若依tab-content面板失效、使用load的解决方法(附详细步骤)
- 【版权所有,文章允许转载,但须以链接方式注明源地址,否则追究法律责任】
- 【创作不易,点个赞就是对我最大的支持】
前言
仅作为学习笔记,供大家参考
总结的不错的话,记得点赞收藏关注哦!
思路:因为load方法每次加载的时候不会加载js(可能),导致面板之间来回跳转有问题,所以要去掉所有面板的head和foot只留一个默认面板的
解决方法:将面板的公共js都放在每次面板的加载事件load方法里边
目录
- 前言
- 选项卡index页面
- html代码
- index中js代码
- 面板部分代码
注意:我的面板页面之间都是独立的,这样不会乱,选项卡页面也是独立的,命名index,可以这么理解:选项卡其实就是作为面板的head部分,面板作为body
选项卡index页面
这里只用一个面板项,动态load加载
html代码
<ul id="myTab" class="nav nav-tabs"><li class="active"><a id="l_repeatTest" data-toggle="tab" >未回复</a></li><li><a id="l_syncConfig" data-toggle="tab">申请延期</a></li><li><a id="l_channelConfig" data-toggle="tab">已回复</a></li><li><a id="l_returned" data-toggle="tab">已退回</a></li><li><a id="l_audited" data-toggle="tab">已审核</a></li>
</ul>
<div class="tab-content"><div class="tab-pane fade i in active"><div class="panel-body" id="task"></div></div>
</div>
把公共的js,就是面板每次要加载的js都放到index选项卡页面来加载
index中js代码
<script th:inline="javascript">var prefix = ctx + "business/task";$(function () { initLoad("task");//默认加载第一个面板});//选项卡事件$("#l_repeatTest").click(function(){initLoad("task");});$("#l_syncConfig").click(function(){initLoad("extension");});function reloads() {//自定义刷新方法location.reload();}//通用方法(关键部分)function initLoad(res){$("#task").load(prefix+"/"+res,function (){//所有面板的公共默认加载js放这里layui.use('laydate', function(){var laydate = layui.laydate;laydate.render({elem: '#year',type: 'year',done: function(value, date) {$.table.refresh();}});});});}
</script>
面板部分代码
面板主要就是将head和foot删掉就可以,其余的不变,例如渲染表格等js


创作不易,点个赞就是对我最大的支持~
wxgzh:程序员温眉
CSDN:程序员温眉
每天进步一点点的程序员
相关文章:

若依tab-content面板失效、使用load的解决方法(附详细步骤)
【版权所有,文章允许转载,但须以链接方式注明源地址,否则追究法律责任】【创作不易,点个赞就是对我最大的支持】 前言 仅作为学习笔记,供大家参考 总结的不错的话,记得点赞收藏关注哦! 思路&…...

2023年03月 C/C++(五级)真题解析#中国电子学会#全国青少年软件编程等级考试
第1题:拼点游戏 C和S两位同学一起玩拼点游戏。有一堆白色卡牌和一堆蓝色卡牌,每张卡牌上写了一个整数点数。C随机抽取n张白色卡牌,S随机抽取n张蓝色卡牌,他们进行n回合拼点,每次两人各出一张卡牌,点数大者获…...

Android安卓实战项目(12)—关于身体分析,BMI计算,喝水提醒,食物卡路里计算APP【支持中英文切换】生活助手类APP(源码在文末)
Android安卓实战项目(12)—关于身体分析,BMI计算,喝水提醒,食物卡路里计算APP【支持中英文切换】生活助手类APP(源码在文末🐕🐕🐕) 一.项目运行介绍 B站演示…...

Hadoop 3.2.4 集群搭建详细图文教程
目录 一、集群简介 二、Hadoop 集群部署方式 三、集群安装 3.1 集群角色规划 3.2 服务器基础环境准备 3.2.1 环境初始化 3.2.2 ssh 免密登录(在 hadoop01 上执行) 3.2.3 各个节点上安装 JDK 1.8 环境 3.3 安装 Hadoop 3.4 Hadoop 安装包目…...

STL的学习之一
1)STL扫盲 1)C标准库和标准模板库是不一样的 2)标准模板库是用泛型编程方式编写的函数或者类库; 3) SGI STL linux一般用,P.J.Plauger STL,visual2017 windows用 STL六大组件 : 容器,迭代器 STL 算法(说白了就是函数…...

如何使用Python进行数据科学实验?
使用Python进行数据科学实验通常需要以下步骤: 以上仅为使用Python进行数据科学实验的基本步骤,具体实验过程会根据具体问题和数据集的特点而有所不同。可以进一步学习和探索相关的数据科学和机器学习技术,以提高实验的效果和表现。 安装Pyt…...

华为数通方向HCIP-DataCom H12-821题库(拖拽题,知识点总结)
以下是我在现有题库中整理的需要重点关注的考点内容,如有遗漏小伙伴可以留言补充。...

第三课:C++实现PDF去水印
PDF去水印是一项非常复杂的任务,需要一定的计算机图形学知识和技术,也需要使用到一些专业的工具库。以下是一种可能的实现方法: 首先,需要将PDF文件解析成一系列图形元素,包括文字、矢量图形等。可以使用开源库Poppler或MuPDF来解析PDF文件。 接下来,需要判断PDF文件是否…...

实现Android分布式协同办公:将待办事件App与本地Web服务结合
AndServer AndServer 是 Android 平台的 Web Server 和 Web Framework,它基于编译时注解提供了类似 SpringMVC 的注解和功能。 Github :https://github.com/yanzhenjie/AndServer使用文档:https://yanzhenjie.com/AndServer/业务需求 实现待办事件APP本地启动Web服务,将本…...

VMware12.1.1安装Centos7
VMware12.1.1安装Centos7 1、下载相关软件 1.1 Centos7下载 官方下载链接: http://isoredirect.centos.org/centos/7/isos/x86_64/CentOS-7-x86_64-DVD-1511.iso 1.2 VMware Workstation下载 VMware Workstation 12.1.1官方原版下载: https://dow…...

bazel构建原理
调度模型 传统构建系统有很多是基于任务的,例如 Ant,Maven,Gradle。用户可以自定义"任务"(Task),例如执行一段 shell 脚本。用户配置它们的依赖关系,构建系统则按照顺序调度。 基于 Task 的调度…...

matlab 点云的二进制形状描述子
目录 一、功能概述1、算法概述2、主要函数3、参考文献二、代码示例三、结果展示四、参数解析输入参数名称-值对应参数输出参数五、参考链接本文由CSDN点云侠原创,...

MongoDB实验——在Java应用程序中操作 MongoDB 数据
在Java应用程序中操作 MongoDB 数据 1. 启动MongoDB Shell 2. 切换到admin数据库,使用root账户 3.开启Eclipse,创建Java Project项目,命名为MongoJava File --> New --> Java Project 4.在MongoJava项目下新建包,包名为mo…...

java+springboot+mysql校园跑腿管理系统
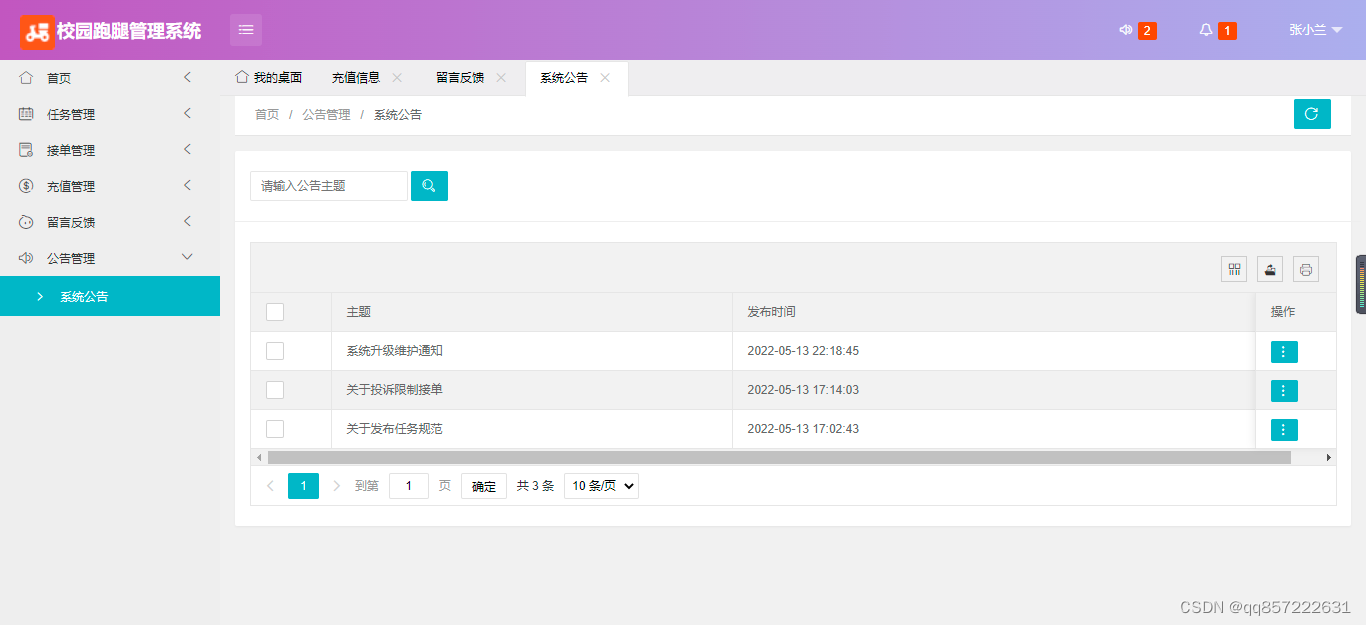
项目介绍: 使用javaspringbootmysql开发的校园跑腿管理系统,系统包含超级管理员,系统管理员、用户角色,功能如下: 超级管理员:管理员管理;用户管理(充值);任…...

ubuntu20.04 server 安装后磁盘空间只有一半的处理
这里扩展:/dev/mapper/ubuntu–vg-ubuntu–lv rootbook:/data# df -h Filesystem Size Used Avail Use% Mounted on udev 3.9G 0 3.9G 0% /dev tmpfs 795M 1.2M 79…...

〔017〕Stable Diffusion 之 常用模型推荐 篇
✨ 目录 🎈 模型网站🎈 仿真系列🎈 国风系列🎈 卡通动漫系列🎈 3D系列🎈 一些好用的lora模型🎈 模型网站 由于现在大模型超级多,导致每种画风的模型太多,那么如何选择最好最适合的模型,成了很多人头疼的问题由于用的大部分都是1.5的模型,所以优先下载 safete…...

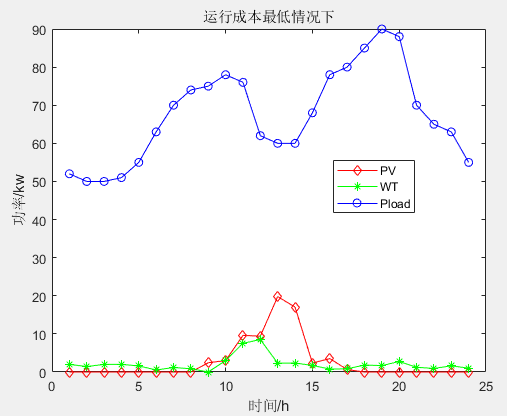
多目标应用:基于多目标人工蜂鸟算法(MOAHA)的微电网多目标优化调度MATLAB
一、微网系统运行优化模型 参考文献: [1]李兴莘,张靖,何宇,等.基于改进粒子群算法的微电网多目标优化调度[J].电力科学与工程, 2021, 37(3):7 二、多目标人工蜂鸟算法MOAHA 多目标人工蜂鸟算法(multi-objective artificial hummingbird algorithm&…...

【HTML5】HTML5 特性
HTML5 特性 1. 语义化标签 <header>:表示网页或某个区域的页眉部分,通常包含网站的标志、导航菜单等内容。<nav>:表示导航区域,用于包含网站的主要导航链接。<main>:表示网页的主要内容区域&#…...

【FreeRTOS】互斥量的使用与逐步实现
在FreeRTOS中,互斥量是一种用于保护共享资源的同步机制。它通过二进制信号量的方式,确保在任意时刻只有一个任务可以获取互斥量并访问共享资源,其他任务将被阻塞。使用互斥量的基本步骤包括创建互斥量、获取互斥量、访问共享资源和释放互斥量…...

Spring-Cloud-Openfeign如何传递用户信息?
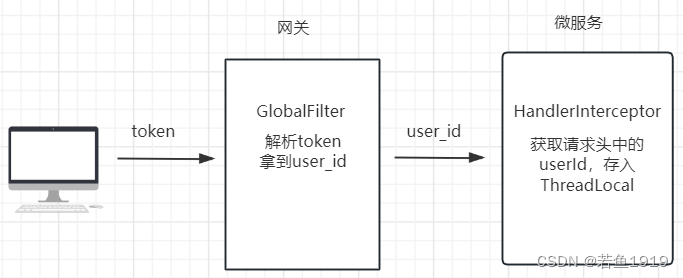
用户信息传递 微服务系统中,前端会携带登录生成的token访问后端接口,请求会首先到达网关,网关一般会做token解析,然后把解析出来的用户ID放到http的请求头中继续传递给后端的微服务,微服务中会有拦截器来做用户信息的…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
