Ansible学习笔记6
stat模块:获取文件的状态信息,类似Linux的stat状态。
获取/etc/fstab文件的状态。
[root@localhost tmp]# ansible group1 -m stat -a "path=/etc/fstab"
192.168.17.106 | SUCCESS => {"ansible_facts": {"discovered_interpreter_python": "/usr/bin/python"},"changed": false,"stat": {"atime": 1693322482.6770303,"attr_flags": "","attributes": [],"block_size": 4096,
得到了json格式的文件。key-value。对于开发的人很喜欢这种键值对的格式,开发的时候非常方便。能够通过key得到值。
template模块(拓展)
与copy模块功能几乎是一样的。
template模块是不能拷贝目录的。
文件拷贝是可以的。
[root@localhost ~]# ansible group1 -m template -a "src=/etc/hosts dest=/etc/hosts"
192.168.17.106 | SUCCESS => {"ansible_facts": {"discovered_interpreter_python": "/usr/bin/python"},"changed": false,"checksum": "ae3c3e4f757591751a520e8a4bba45490e6c3164","dest": "/etc/hosts","gid": 0,"group": "root","mode": "0644","owner": "root","path": "/etc/hosts","size": 226,"state": "file","uid": 0
}
192.168.17.105 | SUCCESS => {"ansible_facts": {"discovered_interpreter_python": "/usr/bin/python"},"changed": false,"checksum": "ae3c3e4f757591751a520e8a4bba45490e6c3164","dest": "/etc/hosts","gid": 0,"group": "root","mode": "0644","owner": "root","path": "/etc/hosts","size": 226,"state": "file","uid": 0
}
那我们涉及到copy文件,建议还是使用copy模块来实现。

template模块首先使用变量来渲染jinja2模板文件成普通文件,然后再复制过去。而copy不支持。(jinja2是一个基于python的模板引擎。)
fetch模块:
fetch模块跟copy模块功能类似,但是作用相反,用于把远程主机上的文件拷贝到本地。
场景:把很多服务器上的日志拷贝到本地。日志集中管理。日志分析。
PV:pageview:点击率。
将/tmp/1.txt文件拷贝到本地。根据每台主机的IP地址或者别名存放在/tmp目录下。
[root@localhost ~]# ansible group1 -m fetch -a "src=/tmp/1.txt dest=/tmp"
192.168.17.105 | CHANGED => {"changed": true,"checksum": "d2911a028d3fcdf775a4e26c0b9c9d981551ae41","dest": "/tmp/192.168.17.105/tmp/1.txt","md5sum": "0d59da0b2723eb03ecfbb0d779e6eca5","remote_checksum": "d2911a028d3fcdf775a4e26c0b9c9d981551ae41","remote_md5sum": null
}
192.168.17.106 | CHANGED => {"changed": true,"checksum": "b27fb3c4285612643593d53045035bd8d972c995","dest": "/tmp/192.168.17.106/tmp/1.txt","md5sum": "cd0bd22f33d6324908dbadf6bc128f52","remote_checksum": "b27fb3c4285612643593d53045035bd8d972c995","remote_md5sum": null
}
主要为了区分不同的agent主机。
[root@localhost tmp]# ll
total 4
drwxr-xr-x 3 root root 17 Aug 30 13:36 192.168.17.105
drwxr-xr-x 3 root root 17 Aug 30 13:36 192.168.17.106
-rwx------. 1 root root 836 Aug 29 14:56 ks-script-edvhAX
-rw-------. 1 root root 0 Aug 29 14:53 yum.log
[root@localhost tmp]# cat 192.168.17.105/tmp/1.txt
agent1
[root@localhost tmp]# cat 192.168.17.106/tmp/1.txt
agent2
如果只fetch一个文件,那么路径也是这么一个过程。
说明:需要注意的是,不能fetch目录。
相关文章:

Ansible学习笔记6
stat模块:获取文件的状态信息,类似Linux的stat状态。 获取/etc/fstab文件的状态。 [rootlocalhost tmp]# ansible group1 -m stat -a "path/etc/fstab" 192.168.17.106 | SUCCESS > {"ansible_facts": {"discovered_inter…...

Linux挖矿程序清除
1. 找到挖矿进程 2.找到病毒的文件地址 ls -l /proc/进程ID/exe3.删除文件命令 rm -rf 文件地址4.杀死挖矿进程 kill -9 进程ID...

使用Git和Github上传代码文件
1. 先检查是否安装好git git --version2. 输入你的github用户名 git config --global user.name "用户名"3. 输入你的github邮件 git config --global user.email "邮件地址"4. 设定git推送本地仓库中与远程仓库中具有相同名称的所有分支。 git config…...

OpenAI发布ChatGPT企业级版本
本周一(2023年8月28日)OpenAI 推出了 ChatGPT Enterprise,这是它在 4 月份推出的以业务为中心的订阅服务。该公司表示,根据新计划,不会使用任何业务数据或对话来训练其人工智能模型。 “我们的模型不会从你的使用情况中…...

vue3中axios的使用方法
在Vue 3中使用axios发送HTTP请求的方法与Vue 2中基本相同。首先,需要安装axios库: npm install axios然后,在Vue组件中引入axios: import axios from axios;接下来,可以在Vue组件的方法中使用axios发送HTTP请求。例如…...

【docker】容器的运行、停止、查看等基本操作
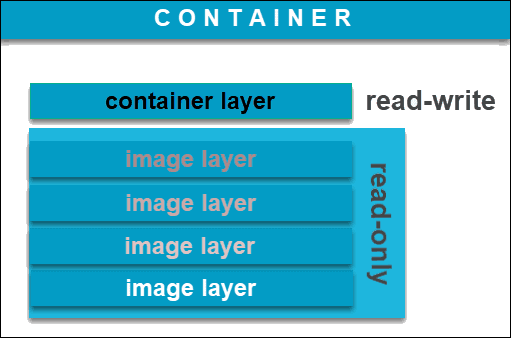
容器与镜像的区别 image镜像 Docker image是一个read-only文件,位于磁盘上这个文件包含文件系统,源码,库文件,依赖,工具等一些运行application所需要的文件可以理解成一个模板docker image具有分层的概念 container…...
)
Python|OpenCV-鼠标自动绘制图像(4)
前言 本文是该专栏的第4篇,后面将持续分享OpenCV计算机视觉的干货知识,记得关注。 在本专栏之前,有详细介绍使用OpenCV绘制图形以及添加文字的方法,感兴趣的同学可往前翻阅查看“Python|OpenCV-绘制图形和添加文字的方法(2)”。 而本文重点来介绍使用OpenCV来操作鼠标,以…...

IDEA 设置提示信息
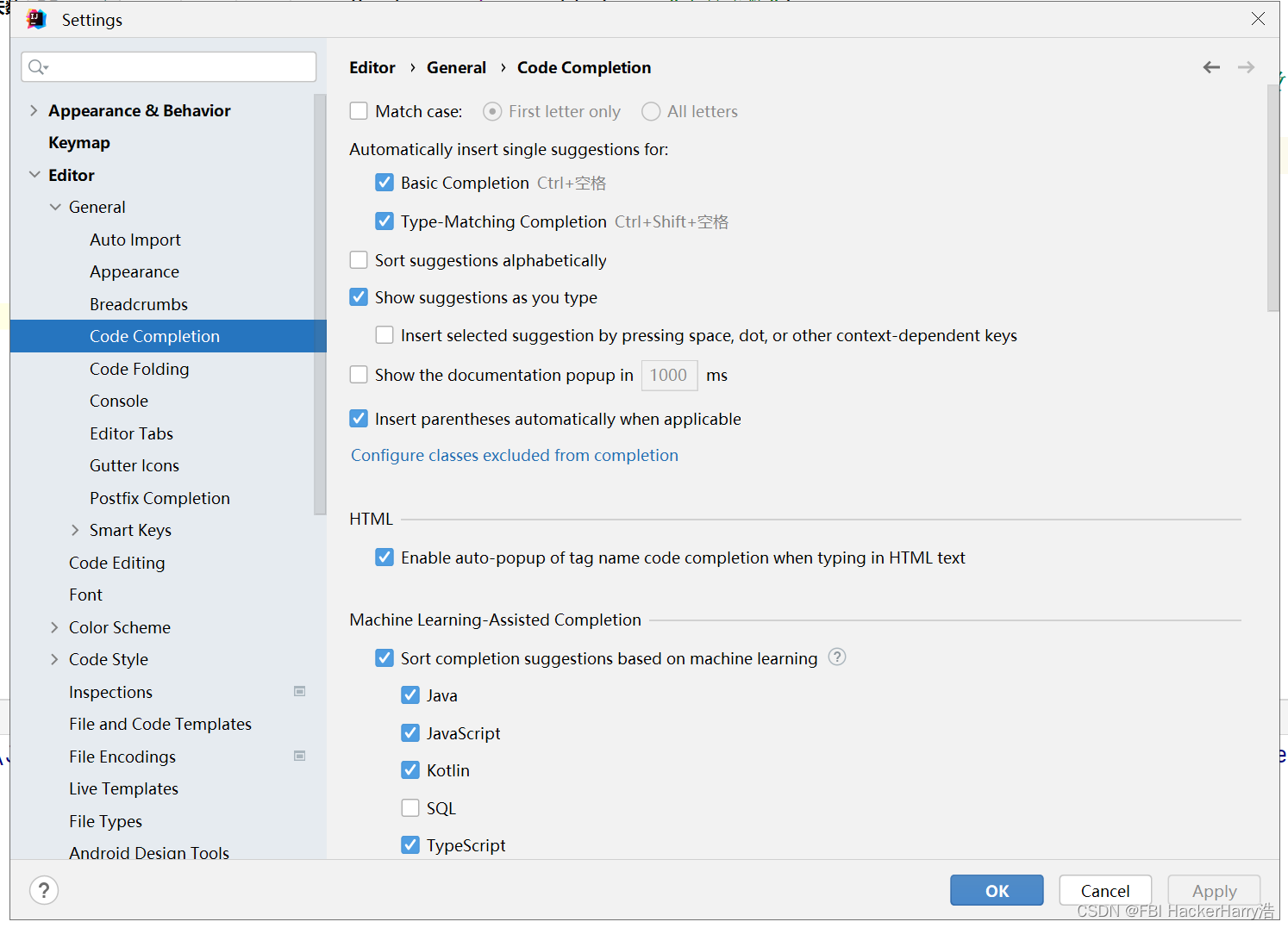
IDEA 设置提示信息 File->Settings->Editor->Code Completion 取消勾选 Math case...

清理docker镜像方法
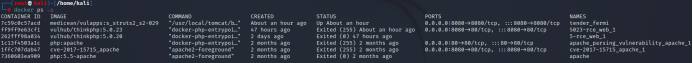
首先stop ps -a里的容器,然后rm容器,最后再rmi镜像 先停止容器 rm容器 docker rmi 镜像 删除后可以发现已经不存在...

windows 搭建 swoole开发环境(官网已支持)
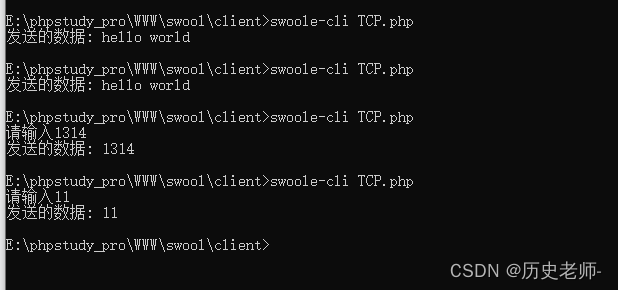
第一步下载:swoole官网下载 swoole-cli-v5.0.3-cygwin-x64.zip 只支持 64 位的系统 第二步解压到指定文件夹:E:\phpstudy_pro\WWW\swoole-cli-v5.0.3-cygwin-x64 第三步设置环境变量:把解压后的文件夹下的 bin 目录路径配置到系统的 Path 环境…...

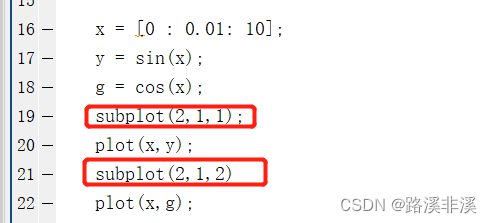
matlab的基本使用
matlab的基本使用,可以参考如下的教程:matlab教程 本文针对基本内容进行记录。 matlab简介 MATLAB是美国MathWorks公司出品的商业数学软件,用于数据分析、无线通信、深度学习、图像处理与计算机视觉、信号处理、量化金融与风险管理、机器人&…...

hznuoj---python查找最大字母
Description 对于输入的每个字符串,查找其中的最大字母,在该字母后面插入字符串"(max)"。 Input 输入数据包括多个测试实例,每个实例由一行长度不超过100的字符串组成,字符串仅由大小写字母构成。注:A与a是…...

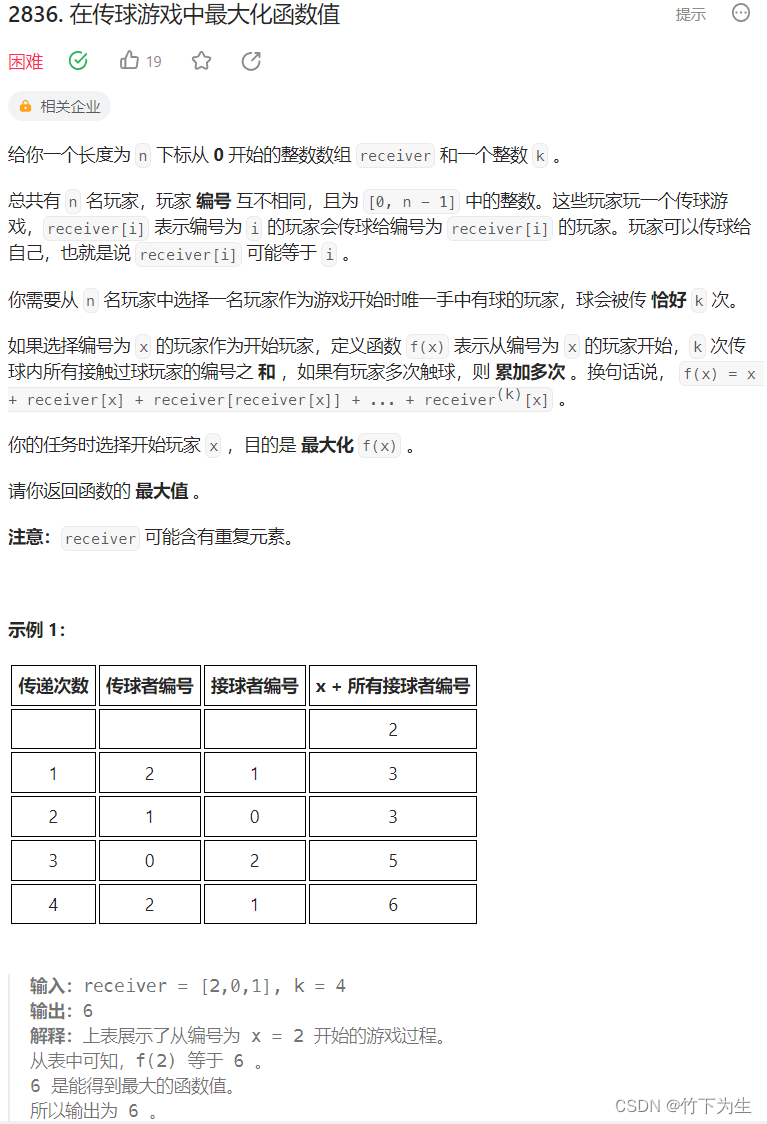
Leetcode---360周赛
题目列表 2833. 距离原点最远的点 2834. 找出美丽数组的最小和 2835. 使子序列的和等于目标的最少操作次数 2836. 在传球游戏中最大化函数值 一、距离原点最远的点 这题主要是理解题意,遇到L往左走,遇到R往右走,遇到_左右都可以走&#x…...

CocosCreator3.8研究笔记(三)CocosCreator 项目结构说明及编辑器的简单使用
我们通过Dashboard 创建一个2d项目,来演示CocosCreator 的项目结构。 等待创建完成后,会得到以下项目工程: 一、assets文件夹 assets文件夹:为资源目录,用来存储所有的本地资源,如各种图片,脚本…...

html5学习笔记18-web存储、web sql、web worker
https://www.runoob.com/html/html5-webstorage.html HTML5 web 存储,可替代 cookie 的本地存储方式。 客户端存储数据的两个对象:localStorage网站的 sessionStorage窗口的 localStorage.setItem("sitename", "菜鸟教程"); // 存…...

大数据专业毕业能从事什么工作
大数据从业领域很宽广,不管是科技领域还是食品产业,零售业等都是需要大数据人才进行大数据的处理,以提供更好的用户体验,优化库存降低成本预测需求。 大数据开发做什么? 大数据开发分两类,编写Hadoop、Spa…...

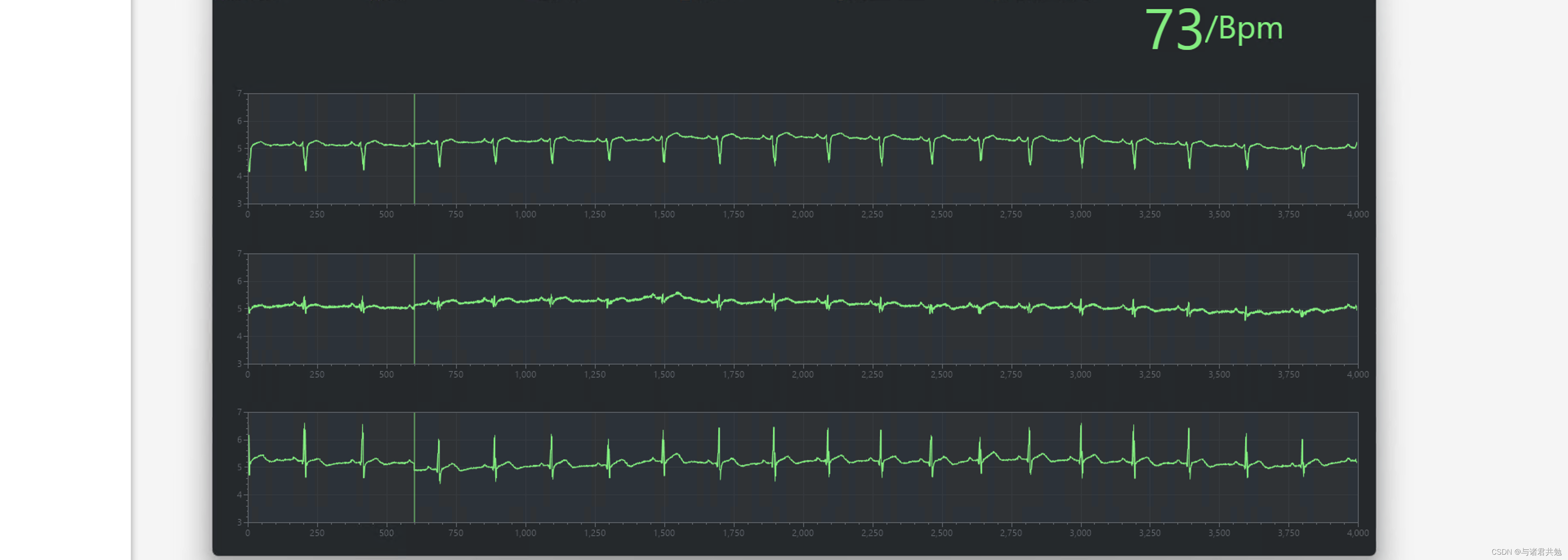
avalonia、WPF使用ScottPlot动态显示ECG心电图
文章目录 avalonia、WPF使用ScottPlot动态显示ECG心电图实现效果,动态效果懒得录视频了安装代码部分UpdateData方法就是用来更新心电图表的方法, 根据消息队列数据去更新是视图中的ScottPlot 图表 avalonia、WPF使用ScottPlot动态显示ECG心电图 avalonia…...

国内数学公式识别软件对比
1. 超级公式 官网 https://www.ocrmath.com/ 目前超级公式最好用 2. 极度公式 官网 https://jidugs.wrste.com/ 季度公式也还可以,之前提了一些改进用户建议,很久都不改,遂改用超级公式 3. SimpleTex 官网 https://simpletex.cn/ 最近才…...

SCOPE_IDENTITY什么意思
在关系型数据库中,SCOPE_IDENTITY()是一个用于获取最近插入的行的自增标识列值的函数。当向数据库表中插入一行数据时,如果表中的某列被配置为自增标识列(通常是主键列),数据库会自动为每个插入的行分配一个唯一的值&a…...

构建现代应用:Java中的热门架构概览
文章目录 1. 三层架构2. Spring框架3. 微服务架构4. Java EE(Enterprise Edition)5. 响应式架构6. 大数据架构7. 领域驱动设计(Domain-Driven Design,DDD)8. 安卓开发架构结论 🎉欢迎来到Java学习路线专栏~…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...
