react中redux的详细使用以及持久化处理
一.redux使用
1.安装
npm i redux
例一:
2.创建redux文件夹,store.js文件
store.js文件
import {legacy_createStore as createStore,combineReducers}from "redux"
// 每一块状态内容对应一个reducer文件
import {CollApsedReducer} from "./CollapsedReducer"
import {LoadingReducer}from "./LoadingReducer"
// combineReducers合并多个reducer
const reducer=combineReducers({CollApsedReducer,LoadingReducer
})
// createStore里面只能放一个reducer,所以上面合并处理一下
const store=createStore(reducer)
export default store3.将提供者绑定到跟组件内外层,使每个被包裹的组件都可以使用store
import React from 'react';
import IndexRouter from "../src/router"
import {Provider}from "react-redux"
import store from "../src/redux/store"
function App() {return (<Provider store={store}><IndexRouter /></Provider>);
}
export default App;
4.更改状态
import React , { useState }from 'react'
import { Layout,Button ,Avatar, Space,Dropdown } from 'antd';
import {MenuFoldOutlined,MenuUnfoldOutlined,UserOutlined} from '@ant-design/icons';import { useHistory } from 'react-router-dom'import {connect}from "react-redux"
const { Header } = Layout;
// 接收props并使用function TopHeader(props) {console.log(props);// const [collapsed, setCollapsed] = useState(false);const history = useHistory()const isCollapsed=()=>{props.changeCollapsed()}const items = [{key: '1',primary: true,label: '超级管理员',},{key: '2',danger: true,label: '退出登录',},];const onClick = ({ key }) => { if(key==="2"){localStorage.removeItem("token")history.push({pathname: '/login'})}};return (<Header style={{ padding: 0, }}><Buttontype="text"// 使用仓库的折叠状态icon={props.isCollapsed ? <MenuUnfoldOutlined /> : <MenuFoldOutlined />}// 更改actiononClick={()=>isCollapsed()}style={{fontSize: '16px',width: 64,height: 64,}}/><div style={{float:'right',marginRight:"20px"}}><span style={{marginRight:"20px"}}>欢迎admin回来</span><Dropdown menu={{ items,onClick}}><a onClick={(e) => e.preventDefault()}><Space><Avatar size="large" icon={<UserOutlined />} /></Space></a></Dropdown></div></Header>)
}
// 更新props
const mapStateToProps=({CollApsedReducer:{isCollapsed}})=>{return{isCollapsed}
}
// 更新action
const mapDispatchToProps={changeCollapsed(){return {type:"change_collapsed"}}
}
// connect()(组件名)
// connect函数将组件连接到store仓库
export default connect(mapStateToProps,mapDispatchToProps)(TopHeader)5.使用状态变化的组件
import React, { useState, useEffect } from 'react';
import { useHistory, withRouter } from 'react-router-dom';
import { Layout, Menu } from 'antd';
import { UserOutlined, DesktopOutlined, FileOutlined, PieChartOutlined, TeamOutlined } from '@ant-design/icons';
import "../newssandbox/index.css";
// 引入connect
import {connect}from "react-redux"
const { Sider } = Layout;
const { SubMenu } = Menu;function SideMenu(props) {// props接收const [selectedKey, setSelectedKey] = useState(null);const select=[props.location.pathname.split("/")[1]]const history = useHistory();const onClick = (e) => {history.push(e.key);};useEffect(() => {// 根据路由变化更新选中的菜单项const currentPath = props.location.pathname;setSelectedKey(currentPath);}, [props.location.pathname]);function renderMenuItems(items) {return items.map((item) => {if (item.children) {return (<SubMenu key={item.key} icon={item.icon} title={item.label}>{renderMenuItems(item.children)}</SubMenu>);} else {return (<Menu.Item key={item.key} icon={item.icon}>{item.label}</Menu.Item>);}});}const items = [{key: '/home',label: '首页',icon: <PieChartOutlined />,},{key: 'user-manage',label: '用户管理',icon: <DesktopOutlined />,children: [{ key: '/user-manage/list', label: '用户列表', icon: <DesktopOutlined /> }],},{key: 'right-manage',label: '权限管理',icon: <UserOutlined />,children: [{ key: '/right-manage/role/list', label: '角色列表' },{ key: '/right-manage/right/list', label: '权限列表' }],},{key: 'news-manage',label: '新闻管理',icon: <TeamOutlined />,children: [{ key: '/news-manage/add', label: "撰写新闻" },{ key: '/news-manage/draft', label: '草稿箱' },{ key: '/news-manage/category', label: '新闻分类' }],},{key: 'audit-manage',label: '审核管理',icon: <FileOutlined />,children: [{ key: '/audit-manage/audit', label: "审核新闻" },{ key: '/audit-manage/list', label: '审核列表' },],},{key: 'publish-manage',label: '发布管理',icon: <FileOutlined />,children: [{ key: '/publish-manage/unpublished', label: "待发布" },{ key: '/publish-manage/published', label: '已发布' },{ key: '/publish-manage/sunset', label: '已下线' }],},];return (<div>{/* props.isCollapsed使用 */}<Sider trigger={null} collapsible collapsed={props.isCollapsed}><div className="demo-logo-vertical">全球新闻发布管理系统</div><Menutheme="dark"mode="inline"defaultSelectedKeys={['home']}selectedKeys={[selectedKey]}defaultOpenKeys={select}onClick={onClick}>{renderMenuItems(items)}</Menu></Sider></div>);
}
// {CollApsedReducer:{isCollapsed}}CollApsedReducer reducer文件导出的变量名,isCollapsed状态,此处进行解构
const mapStateToProps=({CollApsedReducer:{isCollapsed}})=>{return{isCollapsed}
}
export default connect(mapStateToProps)(withRouter(SideMenu));例二:
1.新建LoadingReducer.js文件
export const LoadingReducer=(prevState={loading:false
},action)=>{let {type,payload}=actionswitch (type) {case 'change_loading':// 复制老状态,不可直接修改let newState={...prevState}newState.loading=payloadreturn newState default:return prevState}
}2.路由文件
import React from 'react'
import {Route,Switch,Redirect}from "react-router-dom"
import Home from "../../views/newssandbox/home/Home"
import UserList from "../../views/newssandbox/user-mange/UserList"
import RoleList from"../../views/newssandbox/right-manage/RoleList"
import RightList from"../../views/newssandbox/right-manage/RightList"
import NoPermission from "../../views/newssandbox/nopermission/Nopermission"
import NewsAdd from "../../views/newssandbox/news-manage/NewsAdd"
import NewsDraft from "../../views/newssandbox/news-manage/NewsDraft"
import NewsCategory from "../../views/newssandbox/news-manage/NewsCategory"import AuditManage from "../../views/newssandbox/audit-manage/AuditManage"
import AuditList from "../../views/newssandbox/audit-manage/AuditList"import Unpublished from "../../views/newssandbox/publish-manage/Unpublished"import Publishedd from "../../views/newssandbox/publish-manage/Publishedd"
import Sunset from "../../views/newssandbox/publish-manage/Sunset"
import { Spin } from 'antd';import {connect}from "react-redux"function NewsRouter(props) {return (<div>{/* 为每个页面使用loading功能 */}<Spin size="large" style={{marginTop:"200px"}} spinning={props.loading} ><Switch><Route path="/home" component={Home}/><Route path="/user-manage/list" component={UserList}/><Route path="/right-manage/role/list" component={RoleList}/><Route path="/right-manage/right/list" component={RightList}/><Route path="/news-manage/add" component={NewsAdd}/><Route path="/news-manage/draft" component={NewsDraft}/><Route path="/news-manage/category" component={NewsCategory}/><Route path="/audit-manage/audit" component={AuditManage}/><Route path="/audit-manage/list" component={AuditList}/><Route path="/publish-manage/unpublished" component={Unpublished}/><Route path="/publish-manage/published" component={Publishedd}/><Route path="/publish-manage/sunset" component={Sunset}/>{/* 如果访问根路径回车精确匹配重定向到home页面 */}<Redirect from="/" to="/home" exact/>{/* 如果是随便输入或除了以上路径的其他路径显示404页面 */}<Route path="*" component={NoPermission}/></Switch> </Spin></div>)
}const mapStateToProps=({LoadingReducer:{loading}})=>{return{loading}}const mapDispatchToProps={changeCollapsed(){return {type:"change_loading"}}}
export default connect(mapStateToProps,mapDispatchToProps)(NewsRouter)3.在axios封装文件内使用
import axios from "axios";
import store from "../redux/store";
axios.defaults.baseURL = "http://localhost:3000";axios.interceptors.request.use((config) => {// 显示loadingstore.dispatch({type: "change_loading",payload: true,});return config;},(error) => {return Promise.reject(error);}
);axios.interceptors.response.use((response) => {// 隐藏loadingstore.dispatch({type: "change_loading",payload: false,});return response;},(error) => {// 隐藏loadingstore.dispatch({type: "change_loading",payload: false,});return Promise.reject(error);}
);export default axios;
二.持久化
1.安装
npm i redux-persist
2.store.js文件配置持久化
import {legacy_createStore as createStore,combineReducers}from "redux"import {CollApsedReducer} from "./CollapsedReducer"
import {LoadingReducer}from "./LoadingReducer"//配置数据的持久化效果
import { persistReducer, persistStore } from "redux-persist";
//导入需要配置的数据源,可以选择,storage,cookie,session等
import storage from "redux-persist/lib/storage";const reducer=combineReducers({CollApsedReducer,LoadingReducer
})
//定义配置的信息
const persitConfig = {// 代表存储名,随便起key:"root",storage,// 如果不想将部分state持久化,也可以将其放入黑名单(blacklist)中,白名单whitelist
// 将loading 模块不做持久化blacklist:["LoadingReducer"]
}
//创建持久化的配置persist的信息
const persistReducers = persistReducer(persitConfig,reducer);
//创建存储对象并且抛出对象
const store=createStore(persistReducers)const persistor =persistStore(store);export{store,persistor}3.仓库导出方式更改了,组件引入方式要改变
4.根组件内使用PersistGate
import React from 'react';
import IndexRouter from "../src/router"
import {Provider}from "react-redux"
import {store,persistor} from "../src/redux/store"
// 在入口文件中使用 PersistGate 包裹根组件。将延迟渲染app 视图直到持久化状态取回并保存到redux中
import {PersistGate}from "redux-persist/integration/react"
function App() {return (<Provider store={store}><PersistGate loading={null} persistor={persistor}><IndexRouter /></PersistGate></Provider>);
}
export default App;相关文章:

react中redux的详细使用以及持久化处理
一.redux使用 1.安装 npm i redux 例一: 2.创建redux文件夹,store.js文件 store.js文件 import {legacy_createStore as createStore,combineReducers}from "redux" // 每一块状态内容对应一个reducer文件 import {CollApsedReducer} fro…...
)
论文笔记: 循环神经网络进行速度模型反演 (未完)
摘要: 分享对论文的理解, 原文见 Gabriel Fabien-Ouellet and Rahul Sarkar, Seismic velocity estimation: A deep recurrent neural-network approach. Geophysics (2020) U21–U29. 作者应该是领域专家, 对地球科学的理解胜于深度学习. 为方便讨论, 等式编号保持与原文一致.…...

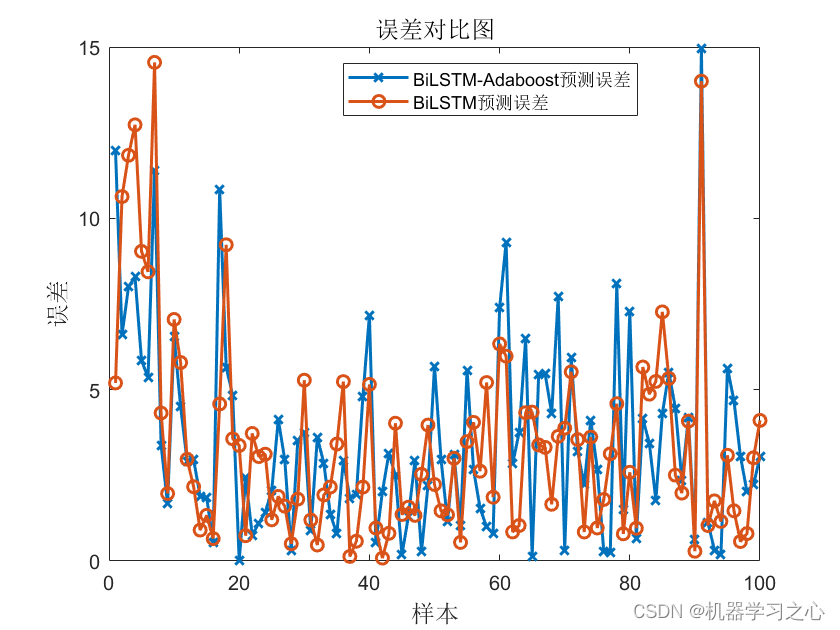
多维时序 | Matlab实现BiLSTM-Adaboost和BiLSTM多变量时间序列预测对比
多维时序 | Matlab实现BiLSTM-Adaboost和BiLSTM多变量时间序列预测对比 目录 多维时序 | Matlab实现BiLSTM-Adaboost和BiLSTM多变量时间序列预测对比预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 多维时序 | Matlab实现BiLSTM-Adaboost和BiLSTM多变量时间序列预…...

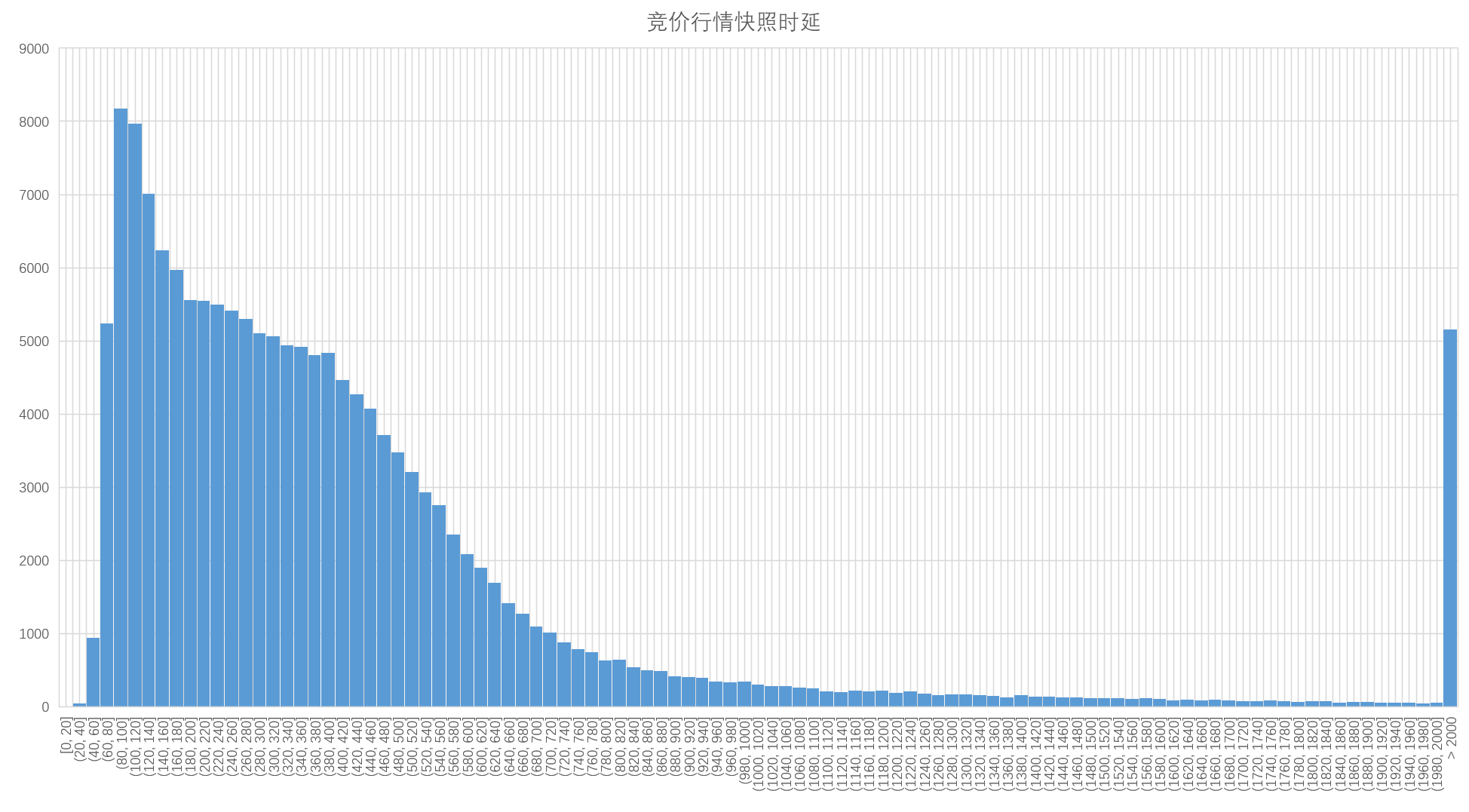
excel绘制直方图
Excel 2016直方图使用指南 excel绘制各种曲线十分方便,可以通过代码将计算的数据输出到excel里面,然后通过excel的插入标签,绘制各种需要的曲线。 对于直方图,横坐标是分布区间,纵坐标是这个区间内数值的频数&#x…...

react-grid-layout 实现原理介绍
简介 React-grid-layout 是一个基于 React 的网格布局库,它可以帮助我们轻松地在网格中管理和排列组件。它提供了一个直观的 API,可以通过配置网格的大小、列数和组件的位置来实现复杂的布局,还支持对网格中组件的拖拽和重新排列。 实现 诉…...

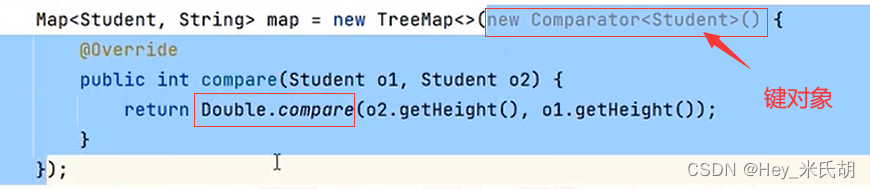
集合框架-(Collection/Map)
1.单列集合 1.1基础概要 集合中存储的是对象的地址信息,想要输出对象的信息,需要在具体的类中重写toString()方法 Collection代表单列集合,每个元素数据只包含一个值 List集合:添加的元素可以是有序、可…...

什么是单文件组件?
单文件组件形式 非单文件组件 可以理解为是通过 html 文件来使用 Vue。 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta http-equiv"X-UA-Compatible" content"IEedge" /><…...

国际站阿里云服务器多久会重启一次系统??
阿里云服务器是一种高性能、高可靠的云计算服务,但在长时间运行过程中,系统可能会出现一些问题,需要重启来恢复正常运行。那么,阿里云服务器多久重启一次系统呢?本文将对这个问题进行解答。 阿里云服务器重启频率 阿里…...

低成本32位单片机电动工具无感方波控制方案
RAMSUN介绍基于灵动32位微处理器MM32SPIN0230的BLDC电动工具无感方波控制方案,包括MM32SPIN0230芯片资源。 以下是电动工具无感方波控制方案的简述: MM32SPIN0230电动工具专用板 芯片介绍 MM32SPIN0230系列是灵动微MindSPIN旗下高性能的单电机控制产品…...

安防视频监控/视频集中存储/云存储平台EasyCVR平台无法播放HLS协议该如何解决?
视频云存储/安防监控EasyCVR视频汇聚平台基于云边端智能协同,支持海量视频的轻量化接入与汇聚、转码与处理、全网智能分发、视频集中存储等。音视频流媒体视频平台EasyCVR拓展性强,视频能力丰富,具体可实现视频监控直播、视频轮播、视频录像、…...

MySQL如何查找某个字段值相同的数据
当我们想要查找MySQL中某个字段值相同的数据,但我们又不知道这个数据的值是什么的时候该如何操作呢? 在我的数据表中有单词表以及对应的详细信息表,如果两张表是以单词作为逻辑上的外键时,查询单词详细信息操作就可以根据word值进…...

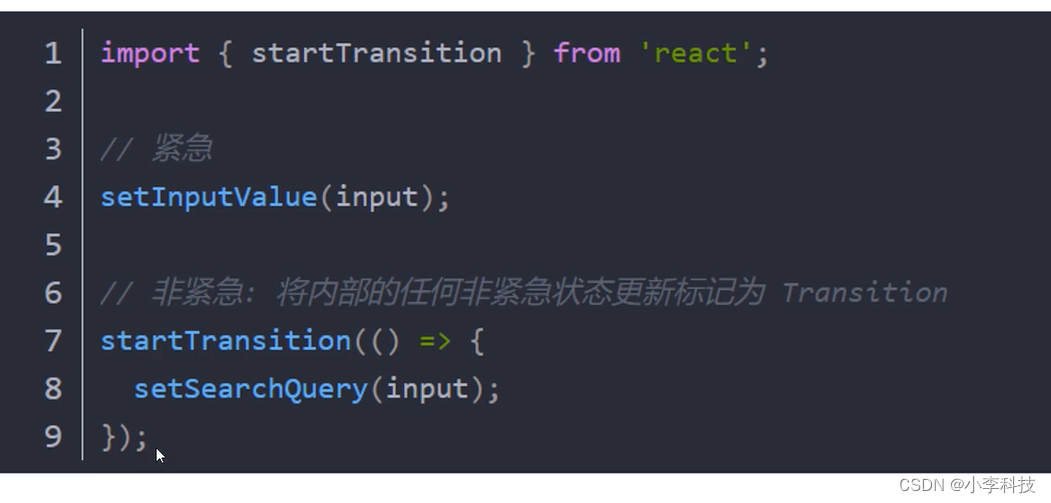
8.react18并发模式与startTransition(搜索高亮思路)
React 18 之前,渲染是一个单一的,不间断的,同步的事务,一旦渲染开始,就不能被中断 React 18引入并发模式,它允许你将标记更新作为一个transitions,这会告诉React他们可以被中断执行.这样可以将紧急任务先更新,不紧急任务后更新. 将任务给紧急任务先执行, 优先级低的任务后执行…...

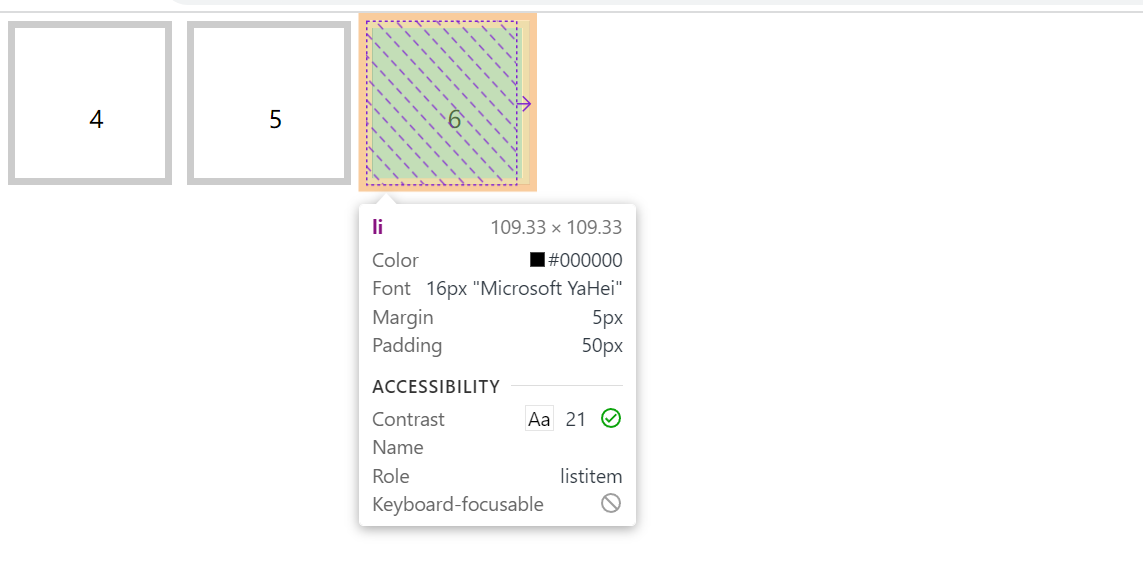
前端Vue自定义得分构成水平柱形图组件 可用于系统专业门类得分评估分析
引入Vue自定义得分构成水平柱形图组件:cc-horBarChart 随着技术的发展,传统的开发方式使得系统的复杂度越来越高,一个小小的改动或小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,…...

Linux获取纳秒级别时间
在 Linux 系统中可以使用 gettimeofday 函数来获取时间,这个函数能够以毫秒的精度来获取时间 struct timeval tv;gettimeofday(&tv, NULL);time_t cur_time tv.tv_sec;long cur_time_ms tv.tv_usec/1000;printf(“cur_time %d \n”, cur_time);printf(“cur…...

CSS中你不得不知道的盒子模型
目录 1、CSS的盒子模型1.1 css盒子模型有哪些:1.2 css盒子模型的区别1.3 通过css如何转换css盒子模型 1、CSS的盒子模型 1.1 css盒子模型有哪些: 标准盒子模型、怪异盒子模型(IE盒子模型) 1.2 css盒子模型的区别 标准盒子模型&a…...

知识储备--基础算法篇-数组
1.学习 2.数组 2.1第53题-最大子数组和 给你一个整数数组 nums ,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。 子数组 是数组中的一个连续部分。 心得:一直在纠结这个连续的事情&…...

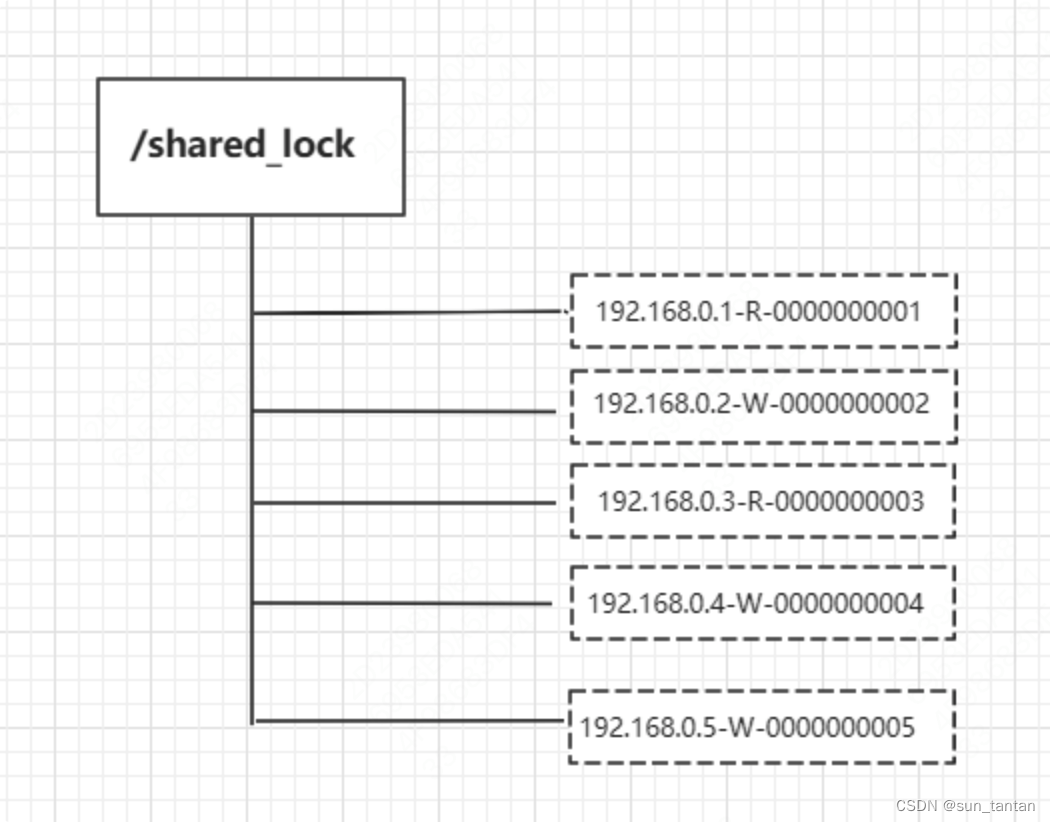
zookeeper 理论合集
目录 系统背景 集群结构 多个节点之间的角色 节点的状态 为什么引入 Observer 存储结构 ZNode 节点结构 ZNode 创建类型 内存数据存储 数据持久化 zookeeper 的容量大小 数据同步 消息广播 崩溃恢复 如何保证顺序一致性 核心流程 Leader 选举流程 脑裂问题 …...

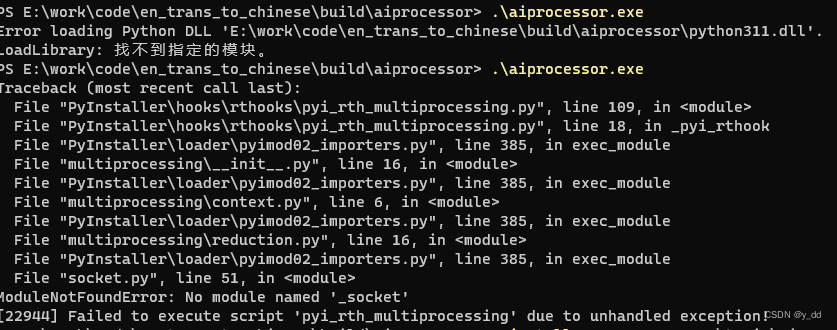
【pyinstaller 怎么打包python,打包后程序闪退 不打日志 找不到自建模块等问题的踩坑解决】
程序打包踩坑解决的所有问题 问题1 多个目录怎么打包 不管你包含多个层目录,引用多么复杂,只需要打包主程序所在文件即可,pyinstaller会自动寻找依赖包,如果报错自建模块找不到,参照问题3 pyinstaller main.py问题2…...

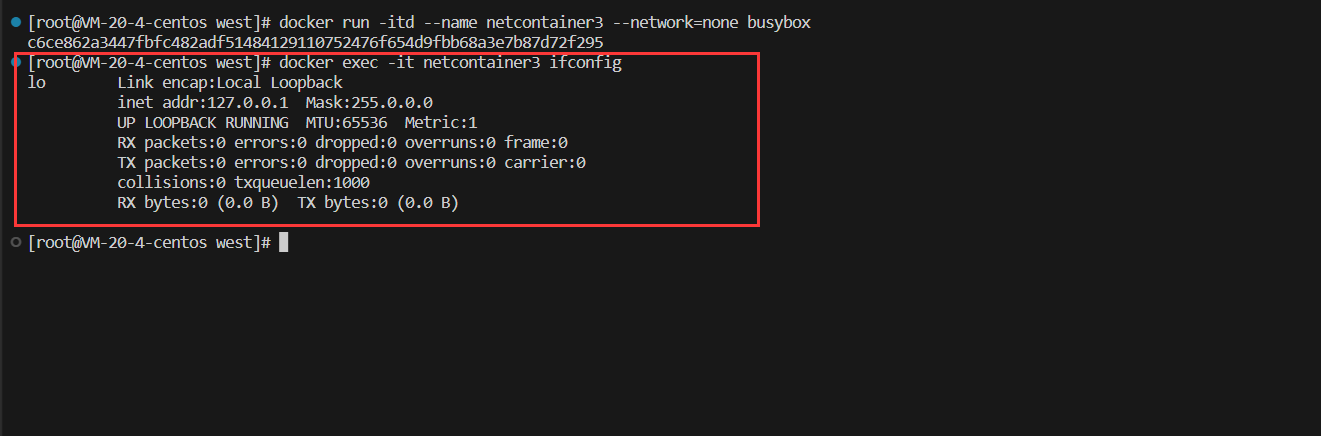
【Docker】网络
文章目录 Docker 网络基础Docker网络管理Docker网络架构CNMLibnetwork驱动 常见的网络类型 Docker 网络管理命令docker network createdocker network inspectdocker network connectdocker network disconnectdocker network prunedocker network rmdocker network ls docker …...

Linux :realpath 命令
以后可以直接用于查找相关文件 例: 输入:realpath .repo/manifests/rv1126_rv1109_linux_release.xml 输出:/home/sdk/work/rk/rv1126_rv1109/.repo/manifests/rv1126_rv1109_linux/rv1126_rv1109_linux_v3.0.2_20230406.xml根据输入的文件找到对应复制过来的型号,这个命令不…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...
