git学习笔记 | 版本管理 - 分支管理
文章目录
- git学习笔记
- Git是什么
- 仓库
- 常见的命令
- commit 备注规范
- 在文件下设置git忽略文件 .gitignore
- 版本管理
- git log | git reflog 查看提交日志/历史版本
- 版本穿梭 git reset
- git reset HEAD <file>
- git checkout -- fileName 丢弃工作区的修改
- git revert
- Git恢复之前版本的两种方法reset、revert
- git 撤销merge | git revert
- 总结
- 1.在工作区的代码
- 2.代码add到暂存区,没有commit提交
- 分支管理
- 分支说明
- 常见分支指令
- 分支管理规范
- 分支合并
- git rebase
- git stash 临时存储当前的工作现场
git学习笔记
学习文章1
学习文章2
学习文章3
Git是什么
Git是开源分布式版本控制系统,版本控制是一种记录文件内容变化,查阅特定版本修订情况的系统。
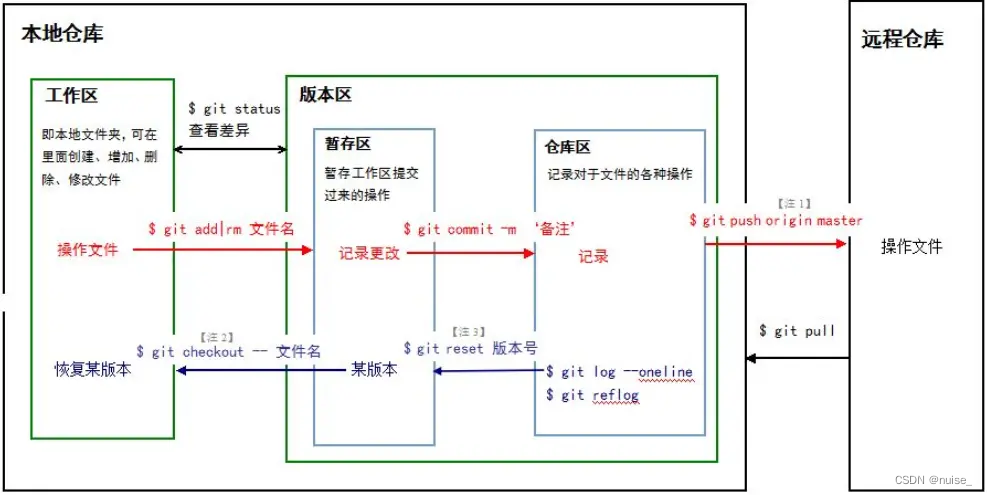
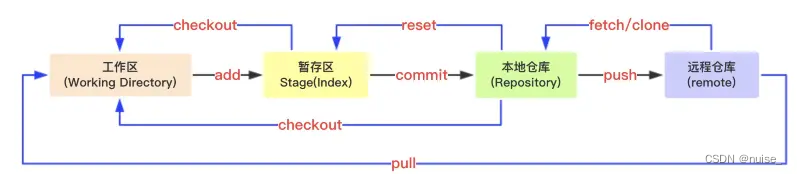
仓库
说法1

说法2
虽然有两种说法,但大概意思是相同的,前三个区域都在本地,只有远程仓库不在本地。
本地仓库 = 工作区 + 版本区
- 工作区:本地磁盘上的文件集合
- 版本区(版本库)即
.git文件 ,git init表示在本地区域创建一个.git文件,也就是创建版本区
版本区 = 暂存区 + 仓库区
- 暂存区:
.git目录下的index文件,通过git add可将工作区文件添加到暂存区 - 仓库区:
git commit可将暂存区的文件提交到仓库区,形成历史版本
常见流程案例
git init初始化,把这个文件变成Git可以管理的仓库。初始化后打开隐藏的文件可以看到有一个.git文件。git add .把这个文件全部提交到暂存区。git commit -m "评论"把暂存区的全部文件提交到本地仓库。git remote add origin 仓库地址把本地的仓库与GitHub上的远程仓库连接起来。只需要连接一次,就可以一直使用。git push -u origin master把本地仓库提交到远程仓库。
常见的命令
| 指令 | 描述 | 常见使用方法 |
|---|---|---|
| git add | 将本地区文件添加到暂存区,可以多次像暂存区添加 | 添加文件到暂存区:git add 文件名 添加所有文件到暂存区: git add .添加变化的文件到暂存区: git add -A删除暂存区的文件: git rm --cached 文件名 |
| git commit | 将暂存区的全部文件提交到仓库区,形成历史版本 | 提交文件: git commit -m ”版本日志信息" 文件名 提交所有文件: git commit -m ”版本日志信息” |
| git status | 查看仓库区(本地库)状态 | 红色文件没有加入暂存区,绿色加入了暂存区 |
| git show 提交hash值 | 查看某次commit的修改内容 |
git commit --amend回车 修改上次的提交信息,push后不会增加新的commit记录,但是会修改本次的commit的thash(可以理解为删掉了最新的一次commit,重新又提交了一次)git commit -m "msg" --no-verify强制提交不检查
commit 备注规范
| 开头 | 备注 |
|---|---|
| feat: | 新功能、新特性 |
| fix: | 修改 bug |
| perf: | 更改代码,以提高性能(在不影响代码内部行为的前提下,对程序性能进行优化) |
| refactor: | 代码重构(重构,在不影响代码内部行为、功能下的代码修改) |
| docs: | 文档修改 |
| style: | 代码格式修改, 注意不是 css 修改(例如分号修改) |
| test: | 测试用例新增、修改 |
| build: | 影响项目构建或依赖项修改 |
| revert: | 恢复上一次提交 |
| ci: | 持续集成相关文件修改 |
| chore: | 其他修改(不在上述类型中的修改) |
| release: | 发布新版本 |
| workflow: | 工作流相关文件修改 |
在文件下设置git忽略文件 .gitignore
忽略哪些文件?
以vue项目为例,node_modules下载的依赖包是不用上传的,因为该文件太大了并且有包管理文件package.json,可以利用包管理文件在重新下载依赖。
忽略一些与项目实际功能无关,比如.vscode等IDE文件
目的
1.屏蔽IDE工具之间的差异
2.上传的文件尽可能小,别人下载的速度会更快,更好的体验
怎么忽略
1.创建忽略规则文件 xxx.ignore , 建议是git.ignore
为了便于让~/.gitconfig文件(.git里)引用,建议与它放在一个目录下,或者可以直接修改~/.gitconfig
git.ignore文件模板,以vue项目为例
.DS_Store
node_modules/
/dist/
npm-debug.log*
yarn-debug.log*
yarn-error.log*# Editor directories and files
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
在.gitconfig里引用
// 注意斜线的方向excludesfile = 绝对路径/git.ignore
版本管理
看了一篇很有意思的文章,感觉对版本控制的理由有帮助:Git之撤销修改 git checkout – file、git reset HEAD file 的使用
git log | git reflog 查看提交日志/历史版本
若多屏显示控制方式:空格向下翻页 b向上翻页 q退出
查看完整历史版本:git log
D:\work_code\demo\vue3_test>git log
commit eca39ce053d6a6c7650c10c6ab80d174cbbe3fcd (HEAD -> master)
Author: Ranan <ranan>
Date: Fri Aug 25 19:20:25 2023 +0800modifycommit 36d5ec0bfa96ba0beb59e765de03024f383c9ae9
Author: Ranan <ranan>
Date: Fri Aug 25 18:44:37 2023 +0800init
返回的信息中包含提交的UUID(commit 完整版本号)、当前分支、作者、日志和描述信息。
查看精简历史版本:git reflog
HEAD@{移动到当前版本需要多少步},前面的数字表示本次版本的哈希值。
D:\work_code\demo\vue3_test>git reflog
eca39ce (HEAD -> master) HEAD@{0}: commit: modify
36d5ec0 HEAD@{1}: commit (initial): init
区别
git reflog会记录每一次命令,可以查看所有分支的所有操作记录。
git log不会显示回溯版本之后提交的版本也不能查看已经删除的记录。
版本穿梭 git reset
本质:操作HEAD的指针,HEAD指针默认是指向最近的版本。
命令:git reset 强度 局部hash(推荐用法)
| 强度 | 头指针恢复 | 已经add的缓存区 | 工作区代码 | 描述 |
|---|---|---|---|---|
--soft commithash | √ | 不丢失 | 不变 | 从commithash之后的提交回退到暂存区 |
--mixed commithash | √ | 丢失 | 不变 | |
--hard commithash | √ | 丢失 | 恢复到穿梭的版本 |
如果穿梭git reset在旧版本后,使用git push会把报错,因为本地仓库HEAD指向的版本比远程库旧。
解决办法:git push -f强制推,该版本之后的新版本全部消失。
常见使用场景
执行commit后,还没执行push时,想要撤销这次的commit:git reset --soft HEAD^
其他用法
git reset --hard head #当前版本
git reset --hard HEAD^ #回退到上一个版本
git reset --hard HEAD^^ #回退到上上一个版本
git reset --hard HEAD~3 #回退到往上3个版本
git reset --hard HEAD~10 #回退到往上10个版本
使用案例
先使用git reflog查看本地库的版本情况以及对应的局部hash值,在使用git reset --hard 局部hash回溯版本
// 案例: 回到版本36d5ec0
D:\work_code\demo\vue3_test>git reset --hard 36d5ec0
HEAD is now at 36d5ec0 initD:\work_code\demo\vue3_test>git reflog
36d5ec0 (HEAD -> master) HEAD@{0}: reset: moving to 36d5ec0
eca39ce HEAD@{1}: commit: modify
36d5ec0 (HEAD -> master) HEAD@{2}: commit (initial): initD:\work_code\demo\vue3_test>git log
commit 36d5ec0bfa96ba0beb59e765de03024f383c9ae9 (HEAD -> master)
Author: Ranan <ranan>
Date: Fri Aug 25 18:44:37 2023 +0800init版本前进
// 案例: 前进到modify版本D:\work_code\demo\vue3_test>git reset --hard eca39ce
HEAD is now at eca39ce modifyD:\work_code\demo\vue3_test>git reflog
eca39ce (HEAD -> master) HEAD@{0}: reset: moving to eca39ce
36d5ec0 HEAD@{1}: reset: moving to 36d5ec0
eca39ce (HEAD -> master) HEAD@{2}: commit: modify
36d5ec0 HEAD@{3}: commit (initial): initD:\work_code\demo\vue3_test>git log
commit eca39ce053d6a6c7650c10c6ab80d174cbbe3fcd (HEAD -> master)
Author: Author: Ranan <ranan>
Date: Fri Aug 25 19:20:25 2023 +0800modifycommit 36d5ec0bfa96ba0beb59e765de03024f383c9ae9
Author: Author: Ranan <ranan>
Date: Fri Aug 25 18:44:37 2023 +0800init
git reset HEAD
命令:git reset HEAD <file>
说明: 拉取最近一次提交到版本库的文件到暂存区,不影响工作区
从版本库中 拉取file到 暂存区。当我们把工作区的某个文件弄乱了 ,就可以使用该命令把版本库中的同名文件拉到暂存区,然后在拉回工作区。
这里HEAD是版本指针,也可以是其他版本地址的哈希值。
// 1.工作区修改age为15 add src/App.vue 文件进暂存区
D:\work_code\demo\vue3_test>git add -A

// 2.将仓库区最新版本的该文件拉到暂存区,不影响工作区age还是15
D:\work_code\demo\vue3_test>git reset HEAD src/App.vue
Unstaged changes after reset:
M src/App.vue

todo 这里感觉和
git rm --cached 文件名删除暂存区的文件很像,之间的差异暂时通过看文章没有感觉出来,等工作中使用积累后更新
git checkout – fileName 丢弃工作区的修改
命令:git checkout -- fileName 放弃指定文件工作区的修改 | git checkout .放弃工作区所有文件的修改
说明:可以理解撤销add的内容(基于上一次add),把该文件在工作区的修改全部撤销(没办法恢复!)
案例说明
1.add之后(比如 one),工作区代码修改(添加two),使用git checkout -- fileName恢复命令,工作区代码从暂存区拉出来(只有one)
2.先add添加后commit提交(比如 one),工作区代码修改(添加two),使用git checkout -- fileName恢复命令,工作区从仓库区恢复(只有one)
关于是从暂存区还是仓库区拉取,这里有争议。我暂时的理解是先走暂存区,暂存区没有再走仓库区。
使用说明
-- 选项的作用是表明内容是目录或文件,而不是分支名,避免有文件名和分支名一样而出错的情况,因为 git checkout 后面直接加分支名就成了切换分支了,在保证不会混淆的情况下,可以直接使用git checkout <file>
git revert
命令:git revert -n 版本号
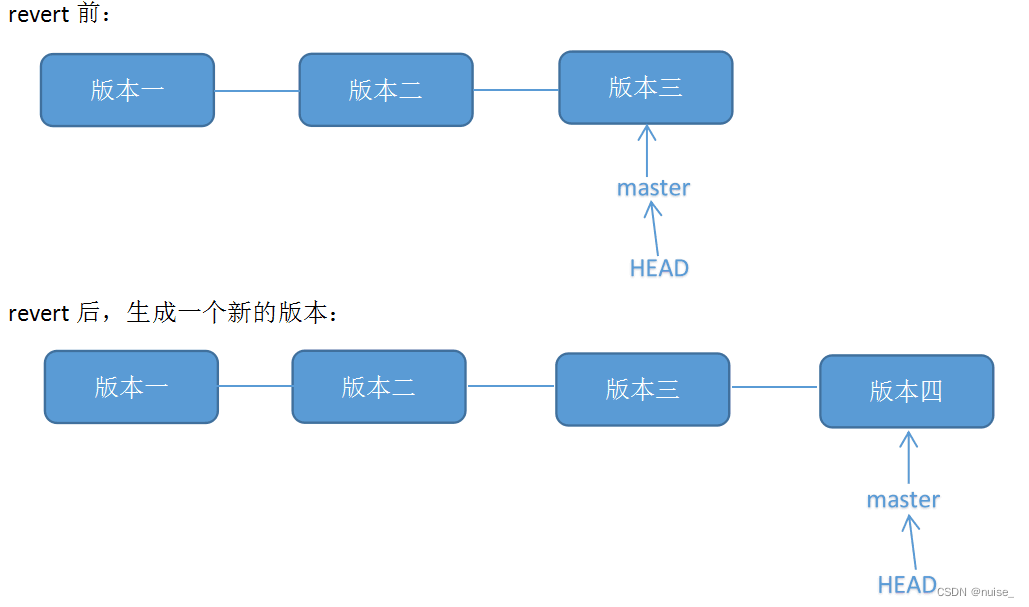
本质:git revert是用于“反做”某一个版本,以达到撤销该版本的修改的目的。
举例:commit了三个版本(版本一、版本二、 版本三),突然发现版本二不行(如:有bug),想要撤销版本二,但又不想影响撤销版本三的提交,就可以用 git revert -n 版本二的版本号 命令来反做版本二,生成新的版本四,这个版本四里会保留版本三的东西,但撤销了版本二的东西。
说明: 生成一个新的提交来覆盖旧的提交,被撤销的提交 和新的提交记录都会保存

Git恢复之前版本的两种方法reset、revert
| 命令 | 原理 | 适用场景 |
|---|---|---|
| git reset | 修改HEAD的位置,即将HEAD指向的位置改变为之前存在的某个版本 | 恢复到之前某个提交的版本,且该版本之后提交的版本都不需要了 |
| gir revert | 用于“反做”某一个版本,以达到撤销该版本的修改的目的。 | 想撤销之前的某一版本,又想保留该目标版本后面的版本,记录下这整个版本变动流程 |
git 撤销merge | git revert
git revert取消指定的某次提交内容时需要考虑两种commit
- 常规的commit
git commit提交,只有一个parent commit - merger commit
git merge合并两个分支后,会得到一个新的merge commit,有两个parent commit
使用git show查看merge commit
➜ git show bd86846
commit bd868465569400a6b9408050643e5949e8f2b8f5
Merge: ba25a9d 1c7036f
# merge commit bd86846是从 ba25a9d 和 1c7036f 两个 commit 合并过来的。
命令:git revert -m 选项 需要撤销的merge哈希值
-m 选项接收的参数是一个数字,数字取值为 1 和 2,也就是 Merge 行里面列出来的第一个还是第二个。
经典的案例:https://www.cnblogs.com/bescheiden/articles/10563651.html
总结
1.在工作区的代码
git checkout -- 文件名 #丢弃某个文件的修改
git checkout . #丢弃全部
丢弃全部包括:新增的文件会删除,删除的会恢复,修改的会回去。变化的地方是基于上一次add或commit。
2.代码add到暂存区,没有commit提交
git reset HEAD <file> #从最近的版本将该文件拉取到暂存区
git reset HEAD .
仅改变暂存区,不改变工作区。
分支管理
程序员将自己的工作从开发主线上分离开来,开发自己的分支不会影响主线分支的运行。
优势
- 同时并行推进多个功能开发,提高开发效率
- 各个分支在开发过程中,如果某一个分支开发失败,不会对其他分支有任何影响。失败的分支删除重新开始即可
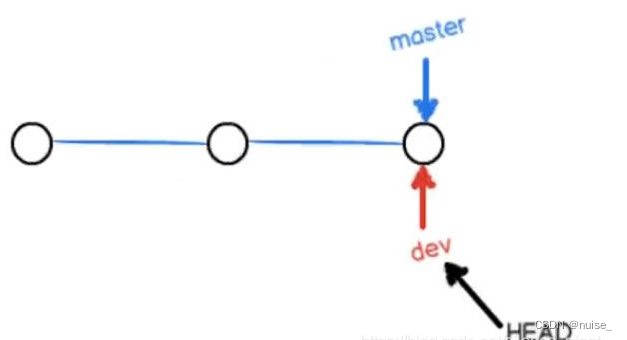
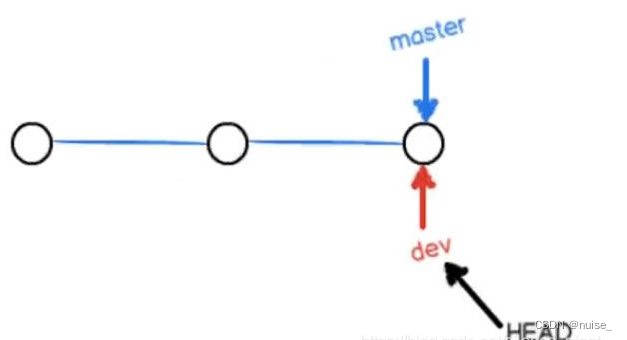
git branch 查看当前工作在哪个分支
HEAD指针指向当前工作的本地分支,可以理解为当前分支的别名。
分支说明
- 分支切换会改变你工作目录中的文件
在切换分支时,一定要注意工作目录里的文件会被改变。 如果是切换到一个较旧的分支,你的工作目录会恢复到该分支最后一次提交时的样子。 如果Git不能干净利落地完成这个任务,它将禁止切换分支。 - 如果不指定从哪个分支(源分支)上创建的新分支(目的分支),默认是从
master分支上创建。目的分支创建时会继承此时源分支的所有提交。
常见分支指令
| 命令名称 | 作用 |
|---|---|
| git branch 分支名 | 在当前所在的提交对象上创建一个指针,指针名为分支名。 |
| git branch -v | 查看分支 |
| git checkout 分支名 | 切换分支,修改HEAD指针的指向 |
| git checkout -b 分支名 | 以当前分支为基准,创建并切换到指定分支 等于 git branch 分支名 + git checkout 分支名 |
| git merge 分支名 | 把指定的分支合并到当前分支上 |
| git branch -D 分支名 | 删除本地分支,需要在其他分支上进行 |
| git push origin -D [branchName] | 删除远端分支 |
比如创建一个dev分支

分支管理规范
参考文章:https://juejin.cn/post/6844903945245048846
- 开发人员在 develop 分支上实现新功能
- feature 分支
- 开发一个独立的新特性(完成时,需合并到 develop 分支)
- 技术研究与尝试(若失败,可随时删除 feature 分支)
- 提前实现下一个版本需要开发的特性(可不在本次迭代中发布)
分支合并
合并分支时,如果没有冲突,并且分支是单向一条线路继承下来的,git会使用fast forword模式,但是有些快速合并不能成功,又没有冲突时,就会触发分支管理策略,git会自动做一次新的提交。
git merge [branchName] --squash将branchName合并到当前分支,并将branchName上的所有提交合并成一次提交
git rebase
参考文章:https://blog.csdn.net/weixin_42310154/article/details/119004977
结论摘要:不推荐使用
拉公共分支最新代码——rebase,也就是git pull -r或git pull --rebase。
好处是提交记录会比较简洁。
缺点是rebase以后不知道当前分支最早是从哪个分支拉出来的了,因为基底变了。
git stash 临时存储当前的工作现场
使用场景
正在修改A分支的某个功能时,优先级更高的任务出现了,但是该任务在B分支。
①提交后切换,代码保存在A分支,但是产生了无意义的提交。
在分支A上做的修改如果没有add或者commit,切换分支之后修改会被携带。
②git stash 将当前修改(未提交的代码)存入暂存区,切换分支B修改完成后,在git stash pop取出。
git stash暂存后,工作区代码会恢复到最后一次提交时的代码。
常见命令
| 命令 | 描述 |
|---|---|
| git stash | 临时存储当前未commit的工作现场 |
| git stash save “message” | 临时存储当前未commit的工作现场,并添加描述。 在多个stash的时候推荐 |
| git stash show | 查看刚才暂存的修改 |
| git stash show -p stashname | 显示指定的贮藏文件具体改动 |
| git stash pop | 切换到临时存储现场的分支后,弹出栈顶的stash |
| git stash apply stash@{X} | 换到临时存储现场的分支后,取出相应的暂存。X可使用命令git stash list查看,省略stash@{X}表示最近一次。 |
| git stash drop stash@{X} | 将记录表中取出的对应暂存记录删除。X可使用命令git stash list查看,省略stash@{X}表示最近一次。 |
| git stash list | 查看存储区的所有暂存修改记录 |
使用步骤
- 切换分支B前保存现场,
git stash或git stash save "message" - 修改完后,切换分支A再恢复现场,
git stash pop或git stash apply stash@{X}恢复现场
存储位置说明
.git/refs/stash中,存储的是最后一个 stash 对应的节点指针.git/log/refs/stash中,可以看到全部的 stash 记录信息
说明
git stash 只能将修改项藏匿,并能将新增项藏匿。
解决办法:
①先 git add,在 git stash,成功藏匿了新增和修改。
②git stash -u
相关文章:

git学习笔记 | 版本管理 - 分支管理
文章目录 git学习笔记Git是什么仓库常见的命令commit 备注规范在文件下设置git忽略文件 .gitignore 版本管理git log | git reflog 查看提交日志/历史版本版本穿梭 git resetgit reset HEAD <file> git checkout -- fileName 丢弃工作区的修改git revertGit恢复之前版本的…...

pytest---添加自定义命令行参数(pytest_addoption )
前言 在目前互联网公司中,都会存在多个测试环境,那么当我们编写的自动化想要在多套测试环境下进行运行时,如何使用?大多数人想到的可能是通过将我们自动化代码中的地址修改成不同环境,但是这时候就会增加一些工作量&am…...

Flutter开发- iOS 问题CocoaPods not installed or not in valid state
解决问题方案: 1、先检查本机CocoaPods是否安装,通过gem list 查看是否安装 打开终端,执行gem list,出现图中的数据即为已安装。未安装看第4 步 2、已经安装了CocoaPods,还出现了图中的提示,你可能已经猜…...

leetcode 1207. 独一无二的出现次数
2023.9.2 我的思路是先将原数组的所有频率(即各元素出现的次数) 记录到数组frequency中,再遍历frequency数组看是否有重复的数,没有则返回true。 代码如下: class Solution { public:bool uniqueOccurrences(vector<int>& arr) {v…...

linux C编程 获取系统时间
1.clock_gettime #include<time.h> int clock_gettime(clockid_t clk_id,struct timespec *tp); struct timespec {time_t tv_sec; /* 秒*/long tv_nsec; /* 纳秒*/ }clk_id : CLOCK_BOOTTIME,以系统启动时间为时间原点的时间体系,不受其它因素的…...

Golang 中如何判断两个结构体相等
结论 golang中,哪些数据类型是可比较的,哪些是不可比较的: 可比较:Integer,Floating-point,String,Boolean,Complex(复数型),Pointer,Channel,I…...

code 架构
目录 1. code 架构1.1. 代码质量的评判的维度1.2. 架构师1.3. 基础平台篇1. code 架构 1.1. 代码质量的评判的维度 可阅读性 (方便代码流转)可扩展性 / 可维护性(方便修改功能, 添加新功能)可测试性 (质量管理)可复用性 (简化后续功能开发的难度)1.2. 架构师 软件工程是一项非…...

Nuxt 菜鸟入门学习笔记五:CSS 样式
文章目录 本地样式表在组件内导入通过 Nuxt 配置 CSS 属性导入使用字体导入通过 NPM 发布的样式表 外部样式表动态添加样式表【高级】使用 Nitro 插件修改渲染的头部 使用预处理器单文件组件 SFC 样式类和样式绑定使用 v-bind 的动态样式Scoped StylesCSS Modules预处理器支持 …...

java企业工程管理系统源码之提高工程项目管理软件的效率
高效的工程项目管理软件不仅能够提高效率还应可以帮你节省成本提升利润 在工程行业中,管理不畅以及不良的项目执行,往往会导致项目延期、成本上升、回款拖后,最终导致项目整体盈利下降。企企管理云业财一体化的项目管理系统,确保…...

蓝桥杯 2240. 买钢笔和铅笔的方案数c++解法
最近才回学校。在家学习的计划不翼而飞。但是回到学校了,还是没有找回状态。 现在是大三了,之前和同学聊天,说才大三无论是干什么,考研,找工作,考公,考证书 还都是来的及的。 但是心里面…...

中间件环境搭建配置过程解读
中间件环境搭建 目录 中间件环境搭建xampp 搭建环境Tomcat环境配置安装mysql连接mysql 问题解决 xampp 搭建环境 安装xampp服务集成环境工具 官网地址下载项目压缩包,将项目文件夹放在xampp安装目录的htdocs文件夹下初始化xampp:运行目录内的setup_xamp…...

Pytest 自定义HOOK函数
除了系统提过的HOOK函数外,也可以通过自定义HOOK的方式实现想要的功能。 首先创建一个py文件,里面定义自己的HOOK函数,主要pytest里面的hook函数必须以pytest开头。 #myhook.pydef pytest_myhook(user):"""自定义HOOK函数&q…...

VUE笔记(六)vue路由
一、路由的简介 1、实现生活中的路由 路由:路由其实就是一个key-value对应关系 路由器:用于管理多个路由关系的设备被称为路由器 2、前端的路由 目前使用的前端项目都是单页面的应用(SPA),一个项目中只有一个html页…...

nginx反向代理 负载均衡
目录 1.反向代理介绍: 2.七层代理和四层代理: 2.1 七层代理: 2.2 四层代理: 3.反向代理web服务器: 3.1 代理服务器配置: 3.2 服务器配置 : 3.3 客户端访问: 3.4 代理不同端口&am…...

hugging face inference API返回内容太短的问题
hugging face的inference api返回的内容默认很短,可以通过参数max_new_tokens进行设置: Detailed parameters When sending your request, you should send a JSON encoded payload. Here are all the options All parametersinputs (required):a str…...

react中redux的详细使用以及持久化处理
一.redux使用 1.安装 npm i redux 例一: 2.创建redux文件夹,store.js文件 store.js文件 import {legacy_createStore as createStore,combineReducers}from "redux" // 每一块状态内容对应一个reducer文件 import {CollApsedReducer} fro…...
)
论文笔记: 循环神经网络进行速度模型反演 (未完)
摘要: 分享对论文的理解, 原文见 Gabriel Fabien-Ouellet and Rahul Sarkar, Seismic velocity estimation: A deep recurrent neural-network approach. Geophysics (2020) U21–U29. 作者应该是领域专家, 对地球科学的理解胜于深度学习. 为方便讨论, 等式编号保持与原文一致.…...

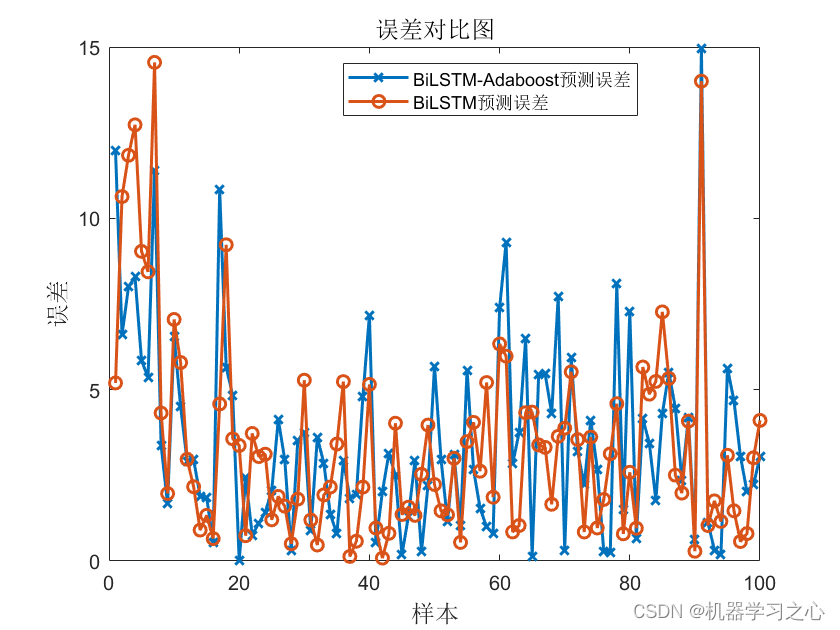
多维时序 | Matlab实现BiLSTM-Adaboost和BiLSTM多变量时间序列预测对比
多维时序 | Matlab实现BiLSTM-Adaboost和BiLSTM多变量时间序列预测对比 目录 多维时序 | Matlab实现BiLSTM-Adaboost和BiLSTM多变量时间序列预测对比预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 多维时序 | Matlab实现BiLSTM-Adaboost和BiLSTM多变量时间序列预…...

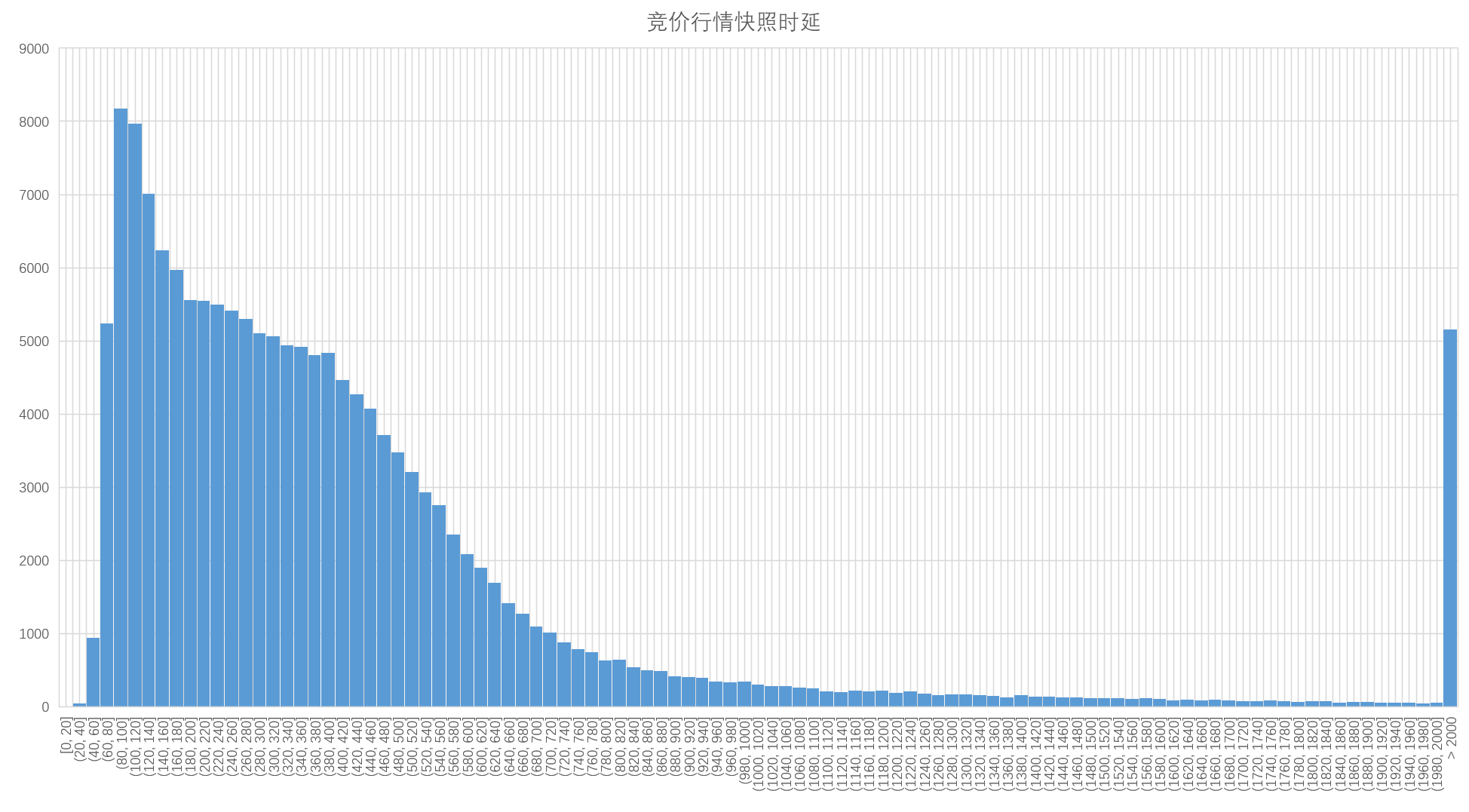
excel绘制直方图
Excel 2016直方图使用指南 excel绘制各种曲线十分方便,可以通过代码将计算的数据输出到excel里面,然后通过excel的插入标签,绘制各种需要的曲线。 对于直方图,横坐标是分布区间,纵坐标是这个区间内数值的频数&#x…...

react-grid-layout 实现原理介绍
简介 React-grid-layout 是一个基于 React 的网格布局库,它可以帮助我们轻松地在网格中管理和排列组件。它提供了一个直观的 API,可以通过配置网格的大小、列数和组件的位置来实现复杂的布局,还支持对网格中组件的拖拽和重新排列。 实现 诉…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

动态规划-1035.不相交的线-力扣(LeetCode)
一、题目解析 光看题目要求和例图,感觉这题好麻烦,直线不能相交啊,每个数字只属于一条连线啊等等,但我们结合题目所给的信息和例图的内容,这不就是最长公共子序列吗?,我们把最长公共子序列连线起…...
