vue v-on 艾特@
vue v-on
内联代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div id="app"><button v-on:click="count++">+</button><div>{{ count }}</div><button @click="count--">-</button></div><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.14/vue.js"></script><script>const app = new Vue({el: '#app',data: {count: 100,}})</script></body></html>
运行效果

methods方法
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.14/vue.js"></script><div id="app"><button @click="fn"> 切换显示 </button><p v-show='isShow'> Hello </p></div><script>const app = new Vue({el: '#app',data: {isShow: true,},methods: {fn() {this.isShow = !this.isShow;},}})</script></body></html>

带参数
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div id="app"><h3>小黑自动售货机</h3><button @click="buy(5)">可乐5元</button><button @click="buy(10)">咖啡10元</button><button @click="buy(8)">牛奶8元</button><p>银行卡余额:{{ money }}元</p></div><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.14/vue.js"></script><script>const app = new Vue({el: '#app',data: {money: 100,},methods: {buy(price) {this.money -= price},}})</script></body></html>
演示

相关文章:

vue v-on 艾特@
vue v-on 内联代码: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</titl…...

【Ajax】发送跨域的POST请求时,浏览器会先发送一次OPTIONS请求,然后才发送原本的POST请求
当发送跨域的POST请求时,浏览器会先发送一次OPTIONS请求,这是因为浏览器的同源策略。OPTIONS请求被称为预检请求(pre-flight request),它是CORS(跨源资源共享)机制中的一部分。 预检请求的目的是为了确保实际请求(例如POST、PUT等…...

np.numpy, np.reshape, np.cumsum方法速查
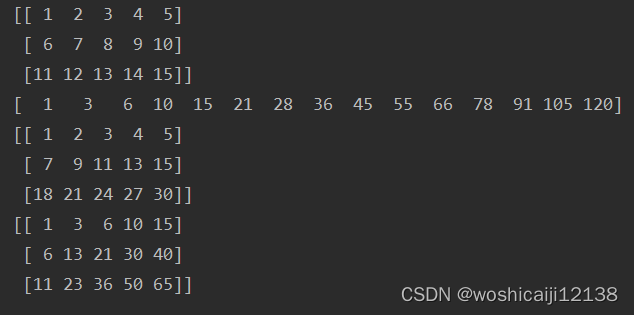
1 np.numpy() 创建一个数组 state[[1,2,3,4,5],[6,7,8,9,10],[11,12,13,14,15]] state2np.array(state) print(state) print(state2)[[1, 2, 3, 4, 5], [6, 7, 8, 9, 10], [11, 12, 13, 14, 15]] [[ 1 2 3 4 5] [ 6 7 8 9 10] [11 12 13 14 15]] 2 np.reshape() 常用于矩阵规…...

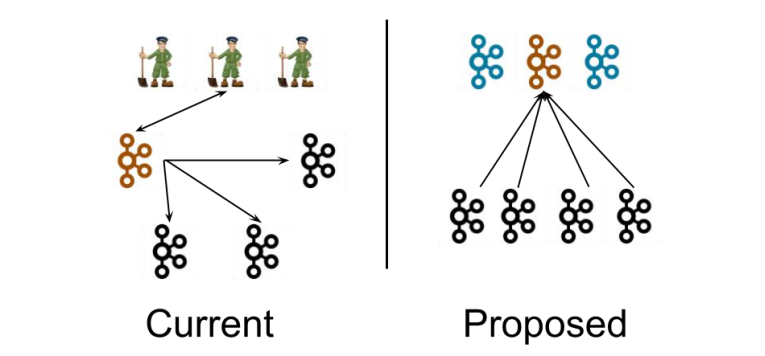
七、Kafka-Kraft 模式
目录 7.1 Kafka-Kraft 架构7.2 Kafka-Kraft 集群部署 7.1 Kafka-Kraft 架构 左图为 Kafka 现有架构,元数据在 zookeeper 中,运行时动态选举 controller,由controller 进行 Kafka 集群管理 右图为 kraft 模式架构(实验性ÿ…...

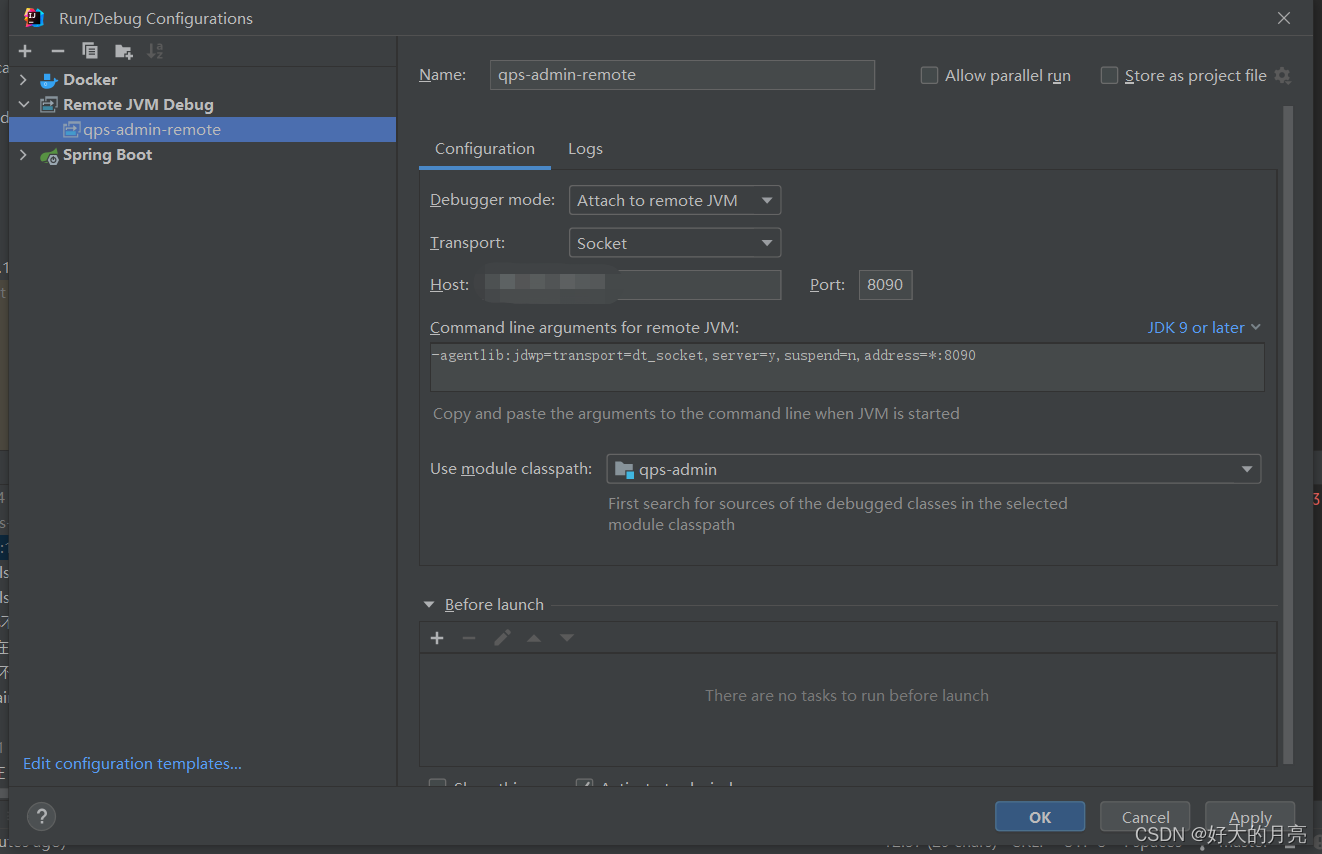
jvm开启远程调试功能;idea远程debug
概述 有时候一些问题本地调试无法复现,这个时候可以开启jvm的远程调试功能 jar包启动 jdk8 java -agentlib:jdwptransportdt_socket,address8787,servery,suspendn -jar xxx.jarjdk11/17 java -agentlib:jdwptransportdt_socket,address*:8787,servery,suspe…...

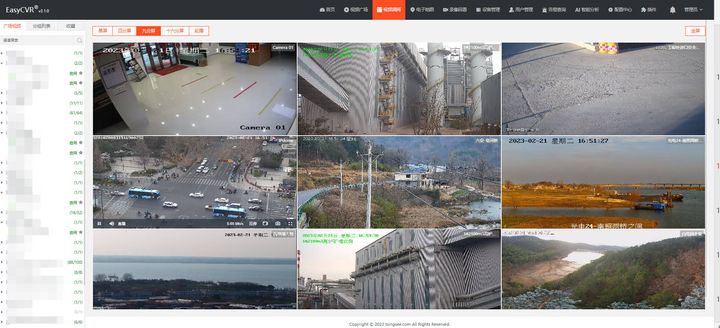
视频汇聚/视频云存储/视频监控管理平台EasyCVR视频平台添加萤火云设备的具体操作步骤
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安…...

vue 加载图片不显示
解决vue加载图片不显示问题 加载图片前边加上require require通常用于引入静态资源,如图片、样式文件等。 navList: [{ title: "大盘行情", imgSrc: require ("../../public../../public/imgs/nav1.png") , linkto: "" },{ title: &q…...

Java for循环每次都通过list.size()和 string.length()获取大小性能
有人说在for循环之前用一个局部变量先获取到list.size()、str.length(),然后在for循环的判断条件里通过这个局部变量替换list.size()、str.length()会节省数据计算的时间。事实真的是这样吗?下面就为大家解答这个问题。 说明:此文章针对Andro…...

面试题 08.01. 三步问题
题目来源: leetcode题目,网址:面试题 08.01. 三步问题 - 力扣(LeetCode) 解题思路: 动态规划。1 阶楼梯 1 种走法,2 阶楼梯 2 种走法,3 阶楼梯 6 种类走法。假设有 n(n>3) 阶…...

springboot添加SSL证书,支持https与http
文章目录 一、添加ssl证书二、配置文件三、配置同时支持HTTPS与HTTP四、启动 一、添加ssl证书 将证书文件放在/resource目录下 二、配置文件 修改配置文件 server:ssl:# 指定保存SSL证书的秘钥存储的路径key-store: classpath:dev.cobona.cn.pfx# 访问秘钥存储的密码key-store-…...
:图像增强、微调)
【AI】《动手学-深度学习-PyTorch版》笔记(二十):图像增强、微调
AI学习目录汇总 1、图像增强 图像增强可以扩展训练样本数量、减小对某个属性的依赖。比如,裁剪图像,可以减少模型对对象出现位置的依赖;调整亮度、颜色等因素来降低模型对颜色的敏感度等 1.1、准备工作 头文件 %matplotlib inline:图表直接嵌入到Notebook中,本人使用的…...

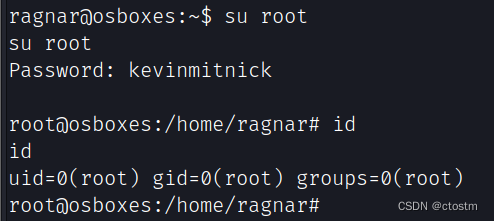
Vulnhub: Ragnar Lothbrok: 1靶机
kali:192.168.111.111 靶机:192.168.111.226 信息收集 端口扫描 nmap -A -sC -v -sV -T5 -p- --scripthttp-enum 192.168.111.226 作者提示修改hosts文件 目录爆破 gobuster dir -u http://armbjorn -w /usr/share/wordlists/dirbuster/directory-l…...

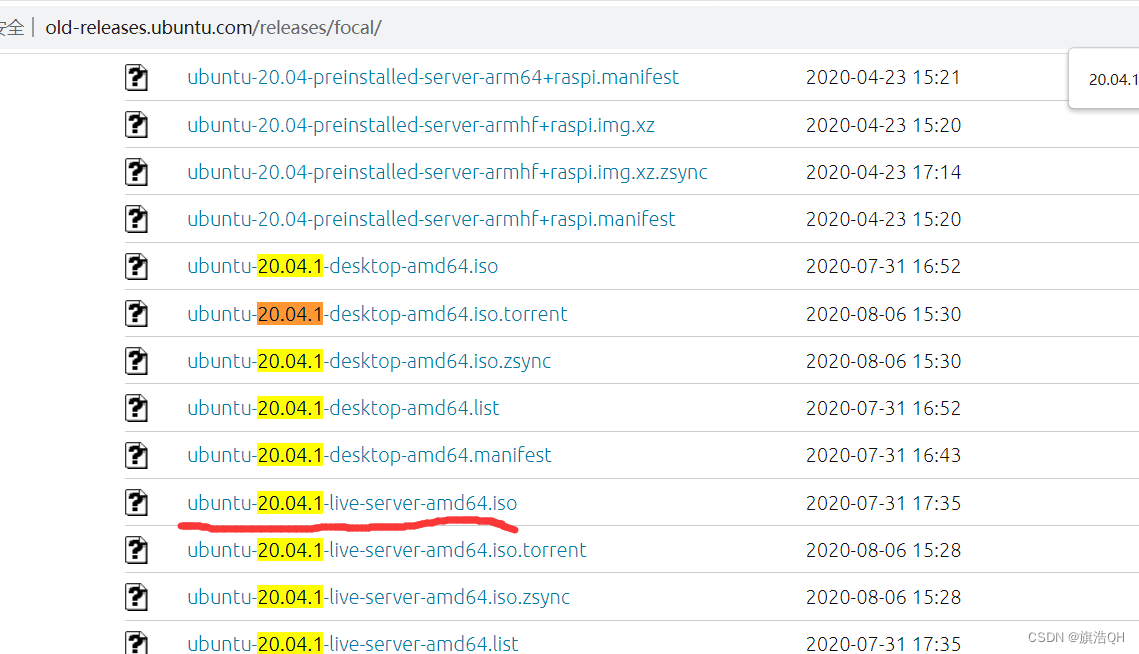
Ubuntu 20.04 Server配置网络
0,环境 服务器: Intel(R) Xeon(R) Gold 6248R CPU 3.00GHz 96核 网卡: 多网卡 1, 镜像下载 http://old-releases.ubuntu.com/releases/ubuntu-20.04.1-desktop-amd64.iso 2, 系统安装--具体步骤就不贴出来&#…...

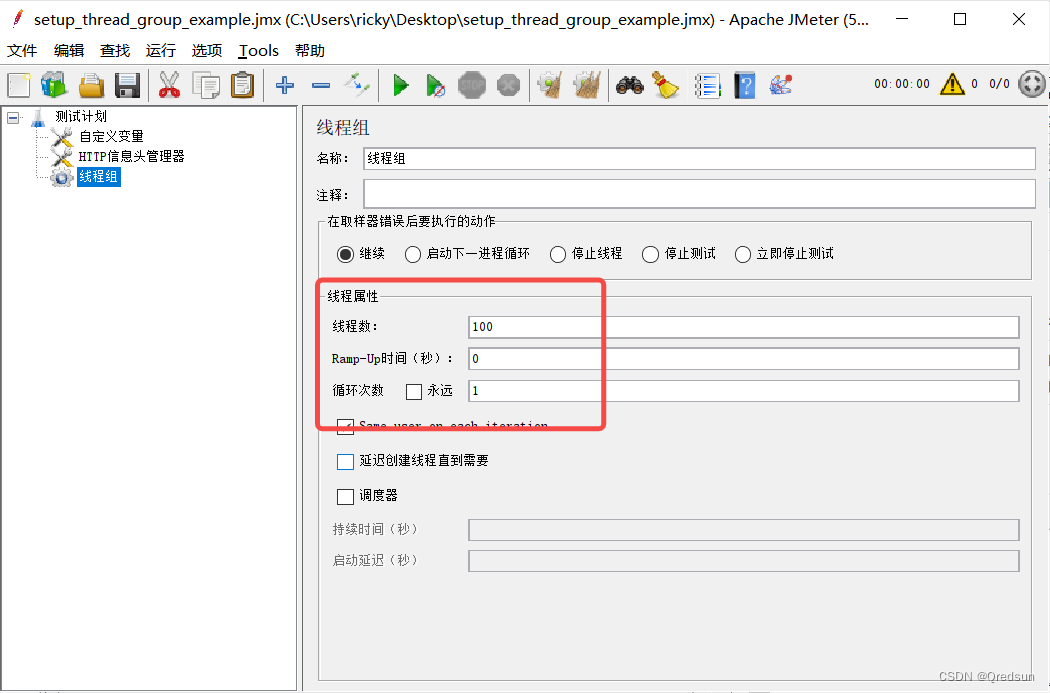
jmeter 线程组
在jmeter中,通过指定并发数量、启动延迟时间和持续时间,并组织示例(Samplers)在多个线程之间的执行方式,实现模拟并发用户的行为。 添加线程组: 在测试计划中,右键点击“添加” -> “Thread…...

springboot集成logback
1、引入maven依赖 <!--logback日志--><dependency><groupId>ch.qos.logback</groupId><artifactId>logback-classic</artifactId><version>1.2.3</version></dependency>2、再resource下面新建一个文件名称为 logback-s…...

【从互联网商业思维的角度分析商业模式在国内各大互联网产品的运用】
随着互联网技术的不断进步,互联网商业模式也在不断变化,各个互联网企业都在不断尝试各种商业模式,以满足不同消费者群体的需求,提高企业营销效益,下面我们将从互联网商业思维的角度,分析一下商业模式在国内…...

Leetcode394 字符串解码
思路:类似于入栈出栈的操作,分层保存数字和字符串,然后逐层相乘合并,通过判断当前字符和上一个字符类型来确定数字是否结束 class Solution:def decodeString(self, s: str) -> str:current_str [""]current_num[]…...

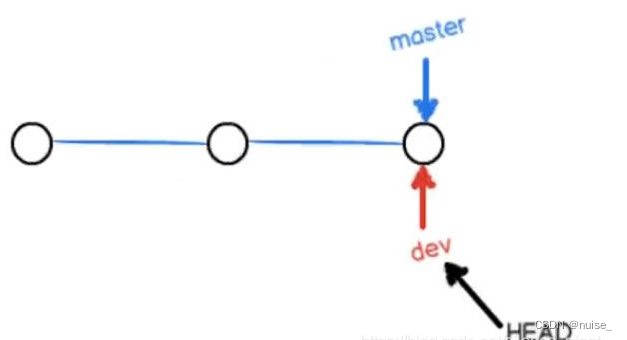
git学习笔记 | 版本管理 - 分支管理
文章目录 git学习笔记Git是什么仓库常见的命令commit 备注规范在文件下设置git忽略文件 .gitignore 版本管理git log | git reflog 查看提交日志/历史版本版本穿梭 git resetgit reset HEAD <file> git checkout -- fileName 丢弃工作区的修改git revertGit恢复之前版本的…...

pytest---添加自定义命令行参数(pytest_addoption )
前言 在目前互联网公司中,都会存在多个测试环境,那么当我们编写的自动化想要在多套测试环境下进行运行时,如何使用?大多数人想到的可能是通过将我们自动化代码中的地址修改成不同环境,但是这时候就会增加一些工作量&am…...

Flutter开发- iOS 问题CocoaPods not installed or not in valid state
解决问题方案: 1、先检查本机CocoaPods是否安装,通过gem list 查看是否安装 打开终端,执行gem list,出现图中的数据即为已安装。未安装看第4 步 2、已经安装了CocoaPods,还出现了图中的提示,你可能已经猜…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

解析“道作为序位生成器”的核心原理
解析“道作为序位生成器”的核心原理 以下完整展开道函数的零点调控机制,重点解析"道作为序位生成器"的核心原理与实现框架: 一、道函数的零点调控机制 1. 道作为序位生成器 道在认知坐标系$(x_{\text{物}}, y_{\text{意}}, z_{\text{文}}…...

二叉树-144.二叉树的前序遍历-力扣(LeetCode)
一、题目解析 对于递归方法的前序遍历十分简单,但对于一位合格的程序猿而言,需要掌握将递归转化为非递归的能力,毕竟递归调用的时候会调用大量的栈帧,存在栈溢出风险。 二、算法原理 递归调用本质是系统建立栈帧,而非…...
