Qt应用开发(基础篇)——颜色选择器 QColorDialog
一、前言
QColorDialog类继承于QDialog,是一个设计用来选择颜色的对话框部件。
对话框窗口 QDialog

QColorDialog颜色选择器一般用来让用户选择颜色,比如画图工具中选择画笔的颜色、刷子的颜色等。你可以使用静态函数QColorDialog::getColor()直接显示对话框,然后重新选择颜色,还能选择具有透明度的颜色,选择的颜色保存在函数返回的一个QColor类型的返回值。
用户通过预设的颜色表格选择颜色,或者通过输入RGB值选择,或者通过鼠标在触屏上滑动寻找想要的颜色。按下Enter键触发确认,按下ESC键触发退出。
QColorDialog *cdia = new QColorDialog(this);
cdia->setWindowTitle("my color dialog");
cdia->setCurrentColor(QColor("red"));
cdia->exec();或者:
QColorDialog::getColor(QColor("red"),this,"my color dialog",QColorDialog::DontUseNativeDialog); 
二、QColorDialog类
1、currentColor
该属性表示当前在对话框中选择的颜色。
QColor currentColor() const
void setCurrentColor(const QColor &color)2、options
该属性表示外观的一些显示策略,默认没有策略。如果需要的话,需要在显示之前设置此策略。
QColorDialog::ColorDialogOptions options() const
void setOptions(QColorDialog::ColorDialogOptions options)
QColorDialog::ColorDialogOption 描述 ShowAlphaChannel 允许用户选择颜色的alpha分量。 NoButtons 不要显示OK和Cancel按钮。 DontUseNativeDialog 使用Qt的标准颜色对话框,而不是操作系统自带的颜色对话框。
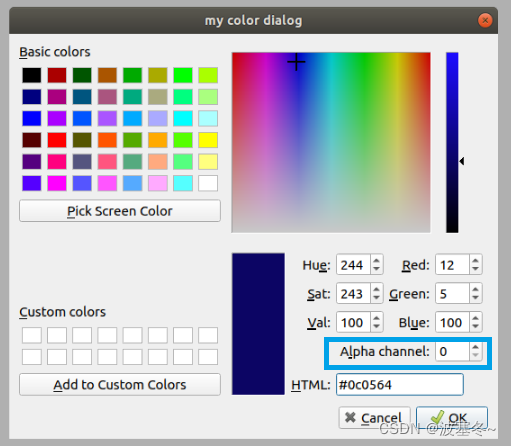
在linux下颜色对话框样式为:

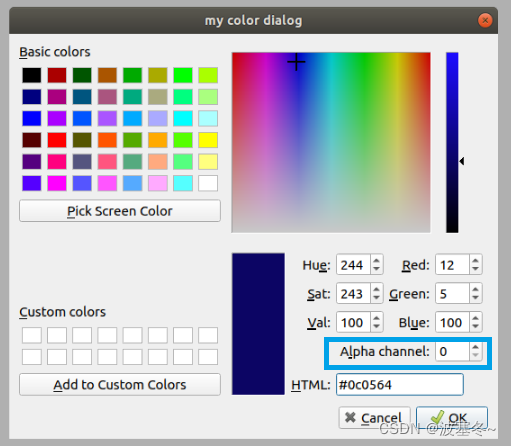
设置DontUseNativeDialog|ShowAlphaChannel之后会恢复成标准对话框,并且多了一个alpha通道数值的输入。

3、公共函数
1)open
打开对话框,并且连接colorSelected信号绑定的槽,当对话框关闭的时候,这个信号槽连接会被断开。
void open(QObject *receiver, const char *member)示例:打开的同时绑定colorSelected信号的作用槽函数,控制台输出选择的颜色RGB。
public slots:void onColorSelected(const QColor &color);void MainWindow::onColorSelected(const QColor &color)
{qDebug()<<color;
}QColorDialog *dia = new QColorDialog(this);
dia->resize(800,600);
dia->setWindowTitle("my color dialog");
dia->setCurrentColor(QColor("red"));
dia->setOptions(QColorDialog::DontUseNativeDialog | QColorDialog::ShowAlphaChannel);
dia->open(this,SLOT(onColorSelected(const QColor &)));2)setOption
单独设置某一项显示策略的使能,参考上文options。
void setOption(QColorDialog::ColorDialogOption option, bool on = true)3)testOption
返回某一项显示策略的使能,对应上文setOption。
bool testOption(QColorDialog::ColorDialogOption option) const4)selectedColor
返回当前选择的颜色。
QColor selectedColor() const4、静态公共函数
1)customColor
返回自定义颜色的索引对应的颜色。
QColor customColor(int index)2)setCustomColor
设置自定义颜色每个索引对应的颜色。
void setCustomColor(int index, QColor color)3)standardColor
返回标准颜色的索引对应的颜色。
QColor standardColor(int index)4)setStandardColor
设置标准颜色的索引对应的颜色
void setStandardColor(int index, QColor color)5)customCount
返回自定义颜色的数量。
int customCount()6)getColor
使用模式状态打开对话框,默认给定颜色initial为白色可修改,还可传入窗口标题title和颜色对话框显示策略options。
QColor getColor(const QColor &initial = Qt::white,
QWidget *parent = nullptr,
const QString &title = QString(),
QColorDialog::ColorDialogOptions options = ColorDialogOptions())5、信号
1)colorSelected
用户按下ok之后或者确认之后触发该信号。
void colorSelected(const QColor &color)2)currentColorChanged
当窗口的颜色发生变化就会触发该信号。
void currentColorChanged(const QColor &color)相关文章:

Qt应用开发(基础篇)——颜色选择器 QColorDialog
一、前言 QColorDialog类继承于QDialog,是一个设计用来选择颜色的对话框部件。 对话框窗口 QDialog QColorDialog颜色选择器一般用来让用户选择颜色,比如画图工具中选择画笔的颜色、刷子的颜色等。你可以使用静态函数QColorDialog::getColor()直接显示对…...

vscode 清除全部的console.log
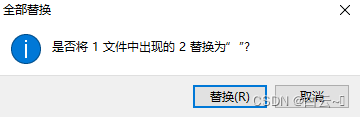
在放页面的大文件夹view上面右键点击在文件夹中查找 console.log.*$ 注意:要选择使用正则匹配 替换为 " " (空字符串)...

UG\NX CAM二次开发 插入工序 UF_OPER_create
文章作者:代工 来源网站:NX CAM二次开发专栏 简介: UG\NX CAM二次开发 插入工序 UF_OPER_create 效果: 代码: void MyClass::do_it() {tag_t setup_tag=NULL_TAG;UF_SETUP_ask_setup(&setup_tag);if (setup_tag==NULL_TAG){uc1601("请先初始化加工环境…...

C++指针、指针函数、函数指针、类指针
1、指针变量 #include <iostream>using namespace std;int main () {int var 20; // 实际变量的声明int *ip; // 指针变量的声明ip &var; // 在指针变量中存储 var 的地址cout << "Value of var variable: ";cout << var …...
)
图:最短路径问题(BFS算法,Dijkstra算法,Floyd算法)
1 .单源最短路径 1.BFS算法(无权图) 使用广度优先遍历实现一个顶点到达其他所有顶点的最短路径。 注:无权图可以视为一种特殊的带权图,只是每条边的权值都为1。 1.算法思路: 定义一个数组存储每个结点与当前的结点的最短距离,定义一个数组…...

栈和队列篇
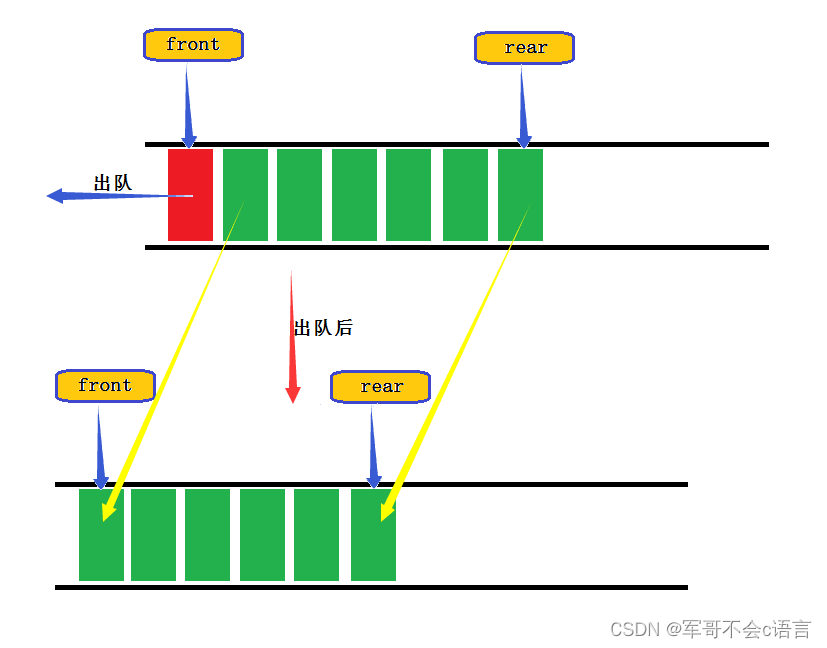
目录 一、栈 1.栈的概念及结构 1.1栈的概念 1.2栈的结构示意图 2.栈的实现 2.1支持动态增长的栈的结构 2.2压栈(入栈) 2.3出栈 2.4支持动态增长的栈的代码实现 二、队列 1.队列的概念及结构 1.1队列的概念 1.2队列的结构示意图 2.队列的实…...

分享一个vue-slot插槽使用场景
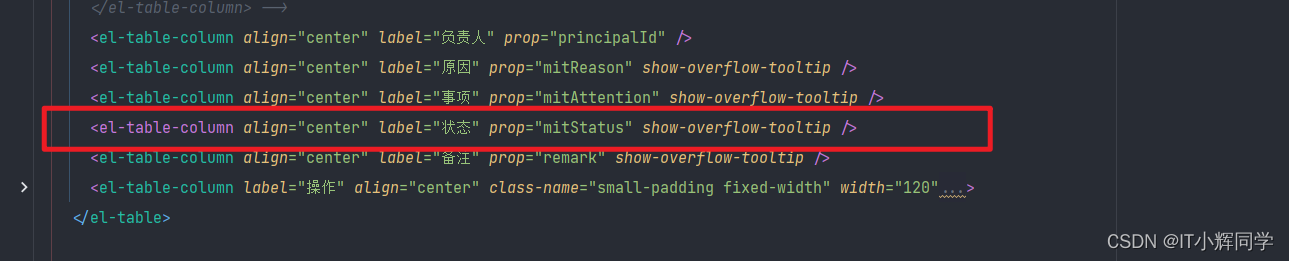
需求再现 <el-table-column align"center" label"状态" prop"mitStatus" show-overflow-tooltip />在这里,我想对于状态进行一个三目判断,如果为0那就是进行中,否则就是已完成,期初我是这样写…...

Qt应用开发(基础篇)——进度对话框 QProgressDialog
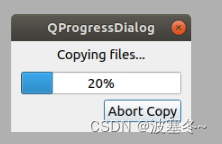
一、前言 QProgressDialog类继承于QDialog,是Qt设计用来反馈进度的对话框。 对话框QDialog QProgressDialog提供了一个进度条,表示当前程序的某操作的执行进度,让用户知道操作依旧在激活状态,配合按钮,用户就可以随时终…...

基于SpringBoot2的后台业务管理系统
概述 SpringBoot-Plus 是一个适合大系统拆分成小系统的架构,java快速开发平台,或者是一个微服务系统。其中加入了Thymeleaf数据模板语言代替了之前的JSP页面方式。页面展示采用Layui前端框架,包含了用户管理,角色管理,…...

Jmeter(三十):并发测试(设置集合点)
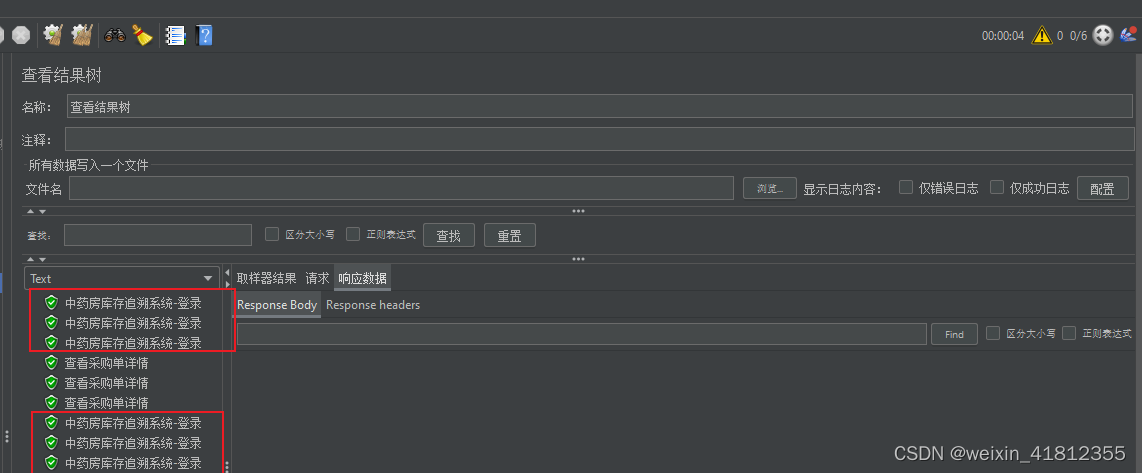
集合点:让所有请求在不满足条件的时候处于等待状态。 如:我集合点设置为50,那么不满足50个请求的时候,这些请求都会集合在一起,处于等待状态,当达到50的时候,就一起执行。从而达到并发的效果。 那么Jmeter中可以通过同步定时器 Synchronizing Timer 来完成。 Number …...

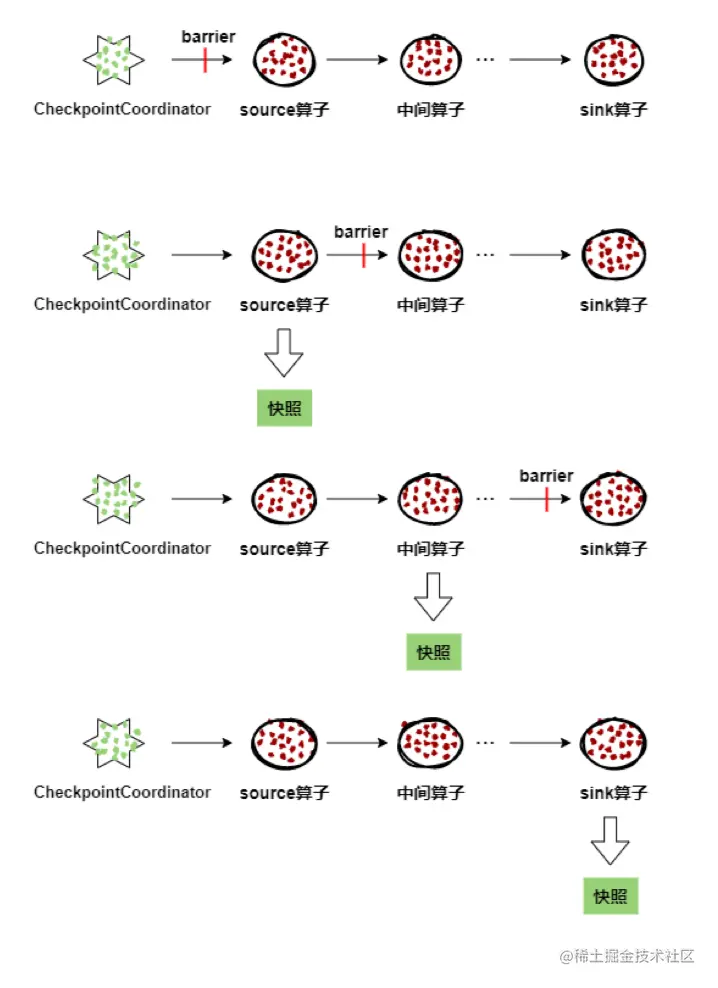
Flink的checkpoint是怎么实现的?
分析&回答 Checkpoint介绍 Checkpoint容错机制是Flink可靠性的基石,可以保证Flink集群在某个算子因为某些原因(如 异常退出)出现故障时,能够将整个应用流图的状态恢复到故障之前的某一状态,保证应用流图状态的一致性。Flink的Checkpoint机制原理来自“Chandy-Lamport alg…...

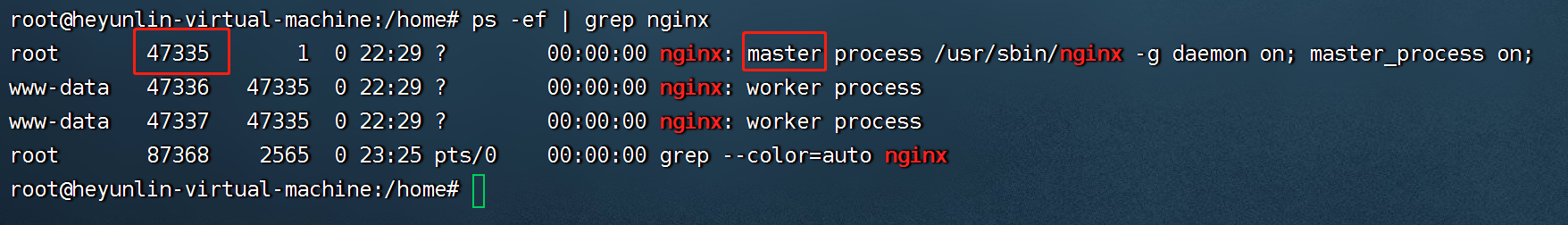
ubuntu上安装nginx
这篇文章主要介绍怎么在ubuntu上安装nginx服务器,并进行一些简单的配置。 第一步:准备好一台ubuntu操作系统的虚拟机 注意:如果你还没有安装好ubuntu,个人推荐阅读以下文章完成unbutu安装,vm的版本不用刻意安装文章中…...

9. 微积分 - 导数
文章目录 导数求导实例代码演示:迭代法求解二次函数最小值阶Hi, 大家好。我是茶桁。 我们终于结束了极限和连续的折磨,开启了新的篇章。 不过不要以为我们后面的就会很容易,只是相对来说, 没有那么绕而已。 那么,我们今天开始学习「导数」。 导数 在之前的导论,也就是…...

滑动窗口系列1-达标子数组
#达标子数组# 求达标子数组的数量 * 题目:给定一个数组,求满足子数组中最大值-最小值小于等于某个数的子数组的数量 * 例如[0,1,2,3]中求子数组中最大值-最小值小于等于 2的子数组的数量 * 结果为9,因为满足条件的只有[0,0] [0,1] [0,2] [1,1] [1,2] [1…...
)
电视显示技术及价格成本对比(2023年)
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 本文链接:https://blog.csdn.net/zaibeijixing/article/details/132461068 ———————————————— 截止到2023年ÿ…...

浅谈 Pytest+HttpRunner 如何展开接口测试!
软件测试有多种多样的方法和技术,可以从不同角度对它们进行分类。其中,根据软件生命周期,针对不同的测试对象与目标,可将测试过程分为 4 个阶段:单元测试、集成测试、系统测试和验收测试。本文着重介绍了如何借用 pyte…...

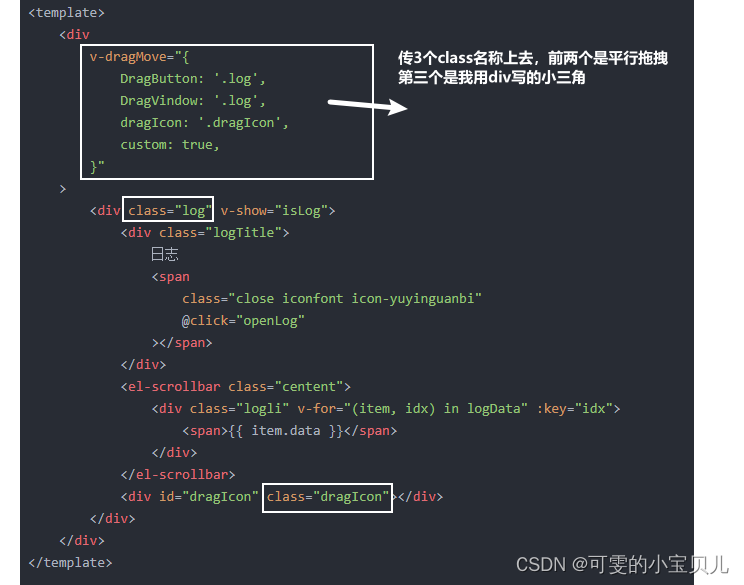
vue自定义事件 div 拖拽方法缩小
在main.js 引用 // 引入拖动js import dragMove from "./utils/dragMove.js" 创建 drawmove.js export default (app) > {app.directive(dragMove, (el, binding) > {const DragVindow el.querySelector(binding.value.DragVindow)// 按下鼠标处理事件con…...

使用实体解析和图形神经网络进行欺诈检测
图形神经网络的表示形式(作者使用必应图像创建器生成的图像) 一、说明 对于金融、电子商务和其他相关行业来说,在线欺诈是一个日益严重的问题。为了应对这种威胁,组织使用基于机器学习和行为分析的欺诈检测机制。这些技术能够实时…...

vue中axios请求篇
vue中如何发起请求? 利用axios来发起请求,但是前期需要配置 首先安装axios 可以使用npm、yarn等进行安装 npm安装方式 npm install axios -sava //在项目文件夹中打开cmd或者终端进行安装依赖 yarn安装方式 yarn add axios 引入axios。我一般是在src下创建一个u…...

Springboot2.0 上传图片 jar包导出启动(第二章)
目录 一,目录文件结构讲解二,文件上传实战三,jar包方式运行web项目的文件上传和访问处理(核心知识)最后 一,目录文件结构讲解 简介:讲解SpringBoot目录文件结构和官方推荐的目录规范 1、目录讲解…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
