vue3封装echarts图表数据无法渲染到页面
问题是后端的数据已经成功返回到前端了,但是Echarts图表一直不能被渲染,卡了一个多小时,最后问gpt才解决(gptyyds!!!)
methods: {loadGet() {this.$axios.get(this.$httpUrl + '/goods/count').then(res => res.data).then(res => {console.log(res)// this.cntdata = res.dataif (res.code == 200) {// this.yData = res.data// this.cntData.length=0;for (let i = 0; i < res.data.length; i++) {this.cntData.push(res.data[i]);}console.log("data = =" + this.cntData + res.data.length)this.$message({message: '操作成功!',type: 'success'});} else {this.$message({message: '操作失败!',type: 'error'});}})},init() { //调用session中的用户数据this.user = JSON.parse(sessionStorage.getItem('CurUser'))},initEcharts() {let option = {title: {text: "现存物资量"},tooltip: {},legend: {data: [""]},xAxis: {data: ["鼠标", "帐篷", "键盘", "口罩", "矿泉水", "棉被"]},yAxis: {},series: [{name: "发放量",type: "bar", //类型为柱状图// data: [5, 20, 36, 10, 10, 20]data: this.cntData //问题出在这 data一直不能被后端返回的this.cntData渲染!}]};const myChart = echarts.init(this.$refs.mychart);// 图标初始化myChart.setOption(option);// 渲染页面//随着屏幕大小调节图表window.addEventListener("resize", () => {myChart.resize();});},},created() {this.init()}
}
</script>
原文:
我:这份代码中ECharts图标中的 series 中的data无法被后端传来的数据渲染怎么办
gpt:
在你提供的代码中,ECharts 图表的数据被初始化为 this.cntData,但 this.cntData 在组件创建时是一个空数组。要使图表能够根据后端传来的数据进行渲染,你需要确保在数据加载完成后再初始化图表。
为了实现这一点,你可以在 loadGet 方法成功获取数据后调用 initEcharts 方法来初始化图表。这确保了数据已经准备好并且可以在图表中使用。下面是修改后的代码片段:
methods: {loadGet() {this.$axios.get(this.$httpUrl + '/goods/count').then(res => res.data).then(res => {console.log(res);if (res.code === 200) {this.cntData = res.data; // 将数据赋值给 cntDatathis.initEcharts(); // 初始化图表 !!!!!!这里!this.$message({message: '操作成功!',type: 'success'});} else {this.$message({message: '操作失败!',type: 'error'});}});},initEcharts() {let option = {// ... 其余图表配置 ...series: [{name: "发放量",type: "bar", //类型为柱状图data: this.cntData // 使用从后端获取的数据}]};const myChart = echarts.init(this.$refs.mychart);myChart.setOption(option);window.addEventListener("resize", () => {myChart.resize();});},// ... 其他方法 ...
},我:其中的mounted方法是先于beforeMount运行的吗
gpt:不对,beforeMount 方法在 mounted 方法之前执行。Vue.js 生命周期中的顺序是如下的:beforeCreate: 在实例初始化之后,数据观测 (data observation) 和事件配置 (event/watcher
setup) 之前被调用。这时实例还没有初始化完成,数据和事件方法尚不可用。created: 在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测(data
observation),属性和方法的运算,watch/event事件回调。然而,挂载阶段还没开始,DOM 元素也还没有被创建。beforeMount: 在挂载开始之前被调用:相关的 render 函数首次被调用。
mounted: el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。
所以,beforeMount 在 mounted 之前执行,它们分别位于 Vue 实例生命周期的不同阶段。
–没看懂。。。。
我:那为什么this.cntData不能去填充图标的data
gpt: 问题可能是由于异步操作的原因。在你的代码中,loadGet 方法通过异步请求从后端获取数据,并在获取数据后调用initEcharts 方法。然而,由于异步请求的性质,initEcharts 方法可能在数据还没有获取到时就被调用了,导致 this.cntData 仍然是空数组。
要解决这个问题,你可以确保在数据成功获取后再调用 initEcharts 方法。你已经在 loadGet
方法中进行了这个调用,但是需要注意确保数据获取成功后才执行这个调用。
看懂了好像…
相关文章:

vue3封装echarts图表数据无法渲染到页面
问题是后端的数据已经成功返回到前端了,但是Echarts图表一直不能被渲染,卡了一个多小时,最后问gpt才解决(gptyyds!!!) methods: {loadGet() {this.$axios.get(this.$httpUrl /goods…...

MySQL索引,事务和存储引擎
一、索引 1、索引的概念 ●索引是一个排序的列表,在这个列表中存储着索引的值和包含这个值的数据所在行的物理地址(类似于C语言的链表通过指针指向数据记录的内存地址)。 ●使用索引后可以不用扫描全表来定位某行的数据,而是先…...

开发指导—利用CSS动画实现HarmonyOS动效(一)
注:本文内容分享转载自 HarmonyOS Developer 官网文档 一. CSS 语法参考 CSS 是描述 HML 页面结构的样式语言。所有组件均存在系统默认样式,也可在页面 CSS 样式文件中对组件、页面自定义不同的样式。请参考通用样式了解兼容 JS 的类 Web 开发范式支持的…...

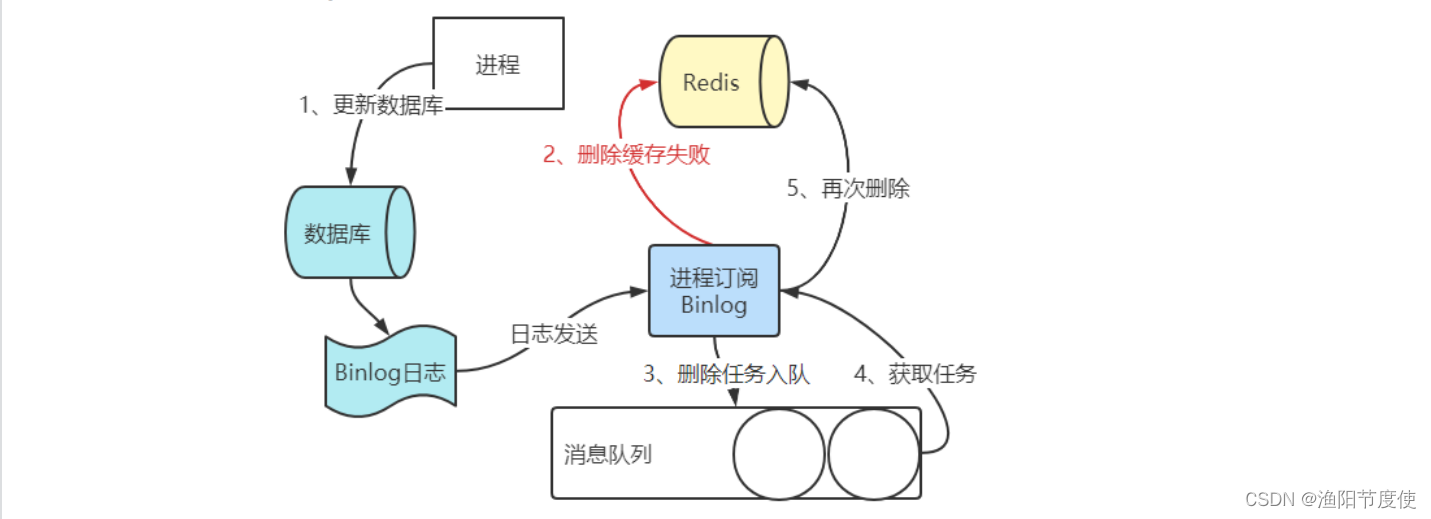
电商项目part10 高并发缓存实战
缓存的数据一致性 只要使用到缓存,无论是本地内存做缓存还是使用 redis 做缓存,那么就会存在数据同步的问题。 先读缓存数据,缓存数据有,则立即返回结果;如果没有数据,则从数据库读数据,并且把…...

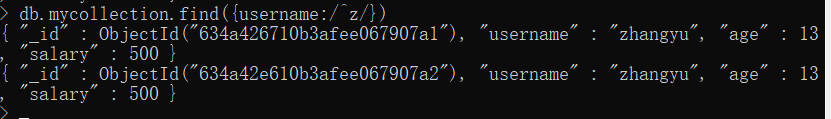
MongoDB实验——MongoDB shell操作
MongoDB shell操作 实验原理 MongoDB shell是一个可执行文件,是MongoDB自带的一个交互式JavaScript shell,位于MongoDB安装路径下的/bin文件夹中。要启动MongoDB shell,可执行命令mongo。这将在控制台提示符中启动该shell,Mongo…...

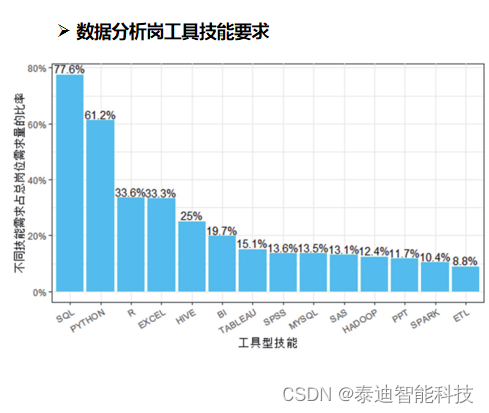
数据分析师职业发展道路,工作内容是什么?
很多同学问,参加数据分析就业班后之的就业发展道路是怎样的,工作又能做什么呢? 市面上的常见的工作类型有有运营类、技术类及分析类等,可以根据自己的意愿去做适合自己的工作,但是任何工作其实都是需要一技之长。…...

Vue3 + ts的使用
一. IDE的配置 1. VSCode 插件安装搜索builtin typescript 2. 点击“TypeScript and JavaScript Language Features”右下角的小齿轮,然后选择“Disable (Workspace)” 3. 重新加载工作空间。Takeover 模式将会在你打开一个 Vue 或者 TS 文件时自动启用。 二. 依赖的…...

CF Edu152 C
Problem - C - Codeforces 题意: 思路: 首先,观察样例可知 这种是等效的 推广一下 0000.....111111 ..l..............r...... 这种是等效的 容易想到维护后面第一个1的位置和前面第一个0的位置,然后把所有区间都等效一下&…...

iBooker 技术评论 20230902
一、女子同时供职 16 家公司却从不上班,全国骗薪群体至少有七八百人,为何会出现此类骗薪群体? 社保其实很好绕过。就是这些骗薪者一起创立一个外包公司,然后通过这个公司把自己外包出去。这些人和外包公司签的是劳务合同…...

视频动态壁纸 Dynamic Wallpaper for Mac中文
Dynamic Wallpaper是一款Mac平台上的动态壁纸应用程序,它可以根据时间等因素动态切换壁纸,提供更加生动和多样化的桌面体验。 Dynamic Wallpaper包含了多个动态壁纸,用户可以根据自己的喜好选择和切换。这些动态壁纸可以根据时间等因素进行自…...

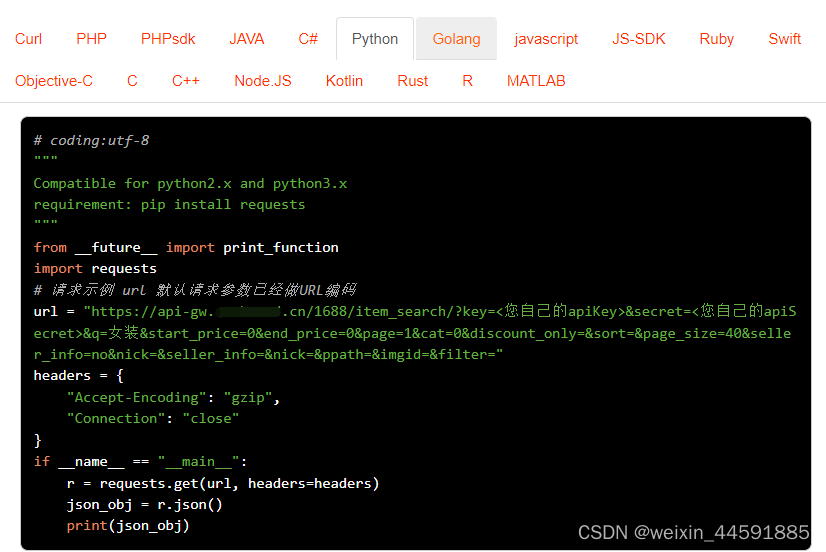
Java“牵手”京东商品列表数据,关键词搜索京东商品数据接口,京东API申请指南
京东商城是一个网上购物平台,售卖各类商品,包括服装、鞋类、家居用品、美妆产品、电子产品等。要获取京东商品列表和商品详情页面数据,您可以通过开放平台的接口或者直接访问京东商城的网页来获取商品详情信息。以下是两种常用方法的介绍&…...

springboot实战(三)之多环境部署配置文件生效方式
环境: jdk:1.8 springboot版本:2.7.15 配置: 1.新建yml文件 在resources包中创建application-dev.yml、application-testing.yml两个yml文件 2.配置 在application.yml进行配置生效文件 3.注意事项 新建yml的名称必须以&qu…...

java透传参数至logback,自定义日志文件名。过期日志文件自动删除
LogFilter filter日志拦截,把不需要打印的日志信息拦截在外,只录入有key参数的(filterReply FilterReply.ACCEPT;)。 package com.***.***.filter;import ch.qos.logback.classic.Level; import ch.qos.logback.classic.spi.IL…...

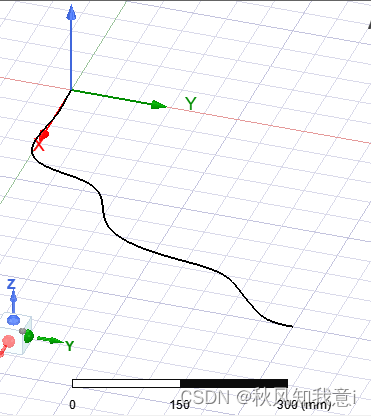
HFSS 3维曲线导入
HFSS 3维曲线导入 简介环境参考代码使用结果 简介 如图一所示,CST中可以通过导入和到出由任意点组成的曲线,但是HFSS中貌似不能导入(如图二所示),如果我们要将matlab的产生的曲线的点的数据导入特变麻烦,特…...

【消息中心】kafka消费失败重试10次的问题
Kafka消费失败重试10次的问题通常可以通过配置Kafka消费者来调整。在Kafka中,可以通过设置max.poll.interval.ms、fetch.min.bytes、fetch.max.bytes、fetch.max.wait.ms等参数来控制消费者的拉取消息的行为。 在Spring-Kafka中,消费失败的重试次数可以…...

无涯教程-Python机器学习 - Semi-supervised Learning函数
Python机器学习 中的 Semi - 无涯教程网无涯教程网提供https://www.learnfk.com/python-machine-learning/machine-learning-with-python-semi-supervised-learning.html...

7 | 计算每个键对应的平均值,并按降序排序
假设您有一个包含销售订单的RDD,其中每个元素是一个键值对,其中键表示产品名称,值表示销售数量。您希望按产品名称对销售订单进行分组,并计算每个产品的总销售数量。最后,希望获得每个产品的总销售数量以及按产品名称分组的详细销售订单列表。 计算每个键对应的总和和计数…...

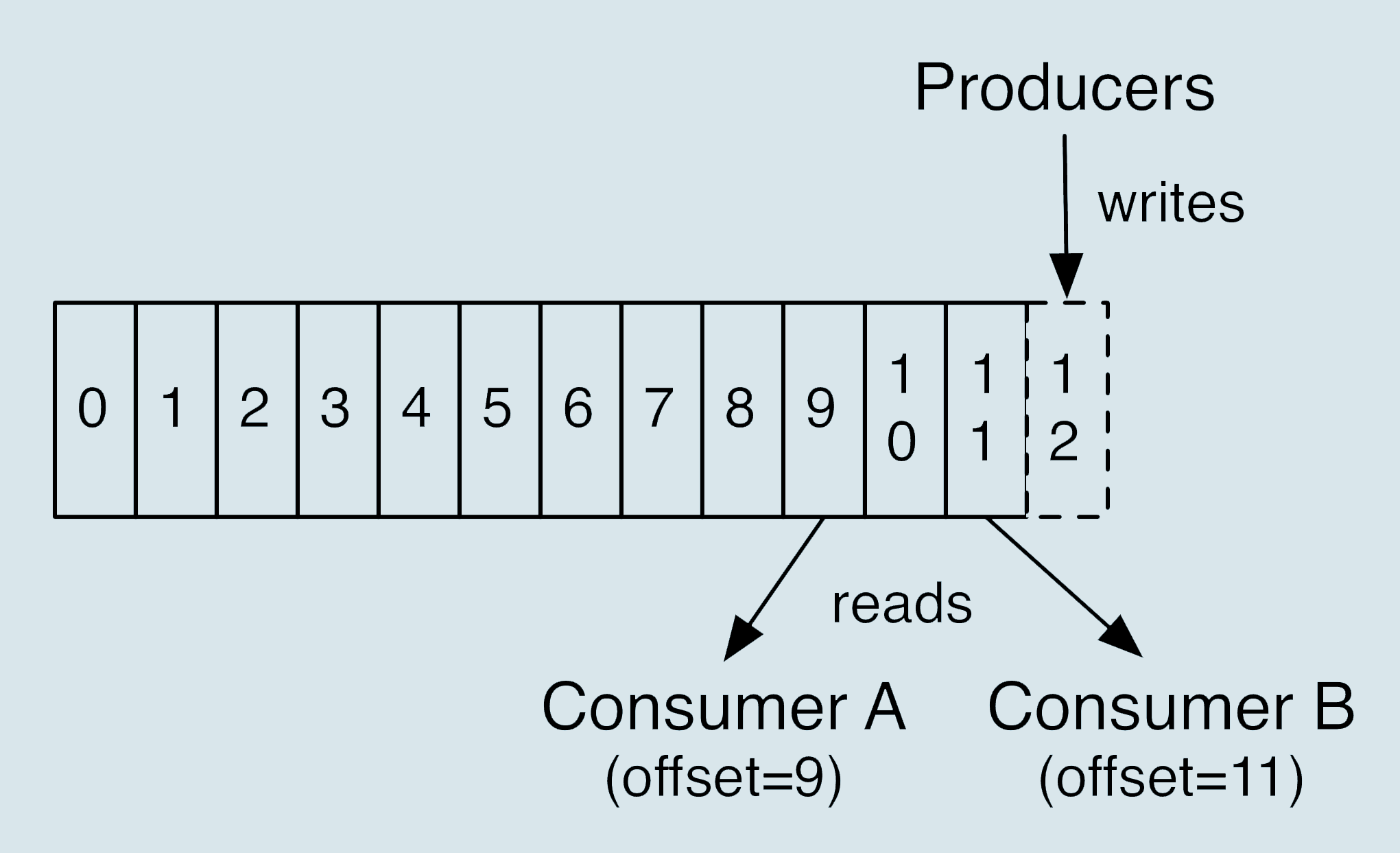
kafka详解二
kafka详解二 1、 offset 1.1 offset介绍 老版本 Consumer 的位移管理是依托于 Apache ZooKeeper 的,它会自动或手动地将位移数据提交到 ZooKeeper 中保存。当 Consumer 重启后,它能自动从 ZooKeeper 中读取位移数据,从而在上次消费截止的地…...

SAP_ABAP_接口技术_RFC远程函数实践总结
SAP ABAP顾问能力模型梳理_企业数字化建设者的博客-CSDN博客SAP Abap顾问能力模型,ALV/REPORT|SMARTFROM|SCREEN|OLE|BAPI|BDC|PI|IDOC|RFC|API|WEBSERVICE|Enhancement|UserExits|Badi|Debughttps://blog.csdn.net/java_zhong1990/article/details/132469977 SAP接…...

计算机 --> 磁盘 --> 分区
一、分区;步骤较完整,未测试 网址:电脑硬盘怎么分区?C盘/D盘/E盘......快来创建自己的DIY磁盘吧!_e盘怎么创建_布 迪的博客-CSDN博客...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
