html5——前端笔记
html
- 一、html5
- 1.1、理解html结构
- 1.2、h1 - h6 (标题标签)
- 1.3、p (段落和换行标签)
- 1.4、br 换行标签
- 1.5、文本格式化
- 1.6、div 和 span 标签
- 1.7、img 图像标签
- 1.8、a 超链接标签
- 1.9、table表格标签
- 1.9.1、表格标签
- 1.9.2、表格结构标签
- 1.9.3、合并单元格
- 1.10、列表
- 1.10.1、ul无序列表
- 1.10.2、ol有序列表
- 1.10.3、自定义列表
- 1.11、表单标签
- 1.11.1、form 表单域
- 1.11.2、input 表单元素
- 1.11.3、label 标签
- 1.11.4、select表单元素
- 1.11.5、textarea 表单元素
- 1.12、注释和特殊字符
一、html5
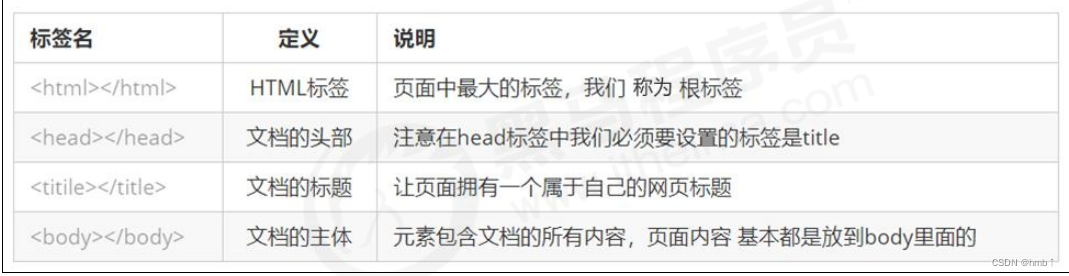
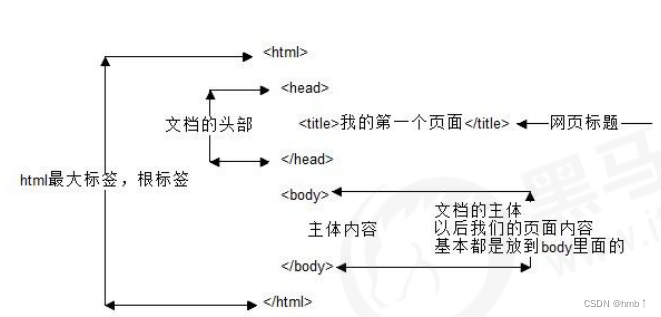
1.1、理解html结构
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
最简单的html页面
</body>
</html>
html页面:
<!DOCTYPE>不是一个 HTML 标签,它就是 文档类型声明标签,这句代码的意思是: 当前页面采取的是 HTML5 版本来显示网页
- 声明位于文档中的最前面的位置,处于 标签之前。
- 不是一个 HTML 标签,它就是 文档类型声明标签。
lang语言种类,用来定义当前文档显示的语言。
- en定义语言为英语
- zh-CN定义语言为中文
<meta charset=" UTF-8" />字符集 (Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量
统一写成标准的 “UTF-8”,不要写成 “utf8” 或 “UTF8”。


1.2、h1 - h6 (标题标签)
作为标题使用,并且依据重要性递减。
特点:
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标题独占一行。
代码示例:

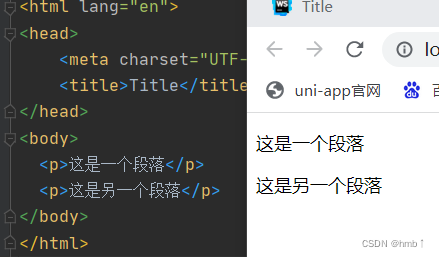
1.3、p (段落和换行标签)
<p>标签用于定义段落,它可以将整个网页分为若干个段落。
特点:
- 文本在一个段落中会根据浏览器窗口的大小自动换行。
- 段落和段落之间保有空隙。
代码示例:

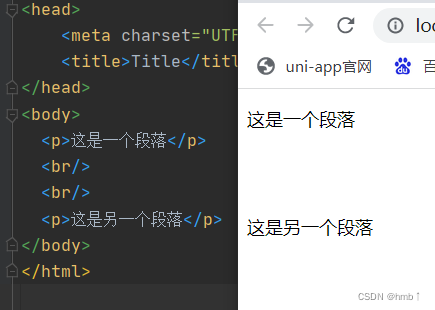
1.4、br 换行标签
<br />强制换行。
特点:
<br />是个单标签。<br />标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
代码示例:两个换行

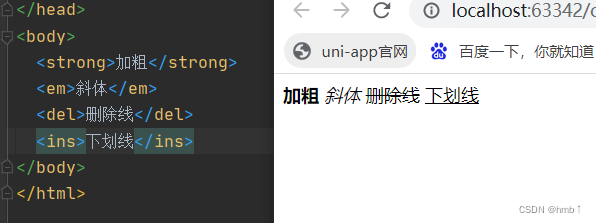
1.5、文本格式化
在网页中,有时需要为文字设置粗体、斜体 或下划线等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。
标签语义: 突出重要性, 比普通文字更重要.
| 语义 | 标签 |
|---|---|
| 加粗 | <strong><strong/> |
| 倾斜 | <em><em/> |
| 删除线 | <del><del/> |
| 下划线 | <ins><ins/> |

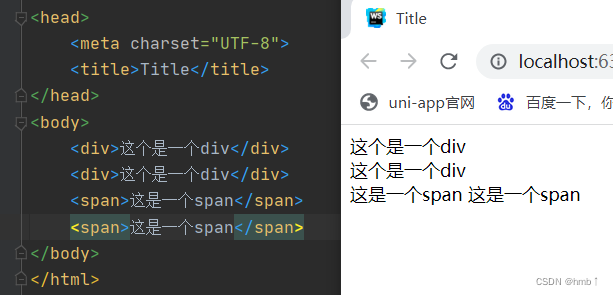
1.6、div 和 span 标签
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。
特点:
<div>标签用来布局,但是现在一行只能放一个<div>大盒子<span>标签用来布局,一行上可以多个<span>小盒子

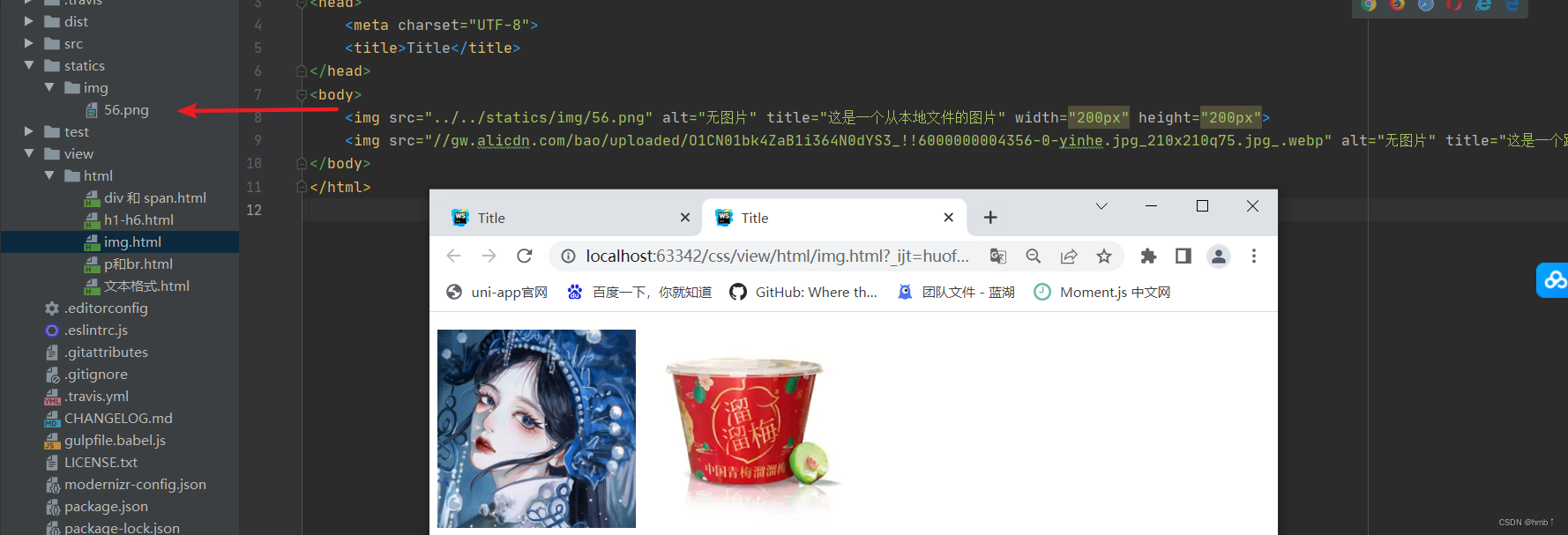
1.7、img 图像标签
<img> 标签用于定义 HTML 页面中的图像。
<img src="图像URL" />
属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| str | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本。图像不能显示的文字 |
| title | 文本 | 提示文本。鼠标放到图像上,显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
代码示例:

相对路径 与 绝对路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。

绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,“D:\web\img\logo.gif”或完整的网络地址“http://www.itcast.cn/images/logo.gif”。
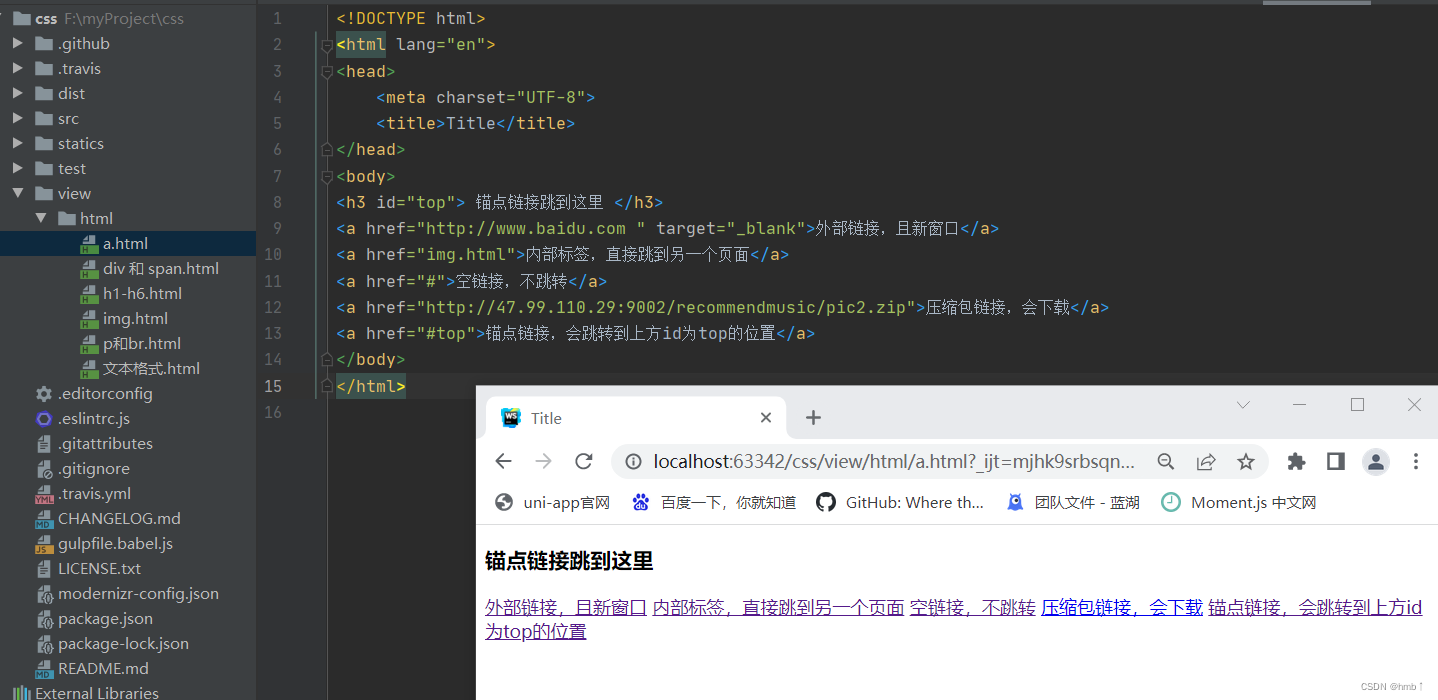
1.8、a 超链接标签
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性) 当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其中_self为默认值,_blank为在新窗口中打开方式。 |
链接分类:
- a标签 target 打开方式有如下:
_blank:新窗口打开。
_parent:在父窗口中打开链接。
_self:默认,当前页面跳转。
_top:在当前窗体打开链接,并替换当前的整个窗体(框架页)。 - 外部链接: 例如 < a href="http:// www.baidu.com "> 百度。
- 内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 < a href=“index.html”> 首页 。
- 空链接: 如果当时没有确定链接目标时,< a href=“#”> 首页 。
- 下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
- 网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
- 锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.
- 在链接文本的 href 属性中,设置属性值为 #名字 的形式,如
<a href="#two"> 第2集 </a> - 找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:
<h3 id="two">第2集介绍</h3>
- 在链接文本的 href 属性中,设置属性值为 #名字 的形式,如
代码示例:

1.9、table表格标签
1.9.1、表格标签
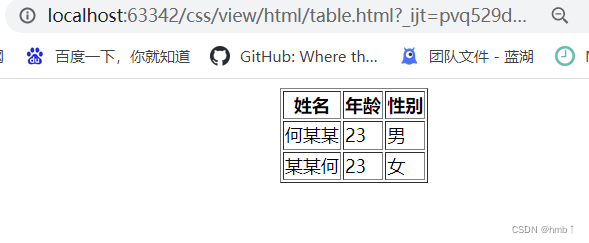
<table align="center" border="1">
<!-- 表头--><tr><th>姓名</th><th>年龄</th><th>性别</th></tr>
<!-- 数据--><tr><td>何某某</td><td>23</td><td>男</td></tr><tr><td>某某何</td><td>23</td><td>女</td></tr></table>

<table> </table>是用于定义表格的标签。<tr> </tr>标签用于定义表格中的行,必须嵌套在<table> </table>标签中。<td> </td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。- 字母 td 指表格数据(table data),即数据单元格的内容。
<th>标签表示 HTML 表格的表头部分(table head 的缩写),一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示.
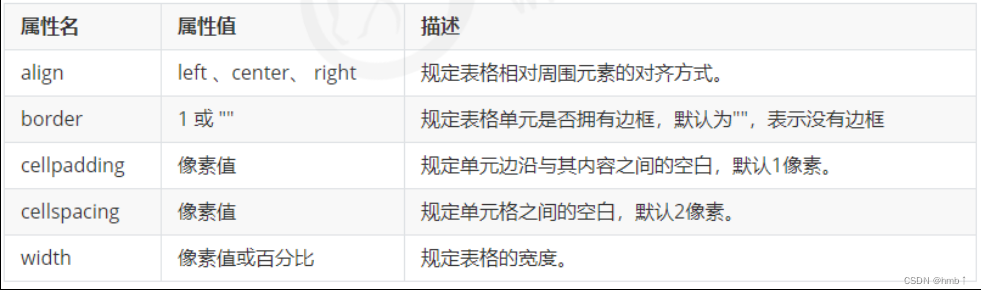
表格属性:
表格标签这部分属性我们实际开发我们不常用,后面通过 CSS 来设置.

1.9.2、表格结构标签
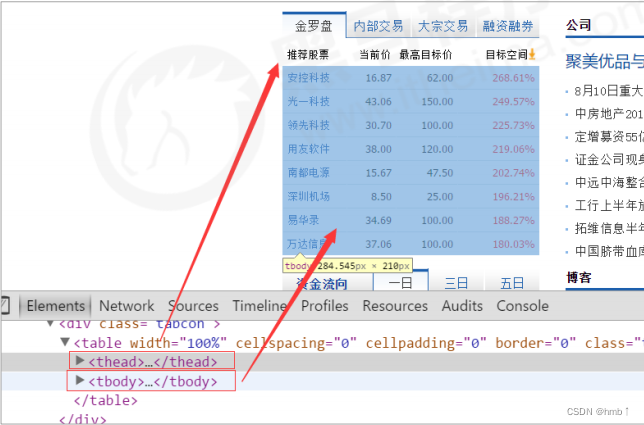
因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成 表格头部和表格主体两大部分。
在表格标签中,分别用:<thead>标签 表格的头部区域、<tbody>标签 表格的主体区域. 这样可以更好的分清表格结构

代码示例:
<table align="center" border="1"><!-- 表头--><thead><tr><th>姓名</th><th>年龄</th><th>性别</th></tr></thead><!-- 数据--><tbody><tr><td>何某某</td><td>23</td><td>男</td></tr><tr><td>某某何</td><td>23</td><td>女</td></tr></tbody>
<thead></thead>:用于定义表格的头部。 内部必须拥有 标签。 一般是位于第一行。<tbody></tbody>:用于定义表格的主体,主要用于放数据本体 。- 以上标签都是放在
<table></table>标签中。
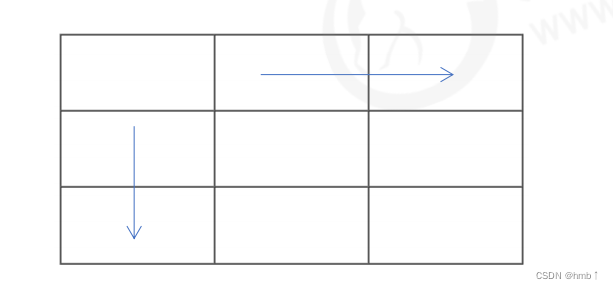
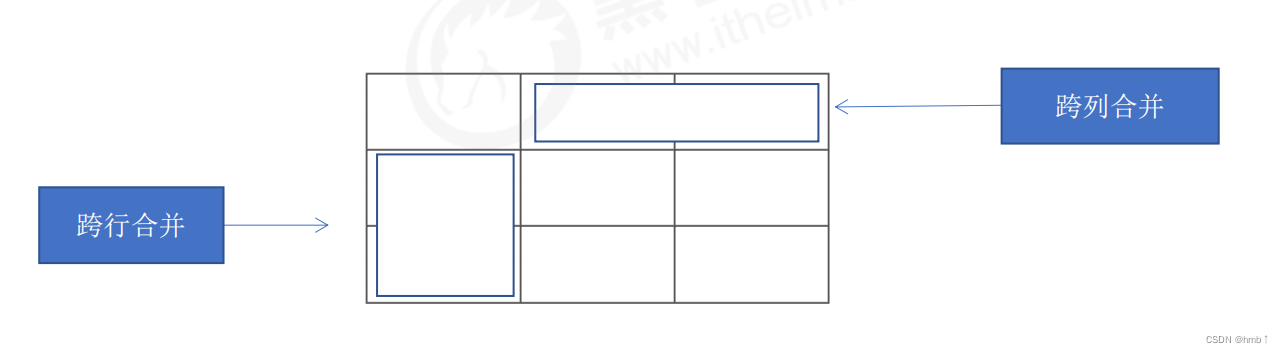
1.9.3、合并单元格
合并单元格方式:
- 跨行合并: rowspan=“合并单元格的个数” ,最上侧单元格为目标单元格, 写合并代码
- 跨列合并: colspan=“合并单元格的个数”,最左侧单元格为目标单元格, 写合并代码

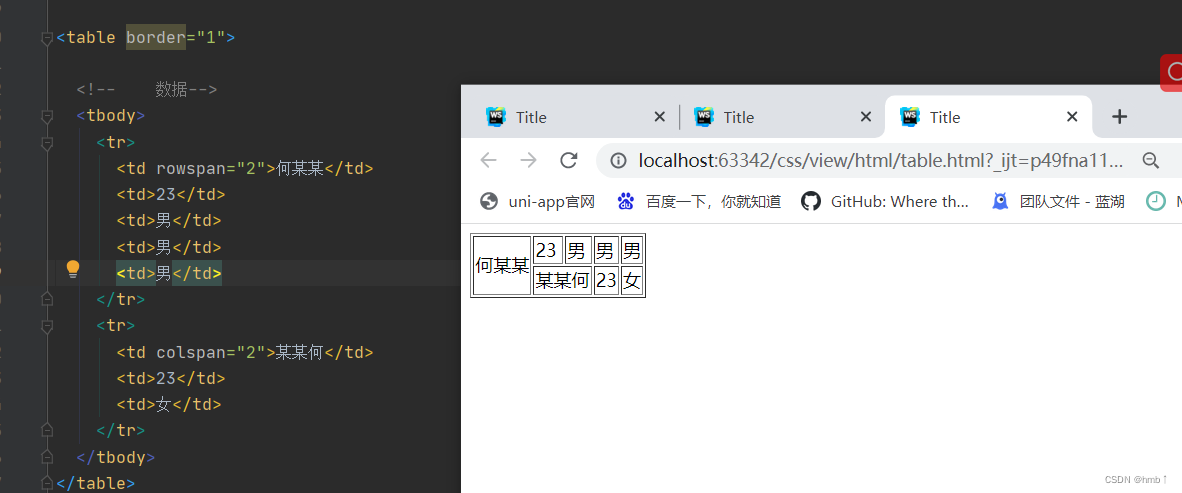
 代码示例:
代码示例:<td rowspan="2">何某某</td>

1.10、列表
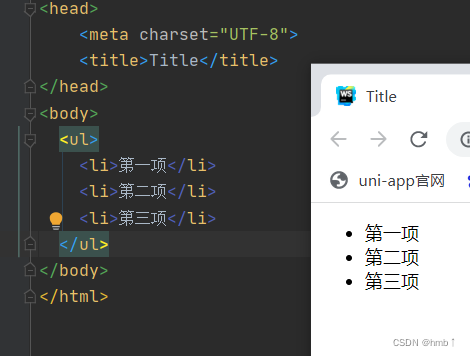
1.10.1、ul无序列表
<ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 <li> 标签定义无序列表的基本语法格式如下:

- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。<li> 与 </li>之间相当于一个容器,可以容纳所有元素。- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
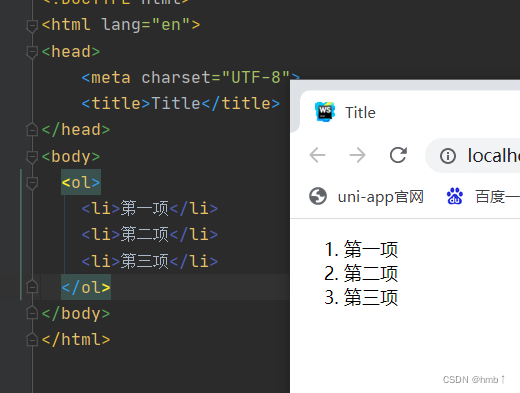
1.10.2、ol有序列表
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在 HTML 标签中,<ol> 标签用于定义有序列表,列表排序以数字来显示,并且使用 <li> 标签来定义列表项。
有序列表的基本语法格式如下:

<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是不被允许的。<li>与</li>之间相当于一个容器,可以容纳所有元素。- 有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。
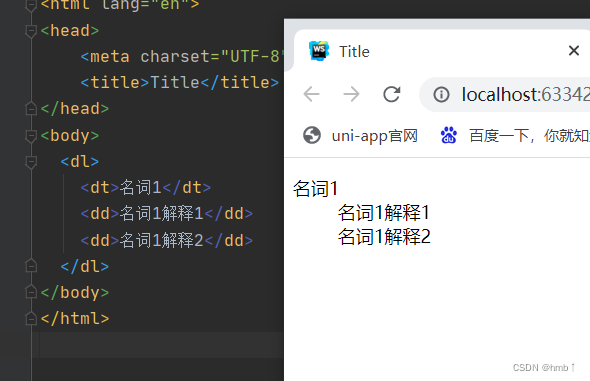
1.10.3、自定义列表
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
使用场景 如下面
 代码示例:
代码示例:

<dl></dl>里面只能包含<dt>和<dd>。<dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>。
1.11、表单标签
1.11.1、form 表单域
表单域是一个包含表单元素的区域。

在 HTML 标签中,<form>标签用于定义表单域,以实现用户信息的收集和传递。
<form> 会把它范围内的表单元素信息提交给服务器
<form action=“url地址” method=“提交方式” name=“表单域名称">各种表单元素控件
</form>
常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址 |
| method | get / post | 用于设置表单数据的提交方式,其取值为get 或 post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域 |
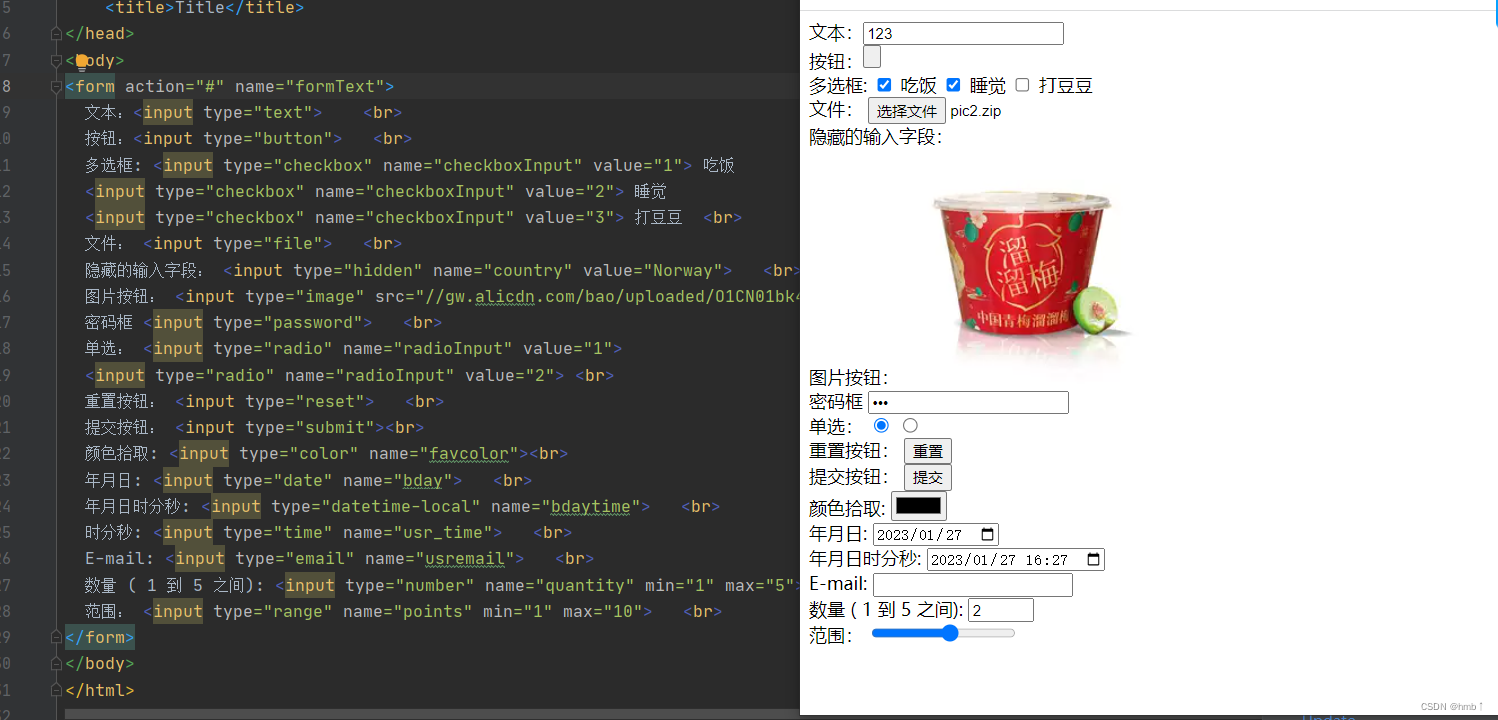
1.11.2、input 表单元素
在 <input> 标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />
type 属性的属性值及其描述如下:
| 属性值 | 描述 |
|---|---|
| button | 定义可点击按钮 |
| checkbox | 定义复选框 |
| file | 定义输入字段 和 ”浏览“ 按钮,供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的按钮 |
| password | 定义密码字段,该字段中的字符被掩码 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器 |
| text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为20个字符 |
| color | 从拾色器中选取颜色 |
| date | 定义 date 日期控件,可选择年月日 |
| datetime-local | 定义 datetime 日期控件,可选择年月日时分秒 |
| time | 定义用于输入时间的控件,可选时分秒 |
| 定义用于 e-mail 地址的字段(当提交表单时会自动对 email 字段的值进行验证) | |
| number | 定义用于输入数字的字段(您可以设置可接受数字的限制) |
| range | 定义用于精确值不重要的输入数字的控件(比如 slider 控件) |
除 type 属性外,标签还有其他很多属性,其常用属性如下:
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 由用户自定义 | 定义input元素的名称 |
| value | 由用户自定义 | 规定input元素的值 |
| checked | checked | 规定此input元素首次加载时应当被选中 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度 |
- name 和value 是每个表单元素都有的属性值,主要给后台人员使用.
- name 表单元素的名字, 要求 单选按钮和复选框要有相同的name值.
- checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素.
- maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用.
代码示例:

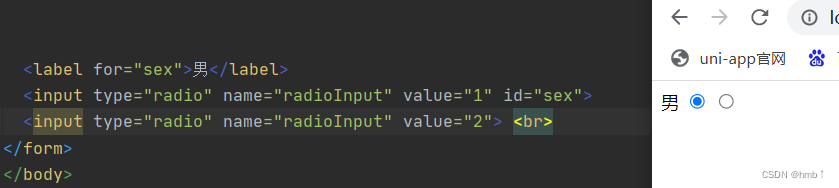
1.11.3、label 标签
<label> 标签为 input 元素定义标注(标签)。
<label> 标签用于绑定一个表单元素, 当点击
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
核心: <label> 标签的 for 属性应当与相关元素的 id 属性相同
代码示例:

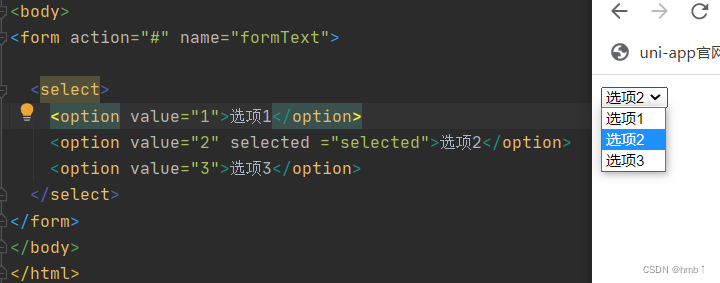
1.11.4、select表单元素
使用场景: 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表。
<select><option value="1">选项1</option><option value="2">选项2</option><option value="3">选项3</option>
</select>
代码示例:

- 中至少包含一对 。
- 在 中定义 selected =“ selected " 时,当前项即为默认选中项。
1.11.5、textarea 表单元素
使用场景: 当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用 <textarea> 标签。
在表单元素中,<textarea> 标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
<textarea rows="3" cols="20">文本内容
</textarea>
- 通过 标签可以轻松地创建多行文本输入框。
- cols=“每行中的字符数” ,rows=“显示的行数”,我们在实际开发中不会使用,都是用 CSS 来改变大小。
1.12、注释和特殊字符
html中注释:以<!--”开头,以“ -->结束。
<!-- 注释语句 --> 快捷键: ctrl + /
特殊字符:

相关文章:

html5——前端笔记
html 一、html51.1、理解html结构1.2、h1 - h6 (标题标签)1.3、p (段落和换行标签)1.4、br 换行标签1.5、文本格式化1.6、div 和 span 标签1.7、img 图像标签1.8、a 超链接标签1.9、table表格标签1.9.1、表格标签1.9.2、表格结构标签1.9.3、合并单元格 1.10、列表1.10.1、ul无序…...

如何在 Vue TypeScript 项目使用 emits 事件
Vue是构建出色的Web应用程序的最灵活、灵活和强大的JavaScript框架之一。Vue中最重要的概念和关键特性之一是能够促进应用程序组件之间的通信。让我们深入探讨一下Vue中的“emits”概念,并了解它们如何以流畅和无缝的方式实现父子组件之间的通信。 Vue中的emits是什…...
)
文件操作 黑马教程(04)
1.文本文件 写文件 #include "iostream" #include "fstream" using namespace std; /** 文件操作** 程序运行时产生的数据都属于临时数据,程序一旦结束都会被释放* 通过文件可以将数据持久化* C中对文件操作需要包含头文件<fstream>** 文…...

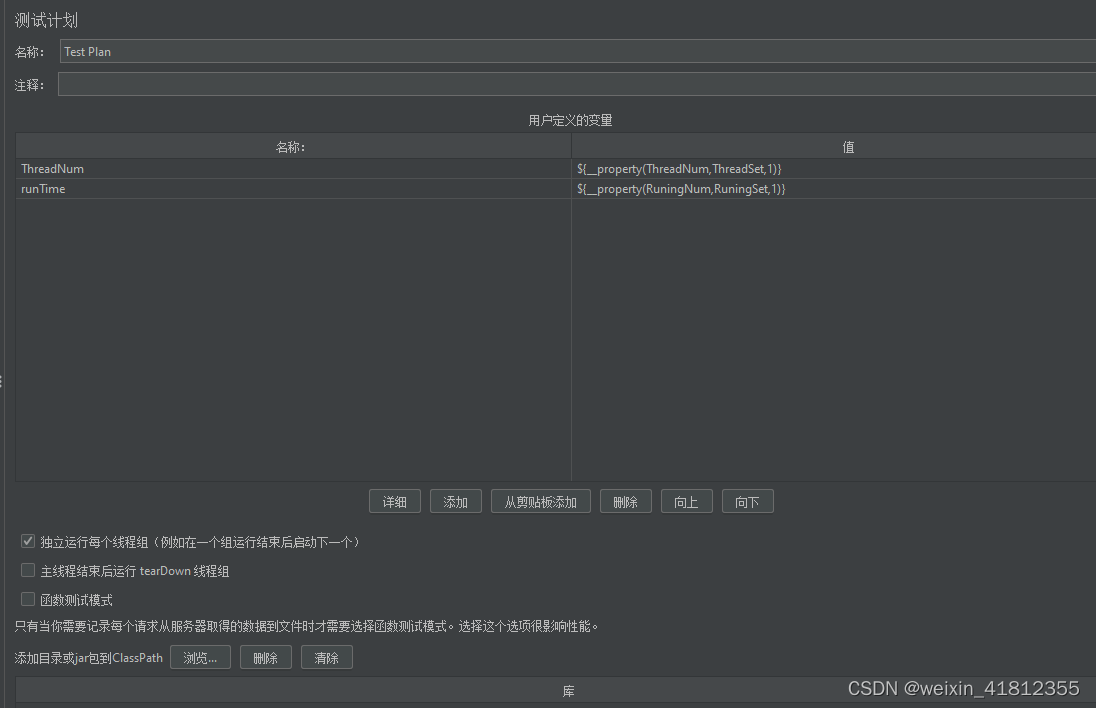
Jmeter(二十七):BeanShell PostProcessor跨线程全局变量使用
在性能测试中,两个相关联的接口不一定都在同一个线程组,遇见这种情况时,我们要进行跨线程组传参,此处用登录和查询配送单两个请求举例; 1、登录请求中配置json提取器,将接口返回的token保存在变量中&#…...

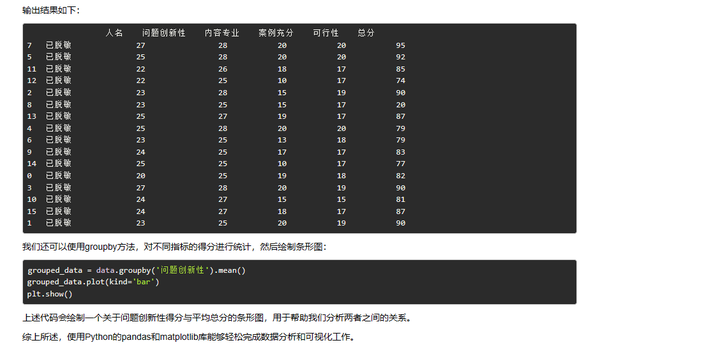
手写表格OCR识别并与大模型ChatGPT交互?
这是一张手写表格,姓名做了脱敏处理。现在需要对其识别,并分析。 直接粘贴剪切板中的表格原始图片,在网页中ctlV进行识别。识别结果列用分隔符|,可以直接粘贴到excel,进行数据列分隔。为了美观期间,也可以用…...

使用 v-for 指令和数组来实现在 Uni-app 中动态增减表单项并渲染多个数据
在 data 中定义一个数组,用于存储表单项的数据: data() {return {formItems: []} } 在模板中使用 v-for 指令渲染表单项: <template><div><div v-for"(item, index) in formItems" :key"index"><…...

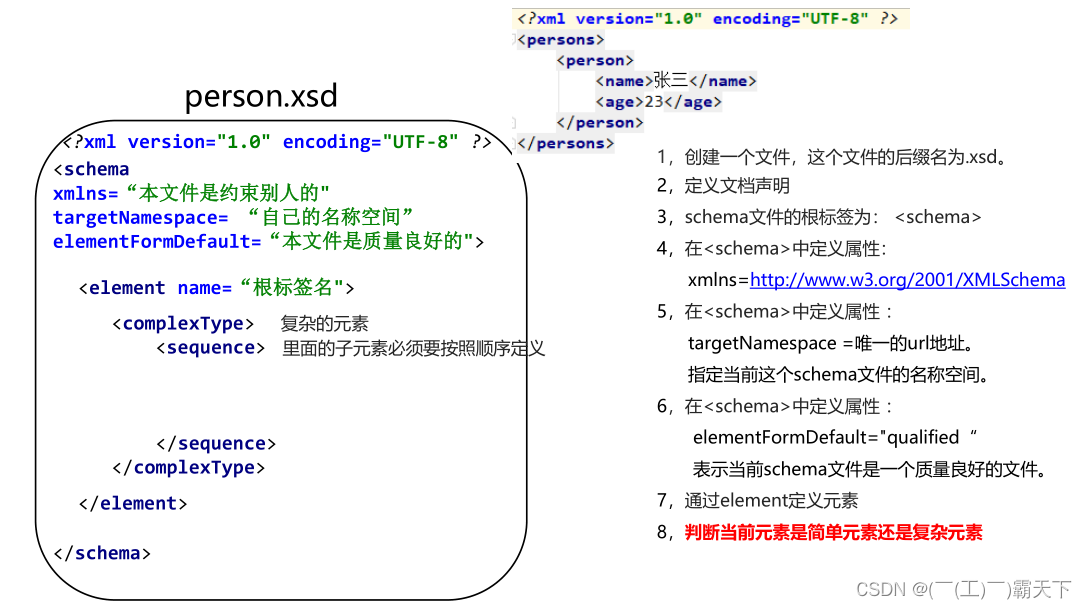
xml
1.xml 1.1概述【理解】 万维网联盟(W3C) 万维网联盟(W3C)创建于1994年,又称W3C理事会。1994年10月在麻省理工学院计算机科学实验室成立。 建立者: Tim Berners-Lee (蒂姆伯纳斯李)。 是Web技术领域最具权威和影响力的国际中立性技术标准机构。 到目前为…...

Java中的动态代理(JDK Proxy VS CGLib)
前言 动态代理可以说是Java基础中一个比较重要的内容,这块内容关系到Spring框架中的AOP实现原理,所以特别写了一篇作为个人对这块知识的总结。这部分内容主要包括:JDK Proxy和CGLib的基本介绍、二者的实现原理、代码示例等。 什么是动态代理…...
)
Redis 7 第七讲 哨兵模式(sentinal)
哨兵模式 哨兵巡查监控后台master主机是否故障,如果出现故障根据投票时自动将某一个从库转换成新的主库,继续对外服务。 作用 1. 监控redis运行状态,包括master和slave 2. 当master down机,能自动将salve切换成新的master 应用场景 主从监控监控主从redis库运行的状态…...

Python入门教程 - 判断语句(二)
目录 一、布尔类型 二、比较运算符 三、if判断语句 一、布尔类型 True False result1 10 > 5 result2 10 < 5 print(result1) print(result2) print(type(result1)) True False <class bool> 二、比较运算符 ! > < > < 比较运算的结果是布尔…...

LeetCode-55-跳跃游戏-贪心
题目描述: 给你一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。 判断你是否能够到达最后一个下标,如果可以,返回 true ;否则,返回 false 。 解…...

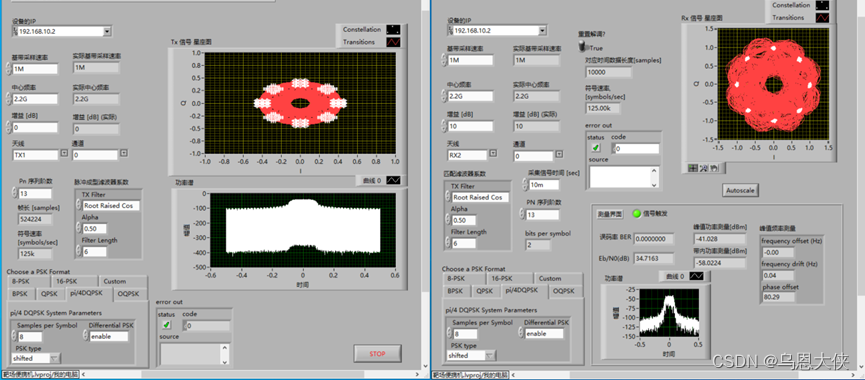
【USRP】调制解调系列4:BPSK、QPSK、8PSK、OQPSK、Pi/4DQPSK,基于labview的实现
PSK Phase Shift Keying – 相移键控 在某些调制解调器中用于数据传输的调制系统,在最简单的方式中,二进制调制信号产生0和1。载波相位来表示信号占和空或者二进制1和O。对于有线线路上较高的数据传输速率,可能发生4个或8个不同的相移&…...

深入探讨梯度下降:优化机器学习的关键步骤(一)
文章目录 🍀引言🍀什么是梯度下降?🍀损失函数🍀梯度(gradient)🍀梯度下降的工作原理🍀梯度下降的变种🍀随机梯度下降(SGD)🍀批量梯度下降…...

layui框架学习(40:数据表格_主要事件)
Layui数据表格模块主要通过各类事件响应工具栏操作、单元格编辑或点击等交互操作,本文学习table数据表格模块中的主要事件及处理方式。 头部工具栏事件。通过代码“table.on(‘toolbar(test)’, function(obj))”获取lay-filter属性为test的数据表格的头部工具栏…...

kotlin实现猜数游戏
游戏规则 1.程序随机生成一个1到100的数字,作为MagicNumber 2.用户根据提示输入数据,只有三次机会输入数据 代码 代码很简单,使用了let内置函数 fun main() {//生成随机数可以使用java的方法//val magicNumber Random().nextInt(11)val ma…...
51单片机项目(8)——基于51单片机的DS1302时钟系统
本次做的设计,是利用DS1302时钟芯片,做了一个时钟,并且将实时时间通过串口发送到上位机进行显示。系统运行如下:(protues文件和相关keil代码会在文章最后给出!!!) DS1302…...

高频策略:做市商与逆向选择
参与交易市场的三类人: 出于某种现实的需要而进行交易的人。例如投资者买入股票等金融资产长期持有,是为了使自己当前的资产进行升值,获得比银行利息更高的收益;制造业公司为了锁定生产成本而进行对冲交易。对于这些人来说&#…...

Valgrind内存诊断工具的使用笔记
Valgrind是一款用于内存调试、内存泄漏检测以及性能分析的神器,能够帮助我们快速定位到程序的内存问题,比如内存泄漏导致的 段错误 (核心已转储) 包含以下工具: Memcheck:检查程序中的内存问题,如泄漏、越界、非法指…...

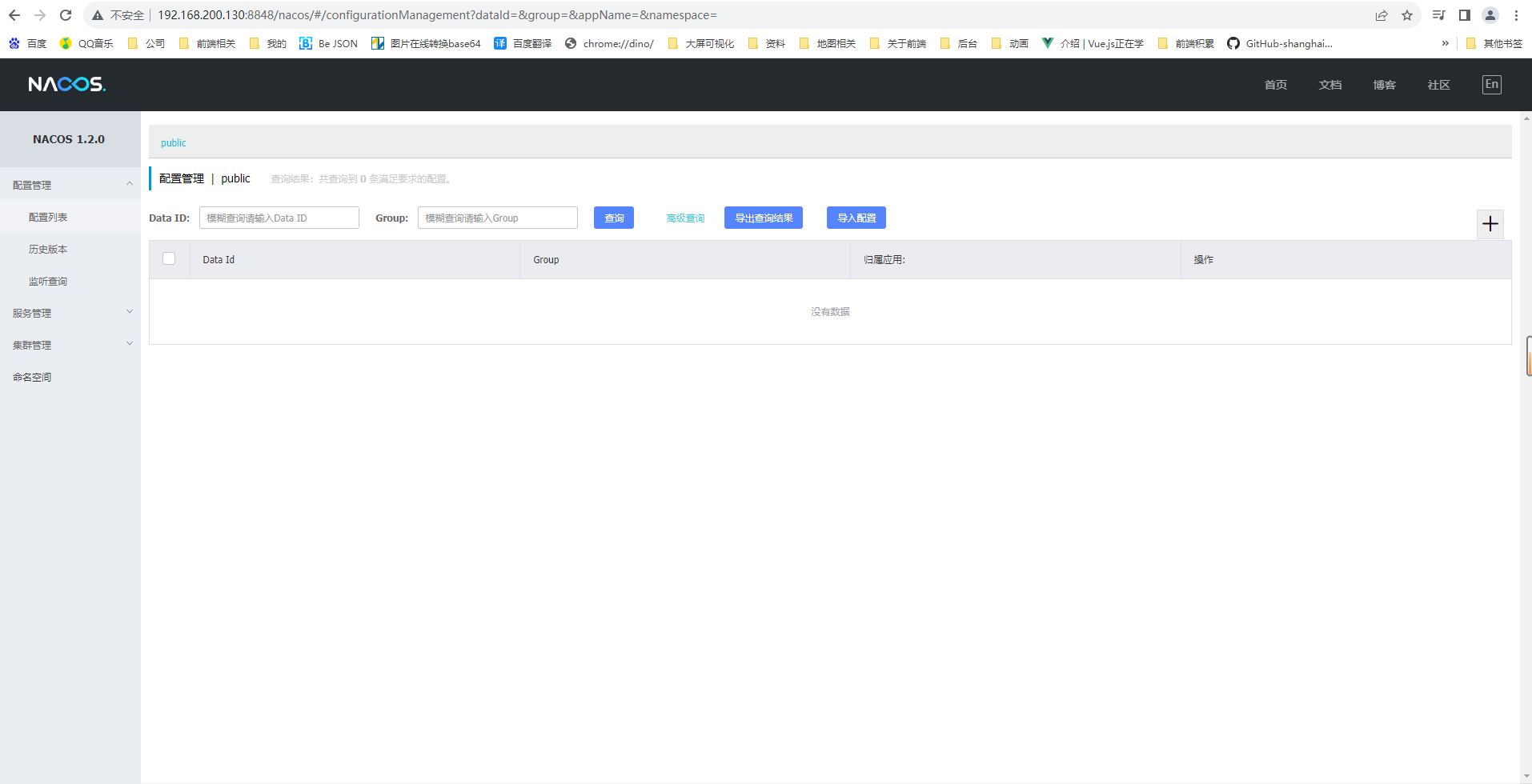
docker安装Nacos
哈喽!大家好,我是旷世奇才李先生 文章持续更新,可以微信搜索【小奇JAVA面试】第一时间阅读,回复【资料】更有我为大家准备的福利哟,回复【项目】获取我为大家准备的项目 文章目录 一、Nacos是什么1、简介2、功能1、服务…...

【Linux】线程安全-死锁
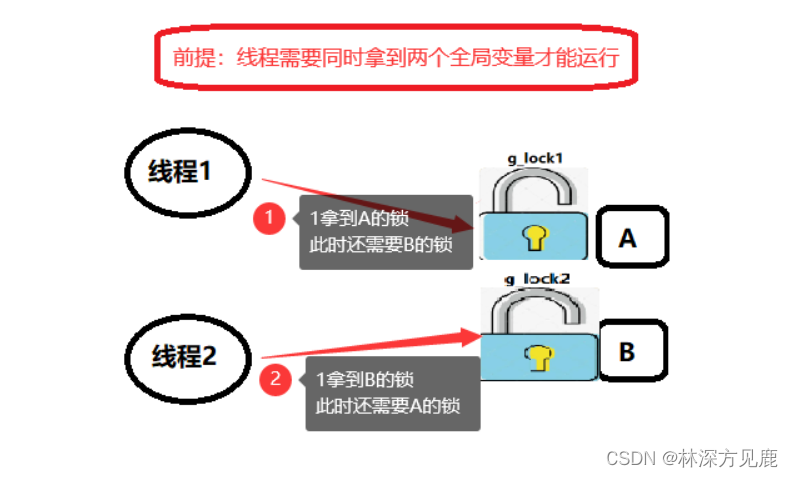
文章目录 死锁问题场景1场景2死锁的gdb调试造成死锁的必要条件不可剥夺循环等待互斥条件请求和保持 预防死锁破坏必要条件,循环等待&请求和保持加锁顺序一致避免锁没有被释放资源一次性分配 死锁问题 死锁的两种场景: 场景1 线程加锁之后一直没有将锁…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...
