POI-TL制作word
本文相当于笔记,主要根据官方文档Poi-tl Documentation和poi-tl的使用(最全详解)_JavaSupeMan的博客-CSDN博客文章进行学习(上班够用)
@Data
@AllArgsConstructor
@NoArgsConstructor
@ToString
@EqualsAndHashCode
public class Author {private String name;private String sex;
}
@Data
@AllArgsConstructor
@NoArgsConstructor
@ToString
@EqualsAndHashCode
public class Student implements Serializable {private String name;private String startTime;private Author author;private String img;
}
两个实体类
下边测试类
@SpringBootTest
@RunWith(SpringRunner.class)
@Slf4j
public class Demo {@Testpublic void Tx01() throws IOException {Map<String, Object> datas = new HashMap<String, Object>();// 对象形式 存储对象Student student = new Student("华", "2023-09-02 20:41:10",new Author("张三", "男"),null);datas.put("student",student);// 处理文字样式(下划线等)
// Style underlineStyle = Style.builder().underline().build();datas.put("var",Texts.of("hello").bold().italic().create());// 图片 http://deepoove.com/images/icecream.png
// datas.put("image","http://deepoove.com/images/icecream.png");
// datas.put("svg","http://deepoove.com/images/icecream.png");
// datas.put("svg",Pictures.ofUrl("http://deepoove.com/images/icecream.png")
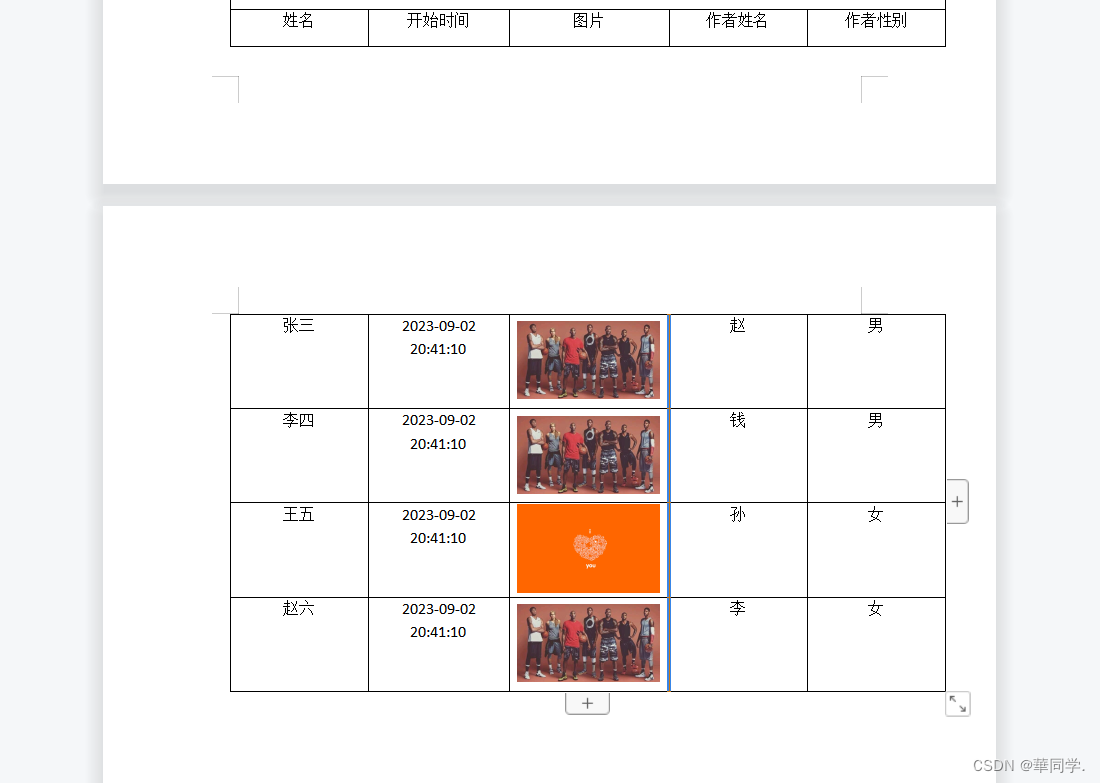
// .size(100,100).create());datas.put("image", Pictures.ofUrl("https://ee19hua.oss-cn-beijing.aliyuncs.com/images/2022/09/24/1664008700443.jpg").size(400, 300).create());// 表格 基本操作//RowRenderData就是指定每一行数据的,可以去官网查阅,这里相当于设置了三行,row0就是表头,row1,row2是表内容RowRenderData row0 = Rows.of("姓名", "学历").textColor("FFFFFF").bgColor("4472C4").center().create();RowRenderData row1 = Rows.create("李四", "博士");RowRenderData row2 = Rows.create("李四", "博士");MergeCellRule rule1 = MergeCellRule.builder().map(MergeCellRule.Grid.of(0,0),MergeCellRule.Grid.of(0,1)).build();//合并单元格(第几行第几列)datas.put("var1", Tables.of(row0, row1,row2).mergeRule(rule1).create());//合并单元格RowRenderData roW0 = Rows.of("列0", "列1", "列2", "列3").bgColor("4472C4").textColor("7F7f7F").textFontFamily("Hei").textFontSize(15).center().create();RowRenderData roW1 = Rows.create("没有数据", null, null, null);//第一行//合并第几行第几列 到 第几行第几列MergeCellRule rule = MergeCellRule.builder().map(MergeCellRule.Grid.of(1, 0), MergeCellRule.Grid.of(1, 2)).build();datas.put("var2", Tables.of(roW0, roW1).mergeRule(rule).create());// 动态生成表格 列表循环 Configure.builder()Student s1 = new Student("张三", "2023-09-02 20:41:10",new Author("赵", "男"),"https://ee19hua.oss-cn-beijing.aliyuncs.com/images/2022/09/24/1664008700443.jpg");Student s2 = new Student("李四", "2023-09-02 20:41:10",new Author("钱", "男"),"https://ee19hua.oss-cn-beijing.aliyuncs.com/images/2022/09/24/1664008700443.jpg");Student s3 = new Student("王五", "2023-09-02 20:41:10",new Author("孙", "女"),"https://ee19hua.oss-cn-beijing.aliyuncs.com/images/2022/09/24/1664016579528.png");Student s4 = new Student("赵六", "2023-09-02 20:41:10",new Author("李", "女"),"https://ee19hua.oss-cn-beijing.aliyuncs.com/images/2022/09/24/1664008700443.jpg");List<Student> studentList = new ArrayList<>();studentList.add(s1);studentList.add(s2);studentList.add(s3);studentList.add(s4);datas.put("lists",studentList);// 插件列表,可以去官网查看,有列循环,还有行循环,这里是行循环实例LoopRowTableRenderPolicy policy = new LoopRowTableRenderPolicy();//这里可以指定一个 config 类,用来指定一些规则,也可以改变模板中{{}}的这种格式Configure config = Configure.builder().bind("lists", policy).build();// 列表datas.put("listString",studentList);//模板地址String templateFilePath = "d:/data/template/";//生成文件的保存地址String destFilePath = "d:/data/template/word";
// 生成wordXWPFTemplate compile = XWPFTemplate.compile(templateFilePath + "test1.docx",config);
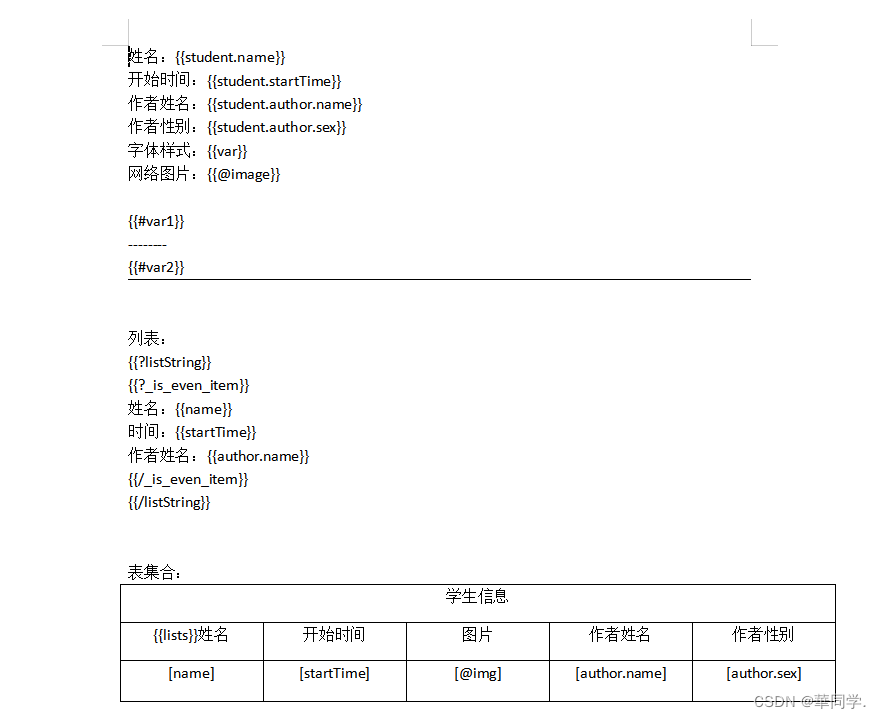
// XWPFTemplate compile = XWPFTemplate.compile(templateFilePath + "test3.docx",config);compile.render(datas);//输出为文件,指定输出文件名compile.writeToFile(destFilePath+"out_test01.docx");System.out.println("运行完成-------------------------------------");}}word模板

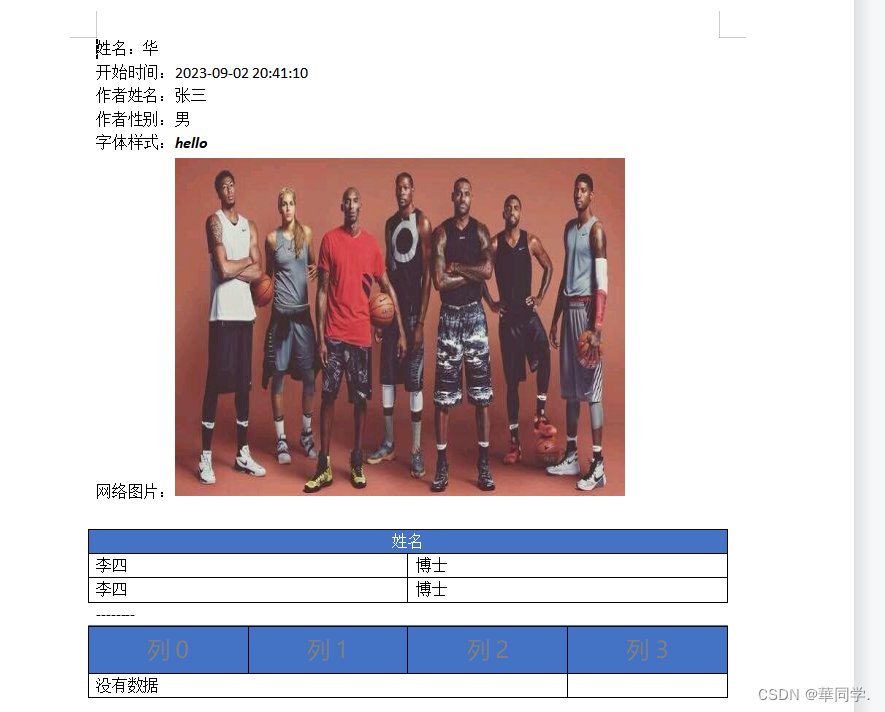
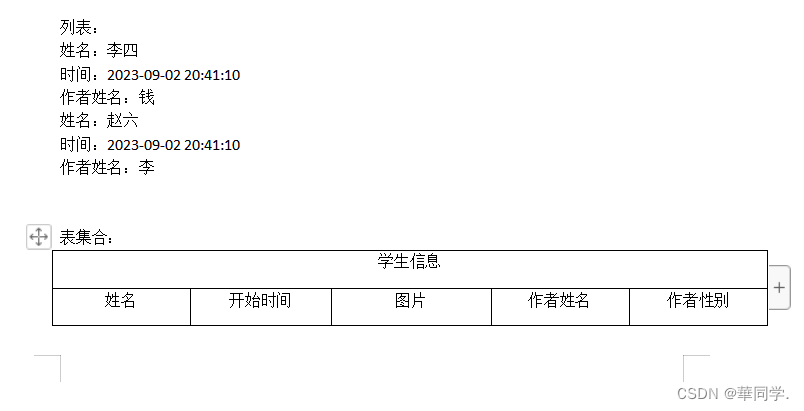
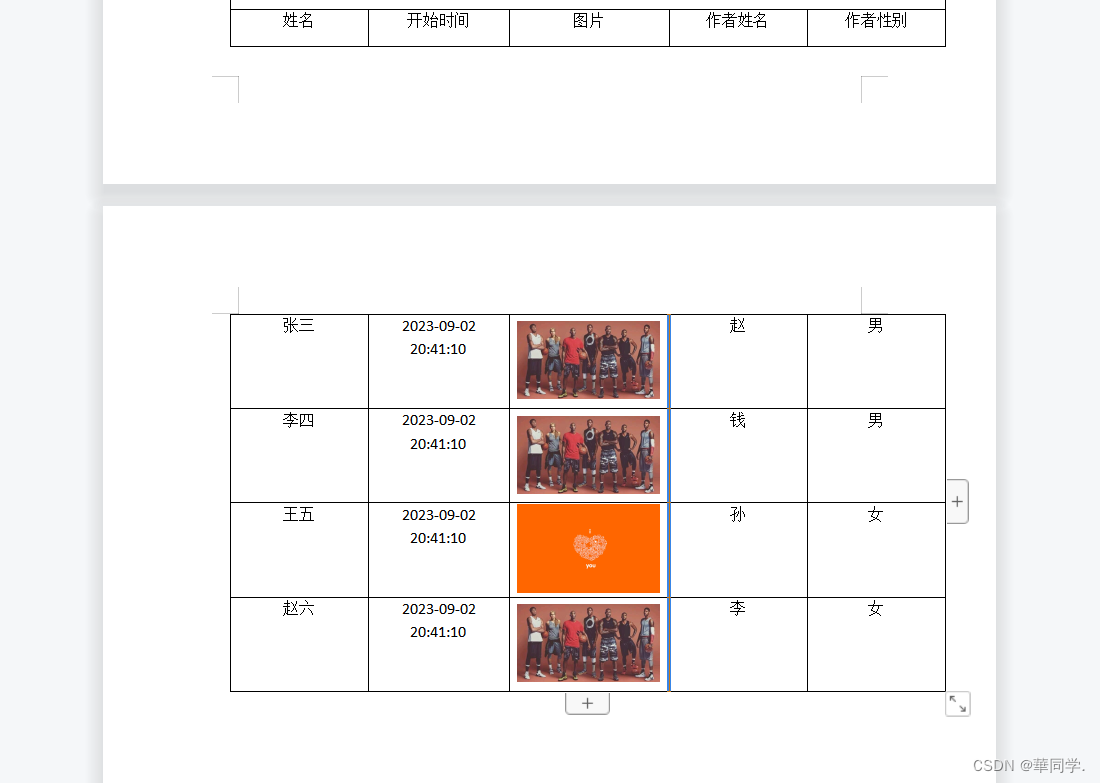
生成结果:



如果想生成柱状图等,按照官网进行学习即可,以上两篇(官网,和博客学习够用)
相关文章:

POI-TL制作word
本文相当于笔记,主要根据官方文档Poi-tl Documentation和poi-tl的使用(最全详解)_JavaSupeMan的博客-CSDN博客文章进行学习(上班够用) Data AllArgsConstructor NoArgsConstructor ToString EqualsAndHashCode public …...

大数据Flink(七十一):SQL的时间属性
文章目录 SQL的时间属性 一、Flink三种时间属性简介...
51单片机项目(7)——基于51单片机的温湿度测量仿真
本次做的设计,是利用DHT11传感器,测量环境的温度以及湿度,同时具备温度报警的功能:利用两个按键,设置温度阈值的加和减,当所测温度大于温度阈值的时候,蜂鸣器就会响起,进行报警提示。…...

按钮控件之1---QPushButton 标准按钮/普通按钮控件
1、父类QAbstractButton 2、QPushButton按钮,是Qt常用的控件之一,提供普通的按钮功能。 通过信号槽机制接收触发信号并执行对应动作。3、创建QPushButton 它有三个构造函数: // 空对象 QPushButton(QWidget *parent nullptr); // 指定QPus…...

Ae 效果:CC Light Rays
生成/CC Light Rays Generate/CC Light Rays CC Light Rays(CC 光线)可以创建从光源发出并能穿过图层内容的光线效果。常用于制作光线透过门窗或云层的场景,或者用于创建神奇或梦幻的氛围感。 本效果会被限制在源图层的大小范围之内。 ◆ ◆…...

MPI之通信模式(标准,缓存,同步,就绪)
MPI缓冲区 由MPI自行维护的一块内存区域,也可由用户(MPI_Bsend)自行维护;发送方 维护一块发送缓冲区; 接收方 维护一块接收缓冲区。 数据收发过程: 当发送端将数据拷贝到自身的数据缓冲区后(注意这里是拷贝,即数据到…...

面试官:说一下 MyBatis 的一级缓存和二级缓存 ?
目录 1. MyBatis 的缓存机制 2. 为什么不默认开启 MyBatis 的二级缓存 3. MyBatis 如何开启二级缓存 4. MyBatis 有哪些缓存清除策略 1. MyBatis 的缓存机制 MyBayis 中包含两级缓存:一级缓存和二级缓存 1. 一级缓存是 SqlSession 级别的,是 MyBati…...

Ajax与jQuery
目录 Ajax是一种异步无刷新的技术 Ajax的优点: 可以无需刷新页面与服务器端进行通信允许根据用户事件来更新部分页面内容 Ajax的缺点: 没有浏览历史,不能回退存在跨域问题(同源)SEO(搜索引擎优化&#x…...

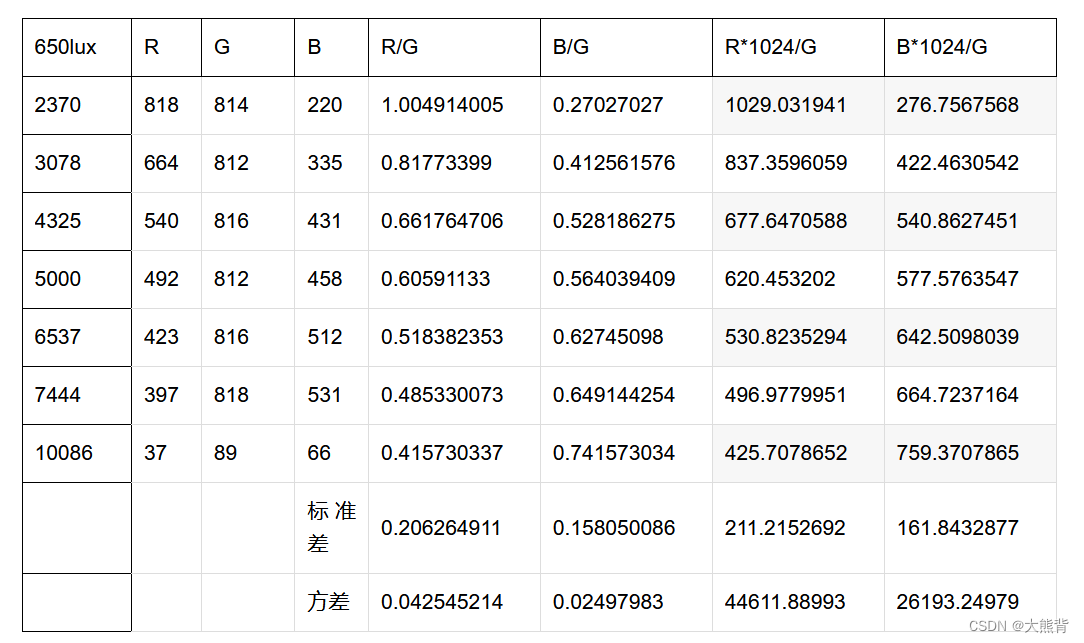
色温曲线坐标轴的选取:G/R、G/B还是R/G、B/G ?
海思色温曲线坐标 Mstar色温曲线坐标 高通色温曲线坐标 联咏色温曲线坐标 查看各家白平衡调试界面,比如海思、Mstart、高通等调试资料,白平衡模块都是以R/G B/G作为坐标系的两个坐标轴,也有方案是以G/R G/B作为坐标系的两个坐标轴。 以G/R G…...

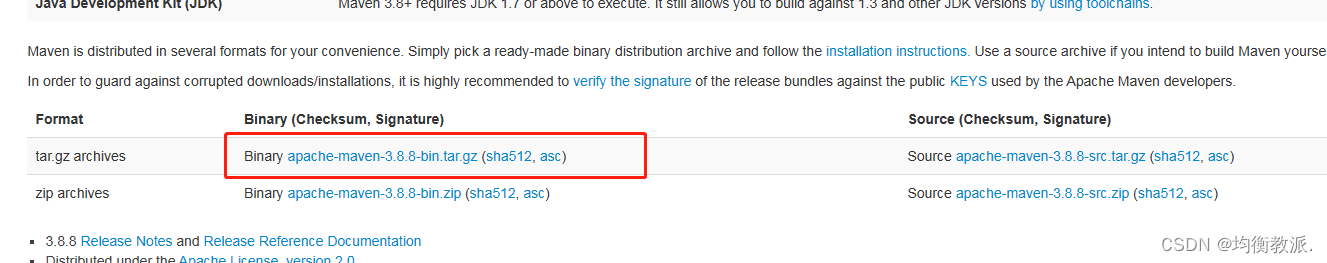
maven部署
一、下载Maven 地址:Maven – Download Apache Maven 二、解压缩,设置环境变量 tar -xvf apache-maven-3.8.8-bin.tar.gz export MAVEN_HOME/opt/apache-maven-3.8.8 export PATH$MAVEN_HOME/bin:$PATH echo $MAVEN_HOME echo $PATH mvn -v...

docker进阶作业
一、使用mysql:5.6和 owncloud 镜像,构建一个个人网盘。 安装Docker:确保已在CentOS 7.5上安装了Docker。 拉取MySQL 5.6镜像:使用以下命令从Docker Hub上拉取MySQL 5.6镜像。 docker pull mysql:5.6 运行MySQL容器:使用以下命令…...

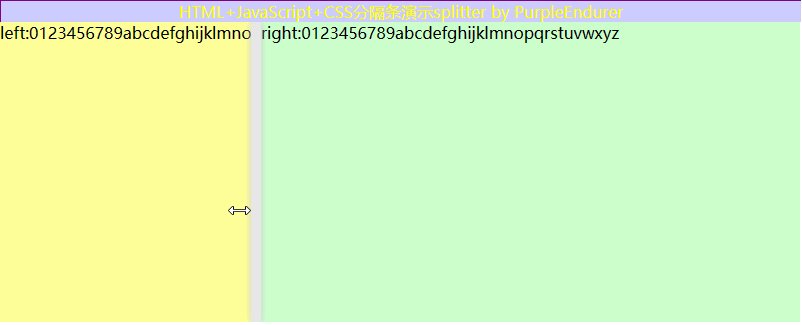
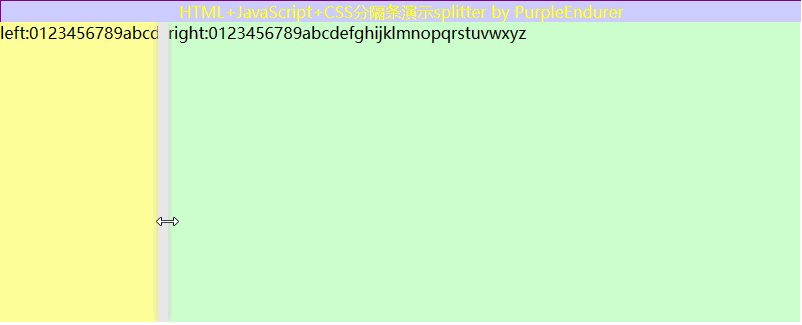
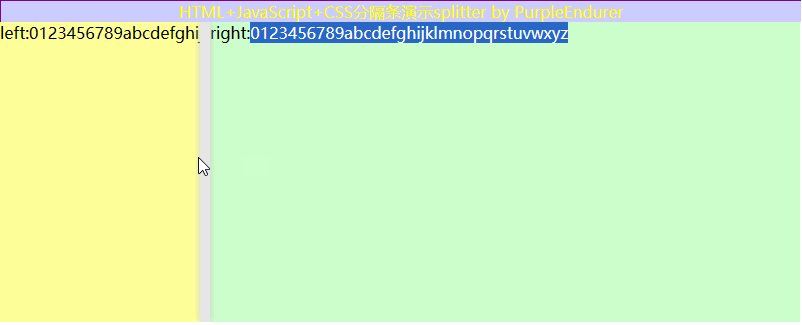
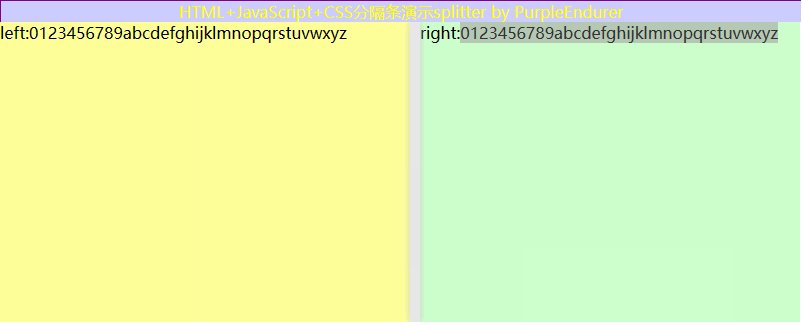
HTML+JavaScript+CSS DIY 分隔条splitter
一、需求分析 现在电脑的屏幕越来越大,为了利用好宽屏,我们在设计系统UI时喜欢在左侧放个菜单或选项面板,在右边显示与菜单或选项对应的内容,两者之间用分隔条splitter来间隔,并可以通过拖动分隔条splitter来动态调研…...

Oracle-day5:新增、复制建表、表结构、表数据、删除
目录 一、insert新增数据 二、复制建表 三、表结构修改 四、查看表结构、表数据处理 五、修改表数据 六、删除语句 八、练习题 一、insert新增数据 /* ---------- 一、DML 数据操作语言-------- -- 1、增加数据 insert 语法:insert into 表名 (列1,列2,…...

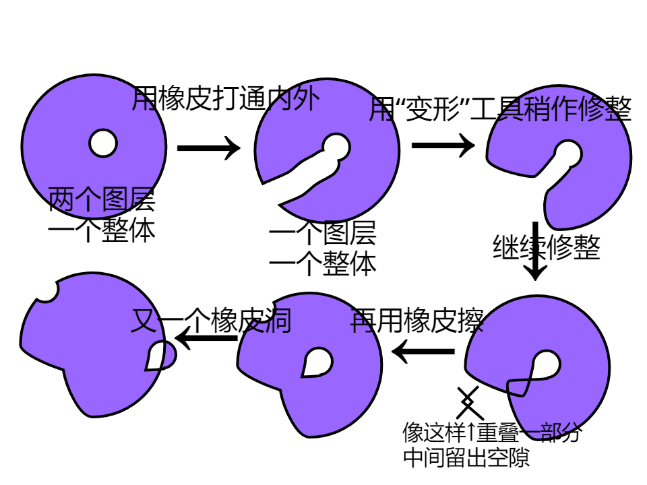
Scratch 画画的技巧
前言 美术是一种艺术,且不局限于纸张,就像电脑绘图也属于美术。我至今已有三年多的画龄,经验丰富,尤其擅长在scratch造型编辑器上画矢量图。今天给大家分享一些实用的技巧。 1.讲解 用橡皮工具给一个圆擦出“橡皮洞” 橡皮工具&a…...

国际版阿里云/腾讯云:阿里弹性云手机正式公测
阿里弹性云手机正式公测 什么是“云手机”?与我们传统的手机有何区别?它又有什么用处呢?当你接触到云手机概念的时候,是不是也会有这一连串的疑问。本文将为你揭开云手机的奥秘面纱。 2021年12月1日,阿里弹性云手机正…...

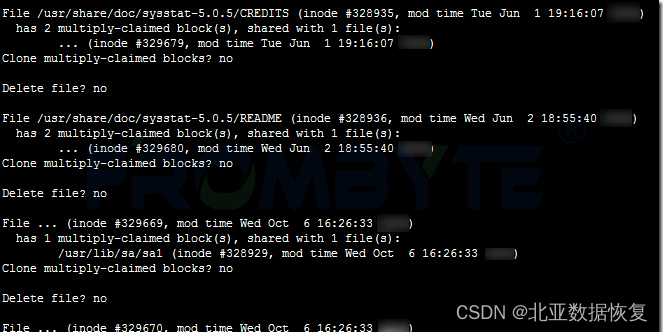
服务器数据恢复- RAID5出现故障后恢复数据和操作系统的案例
服务器数据恢复环境: 某品牌服务器中有4块SAS硬盘组建了一组RAID5阵列,另外1块磁盘作为热备盘使用。上层操作系统为redhat linux,部署了一个数据库是oracle的OA。 服务器故障&初检: RAID5中一块磁盘离线后热备盘未自动激活re…...

Vue3实现可视化拖拽标签小程序
介绍 实现功能:可视化标签拖拽,双击标签可修改标签内容 HTML结构 <div class"box" v-move><div class"header">标签1</div><div dblclick"startEditing" v-if"!isEditing">{{content…...

SSM 前端使用AJAX方式,fromdata文件格式上传二进制流文件
今天在上课的时候,遇到了一个比较坑的问题,有个学生拿来了她的代码,让我给她看看为什么传值传不过来。 首先,前端是这样的: function upload(){var formData new FormData();formData.append(images, $(#previewImg)…...

LeetCode-455-分发饼干-贪心算法
题目描述: 假设你是一位很棒的家长,想要给你的孩子们一些小饼干。但是,每个孩子最多只能给一块饼干。 对每个孩子 i,都有一个胃口值 g[i],这是能让孩子们满足胃口的饼干的最小尺寸;并且每块饼干 jÿ…...

新版 Next.js 从入门到入土
本教程用的Next.js 是 13 版本 Next.js 简介 完善的React项目,搭建轻松自带数据同步,解决服务端渲染最大难点丰富的插件灵活配置 创建第一个项目 手动创建 初始化 npm init安装所需要的依赖包 npm install --save react react-don next增加快捷命…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
