Vue3实现可视化拖拽标签小程序
介绍

实现功能:可视化标签拖拽,双击标签可修改标签内容
HTML结构
<div class="box" v-move><div class="header">标签1</div><div @dblclick="startEditing" v-if="!isEditing">{{content}}</div><input type="text" v-model="editedContent" @blur = 'stopEditing' v-if="isEditing">
</div>
一个大DIV包含里面存放两个DIV一个input
header为头部标签名称
内容区域绑定双击鼠标事件,触发开始修改事件(startEditing),使用v-if进行标签的显示和隐藏操作
input标签,事件绑定为修改内容,绑定获取焦点事件(@blue=“stopEditing”),并且绑定和内容区域一样的变量用来控制显示隐藏,一方为显示另一方必定为隐藏
TS部分
import { Directive, DirectiveBinding } from "vue";const vMove: Directive<any, void> = {mounted(el: HTMLElement, binding: DirectiveBinding) {// 创建一个变量 moveElement,表示 DOM 元素的子元素(假设这是要拖动的元素)const moveElement: HTMLDivElement = el.firstElementChild as HTMLDivElement;// 鼠标按下事件处理函数const mouseDown = (e: MouseEvent) => {// 计算鼠标相对于元素的偏移量const X = e.clientX - el.offsetLeft;const Y = e.clientY - el.offsetTop;// 鼠标移动事件处理函数const move = (e: MouseEvent) => {// 更新元素的位置,实现拖动效果el.style.left = e.clientX - X + "px";el.style.top = e.clientY - Y + "px";};// 添加鼠标移动事件监听器document.addEventListener("mousemove", move);// 添加鼠标松开事件监听器,用于停止拖动document.addEventListener("mouseup", () => {document.removeEventListener("mousemove", move);});};// 将鼠标按下事件处理函数添加到元素上moveElement.addEventListener("mousedown", mouseDown);},
};采用自定义指令进行设置移动组件,Directive 和 DirectiveBinding:这是Vue.js中用于自定义指令的一些类型和功能。自定义指令允许你在DOM元素上附加自定义行为。Directive 是自定义指令的基本类型,而 DirectiveBinding 是与指令绑定的数据的类型。
上述代码定义了一个名为 vMove 的自定义指令,它会在元素上附加拖动行为。当鼠标在 moveElement(元素的子元素)上按下时,启动拖动操作,通过鼠标移动事件更新元素的位置,并在鼠标松开时停止拖动。这个自定义指令可以在Vue.js应用中使用,将其添加到需要拖动的元素上,以实现拖拽功能。
<script setup lang="ts">
// 导入 Vue 和自定义指令相关的模块
import { ref, Directive, DirectiveBinding } from "vue";// 自定义指令 vMove 的实现
const vMove: Directive<any, void> = (el: HTMLElement, binding: DirectiveBinding) => {// 获取需要移动的 DOM 元素,假设它是传入元素的第一个子元素let moveElement: HTMLElement = el.firstElementChild as HTMLDivElement;console.log(moveElement);// 鼠标按下事件处理函数const mouseDown = (e: MouseEvent) => {// 计算鼠标点击位置相对于元素左上角的偏移量let X = e.clientX - el.offsetLeft;let Y = e.clientY - el.offsetTop;// 鼠标移动事件处理函数const move = (e: MouseEvent) => {console.log(e);// 更新元素的位置,实现拖动效果el.style.left = e.clientX - X + "px";el.style.top = e.clientY - Y + "px";};// 添加鼠标移动事件监听器,以便拖动元素document.addEventListener("mousemove", move);// 添加鼠标松开事件监听器,停止拖动document.addEventListener("mouseup", () => {document.removeEventListener("mousemove", move);});};// 将鼠标按下事件处理函数添加到移动元素上moveElement.addEventListener("mousedown", mouseDown);console.log(binding);
};// 使用 ref 创建响应式数据
const content = ref('内容'); // 原始内容
const isEditing = ref(false); // 是否处于编辑模式
const editedContent = ref(''); // 编辑后的内容// 进入编辑模式
const startEditing = () => {isEditing.value = true;editedContent.value = content.value; // 将原始内容设置为编辑后的内容
}// 退出编辑模式
const stopEditing = () => {isEditing.value = false;content.value = editedContent.value; // 保存编辑后的内容
}</script><template><div class="box" v-move><div class="header">标签1</div><!-- 使用双击事件触发编辑模式 --><div @dblclick="startEditing" v-if="!isEditing">{{ content }}</div><!-- 编辑模式下显示输入框 --><input type="text" v-model="editedContent" @blur="stopEditing" v-if="isEditing"></div>
</template><style scoped>
.box {position: fixed;left: 50%;top: 50%;transform: translate(-50%, -50%);width: 200px;height: 200px;border: 3px solid;background: #f59c09;.header {height: 20px;background: #f59c09;color: white;}
}
</style>相关文章:

Vue3实现可视化拖拽标签小程序
介绍 实现功能:可视化标签拖拽,双击标签可修改标签内容 HTML结构 <div class"box" v-move><div class"header">标签1</div><div dblclick"startEditing" v-if"!isEditing">{{content…...

SSM 前端使用AJAX方式,fromdata文件格式上传二进制流文件
今天在上课的时候,遇到了一个比较坑的问题,有个学生拿来了她的代码,让我给她看看为什么传值传不过来。 首先,前端是这样的: function upload(){var formData new FormData();formData.append(images, $(#previewImg)…...

LeetCode-455-分发饼干-贪心算法
题目描述: 假设你是一位很棒的家长,想要给你的孩子们一些小饼干。但是,每个孩子最多只能给一块饼干。 对每个孩子 i,都有一个胃口值 g[i],这是能让孩子们满足胃口的饼干的最小尺寸;并且每块饼干 jÿ…...

新版 Next.js 从入门到入土
本教程用的Next.js 是 13 版本 Next.js 简介 完善的React项目,搭建轻松自带数据同步,解决服务端渲染最大难点丰富的插件灵活配置 创建第一个项目 手动创建 初始化 npm init安装所需要的依赖包 npm install --save react react-don next增加快捷命…...

OpenCV(十):图像缩放、翻转、拼接的介绍与使用
目录 (1)图像缩放:resize() (2)图像翻转: flip() (3)图像拼接:hconcat() 和vconcat() (1)图像缩放:resize() 使用 cv2.resize() 函…...

C++ 学习之 构造函数 和 析构函数
前言 总的来说,构造函数负责对象的初始化,而析构函数负责对象的清理和资源释放。它们是C面向对象编程中非常重要的概念,用于管理对象的生命周期,确保对象在创建和销毁时都能够正确地进行初始化和清理。 正文 看代码 class perso…...

加快 MySQL 数据迁移
目录 一、先导 1. 自建目标实例 2. 配置目标主从 二、源导出 1. 生成查询用户权限的SQL语句 2. 生成权限的SQL语句 3. 生成创建非主键索引的SQL语句 4. 导出源库结构 5. 导出源库数据 三、目标导入 1. 目标实例设置 2. 创建用户与权限 3. 处理结构导出文件 4. 导…...

CANalyzer panel
(1205条消息) CAPL 脚本中对信号,系统变量,环境变量的 事件响应_capl programs脚本怎么写信号运算_蚂蚁小兵的博客-CSDN博客 注意环境变量是在工程关联的dbc中创建的;而系统变量是在CANoe工程工具栏的”Environment”下的”System Variables”…...

延迟队列的理解与使用
目录 一、场景引入 二、延迟队列的三种场景 1、死信队列TTL对队列进行延迟 2、创建通用延时消息死信队列 对消息延迟 3、使用rabbitmq的延时队列插件 x-delayed-message使用 父pom文件 pom文件 配置文件 config 生产者 消费者 结果 一、场景引入 我们知道可以通过TT…...

jQuery成功之路——jQuery的DOM操作简单易懂
jQuery的DOM操作 1.jQuery操作内容 jQuery操作内容 1. text() 获取或修改文本内容 类似于 dom.innerText 2. html() 获取或修改html内容 类似 dom.innerHTML 注意: 1. text() 是获取设置所有 2. html() 是获取第一个,设置所有 <!DOCTYPE html> <html lang"zh…...

C++ 学习系列 -- 智能指针 make_shared 与 make_unique
一 make_shared 1.1 make_shared 是什么? c 11 中 引入了智能指针 shared_ptr,以及一个模板函数 make_shared 来生成一个制定类型的 shared_ptr。 1.2 引入 make_shared ,解决了什么问题? make_shared的引入,主…...

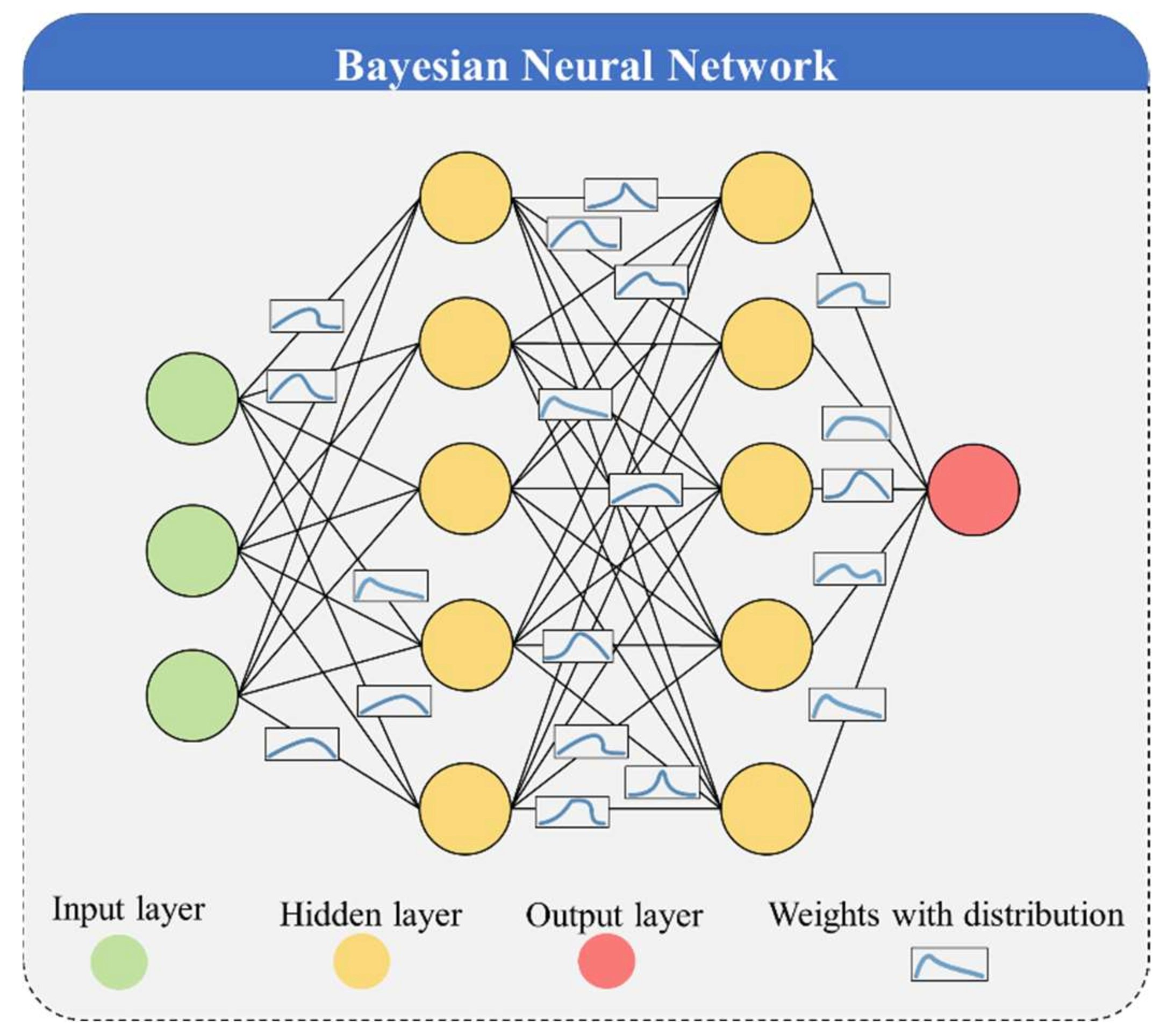
贝叶斯神经网络 - 捕捉现实世界的不确定性
贝叶斯神经网络 - 捕捉现实世界的不确定性 Bayesian Neural Networks 生活本质上是不确定性和概率性的,贝叶斯神经网络 (BNN) 旨在捕获和量化这种不确定性 在许多现实世界的应用中,仅仅做出预测是不够的;您还想知道您对该预测的信心有多大。例…...

games101作业1
题目 给定三维下三个点 v0(2.0, 0.0, −2.0), v1(0.0, 2.0, −2.0), v2(−2.0, 0.0, −2.0), 你需要将这三个点的坐标变换为屏幕坐标并在屏幕上绘制出对应的线框三角形 (在代码框架中,我们已经提供了 draw_triangle 函数,所以你只需要去构建变换矩阵即可…...

LeetCode 面试题 02.08. 环路检测
文章目录 一、题目二、C# 题解 一、题目 给定一个链表,如果它是有环链表,实现一个算法返回环路的开头节点。若环不存在,请返回 null。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了…...

【Linux】线程安全-生产者消费者模型
文章目录 生产者消费者模型123规则应用场景优点忙闲不均生产者和消费者解耦支持高并发 代码模拟 生产者消费者模型 123规则 1个线程安全的队列:只要保证先进先出特性的数据结构都可以称为队列 这个队列要保证互斥(就是保证当前只有一个线程对队列进行操…...
 2023/09/03)
优化(2) 2023/09/03
今天重新温习了下clean abap,以前只是偶尔打开看几眼。今天把有些自己不熟悉的地方,重点研究了下。有几个点可以在以后工作使用。这几点可能并不能提升程序效率,但会大大提高代码可读性和代码的可扩展性: 用insert XXX into tabl…...

Swap and Reverse 题解
Swap and Reverse 题面翻译 题目描述 本题共有 t t t 组数据。 给定一个长度为 n n n 的字符串 s s s 和一个整数 k k k, s s s 只包含小写字母,你可以进行若干次操作(可以是零次),具体操作如下: 选…...

单元测试:优雅编写Kotlin单元测试
一、MockK简介 MockK是一款功能强大、易于使用的Kotlin mocking框架。在编写单元测试时,MockK能够帮助我们简化代码、提高测试覆盖率,并改善测试的可维护性。除了基本用法外,MockK还提供了许多额外的功能和灵活的用法,让我们能够…...

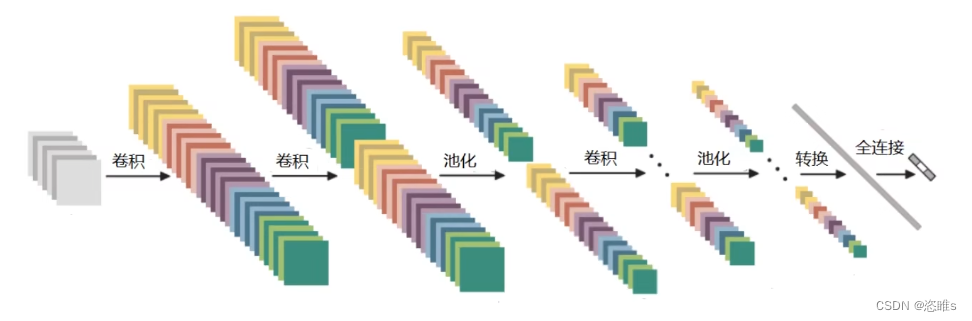
深度学习入门教学——卷积神经网络CNN
目录 一、CNN简介 一、输入层 二、卷积层 三、池化层 四、全连接层 一、CNN简介 1、应用领域 检测任务 分类与检索 超分辨率重构 2、卷积网络与传统网咯的区别 传统神经网络和卷积神经网络都是用来提取特征的。神经网络: 可以将其看作是一个二维的。卷积神经…...
列表(mysqld --verbose --help的结果例))
【MySQL】MySQL系统变量(system variables)列表(mysqld --verbose --help的结果例)
文章目录 【MySQL】MySQL系统变量(system variables)列表(mysqld --verbose --help的结果例)mysqld --verbose --help的结果例参考 【免责声明】文章仅供学习交流,观点代表个人,与任何公司无关。 编辑|SQL和…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

ArcGIS Pro+ArcGIS给你的地图加上北回归线!
今天来看ArcGIS Pro和ArcGIS中如何给制作的中国地图或者其他大范围地图加上北回归线。 我们将在ArcGIS Pro和ArcGIS中一同介绍。 1 ArcGIS Pro中设置北回归线 1、在ArcGIS Pro中初步设置好经纬格网等,设置经线、纬线都以10间隔显示。 2、需要插入背会归线…...

python读取SQLite表个并生成pdf文件
代码用于创建含50列的SQLite数据库并插入500行随机浮点数据,随后读取数据,通过ReportLab生成横向PDF表格,包含格式化(两位小数)及表头、网格线等美观样式。 # 导入所需库 import sqlite3 # 用于操作…...
