高防服务器面对DDOS攻击的威胁有何必要性
高防服务器面对DDOS攻击的威胁有何必要性?分布式拒绝服务(DDoS)攻击是一种常见而危险的网络攻击形式,它可以使目标网络服务器过载,导致服务不可用。本文将深入探讨DDoS攻击的威胁,以及高防服务器在抵御这种攻击中的重要性。了解DDoS攻击的威胁和采取相应的防护措施对于保护网络安全至关重要。
高防服务器面对DDOS攻击的威胁有何必要性
一:DDoS攻击的威胁
DDoS攻击是一种恶意行为,攻击者通过操纵大量的计算机或设备向目标服务器发送大量的请求流量,以超过其处理能力,导致服务器过载。这种攻击可以造成目标网站或网络服务的瘫痪,使正常用户无法访问或使用该服务。DDoS攻击的威胁包括业务中断、数据泄露、品牌声誉受损以及经济损失等。
二:DDoS攻击的类型
DDoS攻击可以采用多种形式,包括UDP洪水攻击、SYN洪水攻击、HTTP请求攻击、ICMP洪水攻击等。每种攻击类型都有不同的方式和目标,但其共同点在于都旨在消耗目标服务器的资源,使其无法正常工作。
三:传统安全措施的不足
传统的防护措施如防火墙和入侵检测系统(IDS)在阻止DDoS攻击方面存在一定的局限性。由于DDoS攻击的流量通常巨大且分布广泛,传统设备和系统往往无法有效识别和过滤这些攻击流量,导致网络服务的中断和延迟。
四:高防服务器必要性
高防服务器是专门设计用于抵御DDoS攻击的服务器解决方案。它集成了先进的流量分析和过滤技术,可以快速辨别和隔离恶意流量,并将合法流量传递给目标服务器。高防服务器还具备强大的带宽扩展能力和分布式架构,能够抵御大规模的DDoS攻击,并确保网络服务的持续可用性。
五:高防服务器的关键功能
高防服务器通常具备以下关键功能:
1. 流量清洗:通过智能流量分析和过滤,清除恶意流量,确保合法流量正常传递给服务器。
2. 带宽扩展:具备高带宽能力,能够抵御大规模的DDoS攻击流量。
3. 分布式架构:采用分布式的服务器架构,分散攻击流量,提高抵御能力。
4. 实时监控:提供实时的流量监控和攻击报告,帮助管理员及时采取防护措施。
高防服务器面对DDOS攻击的威胁有何必要性?DDoS攻击对网络安全构成了严重威胁,可能导致严重的业务中断和经济损失。为了应对这种威胁,高防服务器成为一种必要的解决方案。高防服务器提供了强大的流量过滤和防护能力,可以帮助组织抵御各种规模的DDoS攻击,并确保网络服务的可用性和稳定性。对于依赖于网络服务的企业和组织来说,投资和采用高防服务器是保护网络安全和业务连续性的重要步骤。
相关文章:

高防服务器面对DDOS攻击的威胁有何必要性
高防服务器面对DDOS攻击的威胁有何必要性?分布式拒绝服务(DDoS)攻击是一种常见而危险的网络攻击形式,它可以使目标网络服务器过载,导致服务不可用。本文将深入探讨DDoS攻击的威胁,以及高防服务器在抵御这种…...

VBA中如何将if写到一行
在VBA中,可以使用以下两种方式来编写一行if语句: 使用三元运算符: Dim result As String result "Yes" If True Else "No"在这个例子中,如果条件为真,则result变量的值为"Yes"&#…...

性能测试,python 内存分析工具 -memray
Memray是一个由彭博社开发的、开源内存剖析器;开源一个多月,已经收获了超8.4k的star,是名副其实的明星项目。今天我们就给大家来推荐这款python内存分析神器。 Memray可以跟踪python代码、本机扩展模块和python解释器本身中内存分配…...

Jmeter(二十八):beanshell的使用
Beanshell 是一种轻量级的 Java 脚本,纯 Java 编写的,能够动态的执行标准 java 语法及一些扩展脚本语法,类似于 javaScript,在工作中可能用的多的就是: Beanshell 取样器:跟Http取样器并列Beanshell前置处理器:一般放在Http请求下,在请求前处理一些数据Beanshell后置处…...

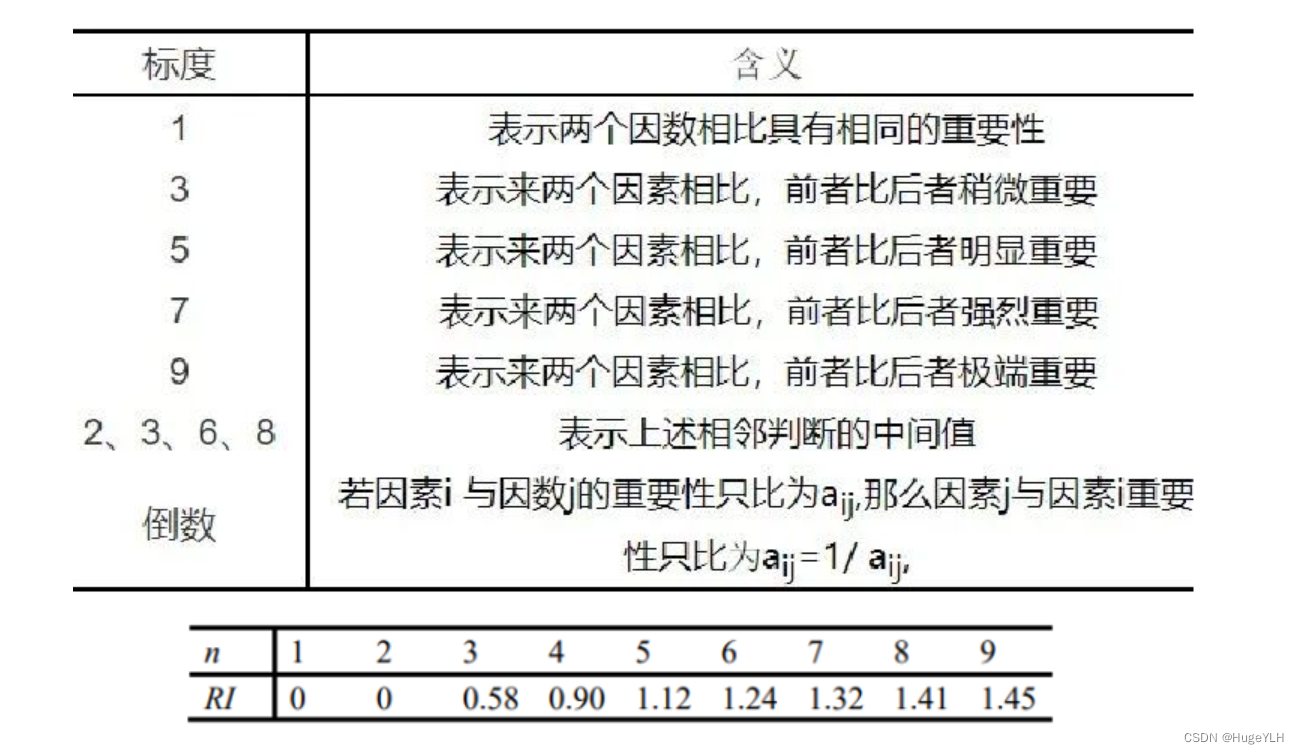
数学建模:层次分析法
🔆 文章首发于我的个人博客:欢迎大佬们来逛逛 层次分析法 步骤描述 将问题条理化,层次化,构建出一个有层次的结构模型。层次分为三类:目标层,准则(指标)层,方案层。比…...

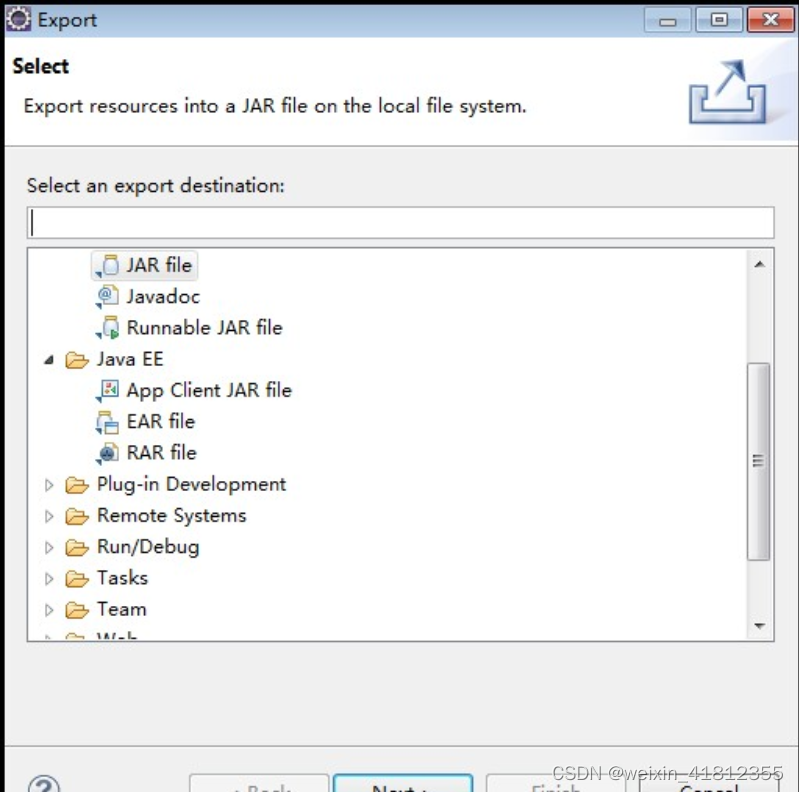
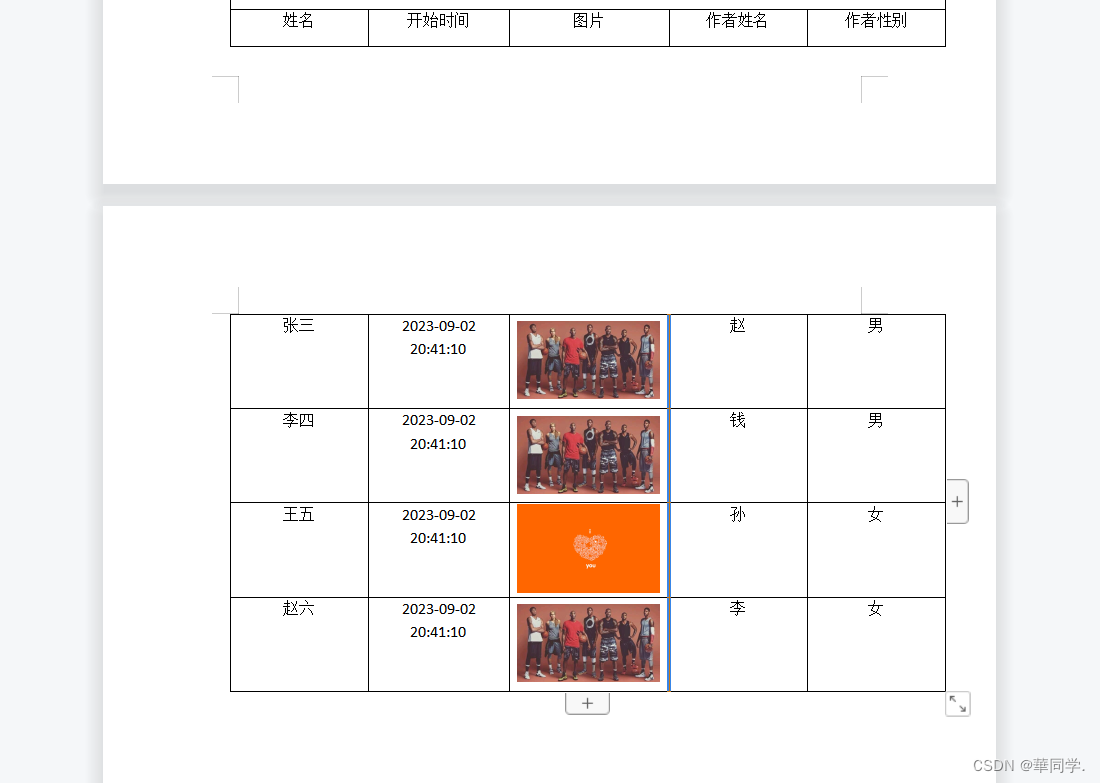
POI-TL制作word
本文相当于笔记,主要根据官方文档Poi-tl Documentation和poi-tl的使用(最全详解)_JavaSupeMan的博客-CSDN博客文章进行学习(上班够用) Data AllArgsConstructor NoArgsConstructor ToString EqualsAndHashCode public …...

大数据Flink(七十一):SQL的时间属性
文章目录 SQL的时间属性 一、Flink三种时间属性简介...
51单片机项目(7)——基于51单片机的温湿度测量仿真
本次做的设计,是利用DHT11传感器,测量环境的温度以及湿度,同时具备温度报警的功能:利用两个按键,设置温度阈值的加和减,当所测温度大于温度阈值的时候,蜂鸣器就会响起,进行报警提示。…...

按钮控件之1---QPushButton 标准按钮/普通按钮控件
1、父类QAbstractButton 2、QPushButton按钮,是Qt常用的控件之一,提供普通的按钮功能。 通过信号槽机制接收触发信号并执行对应动作。3、创建QPushButton 它有三个构造函数: // 空对象 QPushButton(QWidget *parent nullptr); // 指定QPus…...

Ae 效果:CC Light Rays
生成/CC Light Rays Generate/CC Light Rays CC Light Rays(CC 光线)可以创建从光源发出并能穿过图层内容的光线效果。常用于制作光线透过门窗或云层的场景,或者用于创建神奇或梦幻的氛围感。 本效果会被限制在源图层的大小范围之内。 ◆ ◆…...

MPI之通信模式(标准,缓存,同步,就绪)
MPI缓冲区 由MPI自行维护的一块内存区域,也可由用户(MPI_Bsend)自行维护;发送方 维护一块发送缓冲区; 接收方 维护一块接收缓冲区。 数据收发过程: 当发送端将数据拷贝到自身的数据缓冲区后(注意这里是拷贝,即数据到…...

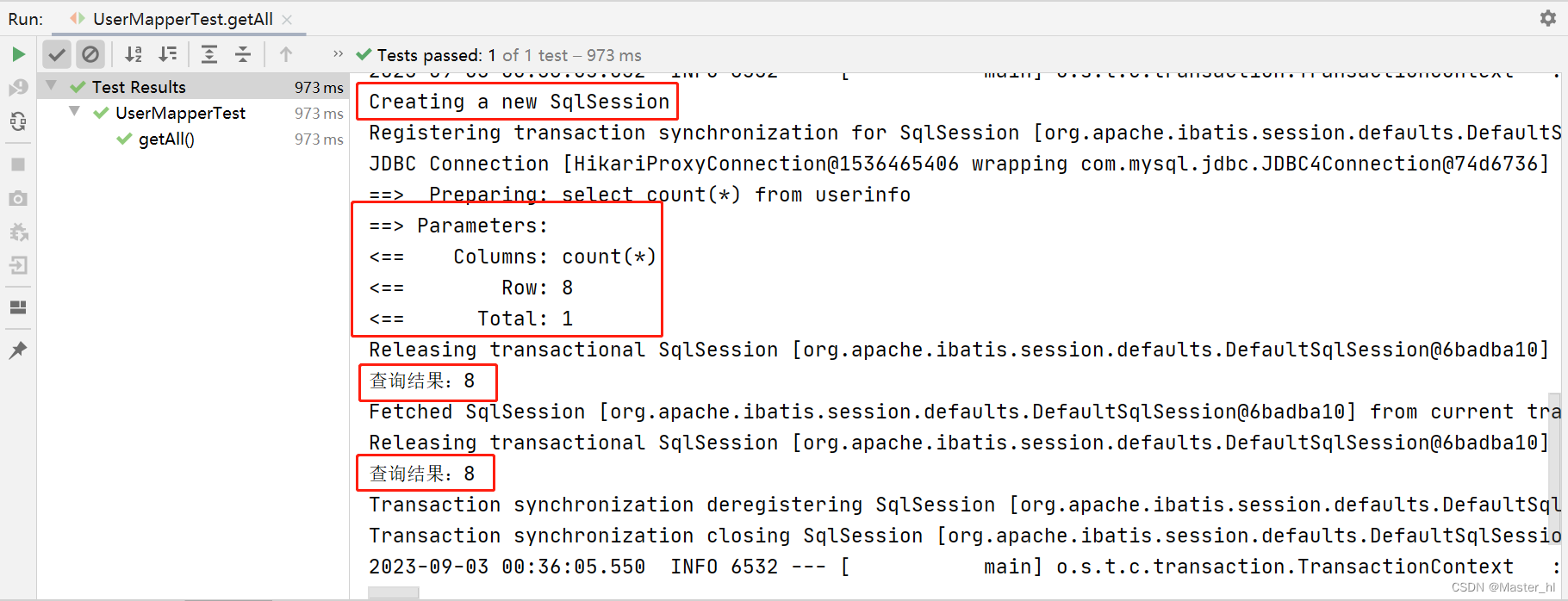
面试官:说一下 MyBatis 的一级缓存和二级缓存 ?
目录 1. MyBatis 的缓存机制 2. 为什么不默认开启 MyBatis 的二级缓存 3. MyBatis 如何开启二级缓存 4. MyBatis 有哪些缓存清除策略 1. MyBatis 的缓存机制 MyBayis 中包含两级缓存:一级缓存和二级缓存 1. 一级缓存是 SqlSession 级别的,是 MyBati…...

Ajax与jQuery
目录 Ajax是一种异步无刷新的技术 Ajax的优点: 可以无需刷新页面与服务器端进行通信允许根据用户事件来更新部分页面内容 Ajax的缺点: 没有浏览历史,不能回退存在跨域问题(同源)SEO(搜索引擎优化&#x…...

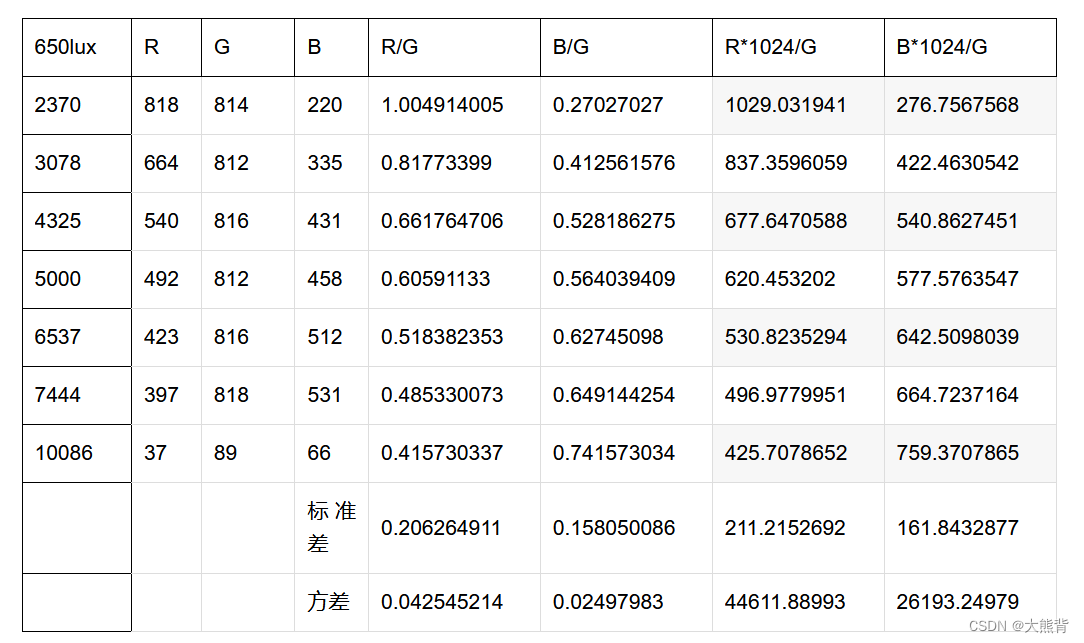
色温曲线坐标轴的选取:G/R、G/B还是R/G、B/G ?
海思色温曲线坐标 Mstar色温曲线坐标 高通色温曲线坐标 联咏色温曲线坐标 查看各家白平衡调试界面,比如海思、Mstart、高通等调试资料,白平衡模块都是以R/G B/G作为坐标系的两个坐标轴,也有方案是以G/R G/B作为坐标系的两个坐标轴。 以G/R G…...

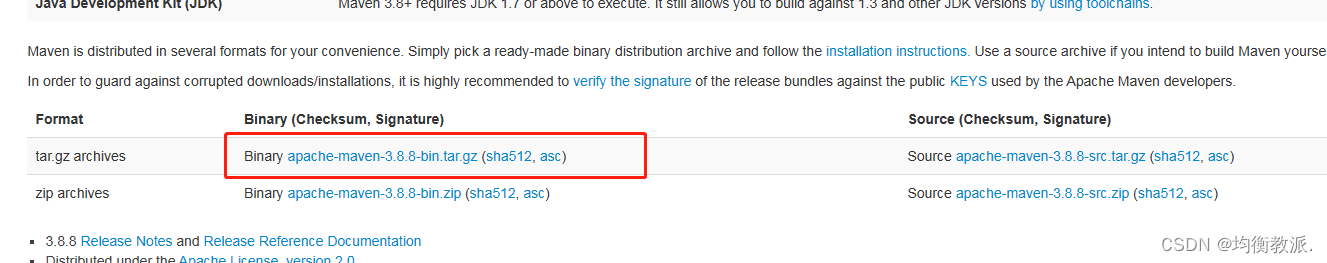
maven部署
一、下载Maven 地址:Maven – Download Apache Maven 二、解压缩,设置环境变量 tar -xvf apache-maven-3.8.8-bin.tar.gz export MAVEN_HOME/opt/apache-maven-3.8.8 export PATH$MAVEN_HOME/bin:$PATH echo $MAVEN_HOME echo $PATH mvn -v...

docker进阶作业
一、使用mysql:5.6和 owncloud 镜像,构建一个个人网盘。 安装Docker:确保已在CentOS 7.5上安装了Docker。 拉取MySQL 5.6镜像:使用以下命令从Docker Hub上拉取MySQL 5.6镜像。 docker pull mysql:5.6 运行MySQL容器:使用以下命令…...

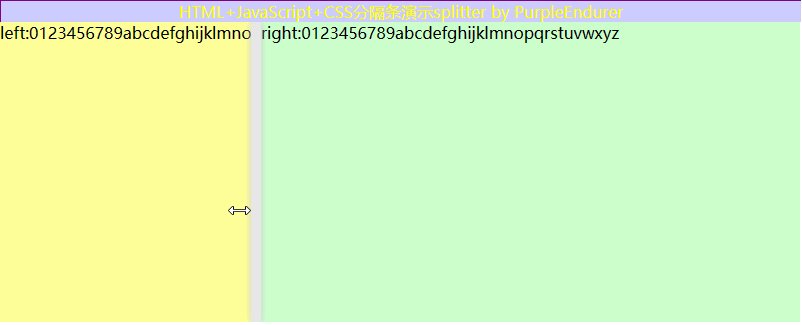
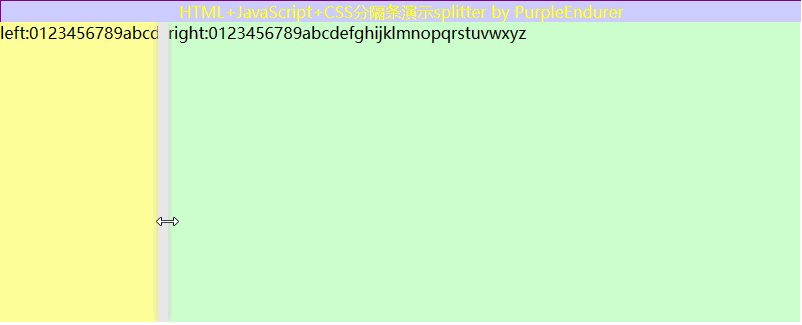
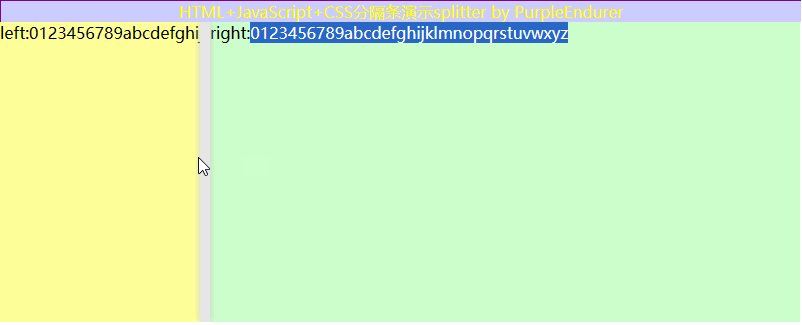
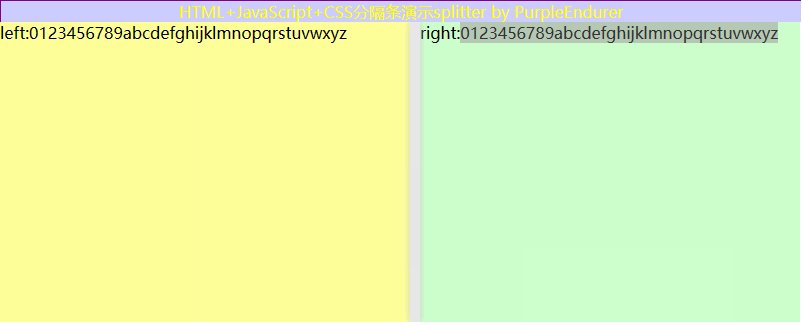
HTML+JavaScript+CSS DIY 分隔条splitter
一、需求分析 现在电脑的屏幕越来越大,为了利用好宽屏,我们在设计系统UI时喜欢在左侧放个菜单或选项面板,在右边显示与菜单或选项对应的内容,两者之间用分隔条splitter来间隔,并可以通过拖动分隔条splitter来动态调研…...

Oracle-day5:新增、复制建表、表结构、表数据、删除
目录 一、insert新增数据 二、复制建表 三、表结构修改 四、查看表结构、表数据处理 五、修改表数据 六、删除语句 八、练习题 一、insert新增数据 /* ---------- 一、DML 数据操作语言-------- -- 1、增加数据 insert 语法:insert into 表名 (列1,列2,…...

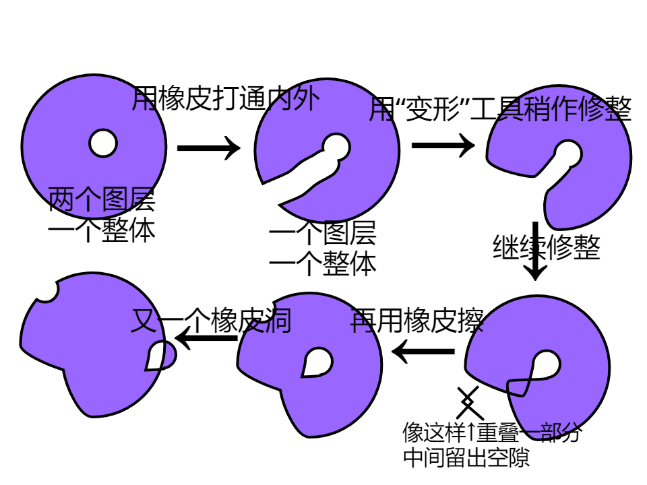
Scratch 画画的技巧
前言 美术是一种艺术,且不局限于纸张,就像电脑绘图也属于美术。我至今已有三年多的画龄,经验丰富,尤其擅长在scratch造型编辑器上画矢量图。今天给大家分享一些实用的技巧。 1.讲解 用橡皮工具给一个圆擦出“橡皮洞” 橡皮工具&a…...

国际版阿里云/腾讯云:阿里弹性云手机正式公测
阿里弹性云手机正式公测 什么是“云手机”?与我们传统的手机有何区别?它又有什么用处呢?当你接触到云手机概念的时候,是不是也会有这一连串的疑问。本文将为你揭开云手机的奥秘面纱。 2021年12月1日,阿里弹性云手机正…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
