springboot整合SpringSecurity

先写了一个配置类
给这个访问路径,加上角色权限
package com.qf.config;import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
//AOP :拦截器
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {@Override//链式编程protected void configure(HttpSecurity http) throws Exception {//首页所有人可以访问,功能页只有对应有权限的人才能访问http.authorizeRequests().antMatchers("/").permitAll().antMatchers("/level1/**").hasRole("vip1").antMatchers("/level2/**").hasRole("vip2").antMatchers("/level3/**").hasRole("vip3");}
}

加了登录验证与角色授予
package com.qf.config;import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;//AOP :拦截器
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {//授权@Override//链式编程protected void configure(HttpSecurity http) throws Exception {//首页所有人可以访问,功能页只有对应有权限的人才能访问http.authorizeRequests().antMatchers("/").permitAll().antMatchers("/level1/**").hasRole("vip1").antMatchers("/level2/**").hasRole("vip2").antMatchers("/level3/**").hasRole("vip3");//没有权限默认会到登录页面,需要开启登录的页面//http.formLogin();}//认证,springboot 2.1.x 可以直接使用~//密码编码: PasswordEncoder//在spring secutiry 5.0+ 新增了很多的加密方法 ~@Overrideprotected void configure(AuthenticationManagerBuilder auth) throws Exception {//这些数据正常应该从数据库中读auth.inMemoryAuthentication().passwordEncoder(new BCryptPasswordEncoder()).withUser("jmj").password(new BCryptPasswordEncoder().encode("123456")).roles("vip2","vip3").and().withUser("root").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1","vip2","vip3").and().withUser("guest").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1");}
}


// http.formLogin();//注销http.logout();
<!--注销-->
<a class="item" th:href="@{/logout}"><i class="sign-out icon"></i> 注销
</a>

http.formLogin();//注销http.logout().logoutSuccessUrl("/");
登出后重定向到首页

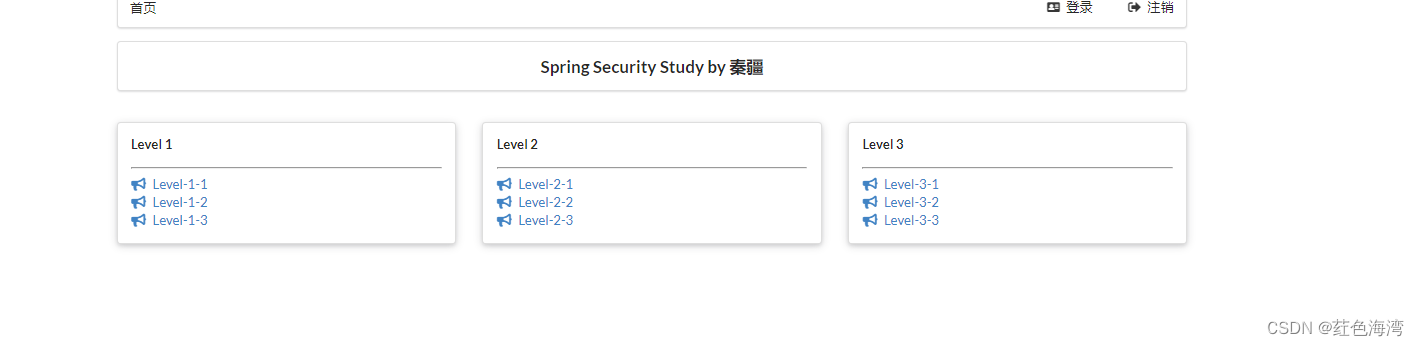
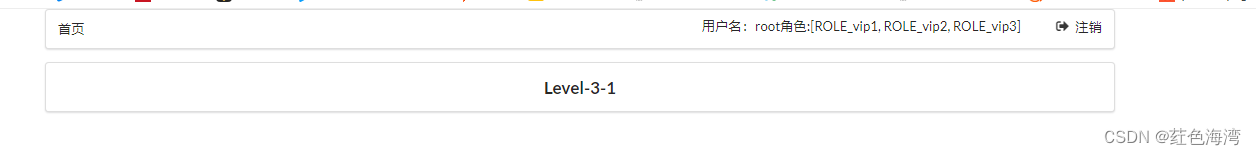
权限控制管理,让用户登录显示用户信息
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org" xmlns:sec="http:/http://www.thymeleaf.org/thymeleaf-extras-springsecurity4">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><title>首页</title><!--semantic-ui--><link href="https://cdn.bootcss.com/semantic-ui/2.4.1/semantic.min.css" rel="stylesheet"><link th:href="@{/qinjiang/css/qinstyle.css}" rel="stylesheet">
</head>
<body><!--主容器-->
<div class="ui container"><div class="ui segment" id="index-header-nav" th:fragment="nav-menu"><div class="ui secondary menu"><a class="item" th:href="@{/index}">首页</a><!--登录注销--><div class="right menu"><!-- 如果未登录 --><!--未登录--><div sec:authorize="!isAuthenticated()"><a class="item" th:href="@{/toLogin}"><i class="address card icon"></i> 登录</a></div><!--如果登录:用户名 注销--><div sec:authorize="isAuthenticated()"><a class="item">用户名:<span sec:authentication="name"></span>角色: <span sec:authentication="principal.authorities"></span></a></div><!--如果登录:用户名 注销--><div sec:authorize="isAuthenticated()"><a class="item" th:href="@{/logout}"><i class="sign-out icon"></i> 注销</a></div><!--已登录<a th:href="@{/usr/toUserCenter}"><i class="address card icon"></i> admin</a>--></div></div></div><div class="ui segment" style="text-align: center"><h3>Spring Security Study by 秦疆</h3></div><div><br><div class="ui three column stackable grid"><div class="column"><div class="ui raised segment"><div class="ui"><div class="content"><h5 class="content">Level 1</h5><hr><div><a th:href="@{/level1/1}"><i class="bullhorn icon"></i> Level-1-1</a></div><div><a th:href="@{/level1/2}"><i class="bullhorn icon"></i> Level-1-2</a></div><div><a th:href="@{/level1/3}"><i class="bullhorn icon"></i> Level-1-3</a></div></div></div></div></div><div class="column"><div class="ui raised segment"><div class="ui"><div class="content"><h5 class="content">Level 2</h5><hr><div><a th:href="@{/level2/1}"><i class="bullhorn icon"></i> Level-2-1</a></div><div><a th:href="@{/level2/2}"><i class="bullhorn icon"></i> Level-2-2</a></div><div><a th:href="@{/level2/3}"><i class="bullhorn icon"></i> Level-2-3</a></div></div></div></div></div><div class="column"><div class="ui raised segment"><div class="ui"><div class="content"><h5 class="content">Level 3</h5><hr><div><a th:href="@{/level3/1}"><i class="bullhorn icon"></i> Level-3-1</a></div><div><a th:href="@{/level3/2}"><i class="bullhorn icon"></i> Level-3-2</a></div><div><a th:href="@{/level3/3}"><i class="bullhorn icon"></i> Level-3-3</a></div></div></div></div></div></div></div></div><script th:src="@{/qinjiang/js/jquery-3.1.1.min.js}"></script>
<script th:src="@{/qinjiang/js/semantic.min.js}"></script></body>
</html>springsecurity整合thymeleaf
<!-- security-thymeleaf整合包 --><dependency><groupId>org.thymeleaf.extras</groupId><artifactId>thymeleaf-extras-springsecurity5</artifactId><version>3.0.4.RELEASE</version></dependency>

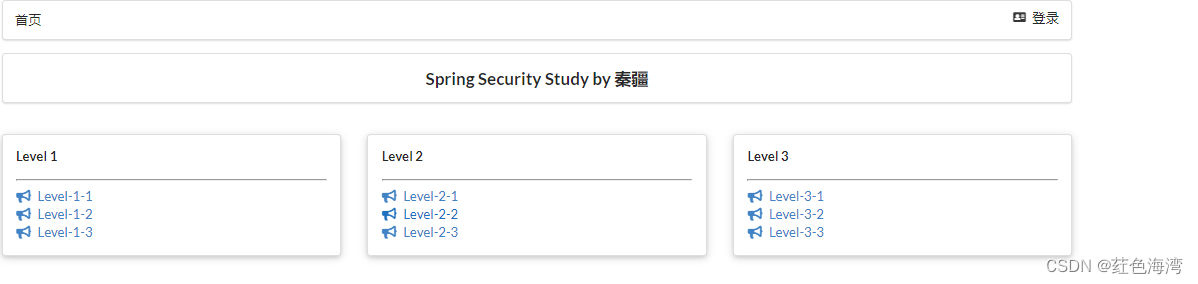
根据角色来显示页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org" xmlns:sec="http:/http://www.thymeleaf.org/thymeleaf-extras-springsecurity4">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><title>首页</title><!--semantic-ui--><link href="https://cdn.bootcss.com/semantic-ui/2.4.1/semantic.min.css" rel="stylesheet"><link th:href="@{/qinjiang/css/qinstyle.css}" rel="stylesheet">
</head>
<body><!--主容器-->
<div class="ui container"><div class="ui segment" id="index-header-nav" th:fragment="nav-menu"><div class="ui secondary menu"><a class="item" th:href="@{/index}">首页</a><!--登录注销--><div class="right menu"><!-- 如果未登录 --><!--未登录--><div sec:authorize="!isAuthenticated()"><a class="item" th:href="@{/toLogin}"><i class="address card icon"></i> 登录</a></div><!--如果登录:用户名 注销--><div sec:authorize="isAuthenticated()"><a class="item">用户名:<span sec:authentication="name"></span>角色: <span sec:authentication="principal.authorities"></span></a></div><!--如果登录:用户名 注销--><div sec:authorize="isAuthenticated()"><a class="item" th:href="@{/logout}"><i class="sign-out icon"></i> 注销</a></div><!--已登录<a th:href="@{/usr/toUserCenter}"><i class="address card icon"></i> admin</a>--></div></div></div><div class="ui segment" style="text-align: center"><h3>Spring Security Study by 秦疆</h3></div><div><br><div class="ui three column stackable grid" sec:authorize="hasRole('vip1')"><div class="column"><div class="ui raised segment"><div class="ui"><div class="content"><h5 class="content">Level 1</h5><hr><div><a th:href="@{/level1/1}"><i class="bullhorn icon"></i> Level-1-1</a></div><div><a th:href="@{/level1/2}"><i class="bullhorn icon"></i> Level-1-2</a></div><div><a th:href="@{/level1/3}"><i class="bullhorn icon"></i> Level-1-3</a></div></div></div></div></div><div class="column">
<!-- 菜单根据用户的角色动态的实现 --><div class="ui raised segment" sec:authorize="hasRole('vip2')"><div class="ui"><div class="content"><h5 class="content">Level 2</h5><hr><div><a th:href="@{/level2/1}"><i class="bullhorn icon"></i> Level-2-1</a></div><div><a th:href="@{/level2/2}"><i class="bullhorn icon"></i> Level-2-2</a></div><div><a th:href="@{/level2/3}"><i class="bullhorn icon"></i> Level-2-3</a></div></div></div></div></div><div class="column"><div class="ui raised segment" sec:authorize="hasRole('vip3')"><div class="ui"><div class="content"><h5 class="content">Level 3</h5><hr><div><a th:href="@{/level3/1}"><i class="bullhorn icon"></i> Level-3-1</a></div><div><a th:href="@{/level3/2}"><i class="bullhorn icon"></i> Level-3-2</a></div><div><a th:href="@{/level3/3}"><i class="bullhorn icon"></i> Level-3-3</a></div></div></div></div></div></div></div></div><script th:src="@{/qinjiang/js/jquery-3.1.1.min.js}"></script>
<script th:src="@{/qinjiang/js/semantic.min.js}"></script></body>
</html>
记住我功能
//开启记住我功能 cookie,默认保存两周 http.rememberMe();


终极配置:绑定自己的登录页面。他其实把数据提交给安全框架,用name绑定,然后提交的时候把表达绑定给security框架的内置网页,让他进行验证
package com.qf.config;import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;//AOP :拦截器
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {//授权@Override//链式编程protected void configure(HttpSecurity http) throws Exception {System.out.println(http);//首页所有人可以访问,功能页只有对应有权限的人才能访问http.authorizeRequests().antMatchers("/").permitAll().antMatchers("/level1/**").hasRole("vip1").antMatchers("/level2/**").hasRole("vip2").antMatchers("/level3/**").hasRole("vip3");//没有权限默认会到登录页面,需要开启登录的页面//定制登录页面 //定制登录页面.defaultSuccessUrl("http://www.baidu.com") 默认登录成功进入的页面 为重定向http.formLogin().loginPage("/tologin").usernameParameter("user").passwordParameter("pass").loginProcessingUrl("/login");//防止跨站攻击http.csrf().disable();//登出失败可能的原因//注销http.logout().logoutSuccessUrl("/");//开启记住我功能 cookie,默认保存两周http.rememberMe().rememberMeParameter("remember");}//认证,springboot 2.1.x 可以直接使用~//密码编码: PasswordEncoder//在spring secutiry 5.0+ 新增了很多的加密方法 ~@Overrideprotected void configure(AuthenticationManagerBuilder auth) throws Exception {//这些数据正常应该从数据库中读System.out.println(auth);auth.inMemoryAuthentication().passwordEncoder(new BCryptPasswordEncoder()).withUser("jmj").password(new BCryptPasswordEncoder().encode("123456")).roles("vip2","vip3").and().withUser("root").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1","vip2","vip3").and().withUser("guest").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1");}
}
相关文章:

springboot整合SpringSecurity
先写了一个配置类 给这个访问路径,加上角色权限 package com.qf.config;import org.springframework.security.config.annotation.web.builders.HttpSecurity; import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity; impo…...

最近在搭建ELK日志平台时,logstash报错JSON parse error
直接进入正题,我在搭建elk日志,使用最简单的log4j2 socket json格式 输出到logstash. 但是logstash报错如下: [WARN ] 2023-08-30 10:15:17.766 [nioEventLoopGroup-2-2] jsonlines - JSON parse error, original data now in message field…...

某次护网红队getshell的经历
信息收集 某企业提供信息:企业官网的真实外网ip,内网ip 企业官网比较硬,从控股超过51%的子公司入手 通过企查查找到一堆控股高的子公司,通过ICP/IP地址/域名信息备案管理系统查找子公司官网,收集二级域名。通过google…...

C#实现日期选择器、显示当地时间、跑马灯等功能
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System...

如何让看书变听书?
听书神器 安卓 页面简单,易操作,全网小说随便听 各种声音帮你读你喜欢听的小说,带你进入主人公世界 支持网页版小说、本地小说、图片,都能读给你听 想看小说,又怕伤眼睛的宝子,可以试试看!…...

pytorch异常——loss异常,不断增大,并且loss出现inf
文章目录 异常报错异常截图异常代码原因解释修正代码执行结果 异常报错 epoch1:loss3667.782471 epoch2:loss65358620.000000 epoch3:loss14979486720.000000 epoch4:loss1739650891776.000000 epoch5:loss12361745880317952.000000 epoch6:loss2740315398365287284736.000000…...

Lua学习(一)
lua基础学习 LUA 语言1. 什么是lua?1.1 准备工作 2. 基本语法2.1 注释2.2 标识符2.3 关键字2.4 全局变量 3. 数据类型4. 变量4.1 赋值语句 5. 循环5.1 while循环5.2 for循环5.3泛型for循环5.4 repeat until 循环5.5 break 语句 6. 流程控制6.1 if语句6.2 if else 语…...
Python:列表推导式
相关阅读 Python专栏https://blog.csdn.net/weixin_45791458/category_12403403.html?spm1001.2014.3001.5482 列表推导式使得创建特定列表的方式更简洁。常见的用法为,对序列或可迭代对象中的每个元素应用某种操作,用生成的结果创建新的列表ÿ…...

应急三维电子沙盘数字孪生系统
一、简介应急三维电子沙盘数字孪生系统是一种基于虚拟现实技术和数字孪生技术的应急管理工具。它通过将真实世界的地理环境与虚拟世界的模拟环境相结合,实现了对应急场景的模拟、分析和决策支持。该系统主要由三维电子沙盘和数字孪生模型两部分组成。三维电子沙盘是…...
)
LeetCode每日一题:1654. 到家的最少跳跃次数(2023.8.30 C++)
目录 1654. 到家的最少跳跃次数 题目描述: 实现代码与解析: bfs 1654. 到家的最少跳跃次数 题目描述: 有一只跳蚤的家在数轴上的位置 x 处。请你帮助它从位置 0 出发,到达它的家。 跳蚤跳跃的规则如下: 它可以 …...

数据结构例题代码及其讲解-栈与队列
栈与队列 栈Stack 后进先出 栈的结构体定义及基本操作。 #define MaxSize 50 typedef struct {int data[MaxSize];//栈中存放数据类型为整型int top;//栈顶指针 }Stack;初始化 这里初始化时是将栈顶指针指向-1,有些则是指向0,因此后续入栈出栈…...

【Spark】Pyspark RDD
1. RDD算子1.1 文件 <> rdd对象1.2 map、foreach、mapPartitions、foreach Partitions1.3 flatMap 先map再解除嵌套1.4 reduceByKey、reduce、fold 分组聚合1.5 mapValue 二元组value进行map操作1.6 groupBy、groupByKey1.7 filter、distinct 过滤筛选1.8 union 合并1.9 …...

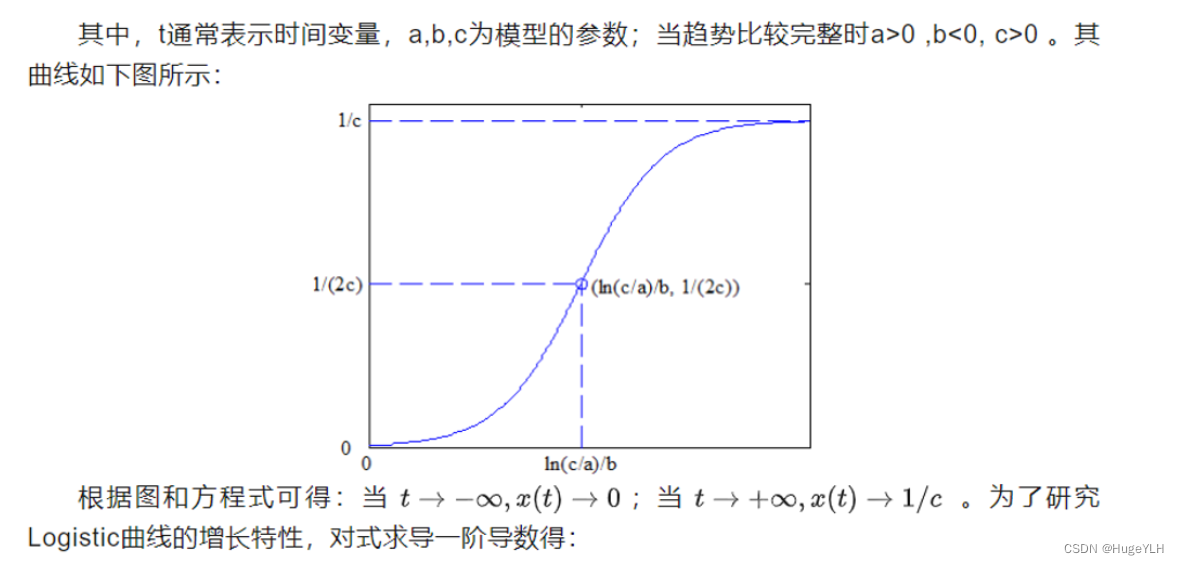
数学建模:Logistic回归预测
🔆 文章首发于我的个人博客:欢迎大佬们来逛逛 数学建模:Logistic回归预测 Logistic回归预测 logistic方程的定义: x t 1 c a e b t x_{t}\frac{1}{cae^{bt}}\quad xtcaebt1 d x d t − a b e b t ( c a e b t ) 2 >…...

一个面向MCU的小型前后台系统
JxOS简介 JxOS面向MCU的小型前后台系统,提供消息、事件等服务,以及软件定时器,低功耗管理,按键,led等常用功能模块。 gitee仓库地址为(复制到浏览器打开): https://gitee.com/jer…...

软件外包开发人员分类
在软件开发中,通常会分为前端开发和后端开发,下面和大家分享软件开发中的前端开发和后端开发分类和各自的职责,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 1. 前端开发&…...

HTML 元素被定义为块级元素或内联元素
大多数 HTML 元素被定义为块级元素或内联元素。 10. 块级元素 块级元素在浏览器显示时,通常会以新行来开始(和结束)。 我们已经学习过的块级元素有: <h1>, <p>, <ul>, <table> 等。 值得注意的是: <p> 标签…...

单调递增的数字【贪心算法】
单调递增的数字 当且仅当每个相邻位数上的数字 x 和 y 满足 x < y 时,我们称这个整数是单调递增的。 给定一个整数 n ,返回 小于或等于 n 的最大数字,且数字呈 单调递增 。 public class Solution {public int monotoneIncreasingDigits…...

gnuradio-hackrf_info.exe -FM频率使用
97910000...
--生产环境的线程问题诊断)
JVM学习(三)--生产环境的线程问题诊断
1.如何定位哪个进程对cpu占用过高 使用top命令 2.如何定位到某个进程的具体某个线程 使用ps H -eo pid,tid,%cpu | grep 进程id (可以具体定位到某个进程的某个线程的cpu占用情况) 3.如何查看有问题线程的具体信息,定位到代码的行数 使用jstack 进程id 可以找…...

PHP数组处理$arr1转换为$arr2
请编写一段程序将$arr1转换为$arr2 $arr1 array( 0>array (fid>1,tid>1,name>Name1), 1>array (fid>2,tid>2,name>Name2), 2>array (fid>3,tid>5,name>Name3), 3>array (fid>4,tid>7,name>Name4), 4>array (fid>5,tid…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...
