原型,原型链,继承(圣杯模式)
经典模式和圣杯模式区别
经典模式和圣杯模式都是用于解决构造函数继承和原型继承的问题,但它们在实现继承的方式上有所不同。
经典模式是通过将子类的原型对象设置为父类的实例来实现继承,然后将子类的构造函数设置为子类本身。这样子类既可以继承父类的属性,也可以继承父类原型对象的方法。但是经典模式存在一个问题,就是每次创建子类的实例时都会调用一次父类的构造函数,导致父类的属性被重复初始化。
圣杯模式是在经典模式的基础上进行了改进,通过使用一个中间函数来实现继承。这个中间函数将父类的原型对象赋值给一个临时的构造函数,并将子类的原型对象设置为这个临时构造函数的实例。这样子类既可以继承父类原型对象的方法,又不会重复调用父类的构造函数。此外,圣杯模式还通过将子类的原型对象的constructor属性设置为子类本身来修复原型链断裂的问题。
下面是经典模式和圣杯模式的代码示例:
经典模式:
function Parent(name) {this.name = name;
}Parent.prototype.sayHello = function() {console.log('Hello, I am ' + this.name);
}function Child(name) {Parent.call(this, name);
}Child.prototype = new Parent();
Child.prototype.constructor = Child;
圣杯模式:
function Parent(name) {this.name = name;
}Parent.prototype.sayHello = function() {console.log('Hello, I am ' + this.name);
}function inherit(C, P) {function F() {}F.prototype = P.prototype;C.prototype = new F();C.prototype.constructor = C;
}function Child(name) {Parent.call(this, name);
}inherit(Child, Parent);
经典模式和圣杯模式都是用于实现继承的方式,但圣杯模式在解决经典模式中的问题上更加优化和完善。
圣杯模式
1. 原型:
原型是JavaScript中用来实现对象之间继承关系的概念。每个JavaScript对象都有一个原型对象,它是一个普通的对象,包含了对象的属性和方法。当我们访问一个对象的属性或方法时,如果对象本身不存在该属性或方法,JavaScript会自动去原型对象中查找。
2. 原型链:
原型链是一种通过原型对象来实现对象之间继承关系的机制。每个对象都有一个原型对象,通过原型链,一个对象可以访问其原型对象的属性和方法。原型链是由一系列原型对象组成的,当我们访问一个对象的属性或方法时,JavaScript会自动沿着原型链向上查找,直到找到该属性或方法或者到达原型链的顶端。
3. 继承:
继承是一种面向对象编程中的重要概念,它允许我们创建一个新的对象,并从一个已有的对象中继承属性和方法。通过继承,我们可以避免重复编写相同的代码,提高代码的复用性和可维护性。
相应的代码示例:
a. 原型链继承:
原型链继承是一种简单的继承方式,它通过将子类的原型对象设置为父类的实例来实现继承。这样子类就可以访问父类原型对象的属性和方法。
function Parent() {this.name = 'Parent';
}Parent.prototype.sayHello = function() {console.log('Hello, I am ' + this.name);
}function Child() {this.name = 'Child';
}Child.prototype = new Parent();var child = new Child();
child.sayHello(); // 输出: Hello, I am Child
在这个例子中,我们定义了一个父类Parent和一个子类Child。在子类中,我们将其原型对象设置为父类的实例,这样子类就可以继承父类的属性和方法。在子类的实例中,我们可以调用父类原型对象的方法。
b. 构造函数继承:
构造函数继承是一种通过调用父类的构造函数来实现继承的方式。子类通过调用父类的构造函数来继承父类的属性,并在子类的构造函数中使用call方法来调用父类的构造函数。
function Parent(name) {this.name = name;
}function Child(name) {Parent.call(this, name);
}var child = new Child('Child');
console.log(child.name); // 输出: Child
在这个例子中,我们定义了一个父类Parent和一个子类Child。在子类的构造函数中,我们使用call方法调用父类的构造函数,并将子类的实例作为this参数传递给父类的构造函数。这样子类就可以继承父类的属性。
c. 组合继承:
组合继承是一种通过同时使用原型链继承和构造函数继承来实现继承的方式。它通过将子类的原型对象设置为父类的实例,并在子类的构造函数中调用父类的构造函数来实现继承。
function Parent(name) {this.name = name;
}Parent.prototype.sayHello = function() {console.log('Hello, I am ' + this.name);
}function Child(name) {Parent.call(this, name);
}Child.prototype = new Parent();
Child.prototype.constructor = Child;var child = new Child('Child');
child.sayHello(); // 输出: Hello, I am Child
在这个例子中,我们定义了一个父类Parent和一个子类Child。在子类的构造函数中,我们使用call方法调用父类的构造函数,并将子类的实例作为this参数传递给父类的构造函数。然后,我们将子类的原型对象设置为父类的实例,并将子类的构造函数设置为子类本身。这样子类既可以继承父类的属性,也可以继承父类原型对象的方法。
详细代码说明
a. 原型链继承:
function Parent() {this.name = 'Parent';
}Parent.prototype.sayHello = function() {console.log('Hello, I am ' + this.name);
}function Child() {this.name = 'Child';
}Child.prototype = Object.create(Parent.prototype);
Child.prototype.constructor = Child;var child = new Child();
child.sayHello(); // 输出: Hello, I am Child
在这个例子中,我们使用Object.create()方法将子类的原型对象设置为父类的原型对象的一个副本。这样子类就可以继承父类原型对象的属性和方法。
b. 构造函数继承:
function Parent(name) {this.name = name;
}Parent.prototype.sayHello = function() {console.log('Hello, I am ' + this.name);
}function Child(name) {Parent.call(this, name);
}var child = new Child('Child');
child.sayHello(); // 输出: TypeError: child.sayHello is not a function
在这个例子中,我们通过调用父类的构造函数来继承父类的属性,但是子类无法继承父类原型对象的方法。
c. 组合继承:
function Parent(name) {this.name = name;
}Parent.prototype.sayHello = function() {console.log('Hello, I am ' + this.name);
}function Child(name) {Parent.call(this, name);
}Child.prototype = Object.create(Parent.prototype);
Child.prototype.constructor = Child;var child = new Child('Child');
child.sayHello(); // 输出: Hello, I am Child
在这个例子中,我们使用Object.create()方法将子类的原型对象设置为父类的原型对象的一个副本,并将子类的构造函数设置为子类本身。这样子类既可以继承父类的属性,也可以继承父类原型对象的方法。
相关文章:
)
原型,原型链,继承(圣杯模式)
经典模式和圣杯模式区别 经典模式和圣杯模式都是用于解决构造函数继承和原型继承的问题,但它们在实现继承的方式上有所不同。 经典模式是通过将子类的原型对象设置为父类的实例来实现继承,然后将子类的构造函数设置为子类本身。这样子类既可以继承父类…...

远程方法调用中间件Dubbo在spring项目中的使用
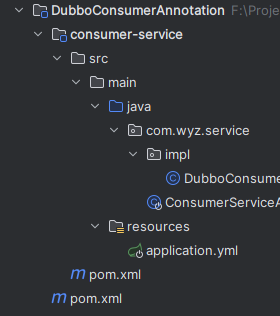
Dubbo是一个分布式服务框架,它可以帮助我们快速开发和提供高性能、高可靠性的分布式服务,同时提供服务治理、容错、负载均衡等功能。 使用Dubbo可以分为以下步骤: 引入Dubbo依赖:在项目的pom.xml文件中引入Dubbo的依赖。编写服务…...

MFC -- Date Time Picker 控件使用
当前环境:VS2015 Windows 10 //(一)使用普通函数, 获取当前时间CString strCurrentTime; COleDateTime m_time COleDateTime::GetCurrentTime(); strCurrentTime m_time.Format(_T("%Y-%m-%d %H:%M:%S")); SetDlgIt…...

zookeeper 集群
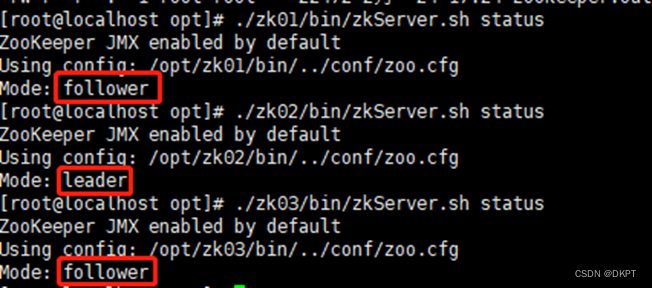
zookeeper 集群 1、zookeeper 集群说明 initLimit 是Zookeeper用它来限定集群中的Zookeeper服务器连接到Leader的时限 syncLimit 限制了follower服务器与leader服务器之间请求和应答之间的时限 服务器名称与地址:集群信息(服务器编号,服务器…...

stable diffusion实践操作-随机种子seed
系列文章目录 stable diffusion实践操作 文章目录 系列文章目录前言一、seed是什么?二、使用步骤1.多批次随机生成多张图片2.提取图片seed3. 根据seed 再次培养4 seed使用4.1 复原别人图4.1 轻微修改4.2 固定某个人物-修改背景 三、差异随机种子1. webUI位置2. 什么…...

大数据可视化大屏实战项目(4)物流数据云看台(包括动态登陆页面)—HTML+CSS+JS【源码在文末】(可用于比赛项目或者作业参考中)
大数据可视化大屏实战项目(4)物流数据云看台(包括动态登陆页面)—HTMLCSSJS【源码在文末】(可用于比赛项目或者作业参考中🐕🐕🐕) 一,项目概览 ☞☞☞☞☞☞…...

在ubuntu下远程链接仓库gitte/github
后期适当加点图片,提高可读性。 本教程是最基础的连接教程,设计git的操作也仅仅局限于push/pull,如果想全面了解,可以参考廖雪峰git教程 在Ubuntu上初始化本地Git仓库并链接到远程Gitee仓库(github同理),需要按照以下步…...

一些自己整理的工具实用参数
工具实用参数 sqlmap -u: 指定需要测试的目标URL(格式:http://www.example.com/test.php?id1) --cookie: 设置需要发送的 HTTP Cookie,例如:--cookie"sid123456;PHPSESSID654321" --threads:…...

C# Timer定时器
C# Timer定时器 Timer定时器定时器主要用到的就是Timer的Tick事件,另外还要设置时间间隔: 下面这个实力演示了每隔一秒,picturebox中的图片来回切换,每隔一秒,文本框中显示当前时间。 using System; using System.Co…...

oracle怎么删除表索引
Oracle是目前常用的企业级关系型数据库管理系统,用于存储和管理大量数据。在Oracle中,表索引是用于提高查询效率的重要组成部分,但也有时候需要删除表索引。本文将介绍如何在Oracle中删除表索引。 一、查看表索引 在删除表索引之前ÿ…...

【Tkinter系列13/15】标准化外观和选项数据库
27. 标准化外观和选项数据库 可以轻松地将颜色、字体和其他选项应用于 小部件,当您创建它们时。然而 如果您希望很多小部件具有相同的 背景颜色或字体,指定每个都很乏味 每次选项,以及 让用户覆盖您的选择是很好的 他们最喜欢的配色方案、字…...

springboot 集成dubbo
上一篇我们一起认识了Dubbo与RPC,今天我们就来一起学习如何使用Dubbo,并将Dubbo集成到Spring Boot的项目中。我们来看下今天要使用到的软件及版本: 软件 版本 说明 Java 11 Spring Boot 2.7.13 Spring Boot 3.0版本开始,最…...

基于YOLOV8模型和CCPD数据集的车牌目标检测系统(PyTorch+Pyside6+YOLOv8模型)
摘要:基于YOLOV8模型和CCPD数据集的车牌目标检测系统可用于日常生活中检测与定位车牌目标,利用深度学习算法可实现图片、视频、摄像头等方式的目标检测,另外本系统还支持图片、视频等格式的结果可视化与结果导出。本系统采用YOLOv8目标检测算…...

net user安全隐患
net user test 123456 /add #添加一个test账户,密码是123456net user test /delete #删除test账户windows administrator权限下删除其他账户,难道不需要知道该账户的密码吗? 以前没太注意,但是这算不算是一个漏洞呢? 另外&#…...

深入剖析Kubernetes之资源模型和GPU 管理
文章目录 资源模型QoS 模型GPU 管理 资源模型 在 Kubernetes 里,Pod 是最小的原子调度单位。这也就意味着,所有跟调度和资源管理相关的属性都应该是属于 Pod 对象的字段。而这其中最重要的部分,就是 Pod 的 CPU 和内存配置,如下所…...

Springboot整合HBase
Springboot整合HBase数据库 1、添加依赖 <!-- Spring Boot HBase 依赖 --> <dependency><groupId>com.spring4all</groupId><artifactId>spring-boot-starter-hbase</artifactId> </dependency> <dependency><groupId>…...
)
在不同操作系统上如何安装符号表提取工具(eu-strip)
前言 C开发的小伙伴都知道符号表在调试和解决崩溃时扮演着非常重要的角色,那么如何提取和保存发布应用程序的符号表就变得非常重要。今天就来聊一下如何在不同的操作系统上使用eu-strip提取应用程序中的符号表信息。 正文 问题 如何在不同操作系统上安装符号表提…...

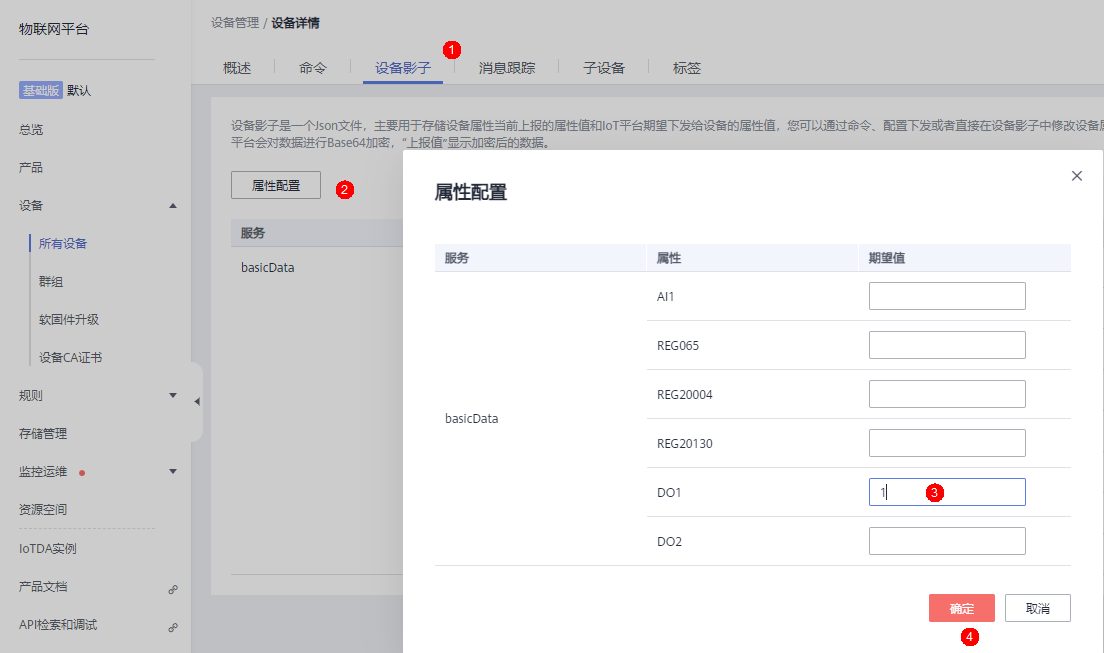
钡铼R40边缘计算网关与华为云合作,促进物联网传感器数据共享与应用
场景说明 微型气象是不可预测的,基本上不能通过人工手段来分析其变化,因此必须运用新技术,对气象进行实时监测,以便采取相应的措施来避免或解决事故的发生。而常规气象环境数据采集容易造成数据损失、人力成本高、数据安全性差、…...

图表背后的故事:数据可视化的威力与影响
数据可视化现在在市场上重不重要?这已经不再是一个简单的问题,而是一个不可忽视的现实。随着信息时代的来临,数据已经成为企业和组织的核心资产,而数据可视化则成为释放数据价值的重要工具。 在当今竞争激烈的商业环境中…...

C++ 信号处理
信号是由操作系统传给进程的中断,会提早终止一个程序。在 UNIX、LINUX、Mac OS X 或 Windows 系统上,可以通过按 CtrlC 产生中断。 有些信号不能被程序捕获,但是下表所列信号可以在程序中捕获,并可以基于信号采取适当的动作。这些…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...
