大数据可视化大屏实战项目(4)物流数据云看台(包括动态登陆页面)—HTML+CSS+JS【源码在文末】(可用于比赛项目或者作业参考中)
大数据可视化大屏实战项目(4)物流数据云看台(包括动态登陆页面)—HTML+CSS+JS【源码在文末】(可用于比赛项目或者作业参考中🐕🐕🐕)
一,项目概览
☞☞☞☞☞☞项目演示链接:http://59.110.22.223:8080/Data/4/
☞☞☞☞☞☞项目演示链接:http://59.110.22.223:8080/Data/4/




二,运行视频
☞☞☞☞☞☞B站演示视频:
【大数据可视化大屏实战项目(4)物流数据云看台(包括动态登陆页面)—HTML+CSS+JS(可用于比赛项目或者作业参考中)】 https://www.bilibili.com/video/BV1EN411v7Yx/?share_source=copy_web&vd_source=b2e9b9ed746acda34f499009647748ed
三,部分代码讲解
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>看板</title>
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<link rel="stylesheet" type="text/css" href="css/scanboard.css" />
<link rel="stylesheet" type="text/css" href="css/animsition.css" />
<link rel="stylesheet" type="text/css" href="css/jquery.shCircleLoader.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.shCircleLoader-min.js"></script>
</head>
<body><div id="loader"></div><script type="text/javascript">$('#loader').shCircleLoader({color: "#00deff"});</script><!--Top Start!--><div class="scanboardWp animsition"><div id="top"><div class="wp clearfix"><div class="left pageTit"><a class="summaryBtn" href="javascript:;">物流汇总看板</a></div><div class="center topLogo"><a href="https://paycloud.vip"><img src="images/logo.png"></a></div><div class="right topBar"><div class="topTime">时间加载中...</div><div class="clearfix"><a href="index.html" class="signOut fr">退出</a><div class="company fr"><h3 style="">资源优选</h3><div class="dropdown"><a href="https://paycloud.vip">资源淘宝店</a><a href="https://paycloud.vip">可视化模板精选</a><a href="https://paycloud.vip">优质资源</a></div></div></div></div></div></div><!--Top End!--><!--Main Start!--><div id="main" class="wp clearfix"><div class="left"><!--今日运单数量--><div class="item waybill"><div class="itemTit"><span class="border-yellow">今日运单数量</span></div><div class="itemCon itembg"><div class="progress" progress="80%"><h3 class="clearfix"><span>正常单</span><i>80单</i></h3><div class="progressBar"><span></span></div><h4>0%</h4></div><div class="progress" progress="15%"><h3 class="clearfix"><span>临时单</span><i>15单</i></h3><div class="progressBar"><span></span></div><h4>0%</h4></div><div class="progress" progress="5%"><h3 class="clearfix"><span>异常单</span><i>5单</i></h3><div class="progressBar"><span></span></div><h4>0%</h4></div></div></div><!--各阶段平均用时统计--><div class="item"><div class="itemTit"><span class="border-green">各阶段平均用时统计</span></div><div class="itemCon"><ul class="listStyle"><li class="clearfix"><span>下单…配车</span><span><strong>3.4</strong>秒</span></li><li class="clearfix"><span>配车…装货</span><span><strong>24</strong>分钟</span></li><li class="clearfix"><span>到厂卸货</span><span><strong>14</strong>分钟</span></li><li class="clearfix"><span>装回收器具</span><span><strong>7</strong>分钟</span></li><li class="clearfix"><span>卸回收器具</span><span><strong>5</strong>分钟</span></li></ul></div></div><!--人员信息--><div class="item"><div class="itemTit"><span class="border-blue">人员信息</span></div><div class="itemCon itembg"><ul class="listStyle"><li class="clearfix"><span>领导:<strong>5</strong>人</span><span>司机:<strong>36</strong>人</span><span>门卫:<strong>6</strong>人</span><span>器具中心:<strong>15</strong>人</span><span>派单员:<strong>20</strong>人</span><span>售后卸载:<strong>29</strong>人</span><span>财务:<strong>3</strong>人</span><span>售后回收:<strong>10</strong>人</span></li></ul></div></div></div><div class="center"><div class="centerWp"><!--中间大地图--><div class="mapContainer"><div class="btnLayer"><div class="search"><div class="searchInner"><a href="javascript:;" class="searchBtn"><span class="icoSearch"></span></a><form class="searchForm"><button class="icoSearch"></button><input type="text" name="" placeholder="请搜索车辆"></form></div></div><a href="javascript:;" class="infoBtn"><span class="icoCar"></span></a></div><div id="myMap" class="item"></div></div><!--月运单量统计图--><div class="billChart"><div class="itemTit"><span class="border-blue">月运单量统计图<small>(2017年12月)</small></span></div><div id="myChart1"></div></div></div></div><div class="right"><!--总计运单数--><div class="item total itembg"><div class="itemTit"><span class="border-yellow">总计运单数</span></div><div class="itemCon"><div class="totalNum"><strong id="totalNum" total="368082">0</strong><span>单</span></div></div></div><!--基本信息--><div class="item basicInfo"><div class="itemTit"><span class="border-green">基本信息</span></div><div class="itemCon itembg"><div class="infoPie"><ul class="clearfix"><li class="color-yellow"><span class="border-yellow" id="indicator1" total="32">0</span><p>在途车辆</p></li><li class="color-green"><span class="border-green" id="indicator2" total="65">0</span><p>出车次数</p></li><li class="color-blue"><span class="border-blue" id="indicator3" total="100">0</span><p>今日订单</p></li></ul><div id="indicatorContainer"></div></div></div></div><!--运单状态--><div class="item billState"><div class="itemTit"><span class="border-green">运单状态</span></div><div class="itemCon"><div class="StateBox"><div class="StateTit"><span>订单编号</span><span>使用时间</span><span>满载率</span></div><div id="FontScroll"><ul><li><div class="fontInner clearfix"><span>ZC1712120023</span><span>2小时15分</span><span><div class="progress" progress="78%"><div class="progressBar"><span></span></div><h3><i><h4></h4></i></h3></div></span></div></li><li><div class="fontInner clearfix"><span>ZC1712120023</span><span>2小时15分</span><span><div class="progress" progress="80%"><div class="progressBar"><span></span></div><h3><i><h4></h4></i></h3></div></span></div></li><li><div class="fontInner clearfix"><span>ZC1712120023</span><span>2小时15分</span><span><div class="progress" progress="49%"><div class="progressBar"><span></span></div><h3><i><h4></h4></i></h3></div></span></div></li><li><div class="fontInner clearfix"><span>ZC1712120023</span><span>2小时15分</span><span><div class="progress" progress="7%"><div class="progressBar"><span></span></div><h3><i><h4></h4></i></h3></div></span></div></li><li><div class="fontInner clearfix"><span>ZC1712120023</span><span>2小时15分</span><span><div class="progress" progress="55%"><div class="progressBar"><span></span></div><h3><i><h4></h4></i></h3></div></span></div></li><li><div class="fontInner clearfix"><span>ZC1712120023</span><span>2小时15分</span><span><div class="progress" progress="100%"><div class="progressBar"><span></span></div><h3><i><h4></h4></i></h3></div></span></div></li><li><div class="fontInner clearfix"><span>ZC1712120023</span><span>2小时15分</span><span><div class="progress" progress="94%"><div class="progressBar"><span></span></div><h3><i><h4></h4></i></h3></div></span></div></li><li><div class="fontInner clearfix"><span>ZC1712120023</span><span>2小时15分</span><span><div class="progress" progress="23%"><div class="progressBar"><span></span></div><h3><i><h4></h4></i></h3></div></span></div></li><li><div class="fontInner clearfix"><span>ZC1712120023</span><span>2小时15分</span><span><div class="progress" progress="67%"><div class="progressBar"><span></span></div><h3><i><h4></h4></i></h3></div></span></div></li><li><div class="fontInner clearfix"><span>ZC1712120023</span><span>2小时15分</span><span><div class="progress" progress="42%"><div class="progressBar"><span></span></div><h3><i><h4></h4></i></h3></div></span></div></li><li><div class="fontInner clearfix"><span>ZC1712120023</span><span>2小时15分</span><span><div class="progress" progress="38%"><div class="progressBar"><span></span></div><h3><i><h4></h4></i></h3></div></span></div></li><li><div class="fontInner clearfix"><span>ZC1712120023</span><span>2小时15分</span><span><div class="progress" progress="76%"><div class="progressBar"><span></span></div><h3><i><h4></h4></i></h3></div></span></div></li></ul></div></div></div></div></div></div><!--Main End!--></div><div class="filterbg"></div><div class="popup"><a href="javascript:;" class="popupClose"></a><div class="summary"><div class="summaryTop"><div id="summaryPie1" class="summaryPie"></div><div id="summaryPie2" class="summaryPie"></div><div id="summaryPie3" class="summaryPie"></div></div><div class="summaryBottom"><div class="summaryBar"><div class="summaryTit"><img src="images/tit1.png"></div><div id="summaryBar"></div></div><div class="summaryLine"><div class="summaryTit"><img src="images/tit2.png"></div><div id="summaryLine"></div></div></div></div></div><div class="carInfo"><a href="javascript:;" class="carClose"></a><div class="infoBox"><div class="infoTop"><div class="infoTit"><img src="images/tit3.png"></div></div><div class="infoMain"><div class="infoLeft fl"><div class="topSearch"><form><button></button><input type="text" name="" placeholder="请输入车牌号搜索"></form></div><div class="carState"><h3><span class="fl">车牌号码</span><span class="fr">状态</span></h3><ul class="stateUl"><li><p>粤A3456344</p><span class="work">工作</span></li><li><p>粤A3456344</p><span class="nowork">休息</span></li><li><p>粤A3456344</p><span class="work">工作</span></li><li><p>粤A3456344</p><span class="nowork">休息</span></li><li><p>粤A3456344</p><span class="work">工作</span></li><li><p>粤A3456344</p><span class="nowork">休息</span></li><li><p>粤A3456344</p><span class="work">工作</span></li><li><p>粤A3456344</p><span class="nowork">休息</span></li><li><p>粤A3456344</p><span class="work">工作</span></li><li><p>粤A3456344</p><span class="nowork">休息</span></li><li><p>粤A3456344</p><span class="work">工作</span></li><li><p>粤A3456344</p><span class="nowork">休息</span></li><li><p>粤A3456344</p><span class="work">工作</span></li><li><p>粤A3456344</p><span class="nowork">休息</span></li><li><p>粤A3456344</p><span class="work">工作</span></li><li><p>粤A3456344</p><span class="nowork">休息</span></li><li><p>粤A3456344</p><span class="work">工作</span></li><li><p>粤A3456344</p><span class="nowork">休息</span></li></ul></div></div><div class="infoRight fr"><div class="rightWp"><div class="carIntro"><div class="introBox fl"><div class="carImg fl"><img src="images/car.jpg"></div><div class="carText fl clearfix"><p>车辆类型:大车</p><p>本周工作时长:34.45小时</p><p>车牌号码:粤A3456344</p><p>统计时段:2018-1-12至2018-2-13</p><p>可载容量:20.0方</p><p>当前状态:<span class="color-green">工作</span></p></div></div><div class="driver fr"><div class="photo"><img src="images/photo.jpg"></div><p>司机:李思林</p></div></div><div class="timetable"><div class="topTool"><div class="tableExplain fl"><div class="itemExplain fl"><span class="bg-green"></span><p>司机工作时间</p></div><div class="itemExplain fl"><span class="bg-blue"></span><p>标准白晚班时间</p></div></div><div class="topBtns fr"><a href="javascript:;" class="prevWeek">上一周</a><a href="javascript:;" class="nextWeek">下一周</a></div></div><div class="tiemWp"><div class="timeInner"><div class="weekList"><div class="weekItem"><div class="space1"></div><p>星期一</p></div><div class="weekItem"><div class="space1"></div><p>星期二</p></div><div class="weekItem"><div class="space1"></div><p>星期三</p></div><div class="weekItem"><div class="space1"></div><p>星期四</p></div><div class="weekItem"><div class="space1"></div><p>星期五</p></div><div class="weekItem"><div class="space1"></div><p>星期六</p></div><div class="weekItem"><div class="space1"></div><p>星期天</p></div></div><div class="timeBox"><div class="dataContainer"><div class="dataBox"><div class="space1"></div><div class="workTime"></div><div class="space2"></div><div class="standard"></div><div class="space3"></div></div><div class="dataBox"><div class="space1"></div><div class="workTime"></div><div class="space2"></div><div class="standard"></div><div class="space3"></div></div><div class="dataBox"><div class="space1"></div><div class="workTime"></div><div class="space2"></div><div class="standard"></div><div class="space3"></div></div><div class="dataBox"><div class="space1"></div><div class="workTime"></div><div class="space2"></div><div class="standard"></div><div class="space3"></div></div><div class="dataBox"><div class="space1"></div><div class="workTime"></div><div class="space2"></div><div class="standard"></div><div class="space3"></div></div><div class="dataBox"><div class="space1"></div><div class="workTime"></div><div class="space2"></div><div class="standard"></div><div class="space3"></div></div><div class="dataBox"><div class="space1"></div><div class="workTime"></div><div class="space2"></div><div class="standard"></div><div class="space3"></div></div></div><div class="timeLine line1"><span>0:00</span></div><div class="timeLine line2"><span>3:00</span></div><div class="timeLine line3"><span>6:00</span></div><div class="timeLine line4"><span>9:00</span></div><div class="timeLine line5"><span>12:00</span></div><div class="timeLine line6"><span>15:00</span></div><div class="timeLine line7"><span>18:00</span></div><div class="timeLine line8"><span>21:00</span></div><div class="timeLine line9"><span>24:00</span></div></div></div><div class="totalTable"><div class="totalTit"><span>总用时/天</span><span>总单数/天</span></div><div class="totalData"><div class="totalItem"><div class="space1"></div><div class="tatleWp"><span>0.00</span><span>0</span></div><div class="totalBar"></div></div><div class="totalItem"><div class="space1"></div><div class="tatleWp"><span>0.00</span><span>0</span></div><div class="totalBar"></div></div><div class="totalItem"><div class="space1"></div><div class="tatleWp"><span>0.00</span><span>0</span></div><div class="totalBar"></div></div><div class="totalItem"><div class="space1"></div><div class="tatleWp"><span>0.00</span><span>0</span></div><div class="totalBar"></div></div><div class="totalItem"><div class="space1"></div><div class="tatleWp"><span>0.00</span><span>0</span></div><div class="totalBar"></div></div><div class="totalItem"><div class="space1"></div><div class="tatleWp"><span>0.00</span><span>0</span></div><div class="totalBar"></div></div><div class="totalItem"><div class="space1"></div><div class="tatleWp"><span>0.00</span><span>0</span></div><div class="totalBar"></div></div></div></div></div></div></div></div></div></div></div><canvas id="canvas" style="position: absolute;top: 0;left: 0;"></canvas>
</body>
<script type="text/javascript" src="js/bg.js"></script>
<script type="text/javascript" src="js/scanboard.js"></script>
<script type="text/javascript" src="js/fontscroll.js"></script>
<script type="text/javascript" src="js/jquery.animsition.js"></script>
<script type="text/javascript" src="js/jquery.nicescroll.js"></script>
<script type="text/javascript" src="js/echarts.min.js"></script>
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.3&key=f8ffe058b8e6f5b05e8ff43ca4207393"></script>
</html>这是一个HTML页面的代码,它用于创建一个网页,通常用于显示仪表板(Dashboard)和相关信息。我将逐段解释这段HTML代码的主要部分:
-
<!DOCTYPE html>: 这是文档类型声明,用于告诉浏览器这是一个HTML5文档。 -
<html>: HTML文档的根元素。 -
<head>: 头部部分,通常包含一些关于文档的元信息,例如字符编码、视口设置、页面标题和外部资源链接。<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />: 设置文档的字符编码为UTF-8,以支持各种字符。<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">: 设置视口的缩放比例、用户不可缩放和适应设备宽度。<title>看板</title>: 设置页面的标题为“看板”。- 一系列
<link>元素用于引入外部CSS样式文件,这些样式文件位于css/目录下。 - 一系列
<script>元素用于引入外部JavaScript文件,这些脚本文件位于js/目录下。
-
<body>: 网页的主体部分,包含了页面上的所有可见内容。<div id="loader"></div>: 一个<div>元素,具有ID为"loader",用于显示加载动画。<script type="text/javascript"> ... </script>: 包含JavaScript代码,用于初始化加载动画,具体来说,使用jQuery库初始化一个带有颜色的圆形加载器。
页面主体分为三个部分:Top、Main、和一些弹出式窗口。
-
Top部分: 包含了页面的顶部导航栏和一些公司信息。- 导航栏包括标题、公司Logo、时间显示和退出按钮。
- 公司信息以一个下拉菜单的形式展示,包括一些公司相关链接。
-
Main部分: 包含了页面的主要内容,分为左、中、右三个部分。- 左侧包含了三个子模块:今日运单数量、各阶段平均用时统计和人员信息。
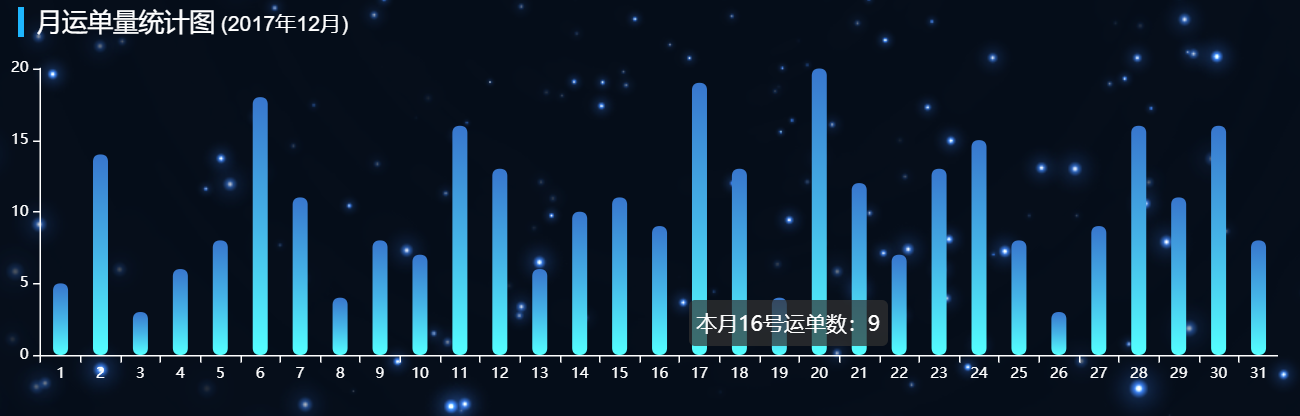
- 中间部分包含了地图展示和月运单量统计图。
- 右侧包含了总计运单数、基本信息和运单状态的信息。
-
弹出式窗口: 包括一个筛选弹窗和一个车辆信息弹窗,用于用户与页面交互时弹出显示相关信息。
-
<canvas id="canvas" style="position: absolute;top: 0;left: 0;"></canvas>: 一个HTML5<canvas>元素,用于绘制图形。可能在JavaScript中使用它来创建动画或其他可视化效果。 -
<script>元素: 包含了一系列JavaScript文件的引用,用于实现页面的交互和功能。这些脚本包括动画效果、地图显示、图表绘制等等。
总的来说,这段HTML代码描述了一个仪表板页面,包括导航、信息展示、地图、图表等内容,通过JavaScript实现了一些动态效果和交互功能。如果需要进一步了解页面的细节和功能,需要查看引用的JavaScript文件和相关CSS样式文件。
可视化图表的使用技巧
1、柱状图
柱状图中的颜色尽量不要超过3种。
柱状图柱子间的宽度和间隙要是适当。住在太窄,用户的视觉可能会集中在两个柱子之间的负空间
对多个数据系列排序时,最好复合一定的逻辑,用直观的方式引导用户更好的查看数据,此时可以通过升序和降序排列。
2、折线图
折线图连接各点可以使用直线和曲线,这样更美观,数据展示更加清晰
折线的颜色要清晰,尽量不要使用与背景色和坐标轴相近的颜色
折线图中的线条尽量不要超过4条,过多的线条会导致界面混乱,无法阅读。
3、饼图
饼图适合用来展示单一维度数据的占比,要求其数值没有零或者负值,并确保各个分块占比总和为100%。
饼图不适合用于精确数据的比较,因此当各类别数据占比相似时,很难分辨出哪个类别占比比较大。
大多数人的视觉习惯是按照顺时针自上而下的顺序去观察,因此在绘制饼图时建议从12点钟开始沿着顺时针右边的第一个分块绘制饼图最大的数据分块,这样可以有效地强调其重要性
4、散点图
如果一个散点图没有显示变量的任何关系,那么或许该图表类型不是次数据的最佳选择
散点图只有在足够多的数据点并且数据间有相关性时,才能呈现很好的结果。
如果数据包含不同系列,可以给不同系列使用不同的颜色
数据功能图介绍
在大数据的可视化图中,按照数据的作用和功能可以把图分为比较类图、分布类图、流程类图、地图类图、占比类图、区间类图、关联类图、时间类图和趋势类图等。
1、比较类图
比较类图可视化的方法通常是显示值与值之间的不同和相似之处,使用图形的长度、宽度、位置、面积、角度和颜色来比较数值的大小,通常用于展示不同分类间的数值对比一级不同时间点的数据对比。常见的比较类图主要有柱状图、双向柱状图、气泡图、子弹图、色块图、漏斗图和直方图等
2、分布类图
分布类图可视化的方法通常是显示频率,将数据分散在一个区间或分组,并使用图形的为、大小、颜色的渐变程度类表现数据的分布。分布类图通常用于展示连续数据上数值的分布情况。常见的分布类图主要有箱型图、热力图、散点图、分布曲线图、色块图和直方图
3、流程类图
流程类图可视化的方法通常是显示流程流转和流程流量。一般流程都会呈现出多个环节,每个环节之间会有相应的流量关系,因此这类图形可以很好的表示这些流量关系。常见的流程图主要有漏斗图和桑基图
4、地图类图
地图类图可视化的方法是显示地理区域上的数据,并在显示是使用地图作为背景,通过图形的位置来表现数据的地理位置。地图类图通常用来展示数据在不同地理区域上的分布情况。常见的地图类图主要有待气泡的地图和统计地图
5、占比类图
占比类图可视化的范式是显示同一维度上的占比关系。常见的占比类图主要有换图、马赛克图、堆叠面积图、堆叠柱状图和矩形树图
6、区间类图
区间类图可视化的方法是显示同一维度上值的上限和下限之间的差异。区间类图使用图形的大小和位置表示数值的上限和下限,通常用于表示数据在某一分类(时间点)上的最大值和最小值。常见的区间类图主要有仪表盘图和堆叠面积图
7、关联类图
关联类图可视化的方法显示数据之间的相互关系。关联类图使用图形的嵌套和位置表示数据之间的关系,通常用于表示数据之间的前后顺序、父子关系和相关性。常见的关联类图主要有和弦图、桑基图、矩阵树图、树状图和韦恩图
8、时间类图
时间类图可视化的方法显示以时间为特定维度的数据。时间类图使用图形的位置表现出数据在时间深的房补,通常用于表现数据在时间维度上的趋势和变化。常见的实践类图主要有面截图、K线图、卡吉图和螺旋图
9、趋势类图
趋势类图可视化的方式分析数据的变化趋势,趋势类图使用图形的位置表现出数据在连续区域上的分布,通常展示数据在连续区域上的大小变化的规律。常见的趋势类图主要有面积图、K线图、折线图和回归曲线图
四,源码
链接:https://pan.baidu.com/s/13RP2wnNFIHEQSyweOdKubA
提取码:
创作不易,项目已加密,有偿(—9.9r—,可修改页面,做实验报告,代码讲解,待上服务器等…)
请私信作者(v)15135757306
注:非白嫖仅为维护服务器,若想白嫖请CSDN私信我(大概率可能时间忙顾不上回复)
若侵权请私信作者下架博客
相关文章:

大数据可视化大屏实战项目(4)物流数据云看台(包括动态登陆页面)—HTML+CSS+JS【源码在文末】(可用于比赛项目或者作业参考中)
大数据可视化大屏实战项目(4)物流数据云看台(包括动态登陆页面)—HTMLCSSJS【源码在文末】(可用于比赛项目或者作业参考中🐕🐕🐕) 一,项目概览 ☞☞☞☞☞☞…...

在ubuntu下远程链接仓库gitte/github
后期适当加点图片,提高可读性。 本教程是最基础的连接教程,设计git的操作也仅仅局限于push/pull,如果想全面了解,可以参考廖雪峰git教程 在Ubuntu上初始化本地Git仓库并链接到远程Gitee仓库(github同理),需要按照以下步…...

一些自己整理的工具实用参数
工具实用参数 sqlmap -u: 指定需要测试的目标URL(格式:http://www.example.com/test.php?id1) --cookie: 设置需要发送的 HTTP Cookie,例如:--cookie"sid123456;PHPSESSID654321" --threads:…...

C# Timer定时器
C# Timer定时器 Timer定时器定时器主要用到的就是Timer的Tick事件,另外还要设置时间间隔: 下面这个实力演示了每隔一秒,picturebox中的图片来回切换,每隔一秒,文本框中显示当前时间。 using System; using System.Co…...

oracle怎么删除表索引
Oracle是目前常用的企业级关系型数据库管理系统,用于存储和管理大量数据。在Oracle中,表索引是用于提高查询效率的重要组成部分,但也有时候需要删除表索引。本文将介绍如何在Oracle中删除表索引。 一、查看表索引 在删除表索引之前ÿ…...

【Tkinter系列13/15】标准化外观和选项数据库
27. 标准化外观和选项数据库 可以轻松地将颜色、字体和其他选项应用于 小部件,当您创建它们时。然而 如果您希望很多小部件具有相同的 背景颜色或字体,指定每个都很乏味 每次选项,以及 让用户覆盖您的选择是很好的 他们最喜欢的配色方案、字…...

springboot 集成dubbo
上一篇我们一起认识了Dubbo与RPC,今天我们就来一起学习如何使用Dubbo,并将Dubbo集成到Spring Boot的项目中。我们来看下今天要使用到的软件及版本: 软件 版本 说明 Java 11 Spring Boot 2.7.13 Spring Boot 3.0版本开始,最…...

基于YOLOV8模型和CCPD数据集的车牌目标检测系统(PyTorch+Pyside6+YOLOv8模型)
摘要:基于YOLOV8模型和CCPD数据集的车牌目标检测系统可用于日常生活中检测与定位车牌目标,利用深度学习算法可实现图片、视频、摄像头等方式的目标检测,另外本系统还支持图片、视频等格式的结果可视化与结果导出。本系统采用YOLOv8目标检测算…...

net user安全隐患
net user test 123456 /add #添加一个test账户,密码是123456net user test /delete #删除test账户windows administrator权限下删除其他账户,难道不需要知道该账户的密码吗? 以前没太注意,但是这算不算是一个漏洞呢? 另外&#…...

深入剖析Kubernetes之资源模型和GPU 管理
文章目录 资源模型QoS 模型GPU 管理 资源模型 在 Kubernetes 里,Pod 是最小的原子调度单位。这也就意味着,所有跟调度和资源管理相关的属性都应该是属于 Pod 对象的字段。而这其中最重要的部分,就是 Pod 的 CPU 和内存配置,如下所…...

Springboot整合HBase
Springboot整合HBase数据库 1、添加依赖 <!-- Spring Boot HBase 依赖 --> <dependency><groupId>com.spring4all</groupId><artifactId>spring-boot-starter-hbase</artifactId> </dependency> <dependency><groupId>…...
)
在不同操作系统上如何安装符号表提取工具(eu-strip)
前言 C开发的小伙伴都知道符号表在调试和解决崩溃时扮演着非常重要的角色,那么如何提取和保存发布应用程序的符号表就变得非常重要。今天就来聊一下如何在不同的操作系统上使用eu-strip提取应用程序中的符号表信息。 正文 问题 如何在不同操作系统上安装符号表提…...

钡铼R40边缘计算网关与华为云合作,促进物联网传感器数据共享与应用
场景说明 微型气象是不可预测的,基本上不能通过人工手段来分析其变化,因此必须运用新技术,对气象进行实时监测,以便采取相应的措施来避免或解决事故的发生。而常规气象环境数据采集容易造成数据损失、人力成本高、数据安全性差、…...

图表背后的故事:数据可视化的威力与影响
数据可视化现在在市场上重不重要?这已经不再是一个简单的问题,而是一个不可忽视的现实。随着信息时代的来临,数据已经成为企业和组织的核心资产,而数据可视化则成为释放数据价值的重要工具。 在当今竞争激烈的商业环境中…...

C++ 信号处理
信号是由操作系统传给进程的中断,会提早终止一个程序。在 UNIX、LINUX、Mac OS X 或 Windows 系统上,可以通过按 CtrlC 产生中断。 有些信号不能被程序捕获,但是下表所列信号可以在程序中捕获,并可以基于信号采取适当的动作。这些…...

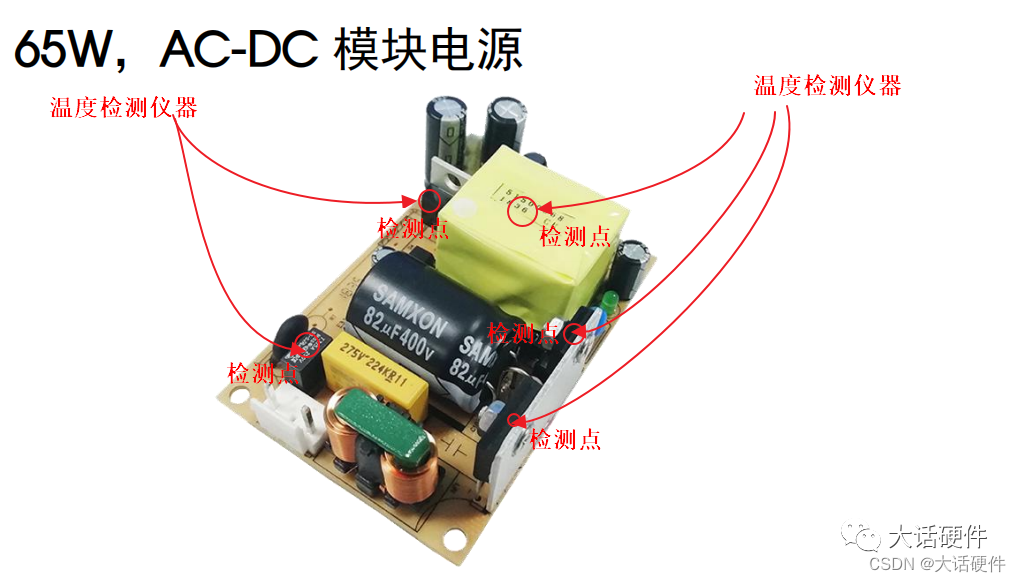
电源模块的降额曲线
大家好,这里是大话硬件。 今天想写这篇文章来分享在前段时间了解的一个知识点——电源模块的降额曲线。 为什么要写这个呢?对于专门做电源的同学来说,肯定觉得很简单。但是对于一个非电源行业的人来说,曲线应该如何解读ÿ…...

uni-app 之 安装uView,安装scss/sass编译
uni-app 之 安装uView,安装scss/sass编译 image.png image.png image.png 点击HBuilder X 顶部,工具,插件安装,安装新插件 image.png image.png 安装成功! 注意,一定要先登录才可以安装 image.png 1. 引…...

CSS中如何隐藏元素但保留其占位空间(display:nonevsvisibility:hidden)?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 隐藏元素但保留占位空间⭐ display: none;⭐ visibility: hidden;⭐ 总结⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅&a…...

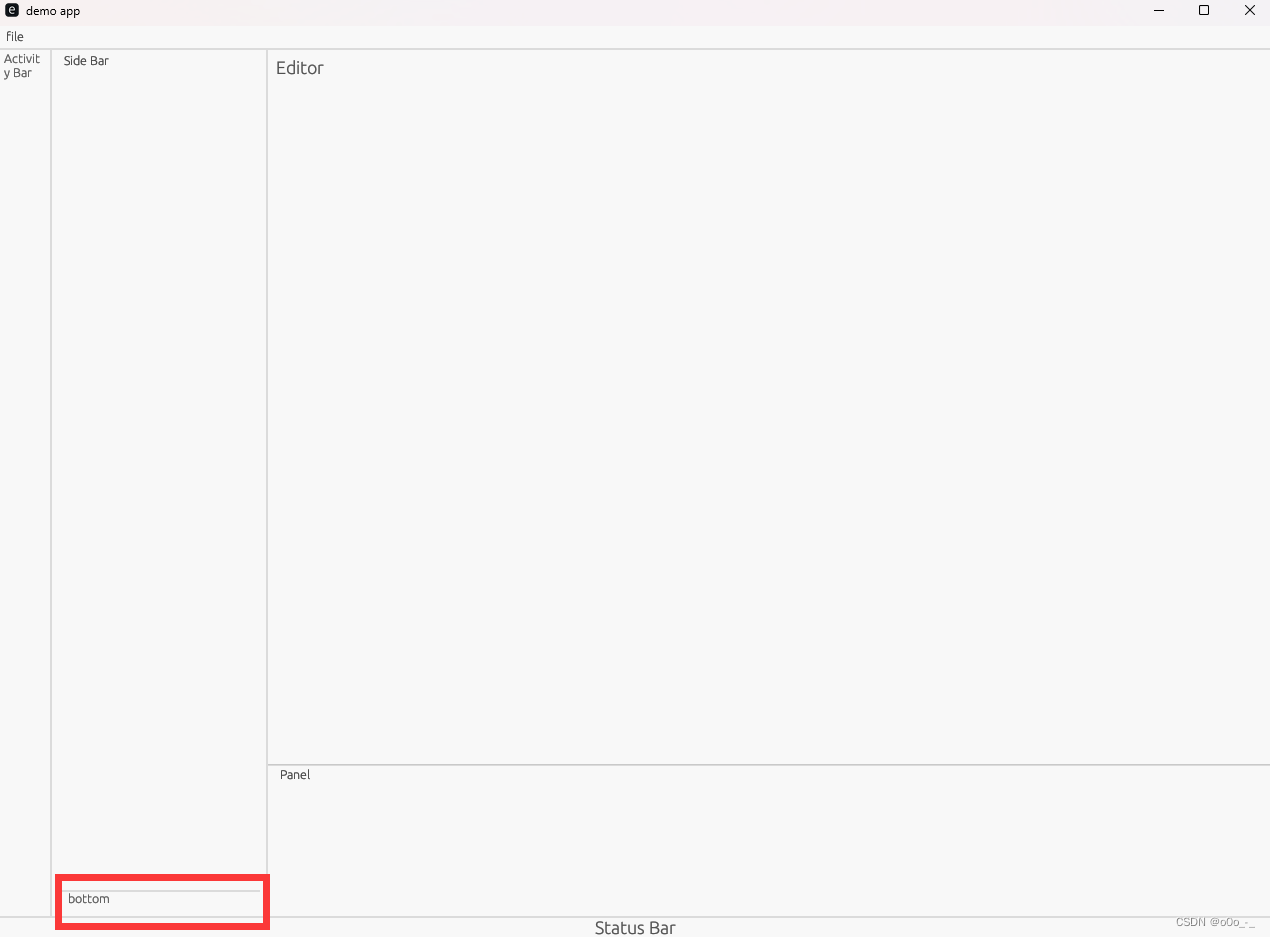
【rust/egui】(八)使用panels给你的应用划分功能区块
说在前面 rust新手,egui没啥找到啥教程,这里自己记录下学习过程环境:windows11 22H2rust版本:rustc 1.71.1egui版本:0.22.0eframe版本:0.22.0上一篇:这里 panel是啥 panel是ui上的一块区域&…...

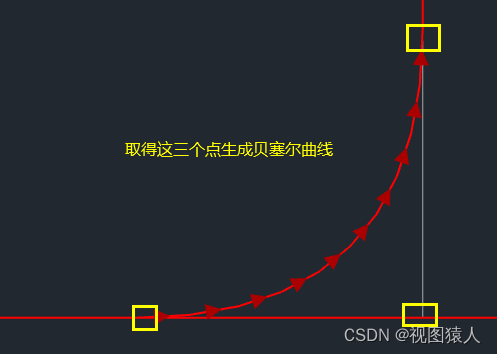
QT实现任意阶贝塞尔曲线绘制
bezier曲线在编程中的难点在于求取曲线的系数,如果系数确定了那么就可以用微小的直线段画出曲线。bezier曲线的系数也就是bernstein系数,此系数的性质可以自行百度,我们在这里是利用bernstein系数的递推性质求取: 简单举例 两个…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...
