js+html实现打字游戏v2
实现逻辑,看js+html实现打字游戏v1,在此基础之上增加了从文件读取到的单词,随机选取10个单词。
效果演示

上代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style type="text/css">span{font-size: larger;margin: 20px;}#score{background-color: red;color: white;position: absolute;left:90%;top: 90%;}</style>
</head>
<span id="score">
0
</span>
<input type="file" name="file" multiple="multiple" id="files" onchange="choosefile()" />
<body>
<script>var content = "";var score = 0;//这里可以使用固定单词var words= ["apple","horizontal","vertical","vector","ghost","evil","banana","polo","curve","deploy"];var fileWords = [];var str = '';var count = 0;//单词生成速度,可以根据当前得分来设置,得分越高速度越快,比如当得分大于200时速度设为2,大于300百是速度设为3var speed = 1;function randWords(){if(fileWords.length>0){for (var i = 0; i <words.length ; i++) {var rand = Math.floor(Math.random()*fileWords.length);words[i] = fileWords[rand];}}}setInterval(()=>{if(count%(6-speed)===0){//从文件读取到的单词,随机选取10个单词this.randWords();let divElement = document.createElement('div');for (var i = 0; i <words.length ; i++) {var rand = Math.floor(Math.random()*words.length);var span = document.createElement('span');span.innerText = words[rand];divElement.appendChild(span);document.body.appendChild(divElement);}}count++;},1000)document.addEventListener("keydown",function (event) {str+=event.key;console.log(str);var spans = document.getElementsByTagName('span');var matchCnt = 0;for (var i = 0; i <spans.length ; i++) {if(str.includes(spans[i].innerText)){spans[i].style.color = 'red'score++;matchCnt++;}}if(matchCnt>0){str = '';}document.getElementById('score').innerText = score;//清除全部打出的一行var divs = document.getElementsByTagName('div');for (var i = 0; i <divs.length ; i++) {var children = divs[i].children;var redCnt = 0;for (var j = 0; j <children.length ; j++) {if(children[j].style.color === 'red'){redCnt++;}}if(redCnt===children.length){document.body.removeChild(divs[i]);}}});function choosefile () {var fileList = document.getElementById('files').files;var nameStr = '';for (var i = 0; i < fileList.length; i++) {nameStr += `${i === 0 ? '' : ', '}${fileList[i].name}`;var reader = new FileReader();reader.readAsText(fileList[i], "UTF-8");reader.onload = function (e) {content = e.target.result;fileWords = content.split('\r\n');}}}</script>
</body>
</html>
附录:englishg words.txt
understand
community
continent
recognize
something
although
movement
negative
acquire
content
respond
appeal
aspect
damage
monkey
select
though
wealth
within
asset
goods
stick
fair
fine
good
into
plan
week
ban
dam
fly
she
web
agreement
condition
purchase
ability
attract
combine
explain
natural
setting
several
almost
around
assure
danger
decade
ensure
parent
reduce
reject
alter
equal
exist
solar
speed
waste
cell
deny
fill
thus
consequence
demonstrate
influential
department
management
production
regulation
available
direction
formation
potential
campaign
contrast
preserve
attempt
element
factory
imagine
prepare
promote
weather
depend
desire
device
employ
expose
launch
manner
supply
arise
basic
down
duty
gift
down
duty
war
competition
specialist
conscious
emphasize
essential
privilege
represent
structure
conflict
explore
nuclear
obvious
present
enable
lesson
manage
member
phrase
safety
signal
suffer
slave
stage
earn
join
shop
infrastructure
productivity
investment
excessive
anything
medicine
positive
because
comment
confuse
freedom
genetic
journey
justify
arrive
couple
impose
refuse
reveal
screen
settle
agent
agree
crime
final
house
match
money
never
radio
royal
whole
area
cent
ever
food
kill
leak
mark
meet
pace
real
art
fit
net
conservation
performance
atmosphere
commercial
illustrate
population
associate
criticism
disappear
historian
congress
instance
internet
physical
railroad
separate
achieve
advance
already
capital
citizen
respect
agency
beyond
define
emerge
engage
expand
formal
gamble
period
record
return
second
senior
spread
admit
clean
ocean
piece
press
truth
baby
code
diet
fear
hand
sign
lot
it
administration
increasingly
publication
attractive
inevitable
journalist
optimistic
phenomenon
existence
guarantee
interpret
necessary
necessity
audience
database
exchange
familiar
humanity
perceive
religion
address
amateur
conduct
emotion
measure
mistake
outside
pursuit
receive
recover
advice
beauty
casual
dollar
either
except
former
middle
oppose
poetry
reader
severe
strong
switch
volume
apply
basis
board
robot
shock
third
total
boom
else
goal
make
poor
lay
consideration
conservation
constitution
institution
responsible
collection
commission
industrial
profitable
sufficient
classical
physician
recommend
religious
sensitive
tolerance
conclude
constant
dominant
dominate
enormous
epidemic
friendly
hospital
priority
restrict
strategy
airline
connect
deliver
deserve
discuss
educate
leisure
network
opinion
perhaps
station
sustain
commit
credit
divide
friend
invite
notion
prefer
region
remove
series
simply
adapt
break
enjoy
extra
bill
date
film
jump
link
next
odds
vay
odd
explanation
conclusion
eventually
everything
reputation
strengthen
widespread
celebrity
immediate
analysis
chemical
discover
domestic
province
security
chanel
correct
crucial
current
expense
observe
promise
recruit
regular
routine
typical
usually
variety
afford
assess
charge
church
differ
escape
factor
father
forest
hardly
height
indeed
orient
please
source
stable
along
award
aware
below
cross
crude
grade
happy
light
month
occur
quick
rapid
tough
wrong
cook
pick
rich
soon
upon
wage
low
consumption
description
convention
historical
successful
breakdown
conductor
exception
highlight
interview
judgement
ownership
procedure
voluntary
accident
announce
contract
contrary
creative
decrease
distance
internal
minister
opposite
ordinary
relation
somewhat
strength
compete
divorce
examine
largely
license
obscure
outcome
possess
propose
scholar
suicide
various
willing
annual
answer
before
belong
budget
gather
handle
ignore
inform
invest
margin
motion
option
origin
pursue
puzzle
random
really
secret
threat
urgent
verbal
alone
count
delay
draft
error
humor
laugh
novel
panel
plant
rural
trust
body
cite
city
cure
four
hurt
near
rear
suit
tool
type
fix
mix
owe
sex
conversation
corporation
independent
interesting
temperature
compromise
concession
disappoint
enterprise
cripple相关文章:

js+html实现打字游戏v2
实现逻辑,看jshtml实现打字游戏v1,在此基础之上增加了从文件读取到的单词,随机选取10个单词。 效果演示 上代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8">&l…...

Python之作业(一)
Python之作业(一) 作业 打印九九乘法表 用户登录验证 用户依次输入用户名和密码,然后提交验证用户不存在、密码错误,都显示用户名或密码错误提示错误3次,则退出程序验证成功则显示登录信息 九九乘法表 代码分析 先…...

uni-app 之 v-on:click点击事件
uni-app 之 v-on:click点击事件 image.png <template><!-- vue2的<template>里必须要有一个盒子,不能有两个,这里的盒子就是 view--><view>--- v-on:click点击事件 ---<view v-on:click"onclick">{{title}}<…...

迁移学习:实现快速训练和泛化的新方法
文章目录 迁移学习的原理迁移学习的应用快速训练泛化能力提升 迁移学习的代码示例拓展应用与挑战结论 🎉欢迎来到AIGC人工智能专栏~迁移学习:实现快速训练和泛化的新方法 ☆* o(≧▽≦)o *☆嗨~我是IT陈寒🍹✨博客主页:IT陈寒的博…...

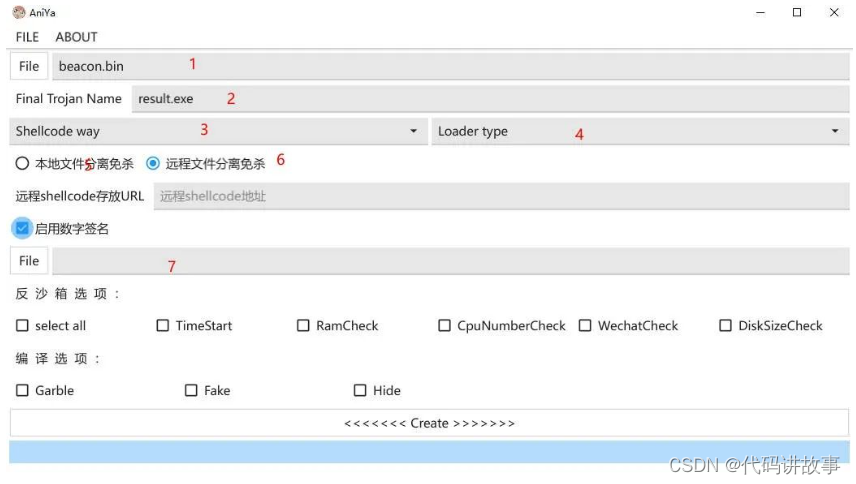
蓝队追踪者工具TrackAttacker,以及免杀马生成工具
蓝队追踪者工具TrackAttacker,以及免杀马生成工具。 做过防守的都知道大HW时的攻击IP量,那么对于这些攻击IP若一个个去溯源则显得效率低下,如果有个工具可以对这些IP做批量初筛是不是更好? 0x2 TrackAttacker获取 https://githu…...

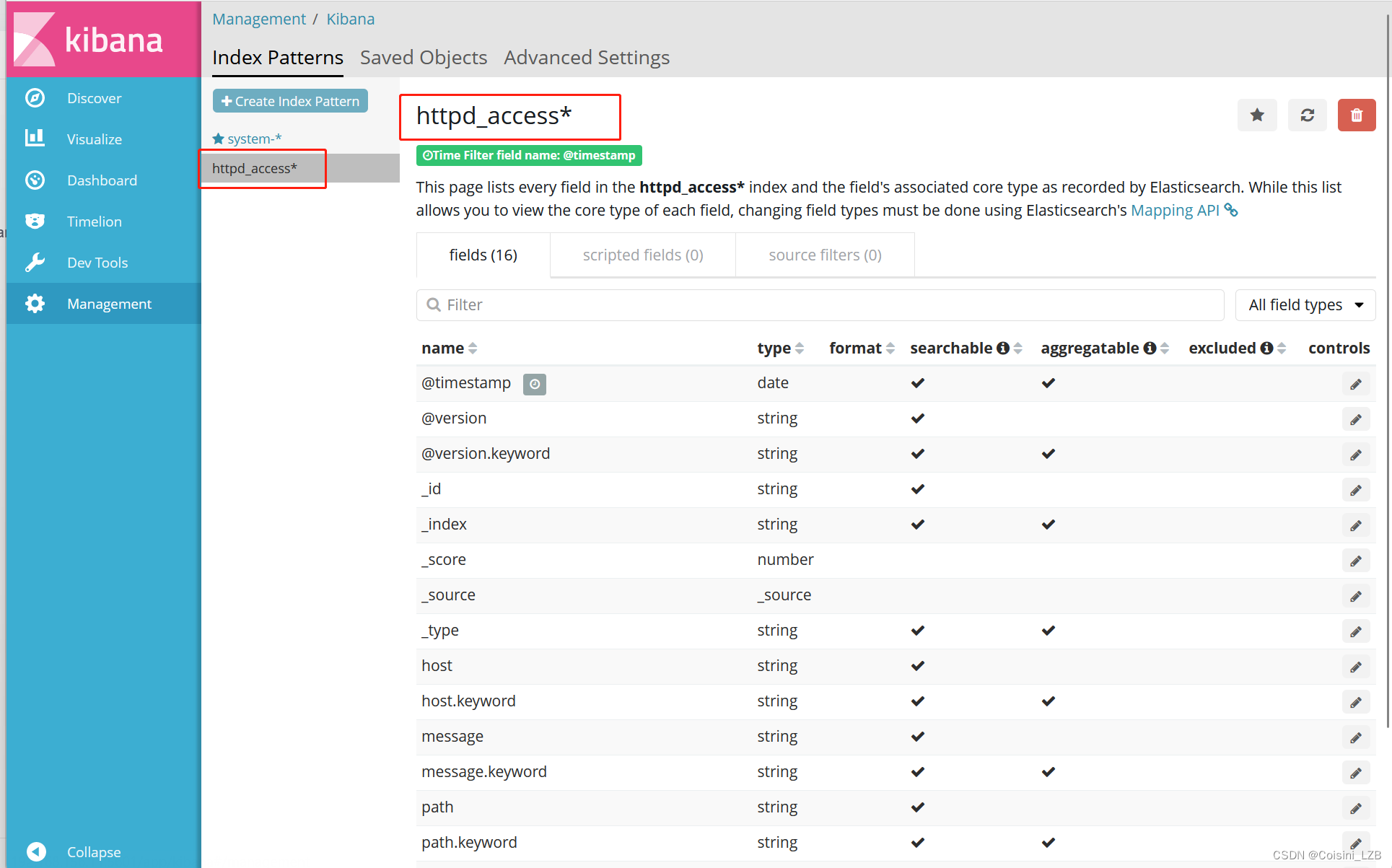
ELK日志收集系统(四十九)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、概述 二、组件 1. elasticsearch 2. logstash 2.1 工作过程 2.2 INPUT 2.3 FILETER 2.4 OUTPUTS 3. kibana 三、架构类型 3.1 ELK 3.2 ELKK 3.3 ELFK 3.5 EF…...

Linux知识点 -- Linux多线程(四)
Linux知识点 – Linux多线程(四) 文章目录 Linux知识点 -- Linux多线程(四)一、线程池1.概念2.实现3.单例模式的线程池 二、STL、智能指针和线程安全1.STL的容器是否是线程安全的2.智能指针是否是线程安全的 三、其他常见的各种锁…...

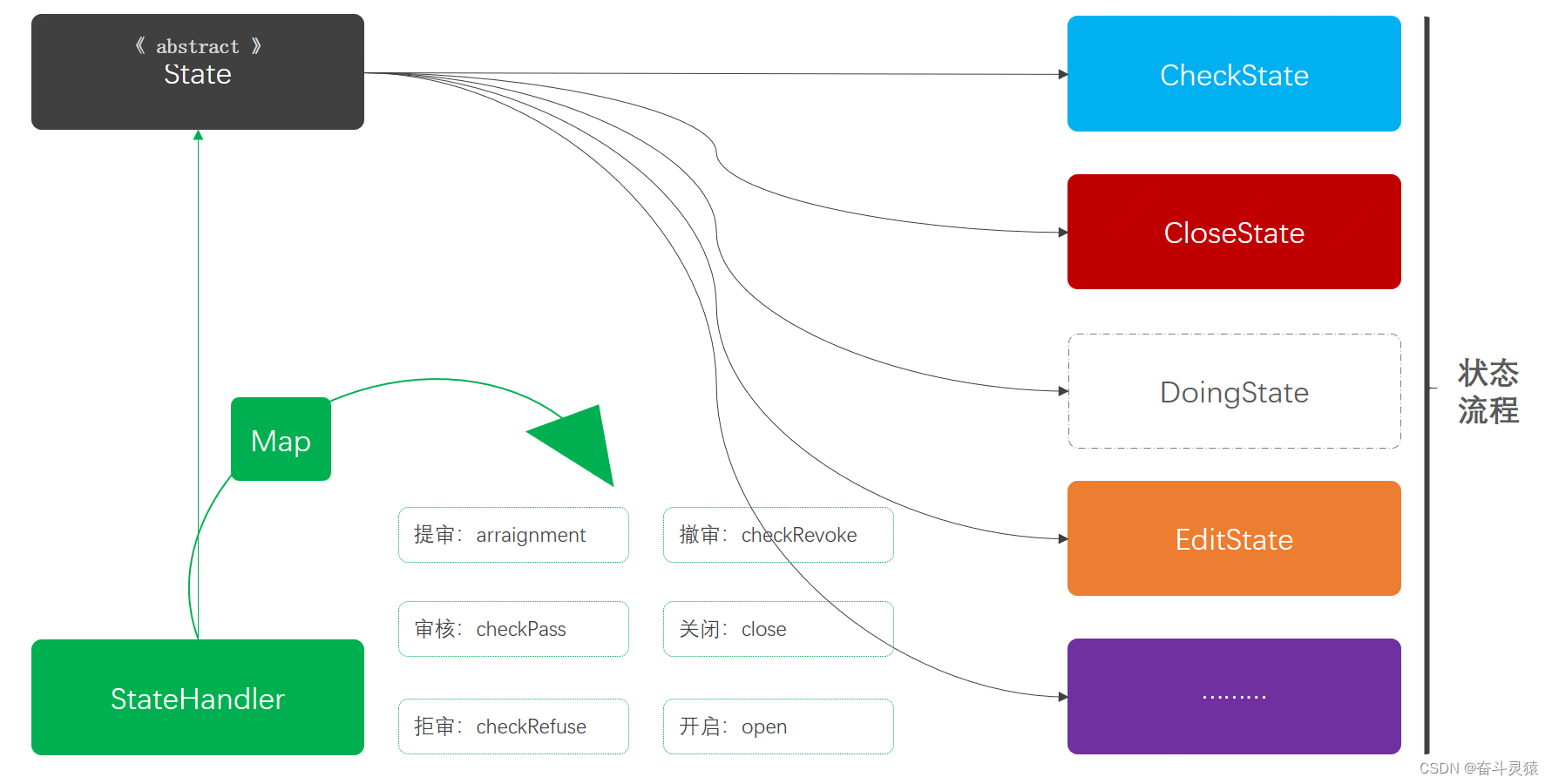
Java设计模式:四、行为型模式-07:状态模式
文章目录 一、定义:状态模式二、模拟场景:状态模式2.1 状态模式2.2 引入依赖2.3 工程结构2.4 模拟审核状态流转2.4.1 活动状态枚举2.4.2 活动信息类2.4.3 活动服务接口2.4.4 返回结果类 三、违背方案:状态模式3.0 引入依赖3.1 工程结构3.2 活…...

很多应用都是nginx+apache+tomcat
nginx 负责负载均衡,将大量的访问量平衡分配给多个服务器 apache 是用来处理静态html、图片等资源,在对HTML解析、响应等方面比tomcat效率更高。 tomcat 处理JSP等内容,进行后台业务操作。 upstream bbb.com.cn{ server 192.168.10.1:80 ;…...

原型模式:复制对象的技巧
欢迎来到设计模式系列的第六篇文章!在前面的几篇文章中,我们已经学习了一些常见的设计模式,今天我们将继续探讨另一个重要的设计模式——原型模式。 原型模式简介 原型模式是一种创建型设计模式,它主要用于复制对象。原型模式通…...

ClickHouse进阶(五):副本与分片-1-副本与分片
进入正文前,感谢宝子们订阅专题、点赞、评论、收藏!关注IT贫道,获取高质量博客内容! 🏡个人主页:含各种IT体系技术,IT贫道_Apache Doris,大数据OLAP体系技术栈,Kerberos安全认证-CSDN博客 📌订阅…...

Android 华为手机荣耀8X调用系统裁剪工具不能裁剪方形图片,裁剪后程序就奔溃,裁剪后获取不到bitmap的问题
买了个华为荣耀8X,安装自己写的App后,调用系统裁剪工具发现裁剪是圆形的,解决办法: //专门针对华为手机解决华为手机裁剪图片是圆形图片的问题 if (Build.MANUFACTURER.equals("HUAWEI")) {intent.putExtra("aspectX", 9998);intent.putExtra("a…...

《Flink学习笔记》——第十二章 Flink CEP
12.1 基本概念 12.1.1 CEP是什么 1.什么是CEP? 答:所谓 CEP,其实就是“复杂事件处理(Complex Event Processing)”的缩写;而 Flink CEP,就是 Flink 实现的一个用于复杂事件处理的库(…...

谷歌IndexedDB客户端存储数据
IndexedDB 具有以下主要特点: 1.存储大量数据:IndexedDB 可以存储大量的数据,比如存储离线应用程序的本地缓存或存储在线应用程序的大量数据。 2.结构化数据:IndexedDB 使用对象存储空间(Object Stores)来…...

天气数据的宝库:解锁天气预报API的无限可能性
前言 天气预报一直是我们日常生活中的重要组成部分。我们依赖天气预报来决定穿什么衣服、何时出行、规划户外活动以及做出关于农业、交通和能源管理等方面的重要决策。然而,要提供准确的天气预报,需要庞大的数据集和复杂的计算模型。这就是天气预报API的…...

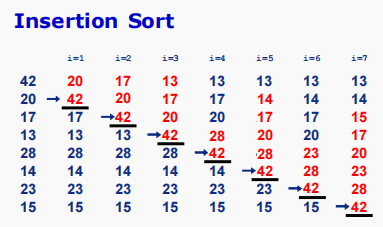
插入排序(Insertion Sort)
C自学精简教程 目录(必读) 插入排序 每次选择未排序子数组中的第一个元素,从后往前,插入放到已排序子数组中,保持子数组有序。 打扑克牌,起牌。 输入数据 42 20 17 13 28 14 23 15 执行过程 完整代码 #include <iostream…...

2023蓝帽杯初赛
最近打完蓝帽杯 现在进行复盘 re 签到题 直接查看源代码 输出的内容就是 变量s 变量 number 而这都是已经设定好了的 所以flag就出来了 WhatisYourStory34982733 取证 案件介绍 取证案情介绍: 2021年5月,公安机关侦破了一起投资理财诈骗类案件&a…...

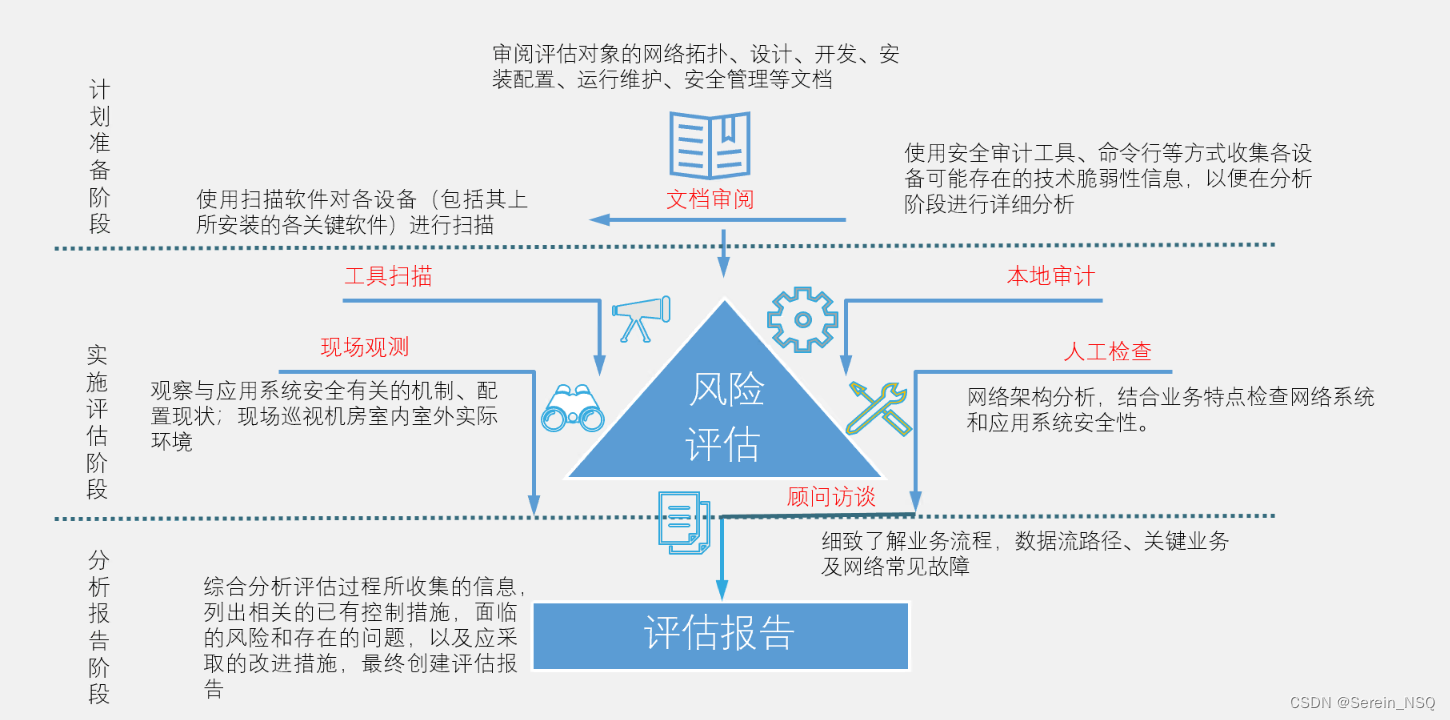
风险评估
风险评估概念 风险评估是一种系统性的方法,用于识别、评估和量化潜在的风险和威胁,以便组织或个人能够采取适当的措施来管理和减轻这些风险。 风险评估的目的 风险评估要素关系 技术评估和管理评估 风险评估分析原理 风险评估服务 风险评估实施流程...

直播软件app开发中的AI应用及前景展望
在当今数字化时代,直播市场蓬勃发展,而直播软件App成为人们获取实时信息和娱乐的重要渠道。随着人工智能(AI)技术的迅猛发展,直播软件App开发正逐渐融入AI的应用,为用户带来更智能、更个性化的直播体验。 …...

vscode html使用less和快速获取标签less结构
扩展插件里面搜索 css tree 插件 下载 使用方法 选择你要生成的标签结构然后按CTRLshiftp 第一次需要在输入框输入 get 然后选择 Generate CSS tree less结构就出现在这个里面直接复制到自己的less文件里面就可以使用了 在html里面使用less 下载 Easy LESS 插件 自己创建…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...
