构建简单的Node.js HTTP服务器,发布公网远程访问的快速方法
文章目录
- 前言
- 1.安装Node.js环境
- 2.创建node.js服务
- 3. 访问node.js 服务
- 4.内网穿透
- 4.1 安装配置cpolar内网穿透
- 4.2 创建隧道映射本地端口
- 5.固定公网地址
前言
Node.js 是能够在服务器端运行 JavaScript 的开放源代码、跨平台运行环境。Node.js 由 OpenJS Foundation(原为 Node.js Foundation,已与 JS Foundation 合并)持有和维护,亦为 Linux 基金会的项目。Node.js 采用 Google 开发的 V8 运行代码,使用事件驱动、非阻塞和异步输入输出模型等技术来提高性能,可优化应用程序的传输量和规模。这些技术通常用于资料密集的即时应用程序。
Node.js 大部分基本模块都用 JavaScript 语言编写。在 Node.js 出现之前,JavaScript 通常作为客户端程序设计语言使用,以JavaScript 写出的程序常在用户的浏览器上运行。Node.js 的出现使 JavaScript 也能用于服务端编程。Node.js 含有一系列内置模块,使得程序可以脱离 Apache HTTP Server 或 IIS,作为独立服务器运,下面将介绍如何简单几步实现远程公共网络下访问windwos node.js的服务端。
1.安装Node.js环境
官网下载node.js,我们选择64位一键安装
https://nodejs.org/zh-cn/download/

安装好后我们打开cmd,输入命令有正常出来版本号,表示安装成功,一键安装版,默认会配置环境变量。
node -v

2.创建node.js服务
这里我们在本地创建一个简单的nodejs服务,创建一个贪吃蛇页面小游戏来进行演示。
首先在本地创建一个文件夹,并在文件夹中新建2个文件,一个是js文件和一个html文件,需要放在同个目录下,然后使用vscode打开。
game.html文件nodetest.js文件

在game.html添加如下html代码并保存,以下代码是一个html页面小游戏(贪吃蛇)
<!DOCTYPE html>
<html>
<head><title>贪吃蛇</title><meta charset="UTF-8"><meta name="keywords" content="贪吃蛇"><meta name="Description" content="这是一个初学者用来学习的小游戏"><style type="text/css">*{margin:0;}.map{margin:100px auto;height:600px;width:900px;background:#00D0FF;border:10px solid #AFAEB2;border-radius:8px;}</style>
</head><body>
<div class="map">
<canvas id="canvas" height="600" width="900"></canvas>
</div><script type="text/javascript">//获取绘制工具/*var canvas = document.getElementById("canvas");var ctx = canvas.getContext("2d");//获取上下文ctx.moveTo(0,0);ctx.lineTo(450,450);*/var c=document.getElementById("canvas");var ctx=c.getContext("2d");/*ctx.beginPath();ctx.moveTo(0,0);ctx.lineTo(450,450);ctx.stroke();*/var snake =[];//定义一条蛇,画蛇的身体var snakeCount = 6;//初始化蛇的长度var foodx =0;var foody =0;var togo =0;function drawtable()//画地图的函数{for(var i=0;i<60;i++)//画竖线{ctx.strokeStyle="black";ctx.beginPath();ctx.moveTo(15*i,0);ctx.lineTo(15*i,600);ctx.closePath();ctx.stroke();}for(var j=0;j<40;j++)//画横线{ctx.strokeStyle="black";ctx.beginPath();ctx.moveTo(0,15*j);ctx.lineTo(900,15*j);ctx.closePath();ctx.stroke();}for(var k=0;k<snakeCount;k++)//画蛇的身体{ctx.fillStyle="#000";if (k==snakeCount-1){ctx.fillStyle="red";//蛇头的颜色与身体区分开}ctx.fillRect(snake[k].x,snake[k].y,15,15);//前两个数是矩形的起始坐标,后两个数是矩形的长宽。}//绘制食物 ctx.fillStyle ="black";ctx.fillRect(foodx,foody,15,15);ctx.fill();}function start()//定义蛇的坐标{//var snake =[];//定义一条蛇,画蛇的身体//var snakeCount = 6;//初始化蛇的长度for(var k=0;k<snakeCount;k++){snake[k]={x:k*15,y:0};}drawtable();addfood();//在start中调用添加食物函数}function addfood(){foodx = Math.floor(Math.random()*60)*15; //随机产生一个0-1之间的数foody = Math.floor(Math.random()*40)*15;for (var k=0;k<snake;k++){if (foodx==snake[k].x&&foody==sanke[k].y)//防止产生的随机食物落在蛇身上{ addfood();}}} function move(){switch (togo){case 1: snake.push({x:snake[snakeCount-1].x-15,y:snake[snakeCount-1].y}); break;//向左走case 2: snake.push({x:snake[snakeCount-1].x,y:snake[snakeCount-1].y-15}); break;case 3: snake.push({x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y}); break;case 4: snake.push({x:snake[snakeCount-1].x,y:snake[snakeCount-1].y+15}); break;case 5: snake.push({x:snake[snakeCount-1].x-15,y:snake[snakeCount-1].y-15}); break;case 6: snake.push({x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y+15}); break;default: snake.push({x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y});}snake.shift();//删除数组第一个元素ctx.clearRect(0,0,900,600);//清除画布重新绘制isEat();isDead();drawtable();} function keydown(e){switch(e.keyCode){case 37: togo=1; break;case 38: togo=2; break;case 39: togo=3; break;case 40: togo=4; break;case 65: togo=5; break;case 68: togo=6; break;}}function isEat()//吃到食物后长度加1{if(snake[snakeCount-1].x==foodx&&snake[snakeCount-1].y==foody){addfood();snakeCount++;snake.unshift({x:-15,y:-15});}}//死亡函数function isDead(){if (snake[snakeCount-1].x>885||snake[snakeCount-1].y>585||snake[snakeCount-1].x<0||snake[snakeCount-1].y<0){window.location.reload();}}document.onkeydown=function(e)
{keydown(e);}
window.onload = function()//调用函数
{ start();setInterval(move,150);drawtable();}
</script>
</body>
</html>nodetest.js文件添加如下js代码,以下代码意思是开启一个http服务,设置监听3000端口号
const http = require('http');//加载文件模块
const fs = require("fs");const hostname = '127.0.0.1';
//端口
const port = 3000;const server = http.createServer((req, res) => {res.statusCode = 200;res.setHeader('Content-Type', 'text/html');fs.readFile('./game.html', (err, data) => {if (err) throw err;console.log(data.toString);res.end(data);});});server.listen(port, hostname, () => {console.log(`Server running at http://${hostname}:${port}/`);
});
3. 访问node.js 服务
当我们编写好相关代码后,我们开始启动服务.在vscode控制台输入命令【注意需要进入到相应的文件目录下执行命令】
node .\nodetest.js

有正常返回提示服务在本地3000端口下,我们打开浏览器,访问http://127.0.0.1:3000/,出现贪吃蛇界面表示成功【游戏控制:键盘上下左右键】

4.内网穿透
这里我们使用cpolar来进行内网穿透,支持http/https/tcp协议,不限制流量,无需公网IP,也不用设置路由器,使用简单。
4.1 安装配置cpolar内网穿透
cpolar官网:https://www.cpolar.com/
访问cpolar官网,注册一个账号,然后下载并安装客户端,具体安装教程可以参考官网文档教程。
- windows系统:在官网下载安装包后,双击安装包一路默认安装即可。
- linux系统:支持一键自动安装脚本,详细请参考官网文档——入门指南

4.2 创建隧道映射本地端口
cpolar安装成功后,在浏览器上访问本地9200端口http://localhost:9200,使用cpolar邮箱账号登录。

点击左侧仪表盘的隧道管理——创建隧道,创建一个指向本地3000端口的http隧道
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择http
- 本地地址:3000
- 域名类型:免费选择随机域名
- 地区:选择China vip
点击创建

隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网地址,然后复制地址

打开浏览器器,我们使用上面公网地址进行访问,至此,我们成功将本地·node.js 服务发布到了公网地址

5.固定公网地址
由于以上使用cpolar所创建的隧道使用的是随机公网地址,24小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化。
- 保留一个二级子域名
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称

保留成功后复制保留的二级子域名地址

- 配置二级子域名
访问http://127.0.0.1:9200/,登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的3000隧道,点击右侧的编辑

修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新

更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了保留过的二级子域名名称,将其复制下来

然后使用固定http地址打开浏览器访问

访问成功,现在这个公网地址是固定的了,不会随机变化。成功通过cpolar内网穿透,实现在外远程访问nodejs服务,无需公网IP ,也不用设置路由器。
转载自cpolar极点云文章:公网远程访问Node.js服务【cpolar内网穿透】
相关文章:

构建简单的Node.js HTTP服务器,发布公网远程访问的快速方法
文章目录 前言1.安装Node.js环境2.创建node.js服务3. 访问node.js 服务4.内网穿透4.1 安装配置cpolar内网穿透4.2 创建隧道映射本地端口 5.固定公网地址 前言 Node.js 是能够在服务器端运行 JavaScript 的开放源代码、跨平台运行环境。Node.js 由 OpenJS Foundation࿰…...

ModaHub魔搭社区:向量数据库产业的现状与技术挑战
I. 向量数据库的崛起 什么是向量数据库 在过去的一段时间里,向量数据库逐渐在数据库领域崭露头角。那么,什么是向量数据库呢?简单来说,向量数据库是一种专门设计用来处理向量数据的数据库。这些向量数据可以是物理测量、机器学习模型输出、地理空间数据等。向量数据库使用…...

pmp和软件高项哪个含金量高?
人们常将PMP和高项放在一起比较,因为这两种证书都适用于项目经理职位,它们有高达60%的知识点重合度。在决定考哪一种证书之前,人们常常会感到困惑。 下面看一下pmp和软考高项的差异。 发证机构不同 PMP(Project Management Professional)是…...

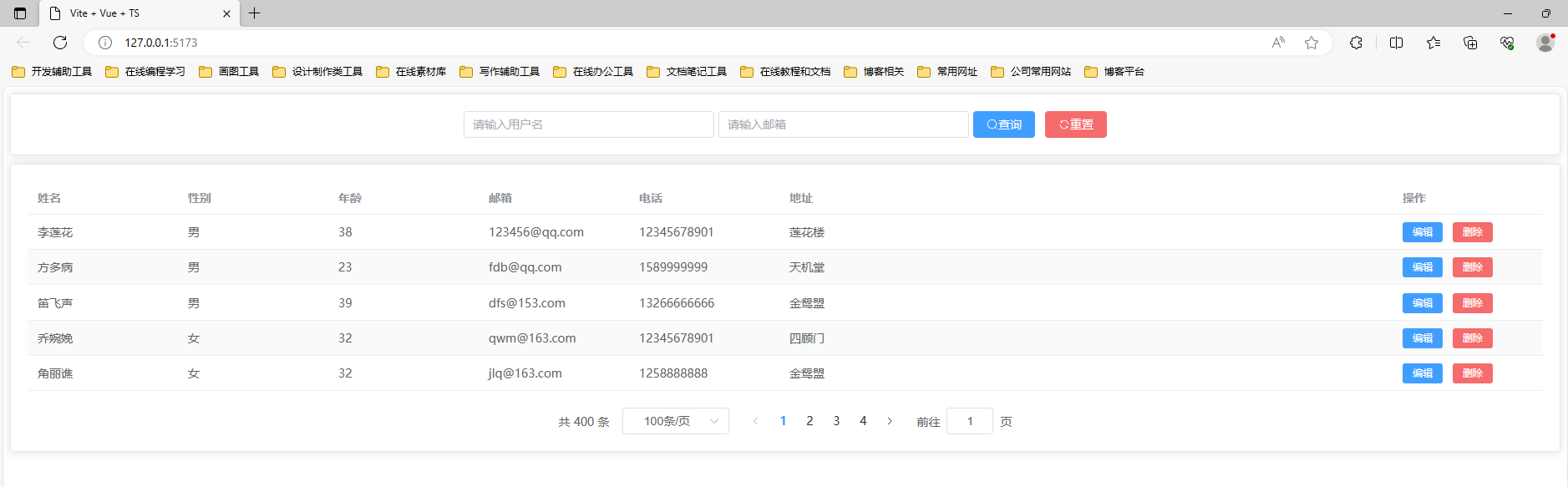
手把手教你用Vite构建第一个Vue3项目
写在前面 在之前的文章中写过“如何创建第一个vue项目”,但那篇文章写的是创建vue2的 项目。 传送门如何创建第一个vue项目 打开Vue.js官网:https://cn.vuejs.org/,我们会发现Vue 2 将于 2023 年 12 月 31 日停止维护 虽然Vue2的项目还不少࿰…...

美创科技获通信网络安全服务能力评定(应急响应一级)认证!
近日,中国通信企业协会公布通信网络安全服务能力评定2023年第一批获证企业名单。 美创科技获得应急响应一级资质,成为2023年第一批获证企业之一! 通信网络安全服务能力评定是对通信网络安全服务单位从事通信网络安全服务综合能力的评定&#…...

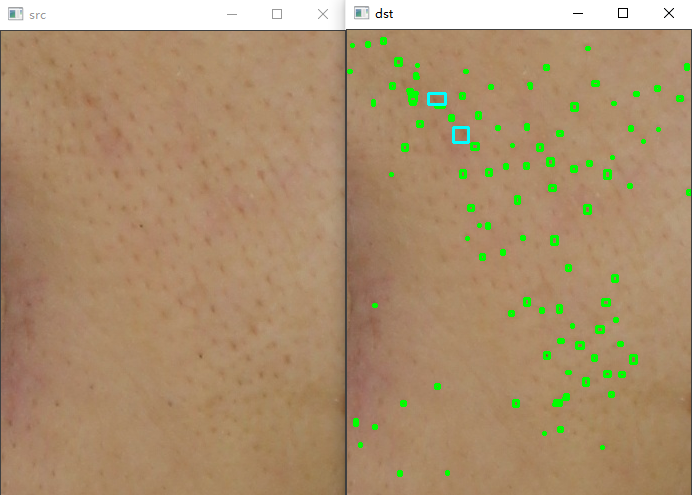
计算机视觉与人工智能在医美人脸皮肤诊断方面的应用
一、人脸皮肤诊断方法 近年来,随着计算机技术和人工智能的不断发展,中医领域开始逐渐探索利用这些先进技术来辅助面诊和诊断。在皮肤望诊方面,也出现了一些现代研究,尝试通过图像分析技术和人工智能算法来客观化地获取皮肤相关的…...

RCU501 RMP201-8 KONGSBERG 分布式处理单元
RCU501 RMP201-8 KONGSBERG 分布式处理单元 AutoChief600使用直接安装在主机接线盒中的分布式处理单元。进出发动机的所有信号都在双冗余CAN线路(发动机总线)上传输。 所有不重要的传感器都可以与K-Chief 600报警和监控系统共享,只需要一个主机接口。这一原则大大…...

说说 MVCC 的工作原理?
分析&回答 多版本并发控制(MVCC) InnoDB的MVCC,是通过在每行记录后面保存两个隐藏的列来实现。这两个列,一个保存了行的创建时间,一个保存行的删除时间,并不是实际的时间,而是系统版本号。每开始一个新的事务&am…...

微信小程序请求接口返回的二维码(图片),本地工具和真机测试都能显示,上线之后不显示问题
请求后端接口返回的图片: 页面展示: 代码实现: :show-menu-by-longpress"true" 是长按保存图片 base64Code 是转为base64的地址 <image class"code" :src"base64Code" alt"" :show-menu-by-long…...

Python小知识 - 1. Python装饰器(decorator)
Python装饰器(decorator) Python装饰器是一个很有用的功能,它可以让我们在不修改原有代码的情况下,为已有的函数或类添加额外的功能。 常见的使用场景有: a. 函数缓存:对于一些计算量较大的函数,…...

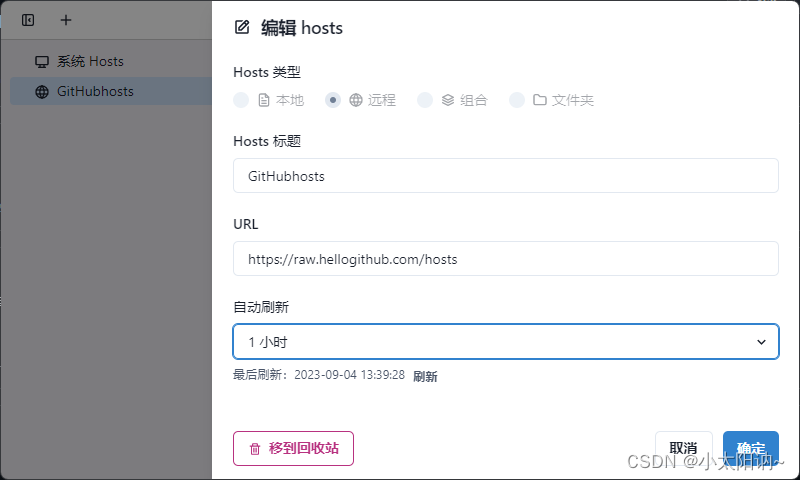
如何访问GitHub
1、手动修改hosts 1.1、查找到最新的GitHub的hosts信息 通过链接:https://raw.hellogithub.com/hosts 进行查找最新的GitHub的hosts信息 1.2、查找到hosts文件位置 先找到 hosts 文件的位置,不同操作系统,hosts 文件的存储位置也不同&…...

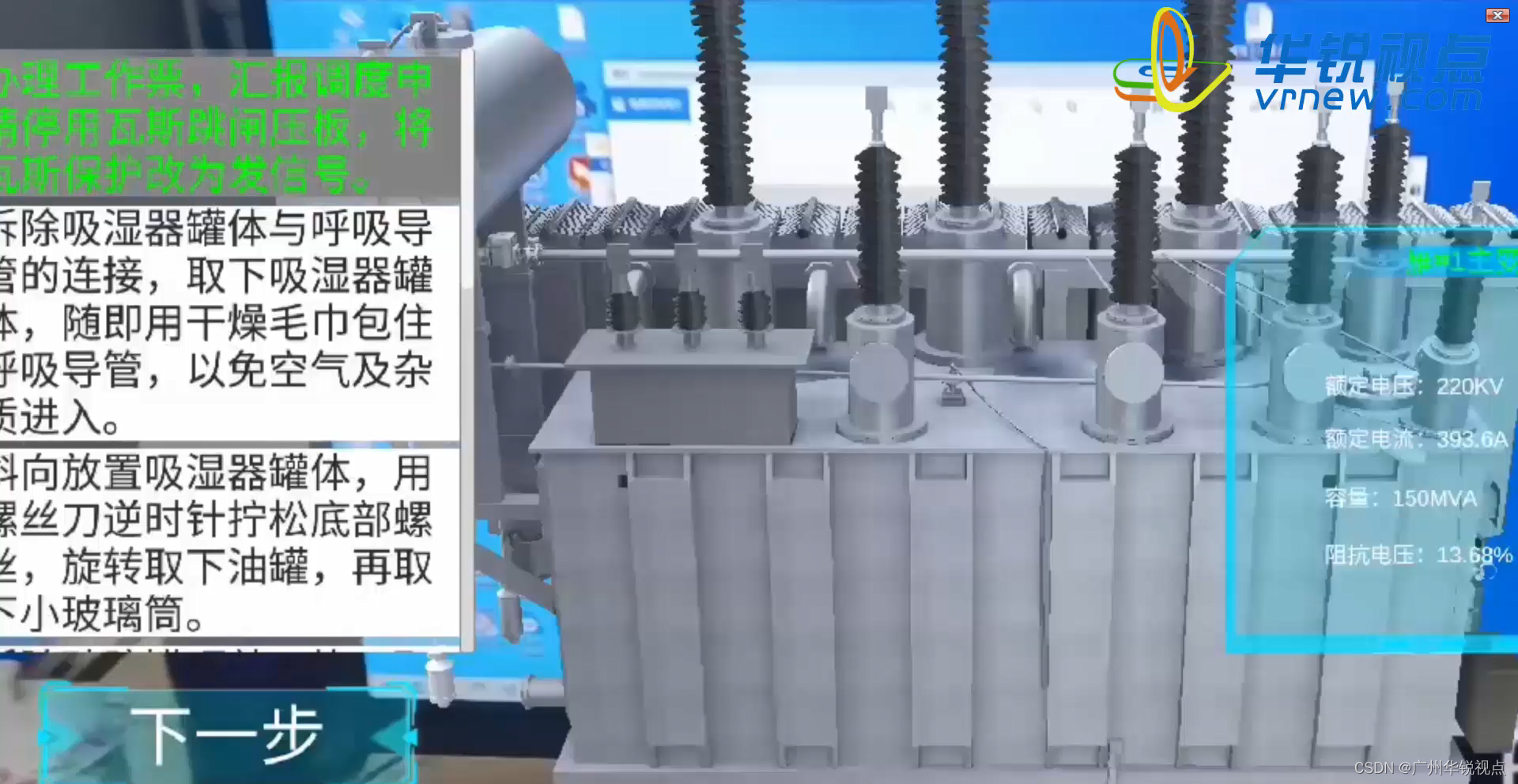
【广州华锐互动】智能变电站AR仿真实训系统大大提高培训的效率和质量
随着电力行业的不断发展,变电站的建设和运维变得越来越重要。传统的变电站运维培训方式存在着诸多问题,如难以真实模拟变电站运行环境、信息传递不及时、难以掌握实际操作技能等问题。而智能变电站AR仿真实训系统可以为变电站运维人员带来全新的培训方式…...

手写Mybatis:第11章-流程解耦,封装结果集处理器
文章目录 一、目标:结果集处理器二、设计:结果集处理器三、实现:结果集处理器3.1 工程结构3.2 结果集处理器关系图3.3 出参参数处理3.3.1 结果映射Map3.3.2 结果映射封装3.3.3 修改映射器语句类3.3.4 映射构建器助手3.3.5 语句构建器调用助手…...

金融风控数据分析-信用评分卡建模(附数据集下载地址)
本文引用自: 金融风控:信用评分卡建模流程 - 知乎 (zhihu.com) 在原文的基础上加上了一部分自己的理解,转载在CSDN上作为保留记录。 本文涉及到的数据集可直接从天池上面下载: Give Me Some Credit给我一些荣誉_数据集-阿里云…...

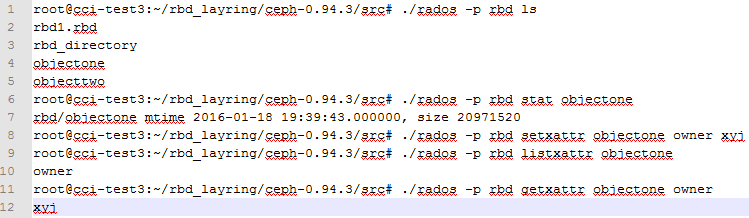
ceph对象三元素data、xattr、omap
这里有一个ceph的原则,就是所有存储的不管是块设备、对象存储、文件存储最后都转化成了底层的对象object,这个object包含3个元素data,xattr,omap。data是保存对象的数据,xattr是保存对象的扩展属性,每个对象…...

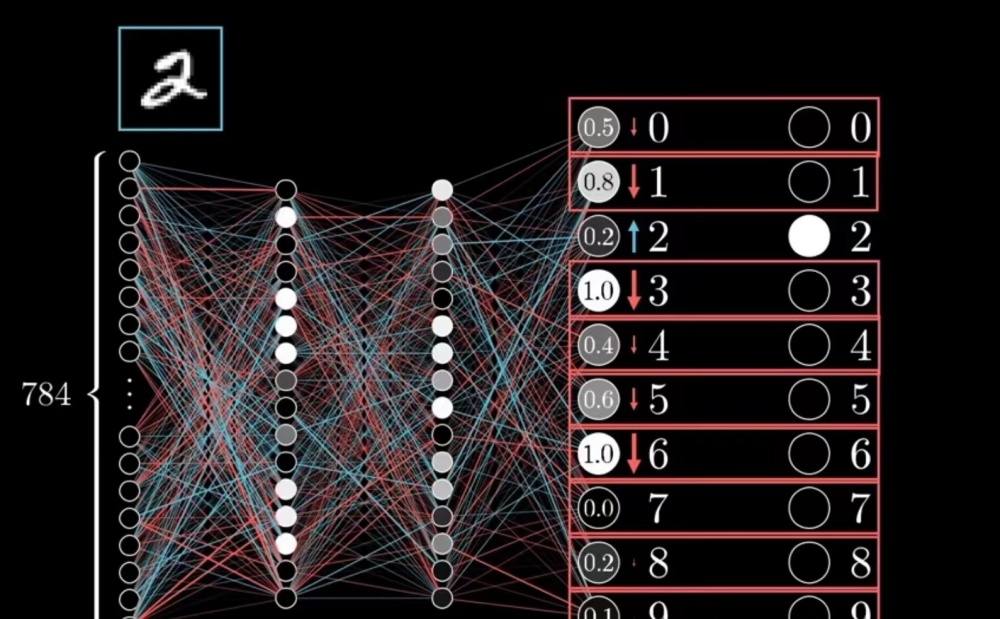
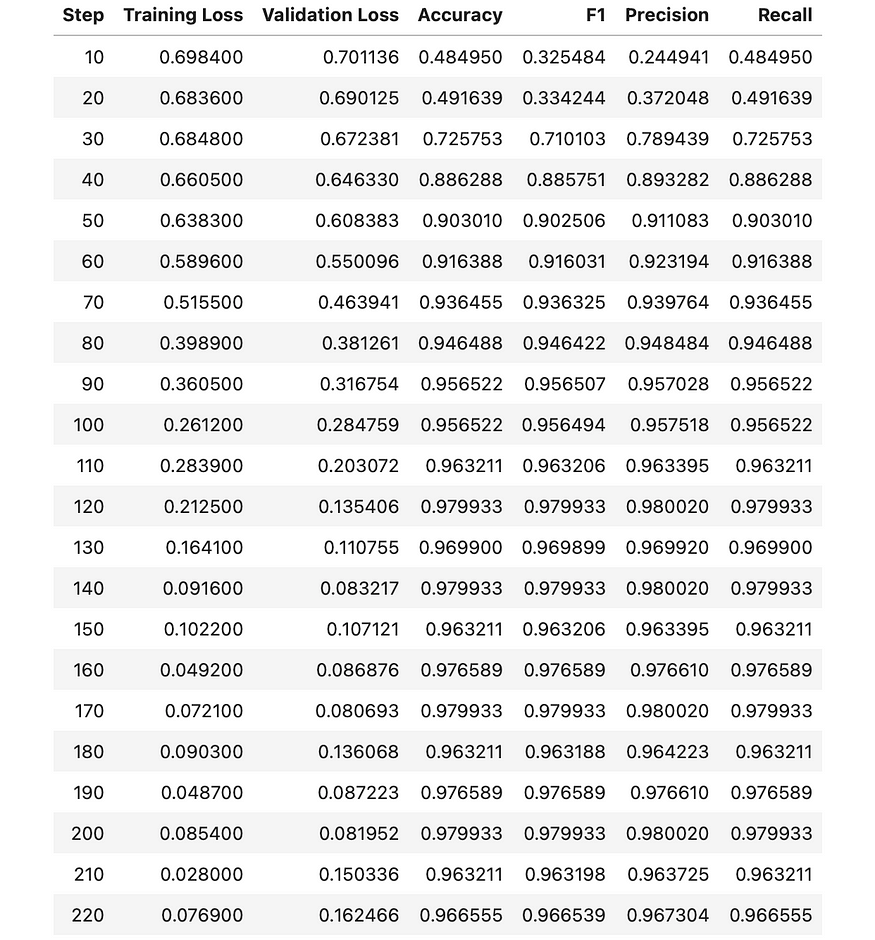
使用 BERT 进行文本分类 (03/3)
一、说明 在使用BERT(2)进行文本分类时,我们讨论了什么是PyTorch以及如何预处理我们的数据,以便可以使用BERT模型对其进行分析。在这篇文章中,我将向您展示如何训练分类器并对其进行评估。 二、准备数据的又一个步骤 …...

Leetcode Top 100 Liked Questions(序号236~347)
236. Lowest Common Ancestor of a Binary Tree 题意:二叉树,求最近公共祖先,All Node.val are unique. 我的思路 首先把每个节点的深度得到,之后不停向上,直到val相同,存深度就用map存吧 但是它没有向…...

MySQL数据库学习【基础篇】
📃基础篇 下方链接使用科学上网速度可能会更加快一点哦! 请点击查看数据库MySQL笔记大全 通用语法及分类 DDL: 数据定义语言,用来定义数据库对象(数据库、表、字段)DML: 数据操作语言,用来对数据库表中的…...

Kubernetes技术--k8s核心技术Service服务
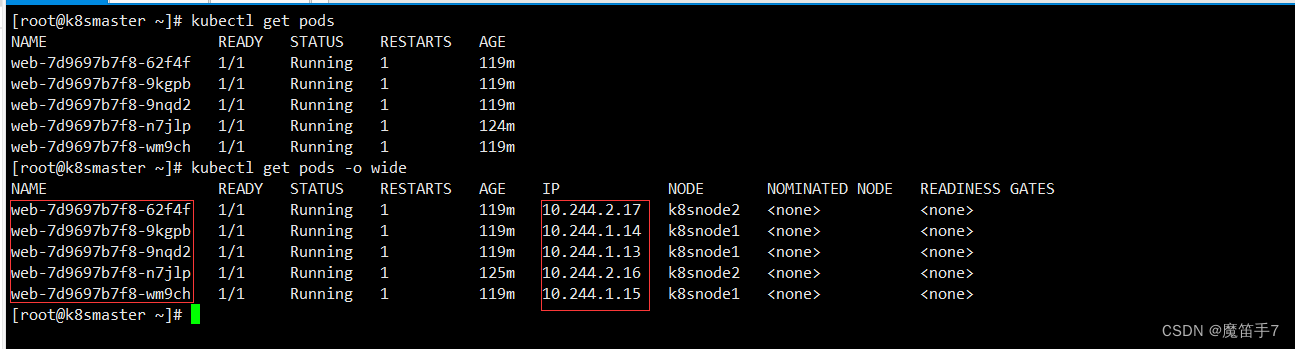
1.service概述 Service 是 Kubernetes 最核心概念,通过创建 Service,可以为一组具有相同功能的容器应用提供一个统一的入口地址,并且将请求负载分发到后端的各个容器应用上。 2.service存在的意义 -1:防止pod失联(服务发现) 我们先说一下什么叫pod失联。 -2:...

OpenHarmony 应用 ArkUI 状态管理开发范例
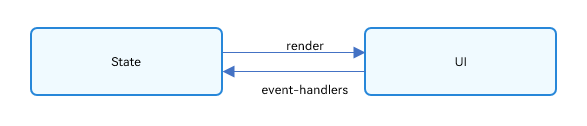
本文转载自《#2023 盲盒码 # OpenHarmony 应用 ArkUI 状态管理开发范例》,作者:zhushangyuan_ 本文根据橘子购物应用,实现 ArkUI 中的状态管理。 在声明式 UI 编程框架中,UI 是程序状态的运行结果,用户构建了一个 UI …...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...
