Vue2项目练手——通用后台管理项目第五节
Vue2项目练手——通用后台管理项目
- 首页组件布局
- 面包屑&tag
- 面包屑
- 使用组件
- 使用vuex存储面包屑数据
- src/store/tab.js
- src/components/CommonAside.vue
- src/components/CommonHeader.vue
- tag
- 使用组件
- 文件目录
- CommonTag.vue
- Main.vue
- tabs.js
- 用户管理页
- 新增功能
- 使用的组件
- 页面布局与校验
- Users.vue
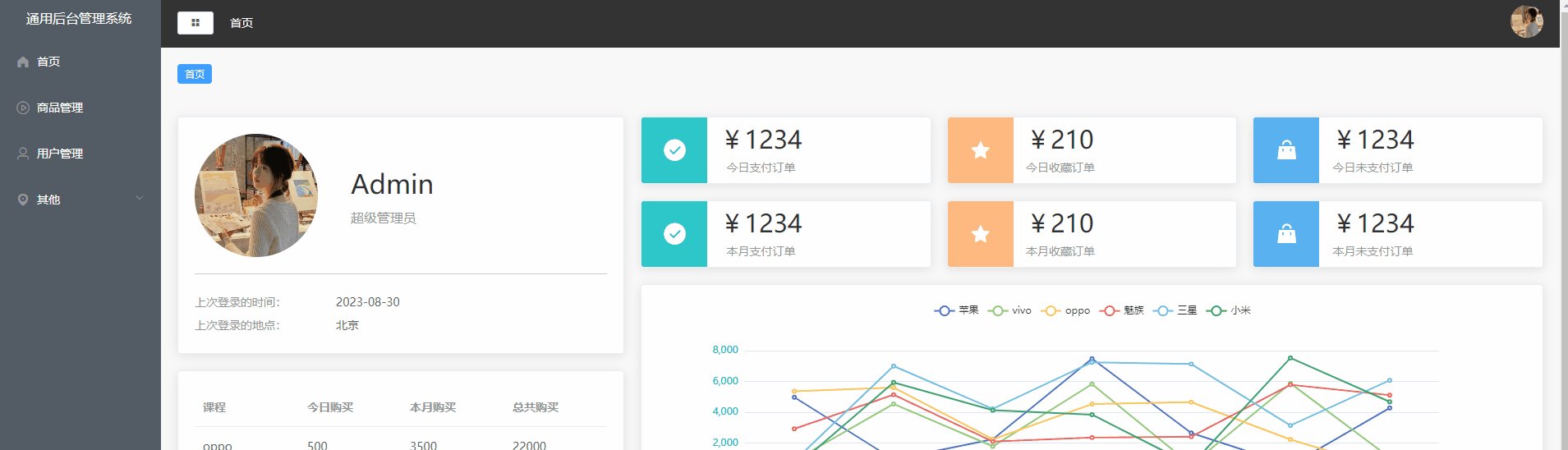
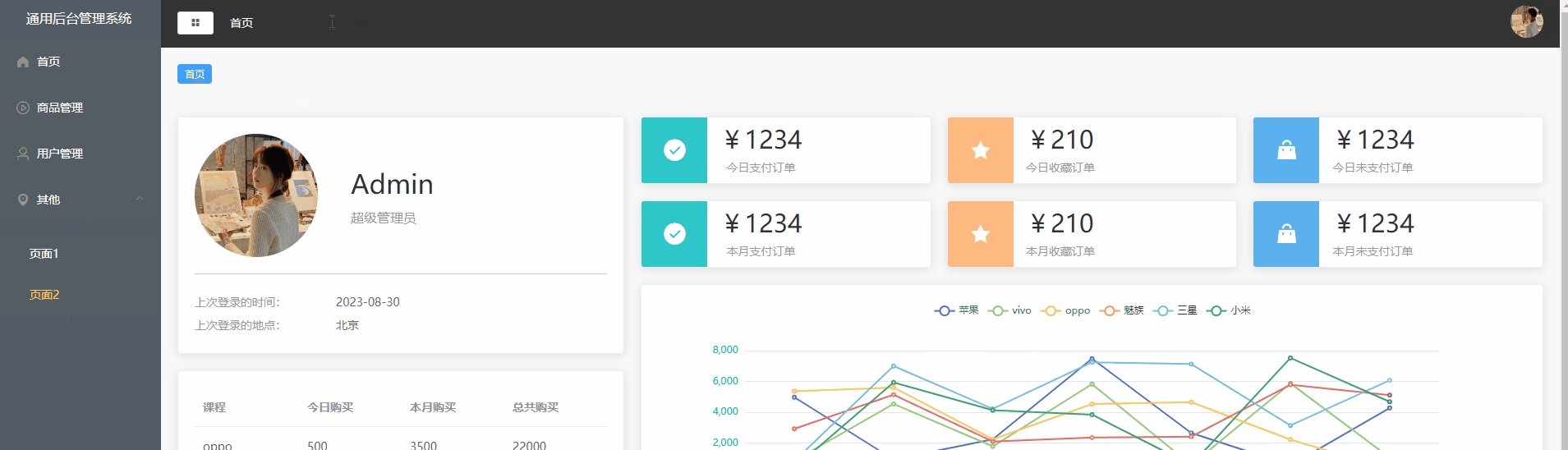
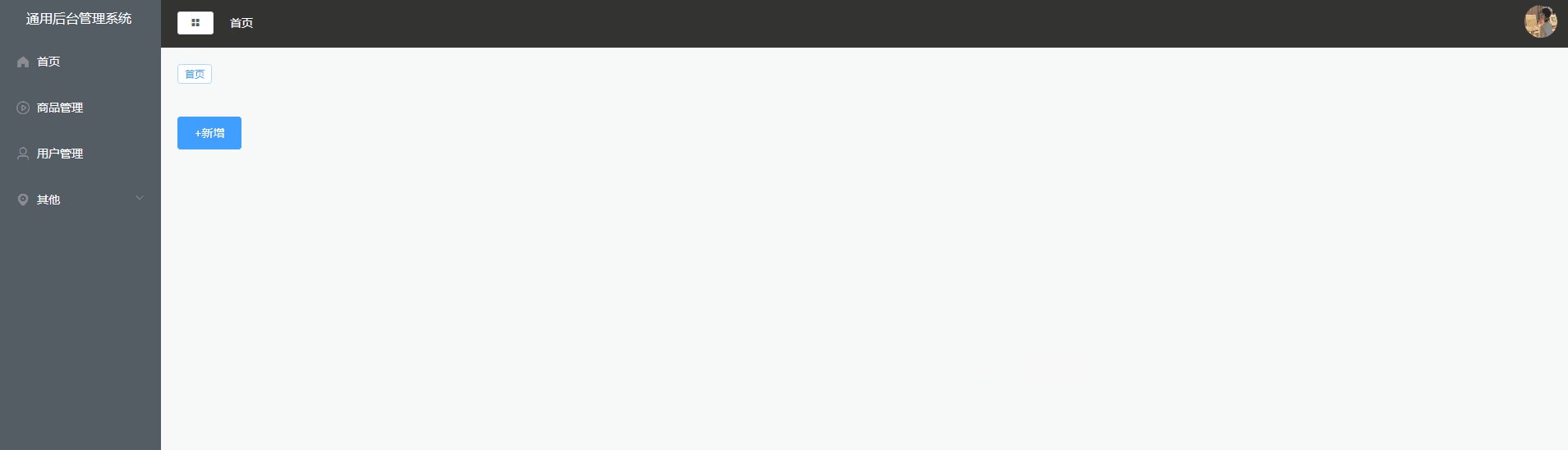
首页组件布局
面包屑&tag
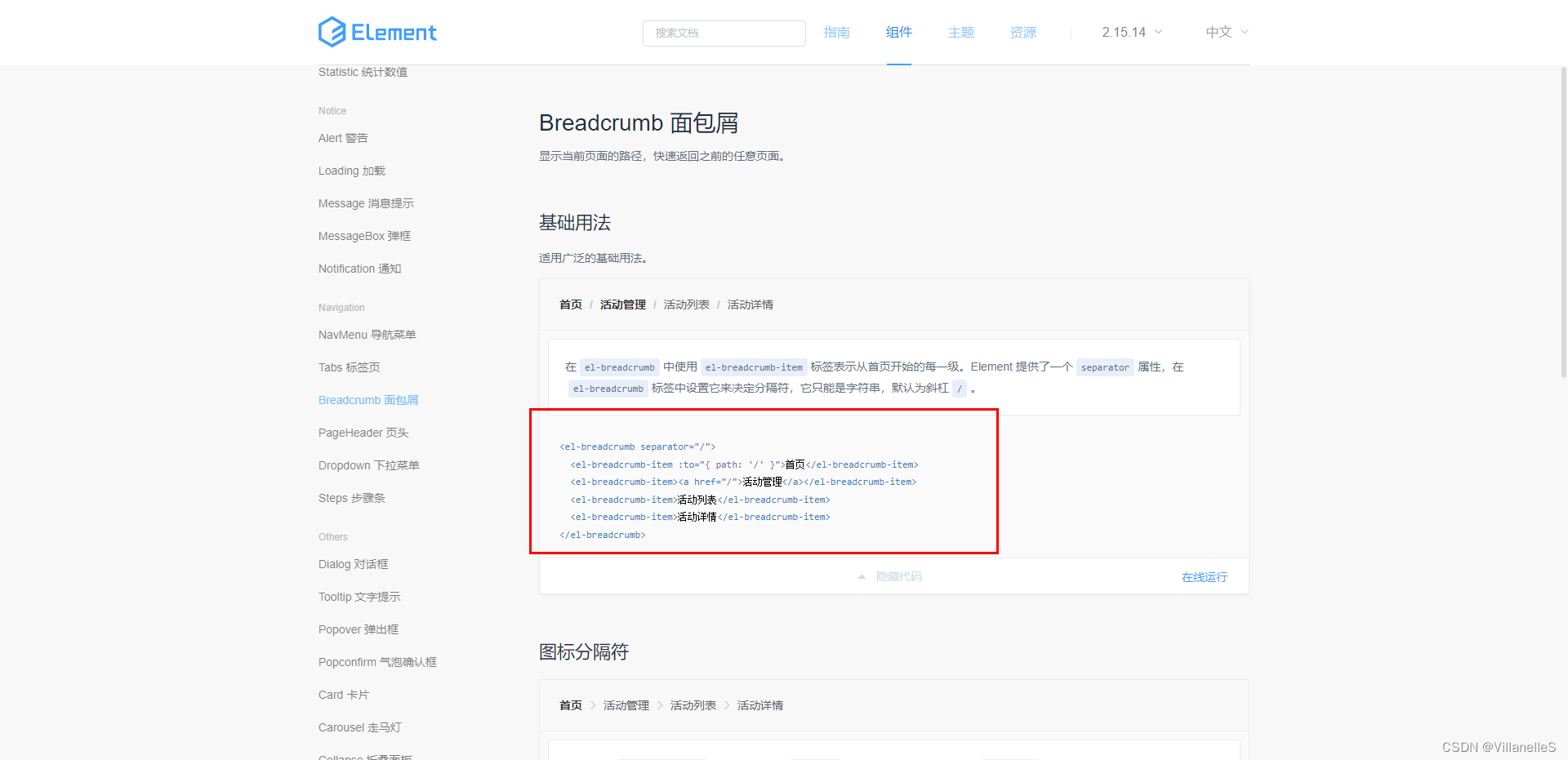
面包屑
使用组件

使用vuex存储面包屑数据
src/store/tab.js
export default {state:{isCollapse:false, //控制菜单的展开还是收起tabsList:[{path:'/',name:"home",label:"首页",icon:"s-home",url:'Home/Home'},] //面包屑数据},mutations:{// 修改菜单展开收起的方法collapseMenu(state){state.isCollapse=!state.isCollapse},//更新面包屑selectMenu(state,val){//判断添加的数据是否为首页if(val.name!=='home'){const index=state.tabsList.findIndex(item=>item.name===val.name)//如果不存在if(index===-1){state.tabsList.push(val)}}state.tabsList.findIndex(val)}}
}src/components/CommonAside.vue
<template><el-menu default-active="1-4-1" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose":collapse="isCollapse" background-color="#545c64" text-color="#fff"active-text-color="#ffd04b"><h3>{{isCollapse?'后台':'通用后台管理系统'}}</h3><el-menu-item @click="clickMenu(item)" v-for="item in noChildren" :key="item.name" :index="item.name"><i :class="`el-icon-${item.icon}`"></i><span slot="title">{{item.label}}</span></el-menu-item><el-submenu :index="item.label" v-for="item in hasChildren" :key="item.label"><template slot="title"><i :class="`el-icon-${item.icon}`"></i><span slot="title">{{item.label}}</span></template><el-menu-item-group><el-menu-item @click="clickMenu(subItem)" :index="subItem.path" :key="subItem.path" v-for="subItem in item.children">{{subItem.label}}</el-menu-item></el-menu-item-group></el-submenu></el-menu></template><style lang="less" scoped>
.el-menu-vertical-demo:not(.el-menu--collapse) {width: 200px;min-height: 400px;
}
.el-menu{height: 100vh; //占据页面高度100%h3{color: #fff;text-align: center;line-height: 48px;font-size: 16px;font-weight: 400;}
}
</style><script>
export default {data() {return {menuData:[{path:'/',name:"home",label:"首页",icon:"s-home",url:'Home/Home'},{path:'/mall',name:"mall",label:"商品管理",icon:"video-play",url:'MallManage/MallManage'},{path:'/user',name:"user",label:"用户管理",icon:"user",url:'userManage/userManage'},{label:"其他",icon:"location",children:[{path:'/page1',name:"page1",label:"页面1",icon:"setting",url:'Other/PageOne'},{path:'/page2',name:"page2",label:"页面2",icon:"setting",url:'Other/PageTwo'},]},]};},methods: {handleOpen(key, keyPath) {console.log(key, keyPath);},handleClose(key, keyPath) {console.log(key, keyPath);},clickMenu(item){// console.log(item)// console.log(this.$route.path)// 当页面的路由与跳转的路由不一致才允许跳转if(this.$route.path!==item.path && !(this.$route.path==='/home'&&(item.path==='/'))){this.$router.push(item.path)}this.$store.commit('selectMenu',item)}},mounted() {console.log(this.$route.path)},computed:{//没有子菜单的数据noChildren(){return this.menuData.filter(item=>!item.children)},//有子菜单数组hasChildren(){return this.menuData.filter(item=>item.children)},isCollapse(){return this.$store.state.tab.isCollapse}}
}
</script>src/components/CommonHeader.vue
<template><div class="header-container"><div class="l-content"><el-button style="margin-right: 20px" icon="el-icon-menu" size="mini" @click="handleMenu"></el-button><!-- 面包屑-->
<!-- <span class="text">首页</span>--><el-breadcrumb separator="/"><el-breadcrumb-item v-for="item in tags" :key="item.path" :to="{ path: item.path }">{{ item.label }}</el-breadcrumb-item></el-breadcrumb></div><div class="r-content"><el-dropdown><span class="el-dropdown-link"><img src="@/assets/user.webp" alt=""></span><el-dropdown-menu slot="dropdown"><el-dropdown-item>个人中心</el-dropdown-item><el-dropdown-item>退出</el-dropdown-item></el-dropdown-menu></el-dropdown></div></div></template><script>
import {mapState} from 'vuex'
export default {name: "CommonHeader",methods:{handleMenu(){this.$store.commit('collapseMenu')}},computed:{...mapState({tags: state=>state.tab.tabsList})}
}
</script><style scoped lang="less">
.header-container {height: 60px;background-color: #333;display: flex;justify-content: space-between;align-items: center;padding: 0 20px;.text {color: #fff;font-size: 14px;margin-left: 10px;}.r-content{img{width: 40px;height: 40px;border-radius: 50%;}}.l-content{display: flex;align-items: center;/deep/.el-breadcrumb__item{ /*元素没有绑定data-v-5a90ec03这样的编号时候,样式不起作用,使用deep进行穿刺可解决问题*/.el-breadcrumb__inner{font-weight: normal;&.is-link{color: #666;}}&:last-child{.el-breadcrumb__inner {color: #fff;}}}}
}
</style>
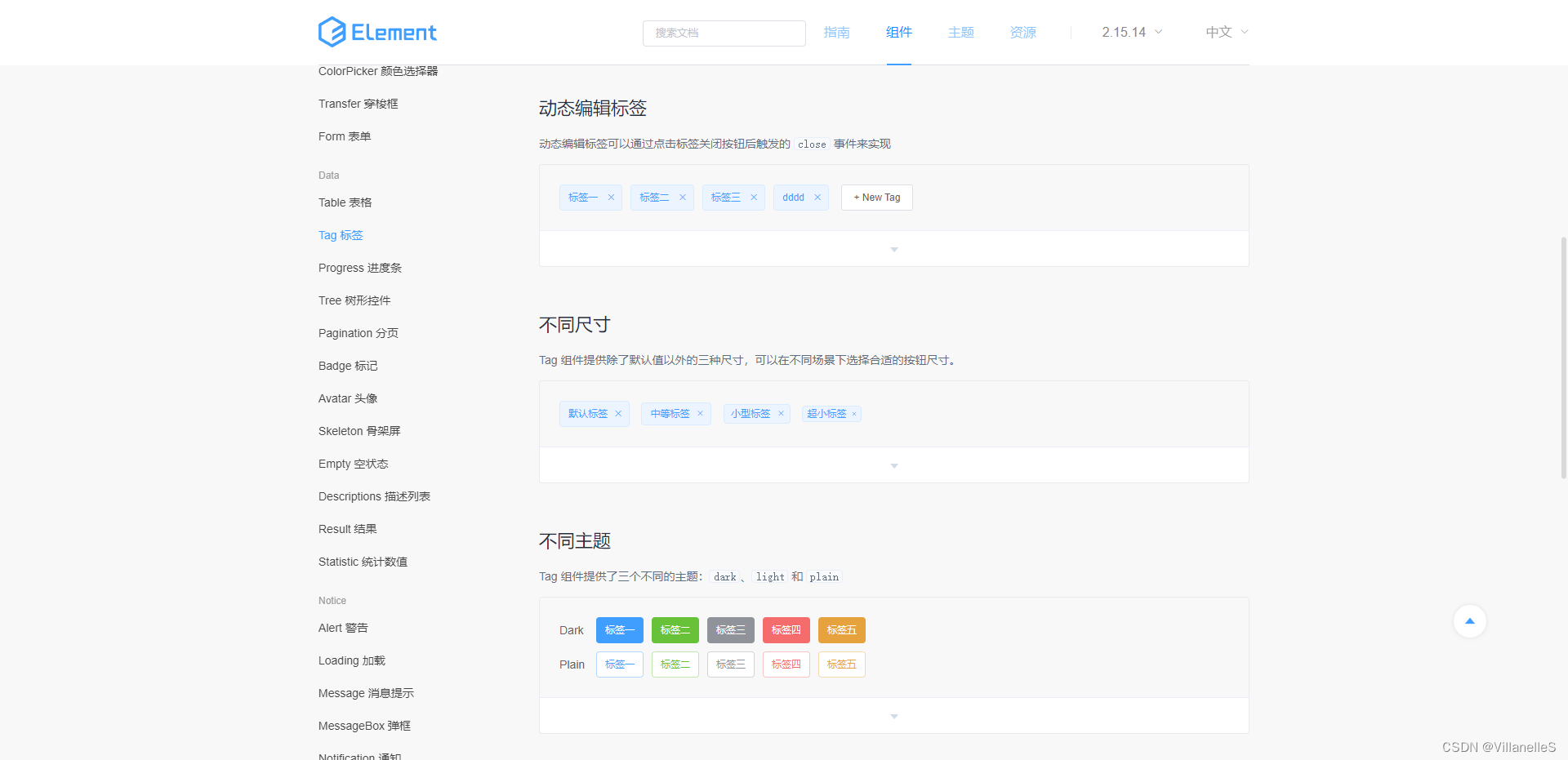
tag
使用组件

文件目录

CommonTag.vue
<template><div class="tabs"><el-tagv-for="(item,index) in tags":key="item.path":closable="item.name!=='home'":effect="$route.name===item.name?'dark':'plain'"@click="changeMenu(item)"@close="handleClose(item,index)"size="small">{{ item.label }}</el-tag></div>
</template><script>
import {mapState,mapMutations} from 'vuex'export default {name: "CommonTag",data(){return{}},computed:{...mapState({tags: state=>state.tab.tabsList})},methods:{...mapMutations(['closeTag']),// 点击tag跳转的功能changeMenu(item){if(this.$route.path!==item.path && !(this.$route.path==='/home'&&(item.path==='/'))){this.$router.push({name:item.name})}},//点击tag删除的功能handleClose(item,index){//调用store中的mutationthis.closeTag(item)const length = this.tags.length;//跳转之后的逻辑if(item.name!==this.$route.name){return}//表示删除的是最后一项if(index===length){this.$router.push({name:this.tags[index-1].name})}else{this.$router.push({name:this.tags[index].name})}}}}
</script><style scoped lang='less'>
.tabs{padding: 20px;.el-tag{margin-right: 15px;cursor: pointer;}
}
</style>computed:{...mapState({tags: state=>state.tab.tabsList})}
Main.vue
<common-tag></common-tag>
全部代码:
<template><div><el-container><el-aside width="auto"><CommonAside></CommonAside></el-aside><el-container><el-header><CommonHeader></CommonHeader></el-header><common-tag></common-tag><el-main>
<!-- 路由出口,路由匹配到的组件将渲染在这里 --><router-view></router-view></el-main></el-container></el-container></div></template><script>
import CommonAside from "@/components/CommonAside.vue";
import CommonHeader from "@/components/CommonHeader.vue";
import CommonTag from "@/components/CommonTag";
export default {name: "Main",components:{CommonAside,CommonHeader,CommonTag}
}
</script><style scoped>
.el-header{padding: 0;margin: 0;
}
.el-menu{border-right: none;
}
</style>tabs.js
//删除指定的tagcloseTag(state,item){const index=state.tabsList.findIndex(val=>val.name===item.name)state.tabsList.splice(index,1) //splice(删除的位置,删除的个数)}
全部代码:
export default {state:{isCollapse:false, //控制菜单的展开还是收起tabsList:[{path:'/',name:"home",label:"首页",icon:"s-home",url:'Home/Home'},] //面包屑数据},mutations:{// 修改菜单展开收起的方法collapseMenu(state){state.isCollapse=!state.isCollapse},//更新面包屑selectMenu(state,val){//判断添加的数据是否为首页if(val.name!=='home'){// console.log("state",state)const index=state.tabsList.findIndex(item=>item.name===val.name)//如果不存在if(index===-1){state.tabsList.push(val)}}},//删除指定的tagcloseTag(state,item){const index=state.tabsList.findIndex(val=>val.name===item.name)state.tabsList.splice(index,1) //splice(删除的位置,删除的个数)}}
}
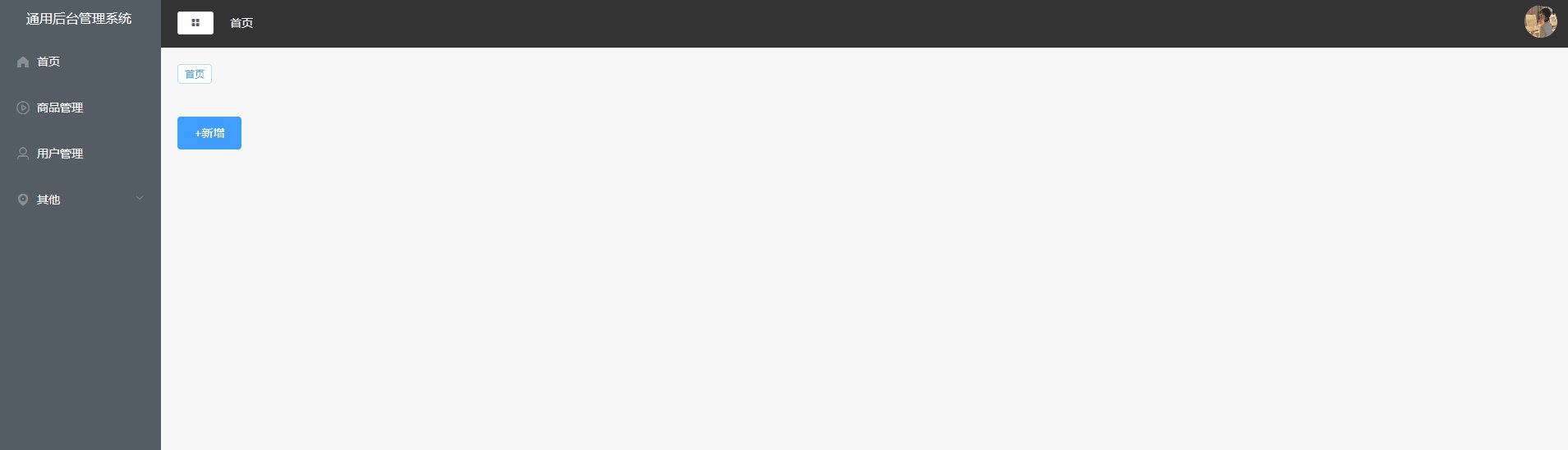
用户管理页
新增功能
使用的组件
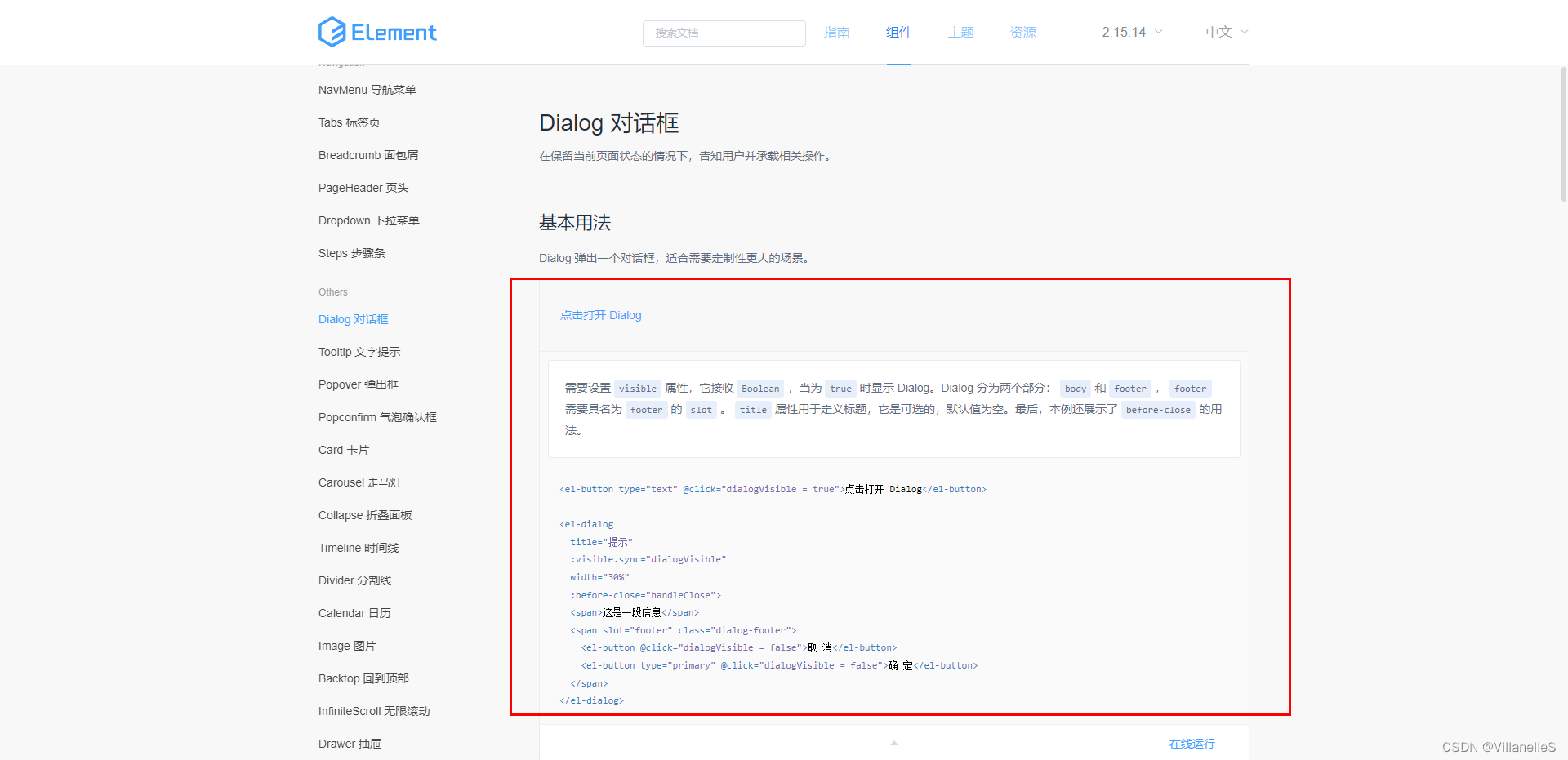
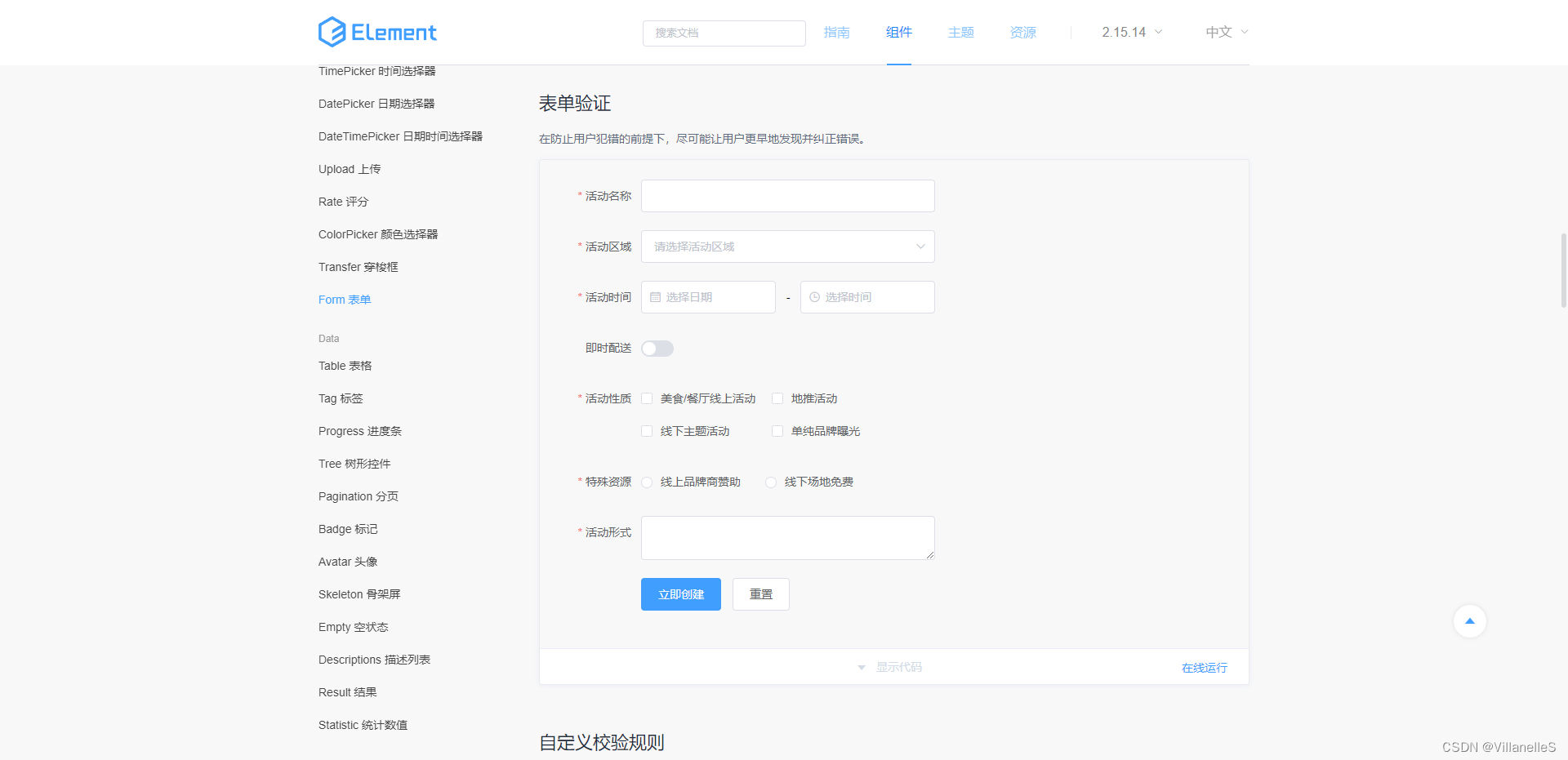
- 对话框

- 表单

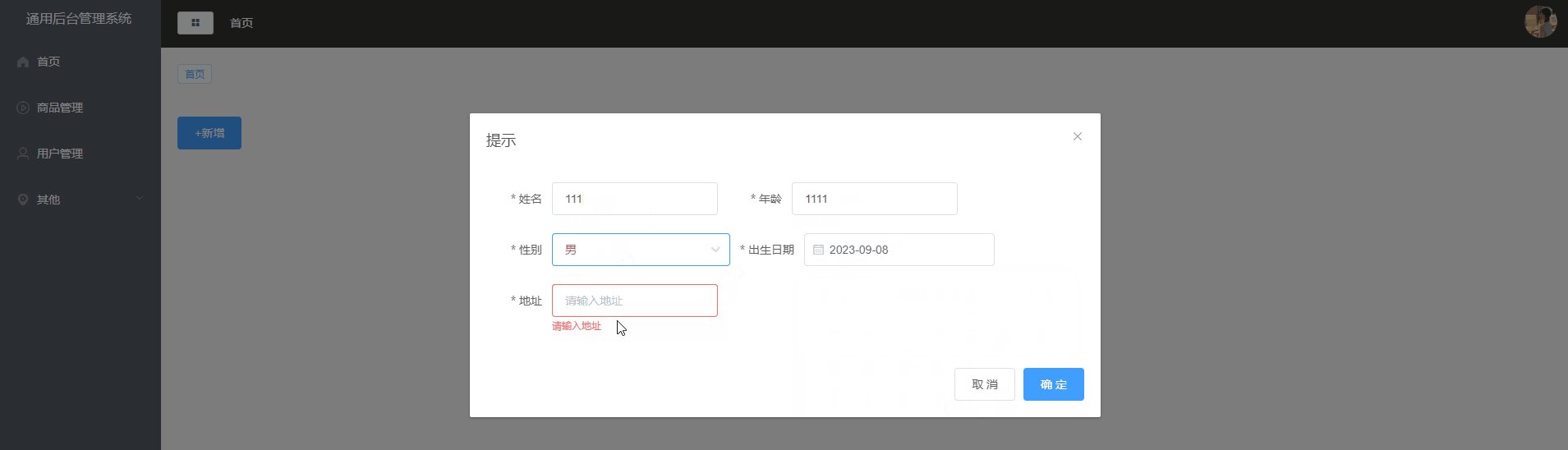
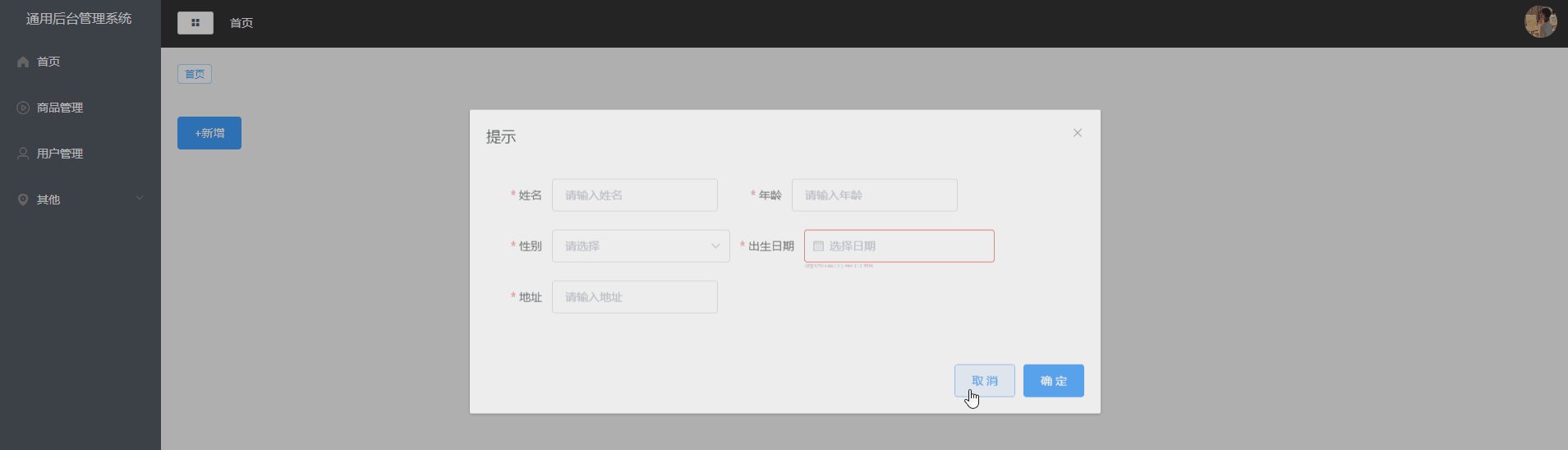
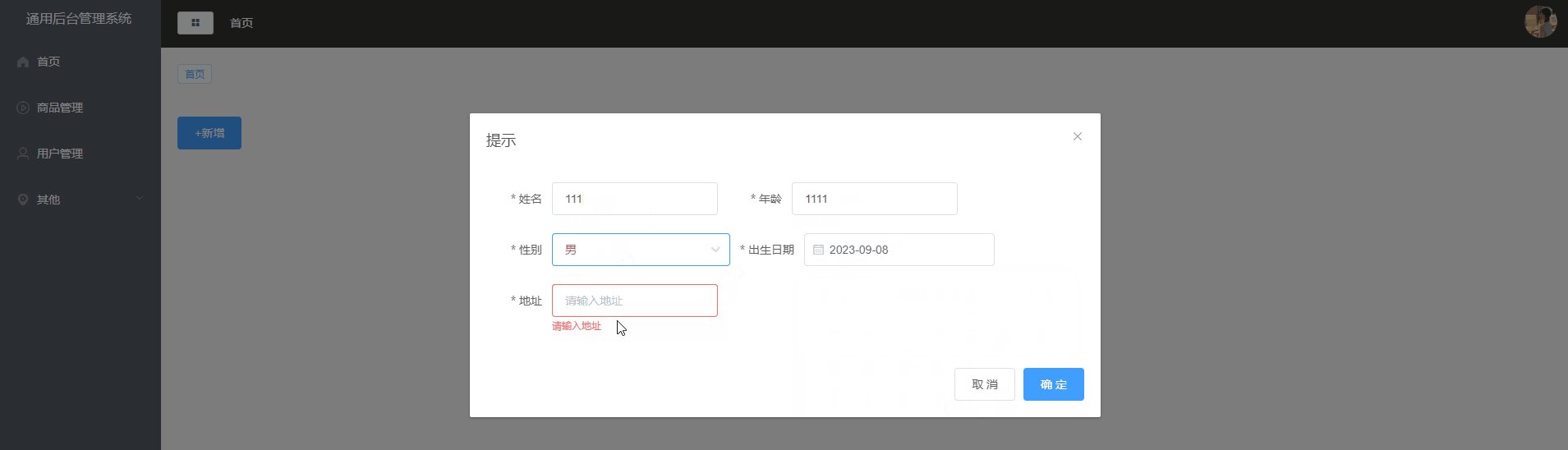
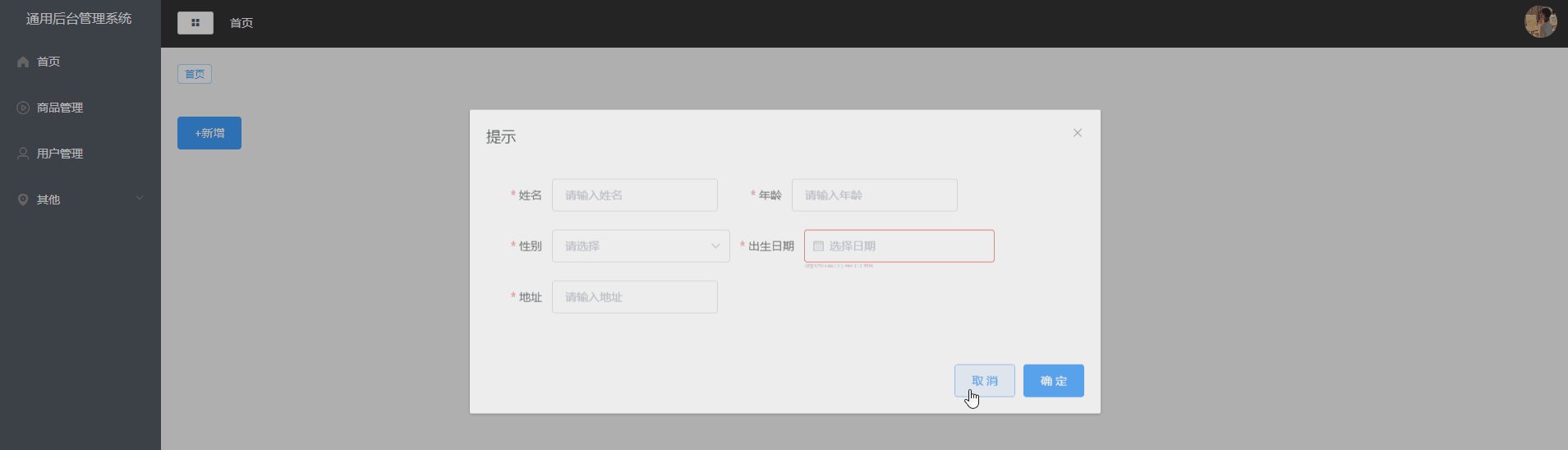
页面布局与校验
Users.vue
<template><div class="manage"><el-dialogtitle="提示":visible.sync="dialogVisible"width="40%":before-close="handleClose">
<!-- 用户的表单信息--><el-form ref="form" :inline="true" :rules="rules" :model="form" label-width="80px"><el-form-item label="姓名" prop="name"><el-input v-model="form.name" placeholder="请输入姓名"></el-input></el-form-item><el-form-item label="年龄" prop="age"><el-input v-model="form.age" placeholder="请输入年龄"></el-input></el-form-item><el-form-item label="性别" prop="sex"><el-select v-model="form.sex" placeholder="请选择"><el-option label="男" value="1"></el-option><el-option label="女" value="0"></el-option></el-select></el-form-item><el-form-item label="出生日期" prop="birth"><el-date-pickertype="date"placeholder="选择日期"v-model="form.birth" style="width: 100%;"></el-date-picker></el-form-item><el-form-item label="地址" prop="addr"><el-input v-model="form.addr" placeholder="请输入地址"></el-input></el-form-item></el-form><span slot="footer" class="dialog-footer"><el-button @click="cancel">取 消</el-button><el-button type="primary" @click="submit">确 定</el-button></span></el-dialog><div class="manage-header"><el-button type="primary" @click="dialogVisible=true">+新增</el-button></div></div></template><script>
export default {name: "Users",data(){return {dialogVisible:false,form: {name: '',age: '',sex: '',birth: '',addr: '',},rules: {name: [{required: true, message: "请输入姓名"}],age: [{required: true, message: "请输入年龄"}],sex: [{required: true, message: "请选择性别"}],birth: [{required: true, message: "请选择出生日期"}],addr: [{required: true, message: "请输入地址"}],}}},methods:{//提交用户表单submit(){this.$refs.form.validate((valid)=>{if(valid){// 后续对表单数据的处理console.log(this.form)//清空表单数据this.$refs.form.resetFields()//关闭弹窗this.dialogVisible=false}})},//弹窗关闭的时候handleClose(){//清空表单this.$refs.form.resetFields()this.dialogVisible=false},cancel(){this.handleClose()}}
}
</script><style scoped></style>
相关文章:

Vue2项目练手——通用后台管理项目第五节
Vue2项目练手——通用后台管理项目 首页组件布局面包屑&tag面包屑使用组件使用vuex存储面包屑数据src/store/tab.jssrc/components/CommonAside.vuesrc/components/CommonHeader.vue tag使用组件文件目录CommonTag.vueMain.vuetabs.js 用户管理页新增功能使用的组件页面布局…...

软件工程学术顶会——ESEC/FSE 2022 议题(网络安全方向)清单、摘要与总结
总结 本次会议中网络安全相关议题涵盖区块链、智能合约、符号执行、浏览器API模糊测试等不同研究领域。 热门研究方向: 1. 基于深度学习的漏洞检测与修复 2. 基于AI的自动漏洞修复 3. 模糊测试与漏洞发现 冷门研究方向: 1. 多语言代码的漏洞分析 2. 代码审查中的软件安全 3. 浏…...

从C语言到C++_36(智能指针RAII)auto_ptr+unique_ptr+shared_ptr+weak_ptr
目录 1. 智能指针的引入_内存泄漏 1.1 内存泄漏 1.2 如何避免内存泄漏 2. RAII思想 2.1 RAII解决异常安全问题 2.2 智能指针原理 3. auto_ptr 3.1 auto_ptr模拟代码 4. unique_ptr 4.1 unique_ptr模拟代码 5. shared_ptr 5.1 shared_ptr模拟代码 5.2 循环引用 6.…...

C++信息学奥赛1187:统计字符数
#include <bits/stdc.h> using namespace std; int main() {string arr;cin >> arr; // 输入一个字符串int n, a, max; // 定义变量n, a, maxchar ArrMax; // 定义字符变量ArrMaxn arr.length(); // 获取字符串长度max a 0; // 初始化max和a为0// 外层循环&…...

计算机毕设 大数据商城人流数据分析与可视化 - python 大数据分析
文章目录 0 前言课题背景分析方法与过程初步分析:总体流程:1.数据探索分析2.数据预处理3.构建模型 总结 最后 0 前言 🔥 这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕设题目缺少创新和亮点,往往达不到…...

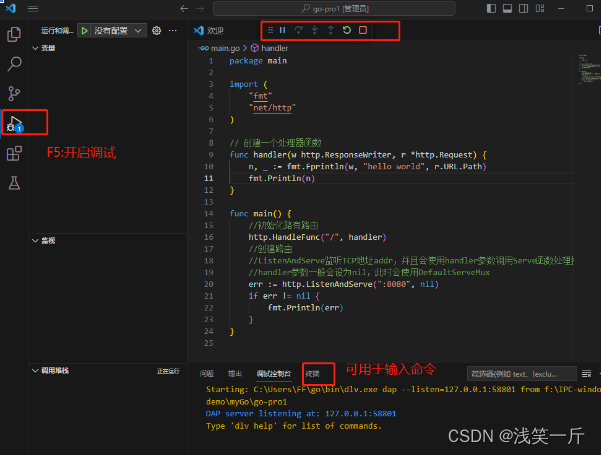
vscode上搭建go开发环境
前言 Go语言介绍: Go语言适合用于开发各种类型的应用程序,包括网络应用、分布式系统、云计算、大数据处理等。由于Go语言具有高效的并发处理能力和内置的网络库,它特别适合构建高并发、高性能的服务器端应用。以下是一些常见的Go语言应用开发…...

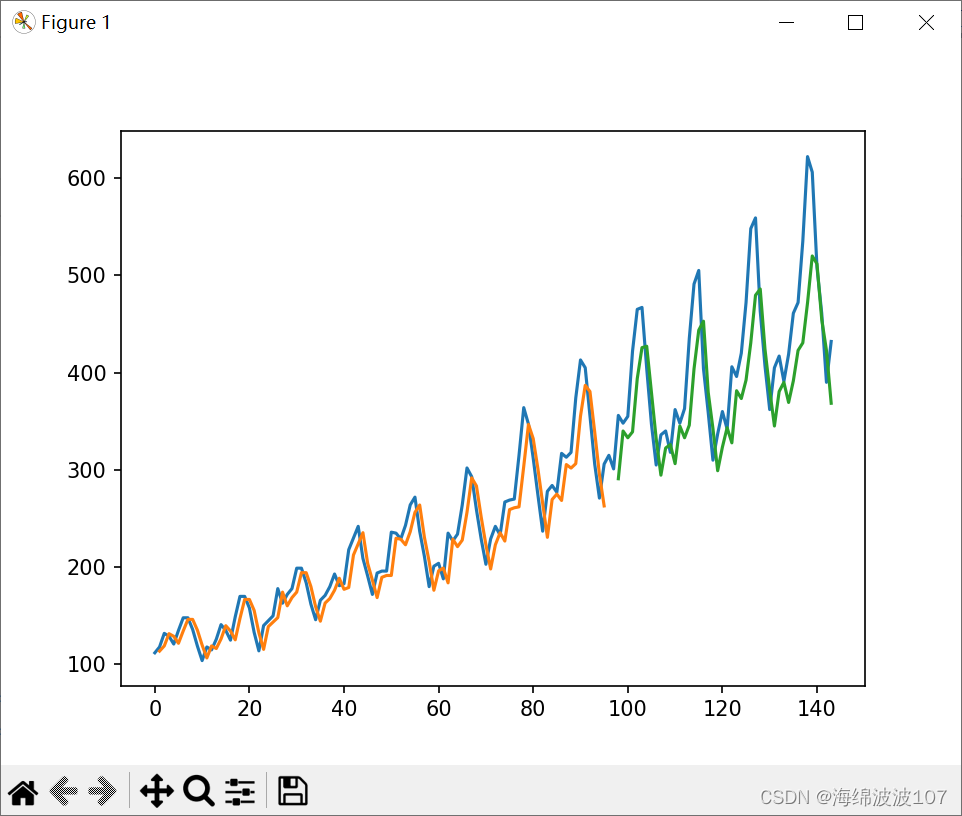
10.(Python数模)(预测模型二)LSTM回归网络(1→1)
LSTM回归网络(1→1) 长短期记忆网络 - 通常只称为“LSTM” - 是一种特殊的RNN,能够学习长期的规律。 它们是由Hochreiter&Schmidhuber(1997)首先提出的,并且在后来的工作中被许多人精炼和推广。…...

mac常见问题(五) Mac 无法开机
在mac的使用过程中难免会碰到这样或者那样的问题,本期为您带来Mac 无法开机怎么进行操作。 1、按下 Mac 上的电源按钮。每台 Mac 电脑都有一个电源按钮,通常标有电源符号 。然后检查有没有通电迹象,例如: 发声,例如由风…...

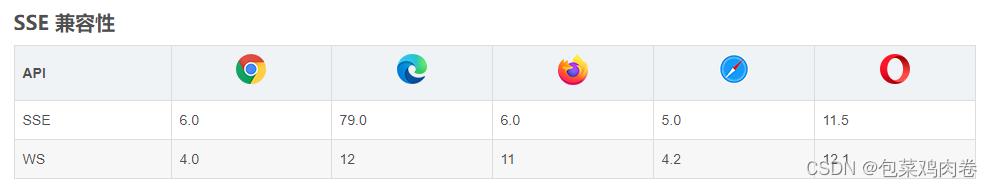
WebSocket与SSE区别
一,websocket WebSocket是HTML5下一种新的协议(websocket协议本质上是一个基于tcp的协议) 它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的 Websocket是一个持久化的协议 websocket的原理 …...

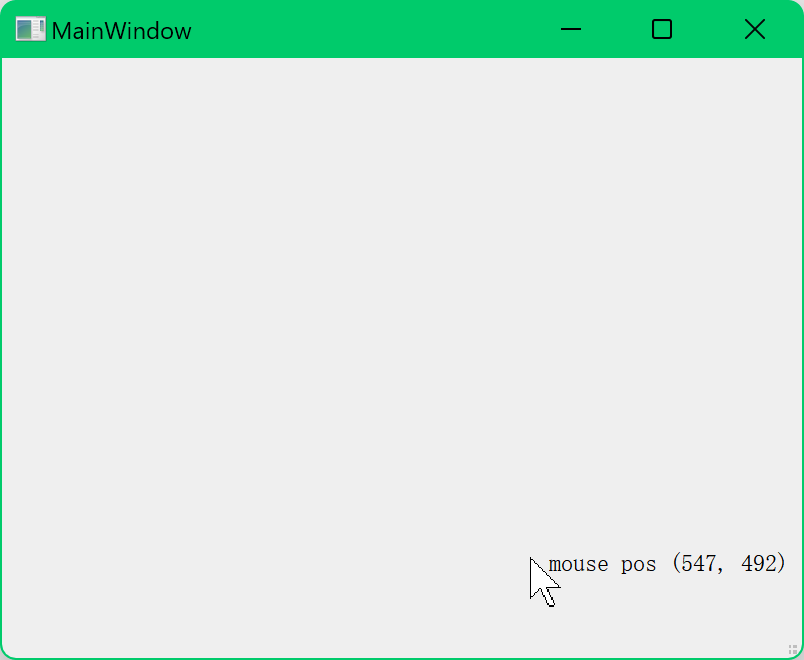
Qt鼠标点击事件处理:显示鼠标点击位置(完整示例)
Qt 入门实战教程(目录) 前驱文章: Qt Creator 创建 Qt 默认窗口程序(推荐) 什么是事件 事件是对各种应用程序需要知道的由应用程序内部或者外部产生的事情或者动作的通称。 事件(event)驱动…...

OpenCV:实现图像的负片
负片 负片是摄影中会经常接触到的一个词语,在最早的胶卷照片冲印中是指经曝光和显影加工后得到的影像。负片操作在很多图像处理软件中也叫反色,其明暗与原图像相反,其色彩则为原图像的补色。例如,颜色值A与颜色值B互为补色&#…...

HZOJ#237. 递归实现排列型枚举
题目描述 从 1−n这 n个整数排成一排并打乱次序,按字典序输出所有可能的选择方案。 输入 输入一个整数 n。(1≤n≤8) 输出 每行一组方案,每组方案中两个数之间用空格分隔。 注意每行最后一个数后没有空格。 样例…...

C++ PIMPL 编程技巧
C PIMPL 编程技巧 文章目录 C PIMPL 编程技巧什么是pimpl?pimpl优点举例实现 什么是pimpl? Pimpl (Pointer to Implementation) 是一种常见的 C 设计模式,用于隐藏类的实现细节,从而减少编译依赖和提高编译速度。它的基本思想是将…...

一个通用的EXCEL生成下载方法
Excel是一个Java开发中必须会用到的东西,之前博主也发过一篇关于使用Excel的文章,但是最近工作中,发现了一个更好的使用方法,所以,就对之前的博客进行总结,然后就有了这篇新的,万能通用的方法说…...

介绍 TensorFlow 的基本概念和使用场景。
TensorFlow(简称TF)是由Google开发的开源机器学习框架,它具有强大的数值计算和深度学习功能,广泛用于构建、训练和部署机器学习模型。以下是TensorFlow的基本概念和使用场景: 基本概念: 张量(T…...

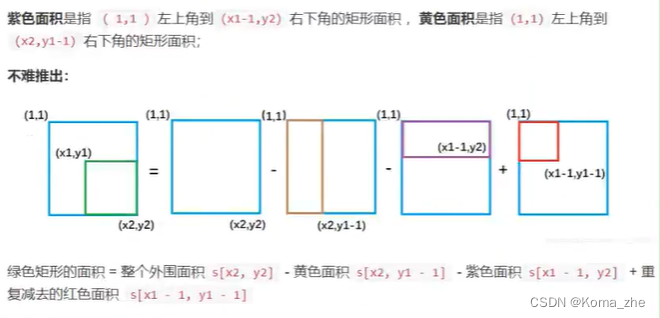
【力扣】304. 二维区域和检索 - 矩阵不可变 <二维前缀和>
目录 【力扣】304. 二维区域和检索 - 矩阵不可变二维前缀和理论初始化计算面积 题解 【力扣】304. 二维区域和检索 - 矩阵不可变 给定一个二维矩阵 matrix,以下类型的多个请求: 计算其子矩形范围内元素的总和,该子矩阵的 左上角 为 (row1, …...

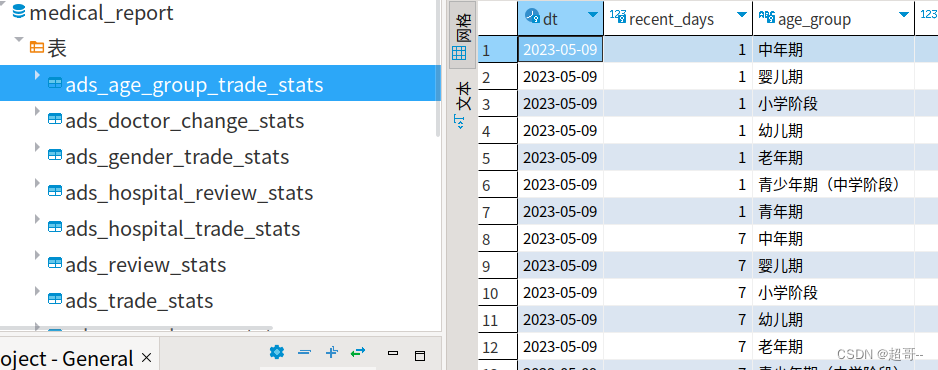
线上问诊:数仓开发(三)
系列文章目录 线上问诊:业务数据采集 线上问诊:数仓数据同步 线上问诊:数仓开发(一) 线上问诊:数仓开发(二) 线上问诊:数仓开发(三) 文章目录 系列文章目录前言一、ADS1.交易主题1.交易综合统计2.各医院交易统计3.各性…...

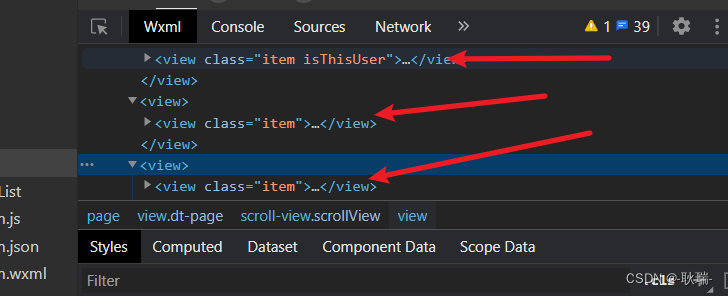
微信小程序 通过响应式数据控制元素class属性
我想大家照这个和我最初的目的一样 希望有和vue中v-bind:class一样方便的指令 但答案不太尽人意 这里 我们只能采用 三元运算符的形式 参考代码如下 <view class"item {{ userId item.userId ? isThisUser : }}"> </view>这里 我们判断 如果当前ite…...

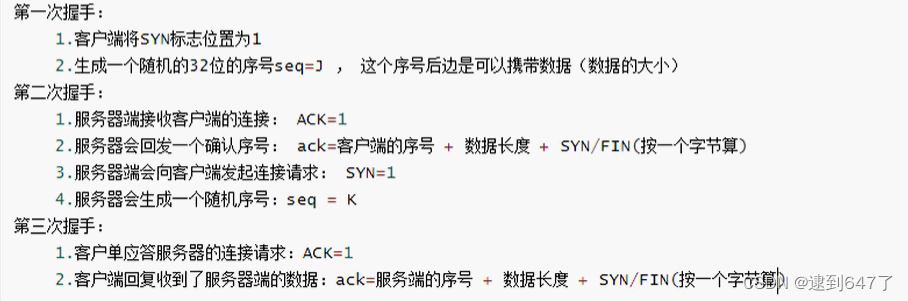
linux并发服务器 —— linux网络编程(七)
网络结构模式 C/S结构 - 客户机/服务器;采用两层结构,服务器负责数据的管理,客户机负责完成与用户的交互;C/S结构中,服务器 - 后台服务,客户机 - 前台功能; 优点 1. 充分发挥客户端PC处理能力…...

Java后端开发面试题——企业场景篇
单点登录这块怎么实现的 单点登录的英文名叫做:Single Sign On(简称SSO),只需要登录一次,就可以访问所有信任的应用系统 JWT解决单点登录 用户访问其他系统,会在网关判断token是否有效 如果token无效则会返回401&am…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...
