基于React实现:弹窗组件与Promise的有机结合
背景
弹窗在现代应用中是最为常见的一种展示信息的形式,二次确认弹窗是其中最为经典的一种。当我们在React,Vue这种数据驱动视图的前端框架中渲染弹窗基本是固定的使用形式。
使用方式:创建新的弹窗组件,在需要弹窗的地方引用并且需要在外层维护弹窗组件的显示/隐藏状态。
这只是庞大项目中一处需要弹窗的地方,如果项目中存在N个需要弹窗的场景,我们都需要将上述步骤重复一次。这会让我们的项目组件变得臃肿冗余。这也是前端开发者比较头疼且常见的问题。那么我们有没有办法解决这种问题呢?
思考
在最近的一次需求中,我尝试去解决这个问题。首先对于二次确认弹窗这种只有在执行某些动作的时候才需要进行展示,其他时间我们应该忽视它的存在。很明显根据传统的做法我们至少需要维护一个组件实例以及一个状态。
是否可以实现只有在执行具体的动作时才调用二次确认弹窗相关的代码呢?就比如命令式调用方法去渲染组件,可以通过ReactDOM.render实现的这种效果。
接着尝试思考第二个问题,对于二次确认弹窗的交互,其实本质上我们只关心用户点击的取消还是确认。对于这种状态二选一的问题,我脑海里面浮现出熟悉的Promise。
于是,我尝试将二次确认弹窗与Promise进行有机结合,实现出命令式二次确认弹窗。当然这种思路可以运用到其他任何类似的场景。
在线演示Live Demo
事实胜于雄辩,这是下方代码实现的真实效果,感兴趣的同学可自行访问看看效果。
Reconfirm Modal DEMO - FE Component Training
代码实现
普通方式实现
-
先通过通用方式实现二次确认弹窗
import { ReactNode } from "react"; import { Button } from "antd"; import "./index.css";interface ModalOption {title: ReactNode;content: ReactNode;okText?: string;cancelText?: string; }interface ReconfirmModalProps {onConfirm: () => void;onClose: () => void;options: ModalOption; }function ReconfirmModal(props: ReconfirmModalProps) {const { onConfirm, onClose, options } = props;const { title, content, okText, cancelText } = options;return (<div className="reconfirm-modal" style={{ zIndex: 10001 }}><div className="reconfirm-modal-body" style={{ width: 400 }}><p className="reconfirm-modal-title">{title}</p><p className="reconfirm-modal-content">{content}</p><div className="reconfirm-modal-footer"><Button size="large" onClick={onClose} block>{cancelText || "取消"}</Button><Button type="primary" size="large" block onClick={onConfirm}>{okText || "确认"}</Button></div></div></div>); } -
引用二次确认弹窗,进行简单交互
export default function ReconfirmModalPage() {const [visible, setVisible] = useState(false);return (<div><Button danger onClick={() => setVisible(true)}>删除</Button>{visible && (<ReconfirmModalonConfirm={() => {setVisible(false);alert("点击了确认按钮");}}onClose={() => {setVisible(false);alert("点击了取消按钮");}}options={{ title: "删除提示", content: "确认删除吗?" }}/>)}</div>); } -
看看展示效果

有机结合Promise
我们需要梳理清晰我们的目的,然后再动手进行实现,通过理论指导实践。
首先创建一个方法,调用这个方法时唤醒二次确认弹窗,同时这个方法需要返回二次确认弹窗的交互结果。
通过ReactDOM.render方法将弹窗组件挂在到新创建的root节点上,将Promise的resolve方法传递给弹窗组件的两个按钮事件,此时用户点击按钮时即触发resove方法,Promise状态就从pending状态转移到fulfilled状态。
调用该方法的宿主方法即可得到用户点击二次确认弹窗的点击结果,我们的目的也就达到了。
export const openReconfirmModal = (options: ModalOption) => {return new Promise((resolve) => {const root = document.createElement('div')document.body.appendChild(root)// 移除react组件和DOM节点const removeModal = () => {ReactDOM.unmountComponentAtNode(root)document.body.removeChild(root)}// 点击取消按钮const onClose = () => {removeModal()resolve(false)}// 点击确认按钮const onConfirm = () => {removeModal()resolve(true)}ReactDOM.render(createElement(ReconfirmModal, { onClose, onConfirm, options }), root)})
}
调用二次确认弹窗方法
function ReconfirmModalPage() {const handlePromseReconfirm = async () => {// !!! **直接这么调用就完事儿,简单直接**const res = await openReconfirmModal({title: "删除提示",content: "确认删除吗?",});if (res) {alert("点击了确认按钮");} else {alert("点击了取消按钮");}};return (<Button danger type="primary" onClick={handlePromseReconfirm}>Promise模式删除</Button>);
}
缺点分析
因为我们是通过ReactDOM.render方法渲染的弹窗,这就意味着弹窗组件跟主应用App的状态是隔离的,如果弹窗中用到Redux这种需要上下文Provider能力的工具,就需要在弹窗组件中也初始化一次。但是对于像二次确认弹窗这种简单的纯展示的组件,结合Promise的方式是完全可行的。
总结
日常开发工作中总有一些能够优化的步骤和流程,我们能够多思考一下,转变思路,就能够让我们的代码更加赏心悦目。
原文链接
https://www.levenx.com/article/the-organic-combination-of-pop-up-components-and-promise
个人博客网站,记录更多更全面的内容,
“当你点赞的时候,触碰的不是冰冷的按钮,而是作者那颗感恩的心。”
——鲁迅《非我所言》
相关文章:

基于React实现:弹窗组件与Promise的有机结合
背景 弹窗在现代应用中是最为常见的一种展示信息的形式,二次确认弹窗是其中最为经典的一种。当我们在React,Vue这种数据驱动视图的前端框架中渲染弹窗基本是固定的使用形式。 使用方式:创建新的弹窗组件,在需要弹窗的地方引用并…...

docker使用(一)生成,启动,更新(容器暂停,删除,再生成)
docker使用(一) 编写一个 Dockerfile构建镜像构建失败构建成功 运行镜像运行成功 修改代码后再次构建请不要直接进行构建,要将原有的旧容器删除或暂停停止成功删除成功再次构建且构建成功! 要创建一个镜像,你可以按照以…...

用Qt自制一个小闹钟
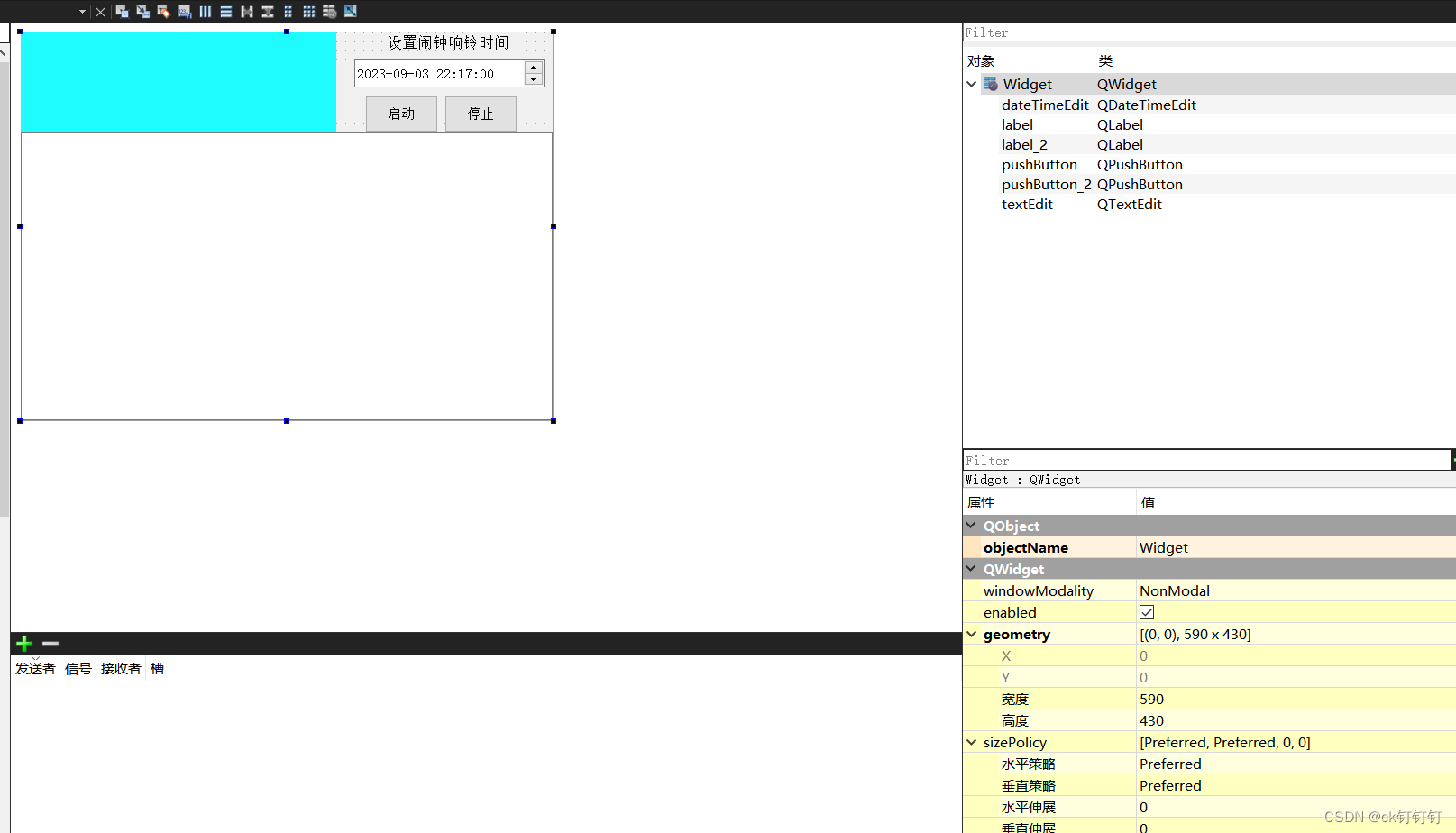
小闹钟 功能 当按下启动按钮时,停止按钮可用,启动按钮不可用,闹钟无法设置,无法输入自定义内容 当按下停止按钮时,暂停播报,启动按钮可用,闹钟可以设置,可以输入自定义内容 .pro文…...

Vue2.0/Vue3.0使用xlsx+xlsx-style实现导出Excel文件
一、依赖导入 1、Vue2 Webpack构建的 npm i xlsx npm i xlsx-style npm i file-saver同时修改以下: 解决 Can’t resolve ‘./cptable’ in ‘…’ 的问题,在 vue.config.js 文件中加入该配置 module.exports {externals: {./cptable: var cptable}…...

【Kafka系列】(一)Kafka入门
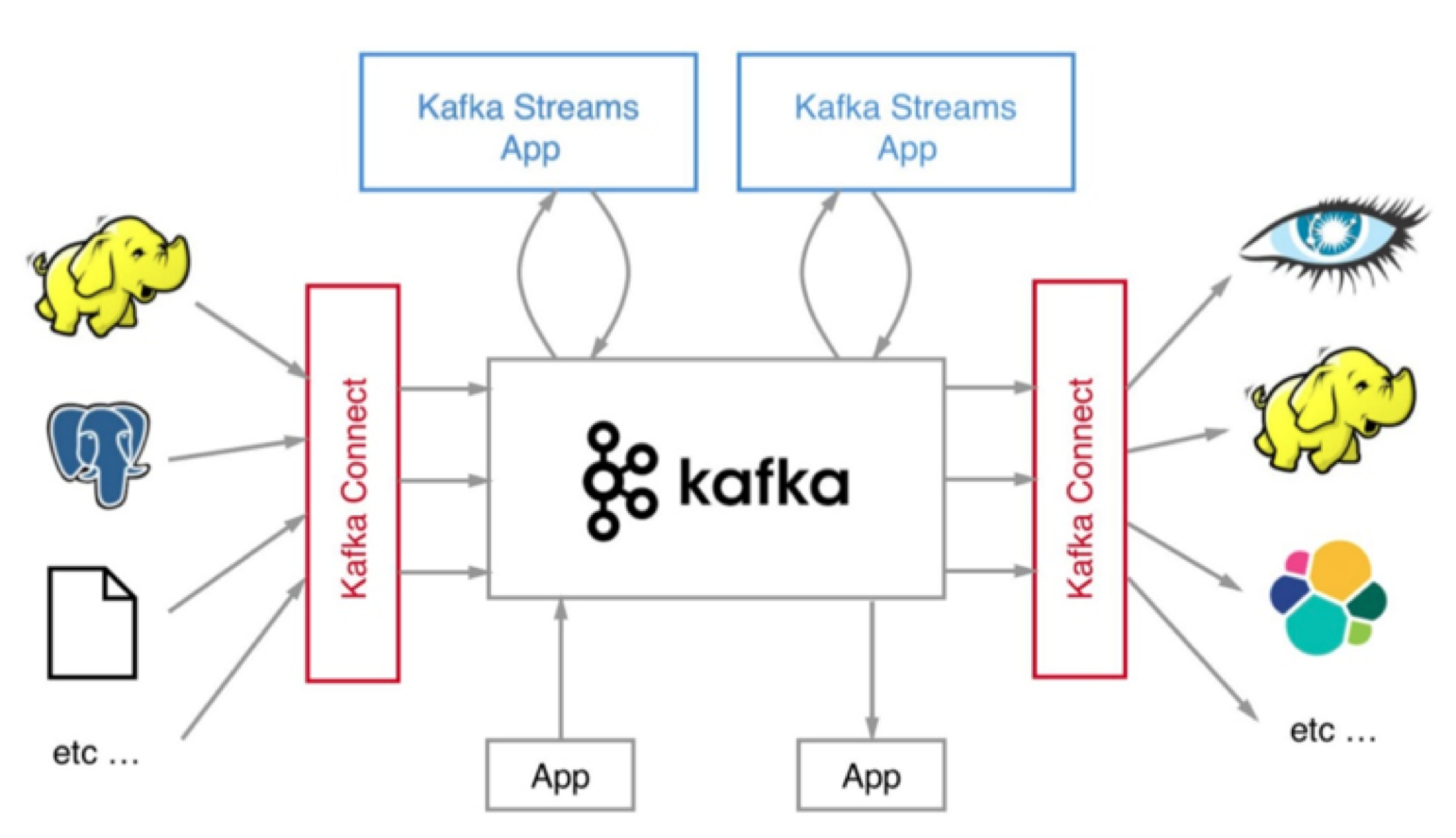
有的时候博客内容会有变动,首发博客是最新的,其他博客地址可能会未同步,认准https://blog.zysicyj.top 首发博客地址 系列文章地址 Kafka是什么? 一句话概括:「Apache Kafka 是一款开源的消息引擎系统」 什么是消息引擎系统&#…...

外包干了2个月,技术退步明显了...
先说一下自己的情况,大专生,19年通过校招进入湖南某软件公司,干了接近4年的功能测试,今年8月份,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

python实现语音识别
1. 首先安装依赖库 pip install playsound # 该库用于播放音频文件 pip install speech_recognition # 该库用于语音识别 pip install PocketSphinx # 语音识别模块中只有sphinx支持离线的,使用该模块需单独安装 pip install pyttsx3 # 该库用于将文本转换为语音播…...

java八股文面试[多线程]——线程的状态
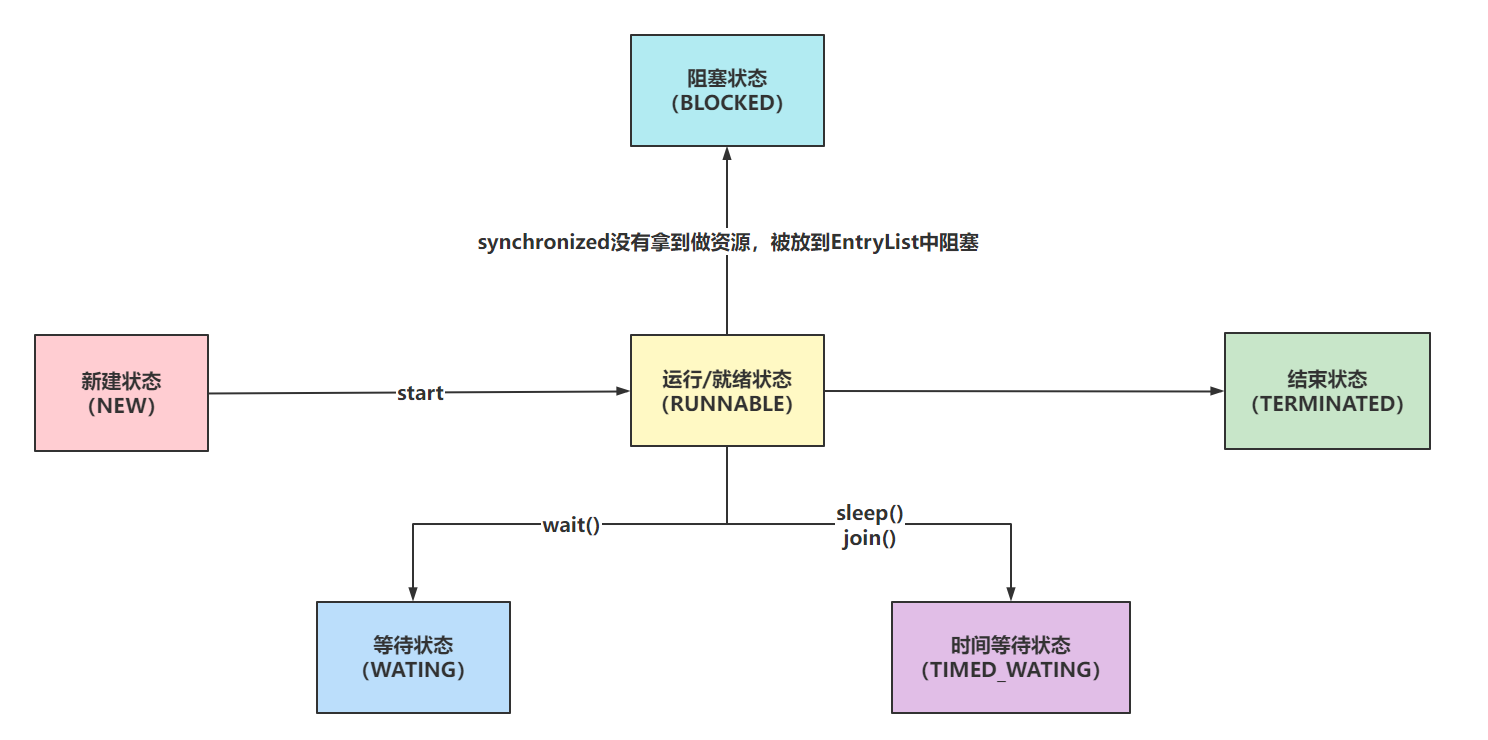
5种状态一般是针对传统的线程状态来说(操作系统层面) 6种状态:Java中给线程准备的 NEW:Thread对象被创建出来了,但是还没有执行start方法。 RUNNABLE:Thread对象调用了start方法,就为RUNNABLE状…...

Go学习[合集]
文章目录 Go学习-Day1Go学习-Day2标识符变量基础语法字符串类型类型转换string和其他基本类型转换其他类型转stringstring转其他类型 指针类型运算符标准IO分支语句 Go学习-Day3循环语句函数声明init函数匿名函数闭包defer Go学习-Day4函数值传递,引用传递常用的函数…...

代码随想录算法训练营第42天 | ● 01背包问题,你该了解这些! ● 01背包问题,你该了解这些! 滚动数组 ● 416. 分割等和子集
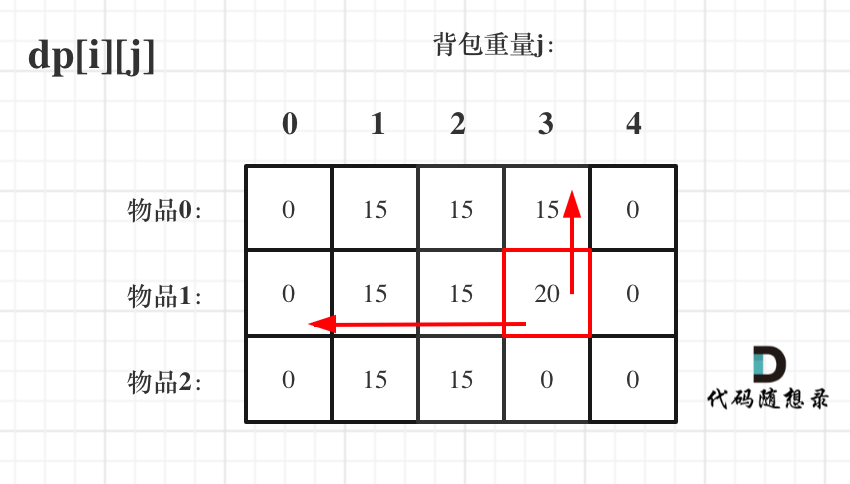
文章目录 前言一、01背包问题,你该了解这些!二、01背包问题,你该了解这些! 滚动数组三、416. 分割等和子集总结 前言 01背包 一、01背包问题,你该了解这些! 确定dp数组以及下标的含义 对于背包问题&#x…...

解决DNS服务器未响应错误的方法
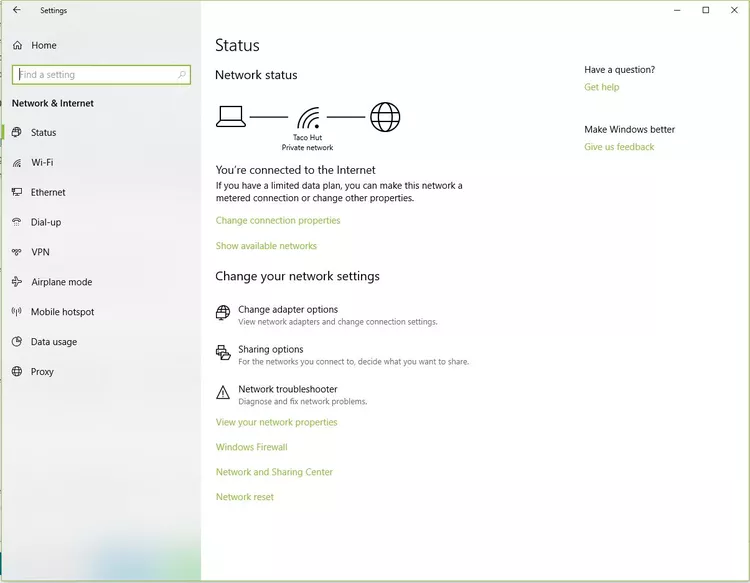
当你将设备连接到家庭网络或具有互联网接入功能的Wi-Fi热点时,由于各种原因,互联网连接可能无法正常工作。本文中的说明适用于Windows 10、Windows 8和Windows 7。 无法连接到DNS服务器的原因 故障的一类与域名系统有关,域名系统是世界各地互联网提供商使用的分布式名称…...

SpringBoot的HandlerInterceptor拦截器使用方法
一、创建拦截器 通过实现HandlerInterceptor接口创建自己要使用的拦截器 import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.HandlerInterceptor; import org.springframework.web.servlet.ModelAndView; import javax.…...

java 常用 jar 包
1 Lombok 是一个 java 类库,它利用注解方式自动生成 java bean 中 getter、setter、equals 等方法,还能自动生成 logger、toString、hashCode、builder 等 日志相关变量、Object 类方法或设计模式相关的方法,能够让你的 代码更简洁࿰…...

C#面试十问
1:C#中变量类型分为哪两种?它们的区别是什么?2:Class和Struct的区别?3:C#中类的修饰符和类成员的修饰符有哪些?4:面向对象的三个特征(特点)是什么?…...

Day 41 动态规划part03 : 343. 整数拆分 96.不同的二叉搜索树
96. 不同的二叉搜索树 给你一个整数 n ,求恰由 n 个节点组成且节点值从 1 到 n 互不相同的 二叉搜索树 有多少种?返回满足题意的二叉搜索树的种数。 示例 1: 输入:n 3 输出:5示例 2: 输入:n 1…...

四轴飞行器的电池研究(MatlabSimulink仿真)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

准备HarmonyOS开发环境
引言 在开始 HarmonyOS 开发之前,需要准备好开发环境。本章将详细指导你如何安装 HarmonyOS SDK、配置开发环境、创建 HarmonyOS 项目。 目录 安装 HarmonyOS SDK 配置开发环境 创建 HarmonyOS 项目 总结 1. 安装 HarmonyOS SDK HarmonyOS SDK 是开发 Harmo…...

Java 面试 - Redis
Redis Redis 是基于键值对的非关系型数据库。Redis 拥有string、hash、list、set、zset等多种数据结构, redis具有惊人的读写性能, 其优秀的持久化机制是的它在断电和机械故障时也不会发生数据丢失, 可以用于热点数据存放, 还提供了键过期、发布订阅、食物、流水线、LUA脚本等多…...

【Go 基础篇】Go语言结构体之间的转换与映射
在Go语言中,结构体是一种强大的数据类型,用于定义和组织不同类型的数据字段。当我们处理复杂的数据逻辑时,常常需要在不同的结构体之间进行转换和映射,以便实现数据的转移和处理。本文将深入探讨Go语言中结构体之间的转换和映射技…...

Java 多线程系列Ⅳ(单例模式+阻塞式队列+定时器+线程池)
多线程案例 一、设计模式(单例模式工厂模式)1、单例模式2、工厂模式 二、阻塞式队列1、生产者消费者模型2、阻塞对列在生产者消费者之间的作用3、用标准库阻塞队列实现生产者消费者模型4、模拟实现阻塞队列 三、定时器1、标准库中的定时器2、模拟实现定时…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...
