横向对比 npm、pnpm、tnpm、yarn 优缺点
前端工程化是现代Web开发中不可或缺的一环,它的出现极大地提升了前端开发的效率和质量。
在过去,前端开发依赖于手动管理文件和依赖,这导致了许多问题,如版本冲突、依赖混乱和构建繁琐等。而今,随着众多前端工程化工具的出现,前端开发的效率得到了大大的提高。
随着前端工程化工具生态的日益繁荣,如何选择这些工具成为作为初学者的我们面对的第一个难题,究竟是应该使用 npm 还是 yarn, 或者说什么场景更适合使用 yarn, 什么场景适合使用 pnpm, 让本就一头雾水的我们更加难以抉择。
本文将介绍四种常见的前端包管理工具,并对比这四种工具的优劣,希望能对你的前端之旅有点小小的启发~
npm
npm (node package manager) 是 Node.js 的官方包管理工具,同时也是 JavaScript 生态系统中最常用的包管理工具之一。
作为 node 的孪生兄弟, 在 node 安装之时,npm 也会一并安装。
与此同时,得益于 npm 繁荣的生态,npm 的功能也非常强大,例如我们熟知的 vue、react、axios 等等,都是以 npm 包的形式在前端工程化项目中引入使用的。

那 npm 这种包管理工具显著的优缺点有哪些呢:
优点
1、默认集成
前文说到,在 node 安装之时,npm 也会一并安装。因此相比于其他 npm 工具来说,npm 作为 Node.js 的默认包管理工具,不需要额外安装和配置,即可直接使用。
2、成熟稳定
作为包管理工具的鼻祖,pnpm、tnpm、yarn 本质是对 npm 的二次封装,它们在底层仍然使用 npm 的包管理机制。
并且随着近年来 npm 的多次升级,之前广受大家吐槽的安装速度慢、安全性不高、性能一般的问题也得到了很大的改善。
缺点
1、安装速度慢
相对于一些竞对工具,如 pnpm 和 yarn ,npm 在下载和安装依赖包时速度较慢,这也是大家早期吐槽最多的点。
但是随着 npm 近年来的不断优化,在 npm 5.x 版本中,“package-lock.json” 的引入使得 npm 在安装依赖时通过生成一个锁定文件,记录了精确的依赖版本和依赖树结构,从而更有效地处理依赖解析和版本管理,减少了重复下载和解析依赖的次数。
2、幽灵依赖
在 npm3.x 版本之前,npm 使用的是嵌套依赖管理方式,即每个包都有其自己的依赖树。这种方式可能导致依赖冗余和版本冲突的问题,使得项目变得复杂且难以维护。
为了解决 npm 包依赖冗余和版本冲突的问题,从 npm 3.x 版本开始,npm 采用了扁平化的包管理方式。扁平化的管理方式将所有依赖项直接安装在项目的根目录下,避免了嵌套的依赖树。
这样一来,可以更好地处理版本冲突和依赖冗余的问题,提高了包的安装速度和可靠性,但随之也带来了幽灵依赖的问题。
所谓幽灵依赖,指的是项目的依赖树中存在一些没有在package.json中明确声明的依赖。这些依赖通常是由其他依赖项间接引入的,而不是直接在项目中声明的,后续文章为大家详细讲解~
yarn
Yarn 是在2016年由 Facebook、Google、Exponent 和 Tilde 联合推出的一个包管理工具。
它的出现主要是为了解决当时 npm 安装速度慢和依赖冗余的问题。

优点
为了解决 npm 安装速度慢的问题,yarn 引入了并行下载和本地缓存机制,通过同时下载多个包和利用本地缓存,显著提高了安装速度。
其次,通过引入锁定文件 yarn.lock,确保项目依赖版本一致性,避免版本冲突问题。
此外,yarn还增加了安全性的功能,通过引入校验和机制来确保下载的包的完整性和安全性。
yarn的出现弥补了当时 npm 在一些性能和安全方面的缺点,提供了更好的用户体验和性能优化,逐渐赢得了开发者的青睐,并成为JavaScript生态系统中流行的包管理工具之一,尤其在国外,使用 yarn 作为包管理工具的程序员和公司非常多。
缺点
1、幽灵依赖
和 npm 一样的是,yarn 也存在幽灵依赖的问题。这是因为 yarn 在依赖管理方式上采用的也是扁平化的方式。
这种扁平化的方式可以减少依赖冗余和版本冲突的问题,提高了安装速度和可靠性,但也带来了幽灵依赖的问题。
pnpm
pnpm 的第一个稳定版本(1.0.0)发布于 2017 年 5 月。
相比于 pnpm 和 yarn 来说,pnpm 的存在可以说是完全避免了幽灵依赖的问题,因此近年来受到了很多前端工程师的追捧。
优点
1、有效的磁盘使用
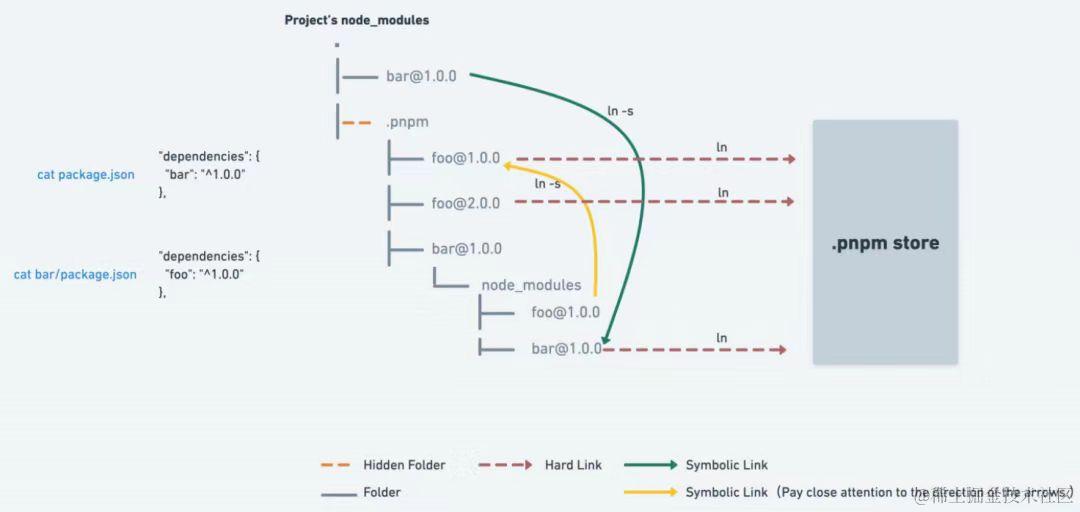
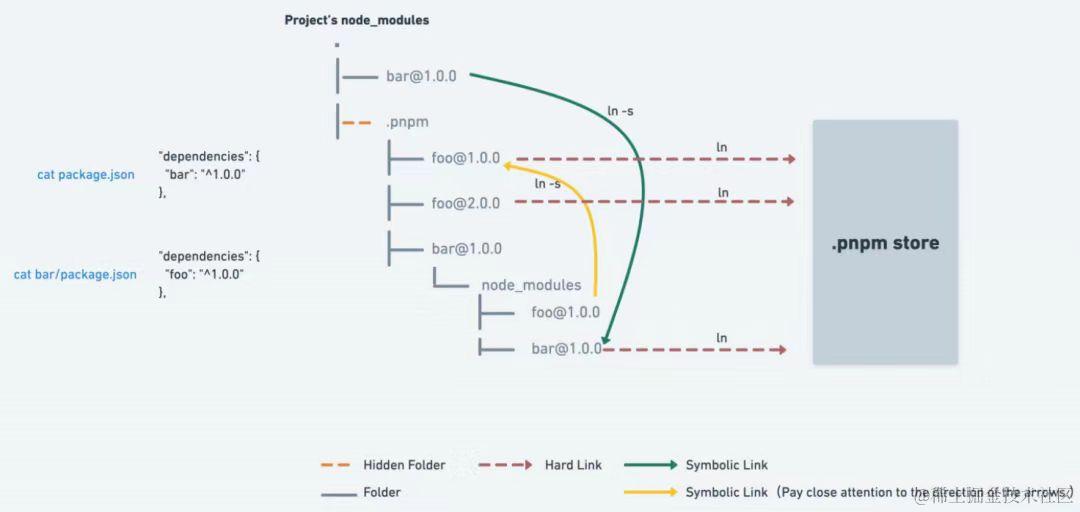
pnpm 使用了共享的存储策略,来存储所有项目的所有包版本以及每个项目所需的符号链接。
这意味着,如果多个项目依赖于同一个包的同一个版本,pnpm 只会在磁盘上存储一次。
对于 npm 和 yarn ,它们将为每个项目的 node_modules 文件夹分别存储每个依赖包的副本。

2、更严格的依赖关系解析
pnpm 不会让包访问那些没有被明确列为其依赖的包。 这使得依赖关系更清晰,也帮助避免了一些难以追踪的问题。
缺点
1、兼容性问题
由于 pnpm 的依赖关系解析方式更严格,某些包可能会在 pnpm 下运行不正常,尽管在 npm 或 yarn 下可以正常运行。
2、手动维护依赖
pnpm 为了避免幽灵依赖的存在,要求所有的依赖都需要在 pakeage.json 文件中显式声明,随着依赖项的增多,package.json 文件的维护难度也会增加。
tnpm
tnpm 是一款由淘宝团队开发和维护的包管理工具,它是针对 npm 的一种替代方案。tnpm 的出现,旨在解决 npm 在中国开发者中的使用体验问题,特别是在网络访问速度和包安装速度方面。
优点
1、更快的下载速度
tnpm 默认使用淘宝镜像源,它是在国内搭建的一个 npm 镜像源。由于连接国内服务器的速度更快,使用淘宝镜像可以加快包的下载速度。
2、并行安装
tnpm 通过并行安装依赖项来提高安装速度。相比 npm 的串行安装,tnpm 可以同时下载和安装多个包,提高了安装的效率。
缺点
1、幽灵依赖
与 npm 类似的是,tnpm 也存在幽灵依赖的问题。
幽灵依赖最大的弊端在于它会使得项目中的依赖项变得不可控,一旦幽灵依赖被删除或更新,可能会影响到项目中功能的正常使用,并且随着依赖项的增多,幽灵依赖出现的概率也会更大。
总结
总的来说,npm、tnpm、pnpm、yarn 这四种包管理器各有优缺点,相比于 pnpm 来说,幽灵依赖确实是 npm、tnpm、yarn 最明显的短板。
但近年来,很多大佬们自己封装的幽灵依赖检测工具一定程度上也能避免幽灵依赖带来的困扰。
就我个人而言,对npm、tnpm、pnpm、yarn没有明显的倾向,只要保证在同一个项目中从始至终使用一种包管理工具就可以啦~
相关文章:

横向对比 npm、pnpm、tnpm、yarn 优缺点
前端工程化是现代Web开发中不可或缺的一环,它的出现极大地提升了前端开发的效率和质量。 在过去,前端开发依赖于手动管理文件和依赖,这导致了许多问题,如版本冲突、依赖混乱和构建繁琐等。而今,随着众多前端工程化工具…...

安防监控/视频汇聚/云存储/AI智能视频融合平台页面新增地图展示功能
AI智能分析网关包含有20多种算法,包括人脸、人体、车辆、车牌、行为分析、烟火、入侵、聚集、安全帽、反光衣等等,可应用在安全生产、通用园区、智慧食安、智慧城管、智慧煤矿等场景中。将网关硬件结合我们的视频汇聚/安防监控/视频融合平台EasyCVR一起使…...

机器人中的数值优化(九)——拟牛顿方法(下)、BB方法
本系列文章主要是我在学习《数值优化》过程中的一些笔记和相关思考,主要的学习资料是深蓝学院的课程《机器人中的数值优化》和高立编著的《数值最优化方法》等,本系列文章篇数较多,不定期更新,上半部分介绍无约束优化,…...

java 从resource下载excel打不开
GetMapping("/download/template")public void template(HttpServletResponse response) throws IOException {ServletOutputStream outputStream response.getOutputStream();InputStream inputStream null;try {//从resource获取excel文件流inputStream getClas…...

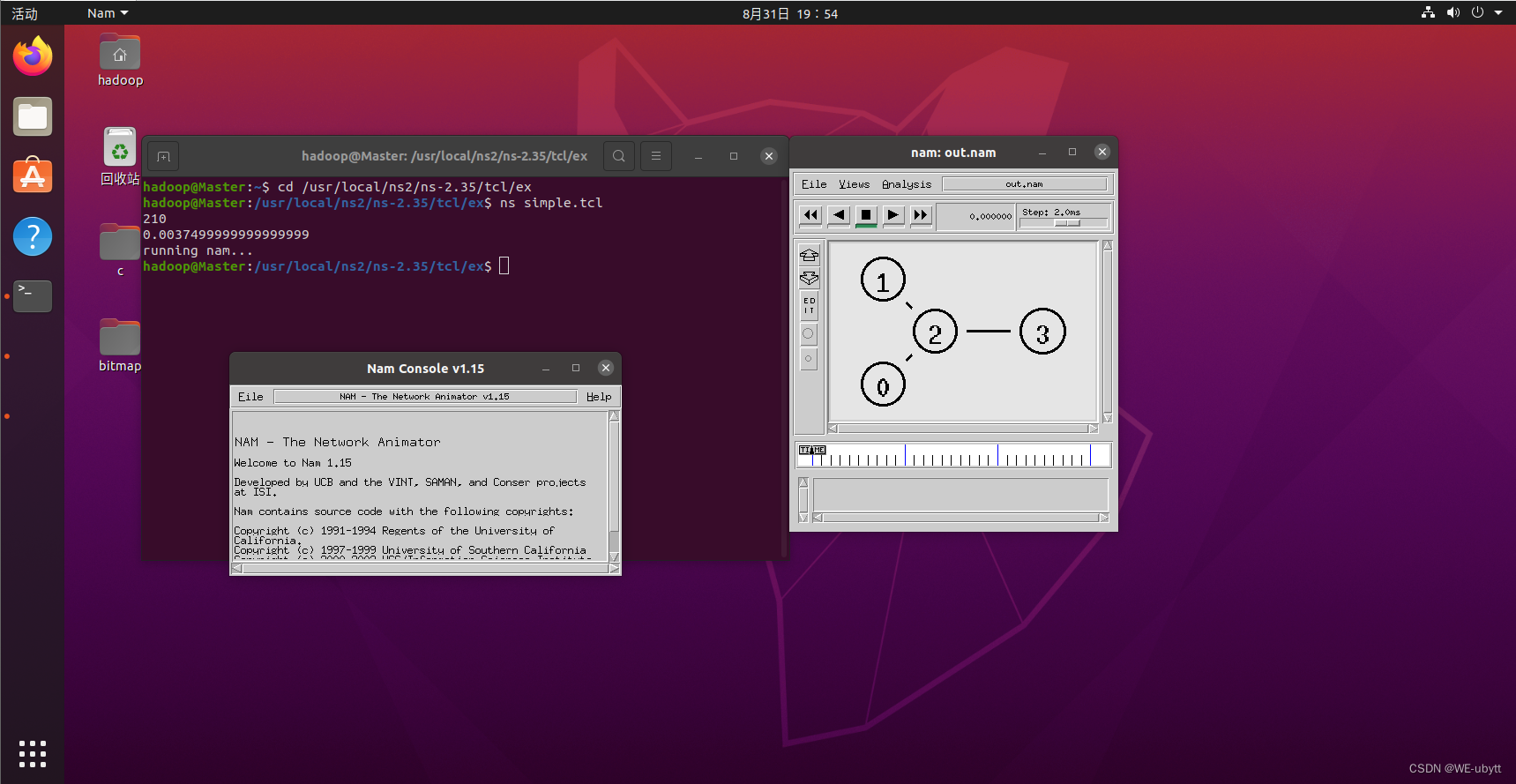
NS2安装及入门实例——(ns2.35 / Ubuntu20.04)
文章目录 一、ns2安装1、更新系统源2、准备工作3、下载安装包4、安装5、问题① 问题1② 问题2③ 问题3 6、安装成功7、环境配置 二、nam安装1、安装2、问题 三、实例 一、ns2安装 1、更新系统源 sudo apt-get update sudo apt-get upgrade2、准备工作 sudo apt-get install …...

平面设计的三大基本元素 优漫动游
平面设计需要美术基础,有美术基础的新人往往能更快完成平面设计岗的转行,在专业培训机构内讲师授课时也会从平面设计的基础——三大基本元素开始。今天就跟大家具体介绍一下平面设计的三大基本元素,让大家知道到底都有哪些。 平面设计的三…...

【电子取证篇】汽车取证检验标准
【电子取证篇】汽车取证检验标准 汽车取证鉴定可能涉及的测试/测量方法—【蘇小沐】 GA/T 976-2012《电子数据法庭科学鉴定通用方法》; GA/T 1998-2022《汽车车载电子数据提取技术规范》; GA/T 1999.2-2022《道路交通事故车辆速度鉴定方法 第2部分&…...

【元宇宙】游戏应用商城对元宇宙的影响
游戏行业不仅是创意设计原则的信息源,还是构建“下一代互联网”的基础技术。它也是元宇宙的经济活动先例。 究竟为什么会认为应用商城设置的30%佣金将导致元宇宙“无法实现”呢?有三个核心原因。首先,应用商城阻止了企业对元宇宙的投资&…...

win10-docker-mysql镜像安装运行基础
win10-docker-mysql镜像安装运行基础 文章目录 win10-docker-mysql镜像安装运行基础一、搜索可用镜像1.1 查询mysql镜像1.2 确定镜像版本号 二、运行mysql容器2.1 进入mysql2.2 测试mysql是否正常 三、将mysql数据存储目录映射到宿主机做持久化 一、搜索可用镜像 1.1 查询mysq…...

VirtualBox7+Ubuntu22集群规划
1. 目的: 新入手了一台小主机(8核 / Intel(R) Xeon(R) W-10885M CPU 2.40GHz 2.40 GHz, 16vCpu / 64G RAM / 系统类型 64 位操作系统, 基于 x64 的处理器),原装了一套Win11专业版,打算用VirtualBox 虚拟一个集群。 2. …...

标绘一张图系统
一、概况 智慧武装三维电子沙盘是一种结合了智能技术和虚拟现实技术的沙盘模拟系统。它通过使用三维投影技术和交互式触控技术,将实际战场的地形、建筑物、人员等元素以虚拟的形式呈现在沙盘上。 智慧武装三维电子沙盘可以实时获取各种战场数据,并通过智…...
:输入和输出)
菜鸟教程《Python 3 教程》笔记(17):输入和输出
菜鸟教程《Python 3 教程》笔记(17) 17 输入和输出17.1 读取键盘输入17.2 读和写文件17.3 文件对象的方法17.3.1 read()、readline()、readlines() 17.3.2 tell()17.3.3 seek()17.4 pickle 模块(没看懂) 笔记带有个人侧重点&#…...

【动态规划】面试题 08.01. 三步问题
Halo,这里是Ppeua。平时主要更新C,数据结构算法,Linux与ROS…感兴趣就关注我bua! 文章目录 0. 题目解析1. 算法原理1.1 状态表示1.2 状态转移方程1.3初始化1.4 填表顺序1.5 返回值 2.算法代码 🐧 本篇是整个动态规划的…...

mac常见问题(三) macbook键盘溅上水怎么办?
多朋友在使用mac的时候难免会发生一些小意外,例如说本期要为大家说的macbook键盘溅上水或者其他的液体怎么办?不清楚的同学赶快get这项技能吧! 如果你不小心给你的MacBook键盘上溅了水或者其他液体,你需要超级快的把表面的液体清理…...

安全测试目录内容合集
基础知识 安全测试基础知识 安全测试-django防御安全策略 HTTP工作原理 靶场DVWA 安全测试网站-DWVA下载安装启动 DVWA-Command Injection DVWA-5.File upload 文件上传漏洞 DVWA-9.Weak Session IDs DVWA-XSS (Stored) DVWA-10.XSS (DOM)...

数据结构和算法(1):开始
算法概述 所谓算法,即特定计算模型下,旨在解决特定问题的指令序列 输入 待处理的信息(问题) 输出 经处理的信息(答案) 正确性 的确可以解决指定的问题 确定性 任一算法都可以描述为一个由基本操作组成的序…...

线下沙龙 | 从营销扩张到高效回款,游戏公司如何通过全链路运营实现高质量出海!
游戏出海,是近些年来中国产业的风暴出口,在2020至2023年期间保持着绝对的领航地位。公开数据显示,过去4年里,游戏在各类App出海份额中总体保持稳定,高达 64.9%。 但毕竟海外是陌生的市场,我们见过太多折戟沉…...

使用Jekyll + GitHub Pages搭建个人博客
本文将介绍如何使用Jekyll搭建个人博客,并部署在GitHub Pages上。 1.简介 Jekyll是一个强大的静态网站生成器,可以将Markdown、HTML、Liquid模板等文件转换为静态网站。Jekyll支持模板引擎、主题、插件、集成GitHub Pages等特性,可以帮助用…...

⽹络与HTTP 笔试题精讲1
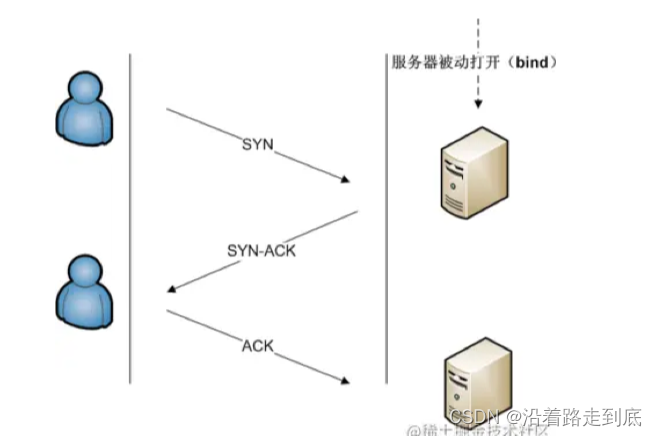
OSI七层与TCP/IP 这个就是OSI参考模型,⽽实际我们现在的互联⽹世界是就是这个理论模型的落地叫做TCP/IP协议 TCP的三次握⼿与四次挥⼿ 客户端想要发送数据给服务端,在发送实际的数据之前,需要先在两端之间建⽴连接,数据发完以后也需要将该连接关闭。建⽴连接的过程就是我们…...

亲测有效:虚拟机安装gcc,报错Could not retrieve mirrorlist http://mirrorlist.centos.org
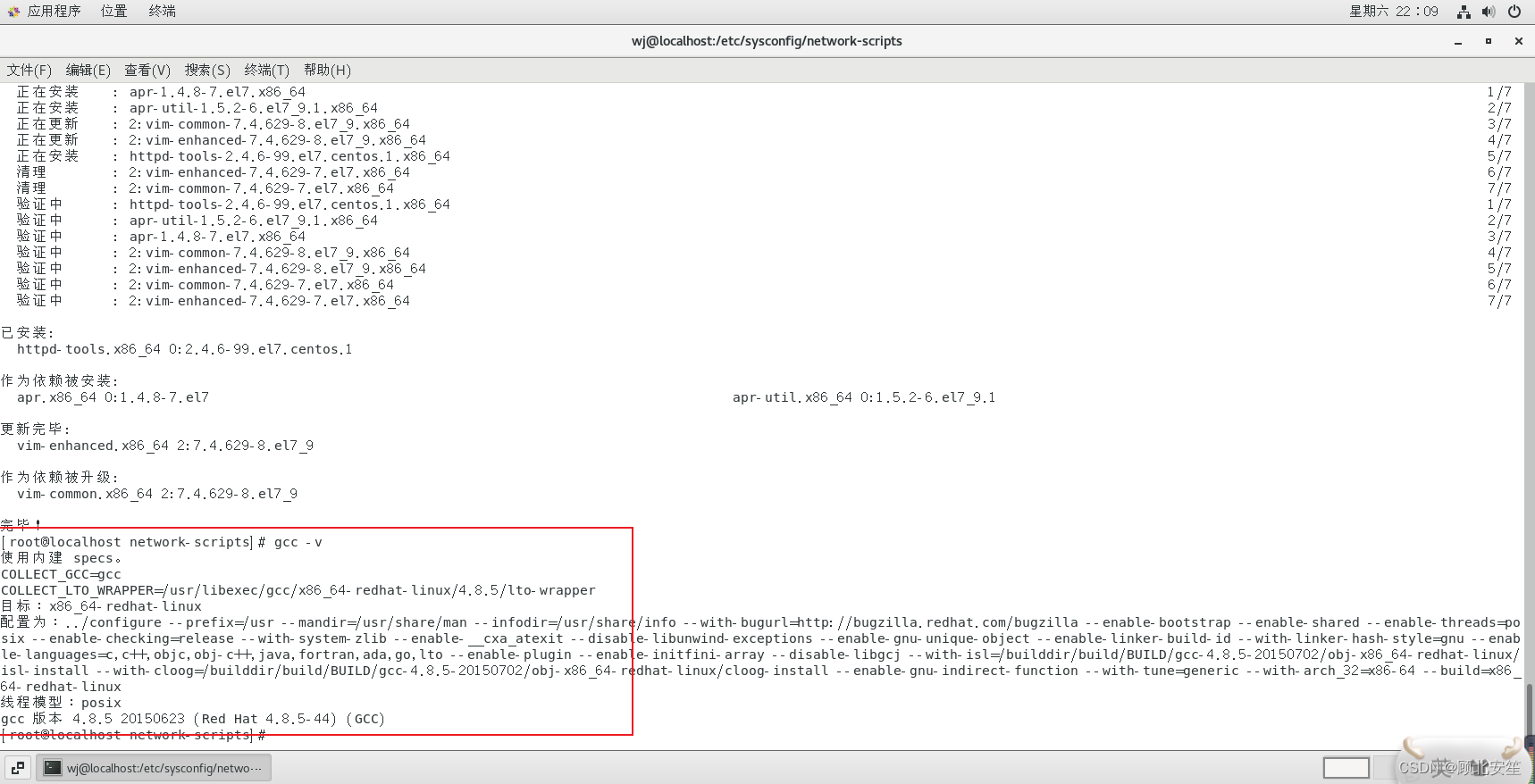
(网卡配置资料) 原因: 网络问题 报错详情: One of the configured repositories failed (未知),and yum doesnt have enough cached data to continue. At this point the onlysafe thing yum can do is fail. There are a few …...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...

Docker、Wsl 打包迁移环境
电脑需要开启wsl2 可以使用wsl -v 查看当前的版本 wsl -v WSL 版本: 2.2.4.0 内核版本: 5.15.153.1-2 WSLg 版本: 1.0.61 MSRDC 版本: 1.2.5326 Direct3D 版本: 1.611.1-81528511 DXCore 版本: 10.0.2609…...
