React常见知识点
1. setCount(10)与setCount(preCount => preCount + 10) 的区别:
import React, { useState } from 'react';
export default function CounterHook() {const [count, setCount] = useState(() => 10);console.log('CounterHook渲染');function handleBtnClick() {// 下面这种只会加10setCount(count + 10);setCount(count + 10);setCount(count + 10);setCount(count + 10);// 下面这种会加到40// setCount((prevCount) => prevCount + 10);// setCount((prevCount) => prevCount + 10);// setCount((prevCount) => prevCount + 10);// setCount((prevCount) => prevCount + 10);}return (<div><h2>当前计数: {count}</h2><button onClick={handleBtnClick}>+10</button></div>);
}
2. 如何在父组件中引用子组件的某个元素? forwardRef
// 父组件
import React, { useEffect, useRef } from 'react';
import Product from './product';
export default function App(props) {const liRef = useRef();useEffect(() => {console.log('ref', liRef.current)})return (<><Product ref={liRef} /></>);
}
// 子组件 - 函数组件
import React from 'react';
import { forwardRef } from 'react';
export default forwardRef((props, ref) => {const getProdInfo = function (e) {console.log(e.target.innerText);};return (<ul onClick={getProdInfo}><li ref={ref}>商品1</li><li>商品2</li></ul>);
});
// 子组件 - class组件
import React, { forwardRef } from 'react';
class Product extends React.Component {constructor(props) {super(props);}getProdInfo = function (e) {console.log(e.target.innerText);};render() {console.log(1, this.props)return (<ul onClick={this.getProdInfo}><li ref={this.props.innerRef}>商品1</li><li>商品2</li></ul>);}
}
export default forwardRef((props, ref) => <Product innerRef={ref} {...props} />);
联想:
ref的作用:
- 通过ref操作dom,分为 1.作用在DOM节点上;2作用在组件上(此时为组件的实例);
- 用ref引用一个值;参考官网useRef
3. useImperativeHandle
向父组件暴露一个自定义的 ref 句柄。
默认情况下,组件不会将它们的 DOM 节点暴露给父组件。举例来说,如果你想要 MyInput 的父组件 能访问到 <input> DOM 节点,你必须选择使用 forwardRef。
import { forwardRef } from 'react';const MyInput = forwardRef(function MyInput(props, ref) {return <input {...props} ref={ref} />;
});
在上方的代码中,MyInput 的 ref 会接收到 DOM 节点。然而,你可以选择暴露一个自定义的值。为了修改被暴露的句柄,在你的顶层组件调用 useImperativeHandle。
相关文章:

React常见知识点
1. setCount(10)与setCount(preCount > preCount 10) 的区别: import React, { useState } from react; export default function CounterHook() {const [count, setCount] useState(() > 10);console.log(CounterHook渲染);function handleBtnClick() {//…...

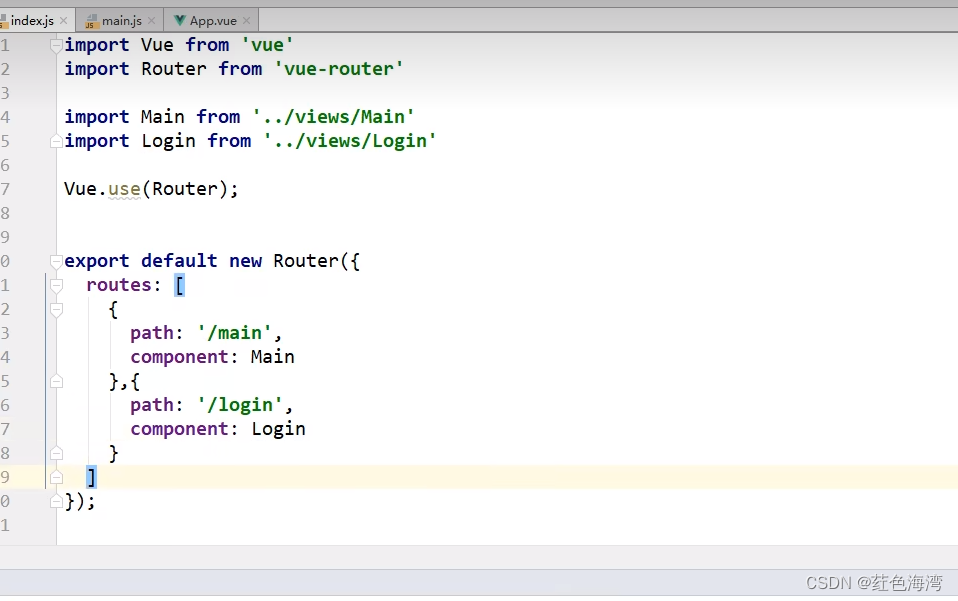
Vue-router路由
配置路由 相当于SpringMVC的Controller 路径然后,跳转到对应的组件 一键生成前端项目文档...

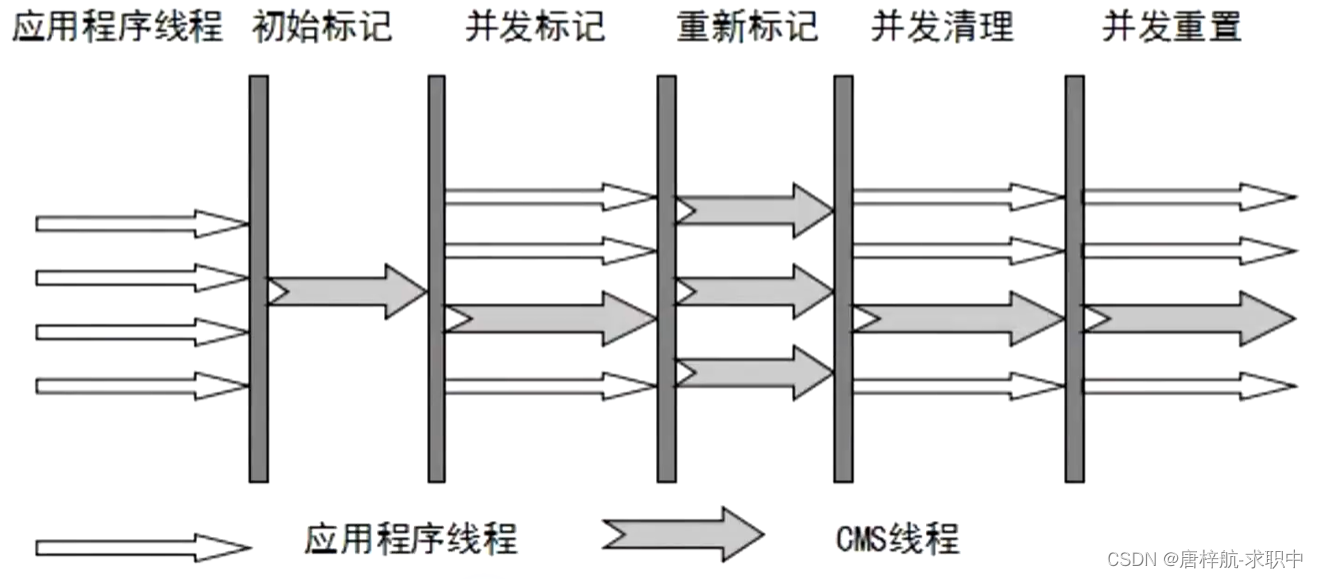
JVM-CMS
when 堆大小要求为4-8G 原理 初始标记:执行CMS线程->STW,标记GC Root直接关联的对象->低延迟 并发标记:执行CMS线程和业务线程,从GC Root直接关联的对象开始遍历整个对象图 重新标记:执行CMS线程->STW&a…...

无涯教程-Flutter - Dart简介
Dart是一种开源通用编程语言,它最初是由Google开发的, Dart是一种具有C样式语法的面向对象的语言,它支持诸如接口,类之类的编程概念,与其他编程语言不同,Dart不支持数组, Dart集合可用于复制数据…...

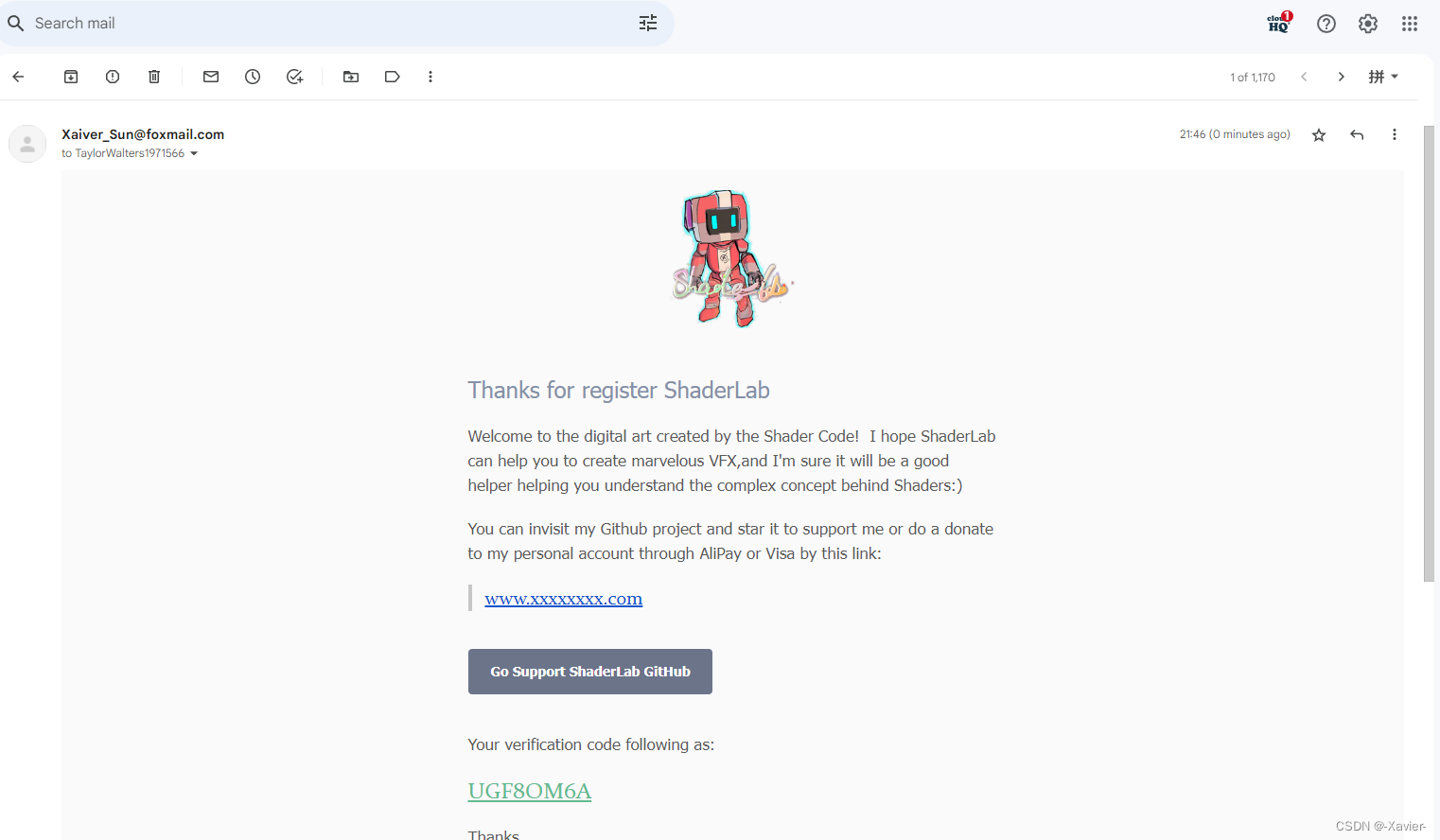
如何创建美观的邮件模板并通过qq邮箱的SMTP服务向用户发送
最近在写注册功能的自动发送邮箱告知验证码的功能,无奈根本没有学过前端,只有写Qt的qss基础,只好借助网页设计自己想要的邮箱格式,最终效果如下: 也推销一下自己的项目ShaderLab,可运行ShaderToy上的大部分着色器代码&…...

手机无人直播软件在苹果iOS系统中能使用吗?
在现代社交媒体的时代,直播带货已经成为了一种热门的销售途径。通过直播,人们可以远程分享自己的商品,与观众进行互动,增强沟通和参与感。而如今,手机无人直播软件更是成为了直播带货领域的一项火爆的技术。那么&#…...

创建2个线程并执行(STL/Windows/Linux)
C并发编程入门 目录 STL 写法 #include <thread> #include <iostream> using namespace std;void thread_fun1(void) {cout << "one STL thread 1!" << endl; }void thread_fun2(void) {cout << "one STL thread 2!" <…...

Redis可以干什么
Redis可以做什么? 缓存 Redis作为一款高性能的缓存数据库,能够将常用的数据存储在内存中,以提高读写效率。它支持多种数据结构,如字符串、哈希表、列表、集合等,让你可以根据业务需求选择合适的数据结构进行缓存。 …...

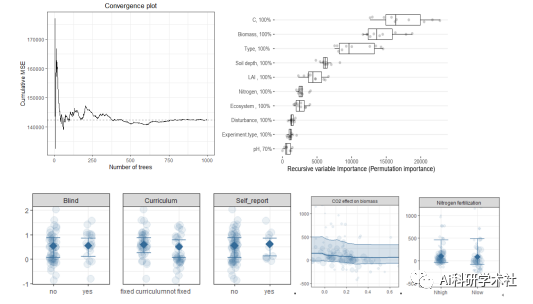
R语言+Meta分析;论文新方向
Meta分析是针对某一科研问题,根据明确的搜索策略、选择筛选文献标准、采用严格的评价方法,对来源不同的研究成果进行收集、合并及定量统计分析的方法,最早出现于“循证医学”,现已广泛应用于农林生态,资源环境等方面。…...

实战系列(二)| MybatisPlus详细介绍,包含代码详解
目录 1. MybatisPlus 的基本功能2. 基本用法3. MybatisPlus 的配置4. MybatisPlus 的实体类、Mapper 接口、Service 类和 Controller 类 MybatisPlus 是一个功能强大的 MyBatis 增强工具,它提供了丰富的特性来简化操作数据库的代码。它主要用于简化 JDBC 操作&#…...

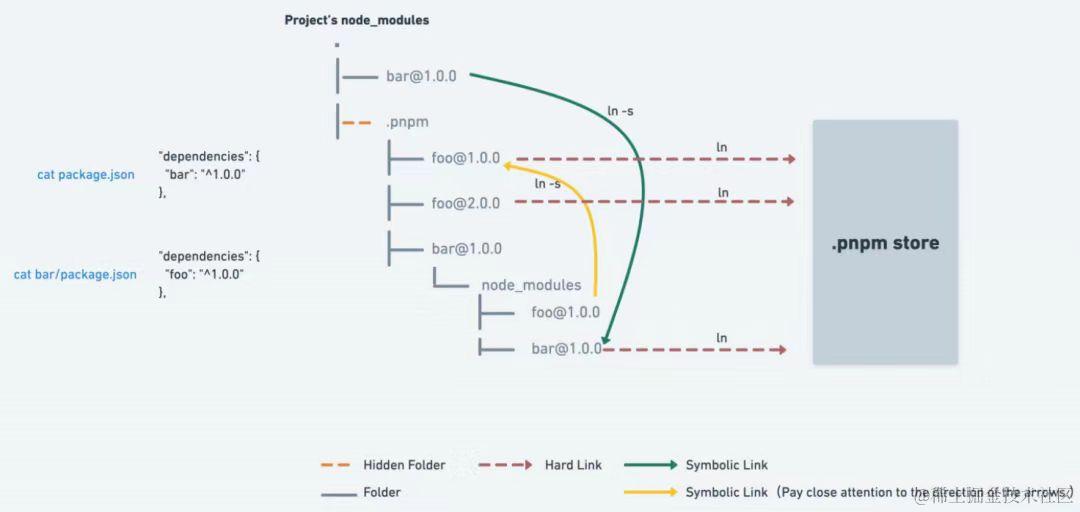
横向对比 npm、pnpm、tnpm、yarn 优缺点
前端工程化是现代Web开发中不可或缺的一环,它的出现极大地提升了前端开发的效率和质量。 在过去,前端开发依赖于手动管理文件和依赖,这导致了许多问题,如版本冲突、依赖混乱和构建繁琐等。而今,随着众多前端工程化工具…...

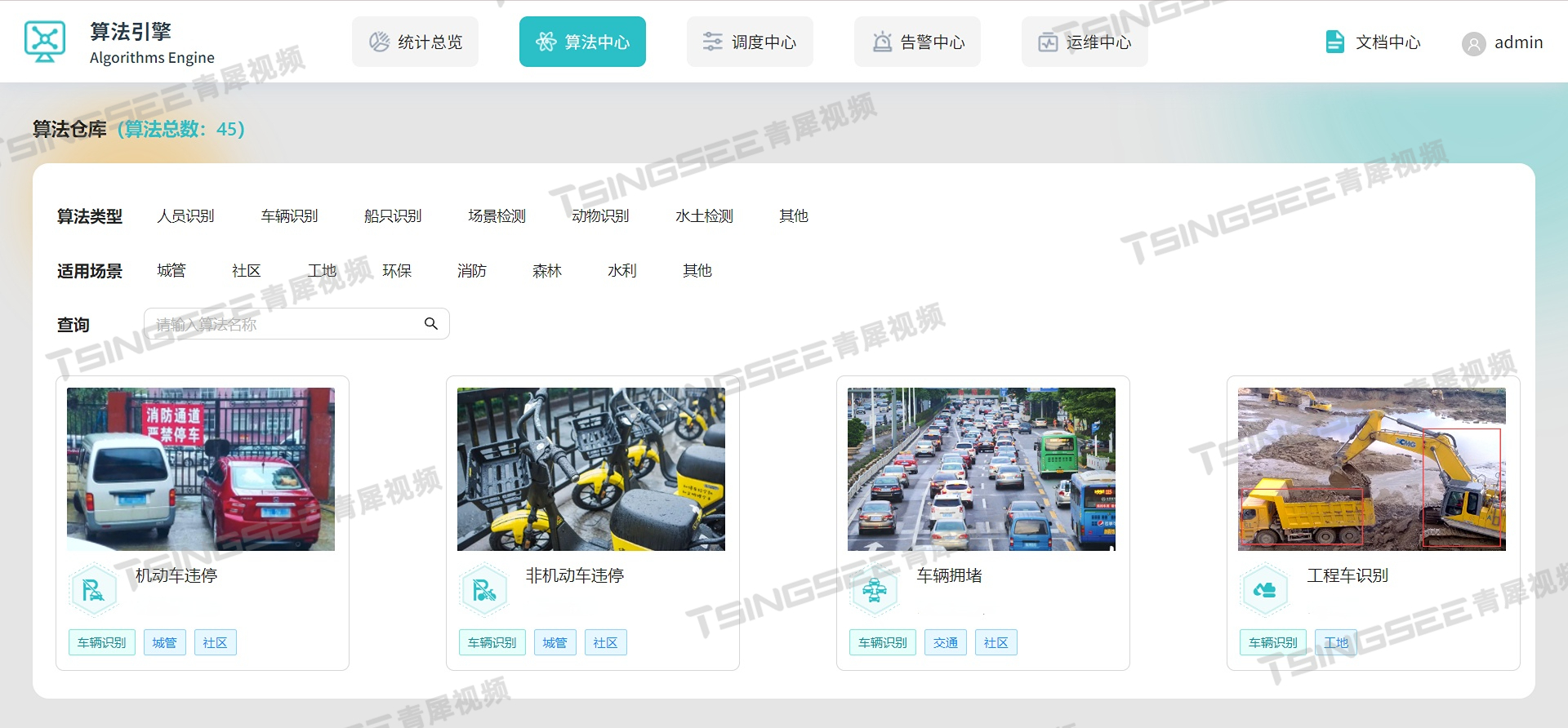
安防监控/视频汇聚/云存储/AI智能视频融合平台页面新增地图展示功能
AI智能分析网关包含有20多种算法,包括人脸、人体、车辆、车牌、行为分析、烟火、入侵、聚集、安全帽、反光衣等等,可应用在安全生产、通用园区、智慧食安、智慧城管、智慧煤矿等场景中。将网关硬件结合我们的视频汇聚/安防监控/视频融合平台EasyCVR一起使…...

机器人中的数值优化(九)——拟牛顿方法(下)、BB方法
本系列文章主要是我在学习《数值优化》过程中的一些笔记和相关思考,主要的学习资料是深蓝学院的课程《机器人中的数值优化》和高立编著的《数值最优化方法》等,本系列文章篇数较多,不定期更新,上半部分介绍无约束优化,…...

java 从resource下载excel打不开
GetMapping("/download/template")public void template(HttpServletResponse response) throws IOException {ServletOutputStream outputStream response.getOutputStream();InputStream inputStream null;try {//从resource获取excel文件流inputStream getClas…...

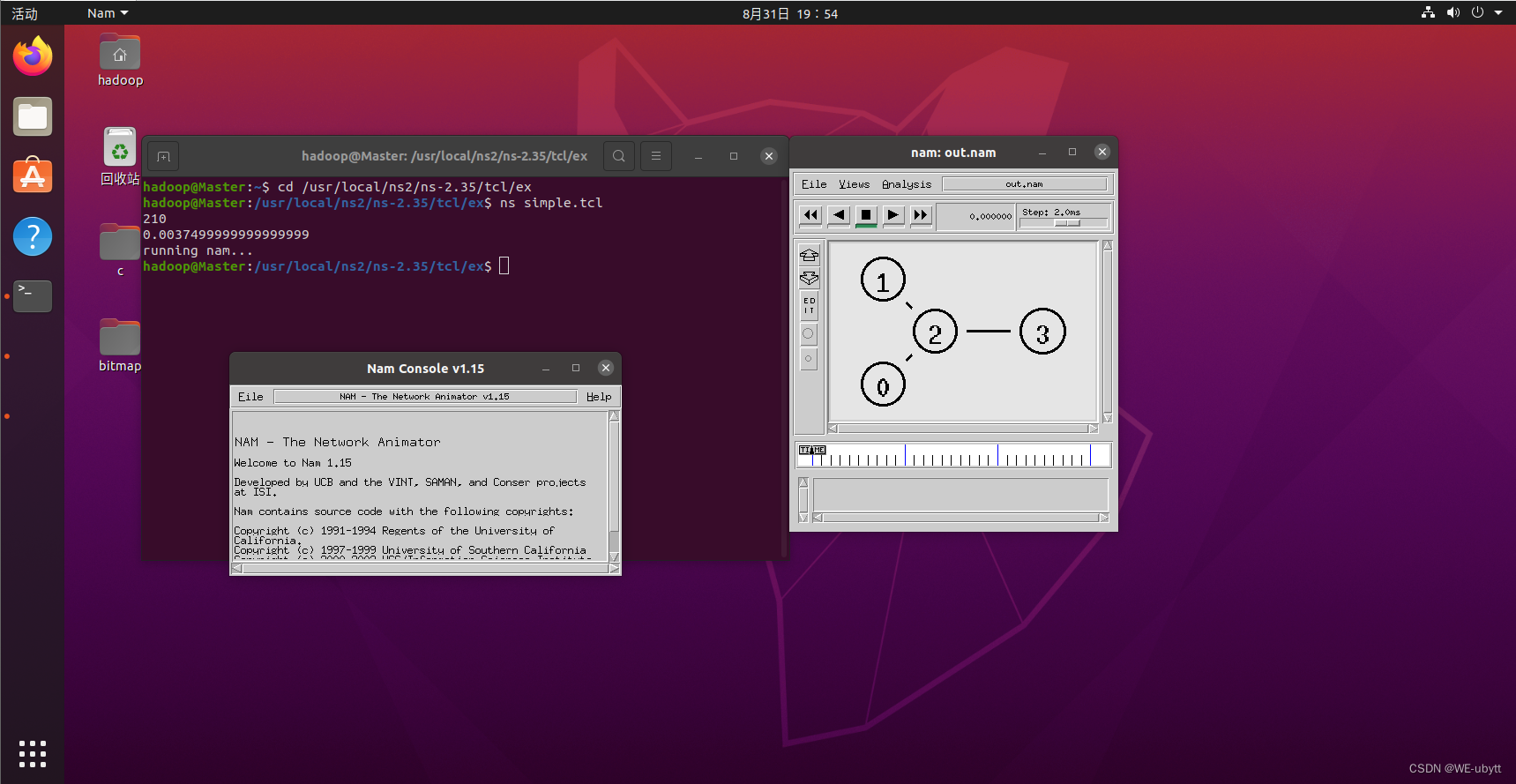
NS2安装及入门实例——(ns2.35 / Ubuntu20.04)
文章目录 一、ns2安装1、更新系统源2、准备工作3、下载安装包4、安装5、问题① 问题1② 问题2③ 问题3 6、安装成功7、环境配置 二、nam安装1、安装2、问题 三、实例 一、ns2安装 1、更新系统源 sudo apt-get update sudo apt-get upgrade2、准备工作 sudo apt-get install …...

平面设计的三大基本元素 优漫动游
平面设计需要美术基础,有美术基础的新人往往能更快完成平面设计岗的转行,在专业培训机构内讲师授课时也会从平面设计的基础——三大基本元素开始。今天就跟大家具体介绍一下平面设计的三大基本元素,让大家知道到底都有哪些。 平面设计的三…...

【电子取证篇】汽车取证检验标准
【电子取证篇】汽车取证检验标准 汽车取证鉴定可能涉及的测试/测量方法—【蘇小沐】 GA/T 976-2012《电子数据法庭科学鉴定通用方法》; GA/T 1998-2022《汽车车载电子数据提取技术规范》; GA/T 1999.2-2022《道路交通事故车辆速度鉴定方法 第2部分&…...

【元宇宙】游戏应用商城对元宇宙的影响
游戏行业不仅是创意设计原则的信息源,还是构建“下一代互联网”的基础技术。它也是元宇宙的经济活动先例。 究竟为什么会认为应用商城设置的30%佣金将导致元宇宙“无法实现”呢?有三个核心原因。首先,应用商城阻止了企业对元宇宙的投资&…...

win10-docker-mysql镜像安装运行基础
win10-docker-mysql镜像安装运行基础 文章目录 win10-docker-mysql镜像安装运行基础一、搜索可用镜像1.1 查询mysql镜像1.2 确定镜像版本号 二、运行mysql容器2.1 进入mysql2.2 测试mysql是否正常 三、将mysql数据存储目录映射到宿主机做持久化 一、搜索可用镜像 1.1 查询mysq…...

VirtualBox7+Ubuntu22集群规划
1. 目的: 新入手了一台小主机(8核 / Intel(R) Xeon(R) W-10885M CPU 2.40GHz 2.40 GHz, 16vCpu / 64G RAM / 系统类型 64 位操作系统, 基于 x64 的处理器),原装了一套Win11专业版,打算用VirtualBox 虚拟一个集群。 2. …...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...
