day01-ES6新特性以及ReactJS入门
课程介绍
- ES6新特性
- ReactJS入门学习
1、ES6 新特性
1.2、let 和 const 命令
var
之前,我们写js定义变量的时候,只有一个关键字: var
var 有一个问题,变量作用域的问题,作用域不可控,就是定义的变量有时会莫名奇妙的成为全局变量。
例如这样的一段代码:
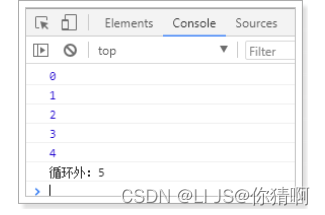
<script>for (var i = 0; i < 5; i++) {console.log(i);}console.log("循环外:"+i)
</script>运行打印的结果是如下:

可以看出,在循环外部也可以获取到变量i的值,显然变量i的作用域范围太大了,在做复杂页面时,会带来很大的问题
let
let 所声明的变量,只在 let 命令所在的代码块内有效。我们把刚才的 var 改成 let 试试:
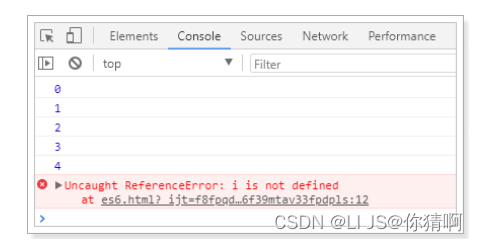
<script>for (let i = 0; i < 5; i++) {console.log(i);}console.log("循环外:"+i)
</script> 
这样,就把变量的i的作用域控制在了循环内部。
const
const 声明的变量是常量,不能被修改,类似于java中final关键字
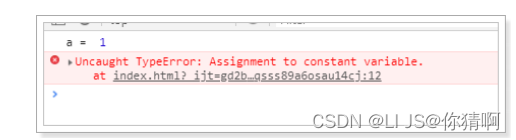
<script>const a = 1;console.log("a = ", a);//给a重新赋值a = 2;console.log("a = ", a);
</script> 
可以看到,变量a的值是不能修改的。
1.3、字符串扩展
在ES6中,为字符串扩展了几个新的API:
- includes() :返回布尔值,表示是否找到了参数字符串。
- startsWith() :返回布尔值,表示参数字符串是否在原字符串的头部。
- endsWith() :返回布尔值,表示参数字符串是否在原字符串的尾部。
实验一下:
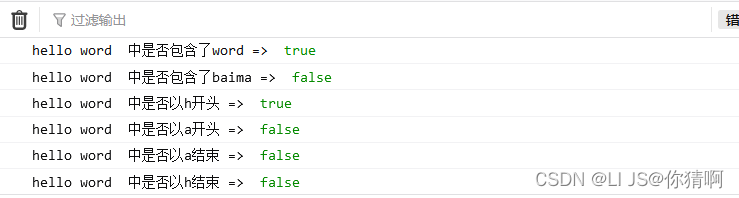
<script>let str = "hello word";console.log(str, " 中是否包含了word => ", str.includes("word"));console.log(str, " 中是否包含了baima => ", str.includes("baima"));console.log(str, " 中是否以h开头 => ", str.startsWith("h"));console.log(str, " 中是否以a开头 => ", str.startsWith("a"));console.log(str, " 中是否以a结束 => ", str.endsWith("a"));console.log(str, " 中是否以h结束 => ", str.endsWith("h"));
</script> 
字符串模板
ES6中提供了`来作为字符串模板标记。我们可以这么玩:
<script>let str = `helloitheimaitcast`;console.log(str);
</script>在两个`之间的部分都会被作为字符串的值,可以任意换行。
1.3、解构表达式
什么是解构? -- ES6中允许按照一定模式从数组和对象中提取值,然后对变量进行赋值,这被称为解构 (Destructuring)。
1.3.1、数组解构
比如有一个数组:
let arr = [1,2,3]之前,我想获取其中的值,只能通过角标。ES6可以这样:
<script>let arr = [1,2,3]const [x,y,z] = arr;// x,y,z将与arr中的每个位置对应来取值// 然后打印console.log(x,y,z);const [a] = arr; //只匹配1个参数console.log(a)
</script>结果:

1.3.2、对象解构
例如有个person对象:
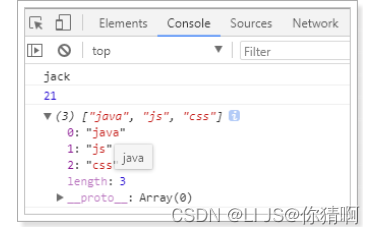
const person = {name:"jack",age:21,language: ['java','js','css']}我们可以这么做:
// 解构表达式获取值const {name,age,language} = person;// 打印console.log(name);console.log(age);console.log(language);结果:

如过想要用其它变量接收,需要额外指定别名:

- {name:n} :name是person中的属性名,冒号后面的n是解构后要赋值给的变量。
1.4、函数优化
在ES6中,对函数的操作做了优化,使得我们在操作函数时更加的便捷。
1.4.1 函数参数默认值
在ES6以前,我们无法给一个函数参数设置默认值,只能采用变通写法:
function add(a , b) {
// 判断b是否为空,为空就给默认值1
b = b || 1;
return a + b;
}
// 传一个参数
console.log(add(10));
现在可以这么写:
function add(a , b = 1) {
return a + b;
}
// 传一个参数
console.log(add(10));
1.4.2 箭头函数
箭头函数 - JavaScript | MDN
ES6中定义函数的简写方式:
一个参数时:
var print = function (obj) {
console.log(obj);// 简写为:
var print2 = obj => console.log(obj);
多个参数:
// 两个参数的情况:
var sum = function (a , b) {
return a + b;
}
// 简写为:
var sum2 = (a,b) => a+b;
没有参数:
// 没有参数时,需要通过()进行占位,代表参数部分
let sayHello = () => console.log("hello!");
sayHello();
代码不止一行,可以用 {} 括起来。
var sum3 = (a,b) => {
return a + b;// 多行,没有返回值
let sayHello = () => {
console.log("hello!");
console.log("world!");
}sayHello();
1.4.3 对象的函数属性简写
比如一个Person对象,里面有eat方法
let person = {name: "jack",// 以前:eat: function (food) {5console.log(this.name + "在吃" + food);},// 箭头函数版:eat2: food => console.log(person.name + "在吃" + food),// 这里拿不到this// 简写版:1eat3(food){console.log(this.name + "在吃" + food);}
}
1.4.4 箭头函数结合解构表达式
比如有一个函数:
const person = {name:"jack",age:21,language: ['java','js','css']
}function hello(person) {console.log("hello," + person.name)
}//如果用箭头函数和解构表达式
var hi = ({name}) => console.log("hello," + name);
hi(person)
1.5 map和reduce
ES6中,数组新增了map和reduce方法。
1.5.1 map
map()接收一个函数,将原数组中的所有元素用这个函数处理后放入新数组返回。
举例:有一个字符串数组,我们希望转为int数组
let arr = ['1','20','-5','3'];
console.log(arr)
let newArr = arr.map(s => parseInt(s));
console.log(newArr)

相关文章:

day01-ES6新特性以及ReactJS入门
课程介绍 ES6新特性ReactJS入门学习 1、ES6 新特性 1.2、let 和 const 命令 var 之前,我们写js定义变量的时候,只有一个关键字: var var 有一个问题,变量作用域的问题,作用域不可控,就是定义的变量有时会…...

MySQL5.7慢查询实践
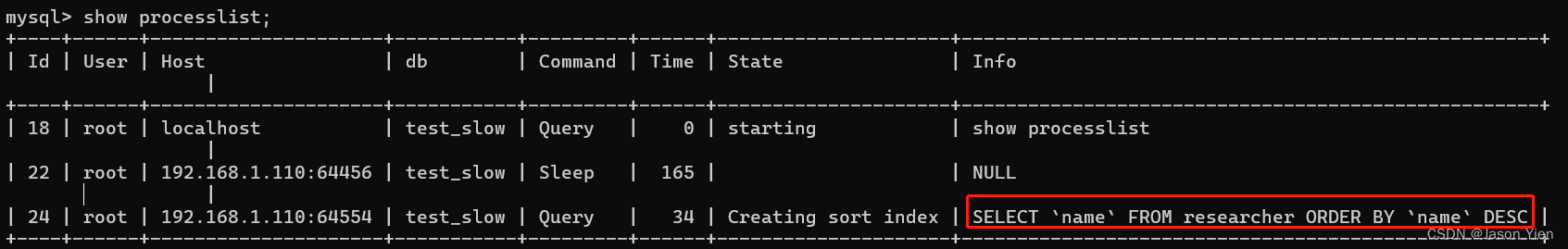
总结 获取慢查询SQL 已经执行完的SQL,检查慢查询日志,日志中有执行慢的SQL正在执行中的SQL,show proccesslist;,结果中有执行慢的SQL 慢查询日志关键参数 名称解释Query_time查询消耗时间Time慢查询发生时间 分析慢查询SQL e…...

MySQL数据库的增删改查(进阶)
目录 数据库约束 约束类型 NULL约束 UNIQUE:唯一约束 DEFAULT:默认值约束 PRIMARY KEY:主键约束 FOREIGN KEY:外键约束 表的设计 一对一关系 一对多关系 多对多关系 查询 聚合查询 聚合函数 GROUP BY子句 HAVING …...

韶音骨传导耳机好不好用,韶音的骨传导耳机怎么样
提到韶音骨传导耳机,相信很多人在第一时间会想到韶音OpenRun Pro这一款骨传导耳机,这是在去年韶音新发布的一款骨传导耳机,在佩戴舒适性面做了很多优化,采用了夹紧力道适度的柔韧钛合金材质后挂;发声单元包裹柔软硅胶材…...

Nginx从安装到使用,反向代理,负载均衡
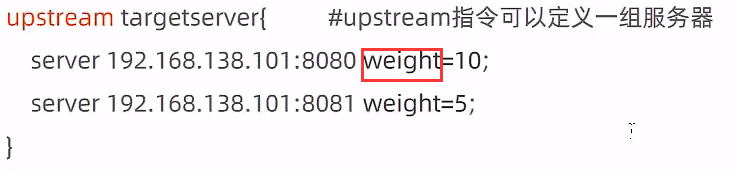
什么是Nginx? 文章目录 什么是Nginx?1、Nginx概述1.1、Nginx介绍1.2、Nginx下载和安装1.3、Nginx目录结构 2、Nginx命令2.1、查看版本2.2、检查配置文件正确性2.3、启动和停止2.4、重新加载配置文件2.5、环境变量的配置 3、Nginx配置文件结构4、Nginx具体…...

freertos之资源管理
中断屏蔽 屏蔽中断函数 在任务中使用 taskENTER_CRITICA()/taskEXIT_CRITICAL() 在中断中使用 taskENTER_CRITICAL_FROM_ISR()/taskEXIT_CRITICAL_FROM_ISR() 功能介绍 使用上述函数,进入临界中断,任务不会切换,且中断优先级处于con…...

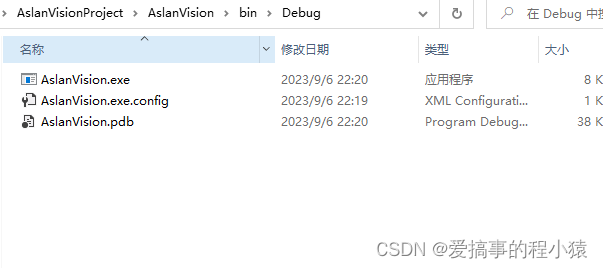
1.创建项目(wpf视觉项目)
目录 前言本章环境创建项目启动项目可执行文件 前言 本项目主要开发为视觉应用,项目包含(视觉编程halcon的应用,会引入handycontrol组件库,工具库Masuit.Tools.Net,数据库工具sqlSugar等应用) 后续如果还有…...

使用element-ui导航,进入对应的三级页面菜单保持点击状态
1.注意事项 01.路由中使用了keepAlive属性,要用keepAlive:true,不能等于false,使用false页面会刷新 2.使用的方法 NavMenu 导航菜单 3.项目实例 <template><div class"policy-home"><div class"…...

golang字符串转64位整数
在Go语言中,可以使用strconv包中的ParseInt函数将字符串转换为64位整数。以下是一个示例代码: package main import ( "fmt" "strconv" ) func main() { str : "12345" num, err : strconv.ParseInt(str, 10, 64…...

创作纪念日-我的第1024天
机缘 不知不觉已经成为创作者的第1024天啦… … 刚开始接触博客的初衷就是为了记笔记📒、记总结📝,或许对于当时就等同于是为了找工作。坚持学习并持续输出博客一年后,这时我发现再写博客,不在是为了找一份工作&…...

【线上问题】很抱歉,如果没有 JavaScript 支持,将不能正常工作
目录 一、问题说明二、解决方式 一、问题说明 1.修改了nginx的配置 2.postman调用接口正常,浏览器访问接口200,但无数据 3.浏览器访问,nginx没有访问记录,接口请求到不了应用服务 4.原因不祥 二、解决方式 1.清理了浏览器缓存...

便捷、快速、稳定、高性能!以 GPU 实例演示 Alibaba Cloud Linux 3 对 AI 生态的支持 | 龙蜥技术
编者按:日前,Alibaba Cloud Linux 3 为使 AI 开发体验更高效,提供了一些优化升级,本文为“Alibaba Cloud Linux 3 AI 能力介绍”系列文章预告篇,以 GPU 实例为例,为大家演示 Alibaba Cloud Linux 3 对 AI 生…...

创新科技改变城市:智慧城市建设全景展望
在当今科技飞速发展的时代,智慧城市的概念已经成为城市发展的新趋势,为人们的生活带来了前所未有的便利和改变。智慧城市,顾名思义,是以先进的信息技术为基础,通过数字化、互联网化和智能化手段,实现城市基…...

Kotlin 环境下解决属性初始化问题
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

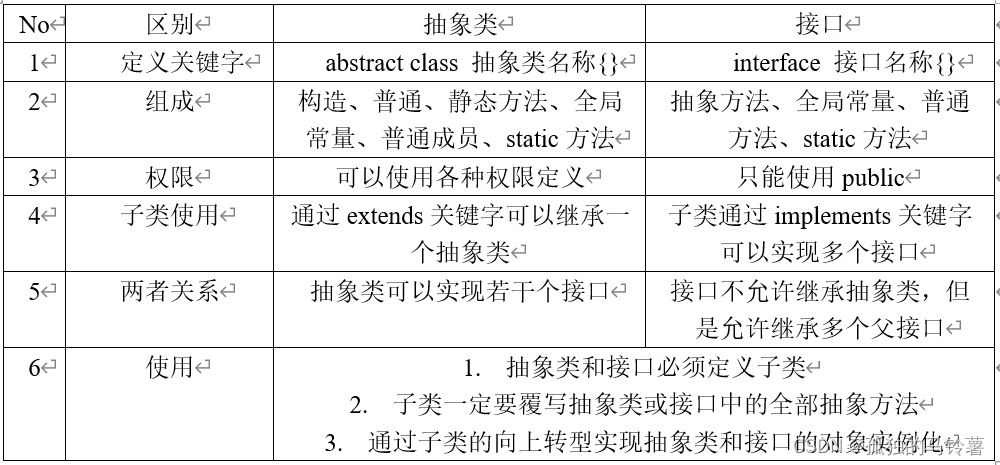
Java复习-20-接口(3)- 代理设计模式
代理设计模式(Proxy) 功能:可以帮助用户将所有的开发注意力只集中在核心业务功能的处理上。 代理模式(Proxy Pattern)是一种结构性模式。代理模式为一个对象提供了一个替身,以控制对这个对象的访问。即通过代理对象访问目标目标对象,可以在目…...

如何远程访问Linux MeterSphere一站式开源持续测试平台
文章目录 前言1. 安装MeterSphere2. 本地访问MeterSphere3. 安装 cpolar内网穿透软件4. 配置MeterSphere公网访问地址5. 公网远程访问MeterSphere6. 固定MeterSphere公网地址 前言 MeterSphere 是一站式开源持续测试平台, 涵盖测试跟踪、接口测试、UI 测试和性能测试等功能&am…...

LinuxUbuntu安装OpenWAF
Linux&Ubuntu安装OpenWAF 官方GitHub地址 介绍 OpenWAF(Web Application Firewall)是一个开源的Web应用防火墙,用于保护Web应用程序免受各种网络攻击。它通过与Web服务器集成,监控和过滤对Web应用程序的流量,识…...

LeetCode 剑指offer 09.用两个栈实现队列
LeetCode 剑指offer 09.用两个栈实现队列 题目描述 用两个栈实现一个队列。队列的声明如下,请实现它的两个函数 appendTail 和 deleteHead ,分别完成在队列尾部插入整数和在队列头部删除整数的功能。(若队列中没有元素,deleteHead 操作返回…...

第三方软件检测机构有哪些资质,2023年软件测评公司推荐
软件第三方测试报告 伴随着软件行业的蓬勃发展,软件测试也迎来了热潮,但是国内的软件测试行业存在着测试入行门槛低、测试投入少、测试人员专业性不足等问题,这些问题不但会阻碍软件测试行业的良性发展,而且难以保证软件产品的质…...

Unity的GPUSkinning进一步介绍
大家好,我是阿赵。 在几年前,我曾经写过一篇介绍GPUSkinning的文章,这么多年之后,还是看到不停有朋友在翻看这篇旧文章。今天上去GitHub看了一下,GPUSkinning这个开源的插件已经很久没有更新过了,还是停…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
