项目(智慧教室)第四部分,页面交互功能
一。页面构思
1.标题栏
大标题:智慧教室管理系统
小标题:灯光,报警,风扇,温度,湿度,光照
2.样式设计
背景设置。字体设置(字体大小,格式,颜色)
3.导航栏
6个导航栏标签:3个传感器,3个控制
每次点击导航栏标签:页面对应做出页面展示。
4.前后台交互设计
1.定时刷新传感器设置(当用户点击传感器标签,需要把数据展示给用户)
2.控制下发(当用户点击控制标签,需要根据用户下发的命令进行控制实际的硬件,并且在主题栏进行动态展示)
二。前端开发基本技能
1.html
主要内容:html(最外边),head(页面头),body(页面身)标签
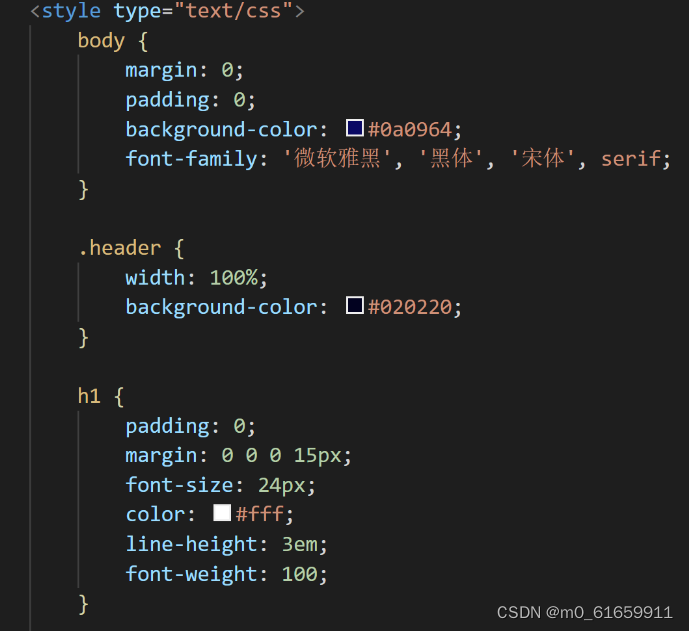
2.CSS--》静态页面的样式
对不同区域的资源设置样式(body,header,h1区域的样式设计)
3.javaScript(js)
动图设计,
常用的网页:jQuery,有很多现成的页面资源可以使用。
jQuery API 中文文档 | jQuery API 中文在线手册 | jquery api 下载 | jquery api chm
开发方式:
1.BootStrap(基于框架的开发)
Bootstrap中文网
2.Vue(渐进式js框架)
Vue.js - 渐进式 JavaScript 框架 | Vue.js
3.react(现成的框架)
React 官方中文文档
本项目运用到的技术:js,css(了解即可)
三。Web页面布局
1.标题栏布局
(1)页面展示
具体代码
headr,h1的样式在上面CSS中有定义。
(2)small是小字体
<div class="header"><div class="content"><h1>智慧教室管理系统<small>温度、湿度、风扇、报警,光照</small></h1></div></div>
2.导航栏布局
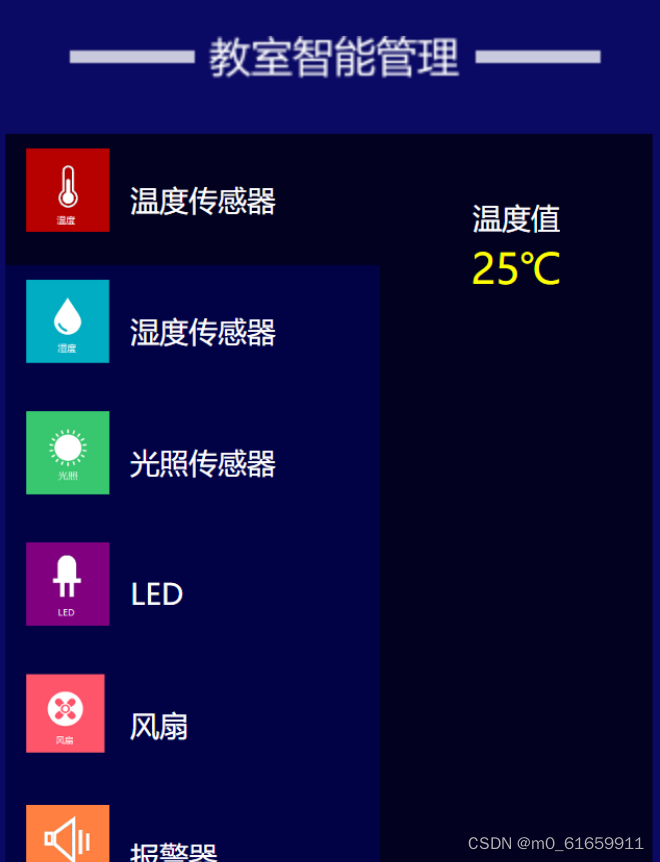
(1)页面展示
(2)具体代码
<div class="body-left"><img src="images/left-title.png" style="margin:26px 0;"><div><ul class="left-nav"><li class="line active"><a href="#title1" data-toggle="tab"><img src="images/tubiao01.png" width="40px">温度传感器</a></li><li class="line"><a href="#title2" data-toggle="tab"><img src="images/tubiao02.png" width="40px">湿度传感器</a></li><li class="line"><a href="#title3" data-toggle="tab"><img src="images/tubiao03.png" width="40px">光照传感器</a></li><li class="line"><a href="#title4" data-toggle="tab"><img src="images/tubiao04.png" width="40px">LED</a></li><li class="line"><a href="#title5" data-toggle="tab"><img src="images/tubiao05.png" width="38px">风扇</a></li><li class="line"><a href="#title6" data-toggle="tab"><img src="images/tubiao06.png" width="40px">报警器</a></li></ul><div class="content"><div class="box fade in active" id="title1"><p>温度值<br /><span><lable id="temperature"></lable></span></p></div><div class="box fade" id="title2"><p>湿度值<br /><span><lable id="humidity"></lable></span></p></div><div class="box fade" id="title3"><p>光照值<br /><span><lable id="light"></lable></span></p></div><div class="box fade" id="title4"><h3>开关</h3><img id="button01" src="images/an-off.png" onclick="anniu01()" /></div><div class="box fade" id="title5"><h3>开关</h3><img id="button02" src="images/an-off.png" onclick="anniu02()" /></div><div class="box fade" id="title6"><h3>开关</h3><img id="button03" src="images/an-off.png" onclick="anniu03()" /></div></div></div>
相关文章:

项目(智慧教室)第四部分,页面交互功能
一。页面构思 1.标题栏 大标题:智慧教室管理系统 小标题:灯光,报警,风扇,温度,湿度,光照 2.样式设计 背景设置。字体设置(字体大小,格式,颜色) 3.…...

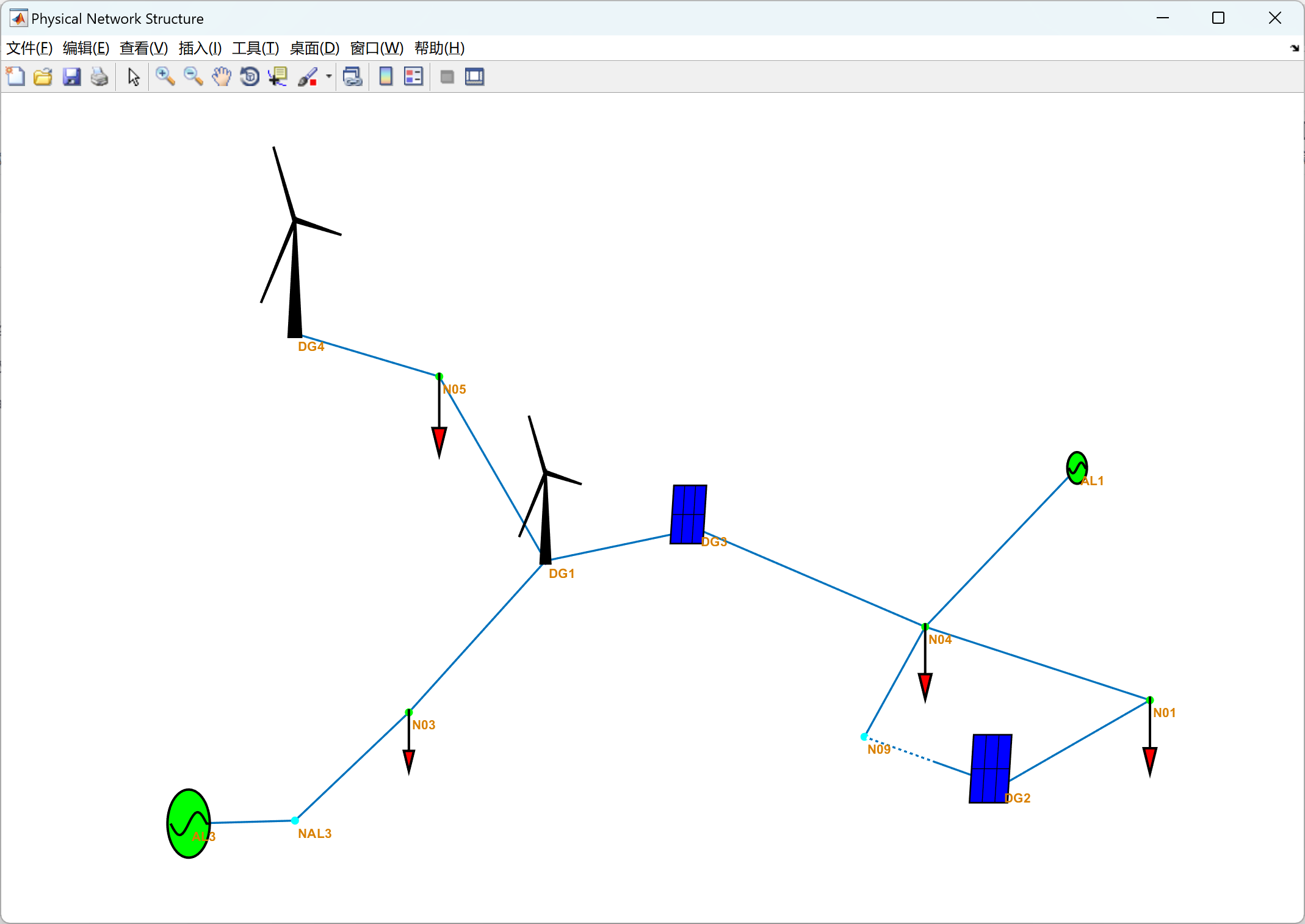
基于Matlab分析的电力系统可视化研究
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

MySQL为什么不推荐使用in
有的时候博客内容会有变动,首发博客是最新的,其他博客地址可能会未同步,认准https://blog.zysicyj.top 首发博客地址 系列文章地址 当使用IN语句时,MySQL可能会遇到以下问题: 索引问题:MySQL使用索引来加速查询&#x…...

python中的复数
在Python中,复数(Complex Numbers)是一种数值类型,用于表示具有实部和虚部的数值。复数由一个实部和一个虚部组成,形式为 a bj,其中 a 表示实部,b 表示虚部,而 j 表示虚数单位&…...

Lua02——应用场景及环境安装
应用场景 是当今游戏领域使用最广泛的脚本语言之一。 搭配 OpenResty 使用,可以扩展Nginx服务器的功能,使用者仅需要编写Lua代码就能轻松完成业务逻辑。 与 Redis 结合。 Adobe Photoshop Lightroom 搭配 Lua 编写插件。 与游戏结合: C/…...

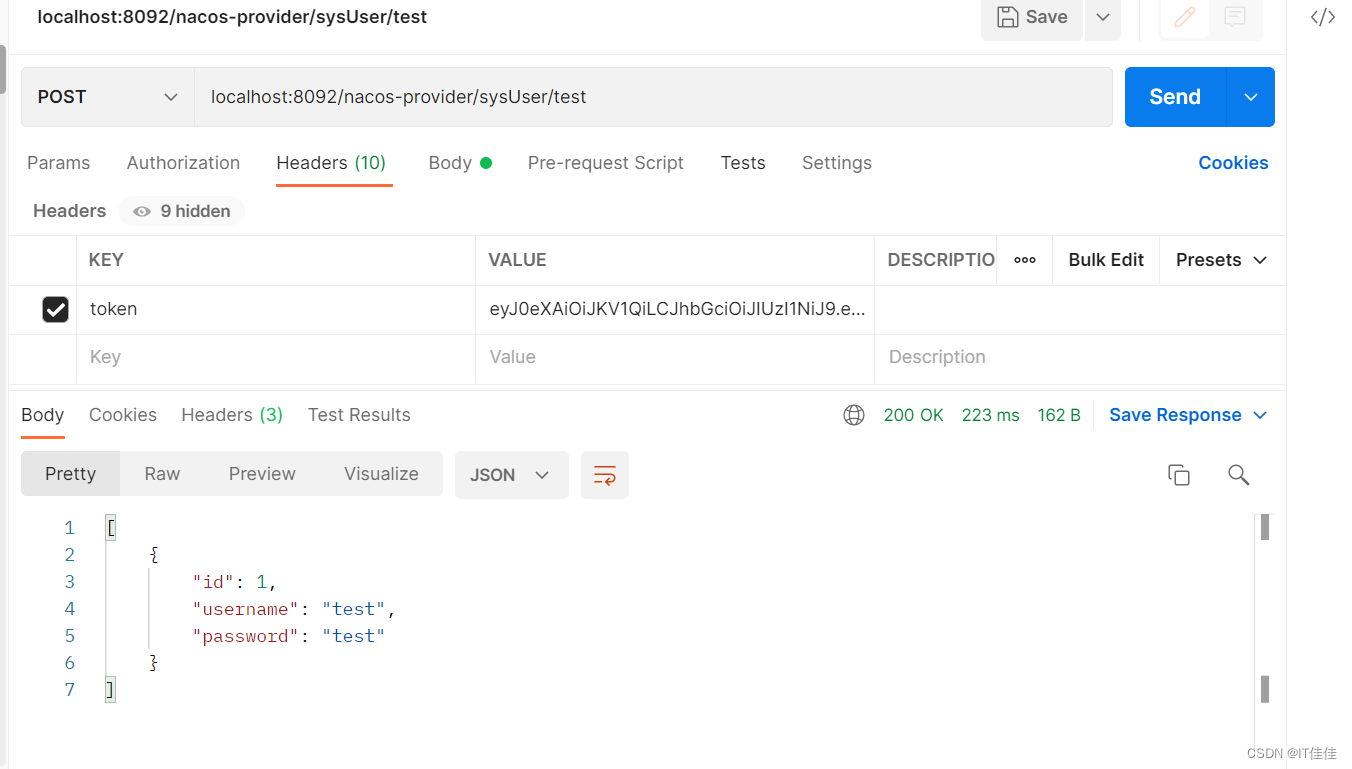
基于Springcloud的基础框架,统一gateWay网关鉴权demo,附下载地址
基于Springcloud的基础框架,统一gateWay网关鉴权demo,附下载地址 使用方式: 1、搭建nacos环境,修改对应nacos地址 2、修改mysql地址,导入sql语句 ###框架内容 SpringcloudGatewayJWTNacosFeginmysqlMybatis plus 具体功能 基于…...

算法训练day34|贪心算法 part03(LeetCode 1005.K次取反后最大化的数组和、134. 加油站、135. 分发糖果(处理一边再处理一边))
文章目录 1005.K次取反后最大化的数组和思路分析代码实现 134. 加油站暴力方法贪心方法 135. 分发糖果(处理一边再处理一边)思路分析代码实现思考总结 1005.K次取反后最大化的数组和 题目链接🔥 给定一个整数数组 A,我们只能用以下方法修改该数组&#…...

插入排序和冒泡排序
文章目录 1、插入排序2、冒泡排序 1、插入排序 流程如下: 1)从第一个元素开始遍历,该元素可以认为已经被排序,记录已排序序列的结尾元素为end i 2)取下一个元素temp arr[end 1],从已排序的元素序列从后…...

go Session的实现(一)
〇、前言 众所周知,http协议是无状态的,这对于服务器确认是哪一个客户端在发请求是不可能的,因此为了能确认到,通常方法是让客户端发送请求时带上身份信息。容易想到的方法就是客户端在提交信息时,带上自己的账户和密…...

QTableView合并单元格
QtableView的功能 QTableView是Qt框架提供的用于显示表格数据的类。它是基于MVC(模型-视图-控制器)设计模式的一部分,用于将数据模型和界面视图分离。 以下是一些QTableView的主要特点和功能: 1. 显示表格数据: QTa…...

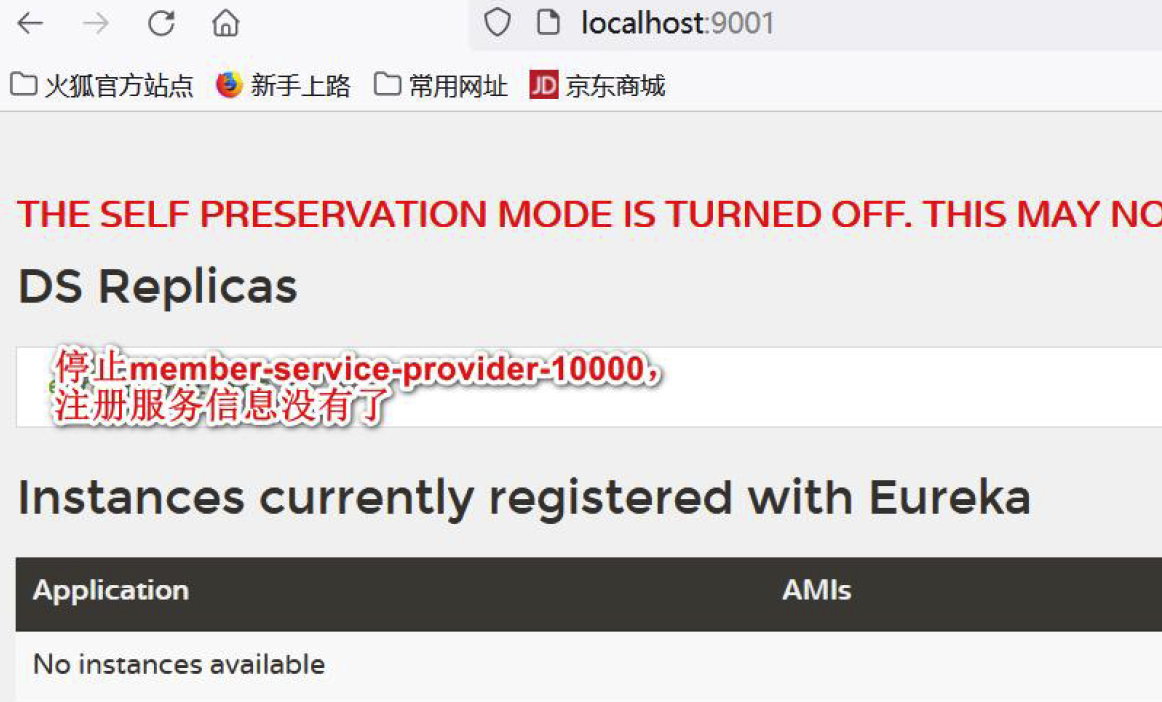
如何使用SpringCloud Eureka 创建单机Eureka Server-注册中心
😀前言 本篇博文是关于使用SpringCloud Eureka 创建单机Eureka Server-注册中心,希望你能够喜欢 🏠个人主页:晨犀主页 🧑个人简介:大家好,我是晨犀,希望我的文章可以帮助到大家&…...

QT连接OpenCV库实现人脸识别
一、关于图像处理的相关类和函数 图像容器:Mat类 读取图像: Mat imread( const String& filename, int flags IMREAD_COLOR ); 功能:读取出图像 参数:图像路径 返回值:读取的图像 命名展示图像的窗口ÿ…...

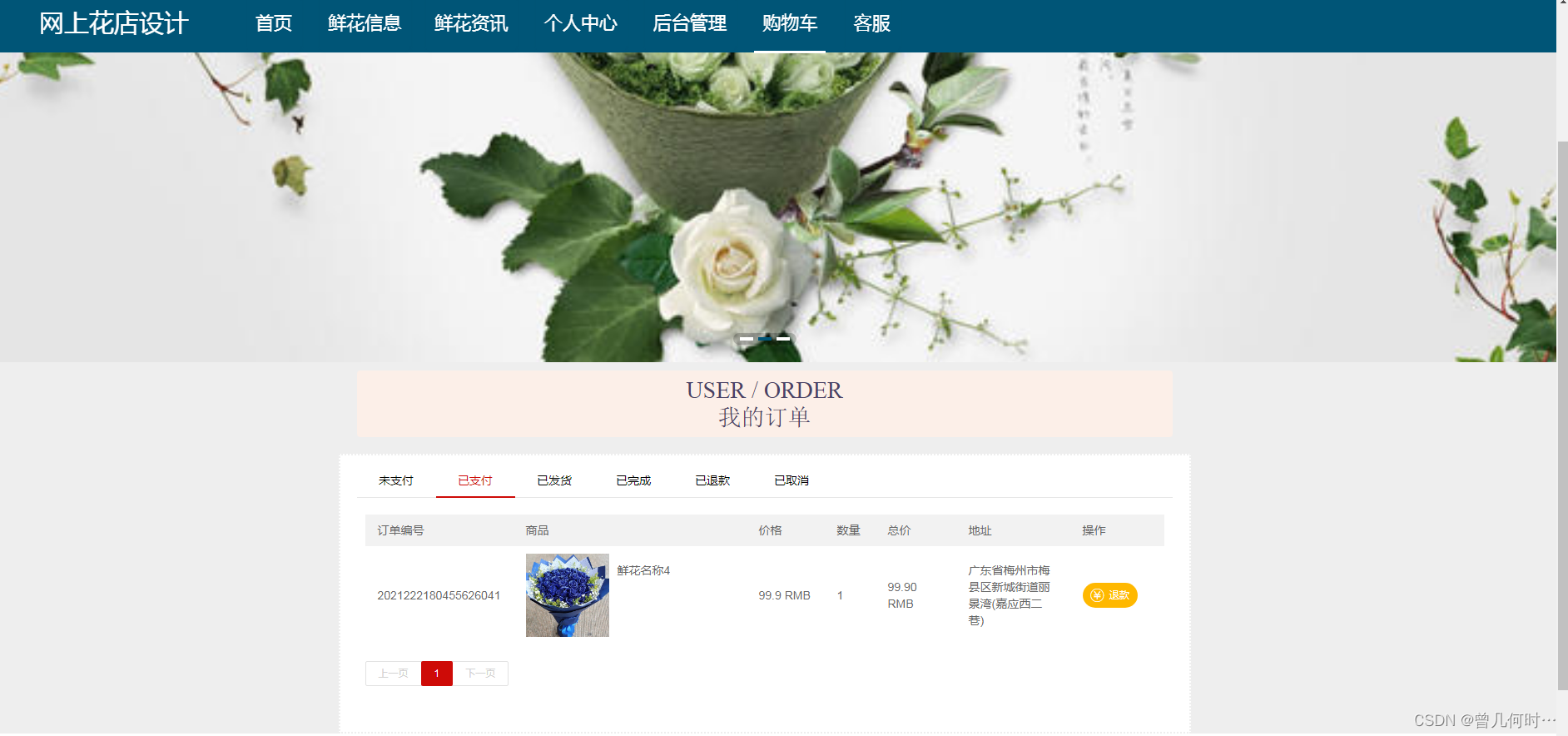
基于SSM+Vue的网上花店系统
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用Vue技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

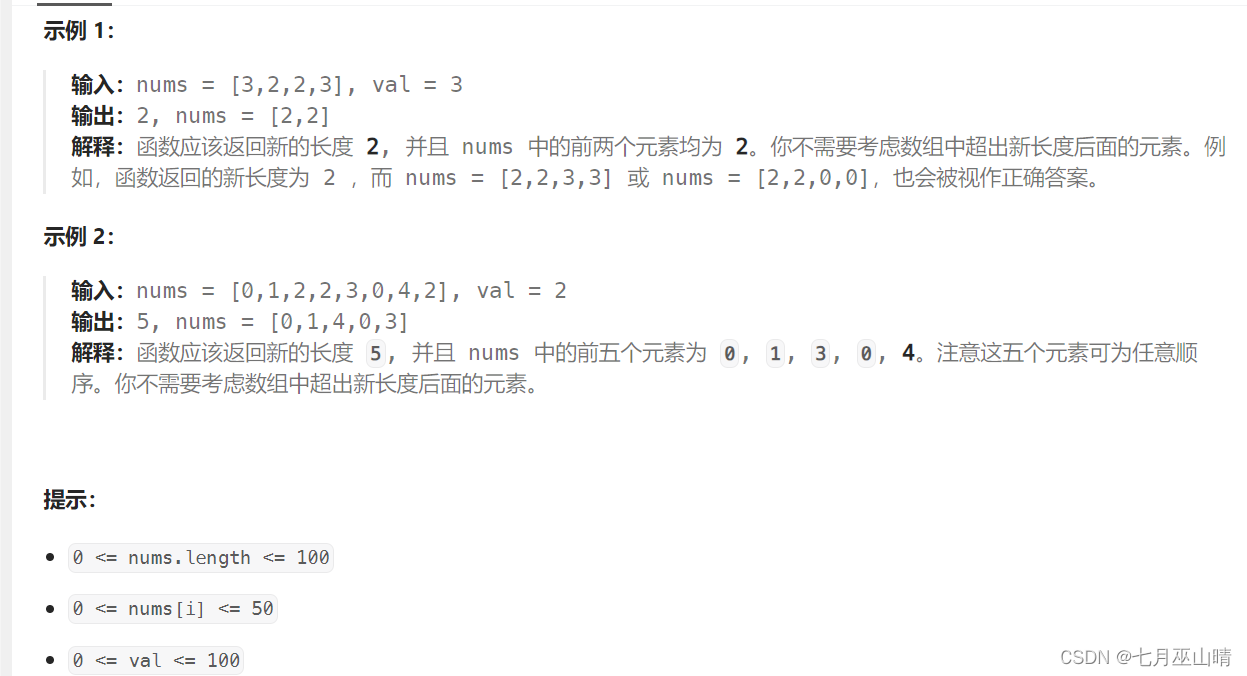
两种解法解决 LeetCode 27. 移除元素【C++】
移除元素 27. 移除元素题目:[移除元素](https://leetcode.cn/problems/remove-element/description/)示例和提示:解法:1. 暴力解法 2. 快慢指针 27. 移除元素 题目:移除元素 示例和提示: 解法: 1. 暴力解…...

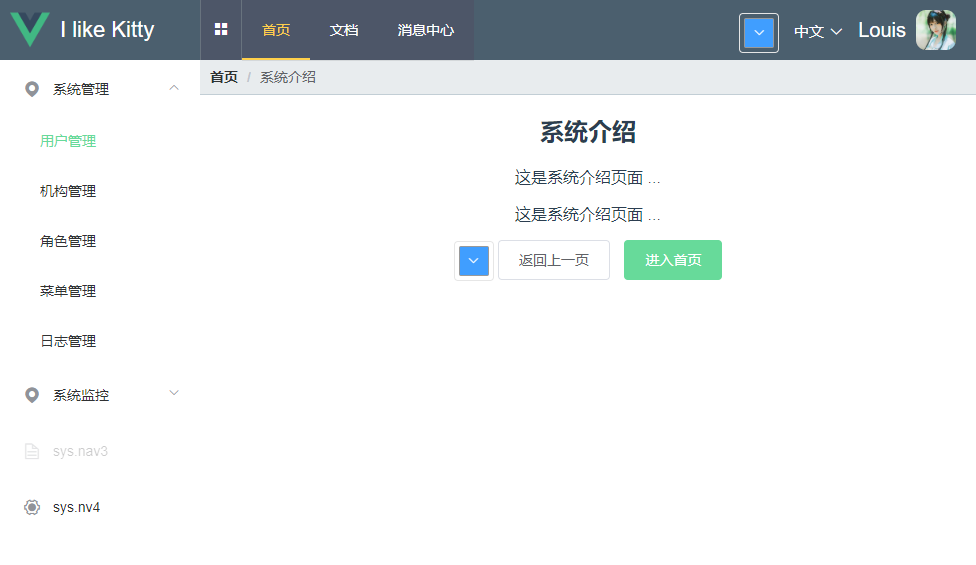
Vue + Element UI 前端篇(七):功能组件封装
组件封装 为了避免组件代码的臃肿,这里对主要的功能部件进行封装,保证代码的模块化和简洁度。 组件结构 组件封装重构后,试图组件结构如下图所示 代码一览 Home组件被简化,包含导航、头部和主内容三个组件。 Home.vue <te…...

QT QToolBox控件使用详解
本文详细的介绍了QToolBox控件的各种操作,例如:新建界面、添加页签、索引设置当前项、获取当前项的索引、获取当前项窗口、获取索引值是int的窗口、移除索引值项、获取项的数量、获取指定索引值、设置索引项是否激活、获取索引值项是否激活、设置项的图标…...

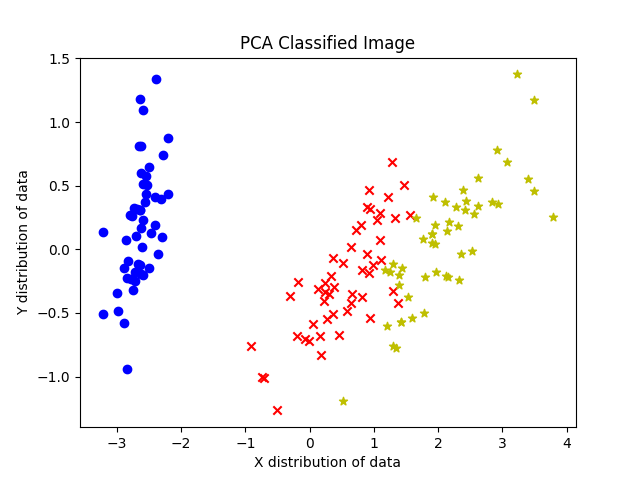
数学建模--主成分分析法(PCA)的Python实现(
目录 1.算法核心思想: 2.算法核心代码: 3.算法分类效果: 1.算法核心思想: 1.设置降维后主成分的数目为2 2.进行数据降维 3.设置main_factors1个划分类型 4.根据组分中的值进行分类 5.绘制出对应的图像 2.算法核心代码:…...

【数据结构篇】线性表2 —— 栈和队列
前言:上一篇我们介绍了顺序表和链表 (https://blog.csdn.net/iiiiiihuang/article/details/132615465?spm1001.2014.3001.5501), 这一篇我们将介绍栈和队列,栈和队列都是基于顺序表和链表来实现的 目录 栈ÿ…...

万物互联:软件与硬件的协同之道
在当今数字化时代,我们身边的一切似乎都与计算机和互联网有关。从智能手机到智能家居设备,从自动驾驶汽车到工业生产线,无论我们走到哪里,都能看到软件和硬件的协同作用。本文将探讨这种协同作用,解释软件和硬件如何相…...

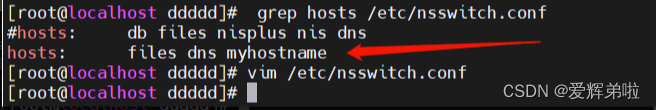
ping: www.baidu.com: Name or service not known 写了DNS还是不行
环境描述:ESXI平台上,一台Centos7虚拟主机。 问题描述:平台上的其他的虚拟机可以正常ping通,就这台ping IP地址可以通,ping域名解析失败。 排查过程: 1、检查网卡配置文件和/etc/resolv.conf配置文件是否…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...

C++ 变量和基本类型
1、变量的声明和定义 1.1、变量声明规定了变量的类型和名字。定义初次之外,还申请存储空间,也可能会为变量赋一个初始值。 如果想声明一个变量而非定义它,就在变量名前添加关键字extern,而且不要显式地初始化变量: e…...

C#学习12——预处理
一、预处理指令: 解释:是在编译前由预处理器执行的命令,用于控制编译过程。这些命令以 # 开头,每行只能有一个预处理指令,且不能包含在方法或类中。 个人理解:就是游戏里面的备战阶段(不同对局…...