Spring Boot + Vue的网上商城之商品管理
Spring Boot + Vue的网上商城之商品管理
在网上商城中,商品管理是一个非常重要的功能。它涉及到商品的添加、编辑、删除和展示等操作。本文将介绍如何使用Spring Boot和Vue来实现一个简单的商品管理系统。
下面是一个实现Spring Boot + Vue的网上商城之商品管理的思路:
-
创建一个Spring Boot项目,使用Spring Initializr或手动创建。添加所需的依赖,如Spring Web、Spring Data JPA和H2数据库。
-
创建一个名为"Product"的实体类,表示商品。在该类中定义商品的属性,如id、名称、价格等,并使用JPA注解进行映射。
-
创建一个名为"ProductRepository"的接口,继承自JpaRepository,并使用@Repository注解标记。该接口将用于定义与商品数据的交互方法,如查询所有商品、添加商品、更新商品和删除商品等。
-
创建一个名为"ProductController"的类,使用@RestController注解标记。在该类中定义商品管理的API接口,如获取所有商品的接口、添加商品的接口、更新商品的接口和删除商品的接口等。在每个接口方法中,调用ProductRepository中定义的方法来实现具体的业务逻辑。
-
配置数据库连接信息,如数据库的URL、用户名和密码等。可以在application.properties或application.yml文件中进行配置。
-
运行Spring Boot应用程序,确保API接口能够正常工作,并能够通过Postman或浏览器访问。
-
创建一个Vue项目,使用Vue CLI或手动创建。安装所需的依赖,如vue-router和axios。
-
创建一个名为"ProductList"的组件,用于显示商品列表。在该组件中,使用axios库发送HTTP请求,调用商品管理的API接口,获取所有商品的数据,并在页面上展示出来。
-
创建一个名为"ProductForm"的组件,用于添加和编辑商品。在该组件中,使用axios库发送HTTP请求,调用商品管理的API接口,添加或更新商品的数据。
-
创建一个名为"ProductItem"的组件,用于显示单个商品的详细信息。在该组件中,使用axios库发送HTTP请求,调用商品管理的API接口,获取单个商品的数据,并在页面上展示出来。
-
配置路由,将ProductList、ProductForm和ProductItem组件与相应的URL路径进行关联。
-
运行Vue应用程序,确保页面能够正常显示,并能够通过添加、编辑和删除商品进行交互。
以上是一个实现Spring Boot + Vue的网上商城之商品管理的思路。根据这个思路,你可以按照步骤逐步实现整个项目。
技术栈
- 后端:Spring Boot、Spring Data JPA、MySQL
- 前端:Vue、Vue Router、Axios、Element UI
后端实现
创建Spring Boot项目
首先,我们需要创建一个Spring Boot项目。可以使用Spring Initializr(https://start.spring.io/)来快速生成项目骨架。
数据库设计
在MySQL数据库中创建一个名为"product"的表,用于存储商品信息。表结构如下:
CREATE TABLE product (id INT PRIMARY KEY AUTO_INCREMENT,name VARCHAR(100) NOT NULL,price DECIMAL(10, 2) NOT NULL,description VARCHAR(255)
);
创建实体类和Repository
在Java代码中创建一个名为"Product"的实体类,用于映射数据库表。同时,创建一个名为"ProductRepository"的接口,用于访问数据库。
@Entity
@Table(name = "product")
public class Product {@Id@GeneratedValue(strategy = GenerationType.IDENTITY)private Long id;private String name;private BigDecimal price;private String description;// 省略getter和setter方法
}@Repository
public interface ProductRepository extends JpaRepository<Product, Long> {
}
创建商品管理API
在Spring Boot项目的控制器中创建商品管理的API。例如,创建一个名为"ProductController"的类,并实现以下接口:
- 获取所有商品列表:GET /api/products
- 添加商品:POST /api/products
- 编辑商品:PUT /api/products/{id}
- 删除商品:DELETE /api/products/{id}
@RestController
@RequestMapping("/api/products")
public class ProductController {@Autowiredprivate ProductRepository productRepository;@GetMappingpublic List<Product> getAllProducts() {return productRepository.findAll();}@PostMappingpublic Product addProduct(@RequestBody Product product) {return productRepository.save(product);}@PutMapping("/{id}")public Product updateProduct(@PathVariable Long id, @RequestBody Product product) {Product existingProduct = productRepository.findById(id).orElseThrow(() -> new RuntimeException("Product not found"));existingProduct.setName(product.getName());existingProduct.setPrice(product.getPrice());existingProduct.setDescription(product.getDescription());return productRepository.save(existingProduct);}@DeleteMapping("/{id}")public void deleteProduct(@PathVariable Long id) {productRepository.deleteById(id);}
}
运行后端服务
使用IDE工具(如IntelliJ IDEA)运行Spring Boot项目,后端服务将在默认端口(如8080)上启动。
前端实现
创建Vue项目
使用Vue CLI来创建一个新的Vue项目。打开命令行,并执行以下命令:
vue create product-management
安装依赖
进入项目目录,并安装所需的依赖:
cd product-management
npm install axios element-ui vue-router
创建组件
在src目录下创建一个名为"components"的文件夹,并在其中创建以下组件:
- ProductList.vue:用于展示商品列表
- ProductForm.vue:用于添加和编辑商品
- ProductItem.vue:用于展示单个商品
配置路由
在src目录下创建一个名为"router"的文件夹,并在其中创建一个名为"index.js"的文件。在该文件中配置路由:
import Vue from 'vue'
import VueRouter from 'vue-router'
import ProductList from '../components/ProductList.vue'
import ProductForm from '../components/ProductForm.vue'Vue.use(VueRouter)const routes = [{ path: '/', component: ProductList },{ path: '/add', component: ProductForm },{ path: '/edit/:id', component: ProductForm }
]const router = new VueRouter({mode: 'history',routes
})export default router
创建API服务
在src目录下创建一个名为"services"的文件夹,并在其中创建一个名为"productService.js"的文件。在该文件中定义与后端API的交互:
import axios from 'axios'const apiClient = axios.create({baseURL: '/api/products',headers: {'Content-Type': 'application/json'}
})export default {getAllProducts() {return apiClient.get()},addProduct(product) {return apiClient.post('', product)},updateProduct(id, product) {return apiClient.put(`/${id}`, product)},deleteProduct(id) {return apiClient.delete(`/${id}`)}
}
编写组件代码
打开ProductList.vue文件,并编写以下代码:
<template><div><h1>商品列表</h1><router-link to="/add" class="btn btn-primary">添加商品</router-link><table class="table"><thead><tr><th>ID</th><th>名称</th><th>价格</th><th>操作</th></tr></thead><tbody><tr v-for="product in products" :key="product.id"><td>{{ product.id }}</td><td>{{ product.name }}</td><td>{{ product.price }}</td><td><router-link :to="`/edit/${product.id}`" class="btn btn-primary">编辑</router-link><button @click="deleteProduct(product.id)" class="btn btn-danger">删除</button></td></tr></tbody></table></div>
</template><script>
import productService from '../services/productService'export default {data() {return {products: []}},methods: {deleteProduct(id) {if (confirm('确定要删除该商品吗?')) {productService.deleteProduct(id).then(() => {this.getAllProducts()}).catch(error => {console.log(error)})}},getAllProducts() {productService.getAllProducts().then(response => {this.products = response.data}).catch(error => {console.log(error)})}},mounted() {this.getAllProducts()}
}
</script>
类似地,编写ProductForm.vue和ProductItem.vue组件的代码。
配置入口文件
打开main.js文件,并添加以下代码:
import Vue from 'vue'
import App from './App.vue'
import router from './router'Vue.config.productionTip = falsenew Vue({router,render: h => h(App)
}).$mount('#app')
运行前端项目
在命令行中执行以下命令,启动前端项目:
npm run serve
前端项目将在默认端口(如8081)上启动。
测试
现在,打开浏览器并访问http://localhost:8081,你将看到一个简单的商品管理界面。你可以添加、编辑和删除商品,并查看商品列表。
结论
通过结合Spring Boot和Vue,我们成功地实现了一个简单的商品管理系统。这个系统具有良好的用户界面和用户体验,并且能够与后端进行数据交互。你可以根据实际需求对其进行扩展和优化。
以上是关于Spring Boot + Vue的网上商城之商品管理的详细介绍和代码案例。希望对你有所帮助!
相关文章:

Spring Boot + Vue的网上商城之商品管理
Spring Boot Vue的网上商城之商品管理 在网上商城中,商品管理是一个非常重要的功能。它涉及到商品的添加、编辑、删除和展示等操作。本文将介绍如何使用Spring Boot和Vue来实现一个简单的商品管理系统。 下面是一个实现Spring Boot Vue的网上商城之商品管理的思路…...

B站:提高你的词汇量:如何用英语谈论驾驶
视频链接:提高你的词汇量:如何用英语谈论驾驶_哔哩哔哩_bilibili 英文音标中文hood/hʊd/n. 汽车的引擎盖go over仔细检查;认真讨论;用心思考There are plenty of videos go over this.有很多关于这个的视频unlockvt. 发现;揭开&…...

大前端面试注意要点
前端面试:从IT专家角度全面解析 在数字时代,前端开发工程师的角色变得越来越重要。随着网站和应用程序的复杂性和交互性越来越高,对具有专业技能的前端开发人员的需求也在不断增长。对于正在寻找前端开发职位的开发者,或者正在寻…...
)
稻盛和夫-如是说(读书笔记)
本书解答的核心问题: “今天,我们需要的不是短期有效的处方。作为人,何谓正确?作为人,应该如何度过人生?这才是一切问题的根源。 有几个要点和认知比较深的地方谈一谈。 1、利他 类似于阳明心学࿰…...

Jmeter是用来做什么的?
JMeter是一个开源的Java应用,主要用于性能测试和功能测试。它最初由Apache软件基金会设计用于测试Web应用程序,但现在已经扩展到其他测试功能。JMeter的主要功能如下: 性能测试:性能测试是JMeter的核心功能,主要分为两…...

Docker基础教程
Docker基础教程 Docker简介 Docker基本操作 Docker应用 Docker自定义镜像 Docker compose 为什么使用DockerDocker简介安装DockerDocker的中央仓库Docker镜像操作Docker容器操作准备一个web项目创建MySQL容器创建Tomcat容器将项目部署到TomcatDocker数据卷DockerfileDock…...

Linux命令200例:who用于显示当前登录到系统的用户信息
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌。CSDN专家博主,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师࿰…...

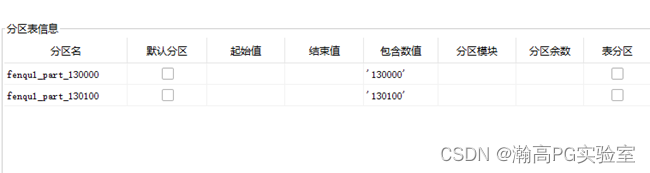
HGDB-修改分区表名称及键值
瀚高数据库 目录 环境 文档用途 详细信息 环境 系统平台:N/A 版本:4.5.7 文档用途 使用存储过程拼接SQL,修改分区名称、分区键值、并重新加入主表,适用于分区表较多场景。 详细信息 说明:本文档为测试过程࿱…...

1分钟了解音频、语音数据和自然语言处理的关系
机器学习在日常场景中的应用 音频、语音数据和自然语言处理这三者正在不断促进人工智能技术的发展,人机交互也逐渐渗透进生活的每个角落。在各行各业包括零售业、银行、食品配送服务商)的多样互动中,我们都能通过与某种形式的AI(…...

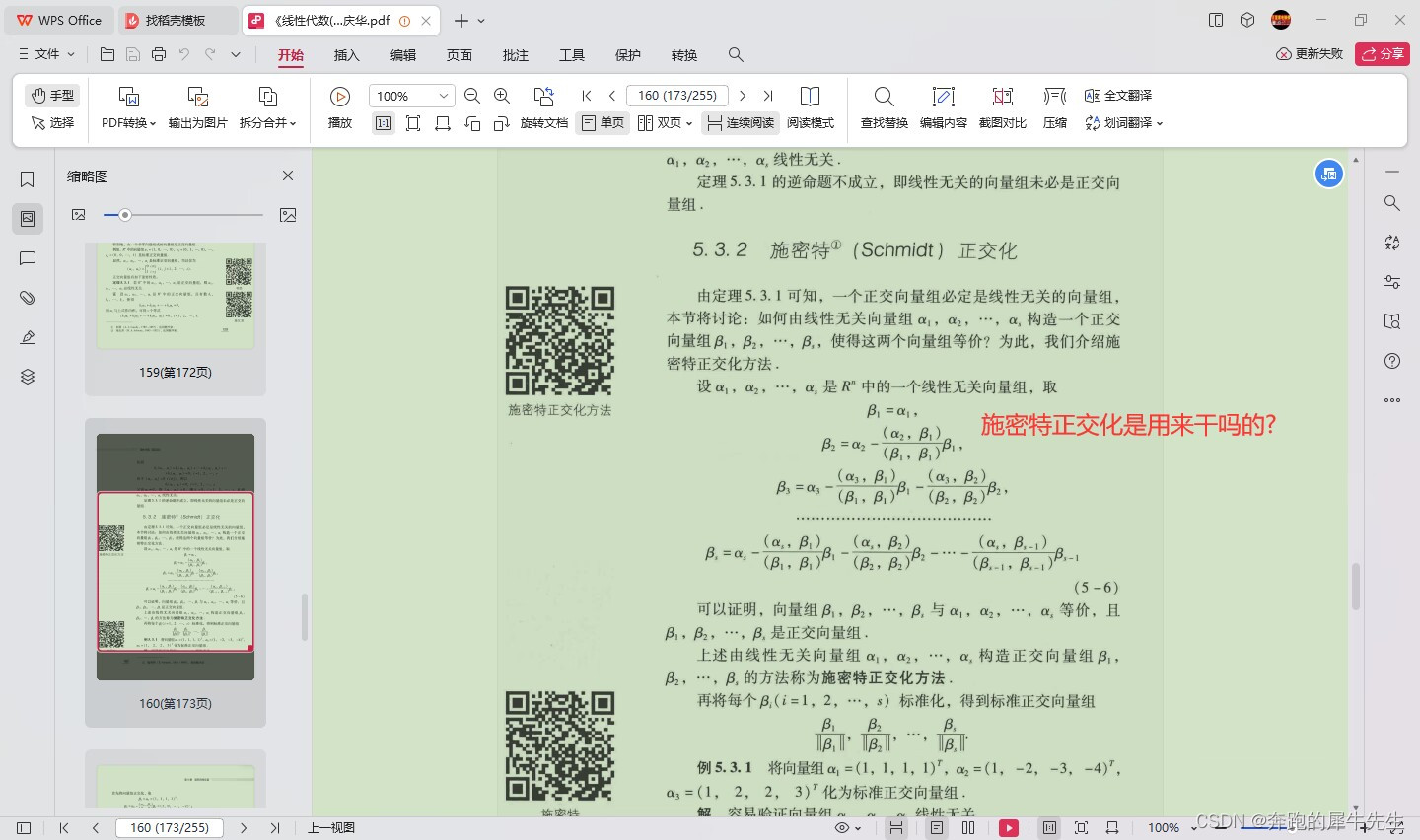
线性代数的学习和整理20,关于向量/矩阵和正交相关,相似矩阵等
目录 1 什么是正交 1.1 正交相关名词 1.2 正交的定义 1.3 正交向量 1.4 正交基 1.5 正交矩阵的特点 1.6 正交矩阵的用处 1 什么是正交 1.1 正交相关名词 orthogonal set 正交向量组正交变换orthogonal matrix 正交矩阵orthogonal basis 正交基orthogonal decompositio…...

OpenCV之ellipse函数
ellipse函数用来在图片中绘制椭圆、扇形,有两个重载函数。 函数原型1: void cv::ellipse( InputOutputArray img,Point center,Size axes,double angle,double startAngle,double …...

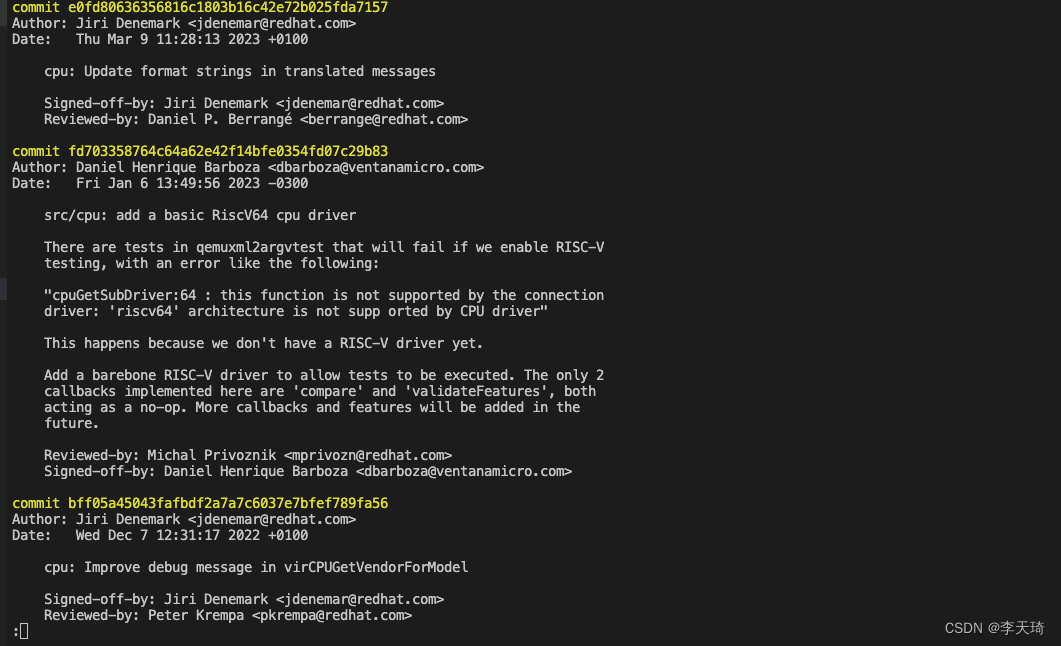
git快速查看某个文件修改的所有commit
1. git blame file git blame 可以显示历史修改的每一行记录,有时候我们只想了解某个文件一共提交几次commit,只显示commit列表,这种方式显然不满足要求。 2.git log常规使用 (1)显示整个project的所有commit (2)显示某个文件的所有commit 这是git log不添加参数的常规…...

加强版python连接飞书通知——本地电脑PC端通过网页链接打开本地已安装软件(调用注册表形式,以漏洞扫描工具AppScan为例)
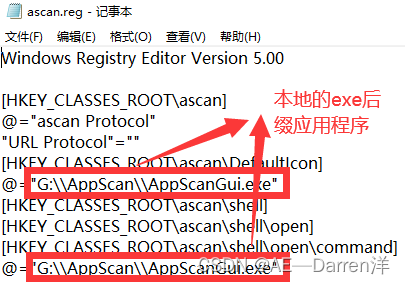
前言 如果你想要通过超链接来打开本地应用,那么你首先你需要将你的应用添入windows注册表中(这样网页就可以通过指定代号来调用程序),由于安全性的原因所以网页无法直接通过输入绝对路径来调用本地文件。 一、通过创建reg文件自动配置注册表 创建文本文档,使用记事本打开…...
Jmeter进阶使用指南-使用断言
Apache JMeter是一个流行的开源负载和性能测试工具。在JMeter中,断言(Assertions)是用来验证响应数据是否符合预期的一个重要组件。它是对请求响应的一种检查,如果响应不符合预期,那么断言会标记为失败。 以下是如何在…...

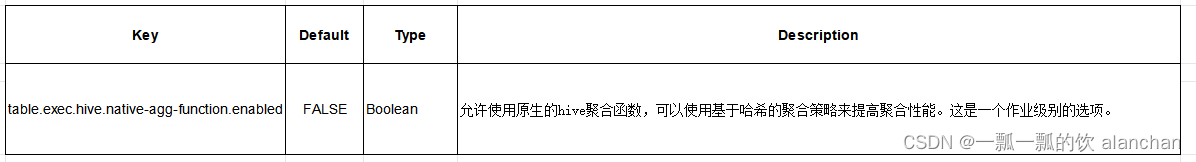
44、Flink之module模块介绍及使用示例和Flink SQL使用hive内置函数及自定义函数详细示例--网上有些说法好像是错误的
Flink 系列文章 1、Flink 部署、概念介绍、source、transformation、sink使用示例、四大基石介绍和示例等系列综合文章链接 13、Flink 的table api与sql的基本概念、通用api介绍及入门示例 14、Flink 的table api与sql之数据类型: 内置数据类型以及它们的属性 15、Flink 的ta…...

电脑入门: 路由器初学者完全教程
路由器初学者完全教程 本文以Cisco2620为例,讲述了路由器的初始化配置以及远程接入的配置方法,探讨了如何使用内部网络的DHCP服务功能为远程拨入的用户分配地址信息以及路由器常见故障的排除技巧。 (本文假定Cisco2620路由器为提供远…...

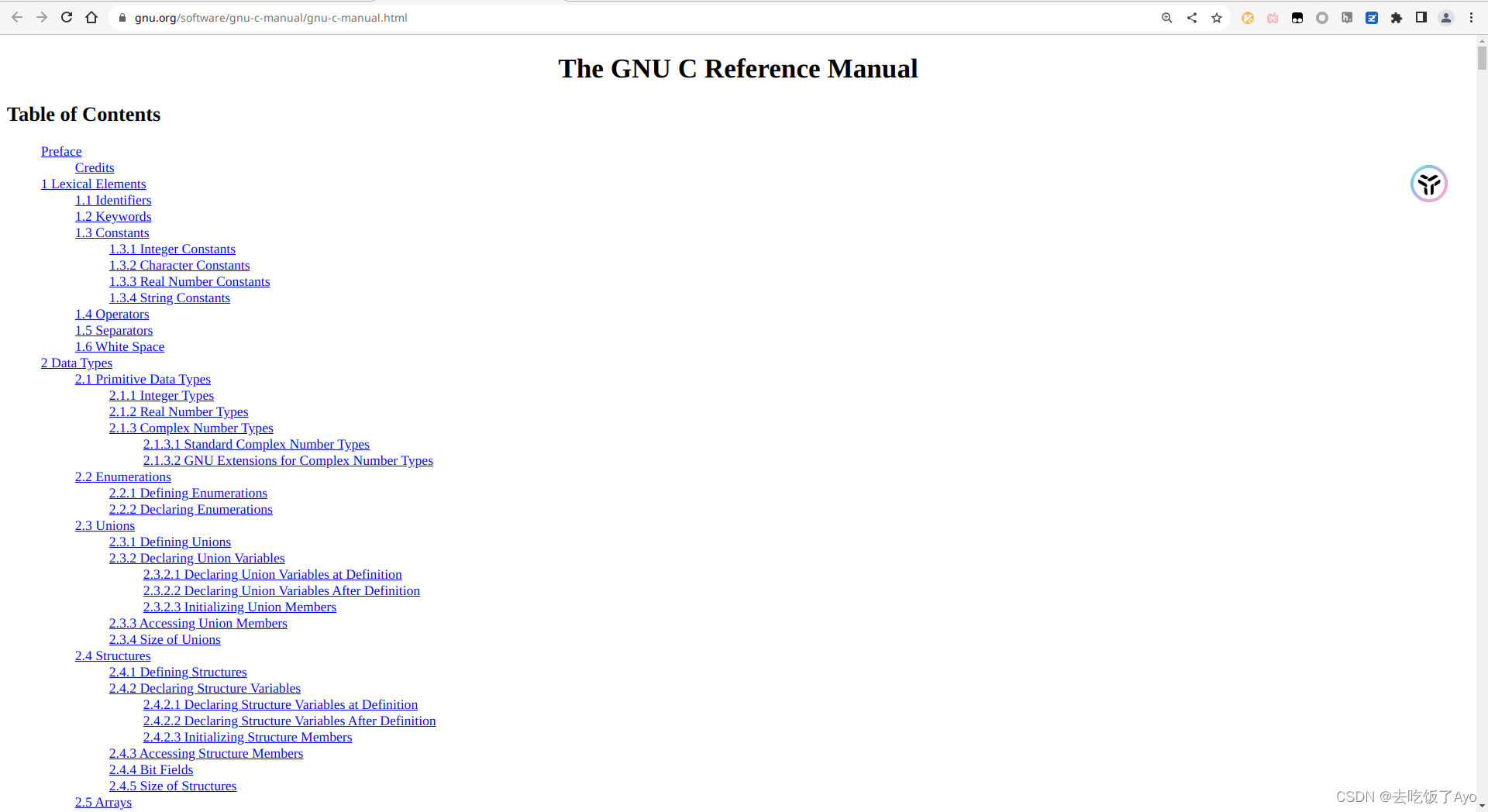
如何查找GNU C语言参考手册
快捷通道 标准C/C参考手册 GNU C参考手册HTML版 GNU C参考手册PDF版本 HTML版本部分目录预览 从GNU官网找那个GNU C参考手册 访问gnu.org 点击软件 下滑找到gnu-c-manual或者在这个页面Ctrl-f搜索"manual" 点进去即可看到HTML版本和PDF版本...

弄懂软件设计模式(一):单例模式和策略模式
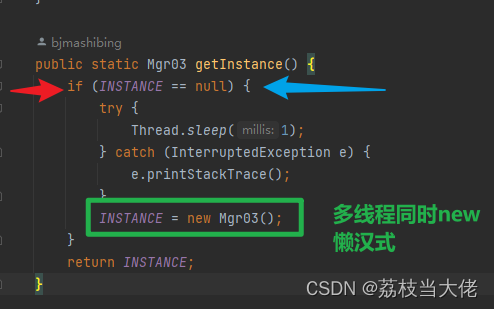
前言 软件设计模式和设计原则是十分重要的,所有的开发框架和组件几乎都使用到了,比如在这小节中的单例模式就在SpringBean中被使用。在这篇文章中荔枝将会仔细梳理有关单例模式和策略模式的相关知识点,其中比较重要的是掌握单例模式的常规写法…...

Redis----布隆过滤器
目录 背景 解决方案 什么是布隆过滤器 布隆过滤器的原理 一些其他运用 背景 比如我们在观看新闻或者刷微博的时候,会不停地给我们推荐新的内容,我们发现几乎没有重复的,说明后台已经进行了去重处理,基于如何去重,…...

day 49 | 647. 回文子串 ● 516.最长回文子序列
647. 回文子串 dp含义:dp如果是表示i-j的序列中回文子串的个数的话,当新来一个后只能判定出来是整体的回文,内部的无法判断,所以用bool表示整体比较恰当。 递推公式:由于i,j是由i1,j-1决定的,所…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...
