vue2+element-ui批量导入方法并判断上传的文件是否为xls或xlsx
业务需求:
代码结构:
<el-dialogtitle="批量导入":close-on-click-modal="true"@close="close()":visible="true"width="35%":center="true"><div class="el-dialog-div"><!-- 头部区域布局 --><div class="header_area"><div class="header_word"><p>专家导入</p></div><div class="header_list"><el-buttontype="primary"size="small"icon="el-icon-download"plain@click="downloadTemplate">下载模板</el-button></div></div><el-uploadclass="upload-demo"ref="upload":action="uploadUrl":file-list="fileList":auto-upload="false":headers="{ token: $cookie.get('token') }":multiple="false":show-file-list="true":on-change="handleChange":on-remove="handleRemove":limit="1"><el-buttonslot="trigger"size="small"type="primary"icon="el-icon-plus"plain:disabled="fileList.length>0">专家文件选择</el-button></el-upload></div><span slot="footer" class="dialog-footer"><el-button @click="close()">取消</el-button><el-button type="primary" @click="dataFormSubmit()" :uploading="uploading">确定</el-button></span></el-dialog>下载模板方法:
// 下载模板downloadTemplate() {// 模板文件的下载链接const templateFileUrl = "/uploads/template.xlsx"; //后端给一个服务器模板链接// 创建一个链接元素const link = document.createElement("a");link.href = templateFileUrl;link.target = "_blank";link.download = "模板.xlsx"; // 下载的文件名link.style.display = "none";// 将链接元素添加到 DOM 中document.body.appendChild(link);// 模拟点击下载链接link.click();// 移除链接元素document.body.removeChild(link);},提交上传方法:
1.先做类型判断 大小判断 是否上传
// 检查是否选择了文件if (this.fileList.length <= 0) {this.$message.error("请先选择要导入的文件");return;}// 检查文件类型是否是 Excelconst isExcel =this.fileList[0].type === "application/vnd.ms-excel" ||this.fileList[0].type ==="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet";if (!isExcel) {this.$message.error("仅支持xls、xlsx格式的文件!");return;}// 检查文件大小是否符合限制const isSizeValid = this.fileList[0].size / 1024 / 1024 < 10;if (!isSizeValid) {this.$message.error("文件大小不能超过10MB");return;}2.提交后端方法
this.uploading = true;// 创建 FormData 对象,用于将文件作为表单字段上传const formData = new FormData();formData.append("file", this.fileList[0].raw);// 发送文件上传请求this.$http({url: this.$http.adornUrl("/professorInfo/importProfessorInfo","member"),method: "post",headers: { "Content-Type": "multipart/form-data" },data: formData,}).then(({ data }) => {console.log(data, "000000000");// 处理上传成功的逻辑if (data && data.code === "0") {// 上传成功的处理逻辑this.$message({message: `成功导入${data.data.successNum}条数据`,type: "success",duration: 2000,onClose: () => {this.$emit("refresh-data-list");this.close();},});} else {// 上传失败的处理逻辑this.$message.error(data.msg);// 其他逻辑处理...}this.uploading = false;this.$emit("refresh-data-list");this.close();}).catch((error) => {// 处理请求异常的逻辑this.$message.error(data.msg);console.error(error);// 其他逻辑处理...this.uploading = false;});3.完整代码
dataFormSubmit() {// 检查是否选择了文件if (this.fileList.length <= 0) {this.$message.error("请先选择要导入的文件");return;}// 检查文件类型是否是 Excelconst isExcel =this.fileList[0].type === "application/vnd.ms-excel" ||this.fileList[0].type ==="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet";if (!isExcel) {this.$message.error("仅支持xls、xlsx格式的文件!");return;}// 检查文件大小是否符合限制const isSizeValid = this.fileList[0].size / 1024 / 1024 < 10;if (!isSizeValid) {this.$message.error("文件大小不能超过10MB");return;}this.uploading = true;// 创建 FormData 对象,用于将文件作为表单字段上传const formData = new FormData();formData.append("file", this.fileList[0].raw);// 发送文件上传请求this.$http({url: this.$http.adornUrl("/professorInfo/importProfessorInfo","member"),method: "post",headers: { "Content-Type": "multipart/form-data" },data: formData,}).then(({ data }) => {console.log(data, "000000000");// 处理上传成功的逻辑if (data && data.code === "0") {// 上传成功的处理逻辑this.$message({message: `成功导入${data.data.successNum}条数据`,type: "success",duration: 2000,onClose: () => {this.$emit("refresh-data-list");this.close();},});} else {// 上传失败的处理逻辑this.$message.error(data.msg);// 其他逻辑处理...}this.uploading = false;this.$emit("refresh-data-list");this.close();}).catch((error) => {// 处理请求异常的逻辑this.$message.error(data.msg);console.error(error);// 其他逻辑处理...this.uploading = false;});},相关文章:

vue2+element-ui批量导入方法并判断上传的文件是否为xls或xlsx
业务需求: 代码结构: <el-dialogtitle"批量导入":close-on-click-modal"true"close"close()":visible"true"width"35%":center"true"><div class"el-dialog-div"><!-- 头部区域布局 -…...

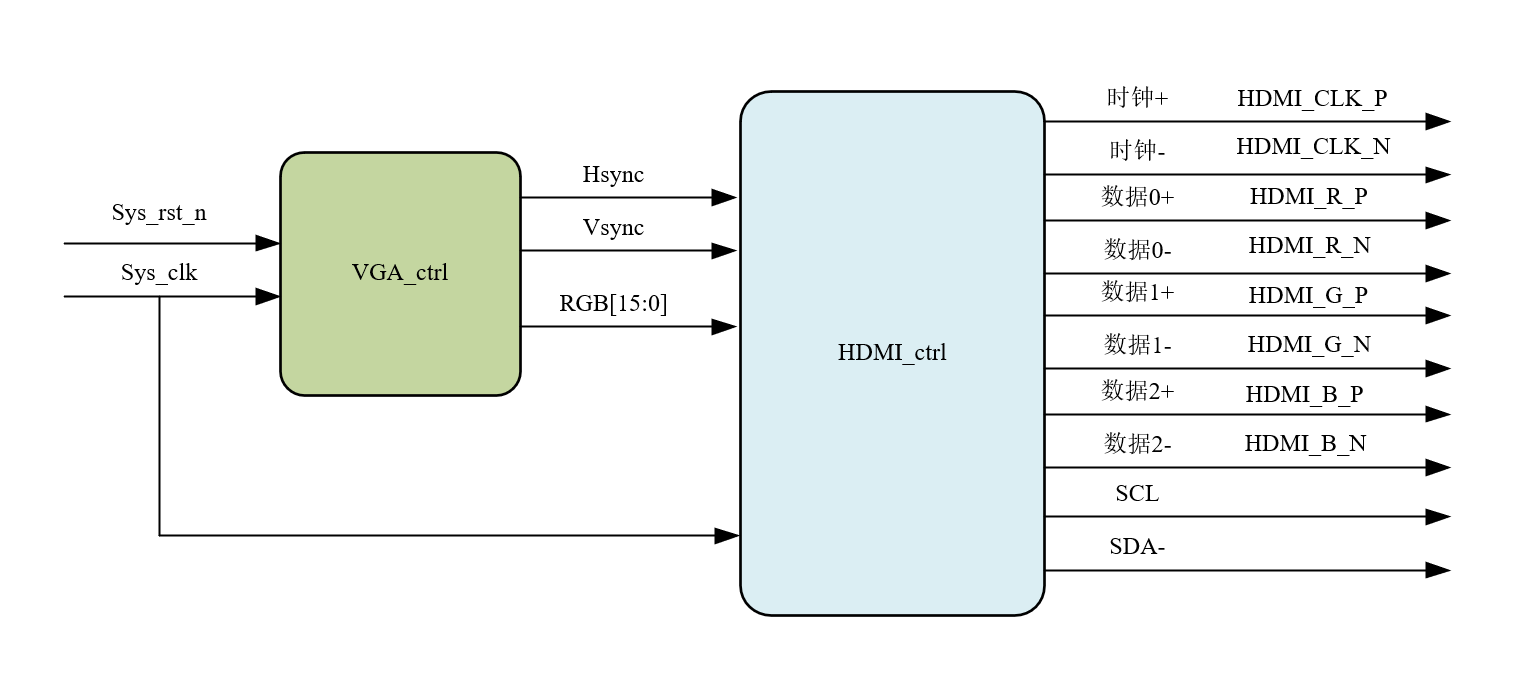
【FPGA】通俗理解从VGA显示到HDMI显示
注:大部分参考内容来自“征途Pro《FPGA Verilog开发实战指南——基于Altera EP4CE10》2021.7.10(上)” 贴个下载地址: 野火FPGA-Altera-EP4CE10征途开发板_核心板 — 野火产品资料下载中心 文档 hdmi显示器驱动设计与验证 — …...

【SpringMVC】参数传递与用户请求和响应
目录 一、Postman 工具使用 1.1 Postman安装 1.2 Postman的使用 1.2.1 创建WorkSpace工作空间 1.2.2 创建请求 二、参数传递 2.1 添加 Slf4j 依赖 2.2 普通传参 知识点1:RequestMapping 知识点2:RequestParam 2.3 路径传参 知识点3࿱…...

Android图形-Hardware Composer HAL
目录 一、引言 二、概览 三、实现HWC 3.1 为什么是HWC? 3.2 HWC的支持需求 3.3 HWC的实现思路 3.4 HWC的基元 3.5 HIDL接口 3.6 函数指针 3.7 图层和屏幕句柄 3.8 屏幕合成操作 3.9 多个屏幕 3.10 虚拟屏幕合成 3.10.1 模式 3.10.2 输出格式 3.11 同…...

P1093 [NOIP2007 普及组] 奖学金
题目描述 某小学最近得到了一笔赞助,打算拿出其中一部分为学习成绩优秀的前 5 5 5 名学生发奖学金。期末,每个学生都有 3 3 3 门课的成绩:语文、数学、英语。先按总分从高到低排序,如果两个同学总分相同,再按语文成绩从高到低排…...

C#模拟PLC设备运行
涉及:控件数据绑定,动画效果 using System; using System.Windows.Forms;namespace PLCUI {public partial class MainForm : Form{ public MainForm(){InitializeComponent();}private void MainForm_Load(object sender, EventArgs e){// 方式2&#x…...

LeetCode 每日一题 2023/8/28-2023/9/3
记录了初步解题思路 以及本地实现代码;并不一定为最优 也希望大家能一起探讨 一起进步 目录 8/28 57. 插入区间8/29 823. 带因子的二叉树8/30 1654. 到家的最少跳跃次数8/31 1761. 一个图中连通三元组的最小度数9/1 2240. 买钢笔和铅笔的方案数9/2 2511. 最多可以摧…...

Python Tkinter Multiple Windows 教程
一、说明 在这个Python Tkinter教程中,我们将学习如何在Python Tkinter中创建多个窗口,我们还将介绍与多个窗口相关的不同示例。而且,我们将介绍这些主题。 Python Tkinter multiple windows使用多个窗口的 Python Tkinter 用户注册Python Tk…...

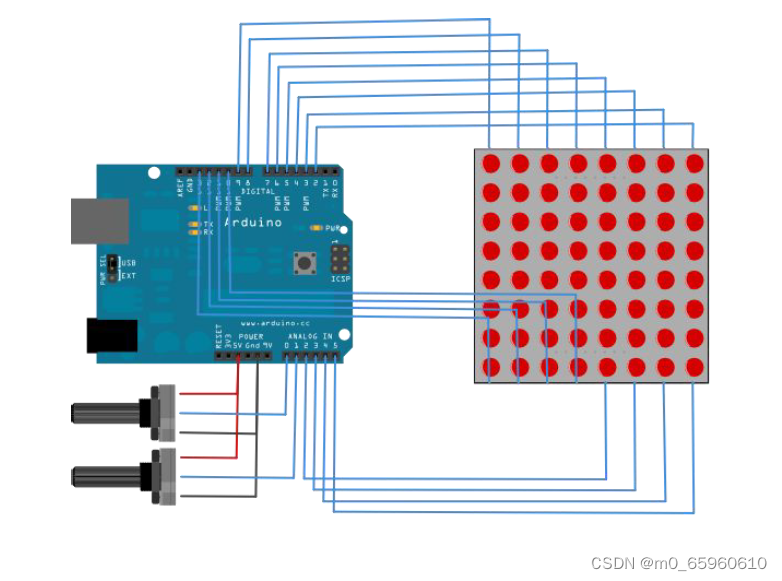
【Arduino24】8*8点阵实验
硬件准备 8*8点阵:1个 旋钮电位器:1个 面包板:1块 杜邦线:若干 硬件连线 软件程序 //定义引脚 #define xKnob_pin A0 //x轴旋钮的引脚 #define yKnob_pin A1 //y轴旋钮的引脚 const int row_pin[8] { 6, 11, 10, 3, 17, 4…...

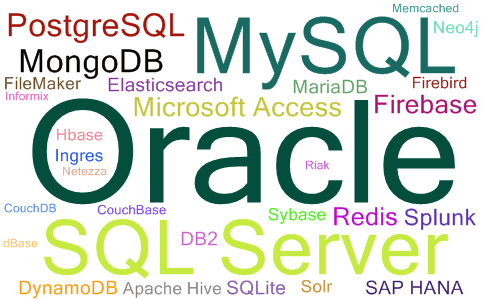
2023年09月数据库流行度最新排名
点击查看最新数据库流行度最新排名(每月更新) 2023年09月数据库流行度最新排名 TOP DB顶级数据库索引是通过分析在谷歌上搜索数据库名称的频率来创建的 一个数据库被搜索的次数越多,这个数据库就被认为越受欢迎。这是一个领先指标。原始数…...

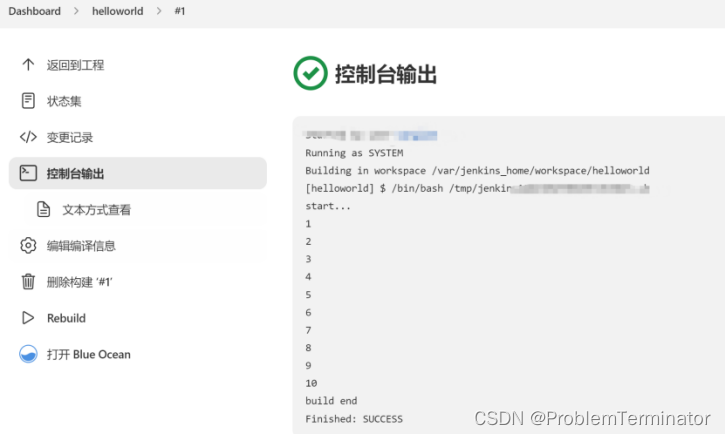
jenkins快速跑通helloworld任务
jenkins新建helloworld示例 左上角“新建任务” 输入名称,选择第一个创建: 可以选择众多执行脚本,这里选择shell: 随后弹出一个窗口,将下面脚本填入: #!/bin/bashecho start... for i in {1..10}doecho $i…...

win10中安装ros
参考: Windows 10上安装ROS noetic平台_windows ros noetic_高精度计算机视觉的博客-CSDN博客...

问道管理:光刻胶概念再度活跃,广信材料两连板,蓝英装备等涨停
光刻胶概念6日盘中再度活泼,截至发稿,扬帆新材、广信资料、蓝英配备“20cm”涨停,盛剑环境亦涨停,高盟新材涨超9%,同益股份、容大感光涨超5%。 值得注意的是,广信资料已连续两个交易日涨停。公司近来在成绩…...

InstructPix2Pix(CVPR2023)-图像编辑论文解读
文章目录 1.摘要2.背景3.算法3.1 生成多模态训练集3.1.1生成指令及成对caption3.1.2 依据成对的caption生成成对的图像 3.2 InstructPix2Pix 4.实验结果4.1基线比较4.2消融实验 5.结论 论文: 《InstructPix2Pix: Learning to Follow Image Editing Instructions》 …...

基于神经网络结合紫外差分光谱的二氧化硫浓度定量预测
基于神经网络结合紫外差分光谱的二氧化硫浓度定量预测 前言一、代码运行1. 解压数据2. 导包3. 读取数据4. 构建网络5. 设置优化器6. 模型训练7. 可视化loss8. 模型验证 二、结果展示三、总结作者简介 前言 二氧化硫(SO2)是一种常见的环境污染物ÿ…...

一个新工具 nolyfill
名字的意思, 我自己的理解 no(po)lyfill 正如它的名字, 不要再用补丁了, 当然这里说的是过时的补丁。 polyfill 是补丁的意思 为什么要用这个插件 文档原文: 当您通过安装最新的 Node.js LTS 来接受最新的功能和安全修复时,像eslint-plugin-import、…...

vue的第2篇 开发环境vscode的安装以及创建项目空间
一 环境的搭建 1.1常见前端开发ide 1.2 安装vs.code 1.下载地址:Visual Studio Code - Code Editing. Redefined 2.进行安装 1.2.1 vscode的中文插件安装 1.在搜索框输入“chinese” 2.安装完成重启,如下变成中文 1.2.2 修改工作区的颜色 选中[浅色]…...

Java之包装类的详细解析
包装类 5.1 概述 Java提供了两个类型系统,基本类型与引用类型,使用基本类型在于效率,然而很多情况,会创建对象使用,因为对象可以做更多的功能,如果想要我们的基本类型像对象一样操作,就可以使…...
)
SpringBoot项目防止接口重复提交(简单拦截器实现方案)
基于SpringBoot框架来开发业务后台项目时,接口重复提交是一个常见的问题。为了避免这个问题,我们可以通过自定义拦截器实现一个后台拦截接口重复提交的功能,本文将介绍如何使用基于SpringBoot实现这个功能。 首先,我们需要引入一…...

C语言 数据结构与算法 I
C语言-数据结构与算法 C语言基础 因为之前写算法都是用C,也有了些C基础,变量常量数据类型就跳过去吧。 首先是环境,学C时候用Clion,C语言也用它写吧~ 新建项目,选C执行文件,语言标准。。。就先默认C99吧…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...
