[经典面试题]JS的typeof和instanceof区别
一、typeof
typeof 是一个一元操作符不是函数,所以不需要传递参数,使用方法非常简单:typeof A
对于基本类型
let s = "Nicholas";
let b = true;
let i = 22;
let u;
let sb = undefined;
console.log(typeof s); // string
console.log(typeof b); // boolean
console.log(typeof i); // number
console.log(typeof u); // undefined
console.log(typeof sb); // undefined
对于引用类型
let o = {}; let a = [];
console.log(typeof o); // object
console.log(typeof a); // object
对于NULL类型
let n = null;
console.log(typeof n); // object
虽然typeof null为object,但这只是JavaScript 存在的一个悠久 Bug,不代表null就是引用数据类型,并且null本身也不是对象
对于函数类型
let nn = function() {}
console.log(typeof nn); // function
对于日期类型
let date0 = new Date()
console.log(typeof date0); // object
对于正则类型
let r = /a-z/;
console.log(typeof r ); // object
对于包装类型
let sss = new String('sss')
let nnn = new Number(123)
let bbb = new Boolean(true)
let fff = new Function ()
console.log(typeof sss) // object
console.log(typeof nnn) // object
console.log(typeof bbb) // object
console.log(typeof fff) // function
使用new操作符,除Function外的所有构造函数的类型都是object。

二、instanceof
instance中文翻译为实例,instanceof就是判断该对象是谁的实例。与typeof不同,它返回布尔值。
instanceof是对象运算符。
instanceof的判断就是根据原型链进行搜寻,在对象obj1的原型链上如果存在另一个对象obj2的原型属性,那么表达式(obj1 instanceof obj2)返回值为true;否则返回false。
所以:
let sss = 'sss'
let nnn = 123
let bbb = true
console.log(sss instanceof String) // false
console.log(nnn instanceof Number) // false
console.log(bbb instanceof Boolean) // false
因为sss nnn bbb是原始值,而不是通过包装函数生成的实例。
let sss = new String('sss')
let nnn = new Number(123)
let bbb = new Boolean(true)
console.log(sss instanceof String) // true
console.log(nnn instanceof Number) // true
console.log(bbb instanceof Boolean) // true
正则和函数也一样
let rrr = new RegExp(/a-z/)
var fff = new Function()
console.log(rrr instanceof RegExp) // true
console.log(fff instanceof Function) // true
如果是作用在自己定义的构造函数呢?
let Cat = function() {}
let benz = new Cat()
benz instanceof Cat // true
benz是实例不是构造函数所以:
benz instanceof Object // true
benz instanceof Function //false
再来个构造函数:
let BigCat = function() {}
BigCat.prototype = new Cat();
let bigBenz = new BigCat()
bigBenz instanceof Car // true
再来个奇葩的
let obj = Object.create(benz); //Car {}
obj instanceof Object //true
let obj = Object.create(null);
obj instanceof Object // false
instanceof检测null和undefined :
null instanceof Object // false
undefined instanceof Object // false
三、总结 区别
- typeof会返回一个变量的基本类型,instanceof返回的是一个布尔值
- typeof是一元运算符 instanceof是对象运算符
- typeof 更合适判断基本类型,对引用类型、构造函数的实例对象以及null无法判断出准确类型
instanceof 用于判断实例对象是否是某一构造函数的实例化对象,从而判处该对象所属的类型。 这种方式是通过原型链查找。
相关文章:

[经典面试题]JS的typeof和instanceof区别
一、typeof typeof 是一个一元操作符不是函数,所以不需要传递参数,使用方法非常简单:typeof A 对于基本类型 let s "Nicholas"; let b true; let i 22; let u; let sb undefined; console.log(typeof s); // string console.…...

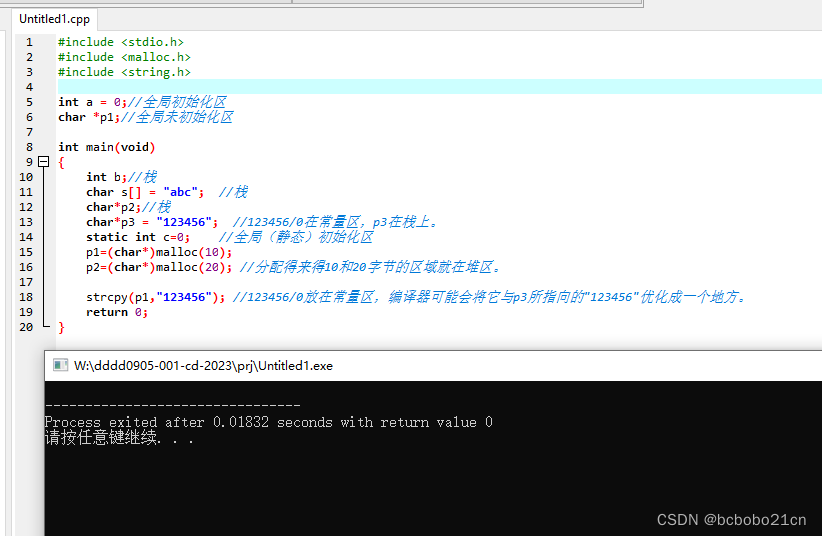
C++内存区堆和栈
在C中,内存分成5个区,堆、栈、自由存储区、全局/静态存储区和常量存储区。 栈,就是那些由编译器在需要的时候分配,在不需要的时候自动清除的变量的存储区。里面的变量通常是局部变量、函数参数等。 堆,就是那些…...

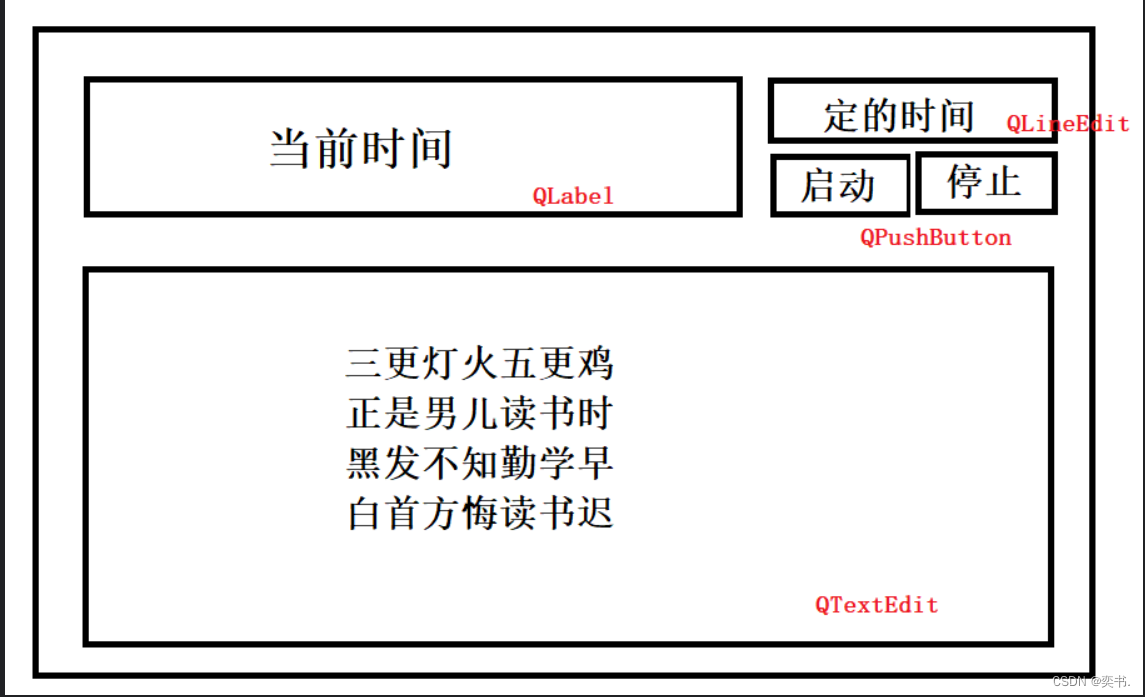
QT中闹钟的设置
.h文件 #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QPushButton> //按钮 #include <QTextEdit> //文本 #include <QLabel> //标签 #include <QLineEdit> //行编辑器#include <QTimerEvent> //定时器事件类头文件 #…...
)
【Redis】几款redis可视化工具(推荐Another Redis Desktop Manager)
Redis是一个超精简的基于内存的键值对数据库(key-value),一般对并发有一定要求的应用都用其储存session,乃至整个数据库。不过它公自带一个最小化的命令行式的数据库管理工具,有时侯使用起来并不方便。不过Github上面已经有了很多图形化的管理…...

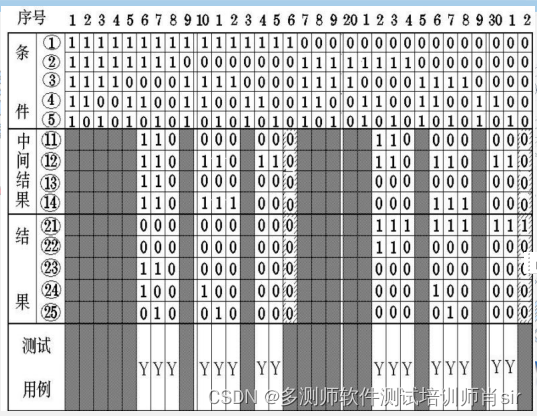
肖sir__设计测试用例方法之因果图07_(黑盒测试)
设计测试用例方法之因果图 一、定义:因果图提供了一个把规格转化为判定表的系统化方法,从该图中可以产生测试数据。其 中,原因是表示输入条件,结果是对输入执 行的一系列计算后得到的输出。 二、因果图方法最终生成的就是判定表。…...

李宏毅-21-hw3:对11种食物进行分类-CNN
一、代码慢慢阅读理解总结内化: 1.关于torch.nn.covd2d()的参数含义、具体用法、功能: (1)参数含义: 注意,里面的“padding”参数:《both》side所以是上下左右《四》边都会加一个padding数量…...

成集云 | 飞书审批同步金蝶云星空销售订单 | 解决方案
源系统成集云目标系统 方案介绍 飞书是字节跳动于2016年自研的新一代一站式协作平台,将即时沟通、日历、云文档、云盘和工作台深度整合,通过开放兼容的平台,让成员在一处即可实现高效的沟通和流畅的协作,全方位提升企业效率。 …...

06 科技英语|控制与优化学科词汇
maneuver n 策略;v 操控、调遣 manipulate vt 熟练控制 scalability n 可扩展性 leverage n 杠杆;v 促使...改变 flexibility n 弹性 dispatch n 急件;v 调度;派遣 leverage …...

【网络教程】GitHub搜索技巧大揭秘
文章目录 1. 使用关键词优化搜索2. 结合布尔运算符3. 利用星号扩展搜索4. 高级搜索语法5. 按照星标数量搜索6. 使用文件类型搜索7. 在特定分支上搜索8. 使用文件名搜索9. 搜索贡献者10. 使用标签筛选仓库在开发过程中,我们经常需要在GitHub上查找代码、库或相关文档。本文将介…...
文件解析)
AUTOSAR LIN: LDF(LIN Description File)文件解析
LDF文件示例 LIN_description_file "lin_example.ldf" { LIN_protocol_version "2.0";LIN_language_version "2.0";nodes {master: MasterNode;slaves: SlaveNode1, SlaveNode2;};signals {Signal1: MasterNode, SlaveNode1;Signal2: Maste…...

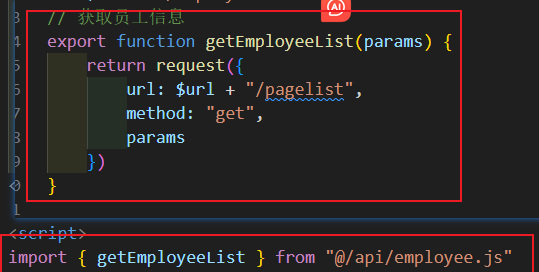
Vue.js 报错:Cannot read property ‘validate‘ of undefined“
错误解决 起因,是我将elemnt-ui登录,默认放在mounted()函数里面,导致vue初始化就调用这个函数。 找了网上,有以下错误原因: 1.一个是你ref写错了,导致获取不了这个表单dom,我这显然不是。 2.…...

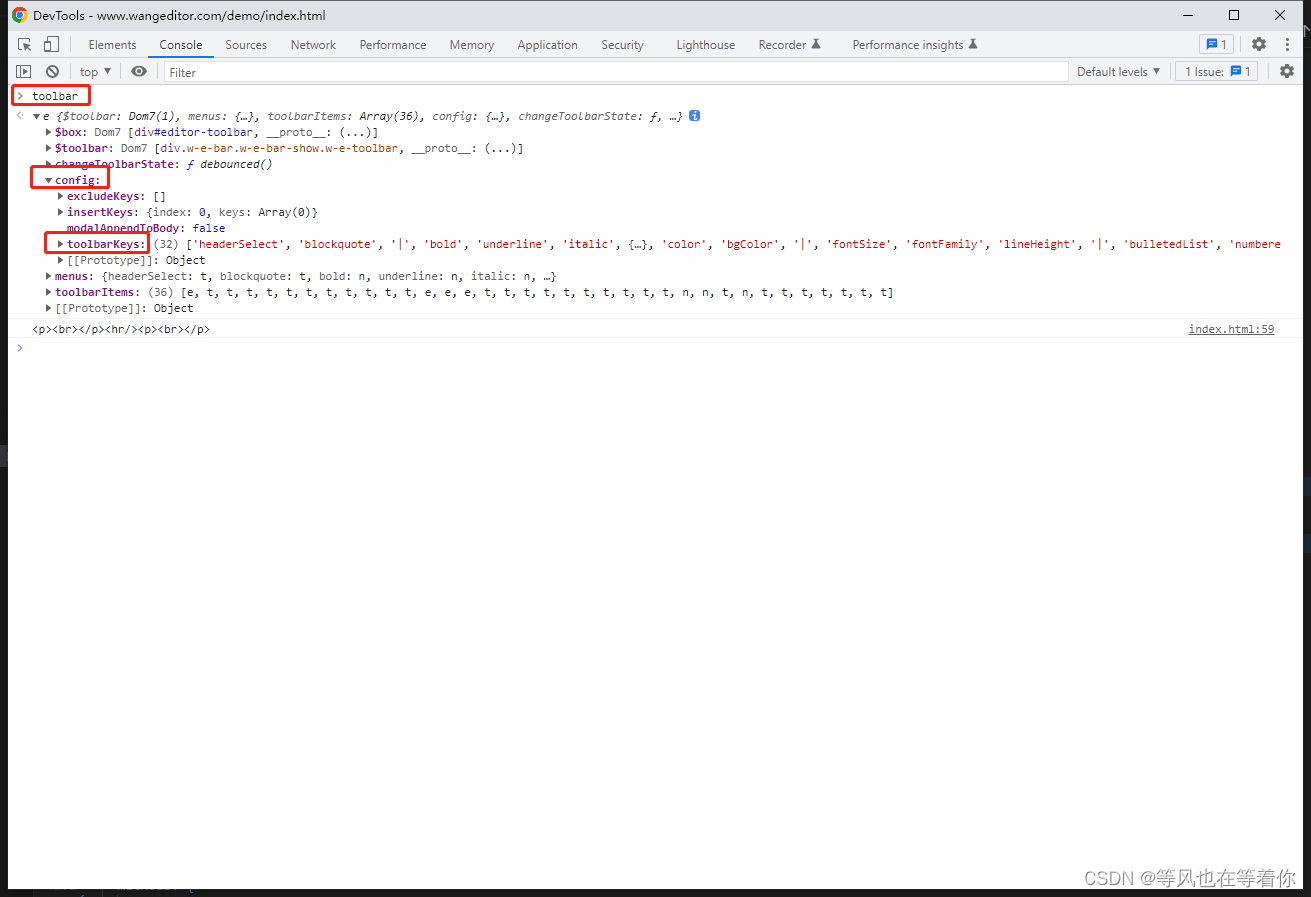
vue使用wangEditor
vue版本2.0;editor5.1.23版本;editor-for-vue:1.0.2版本 api文档入口 效果图 安装步骤入口 npm install wangeditor/editor --savenpm install wangeditor/editor-for-vue --save代码 <template><div><div style"bor…...

网络编程、socket编程、多进程并发服务器
网络编程 一、TCP编程的API socket: int socket(int domain, int type, int protocol); 返回值:> 0 代表函数调用成功,这个值是一个文件描述符< 0 代表函数调用失败 int domain:地址簇 AF_INET:IPv4 AF_INET6: IPv6 i…...

Elasticsearch:自动使用服务器时间设置日期字段并更新时区
在大多数情况下,你的数据包含一个以 create_date 命名的字段。 即使没有日期字段,处理各种格式和时区的日期对数据仓库来说也是一个重大挑战。 与此类似,如果要检测变化的数据,则必须准确设置日期字段。 在 Elasticsearch 中还有…...

网络技术三:局域网基本原理
局域网基本原理 使用的协议及线缆 物理层 双绞线 同轴电缆 光纤 无线电 数据链路层 以太网 唯一事实标准 令牌环 淘汰 FDDI 光纤分布式接口 网络层 IP 唯一的事实标准 IPX 淘汰 Apple talk 淘汰 局域网设备 集线器 内部为总线型拓扑 任意时间只能由一台主机占用总线&a…...

Fine-tuning Large Enterprise Language Models via Ontological Reasoning
本文是LLM系列文章,针对《Fine-tuning Large Enterprise Language Models via Ontological Reasoning》的翻译。 基于本体论推理的大型企业语言模型微调 摘要1 引言2 微调LLM的神经符号管道3 通过概念证明进行初步验证4 结论 摘要 大型语言模型(LLM&am…...

2023年全国职业院校技能大赛 高等职业教育组(信息安全管理与评估)正式赛题
全国职业院校技能大赛 高等职业教育组 qq:2366046367 q群:670610200信息安全管理与评估 任务书 模块一 网络平台搭建与设备安全防护 一、 比赛时间 本阶段比赛时长为180分钟。 二、 赛项信息 竞赛阶段 任务阶段 竞赛任务 竞赛时间 分值 第一阶段 网络平台搭建与设备安全防护 …...

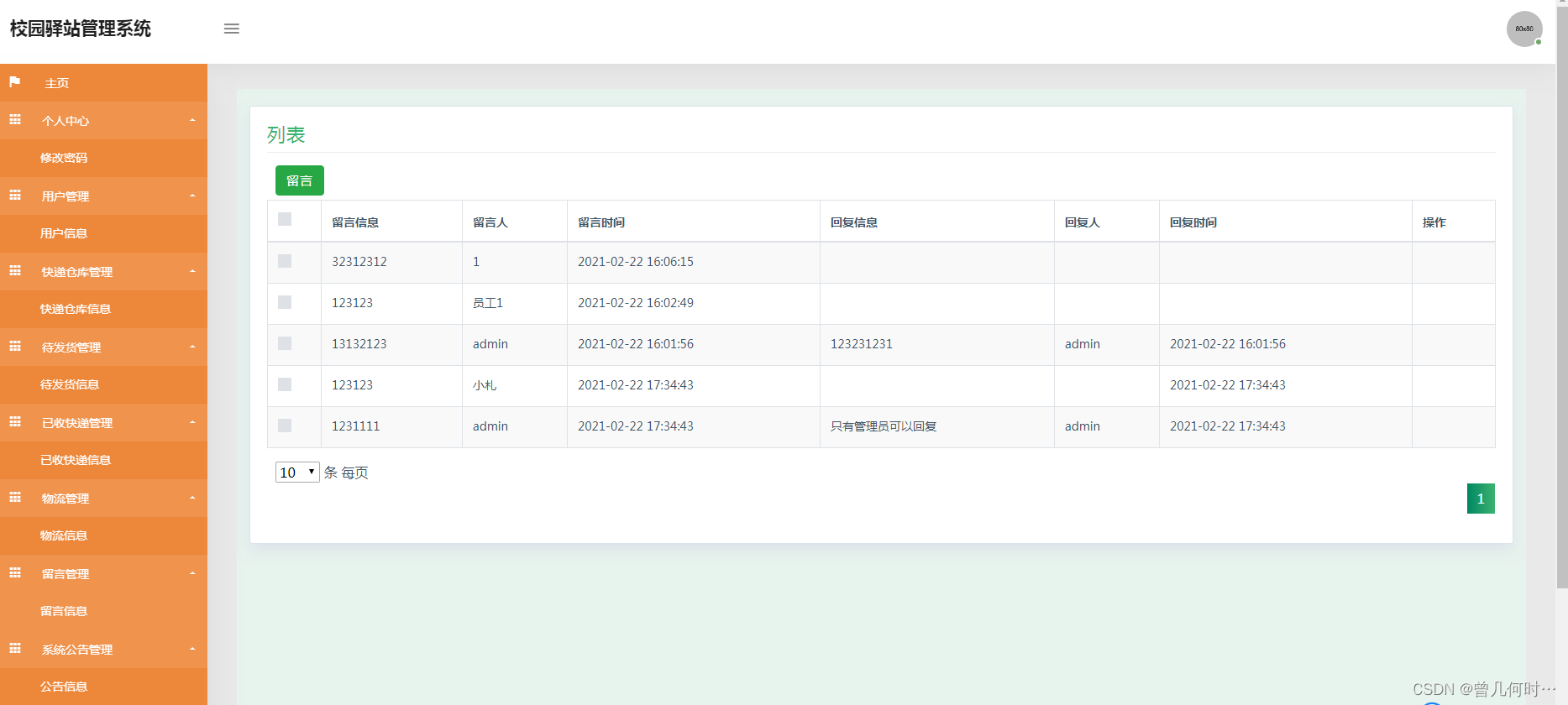
基于SSM的校园驿站管理系统
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

分布式实时仿真系统-反射内存的应用
为了使分布式实时仿真系统(一个典型代表就行飞行模拟器)达到逼真的仿真效果,在系统内部,往往不仅需要对各种数据模型进行实时解算,而且需要一个延迟时间极低的确定性网络在系统之间传递数据,这样才能让各个子系统之间协调一致地工…...

【python技巧】替换文件中的某几行
【python技巧】替换文件中的某几行 1. 背景描述2. 单行修改-操作步骤3. 多行修改-操作步骤 1. 背景描述 最近在写一个后端项目,主要的操作就是根据用户的前端数据,在后端打开项目中的代码文件,修改对应位置的参数,因为在目前的后…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...
