vue使用wangEditor
vue版本2.0;editor5.1.23版本;editor-for-vue:1.0.2版本

api文档入口
效果图

安装步骤入口
npm install @wangeditor/editor --save
npm install @wangeditor/editor-for-vue --save
代码
<template><div><div style="border: 1px solid #ccc"><toolbarstyle="border-bottom: 1px solid #ccc":editor="editor":defaultConfig="toolbarConfig":mode="mode"/><editorstyle="height: 500px; overflow-y: hidden"v-model="html":defaultConfig="defaultEditorConfig":mode="mode"@onCreated="onCreated"/></div><div><a-button type="primary" @click="htmlContent"> 请点我 </a-button></div></div>
</template>
<script>
import Vue from "vue";
import { Editor, Toolbar } from "@wangeditor/editor-for-vue";
const toolbarConfig = {};
toolbarConfig.excludeKeys = ["todo", //待办"emotion", //表情"insertLink", //超链接"insertVideo", //表情"group-video", //视频"codeBlock", //代码块"divider", //分割线
];
const defaultEditorConfig = {// JS 语法MENU_CONF: {},// 其他属性...
};
// 修改 uploadImage 菜单配置
defaultEditorConfig.MENU_CONF["uploadImage"] = {server: "后端提供的上传图片接口",fieldName: "file",//【注意】不需要修改的不用写,wangEditor 会去 merge 当前其他配置
};
export default Vue.extend({components: { Editor, Toolbar },data() {return {editor: null,html: "<p>hello</p>",toolbarConfig: toolbarConfig,defaultEditorConfig: defaultEditorConfig,mode: "default", // or 'simple'};},methods: {//编辑器创建完毕时的回调函数。onCreated(editor) {this.editor = Object.seal(editor); // 一定要用 Object.seal() ,否则会报错console.log(this.editor);},htmlContent() {console.log(this.html);},},mounted() {// 模拟 ajax 请求,异步渲染编辑器setTimeout(() => {this.html = "<p>模拟 Ajax 异步设置内容 HTML</p>";}, 1500);},beforeDestroy() {const editor = this.editor;if (editor == null) return;editor.destroy(); // 组件销毁时,及时销毁编辑器},
});
</script>
<style src="@wangeditor/editor/dist/css/style.css"></style>
后端提供的上传图片接口响应格式需要按照wangEditor的来

excludeKeys可以排除掉某些不想要的菜单,其他都保留
放在defaultConfig事件里
<toolbarstyle="border-bottom: 1px solid #ccc":editor="editor":defaultConfig="toolbarConfig":mode="mode"/>
const toolbarConfig = {};
toolbarConfig.excludeKeys = ["todo", //待办"emotion", //表情"insertLink", //超链接"insertVideo", //表情"group-video", //视频"codeBlock", //代码块"divider", //分割线
];
data() {return {toolbarConfig: toolbarConfig,};},
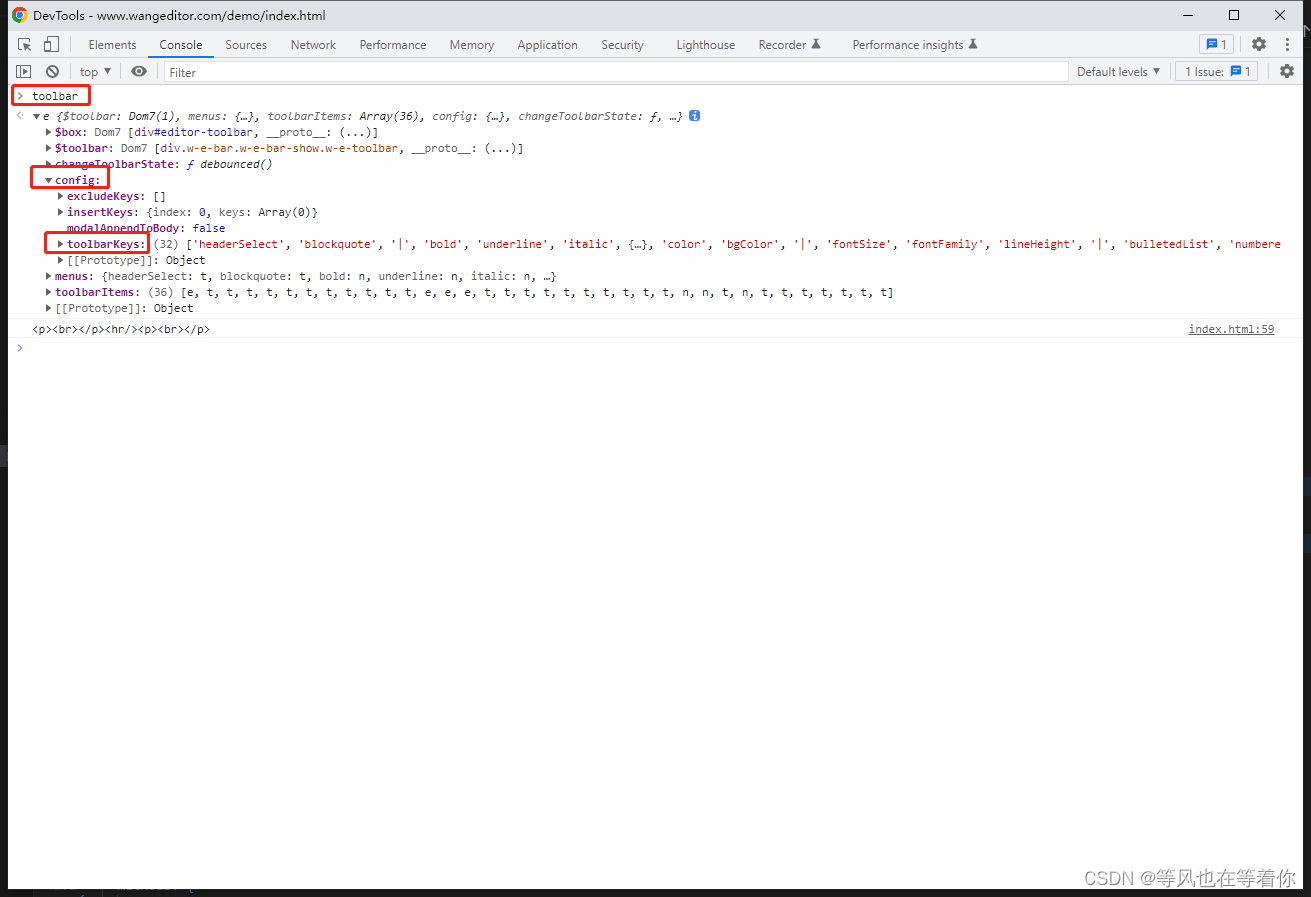
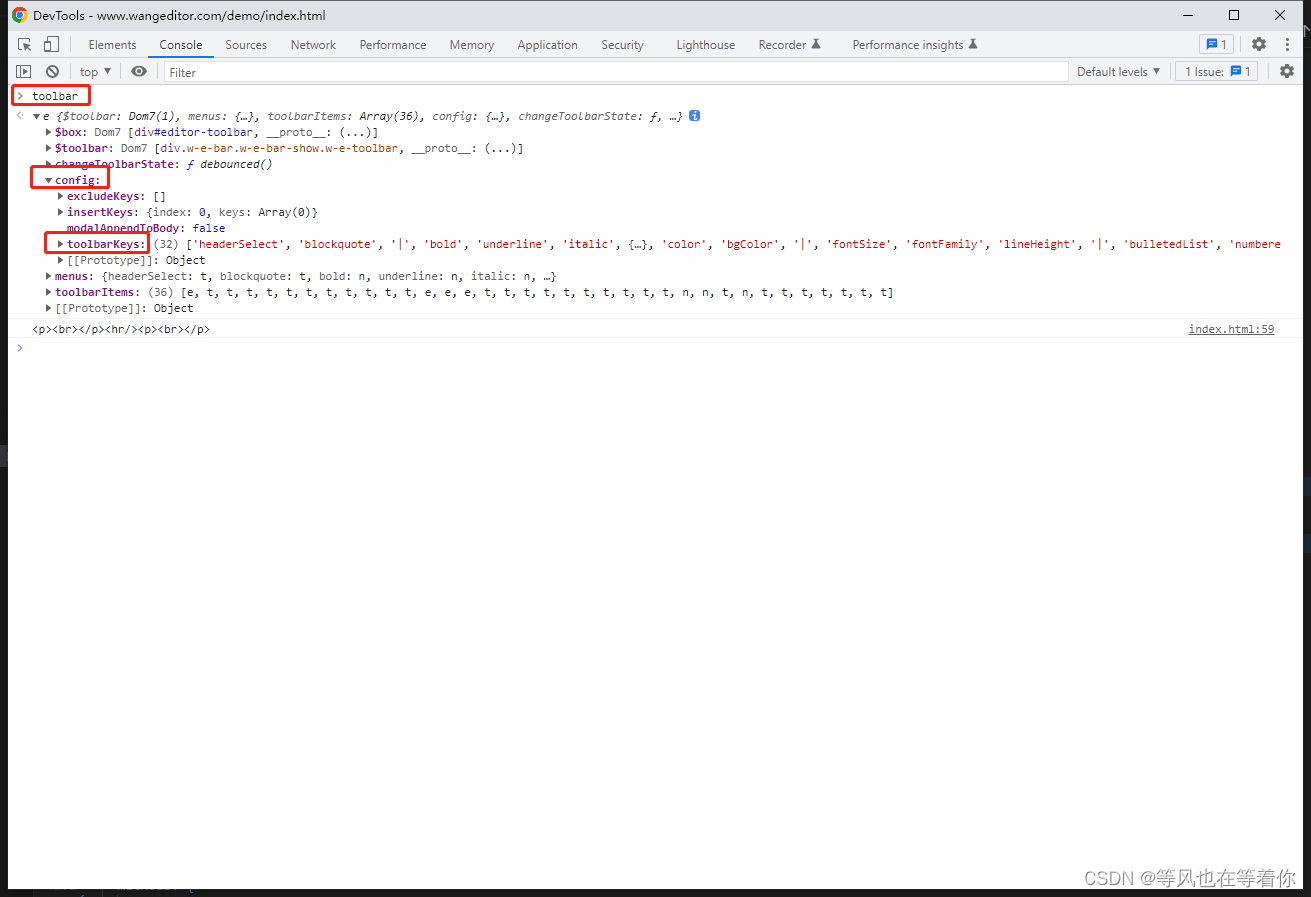
toolbarConfig.excludeKeys里面的key去哪里看?文档上面我是没有找到 哎
我是先打开官网上面的demo示例,再打开控制台然后在console下面输入toolbar找到的

相关文章:

vue使用wangEditor
vue版本2.0;editor5.1.23版本;editor-for-vue:1.0.2版本 api文档入口 效果图 安装步骤入口 npm install wangeditor/editor --savenpm install wangeditor/editor-for-vue --save代码 <template><div><div style"bor…...

网络编程、socket编程、多进程并发服务器
网络编程 一、TCP编程的API socket: int socket(int domain, int type, int protocol); 返回值:> 0 代表函数调用成功,这个值是一个文件描述符< 0 代表函数调用失败 int domain:地址簇 AF_INET:IPv4 AF_INET6: IPv6 i…...

Elasticsearch:自动使用服务器时间设置日期字段并更新时区
在大多数情况下,你的数据包含一个以 create_date 命名的字段。 即使没有日期字段,处理各种格式和时区的日期对数据仓库来说也是一个重大挑战。 与此类似,如果要检测变化的数据,则必须准确设置日期字段。 在 Elasticsearch 中还有…...

网络技术三:局域网基本原理
局域网基本原理 使用的协议及线缆 物理层 双绞线 同轴电缆 光纤 无线电 数据链路层 以太网 唯一事实标准 令牌环 淘汰 FDDI 光纤分布式接口 网络层 IP 唯一的事实标准 IPX 淘汰 Apple talk 淘汰 局域网设备 集线器 内部为总线型拓扑 任意时间只能由一台主机占用总线&a…...

Fine-tuning Large Enterprise Language Models via Ontological Reasoning
本文是LLM系列文章,针对《Fine-tuning Large Enterprise Language Models via Ontological Reasoning》的翻译。 基于本体论推理的大型企业语言模型微调 摘要1 引言2 微调LLM的神经符号管道3 通过概念证明进行初步验证4 结论 摘要 大型语言模型(LLM&am…...

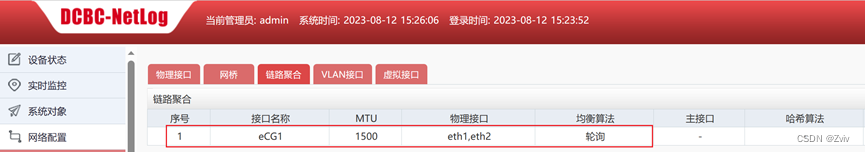
2023年全国职业院校技能大赛 高等职业教育组(信息安全管理与评估)正式赛题
全国职业院校技能大赛 高等职业教育组 qq:2366046367 q群:670610200信息安全管理与评估 任务书 模块一 网络平台搭建与设备安全防护 一、 比赛时间 本阶段比赛时长为180分钟。 二、 赛项信息 竞赛阶段 任务阶段 竞赛任务 竞赛时间 分值 第一阶段 网络平台搭建与设备安全防护 …...

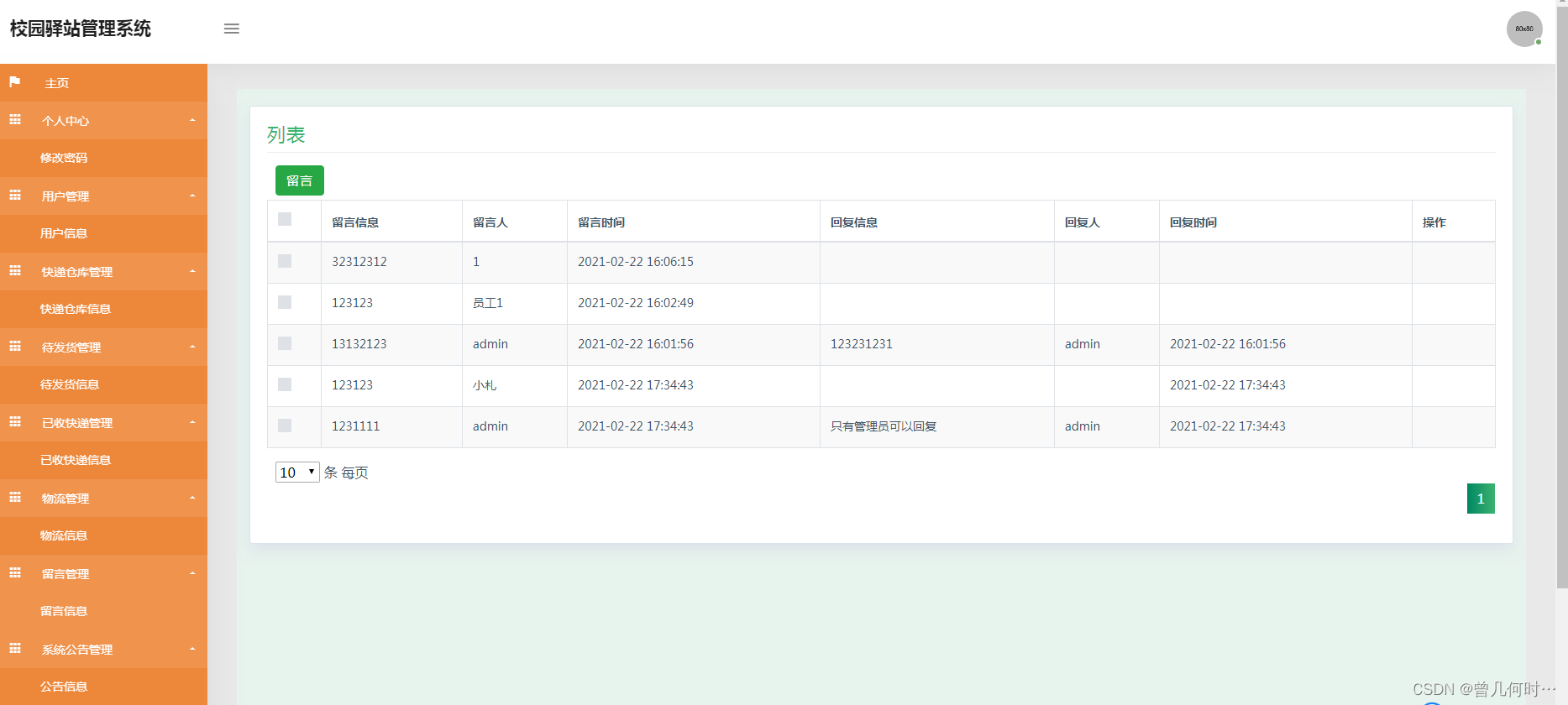
基于SSM的校园驿站管理系统
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

分布式实时仿真系统-反射内存的应用
为了使分布式实时仿真系统(一个典型代表就行飞行模拟器)达到逼真的仿真效果,在系统内部,往往不仅需要对各种数据模型进行实时解算,而且需要一个延迟时间极低的确定性网络在系统之间传递数据,这样才能让各个子系统之间协调一致地工…...

【python技巧】替换文件中的某几行
【python技巧】替换文件中的某几行 1. 背景描述2. 单行修改-操作步骤3. 多行修改-操作步骤 1. 背景描述 最近在写一个后端项目,主要的操作就是根据用户的前端数据,在后端打开项目中的代码文件,修改对应位置的参数,因为在目前的后…...

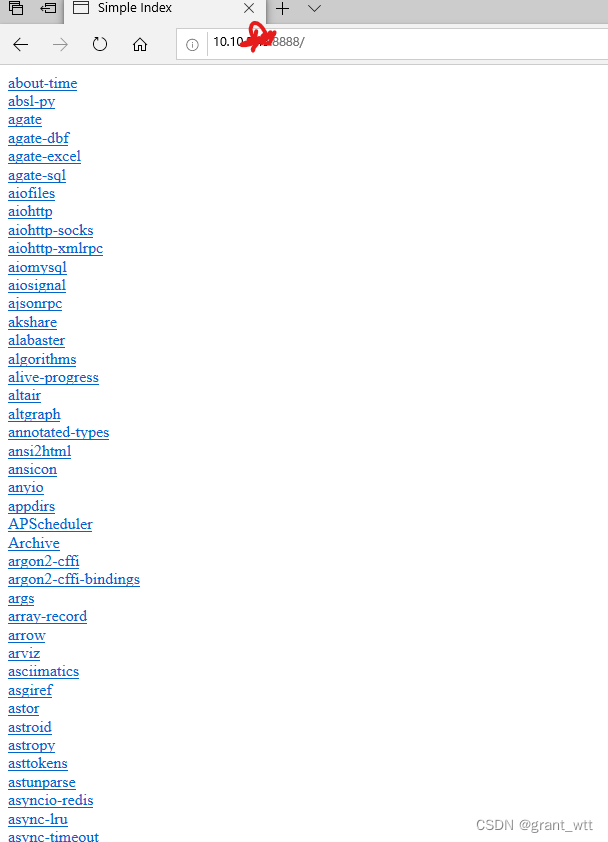
内网建自己的pip源
内网建自己的pip源 一. 下载数据包二. 建立索引三. 安装nginx四. 配置nginx五.展示 一. 下载数据包 以清华源为示例 import requests import bs4 import re import wget a requests.get("https://pypi.tuna.tsinghua.edu.cn/simple").text b bs4.BeautifulSoup(a…...

Vue 3的Diff算法相比Vue 2有哪些具体的改进?
Vue 3的Diff算法相比Vue 2进行了一些具体的改进,主要包括以下几个方面: Patch flag:Vue 3引入了Patch flag的概念,用于标记组件在更新过程中的一些特殊情况,例如组件的props发生变化或只需要强制更新等。这样可以在Dif…...

网络面试题整理
TCP通讯原理:三次握手,四次挥手 TCP(Transmission Control Protocol)通信中的"三次握手"和"四次挥手"是建立和终止TCP连接时的标准过程,用于确保数据的可靠传输和连接的正确关闭。 三次握手&…...

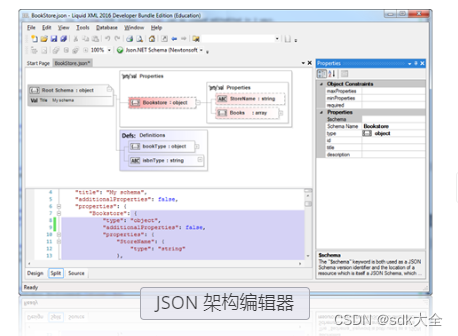
Liquid Studio 2023.2 Crack
Liquid Studio 提供了用于XML和JSON开发 的高级工具包以及Web 服务测试、数据映射和数据转换工具。 开发环境包含一整套用于设计 XML 和 JSON 数据结构和模式的工具。这些工具提供编辑、验证和高级转换功能。对于新手或专家来说,直观的界面和全面的功能将帮助您节省…...

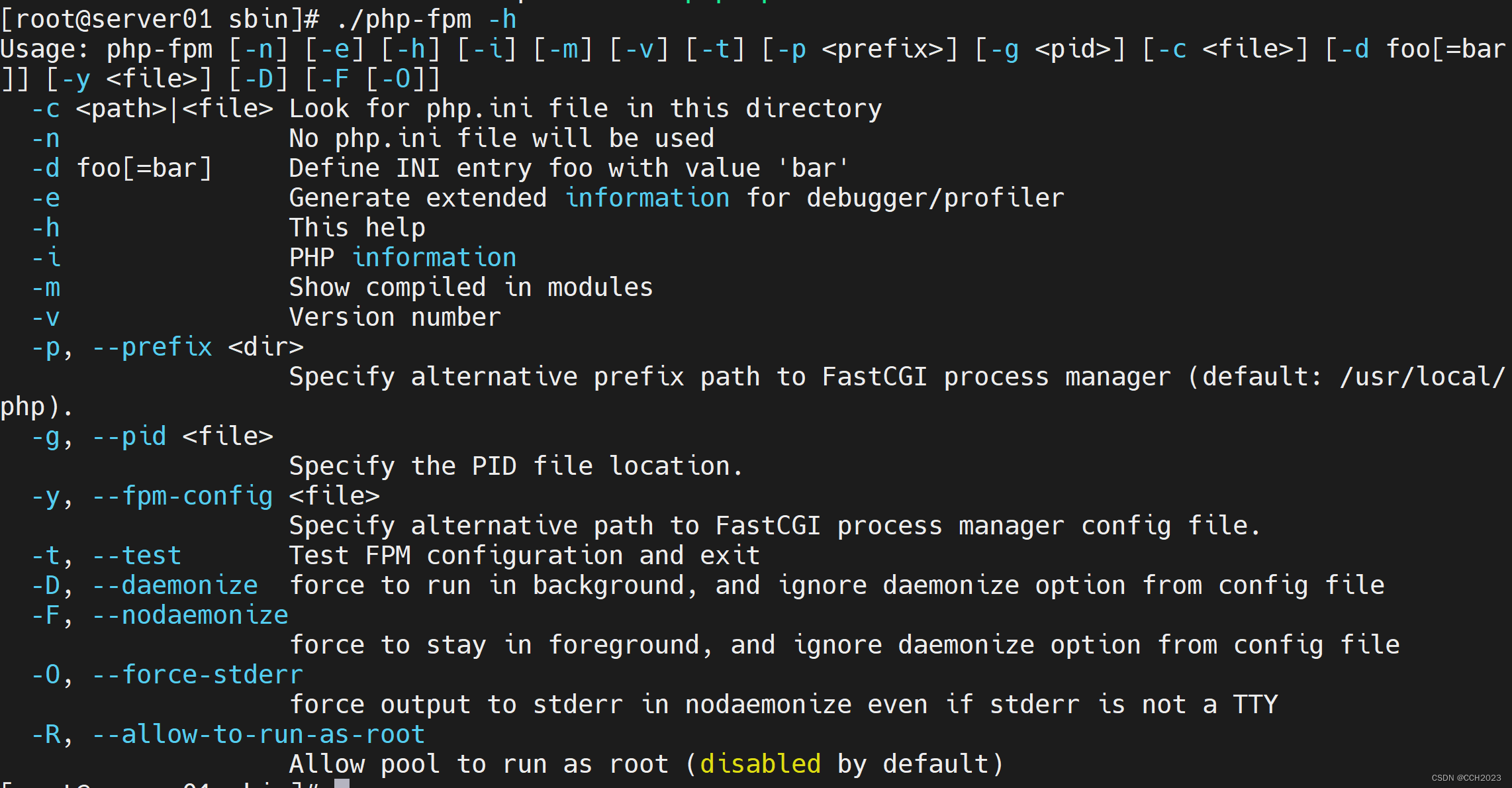
企业架构LNMP学习笔记8
1、 运维人员需要考虑安全性、稳定性。 安装: 解压进入到目录: shell > tar zxf php-7.2.12.tar.gz shell > cd php-7.2.12 安装依赖软件: yum -y install libxml2-devel libjpeg-devel libpng-devel freetype-devel curl-devel op…...

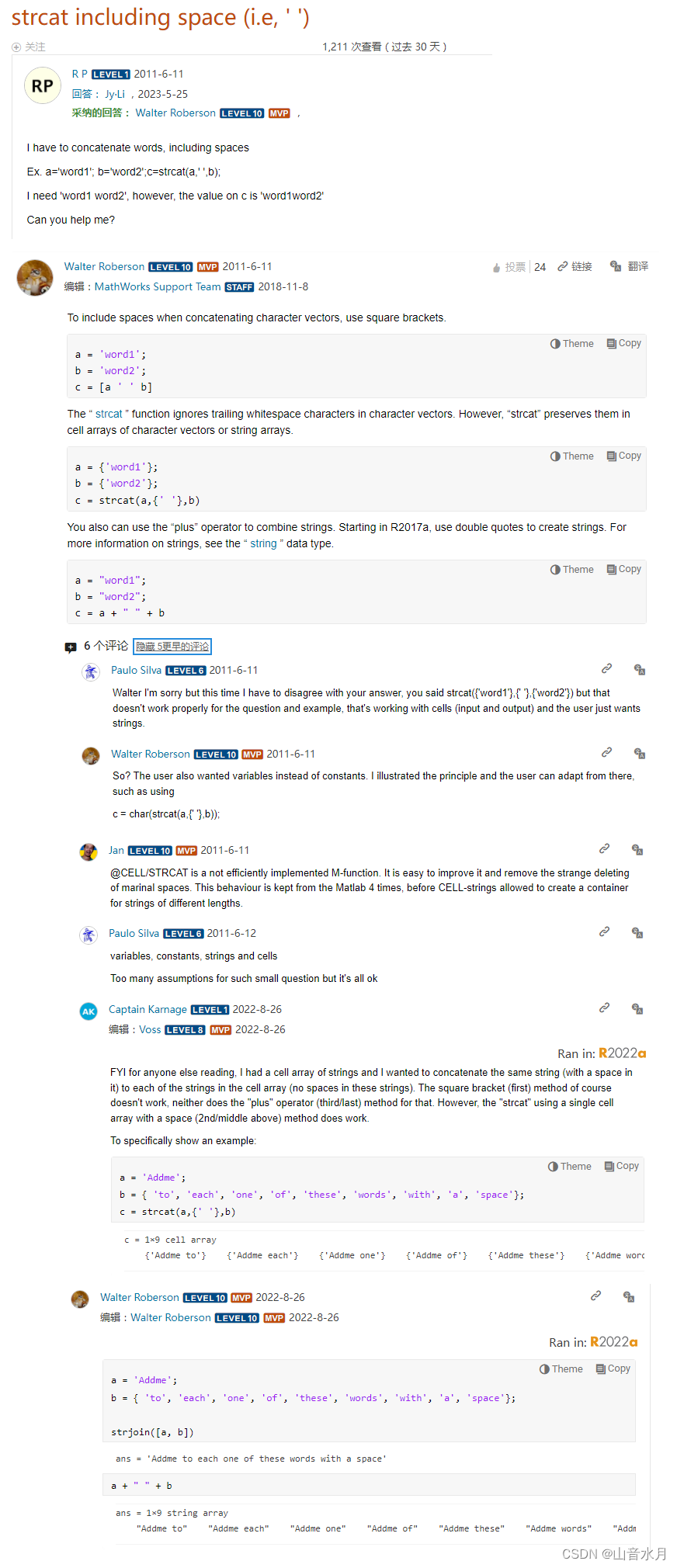
简单使用_matlab生成数据帧
文章目录 生成数据帧参考 生成数据帧 代码如下,代码很简单,有几点要注意, 较高版本的MATLAB中支持0x的写法使用bitand进行位运算使用strcat函数进行字符串拼接时,如果需要插入空格,要使用双引号 cmd_ay(1) 0x33; …...

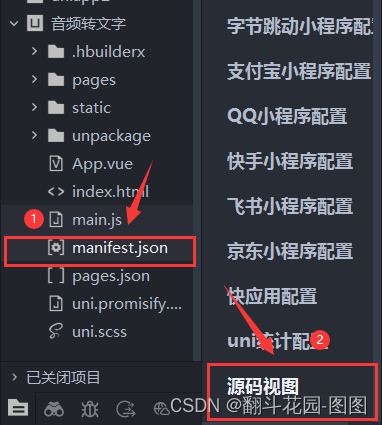
uni-app语音转文字功能demo(同声传译)
目录 首先去微信开发者官网申请一下同声传译的插件 微信公众平台 在文件中开始引用: 首先去微信开发者官网申请一下同声传译的插件 微信公众平台 后续使用的时候可以看详情里面的信息进行使用 在文件中开始引用: 注意!!在这个…...

vue2+element-ui批量导入方法并判断上传的文件是否为xls或xlsx
业务需求: 代码结构: <el-dialogtitle"批量导入":close-on-click-modal"true"close"close()":visible"true"width"35%":center"true"><div class"el-dialog-div"><!-- 头部区域布局 -…...

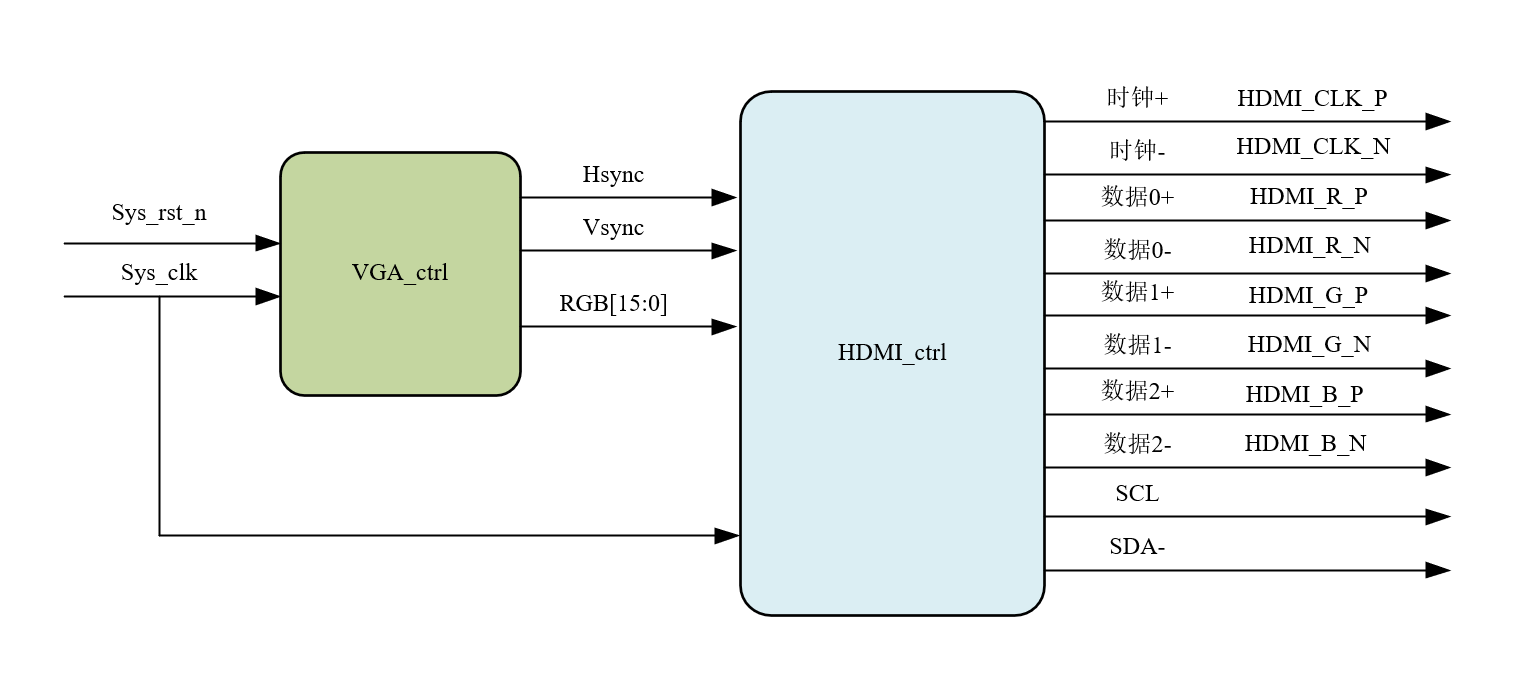
【FPGA】通俗理解从VGA显示到HDMI显示
注:大部分参考内容来自“征途Pro《FPGA Verilog开发实战指南——基于Altera EP4CE10》2021.7.10(上)” 贴个下载地址: 野火FPGA-Altera-EP4CE10征途开发板_核心板 — 野火产品资料下载中心 文档 hdmi显示器驱动设计与验证 — …...

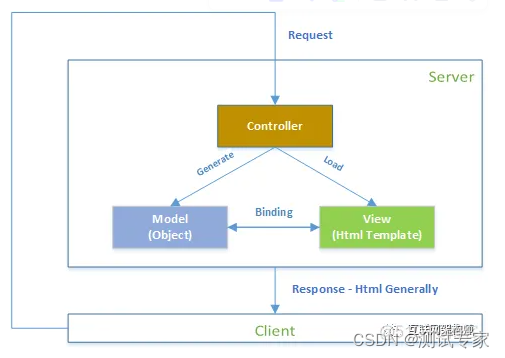
【SpringMVC】参数传递与用户请求和响应
目录 一、Postman 工具使用 1.1 Postman安装 1.2 Postman的使用 1.2.1 创建WorkSpace工作空间 1.2.2 创建请求 二、参数传递 2.1 添加 Slf4j 依赖 2.2 普通传参 知识点1:RequestMapping 知识点2:RequestParam 2.3 路径传参 知识点3࿱…...

Android图形-Hardware Composer HAL
目录 一、引言 二、概览 三、实现HWC 3.1 为什么是HWC? 3.2 HWC的支持需求 3.3 HWC的实现思路 3.4 HWC的基元 3.5 HIDL接口 3.6 函数指针 3.7 图层和屏幕句柄 3.8 屏幕合成操作 3.9 多个屏幕 3.10 虚拟屏幕合成 3.10.1 模式 3.10.2 输出格式 3.11 同…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...
