【Unity3D】UI Toolkit元素
1 前言
UI Toolkit简介 中介绍了 UI Builder、样式属性、UQuery、Debugger,UI Toolkit容器 中介绍了 VisualElement、ScrollView、ListView、GroupBox 等容器,UI Toolkit样式选择器 中介绍了简单选择器、复杂选择器、伪类选择器等样式选择器,本文将介绍 UI Toolkit 中的元素,主要包含 Label、Button、TextField、Toggle、Radio Button、Slider、Progress Bar、Dropdown、Foldout 等,官方介绍详见→UXML elements reference。
2 Label(标签)
Label 官方介绍见→UXML element Label。
![]()
1)属性介绍

- View Data Key:用于视图数据持久化(如:树展开状态、滚动位置、缩放级别),作为视图数据保存 / 加载的键,如果不设置此键将禁用该元素的持久性。
- Picking Mode:判断是否可以在 mouseEvents 期间选择此容器。
- Tooltip:鼠标悬停到该容器上时弹出的提示文字。
- Usage Hints:预期使用模式,便于系统加速某些操作。
- Tab Index:用于对焦点环中的焦点对象进行排序。
- Focusable:容器是否能获得焦点。
- BindingPath:目标属性绑定的路径。
- Text:标签的文本内容。
- Enable Rich Text:是否支持富文本。
- Display Tooltip When Elided:悬停提示是否显示省略文本的完整版本。
说明:View Data Key、Picking Mode、Tooltip、Usage Hints、Tab Index、Focusable、BindingPath 都是基类属性,后文若出现这些属性将不再赘述。
2)富文本应用
当支持富文本时,在 text 中输入以下富文本,显示如下。
<b>Hello</b> <color=green>World</color>![]()
3 Button(按钮)
Button 官方介绍见→UXML element Button。
![]()
1)属性介绍

- Text:按钮的文本内容。
- Enable Rich Text:是否支持富文本。
- Display Tooltip When Elided:悬停提示是否显示省略文本的完整版本。
2)事件响应
ButtonDemo.cs
using UnityEngine;
using UnityEngine.UIElements;public class ButtonDemo : MonoBehaviour {private void Awake() {VisualElement root = GetComponent<UIDocument>().rootVisualElement;Button button = root.Q<Button>();button.clicked += OnClick;}private void OnClick() {Debug.Log("Clicked");}
}4 TextField(输入文本)
TextField 官方介绍见→UXML element TextField。
![]()
1)属性介绍

- Label:标签。
- Value:输入文本,修改此值不会触发事件。
- Max Length:输入文本最大长度,-1 表示长度不受限。
- Password:是否为密码,如果是密码,将使用 Mask Character 中的字符显示,默认使用 "*" 显示。
- Mask Character:当输入的文本是密码时,替换显示的字符。
- Text:输入文本,修改此值会触发事件,并且会将文本同步到 value 中。
- Readonly:输入文本是否是只读的。
- Is Delayed:是否延时更新 value,如果延时更新,则在用户按 Enter 或输入文本失焦后才更新 value 属性。
- Multiline:是否允许多行输入。
2)事件响应
TextFieldDemo.cs
using UnityEngine;
using UnityEngine.UIElements;public class TextFieldDemo : MonoBehaviour {private void Awake() {VisualElement root = GetComponent<UIDocument>().rootVisualElement;TextField textField = root.Q<TextField>();textField.isDelayed = true; // 延时更新value, 在用户按Enter或输入文本失焦后才更新value属性textField.RegisterValueChangedCallback(OnValueChanged);}private void OnValueChanged(ChangeEvent<string> e) { // 输入回调事件Debug.Log("previousValue=" + e.previousValue + ", newValue=" + e.newValue);}
}5 Toggle(复选框)
Toggle 官方介绍见→UXML element Toggle。
![]()
1)属性介绍

- Label:复选框标签。
- Value:复选框的选中状态。
- Text:复选框后面的文本。
2)事件响应
ToggleDemo.cs
using UnityEngine;
using UnityEngine.UIElements;public class ToggleDemo : MonoBehaviour {private VisualElement root; // 根容器private GroupBox groupBox; // 分组盒子private string[] toggleLabel = new string[] {"First", "Second", "Third", "Fourth"}; // toggle的标签private void Awake() {root = GetComponent<UIDocument>().rootVisualElement;groupBox = root.Q<GroupBox>();groupBox.text = "ToggleDemo";groupBox.style.fontSize = 50;root.Add(groupBox);for (int i = 0; i < toggleLabel.Length; i++) {AddToggle(i);}}private void AddToggle(int index) { // 添加单选项Toggle toggle = new Toggle();toggle.text = toggleLabel[index];toggle.style.fontSize = 50;VisualElement ve = toggle.Query<VisualElement>().AtIndex(2);ve.style.marginRight = 10;toggle.RegisterValueChangedCallback(e => OnValueChanged(index, e));groupBox.Add(toggle);}private void OnValueChanged(int index, ChangeEvent<bool> e) { // value变化回调函数Debug.Log("index=" + index + ", previousValue=" + e.previousValue + ", newValue=" + e.newValue);}
}运行后,点击 Second、Third,显示如下。

打印日志如下。

6 RadioButton(单选框)
RadioButton 官方介绍见→UXML element RadioButton。
![]()
1)属性介绍

- Label:单选框标签。
- Value:单选框的选中状态。
- Text:单选框后面的文本。
2)事件响应
RadioButtonDemo.cs
using UnityEngine;
using UnityEngine.UIElements;public class RadioButtonDemo : MonoBehaviour {private VisualElement root; // 根容器private GroupBox groupBox; // 分组盒子private string[] choiceLabel = new string[] {"First", "Second", "Third", "Fourth"}; // choice的标签private void Awake() {root = GetComponent<UIDocument>().rootVisualElement;groupBox = root.Q<GroupBox>();groupBox.text = "RadioButtonDemo";groupBox.style.fontSize = 50;root.Add(groupBox);for (int i = 0; i < choiceLabel.Length; i++) {AddChoice(i);}}private void AddChoice(int index) { // 添加单选项RadioButton choice = new RadioButton();choice.text = choiceLabel[index];choice.style.fontSize = 50;VisualElement ve = choice.Query<VisualElement>().AtIndex(2);ve.style.marginRight = 10;choice.RegisterValueChangedCallback(e => OnValueChanged(index, e));groupBox.Add(choice);}private void OnValueChanged(int index, ChangeEvent<bool> e) { // 选项变化回调函数Debug.Log("index=" + index + ", previousValue=" + e.previousValue + ", newValue=" + e.newValue);}
}运行后,点击 Second,显示如下。

打印日志如下。
![]()
7 RadioButtonGroup(单选按钮组)
RadioButtonGroup 官方介绍见→UXML element RadioButtonGroup。

1)属性介绍

- Label:单选按钮组标签。
- Value:当前选中的单选按钮索引。
- Choices:单选按钮后面的文本,通过 "," 隔开的字符串数组。
2)配置单选按钮组
配置 RadioButtonGroup 如下。

展开 RadioButtonGroup,发现其下自动添加了 4 个 RadioButton,如下。

显示如下。

3)事件响应
RadioButtonGroupDemo.cs
using UnityEngine;
using UnityEngine.UIElements;public class RadioButtonGroupDemo : MonoBehaviour {private VisualElement root; // 根容器private string[] choices = new string[] {"First", "Second", "Third", "Fourth"}; // choices的标签private void Awake() {root = GetComponent<UIDocument>().rootVisualElement;RadioButtonGroup group = root.Q<RadioButtonGroup>();group.label = "";group.choices = choices;group.style.fontSize = 50;group.RegisterValueChangedCallback(OnValueChanged);}private void OnValueChanged(ChangeEvent<int> e) { // value变化回调函数Debug.Log("previousValue=" + e.previousValue + ", newValue=" + e.newValue);}
}运行后,点击 Second,显示如下。

打印日志如下。
![]()
8 Slider 和 SliderInt(滑动条)
Slider 官方介绍见→UXML element Slider,SliderInt 官方介绍见→UXML element SliderInt。

1)属性介绍

- Label:滑动条标签。
- Value:滑动条的数值。
- Low Value:滑动条的最小值。
- High Value:滑动条的最大值。
- Page Size:单击滑动条时,Value 的变化量;Page Size取 0 时,单击滑动条,value 取鼠标位置的滑动数值。
- Show Input Field:显示滑动条的数值。
- Direction:滑动条的方向,取值有 Horizontal(水平的)、Vertical(垂直的)。
- Inverted:随 value 值的增大,滑动条反向增长。
2)事件响应
SliderDemo.cs
using UnityEngine;
using UnityEngine.UIElements;public class SliderDemo : MonoBehaviour {private VisualElement root; // 根容器private void Awake() {root = GetComponent<UIDocument>().rootVisualElement;Slider slider = root.Q<Slider>();slider.style.width = 500;slider.RegisterValueChangedCallback(OnValueChanged);}private void OnValueChanged(ChangeEvent<float> e) { // value变化回调函数Debug.Log("previousValue=" + e.previousValue + ", newValue=" + e.newValue);}
}运行后,滑动滑块,打印日志如下。

9 ProgressBar(进度条)
ProgressBar 官方介绍见→UXML element ProgressBar。
![]()
1)属性介绍

- Low Value:进度条的最小值。
- High Value:进度条的最大值。
- Title:进度条中间的标题。
2)事件响应
ProgressBarDemo.cs
using System.Collections;
using UnityEngine;
using UnityEngine.UIElements;public class ProgressBarDemo : MonoBehaviour {private VisualElement root; // 根容器private ProgressBar progressBar; // 进度条private void Awake() {root = GetComponent<UIDocument>().rootVisualElement;progressBar = root.Q<ProgressBar>();progressBar.style.width = 500;progressBar.value = progressBar.lowValue;progressBar.Query<VisualElement>().AtIndex(2).style.backgroundColor = Color.grey; // 进度条背景色progressBar.Query<VisualElement>().AtIndex(3).style.backgroundColor = Color.green; // 进度条颜色progressBar.RegisterValueChangedCallback(OnValueChanged);StartCoroutine(Progress());}private IEnumerator Progress() { // 更新进度条while (progressBar.value < progressBar.highValue) {progressBar.value += 0.2f;yield return null;}}private void OnValueChanged(ChangeEvent<float> e) { // value变化回调函数Debug.Log("previousValue=" + e.previousValue + ", newValue=" + e.newValue);}
}说明:这里通过协程更新进度条(协程的介绍详见→协同程序),在 OnValueChanged 中打印进度条的进度。
运行效果如下。

10 Dropdown(下拉列表)
Dropdown 官方介绍见→UXML element DropdownField。

1)属性介绍

- Label:下拉列表标签。
- Index:选中的选项的索引。
- Choices:选项的文本,通过 "," 隔开的字符串数组。
2)配置下拉列表
配置 Dropdown 如下。

显示如下。

3)事件响应
DropdownDemo.cs
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UIElements;public class DropdownDemo : MonoBehaviour {private VisualElement root; // 根容器private List<string> choices = new List<string> {"First", "Second", "Third", "Fourth"}; // choices的标签private void Awake() {root = GetComponent<UIDocument>().rootVisualElement;DropdownField dropdown = root.Q<DropdownField>();dropdown.style.width = 600;dropdown.choices = choices;dropdown.RegisterValueChangedCallback(OnValueChanged);}private void OnValueChanged(ChangeEvent<string> e) { // value变化回调函数Debug.Log("previousValue=" + e.previousValue + ", newValue=" + e.newValue);}
}运行后,点击 Second,显示如下。

打印日志如下。
![]()
11 Foldout(折叠列表)
Foldout 官方介绍见→UXML element Foldout。

1)属性介绍

- Text:折叠列表文本。
- Value:折叠列表的展开状态,true 表示展开,false 表示收缩。
2)添加元素
将元素拖拽到 Foldout 上,会自动放在其 unity-content 元素下面,如下。

显示如下。

3)事件响应
using UnityEngine;
using UnityEngine.UIElements;public class FoldoutDemo : MonoBehaviour {private VisualElement root; // 根容器private Foldout foldout; // 折叠列表private string[] items = new string[] {"First", "Second", "Third", "Fourth"}; // items的标签private void Awake() {root = GetComponent<UIDocument>().rootVisualElement;foldout = root.Q<Foldout>();for(int i = 0; i < items.Length; i++) {AddItems(items[i]);}foldout.RegisterValueChangedCallback(OnValueChanged);}private void AddItems(string text) {Label label = new Label(text);foldout.Add(label);}private void OnValueChanged(ChangeEvent<bool> e) { // value变化回调函数Debug.Log("previousValue=" + e.previousValue + ", newValue=" + e.newValue);}
}运行后,点击折叠三角形,打印日志如下。
![]()
相关文章:

【Unity3D】UI Toolkit元素
1 前言 UI Toolkit简介 中介绍了 UI Builder、样式属性、UQuery、Debugger,UI Toolkit容器 中介绍了 VisualElement、ScrollView、ListView、GroupBox 等容器,UI Toolkit样式选择器 中介绍了简单选择器、复杂选择器、伪类选择器等样式选择器,…...

Task :app:compileDebugKotlin FAILED
gradle.properties 里面加上 android.enableJetifiertrue...

Android——数据存储(一)(二十一)
1. 数据存储 1.1 知识点 (1)掌握Android数据存储的分类; (2)可以使用SharedPreferences存储数据。 1.2 具体内容 对于我们数据的存储而言,Android一共提供了5个数据存储的方式:SharedPrefe…...

机器学习课后习题 ---数学基础回顾
(一)选择题 1.函数y=1/(x+1)是 A.偶函数 B.奇函数 C.单调函数 D.无界函数 2.设f(sin(x/2)=cosx+1,则f(x)为() A.2x-2 B.2-2x C.1+2 …...

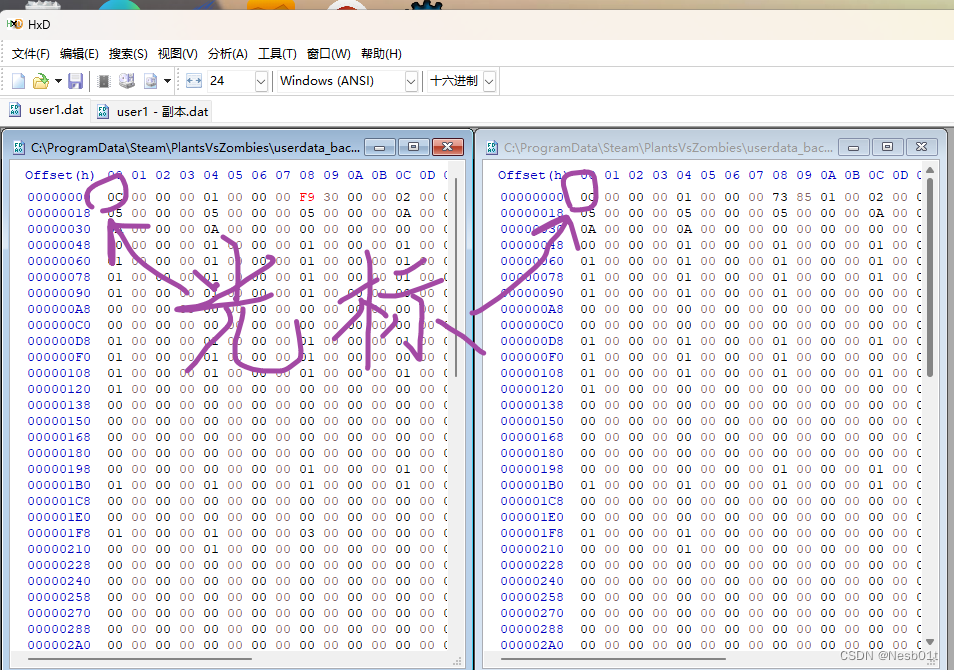
CS420 课程笔记 P4 - 以16进制形态编辑游戏文件
文章目录 IntroductionFinding save filesStringsUnicodeExample!Value searchHealth searchConclusion Introduction 这节课我们将学习编辑十六进制,主要用于编辑保存文件,但十六进制编辑涉及的技能可以很好地转移到: Save file editingRe…...

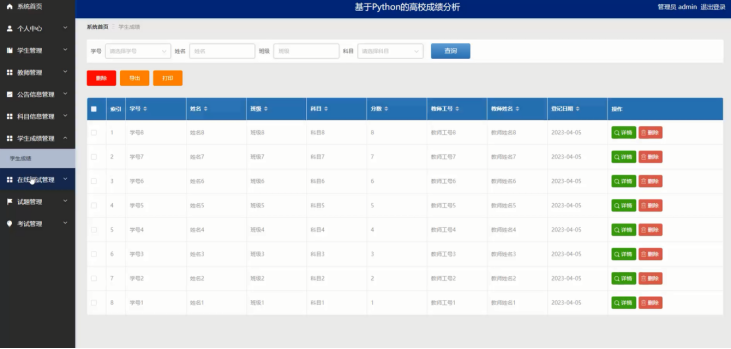
计算机毕设之Python的高校成绩分析(含文档+源码+部署)
本系统阐述的是一个高校成绩分析系统的设计与实现,对于Python、B/S结构、MySql进行了较为深入的学习与应用。主要针对系统的设计,描述,实现和分析与测试方面来表明开发的过程。开发中使用了 django框架和MySql数据库技术搭建系统的整体架构。…...

【Sentinel】核心API-Entry与Context
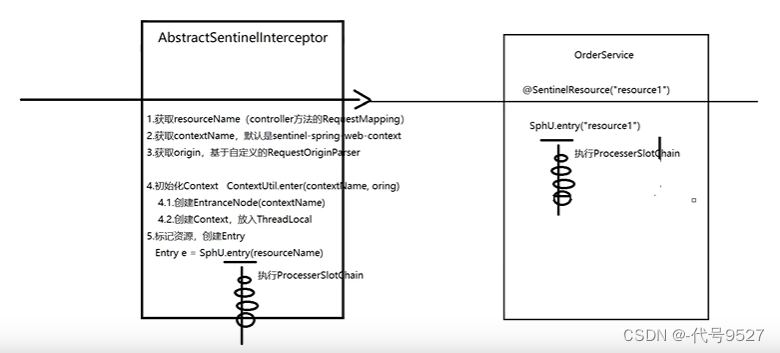
文章目录 一、Entry1、Entry的声明2、使用API自定义资源3、基于SentinelResource注解标记资源 二、Context1、Context介绍2、Context的初始化3、AbstractSentinelInterceptor4、ContextUtil 一、Entry 1、Entry的声明 默认情况下,Sentinel会将controller中的方法作…...

HashMap源码阅读解惑
HashMap的hash函数(1.8) 首先1.7的是四次扰动,1.8做了优化。 简单的说就是对key做hashCode操作,然后将得到的32为散列值向右位移16位,再与hashCode做异或计算。实质上是把一个数的低16位与他的高16位做异或运算。 st…...

如何解决前端传递数据给后端时精度丢失问题
解决精度丢失 有时候我们在进行修改操作时,发现修改既不报错也不生效。我们进行排查后发现服务器端将数据返回给前端时没有出错,但是前端js将数据进行处理时却出错了,因为id是Long类型的,而js在处理后端返回给前端的Long类型数据…...

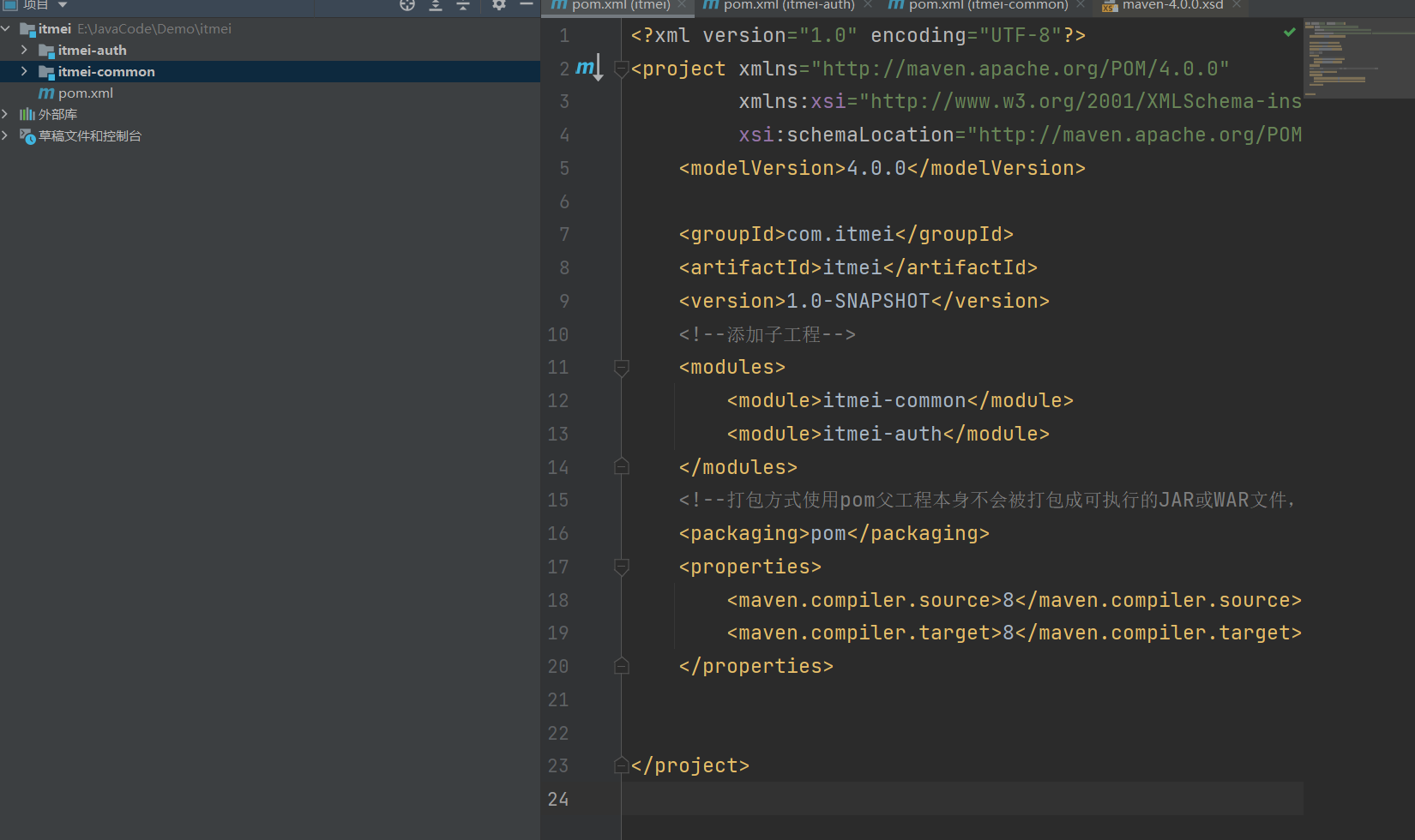
使用Maven创建父子工程
📚目录 创建父工程创建子模块创建子模块示例创建认证模块(auth) 结束 创建父工程 选择空项目: 设置:项目名称,组件名称,版本号等 创建完成后的工程 因为我们需要设置这个工程为父工程所以不需要src下的所有文件 在pom…...

Vue+elementUI 导出word打印
import JSZipUtils from "jszip-utils"; import JSZip from "pizzip"; import Docxtemplater from "docxtemplater"; npm安装以上依赖 首先维护个word模板 导出方法 //导出wordskipOutWord(row) {var printData rowconst data JSON.parse(JS…...

数学建模-点评笔记 9月3日
1.摘要:关键方法和结论(精炼的语言)要说明,方法的合理性和意义也可以说明。 评委先通过摘要筛选(第一轮) 2.时间序列找异常值除了3西格玛还有针对时间序列更合适寻找的方法 3.模型的优缺点要写的详细一点…...
)
使用Spring来管理对象关系映射(ORM)
简介 对象关系映射(Object-Relational Mapping,简称ORM)是一种技术,用于在面向对象程序和关系型数据库之间进行数据的映射。Spring框架提供了强大的支持来简化和优化ORM开发过程。本文将介绍如何使用Spring来管理对象关系映射。 …...

【消息中间件】详解三大MQ:RabbitMQ、RocketMQ、Kafka
作者简介 前言 博主之前写过一个完整的MQ系列,包含RabbitMQ、RocketMQ、Kafka,从安装使用到底层机制、原理。专栏地址: https://blog.csdn.net/joker_zjn/category_12142400.html?spm1001.2014.3001.5482 本文是该系列的清单综述…...

算法:删除有序数组中的重复项---双指针[3]
1、题目: 对给定的有序数组 nums 删除重复元素,在删除重复元素之后,每个元素只出现一次,并返回新的长度,上述操作必须通过原地修改数组的方法,使用 O(1) 的空间复杂度完成。 2、分析特点: 题目…...

AR产业变革中的“关键先生”和“关键力量”
今年6月的WWDC大会上,苹果发布了头显产品Vision Pro,苹果CEO库克形容它: 开启了空间计算时代。 AR产业曾红极一时,但因为一些技术硬伤又减弱了声量,整个产业在起伏中前行。必须承认,这次苹果发布Vision P…...

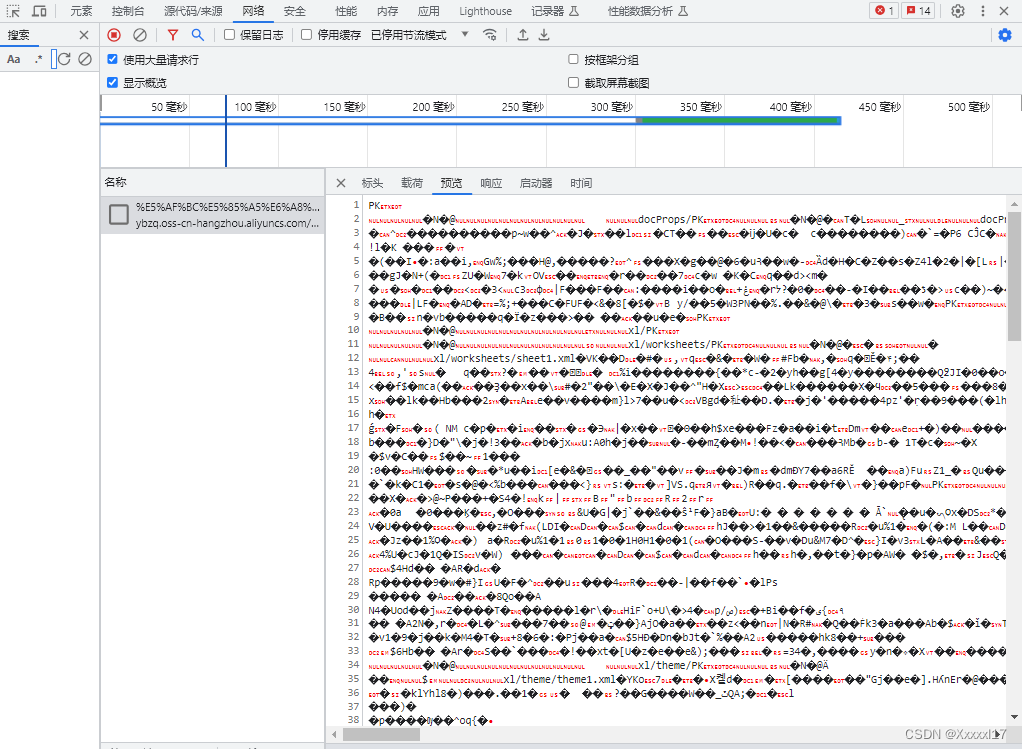
通过 Blob 对二进制流文件下载实现文件保存下载
原理:前端将二进制文件做转换实现下载: 请求后端接口->接收后端返回的二进制流(通过二进制流(Blob)下载,把后端返回的二进制文件放在 Blob 里面)->再通过file-saver插件保存 页面上使用: <span click"downloadFil…...

微信小程序使用lime-echart踩坑记录
一、使用echarts包 微信小程序项目使用的是uni-app,插件是lime-echart,版本一开始安装的是lime-echart-0.7.9;在项目分包之后,为了避免主包过大,就将这个插件也一并搬到了分包中,在微信开发者工具中表现出…...

Unity 编辑器资源导入处理函数 OnPostprocessTexture :深入解析与实用案例
Unity 编辑器资源导入处理函数 OnPostprocessTexture 用法 点击封面跳转下载页面 简介 在Unity中,我们可以使用编辑器资源导入处理函数(OnPostprocessTexture)来自定义处理纹理资源的导入过程。这个函数是继承自AssetPostprocessor类的&…...

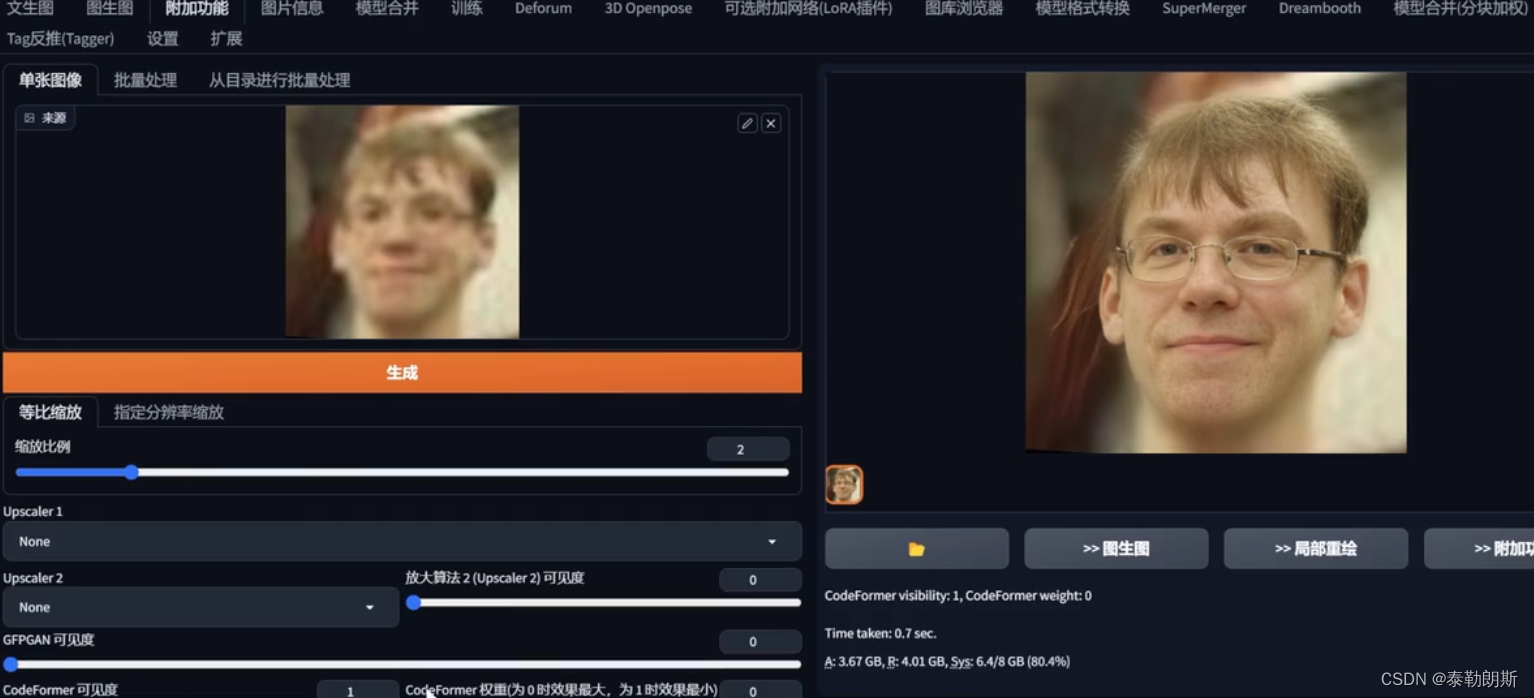
stable diffusion实践操作-宽高设置以及高清修复
系列文章目录 stable diffusion实践操作 文章目录 系列文章目录前言一、SD宽高怎么设置?1.1 宽高历史 二、高清修复1. 文生图中的高清修复1.按钮Hires.fix2.不同放大算法对比1.第一类2.第二类3.第三类4.第四类5.第五类6.第六类7.第七类8.第八类9.第九类10.第十类11…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
