JavaScript学习笔记01
JavaScript笔记01
什么是 JavaScript
- JavaScript 是一门世界上最流行的脚本语言,它是一种弱类型的脚本语言,其代码不需要经过编译,而是由浏览器解释运行,用于控制网页的行为。
发展历史
- 参考:JavaScript的起源故事
ECMAScript
- ECMAScript 可以被理解为 JavaScript 的一个国际标准,而 JavaScript 则是 ECMAScript 的一种实现。(最新已更新到了 ES6+)
快速入门
引入 JavaScript
内部标签:
- 首先,我们可以使用
script标签直接在我们的 HTML 文件中编写 JavaScript 代码,通常我们将script标签放在head或body中:
1.我的第一个JavaScript程序.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 可以在script标签中,写Javascript代码(通常将script标签放在head或body中) --><script>alert('hello,world');</script></head>
<body></body>
</html>
- 打开浏览器查看网页效果:

外部引入:
- 和 CSS 一样,我们还可以把
JavaScript代码单独写在一个.js文件中,再通过script标签从外部引入: - 所以,上面的 HTML 代码可以改下为如下两个文件:
1.我的第一个JavaScript程序.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 通过script标签外部引入 --><!-- 注意:script标签必须成对出现,不能改写成自闭合标签!! --><script src="js/hello.js"></script><!-- 不用显式定义type,也默认就是type="text/javascript"(可以不用写) --><script type="text/javascript"></script></head>
<body></body>
</html>
hello.js
alert('hello,world');
- 查看网页效果:

- 可以看到,这两种写法的效果是相同的。
基本语法入门
- 下面我们通过下面的代码来了解一下 JavaScript 的基本语法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 和Java一样,JavaScript也是严格区分大小写! --><script>// 1. 定义变量// 变量类型 变量名 = 变量值var score = 80;// 2. 条件控制if(score>=60 && score<=100) {// alert(); - 弹出框alert("pass");}if(score>=0 && score<60) {alert("fail");}else {alert("wrong score");}</script></head>
<body></body>
</html>
- 查看网页弹窗:

补充:使用浏览器调试 JavaScript 代码
- 首先我们需要认识一下浏览器自带的网页开发者工具,知道常用的几个工具分别是干什么的:

- 我们可以使用
Console进入浏览器的控制台,我们可以在里面写 JavaScript 代码。例如:我们可以通过输入console.log()来打印变量:

- 我们也可以通过
Sources来对我们的 JavaScript 代码打断点,一步一步地调试我们的程序:


数据类型
变量
使用var定义变量(ES6 之后建议使用let或者const )
var name = "张三";
var num = 1;
number
- JavaScript 不区分小数和整数:
123 // 整数
123.1 // 浮点数
1.123e3 // 科学计数法
-99 // 负数
NaN // Not a Number
Infinity // 表示无限大
字符串
- 可以用单引号,也可以用双引号:
'abc'
"abc"
布尔值
- 和 Java 相同:
true
false
逻辑运算
- 与、或、非:
&& // 与,两个都为真,结果为真
|| // 或,一个为真,结果为真
! // 非,真即假,假即真(取反)
比较运算符【重点】
= // 赋值
== // 等于(类型不一样,值一样,也会判断为true),非常不建议使用!!!
=== // 绝对等于(类型一样,值也一样,才会判断为true),建议使用!!!
- 补充:
NaN===NaN判断结果为false。原因:NaN表示不是一个数字,所以它与任何数值都不相等,包括它自己。 - 只能通过
isNaN(数值)来判断这个数值是不是NaN。例如:isNaN(NaN)- 它的结果为true。
浮点数问题
- 和在 Java 中一样,我们在 JavaScript 中,也应该尽量避免直接使用浮点数进行运算(存在精度问题):
- 例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>console.log((1/3)===(1-2/3));</script></head>
<body></body>
</html>
- 打开浏览器控制台查看结果:

- 那么在 JavaScript 中,我们该怎样对浮点数进行运算呢?
- 由于 JavaScript 中并没有像 Java 中的
BigDecimal一样的专门对浮点数进行运算的工具类,所以我们只能使用Math.abs()取两个数差的绝对值,与一个极小的浮点数(例如0.0000000001)进行比较,当差的绝对值小于这个极小的浮点数时,我们就可以近似地认为这两个浮点数相等,这样就可以进行浮点数的运算了。 - 例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>console.log(Math.abs((1/3)-(1-2/3))<0.0000000001);</script></head>
<body></body>
</html>
- 打开浏览器控制台查看结果:

null 和 undefined
null // 空
undefined // 未定义的
数组
- 我们在 Java 中定义数组时,一个数组内只能存放相同类型的数据;而在 JavaScript 中则不需要这样,可以在一个数组中存放各种类型不相同的数据。
- 例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>var arr = [1,2,3,4,"hello",null,true];</script></head>
<body></body>
</html>
- 打开浏览器控制台,通过使用
console.log(arr[数组的下标])打印数组中指定下标位置的数据:

- 可以发现 JavaScript 中的数组和 Java 中的的数组一样,下标都是从 0 开始的。
- 在 JavaScript 中,当我们打印数组中的数据时,如果我们取的数组下标越界了,也不会像 Java 中一样报异常,而是会返回
undefined(未定义的)。 - 另外,除了上面的方式,JavaScript 中还有另一种方式定义数组:
- 例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>new Array(1,2,3,4,"hello",null,true);</script></head>
<body></body>
</html>
- 为了提高代码的可读性,我们通常建议使用第一种使用中括号
[]的方式来定义数组。
对象
- 定义数组用中括号
[],定义对象用大括号{}。 - 每个属性之间使用逗号
,隔开,最后一个属性则不需要添加。 - 例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>var person = {name: "clown",age: 3,tags: ['java','javascript','python','c++']}</script></head>
<body></body>
</html>
- 我们可以使用
对象名.属性名来获取对象的值:

严格检查模式
- 使用严格检查模式的前提:IDEA 需要设置支持 ES6 语法。

- 通过使用
"use strict"- 严格检查模式,可以预防因为 JavaScript 的随意性而产生的一些问题。 - 例:
- 因为 JavaScript 具有随意性,所以即使我们像下面这样不规范地定义变量程序也能运行,而不会报错:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script> i = 1;</script>
</head>
<body></body>
</html>
- 可以看到 IDEA 预编译没有生成警告或错误提示信息:

- 在浏览器控制台中使用
console.log(i)也能获取到i的值:

- 但这样定义的变量为全局变量,能被其他任何对象或函数引用,这样就会导致我们的程序存在隐患。
- 所以,为了规范编码,预防因为 JavaScript 的随意性而产生的一些问题,我们可以使用严格检查模式(
"use strict"),它必须被写在 JavaScript 代码的第一行。 - 我们给上面的代码中加上严格检查模式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!--前提:IDEA需要设置支持ES6语法"use strict" - 严格检查模式,预防因为JavaScript的随意性而产生的一些问题必须写在JavaScript代码的第一行!局部变量建议都使用let来定义~--><script>"use strict";i = 1;</script>
</head>
<body></body>
</html>
- 可以发现:在加上严格检查模式之后,IDEA 预编译帮我们生成了错误提示。

- 在浏览器控制台中输入
console.log(i)也无法获取i的值了,而是会报错:

- 这就使得我们能提前发现我们的程序中不规范的编码,从而预防因为 JavaScript 的随意性而产生的一些问题。
- 下面我们来看一下规范的代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!--前提:IDEA需要设置支持ES6语法"use strict" - 严格检查模式,预防因为JavaScript的随意性而产生的一些问题必须写在JavaScript代码的第一行!局部变量建议都使用let来定义~--><script>"use strict";let i = 1;</script>
</head>
<body></body>
</html>
- 定义变量时,在变量
i之前加上一个let,将它定义为局部变量,这样程序就不会出问题了。 - 补充:深入理解JS:var、let、const的异同
相关文章:

JavaScript学习笔记01
JavaScript笔记01 什么是 JavaScript JavaScript 是一门世界上最流行的脚本语言,它是一种弱类型的脚本语言,其代码不需要经过编译,而是由浏览器解释运行,用于控制网页的行为。 发展历史 参考:JavaScript的起源故事…...

golang 通用的 grpc http 基础开发框架
go-moda golang 通用的 grpc http 基础开发框架仓库地址: https://github.com/webws/go-moda仓库一直在更新,欢迎大家吐槽和指点 特性 transport: 集成 http(echo、gin)和 grpc。tracing: openTelemetry 实现微务链路追踪pprof: 分析性能config: 通用…...

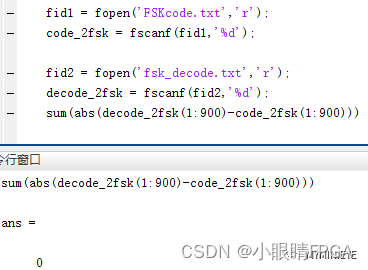
FSK解调技术的FPGA实现
本原创文章由深圳市小眼睛科技有限公司创作,版权归本公司所有,如需转载,需授权并注明出处 一、FSK信号的解调原理 FSK信号的解调也有非相干和相干两种,FSK信号可以看作是用两个频率源交替传输得到的,所以FSK的接收机由…...

Matlab图像处理-高斯低通滤波器
高通滤波 图像的边缘、细节主要位于高频部分,而图像的模糊是由于高频成分比较弱产生的。高通滤波就是为了高消除模糊,突出边缘。因此采用高通滤波器让高频成分通过,消除低频噪声成分削弱,再经傅里叶逆变换得到边缘锐化的图像。 …...

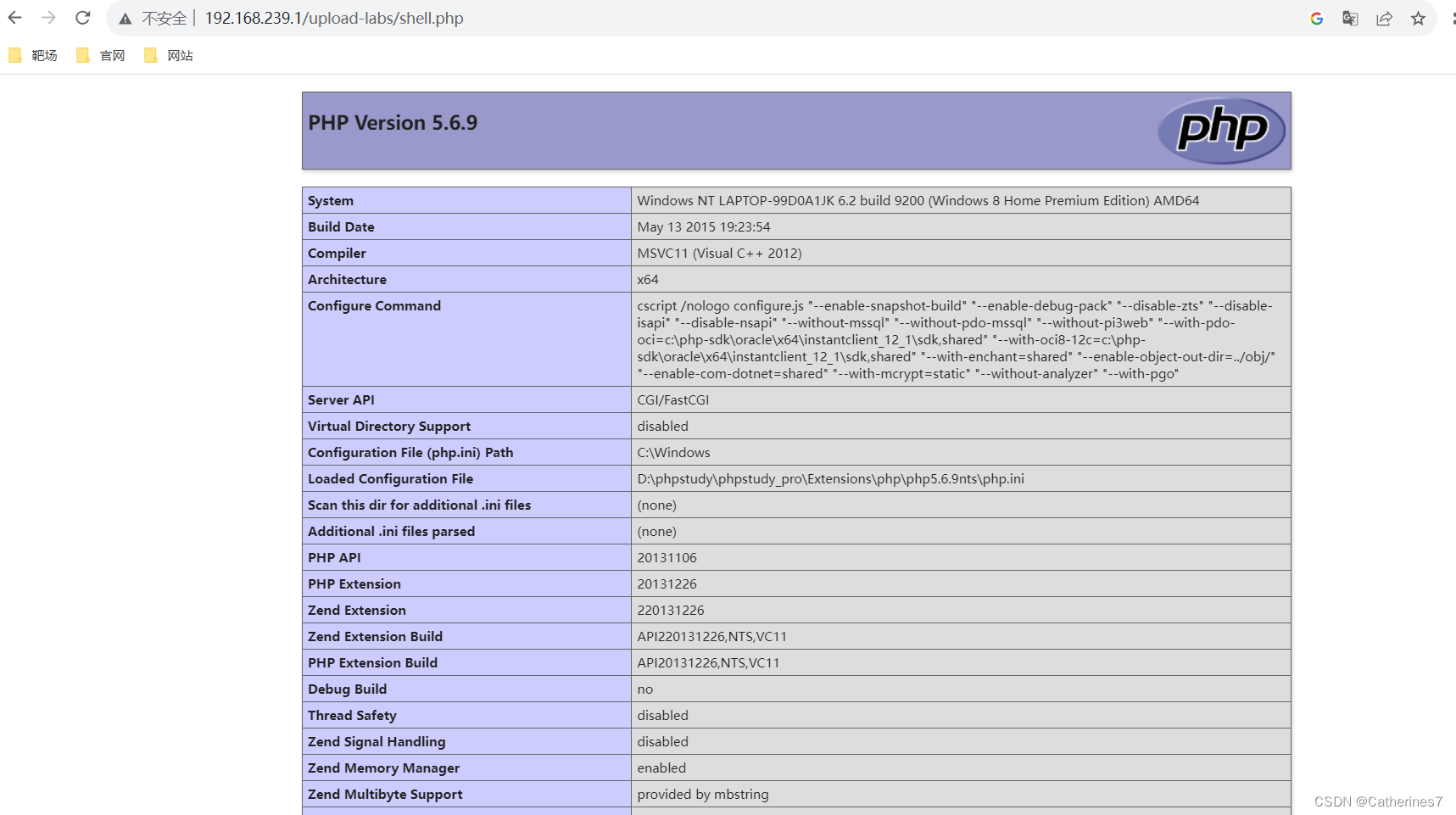
文件上传之图片马混淆绕过与条件竞争
一、图片马混淆绕过 1.上传gif imagecreatefromxxxx函数把图片内容打散,,但是不会影响图片正常显示 $is_upload false; $msg null; if (isset($_POST[submit])){// 获得上传文件的基本信息,文件名,类型,大小&…...

代码随想录二刷day16
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、力扣104. 二叉树的最大深度二、力扣559. N 叉树的最大深度三、力扣111. 二叉树的最小深度三、力扣力扣222. 完全二叉树的节点个数 前言 一、力扣104. 二叉树…...

【开发】安防监控/视频存储/视频汇聚平台EasyCVR优化播放体验的小tips
视频云存储/安防监控EasyCVR视频汇聚平台基于云边端智能协同,可实现视频监控直播、视频轮播、视频录像、云存储、回放与检索、智能告警、服务器集群、语音对讲、云台控制、电子地图、H.265自动转码H.264、平台级联等。为了便于用户二次开发、调用与集成,…...
算法_C++—— 只出现一次的数字)
力扣(LeetCode)算法_C++—— 只出现一次的数字
给你一个 非空 整数数组 nums ,除了某个元素只出现一次以外,其余每个元素均出现两次。找出那个只出现了一次的元素。 你必须设计并实现线性时间复杂度的算法来解决此问题,且该算法只使用常量额外空间。 示例 1 : 输入࿱…...

Windows配置SonarQube代码审查工具详细步骤(附带IDEA SonarLint插件使用)
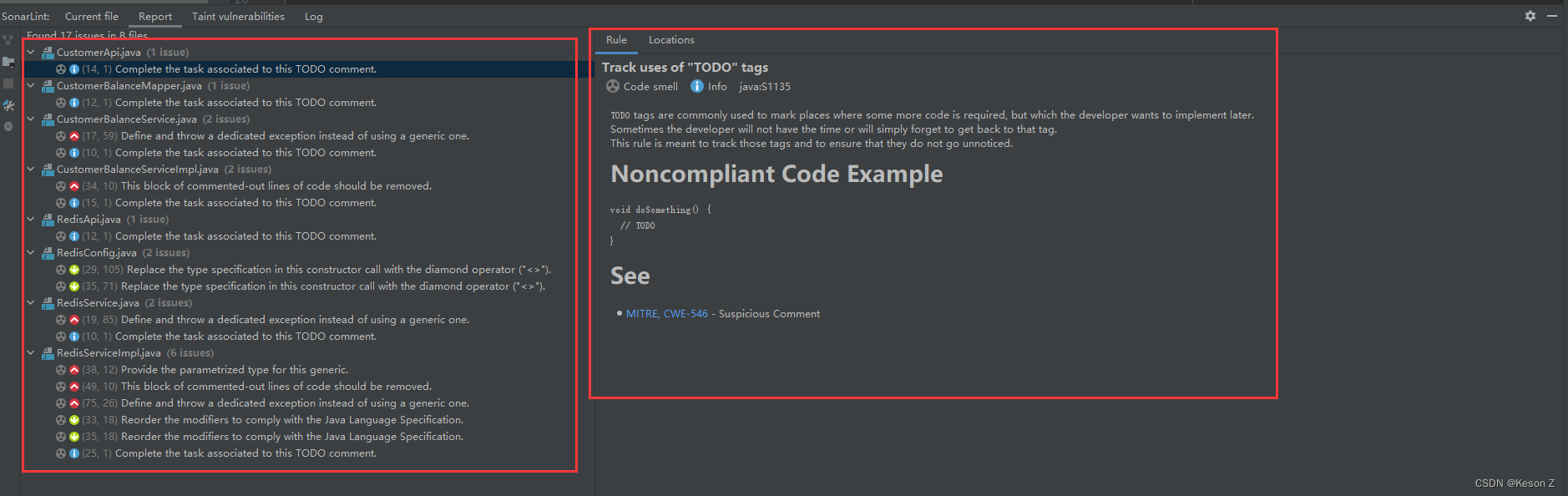
文章目录 环境说明以及准备一. SonarQube的下载与安装二. 添加SonarQube项目三. 使用Maven命令上传代码到SonarQube四. IDEA安装SonarLint插件 环境说明以及准备 本篇博客使用的SonarQube版本为9.8,注意JDK 1.8已经不能支持 NameVersionDownLoad LinkSonarQube9.8…...

【Unity3D】UI Toolkit元素
1 前言 UI Toolkit简介 中介绍了 UI Builder、样式属性、UQuery、Debugger,UI Toolkit容器 中介绍了 VisualElement、ScrollView、ListView、GroupBox 等容器,UI Toolkit样式选择器 中介绍了简单选择器、复杂选择器、伪类选择器等样式选择器,…...

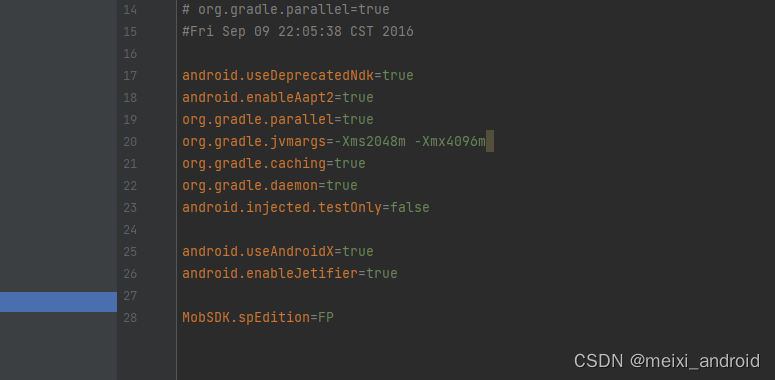
Task :app:compileDebugKotlin FAILED
gradle.properties 里面加上 android.enableJetifiertrue...

Android——数据存储(一)(二十一)
1. 数据存储 1.1 知识点 (1)掌握Android数据存储的分类; (2)可以使用SharedPreferences存储数据。 1.2 具体内容 对于我们数据的存储而言,Android一共提供了5个数据存储的方式:SharedPrefe…...

机器学习课后习题 ---数学基础回顾
(一)选择题 1.函数y=1/(x+1)是 A.偶函数 B.奇函数 C.单调函数 D.无界函数 2.设f(sin(x/2)=cosx+1,则f(x)为() A.2x-2 B.2-2x C.1+2 …...

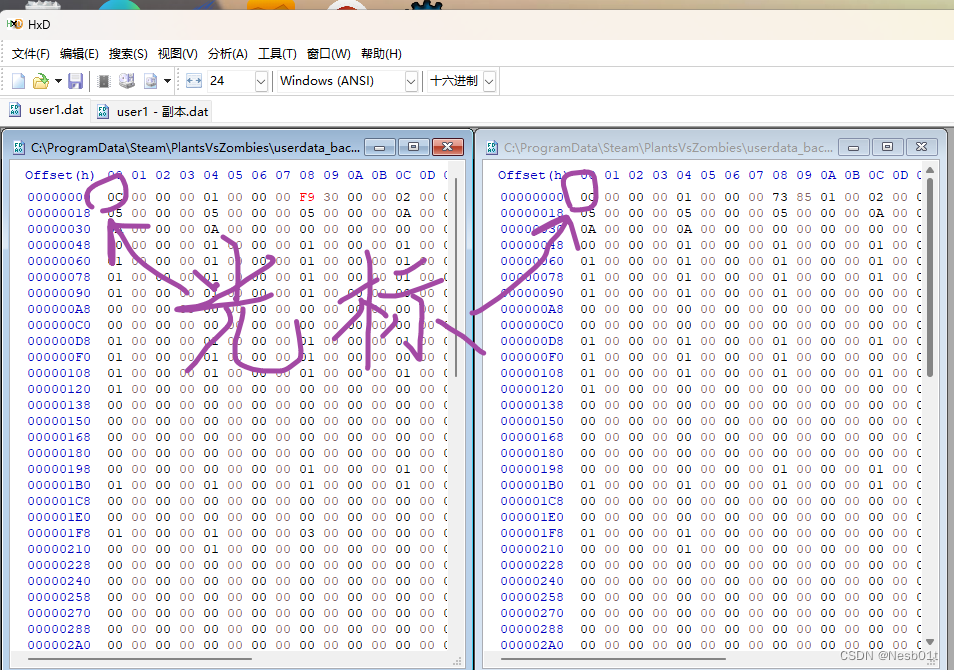
CS420 课程笔记 P4 - 以16进制形态编辑游戏文件
文章目录 IntroductionFinding save filesStringsUnicodeExample!Value searchHealth searchConclusion Introduction 这节课我们将学习编辑十六进制,主要用于编辑保存文件,但十六进制编辑涉及的技能可以很好地转移到: Save file editingRe…...

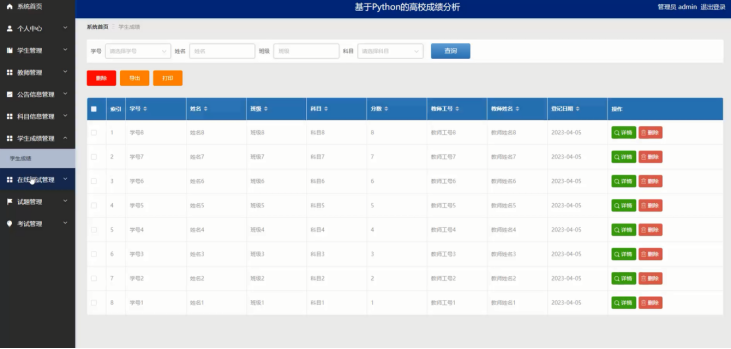
计算机毕设之Python的高校成绩分析(含文档+源码+部署)
本系统阐述的是一个高校成绩分析系统的设计与实现,对于Python、B/S结构、MySql进行了较为深入的学习与应用。主要针对系统的设计,描述,实现和分析与测试方面来表明开发的过程。开发中使用了 django框架和MySql数据库技术搭建系统的整体架构。…...

【Sentinel】核心API-Entry与Context
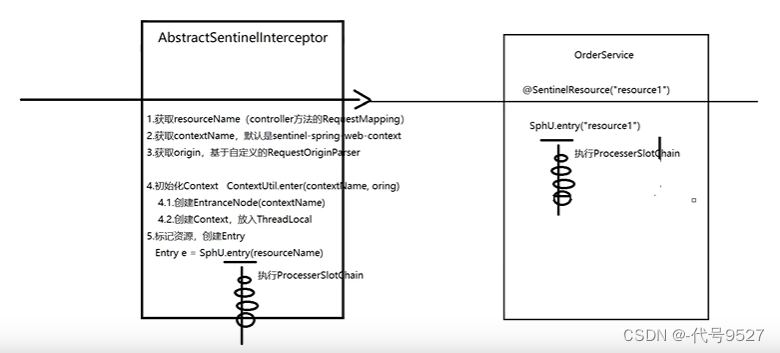
文章目录 一、Entry1、Entry的声明2、使用API自定义资源3、基于SentinelResource注解标记资源 二、Context1、Context介绍2、Context的初始化3、AbstractSentinelInterceptor4、ContextUtil 一、Entry 1、Entry的声明 默认情况下,Sentinel会将controller中的方法作…...

HashMap源码阅读解惑
HashMap的hash函数(1.8) 首先1.7的是四次扰动,1.8做了优化。 简单的说就是对key做hashCode操作,然后将得到的32为散列值向右位移16位,再与hashCode做异或计算。实质上是把一个数的低16位与他的高16位做异或运算。 st…...

如何解决前端传递数据给后端时精度丢失问题
解决精度丢失 有时候我们在进行修改操作时,发现修改既不报错也不生效。我们进行排查后发现服务器端将数据返回给前端时没有出错,但是前端js将数据进行处理时却出错了,因为id是Long类型的,而js在处理后端返回给前端的Long类型数据…...

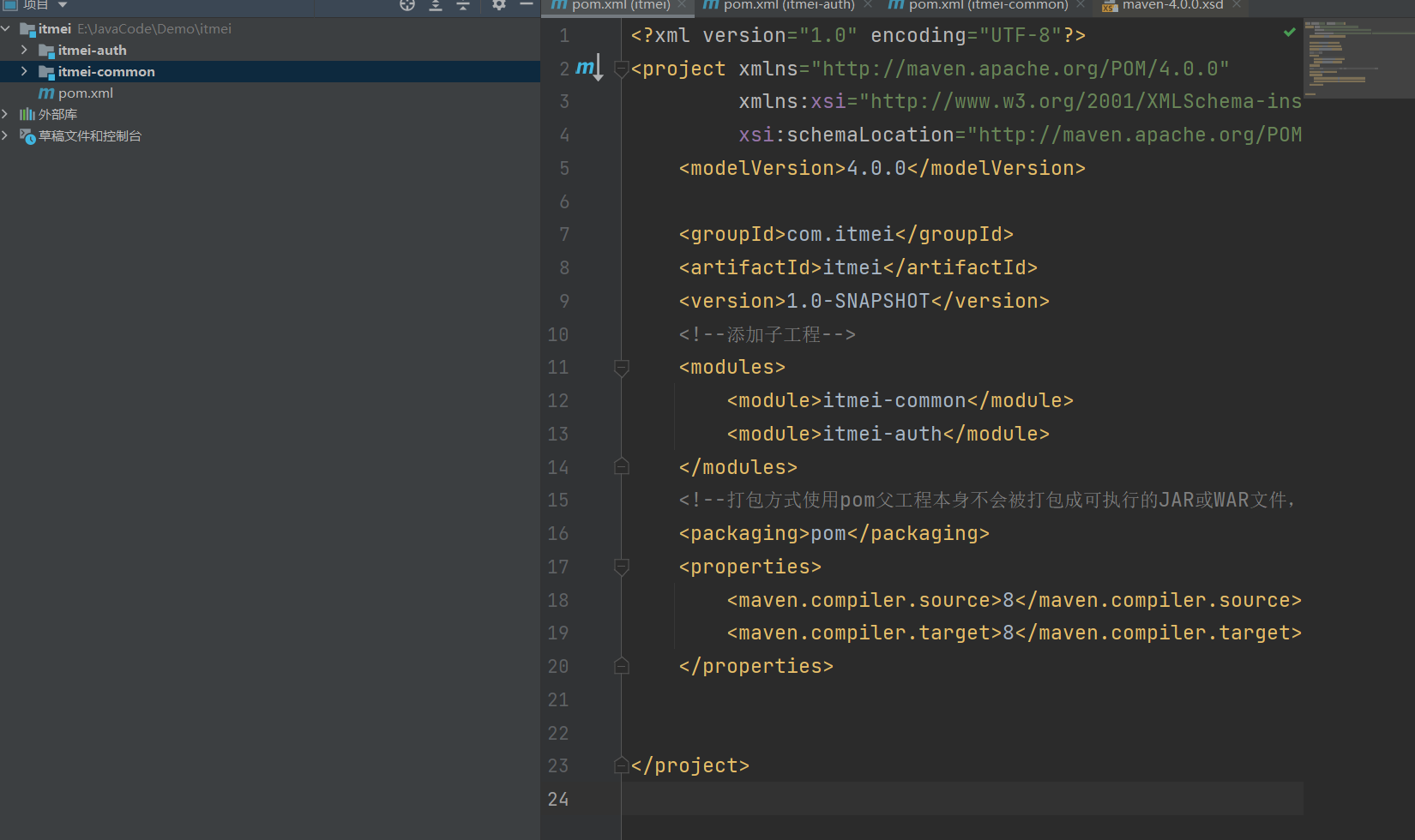
使用Maven创建父子工程
📚目录 创建父工程创建子模块创建子模块示例创建认证模块(auth) 结束 创建父工程 选择空项目: 设置:项目名称,组件名称,版本号等 创建完成后的工程 因为我们需要设置这个工程为父工程所以不需要src下的所有文件 在pom…...

Vue+elementUI 导出word打印
import JSZipUtils from "jszip-utils"; import JSZip from "pizzip"; import Docxtemplater from "docxtemplater"; npm安装以上依赖 首先维护个word模板 导出方法 //导出wordskipOutWord(row) {var printData rowconst data JSON.parse(JS…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...
