「网页开发|前端开发|Vue」06 公共组件与嵌套路由:让每一个页面都平等地拥有导航栏
本文主要介绍在多个页面存在相同部分时,如何提取公共组件然后在多个页面中导入组件重复使用来减少重复代码。在这基础上介绍了通过嵌套路由的方式来避免页面较多或公共部分较多的情况下,避免不断手动导入公共组件的麻烦,并且加快页面跳转的速度。
文章目录
- 本系列前文传送门
- 一、场景说明
- 二、公共组件
- 提取公共组件
- 三、嵌套路由
本系列前文传送门
- 「网页开发|前端开发|Vue」01 快速入门:快速写一个Vue的HelloWorld项目
- 「网页开发|前端开发|Vue」02 从单页面到多页面网站:使用路由实现网站多个页面的展示和跳转
- 「网页开发|前端开发|页面布局」03 学会够用的CSS,实现任意你想要的页面布局
- 「网页开发|前端开发|Vue」04 快速掌握开发网站需要的Vue基础知识
- 「网页开发|前端开发|Vue」05 Vue实战:从零到一实现一个网站导航栏
一、场景说明
在前面的文章中,我们已经介绍过如何编写多个页面,然后在上一篇文章中,我们为首页实现了一个导航栏。
现在考虑这样一个场景,我们有Home和About两个页面,为了用户在各个页面之间跳转方便,有良好的网页浏览体验,我们考虑在About页面也增加导航栏,如下:
/home /about
+------------------+ +-----------------+
| Header | | Header |
| +--------------+ | | +-------------+ |
| | Home | | +------------> | | About | |
| | Content | | | | Content | |
| +--------------+ | | +-------------+ |
+------------------+ +-----------------+
二、公共组件
当我们需要在About页面中也增加一个相同的导航栏时,我们当然可以直接拷贝一份代码到About页面的代码中,但显然我们不会这么做。
在编程语言中,为了应对相同代码在多处使用的情况,会有函数、类、模块的设计,而在前端框架的设计中,会通过将公共部分或者说相同的代码部分,提取成独立的组件,然后在多处重复使用。
提取公共组件
我们将上次开发好的含导航栏的首页代码复制一份,然后命名为MyHeader.vue如下:
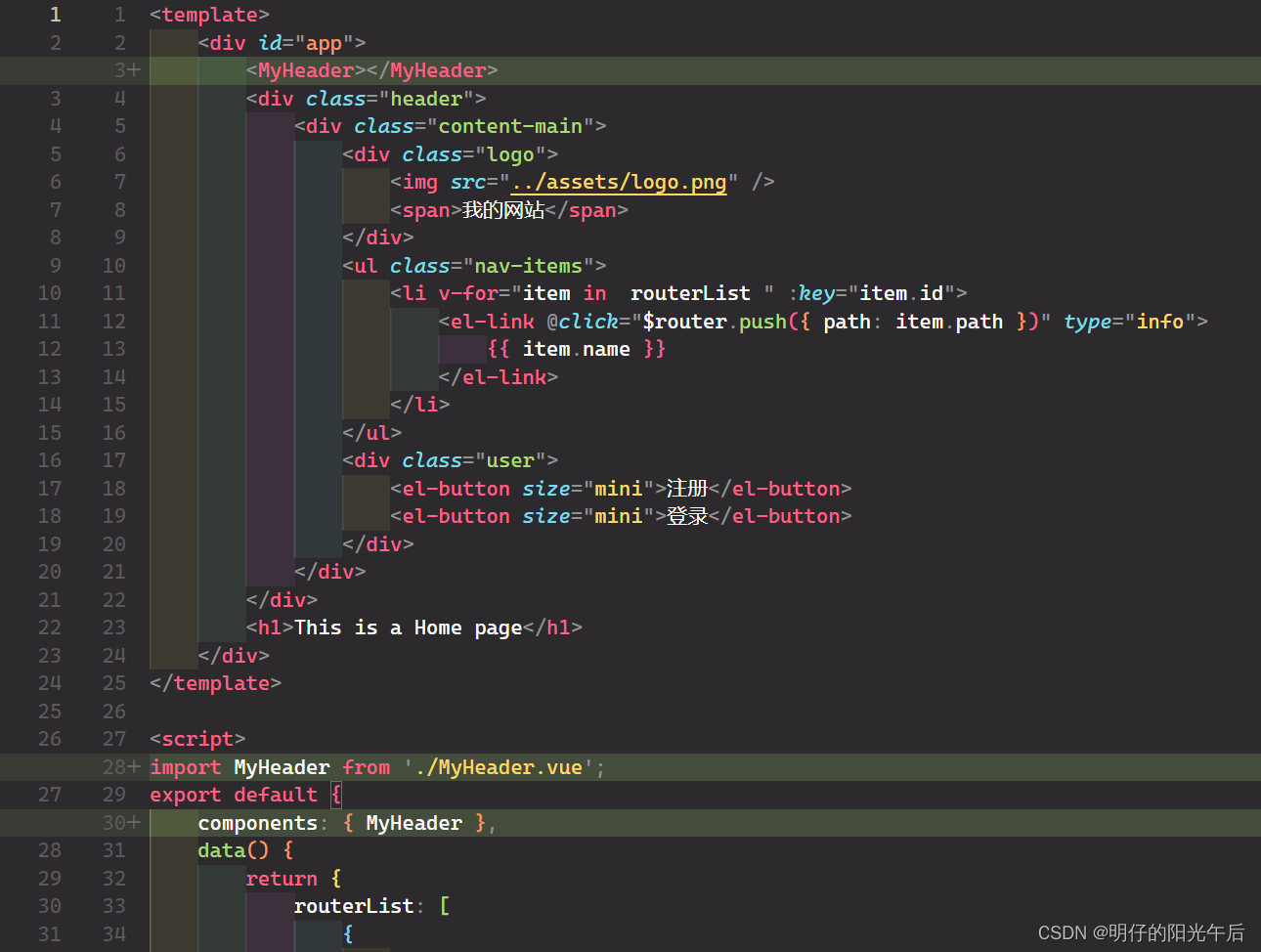
<template><div id="app"><div class="header"><div class="content-main"><div class="logo"><img src="../assets/logo.png" /><span>我的网站</span></div><ul class="nav-items"><li v-for="item in routerList " :key="item.id"><el-link @click="$router.push({ path: item.path })" type="info">{{ item.name }}</el-link></li></ul><div class="user"><el-button size="mini">注册</el-button><el-button size="mini">登录</el-button></div></div></div></div>
</template><script>
export default {data() {return {routerList: [{path: "/",name: "首页",},{path: "/product",name: "产品",},{path: "/about",name: "关于我们",}]}}
}</script><style>
li {display: inline-block;margin: 20px;
}.nav-items {display: inline-block;
}.logo {display: inline-block;cursor: pointer;margin-right: 46px;/* >img 表示 class='logo'的元素中的<img>标签 */>img {width: 20px;height: 20px;vertical-align: middle;margin-right: 10px;}>span {font-weight: bold;vertical-align: middle;}
}.user {display: inline-block;margin-left: 46px;}
</style>
然后在原本的首页代码HelloWorld.vue中将导航栏代码作为组件导入,代码改动如下:

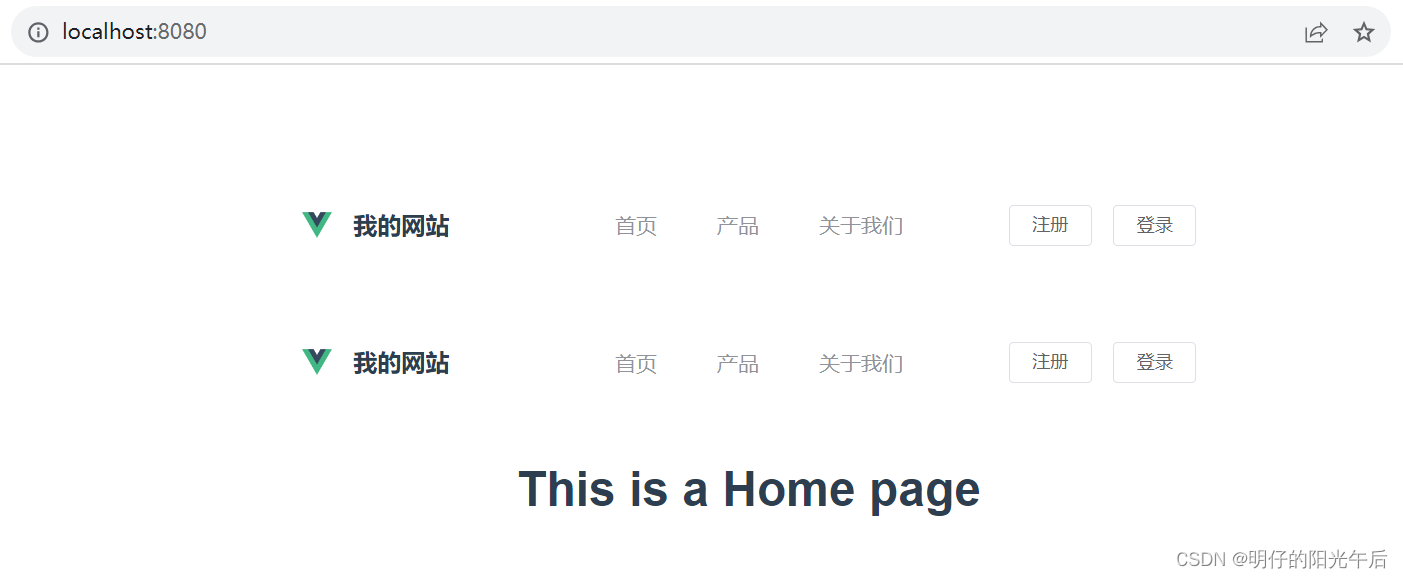
由于我们还没有删除原本存在的导航栏代码,所以现在如果成功导入一个新的导航栏后,首页应该要有两个导航栏,我们到浏览器验证这一点,如下:

并且确认两个导航栏的跳转功能都符合预期,然后我们就可以将首页代码HelloWorld.vue中的导航栏代码删除,然后在About代码中,重复我们刚才导入导航栏组件的操作,About.vue代码如下:
<template><div id="app"><MyHeader></MyHeader><h1>This is a About page</h1></div>
</template><script>
import MyHeader from './MyHeader.vue';
export default {components: { MyHeader },
}</script>
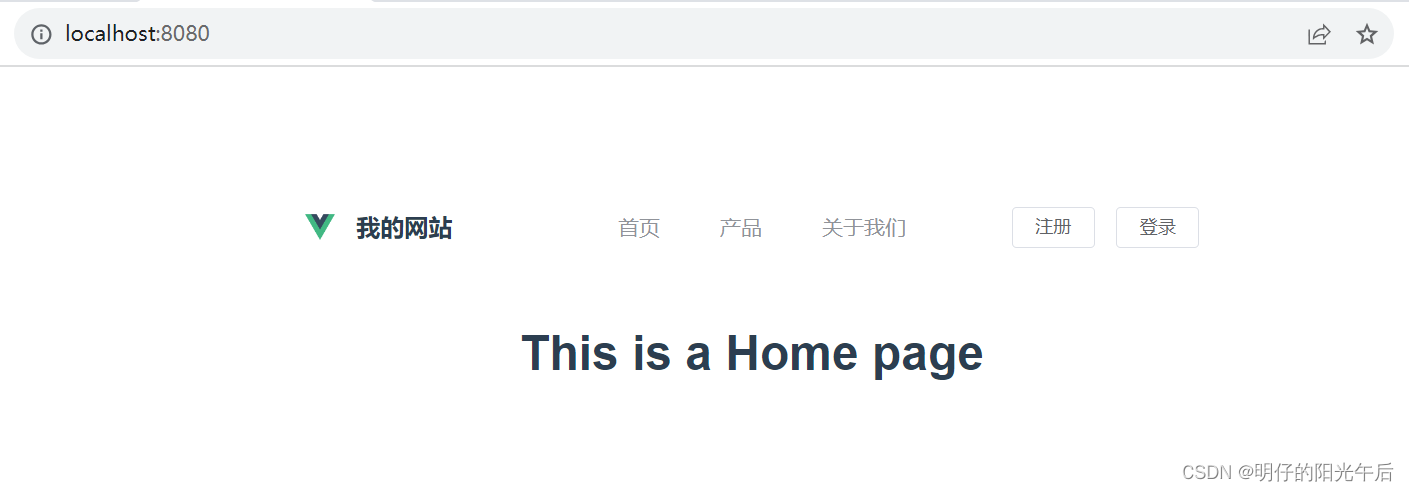
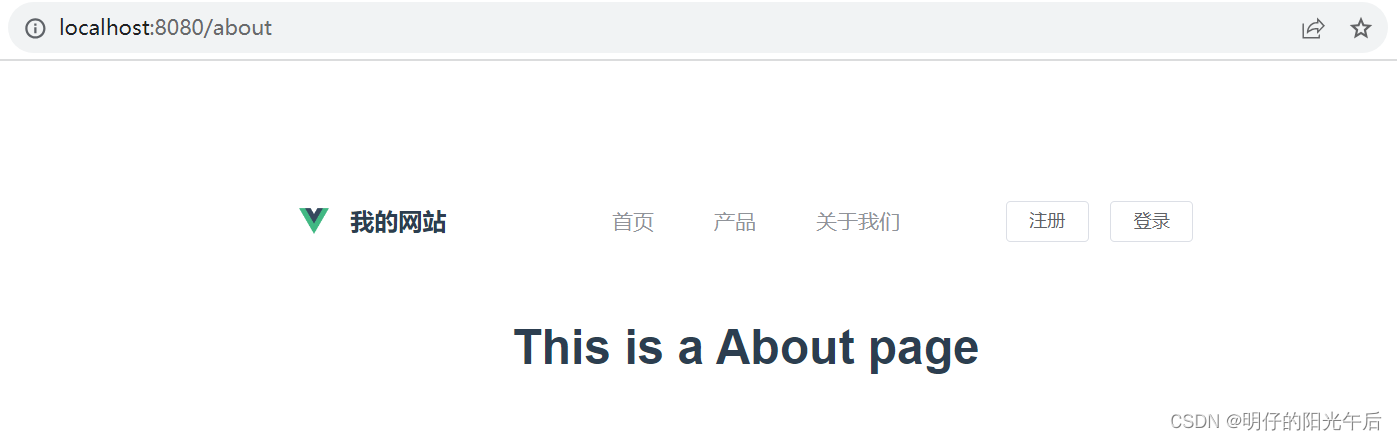
我们回到浏览器中,就可以看到首页和About页面显示如下,两个页面之间可以非常快速地跳转:


三、嵌套路由
我们刚才的做法,是直接把导航栏作为一个公共组件,然后在用到的页面中导入使用。但如果随着我们的项目规模变大,网站页面增多,我们如果每写一个页面都需要导入一次导航栏组件,就有点重复代码的味道了。
为此,我们可以使用嵌套路由来解决,我们再次看到两个页面的组成如下:
/home /about
+------------------+ +-----------------+
| Header | | Header |
| +--------------+ | | +-------------+ |
| | Home | | +------------> | | About | |
| | Content | | | | Content | |
| +--------------+ | | +-------------+ |
+------------------+ +-----------------+
嵌套路由的用法就是:
- 在两个具体路径的共同路径对应的页面代码中放入公共部分代码
- 然后使用
<router-view>代表不同的部分 - 最后将不同的部分作为
vue-router实例Router的children参数传入,由vue-router渲染不同的部分来替换<router-view>。
比如这里的/home和/about的公共路径就是/,公共代码是导航栏部分代码,所以应该在路径/对应的代码中放入导航栏组件代码,然后用<router-view>代表Home和About两个页面中各自独有的部分。
因为现在路径/直接对应的是HelloWorle.vue,导航栏代码和首页代码暂时耦合在一起,所以我们需要先把原本的HelloWolrd.vue和About.vue拆成三个代码文件:Layout.vue, HellWorld.vue和About.vue,三个文件代码如下:
HellWorld.vue
<template><div id="app"><h1>This is a Home page</h1></div>
</template>
About.vue
<template><div id="app"><h1>This is a About page</h1></div>
</template>
Layout.vue
<template><div id="app"><MyHeader></MyHeader><router-view></router-view></div>
</template><script>
import MyHeader from './MyHeader.vue';
export default {components: { MyHeader },
}
</script>
之后在渲染首页的时候,vue-router就会将<router-view>替换成HelloWorld.vue的内容;在渲染About页面的时候,vue-router就会将<router-view>替换成About.vue的内容。
但是我们需要跳转vue-router实例化时传入的routes参数才能实现这个效果。
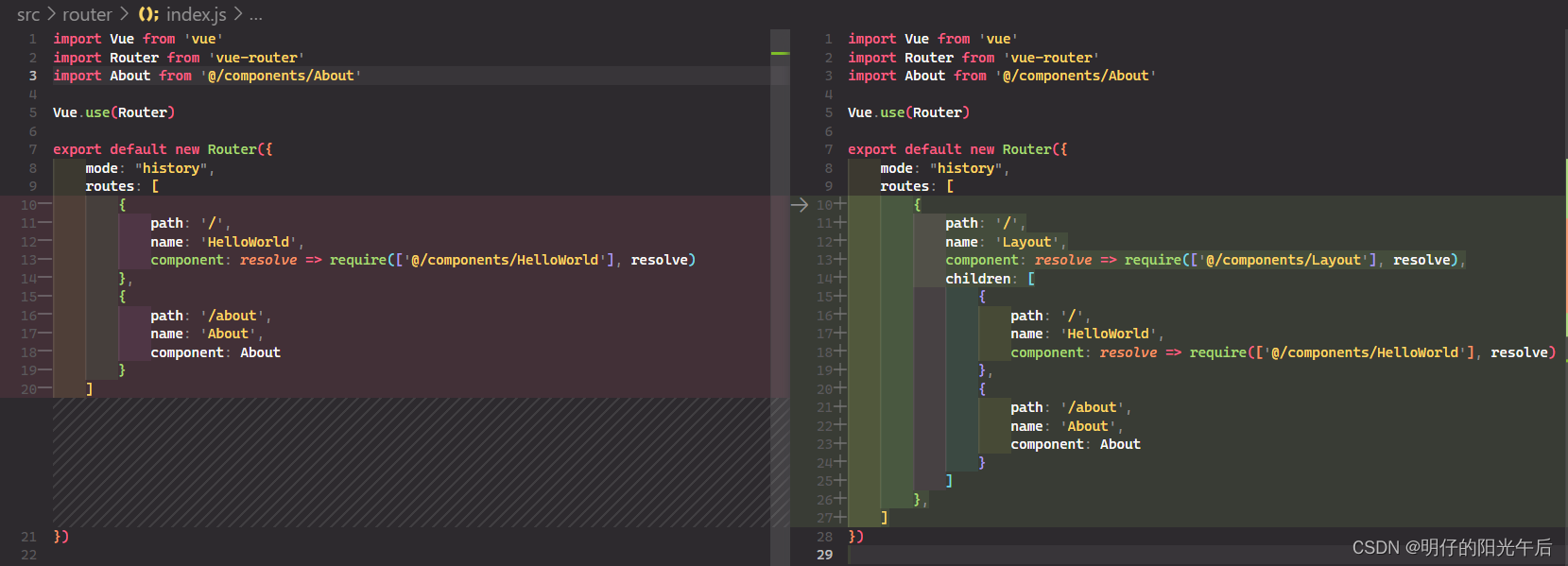
于是我们回到src/router/index.js进行如下代码调整:

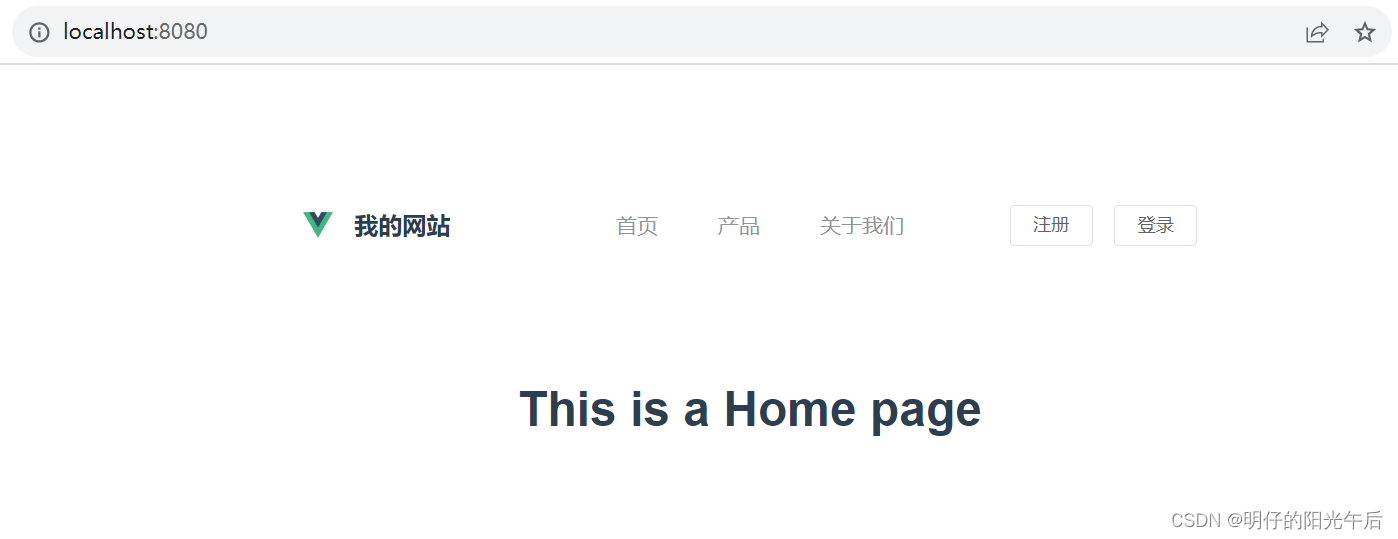
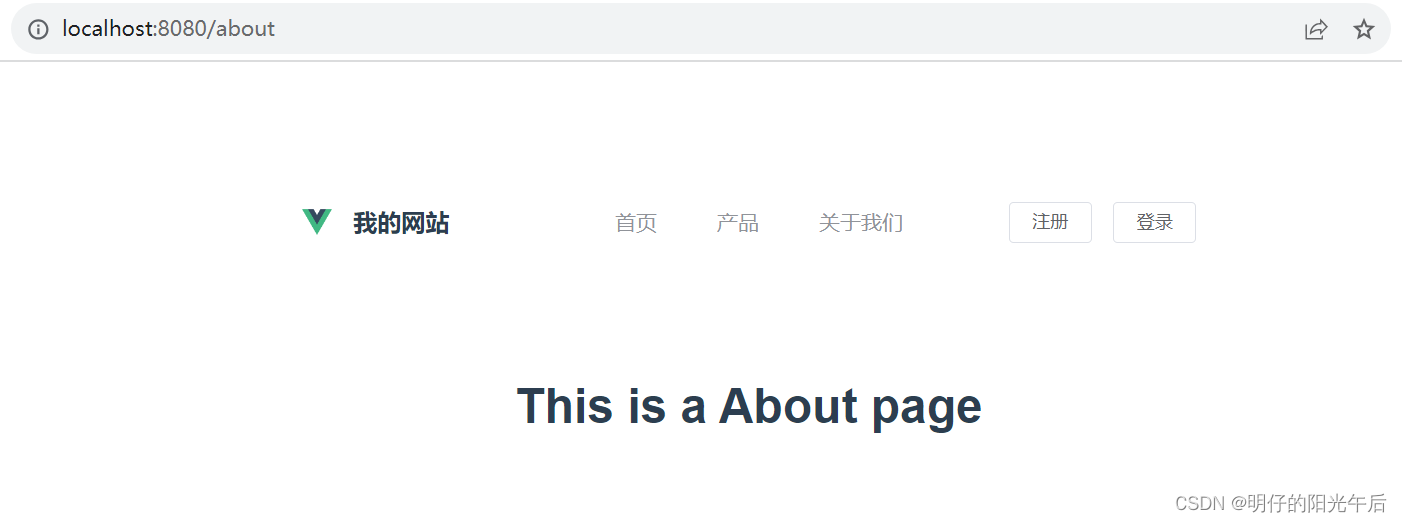
回到浏览器,我们可以看到页面已经如我们预期的那样,在两个页面中都展示导航栏了,如下:


之后如果我们再添加新的页面,比如添加一个产品页面Product来对应路径/product,这个改动只需要增加一个Product.vue,然后在src/router/index.js中增加一个路径对应关系,如下:
Product.vue
<template><div id="app"><h1>This is a Product page</h1></div>
</template>
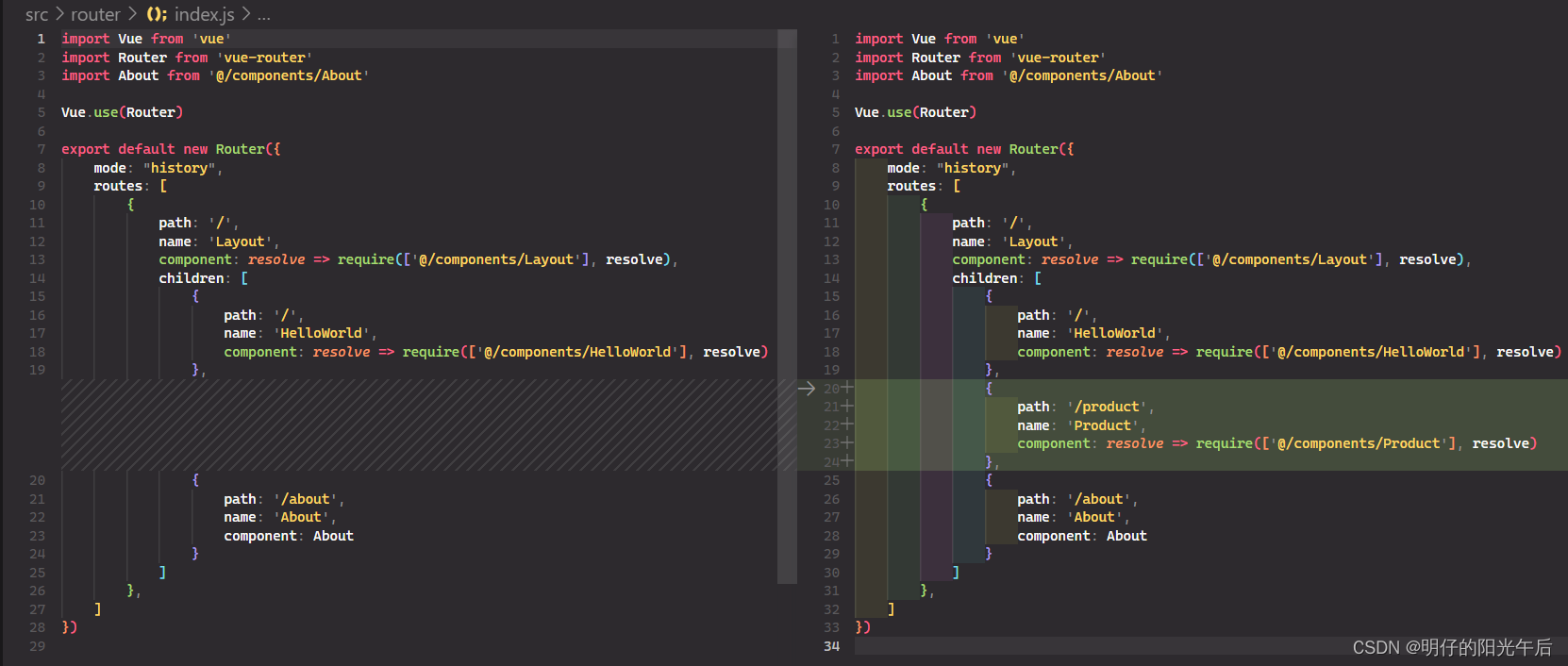
src/router/index.js代码改动:

回到我们的浏览器,尝试点击导航栏的「产品」就可以跳转到路径/product对应的Product页面,页面内容如下:

可以看到我们不需要在product.vue中添加导航栏的代码就可以让页面平等地拥有相同的导航栏,这就是嵌套路由的好处。当我们的页面相同部分的内容比较多,提取的公共组件也比较多,这种不需要将各个公共组件依次手动导入的做法,优势就会更加明显。
甚至我们会发现,现在点击导航栏在各个页面之间跳转的速度极快,浏览器不需要重新加载页面资源就可以实现页面切换,这就是我们之前提到的vue-router的router-view和router-link进行跳转的好处。(●ˇ∀ˇ●)
写文不易,如果对你有帮助的话,来一波点赞、收藏、关注吧~👇
相关文章:

「网页开发|前端开发|Vue」06 公共组件与嵌套路由:让每一个页面都平等地拥有导航栏
本文主要介绍在多个页面存在相同部分时,如何提取公共组件然后在多个页面中导入组件重复使用来减少重复代码。在这基础上介绍了通过嵌套路由的方式来避免页面较多或公共部分较多的情况下,避免不断手动导入公共组件的麻烦,并且加快页面跳转的速…...

leetcode687. 最长同值路径(java)
最长同值路径 题目描述DFS 深度遍历代码演示 题目描述 难度 - 中等 LC - 687. 最长同值路径 给定一个二叉树的 root ,返回 最长的路径的长度 ,这个路径中的 每个节点具有相同值 。 这条路径可以经过也可以不经过根节点。 两个节点之间的路径长度 由它们之…...

MySQL的常用术语
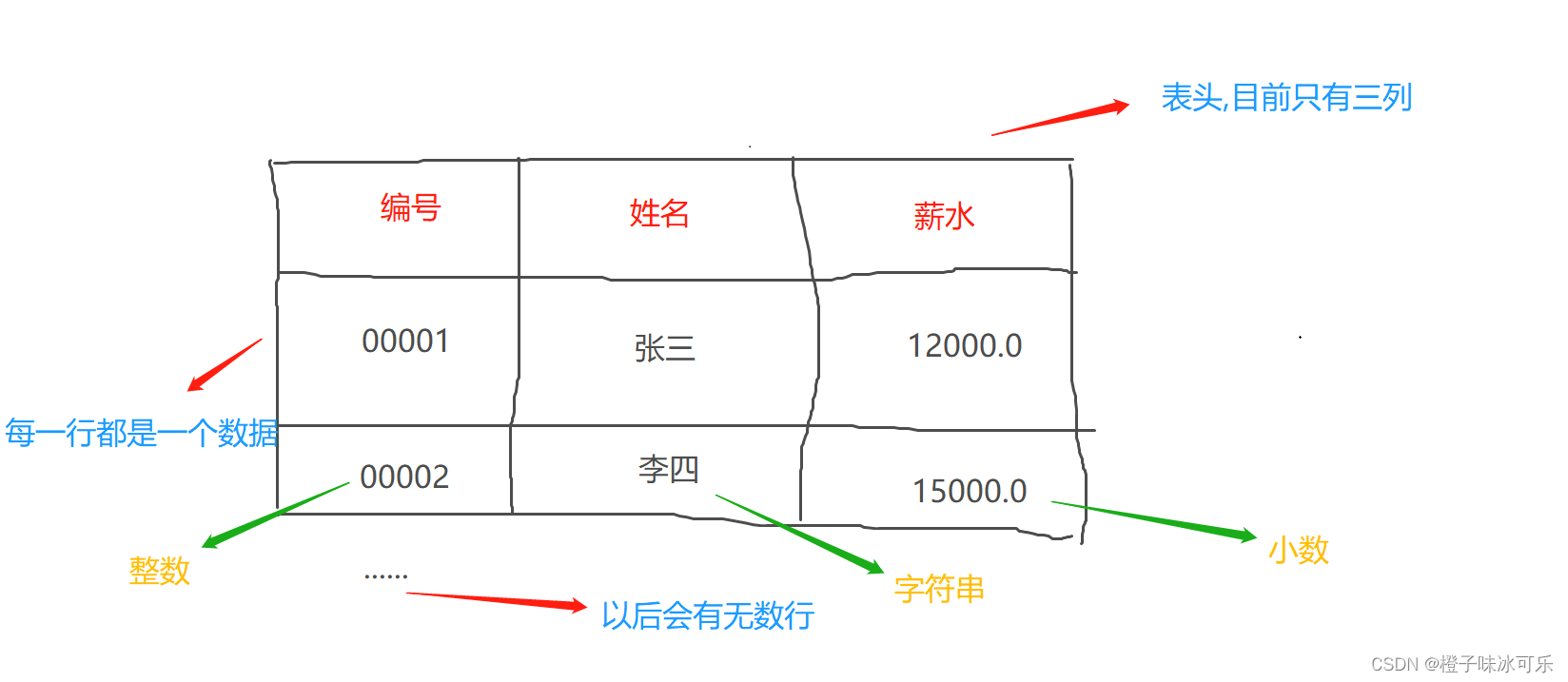
目录 1.关系 2.元组 3.属性 MySQL从小白到总裁完整教程目录:https://blog.csdn.net/weixin_67859959/article/details/129334507?spm1001.2014.3001.5502 1.关系 前面的博客有说到,MySQL是一款关系型数据库管理软件,一个关系就是 一张二维表(表) 我想大家都知道表格怎么…...

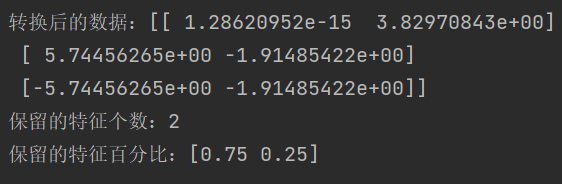
机器学习的特征工程
字典特征提取 def dict_demo():"""字典特征提取:return:"""data [{city: 北京, temperature: 100}, {city: 上海, temperature: 60}, {city: 深圳, temperature: 30}]# data [{city:[北京,上海,深圳]},{temperature:["100","6…...

python3 修改nacos的yaml配置
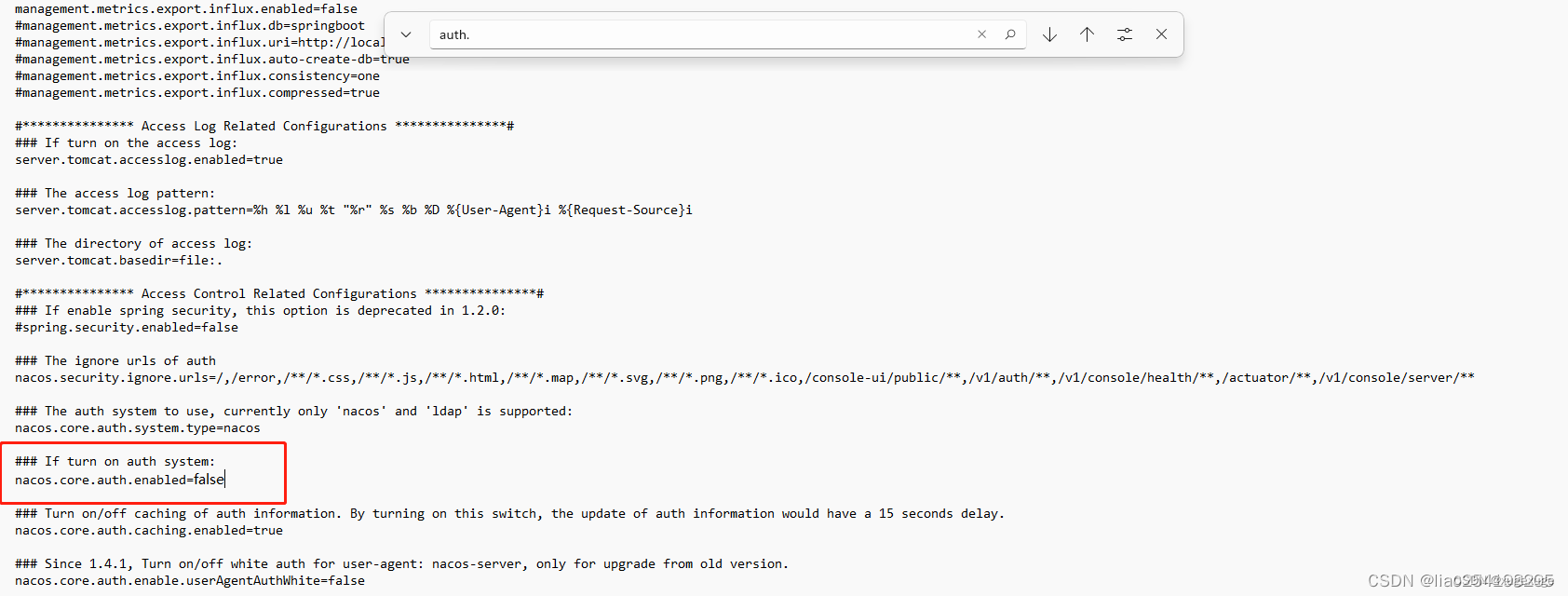
一、安装nacos库 pip install nacos-sdk-python 二、代码如下 import nacos import yaml# 连接地址 NACOS_SERVER_ADDRESSES "192.168.xx.xx" NACOS_SERVER_PORT 替换为你的端口号,如8848# 命名空间 NACOS_NAMESPACE "your_namespace"# 账…...

YOLOv8 : 数据组织
1. 数据源 首先YOLOv8是支持目标分类、检测和目标分割。当前以应用最为广泛的目标检测为例,简单说明数据相关的信息。 一般情况下,建议将数据划分成images和labels,其中images存储图像,labels存储标签文件(YOLO格式)。如果是VOC数…...

golang如何生成zip压缩文件
在Golang中,您可以使用标准库中的compress/zip包来生成ZIP压缩文件。下面是一个简单的示例代码,演示如何使用该包来创建一个ZIP文件并将文件添加到其中: package main import ( "archive/zip" "bytes" "fmt&qu…...

AntDesign技术指南:构建优雅的前端界面
引言 AntDesign是一款优秀的前端UI组件库,它提供了丰富的组件和功能,帮助我们快速构建漂亮、易用的前端界面。本篇博客将详细介绍AntDesign的使用方法和技巧,并展示完整的代码示例。无论你是初学者还是有经验的开发者,本篇博客都…...

机器人任务挖掘与智能超级自动化技术解析
本文为上海财经大学教授、安徽财经大学学术副校长何贤杰出席“会计科技Acctech应对不确定性挑战”高峰论坛时的演讲内容整理。何贤杰详细介绍了机器人任务挖掘与智能超级自动化技术的发展背景、关键技术和应用场景。 从本质来说,会计是非常适合智能化、自动化的。会…...

C#通过ModbusTcp协议读写西门子PLC中的浮点数
一、Modbus TCP通信概述 MODBUS/TCP是简单的、中立厂商的用于管理和控制自动化设备的MODBUS系列通讯协议的派生产品,显而易见,它覆盖了使用TCP/IP协议的“Intranet”和“Internet”环境中MODBUS报文的用途。协议的最通用用途是为诸如PLC,I/…...

19-springcloud(中)
一 服务注册发现 1 什么是服务治理 为什么需要服务治理 在没有进行服务治理前,服务之间的通信是通过服务间直接相互调用来实现的。 过程: 武当派直接调用峨眉派和华山派,同样,华山派直接调用武当派和峨眉派。如果系统不复杂,这样…...

Leetcode1090. 受标签影响的最大值
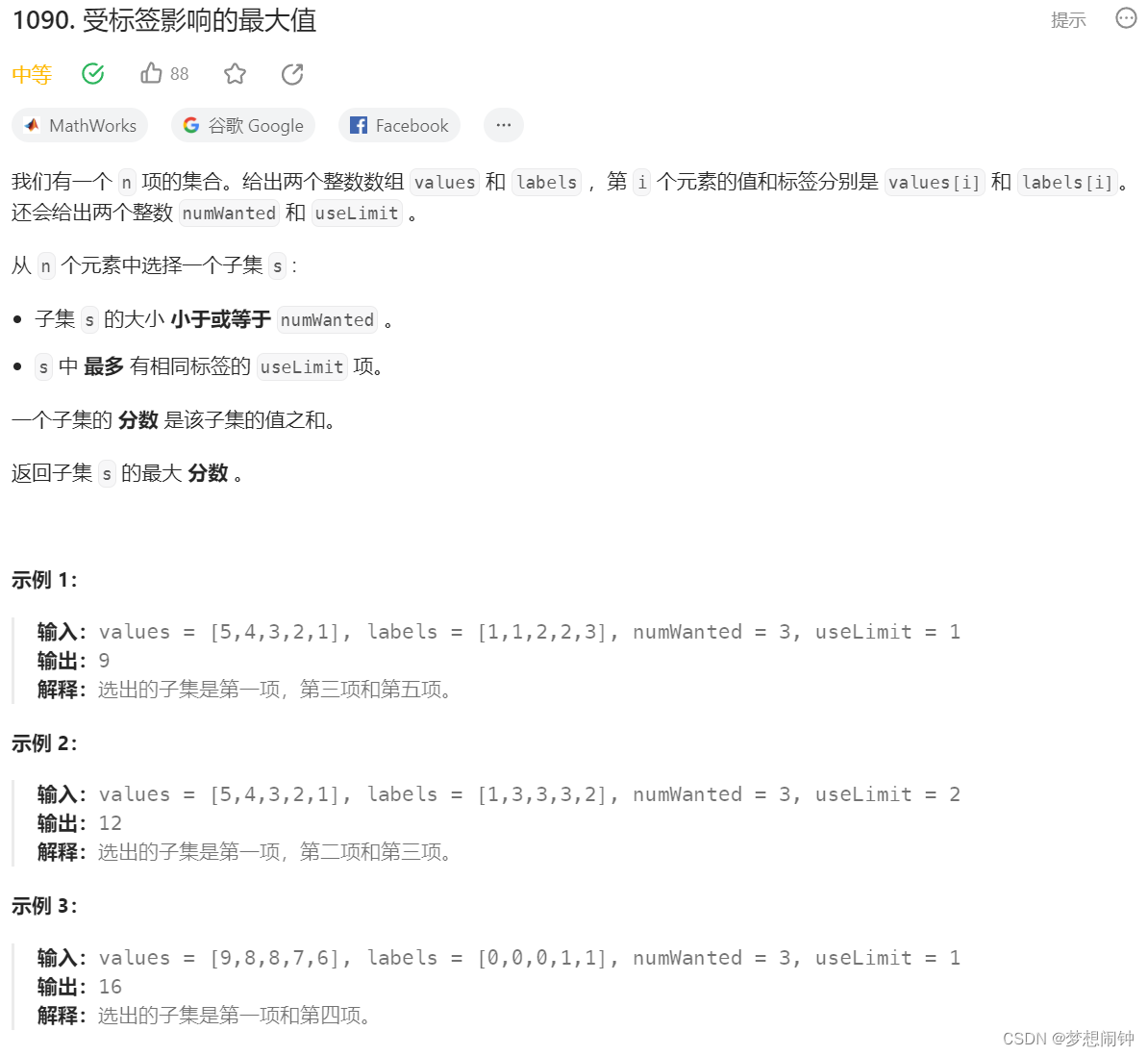
思路:根据值从大到小排序,然后在加的时候判断是否达到标签上限即可,一开始想用字典做,但是题目说是集合却连续出现两个8,因此使用元组SortedList进行解决 class Solution:def largestValsFromLabels(self, values: li…...

第七章:敏捷开发工具方法-part2-CI/CD工具介绍
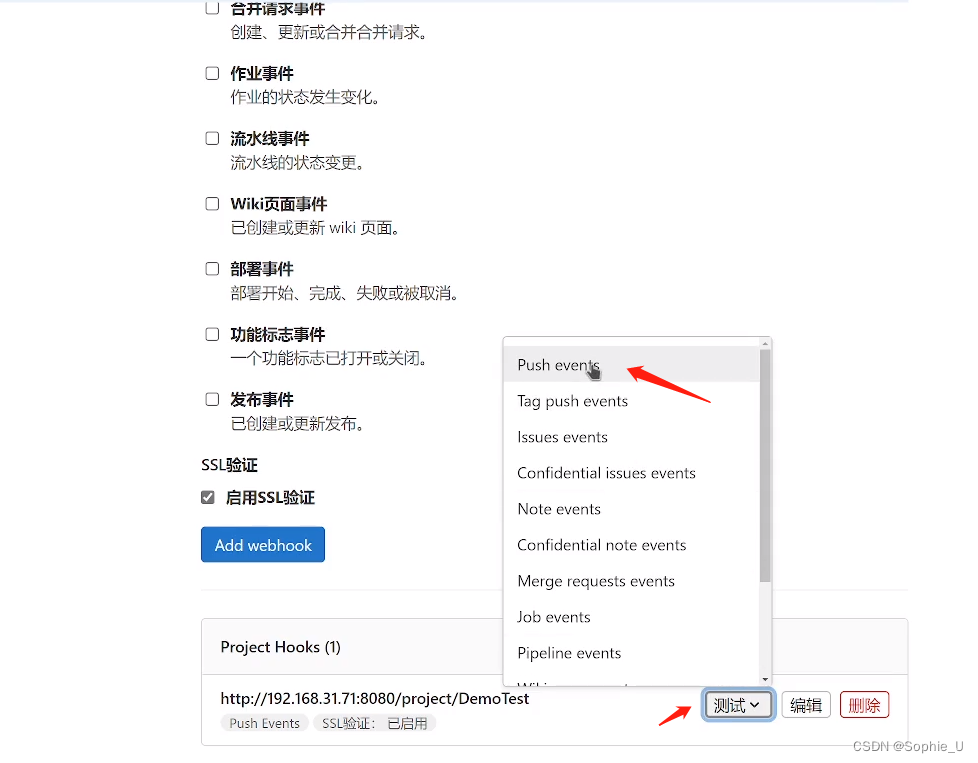
文章目录 前言一、CI-持续集成1.1 安装部署gitlab 二、gitlab CI配置三、jenkins实现CI / CD3.1 安装jenkins3.2 配置CI3.3 配置CD3.4 其他构建方式1、定时构建2、指定参数构建3、webhook自动根据git事件进行构建 前言 什么是CI/Cd? CI-Continuous integration&…...

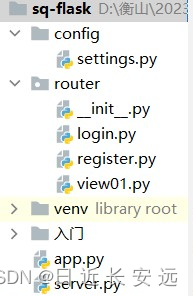
【自学开发之旅】Flask-回顾--对象拆分-蓝图(二)
url-统一资源定位符-不同的url对应不同的资源 作为服务端,url和视图函数的映射关系就是路由。 定义传递参数的方式: 1.创建动态url app.route("/login2/<username>/<passwd>") def login2(username, passwd):if username "…...

自动驾驶中间件
自动驾驶中间件 1. 什么是中间件2. 中间件的分类3. 自动驾驶为什么需要中间件4. 通信中间件 Reference: 自动驾驶中间件:量产落地的关键技术通俗易懂的告诉你什么是中间件 对于初入自动驾驶行业的人来说,各色各样的新型传感器、线控系统、芯…...
移植javacpp)
鲲鹏920(ARM64)移植javacpp
JavaCPP JavaCPP 使得Java 应用可以在高效的访问本地C++方法,JavaCPP底层使用了JNI技术,可以广泛的用在Java SE应用中(也包括安卓),以下两个特性是JavaCPP的关键,稍后咱们会用到: 提供一些注解,将Java代码映射为C++代码提供一个jar,用java -jar命令可以将C++代码转为…...

python打包exe实用版
pyinstaller模块用于将python项目打包成exe文件,以方便地在没有安装python环境的机器上运行。该模块使用 pip install pyinstaller 安装即可。 参数命令含义-Dpyinstaller -D demo.py默认选项。除了主程序demo.exe外,还会在在dist文件夹中生成很多依赖文…...
?解释反向代理的作用和常见应用。)
什么是反向代理(Reverse Proxy)?解释反向代理的作用和常见应用。
1、什么是反向代理(Reverse Proxy)?解释反向代理的作用和常见应用。 反向代理是一种代理服务器模型,它位于客户端和后端服务器之间。它允许将请求转发到后端服务器,并将响应返回给客户端。反向代理的主要作用如下&…...

算法通关村第十二关——不简单的字符串转换问题
前言 字符串是我们在日常开发中最常处理的数据,虽然它本身不是一种数据结构,但是由于其可以包含所有信息,所以通常作为数据的一种形式出现,由于不同语言创建和管理字符串的方式也各有差异,因此针对不同语言特征又产生…...

PROSOFT PTQ-PDPMV1网络接口模块
通信接口:PROSOFT PTQ-PDPMV1 网络接口模块通常配备了多种通信接口,以便与不同类型的设备和网络进行通信。常见的接口包括以太网、串行端口(如RS-232和RS-485)、Profibus、DeviceNet 等。 协议支持:该模块通常支持多种…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...
