el-form表单中不同数据类型对应的时间格式化和校验规则
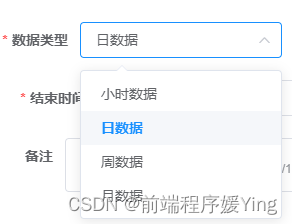
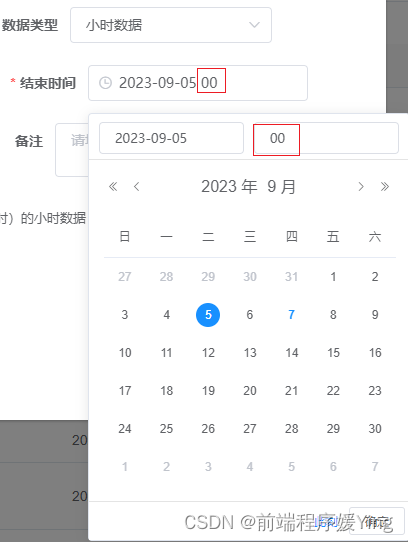
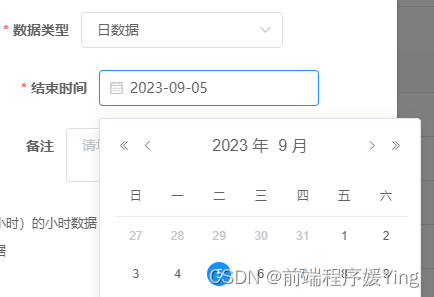
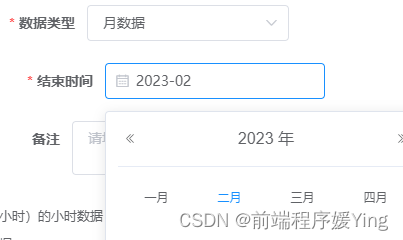
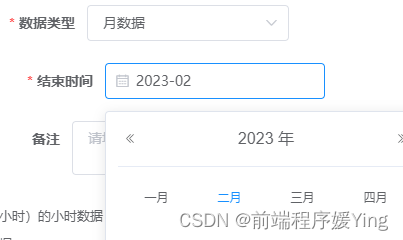
1. 在表单中, 当选择不同的数据类型时, 需要在下面选择时间时和数据类型对应上, 通过监听数据类型的变化, 给时间做格式化,
2. 但是当不按顺序选择数据类型后, 再选时间可能会报错, 所以需要在dom更新后, 再清空表单.
3. 校验规则, 结束时间需要大于开始时间, 但是不能选当前的时间, 所以需要转换时间戳.




<el-formref="formRef1":model="form1":rules="rules1"label-width="110px":inline="true"class="demo-form-inline"><el-form-item label="数据类型" prop="type"><el-select v-model="form1.type" placeholder="请选择"><el-optionv-for="item in dataList":key="item.value":label="item.label":value="item.value"></el-option></el-select></el-form-item><el-form-item label="开始时间" prop="startTime"><el-date-pickerref="startTimePickerRef"v-model="form1.startTime":type="dateType":format="timeFormat":value-format="timeFormat"placeholder="开始时间"></el-date-picker></el-form-item><el-form-item label="结束时间" prop="endTime"><el-date-pickerref="endTimePickerRef"v-model="form1.endTime":type="dateType":format="timeFormat":value-format="timeFormat"placeholder="结束时间"></el-date-picker></el-form-item></el-form><span slot="footer" class="dialog-footer"><el-button @click="resetForm('formRef1')">取 消</el-button><el-button type="primary" @click="submitData('formRef1', 1)">生成数据</el-button></span></el-dialog><script>
import moment from "moment";export default {data() {var checkTime = (rule, value, callback) => {// console.log(value, "---value---"); // value 是endTime// 获取开始时间和结束时间的时间戳const startTime = moment(this.form1.startTime).format("yyyy-MM-DD HH:mm:ss");const endTime = moment(value).format("yyyy-MM-DD HH:mm:ss");const startTimeStamp = new Date(startTime).getTime();const endTimeStamp = new Date(endTime).getTime();if (this.form1.type === "2") {// 小时数据,不能大于等于当前小时const currentDate = new Date(); // 获取当前日期和时间currentDate.setMinutes(0, 0, 0); // 将分钟、秒、毫秒都设置为0,表示0分0秒const currentHourTimeStamp = currentDate.getTime(); // 获取当前小时时间戳if (endTimeStamp < startTimeStamp) {callback(new Error("结束时间应该大于或等于开始时间"));} else if (endTimeStamp >= currentHourTimeStamp) {callback(new Error("结束时间应该早于当前时间"));} else {callback();}} else if (this.form1.type === "3" || this.form1.type === "4") {// 日数据或周数据,不能大于等于当日const currentDateTimeStamp = new Date().setHours(0, 0, 0, 0); //将小时、分钟、秒和毫秒设置为0if (endTimeStamp < startTimeStamp) {callback(new Error("结束时间应该大于或等于开始时间"));} else if (endTimeStamp >= currentDateTimeStamp) {callback(new Error("结束时间应该早于当前时间"));} else {callback();}} else if (this.form1.type === "5") {// 月数据,不能大于等于当月const currentDate = new Date();currentDate.setDate(1); // 将日期设置为1,表示当前月的第一天currentDate.setHours(0, 0, 0, 0); // 将小时、分钟、秒、毫秒都设置为0,表示0点0分0秒const firstDayOfMonthTimestamp = currentDate.getTime(); // 获取时间戳if (endTimeStamp < startTimeStamp) {callback(new Error("结束时间应该大于或等于开始时间"));} else if (endTimeStamp >= firstDayOfMonthTimestamp) {callback(new Error("结束时间应该早于当前月"));} else {callback();}} else {// 分钟数据,不能大于等于当前分钟const currentDate = new Date(); // 获取当前日期和时间currentDate.setMinutes(0, 0); // 将秒、毫秒都设置为0,表示0分0秒const currentMinTimeStamp = currentDate.getTime(); // 获取时间戳if (endTimeStamp < startTimeStamp) {callback(new Error("结束时间应该大于或等于开始时间"));} else if (endTimeStamp >= currentMinTimeStamp) {callback(new Error("结束时间应该早于当前时间"));} else {callback();}}};return {form1: {stationCodes: [], // 数据生成配置里可多选type: "", // 数据类型startTime: "",endTime: "",precisionNum: null, // 精确位数remark: "", // 备注},// 数据类型dataList: [// {// label: "分钟数据",// value: "1",// },{label: "小时数据",value: "2",},{label: "日数据",value: "3",},{label: "周数据",value: "4",},{label: "月数据",value: "5",},],dateType: "date", // 时间类型timeFormat: "", // 默认时间格式rules1: {type: [{ required: true, message: "请选择数据类型", trigger: "change" }],startTime: [{required: true,message: "请选择开始时间",trigger: "blur",},],endTime: [{required: true,message: "请选择结束时间",trigger: "blur",},{validator: checkTime,trigger: "blur",},],};},watch: {"form1.type": function (newType) {if (newType === "1") {// 设置时间格式为分钟this.dateType = "datetime";this.timeFormat = "yyyy-MM-dd HH:mm";} else if (newType === "2") {// 设置时间格式为小时this.dateType = "datetime";this.timeFormat = "yyyy-MM-dd HH";} else if (newType === "3") {// 设置时间格式为日期this.dateType = "date";this.timeFormat = "yyyy-MM-dd";} else if (newType === "4") {// 设置时间格式为周,这里周德格式后台要求还显示日的this.dateType = "date";this.timeFormat = "yyyy-MM-dd";} else if (newType === "5") {// 设置时间格式为月份this.dateType = "month";this.timeFormat = "yyyy-MM";}// 更新值和格式,如果不按顺序选择类型的话可能会报错,所以dom更新后清空this.$nextTick(() => {this.form1.startTime = "";this.form1.endTime = "";if (this.$refs.startTimePickerRef) {this.$refs.startTimePickerRef.$el.querySelector("input").value = "";}if (this.$refs.endTimePickerRef) {this.$refs.endTimePickerRef.$el.querySelector("input").value = "";}});},},相关文章:

el-form表单中不同数据类型对应的时间格式化和校验规则
1. 在表单中, 当选择不同的数据类型时, 需要在下面选择时间时和数据类型对应上, 通过监听数据类型的变化, 给时间做格式化, 2. 但是当不按顺序选择数据类型后, 再选时间可能会报错, 所以需要在dom更新后, 再清空表单. 3. 校验规则, 结束时间需要大于开始时间, 但是不能选当前的…...

Python代码雨
系列文章 序号文章目录直达链接1浪漫520表白代码https://want595.blog.csdn.net/article/details/1306668812满屏表白代码https://want595.blog.csdn.net/article/details/1297945183跳动的爱心https://want595.blog.csdn.net/article/details/1295031234漂浮爱心https://want…...

java.util.Optional
原文链接 文章目录 1、Optional作用2、常用API构造相关get / orElse / orElseGet / orElseThrowisPresent / ifPresentfiltermap / flatMap 3、源码翻译 1、Optional作用 类位于:java.util.Optional臭名昭著的空指针异常是导致Java应用程序失败的最常见原因&#…...

微服务--Seata(分布式事务)
TCC模式在代码中实现:侵入性强,并且的自己实现事务控制逻辑 Try,Confirm() cancel() 第三方开源框架:BeyeTCC\TCC-transaction\Himly 异步实现:MQ可靠消息最终一致性 GlobalTransacational---AT模式...

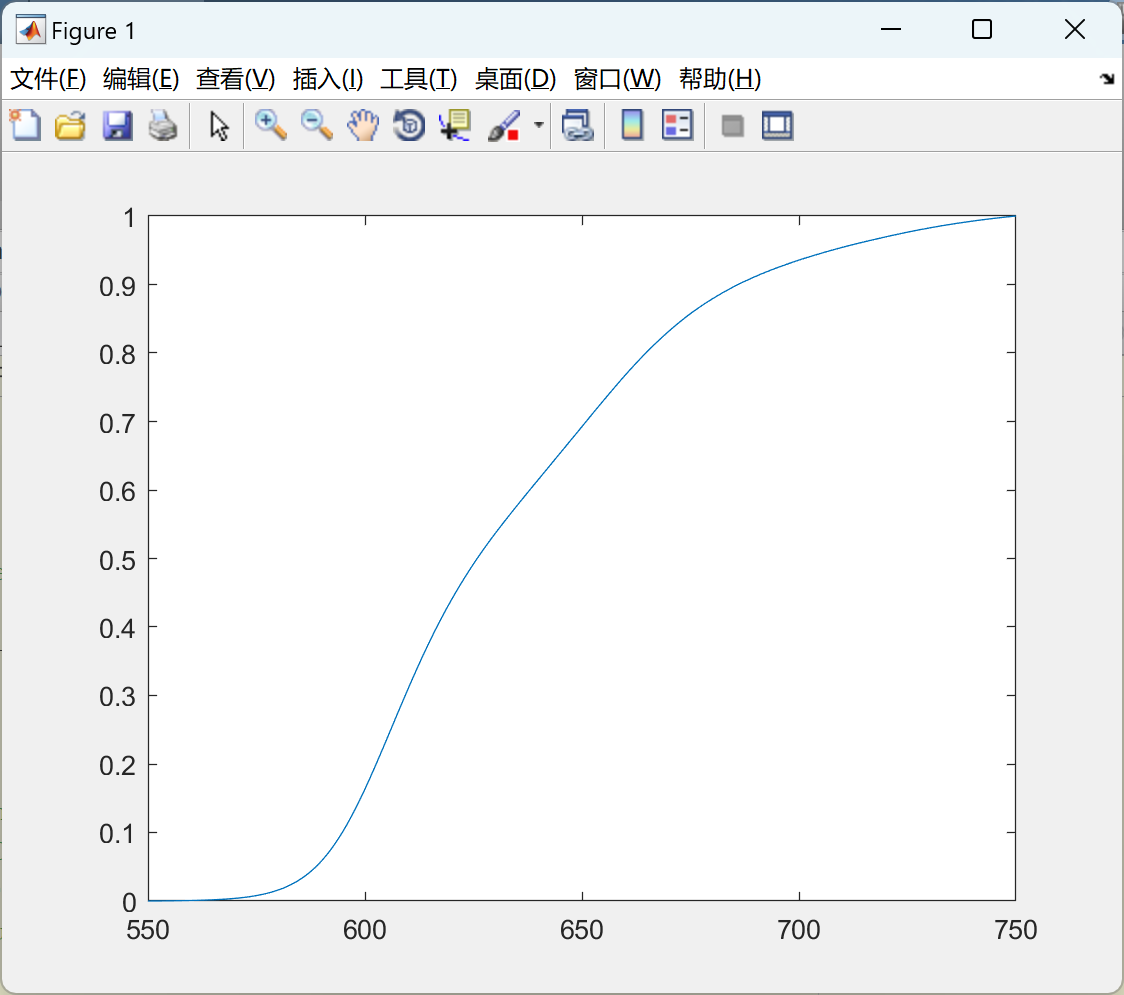
发光太阳聚光器的蒙特卡洛光线追踪研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...
-圣诞灯串类产品出口都需要做哪些认证?)
(涨知识)-圣诞灯串类产品出口都需要做哪些认证?
1. 首先我们讲讲欧盟, 欧盟一向都是合规要求特别多的一个国家,所以向欧盟出口灯串等电子产品,一定要长个心眼。废话不多说,进入正题吧! ①欧盟产品安全:欧代CE(电磁指令EMC低压指令LVD)DOC 产品安全必备三件…...

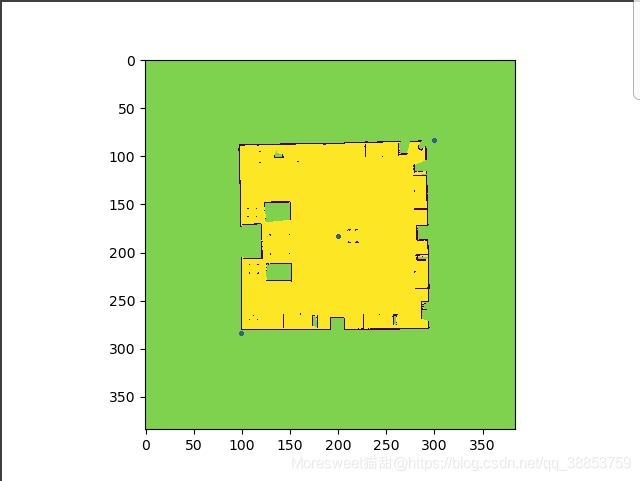
ROS地图/像素坐标描点调试【Python源码实现】
文章目录 ROS python 地图描点调试工具1. Rviz描点1.1 需求描述1.2 visualization Marker1.3 工程实践 2. 静态地图图片描点2.1 需求描述2.2 工程实践 ROS python 地图描点调试工具 1. Rviz描点 1.1 需求描述 在ROS开发中,有时会加载图片文件转为地图载入move_ba…...

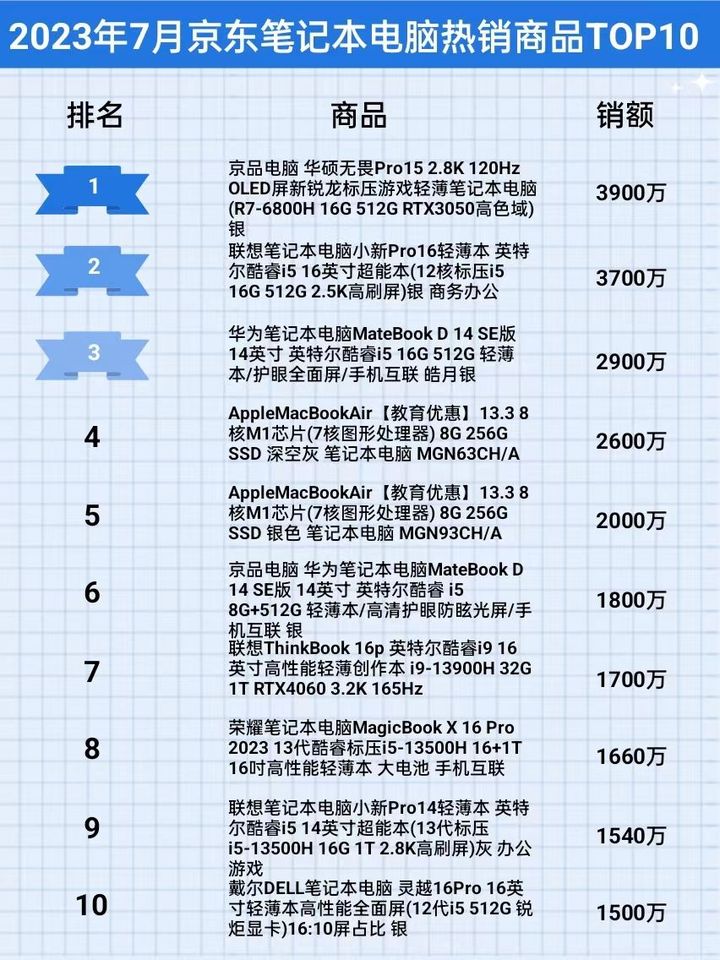
2023年7月京东笔记本电脑行业品牌销售排行榜(京东数据平台)
随着智能手机、平板电脑等移动互联设备的普及,人们对于个人电脑的依赖减轻,加之电脑的更换率较低,因此当前PC端消费市场整体出现疲态,笔记本电脑的出货量不断下降,今年7月份也同样呈现这一趋势。 根据鲸参谋电商数据分…...

用户忠诚度:小程序积分商城的用户保持方法
随着移动互联网的蓬勃发展,小程序积分商城已经成为了许多企业私域营销的热门选择。这个商城不仅可以吸引用户参与,还可以提高用户的忠诚度,进一步加深用户与品牌的互动关系。然而,要实现用户的忠诚度,需要一系列的策略…...

[前端] 使用lerna version更新版本号
lerna version 是一个用于管理 monorepo(多包存储库)的工具,它可以帮助您在多个相关包之间协调版本号的更新和发布。以下是使用 lerna version 更新版本号的一般步骤: 安装 Lerna: 首先,您需要在您的项目中…...

winform嵌入浏览器 webView2
1、项目引用nuget 2、winform窗体中初始化 var webView new WebView2();webView.Source new Uri(url);webView.Dock DockStyle.Fill;//接收js调用c#函数的消息webView.WebMessageReceived CoreWebView2_WebMessageReceivedAsync; this.panel1.Controls.Add(…...

stm32---用外部中断实现红外接收器
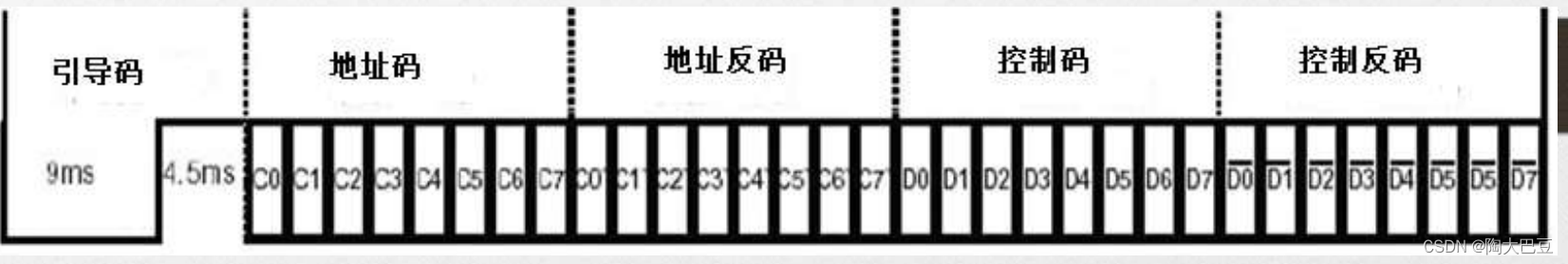
一、红外遥控的原理 红外遥控是一种无线、非接触控制技术,具有抗干扰能力强,信息传 输可靠,功耗低,成本低,易实现等显著优点,被诸多电子设备特别是 家用电器广泛采用,并越来越多的应用到计算机系…...

Filter过滤器及HttpServletRequest和HttpServletResponse
拦截器(Interceptor)和过滤器(Filter)的执行顺序 tomcat->Filter->Interceptor->Controller 过滤器(Filter)概述? Filter过滤器是JavaWeb的三大组件之一,三大组件分别为&…...

02-打包代码与依赖
打包代码与依赖说明 在开发中,我们写的应用程序通常需要依赖第三方的库(即程序中引入了既不在 org.apache.spark包,也不再语言运行时的库的依赖),我们就需要确保所有的依赖在Spark应用运行时都能被找到 对于Python而…...

Kotlin(五) 循环语句
目录 For循环 关键字 until step downTo Java中主要有两种循环语句:while循环和for循环。而Kotlin也提供了while循环和for循环,其中while循环不管是在语法还是使用技巧上都和Java中的while循环没有任何区别,因此我们就直接跳过不进行讲解…...

数字孪生产品:数字化时代的变革引擎
数字孪生技术,作为一项前沿的科技创新,正在不断改变我们的世界。它为各行各业的发展提供了无限的可能性,成为了当今数字化时代的一大亮点。数字孪生产品,作为数字孪生技术的具体应用,将在未来发挥越来越重要的作用。 数…...

对接西部数据Western Digital EDI 系统
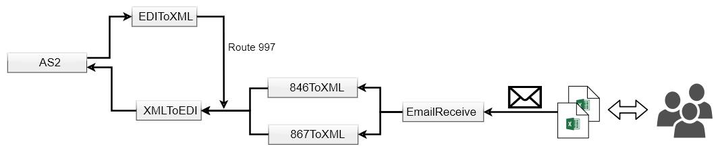
近期我们为国内某知名电子产品企业提供EDI解决方案,采用知行之桥 EDI 系统作为核心组件,成功与西部数据Western Digital(简称西数)建立EDI连接,实现数据安全且自动化传输。 EDI实施需求 EDI连接 传输协议:A…...

ClickHouse进阶(十):Clickhouse数据查询-4
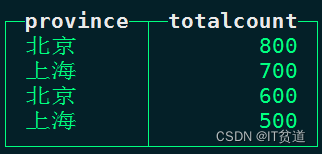
进入正文前,感谢宝子们订阅专题、点赞、评论、收藏!关注IT贫道,获取高质量博客内容! 🏡个人主页:含各种IT体系技术,IT贫道_Apache Doris,大数据OLAP体系技术栈,Kerberos安全认证-CSDN博客 📌订阅…...

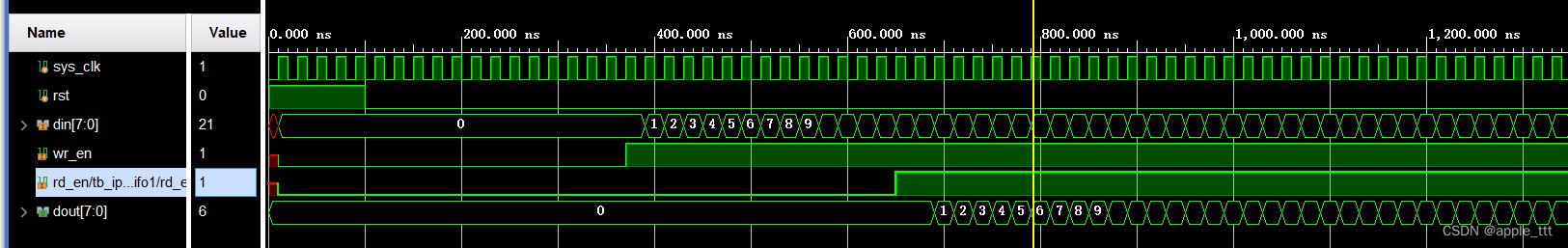
FPGA原理与结构——FIFO IP核的使用与测试
一、前言 本文介绍FIFO Generator v13.2 IP核的具体使用与例化,在学习一个IP核的使用之前,首先需要对于IP核的具体参数和原理有一个基本的了解,具体可以参考: FPGA原理与结构——FIFO IP核原理学习https://blog.csdn.net/apple_5…...

ABB CMA120 3DDE300400面板
人机界面:ABB CMA120 3DDE300400 面板通常具有用户友好的人机界面,可用于监视和控制连接设备和系统的操作。 图形显示:该面板通常具有高分辨率的液晶显示屏,用于显示图形界面和实时数据,以便操作员更容易理解和管理工…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
