vue-cli搭建一个新项目及基础配置
vue-cli搭建一个新项目及基础配置
- 一、安装步骤
- 二、main.js配置
- 三、router下的index.js
一、安装步骤
1.安装node环境:下载地址:Node.js
2.安装脚手架:npm install -g @vue/cli
3.创建vue项目:vue create +项目名
4.进入项目:cd+项目名
5.安装vue-router:npm install vue-router --save
安装路由出现报错指定一个路由的版本去安装: npm install vue-router@3.5.3 --save
6.安装element:推荐使用 npm 的方式安装 npm i element-ui -S

二、main.js配置
import Vue from 'vue'
import App from './App.vue'
import store from './store'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'import '@/assets/css/common.scss'
import '@/assets/css/customElementUI.scss'
import '@/assets/css/initialization.css'
import '@/assets/tool/rem.js' //自适应
import './svgIcons/svg.js'
Vue.config.productionTip = false
Vue.use(ElementUI)// 未登录返回登录页
router.beforeEach((to, from, next) => {/* 判断该路由是否需要登录权限 */if (to.matched.some(record => record.meta.requireAuth)) {//是否登录setTimeout(function () {if (window.localStorage.getItem('token')) {// 已登录next()} else {next({ path: '/login?again=0' })}}, 100)}next()
})// 每次翻页时从顶部开始
router.afterEach((to, from, next) => {window.scrollTo(0, 0)
})new Vue({el: '#app',store,router,template: '<App/>',components: { App },
})三、router下的index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {return originalPush.call(this, location).catch(err => err)
}export default new VueRouter({mode: 'hash',routes: [{path: '/',redirect: '/login',},{path: '/login',component: () => import('@/views/login/loginIndex.vue'),meta: {title: '登录',},},{path: '/home',component: () => import('@/views/home/homeIndex.vue'),meta: {requireAuth: true,},children: [{path: '/home/projectManagement',component: () => import('@/views/home/project/projectManagement.vue'),},],},],
})链接: [https://blog.csdn.net/weixin_58431406/article/details/125204580(https://blog.csdn.net/weixin_58431406/article/details/125204580)
相关文章:

vue-cli搭建一个新项目及基础配置
vue-cli搭建一个新项目及基础配置 一、安装步骤二、main.js配置三、router下的index.js 一、安装步骤 1.安装node环境:下载地址:Node.js 2.安装脚手架:npm install -g vue/cli 3.创建vue项目:vue create 项目名 4.进入项目&…...

【C++】 C++11(右值引用,移动语义,bind,包装器,lambda,线程库)
文章目录 1. C11简介2. 统一的列表初始化2.1 {}初始化2.2 std::initializer_list 3. 声明3.1 auto3.2 decltype3.3 auto与decltype区别3.4 nullptr 4. 右值引用和移动语义4.1 左值引用和右值引用4.2 左值引用与右值引用比较4.3 右值引用使用场景和意义4.…...

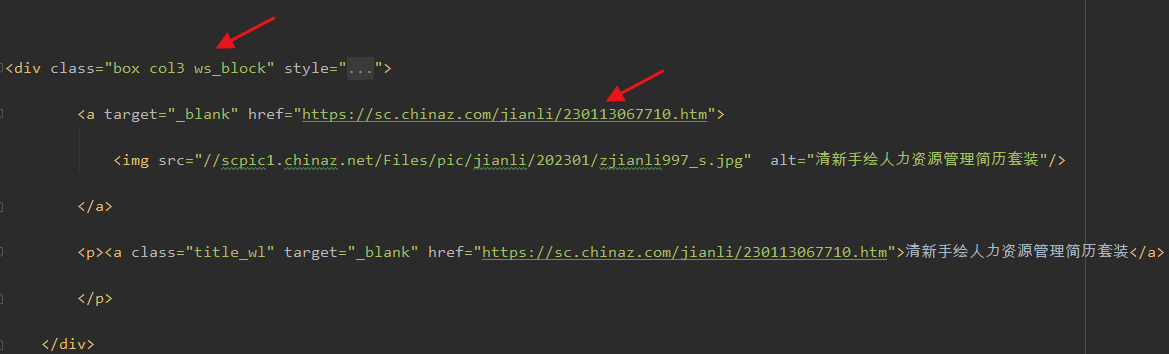
附录1-爬虫的一些技巧
目录 1 寻找url与显示内容的关系 2 修改请求头 3 局部刷新 4 阅读返回信息 5 多尝试页面其他的使用方式 6 尝试不同类型参数 7 表单类型的post多用data发,接口类型的post多用json发 8 消除degger 9 你在浏览器上看到的html与你下载下来的html不一…...

【android12-linux-5.1】【ST芯片】【RK3588】【LSM6DSR】HAL移植
一、环境介绍 RK3588主板搭载Android12操作系统,内核是Linux5.10,使用ST的六轴传感器LSM6DSR芯片。 二、芯片介绍 LSM6DSR是一款加速度和角速度(陀螺仪)六轴传感器,还内置了一个温度传感器。该芯片可以选择I2C,SPI通讯,还有可编程终端,可以后置摄像头等设备,功能是很…...

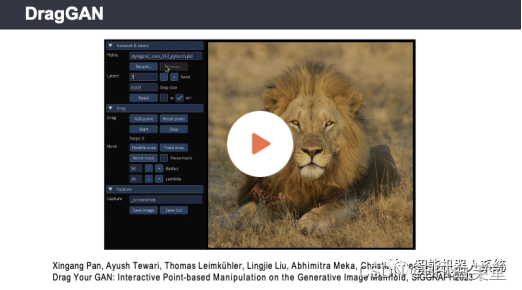
DragGAN应运而生,未来在4G视频上都可能利用拖拽式编辑
原创 | 文 BFT机器人 2023年8月14日-15日,第七届GAIR全球人工智能与机器人大会在新加坡乌节大酒店成功举办。 在「AIGC 和生成式内容」分论坛上,南洋理工大学科学与工程学院助理教授潘新钢以《Interacitve Point-Dragging Manipulation of Visual Cont…...

【C++技能树】多态解析
Halo,这里是Ppeua。平时主要更新C,数据结构算法,Linux与ROS…感兴趣就关注我bua! 文章目录 0.多态的概念0.1 多态的定义 1. 重写2.Final与Override3.抽象类4.多态中的内存分布.4.1虚表存在哪里? 5.多态调用原理5.1 动态绑定与静…...

【爬虫笔记】Python爬虫简单运用爬取代理IP
一、前言 近些年来,网络上的爬虫越来越多,很多网站都针对爬虫进行了限制,封禁了一些不规则的请求。为了实现正常的网络爬虫任务,爬虫常用代理IP来隐藏自己的真实IP,避免被服务器封禁。本文将介绍如何使用Python爬虫来…...
)
IP协议-NAT机制(理解网络结构的关键要点)
前言 我们现在使用得最多的IP协议版本是IPv4,IPv4是4个字节,32位,也就是说我们的IP地址最多就只有2^32(42亿)个,在日常生活中,我们需要联网的设备都需要有IP地址才能进行通讯,很明显…...

Python UI自动化 —— 关键字+excel表格数据驱动
步骤: 1. 对selenium进行二次封装,创建关键字的库 2. 准备一个表格文件来写入所有测试用例步骤 3. 对表格内容进行读取,使用映射关系来对用例进行调用执行 4. 执行用例 1. 对selenium进行二次封装,创建关键字的库 from time imp…...

AI:06-基于OpenCV的二维码识别技术的研究
二维码作为一种广泛应用于信息传递和识别的技术,具有识别速度快、容错率高等优点。本文探讨如何利用OpenCV库实现二维码的快速、准确识别,通过多处代码实例展示技术深度。 二维码作为一种矩阵型的条码,广泛应用于各个领域,如商品追溯、移动支付、活动签到等。二维码的快速…...

Spring MVC Http Event Stream
什么是 Http Event Stream Event Stream 技术是一种实现服务器推送事件的方法,它通过在一个持续的 HTTP 连接上发送事件流来实现推送。具体来说,服务器发送一些事件到客户端,并将这些事件封装成一些指定格式的文本流。客户端通过监听这个流&…...

2023年亲测有效----树莓派启动时自动邮件上报ip
2023年亲测 树莓派启动时自动邮件上报ip 首先开启qq邮箱smtp服务shell文件内容启动自动执行python文件注意事项 首先开启qq邮箱smtp服务 然后点击开启就会有授权码 shell文件内容 在自己的shell里,运行echo $PATH,把内容覆盖下面的path。 功能 作用就…...

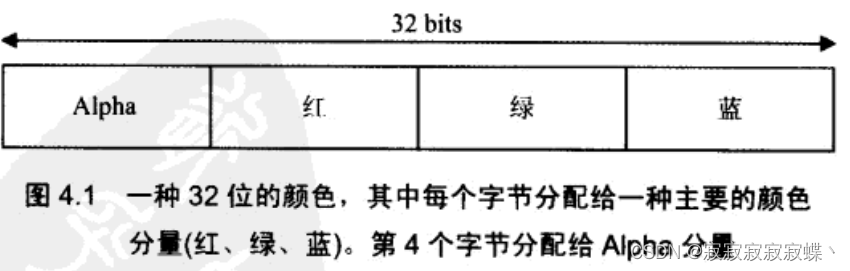
Direct3D颜色
在Direct3D中颜色用RGB三元组来表示,RGB数据可用俩种不同的结构来保存,第一种是D3DCOLOR,它实际上与DWORD类型完全相同,共有32位,D3DCOLOR类型种的各位被分成四个8位项,每项存储了一种颜色分量的亮度值。 由…...

LLM - 大模型速递 Baichuan2 快速入门
目录 一.引言 二.模型探索 1.模型下载 2.模型结构 ◆ Baichuan-1-13B 结构 ◆ Baichuan-2-13B 结构 3.模型测试 ◆ Baichuan-2-13B Chat 推理 ◆ Baichuan-2-13B 显存 4.模型量化 ◆ 在线量化 ◆ 离线量化 ◆ 量化效果 5.模型迁移 三.模型微调 …...

DB2和MYSQL的LOAD原理和比较测试
DB2 load的过程: (1)、装入阶段 装入阶段将源数据解析成物理数据页的格式,直接装入到数据页中。必要时还收集索引键和表统计信息。 (2)、构建索引阶段 根据在装入阶段收集的索引键创建表索引。 (…...

redisson常用api
redisson提供了很多对象类型的api,下面介绍下一些常用的对象api。 RBucket 可操作任何对象的api,前提是要确定好泛型,方法比较少。大小限制为512Mb。 RBucket<AnyObject> bucket redisson.getBucket("anyObject");bucket…...

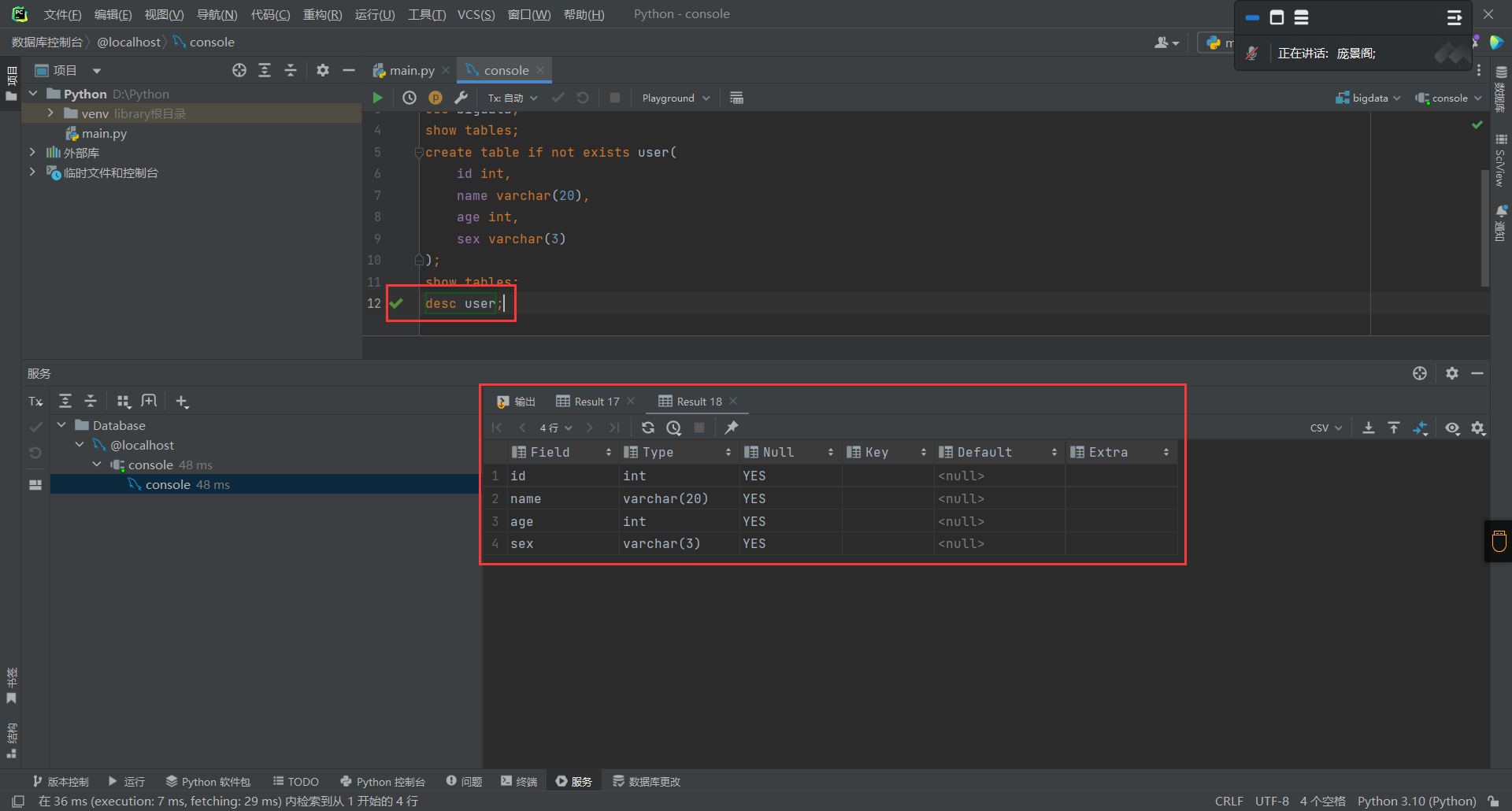
MySQL——数据库以及数据表的创建
创建数据库 回到刚才创建数据库的问题,我们在创建数据库的时候可以通过添加一个参数,这个参数的意义在于当我们创建的数据库已经存在的时候则不会创建,也不会报错,如果不使用这个参数,则我们在重复创建一个已经存在的…...

智能配电房管理
智能配电房管理依托电易云-智慧电力物联网,利用先进技术手段,对配电房进行智能化、自动化的管理,以提高配电房的安全性、可靠性和效率。 智能配电房管理包括: 1.实时监测:通过传感器、监控设备等手段,对配…...

php如何解决高并发的问题?
在PHP中解决高并发问题可以采取以下几种策略: 使用缓存:通过使用缓存技术,可以将经常访问的数据存储在内存中,减轻数据库或其他资源的压力。常见的缓存技术包括Memcached和Redis。PHP提供了与这些缓存服务器进行交互的扩展和库。 …...

Linux操作系统
线程竞争 那么初始化一个整型为 0,使用一万个线程,每个线程都对该整型加 1,最后结果不一定会是 10000。这是因为整型变量的赋值操作不是原子操作,也就是说它不是一个不可分割的操作,而是由多条指令组成的。例如&#…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...
