javaee之黑马乐优商城2
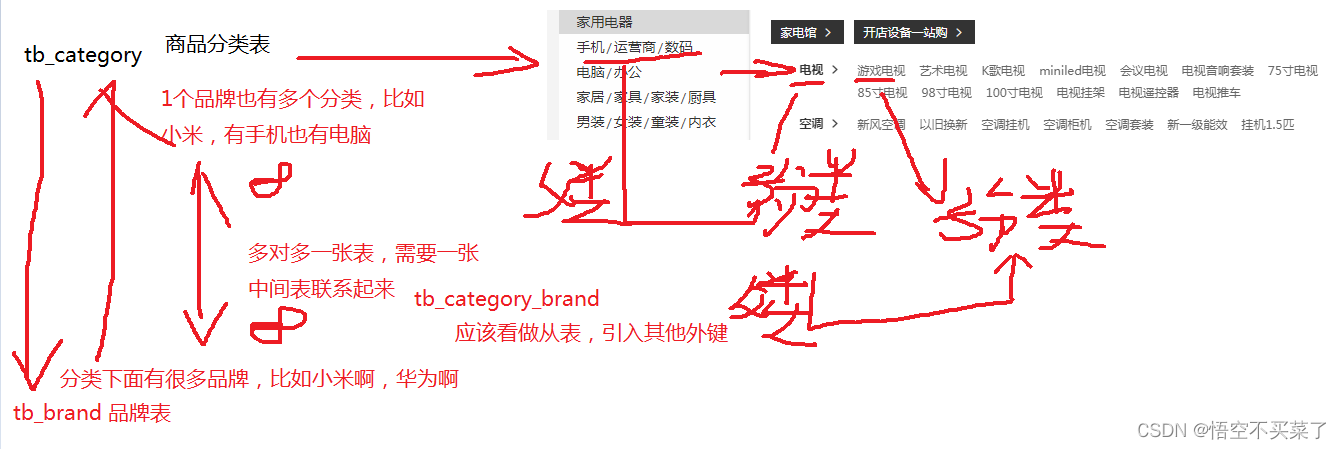
简单分析一下商品分类表的结构
先来说一下分类表与品牌表之间的关系

再来说一下分类表和品牌表与商品表之间的关系

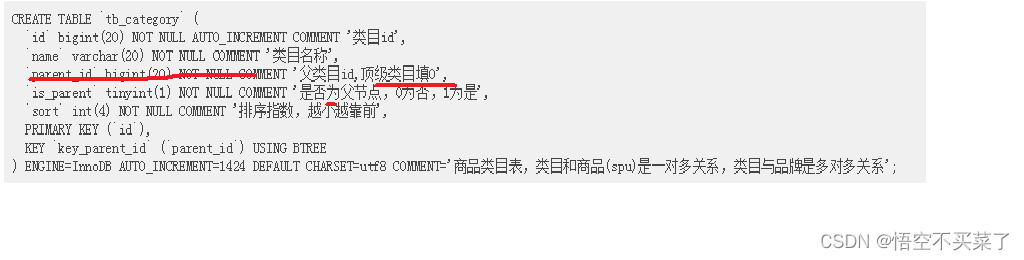
面我们要开始就要创建sql语句了嘛,这里我们分析一下字段
用到的数据库是heima->tb_category这个表

现在去数据库里面创建好这张表

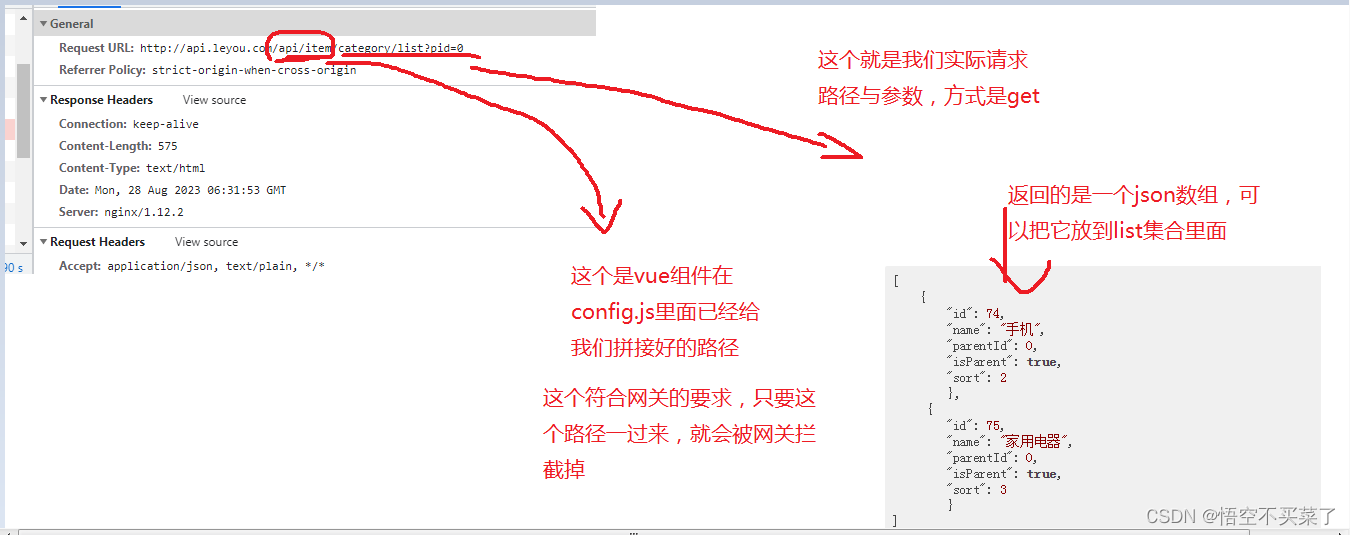
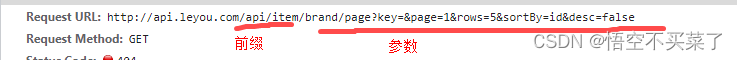
下面我们再去编写一个实体类之前,我们去看一下这个类的请求方式,请求路径,请求参数,返回数据都是什么

下面再去编写实体类
实体都是放到

出现了一个小插曲,开始的时候,我maven项目右边的模块有些是灰色的,导致我导入依赖之后,所有的注解什么都不能用,解决方案如下

然后把依赖重新导入一下
我们先去完成我们商品分类表的一个实体类

Category.java
package com.leyou.item.pojo;import lombok.Data;
import tk.mybatis.mapper.annotation.KeySql;import javax.persistence.Id;
import javax.persistence.Table;/*** Created by Administrator on 2023/8/28.*/
@Table(name="tb_category")
@Data
public class Category {@Id@KeySql(useGeneratedKeys = true)private Long id;private String name;private Long parentId;private Boolean isParent;private Integer sort;
}
然后去到ly-item-service去写具体的业务逻辑,比如mapper,service,web都在这里面
这里来说一个依赖问题

引入了spring-boot-starter-web这个依赖,也包含了spring的核心依赖
说一下在写这个controller类的时候,我们的路径是什么,路径就是我们访问每一个接口传递过来的url
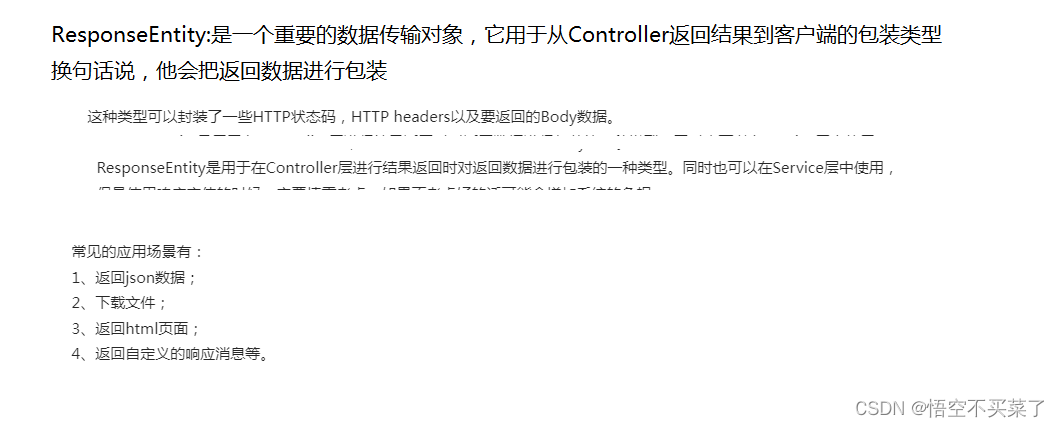
ResponseEntity这个类是干嘛的

 格式用法有两种
格式用法有两种

CollectionUtils工具类
这个是Spring给我们提供的一个工具类
我们可以来做如下检测

 下面我们贴上这个CategoryController的代码
下面我们贴上这个CategoryController的代码
package com.leyou.item.web;import com.leyou.item.pojo.Category;
import com.leyou.item.service.CategoryService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpStatus;
import org.springframework.http.ResponseEntity;
import org.springframework.util.CollectionUtils;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;import java.util.List;/*** Created by Administrator on 2023/8/29.*/
@RestController
@RequestMapping("/category")
public class CategoryController {@Autowiredprivate CategoryService categoryService;/*** 根据父节点的id查询商品分类* @param pid* @return*/@GetMapping("/list")public ResponseEntity<List<Category>> queryCategoryListByPid(@RequestParam("pid")Long pid) {try {if(pid == null || pid.longValue() < 0) {//会返回带着状态码的对象400 参数不合法// return ResponseEntity.status(HttpStatus.BAD_REQUEST).build();//可以做一格优化,下面的类似return ResponseEntity.badRequest().build();}//开始利用service执行查询操作List<Category> categoryList = categoryService.queryCategoryListByParentId(pid);if(CollectionUtils.isEmpty(categoryList)) {//如果结果集为空,响应404return ResponseEntity.notFound().build();}//查询成功,响应200return ResponseEntity.ok(categoryList);//这里才真正放了数据} catch (Exception e) {e.printStackTrace();}//自定义状态码,然后返回//500返回一个服务器内部的错误//这里也可以不返回,程序出错,本身就会返回500return ResponseEntity.status(HttpStatus.INTERNAL_SERVER_ERROR).build()}}
下面我们去Service创建queryCategoryListByParentId这个方法
看一下完整代码
package com.leyou.item.service;import com.leyou.item.mapper.CategoryMapper;
import com.leyou.item.pojo.Category;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;import java.util.List;/*** Created by Administrator on 2023/8/29.*/
@Service
public class CategoryService {@Autowiredprivate CategoryMapper categoryMapper;/*** 根据父节点的id来查询子结点* @param pid* @return*/public List<Category> queryCategoryListByParentId(Long pid) {Category category = new Category();category.setParentId(pid);return categoryMapper.select(category);}}
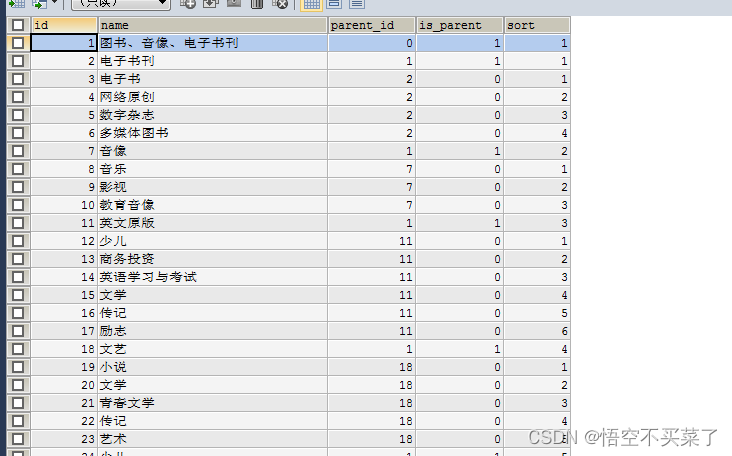
上面都做完了,现在去数据库操作把分类中的数据给插入一下,类似于如下这些数据

下面就是在数据中存在的数据

下面我开始去启动:
我们的数据肯定是去走网关的
 网关很明显我们是可以看到数据的
网关很明显我们是可以看到数据的
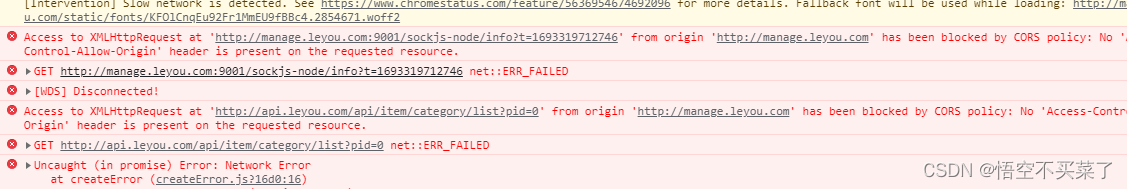
但是在项目里面点击就出不来

上面明显就是出现了跨域的问题

![]()

跨域我们就是在服务端进行一个配置

说的简单点,服务器就给给我们配置如下信息

我们这里在服务器搭配一个类来配置这些信息就可以了
我们这里用SpringMVC帮我们写的一个cors跨域过滤器来做:CrosFilter
具体代码如下
package com.leyou.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;/*** Created by Administrator on 2023/8/31.*/
@Configuration
public class LeyouCorsConfiguration {@Beanpublic CorsFilter corsFilter() {//1.添加CORS配置信息CorsConfiguration config = new CorsConfiguration();//1) 允许的域,不要写*,否则cookie就无法使用了config.addAllowedOrigin("http://manage.leyou.com");config.addAllowedOrigin("http://www.leyou.com");//2) 是否发送Cookie信息config.setAllowCredentials(true);//3) 允许的请求方式config.addAllowedMethod("OPTIONS");config.addAllowedMethod("HEAD");config.addAllowedMethod("GET");config.addAllowedMethod("PUT");config.addAllowedMethod("POST");config.addAllowedMethod("DELETE");config.addAllowedMethod("PATCH");// 4)允许的头信息config.addAllowedHeader("*");//2.添加映射路径,我们拦截一切请求UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();configSource.registerCorsConfiguration("/**", config);//3.返回新的CorsFilter.return new CorsFilter(configSource);}
}重新启动一下网关服务器

下面来讲品牌查询

我们现在要做的就是查询出上面的品牌
我们必须弄明白请求方式,请求路径,请求参数,响应数据决定返回值
一般来说如果页面要展示一个列表的话,就要返回一个List集合对象或者返回一个分页对象
我们就必须定义一个分页对象
分页对象后面大家都要用,我们就放到common里面去
先来把这个分页对象给做了
package com.leyou.common.pojo;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;import java.util.List;/*** Created by Administrator on 2023/9/2.*/
@Data
@NoArgsConstructor
@AllArgsConstructor
public class PageResult<T> {private Long total;//总条数private Integer totalPage;//总页数private List<T> items;//当前页面数据对象public PageResult(Long total,List<T> items) {this.total = total;this.items = items;}
}
下面我们来做一下前端页面
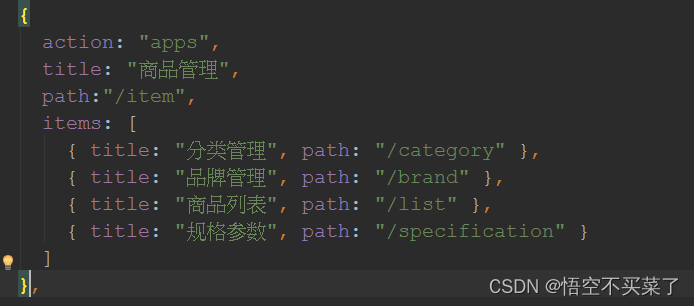
先去找这个页面,在menu.js里面,去查看商品的路径在什么位置

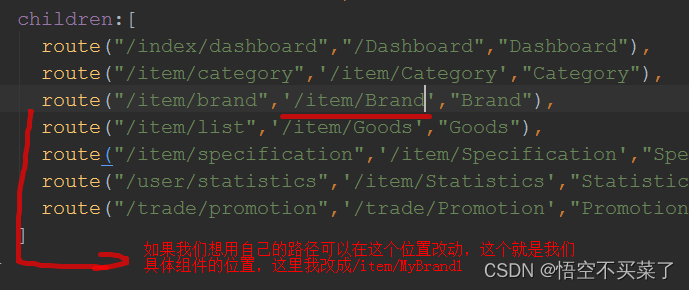
上面就是品牌的路径/item/brand,下面我们看组件在哪里
去到下面这个位置

这个位置去找我们的路由页面


所有的页面组件全部都在pages里面放着
我们这里自己来写一下组件
我们自己定义一个MyBrand1.vue组件


我们这个页面主要还是去做一个分页的表格
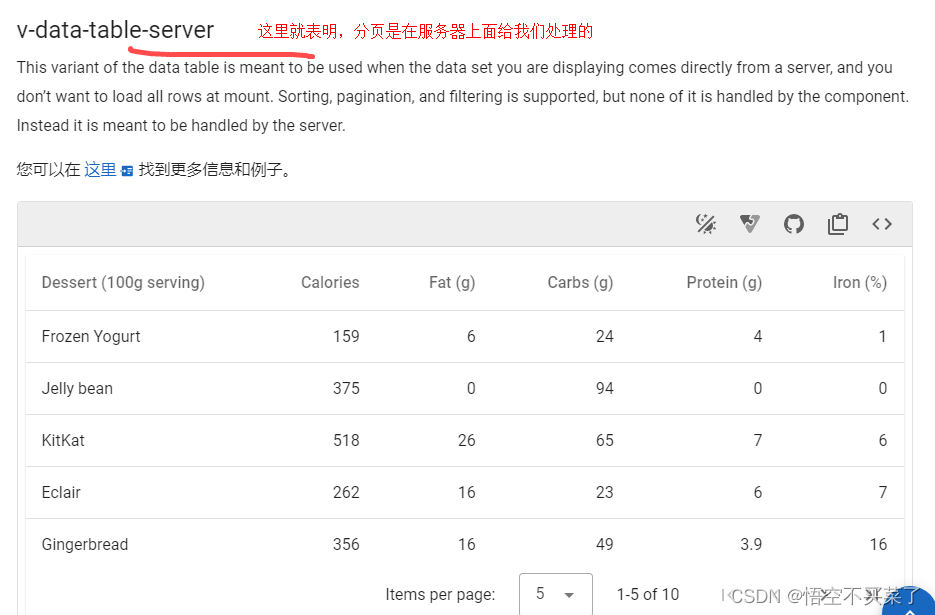
可以去Vuetify里面查找
我们这里应该去找从服务端就已经分页与排序好的数据

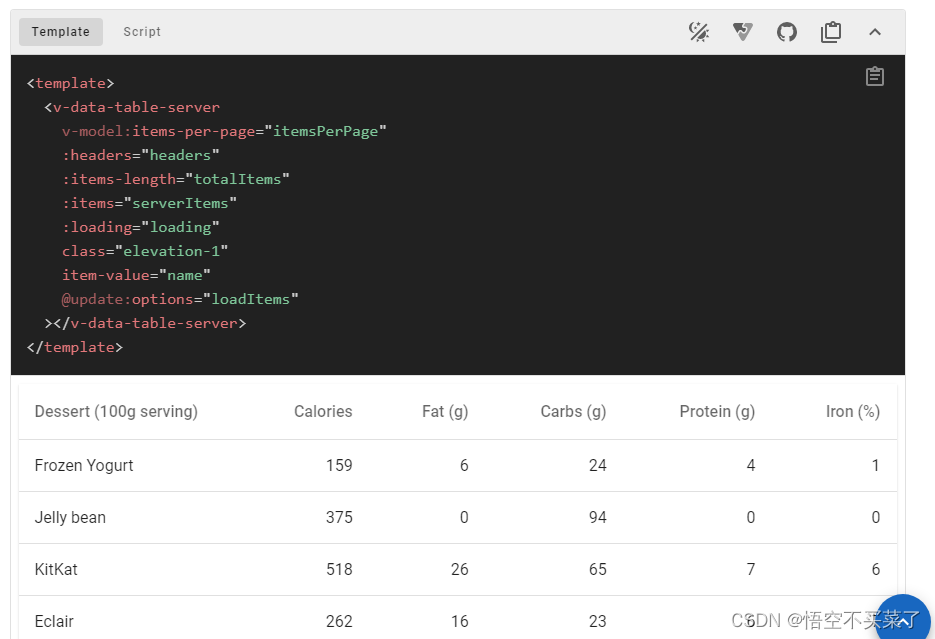
下面我们可以去看到这里面的模板代码
 上面就是我们要用的模板代码
上面就是我们要用的模板代码
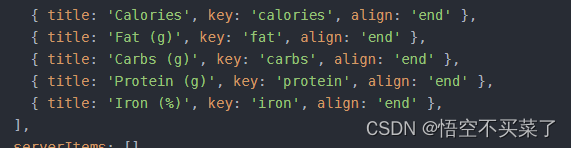
数据脚本当然是你在script里面,可以查看一下
<script>const desserts = [{name: 'Frozen Yogurt',calories: 159,fat: 6.0,carbs: 24,protein: 4.0,iron: '1',},{name: 'Jelly bean',calories: 375,fat: 0.0,carbs: 94,protein: 0.0,iron: '0',},{name: 'KitKat',calories: 518,fat: 26.0,carbs: 65,protein: 7,iron: '6',},{name: 'Eclair',calories: 262,fat: 16.0,carbs: 23,protein: 6.0,iron: '7',},{name: 'Gingerbread',calories: 356,fat: 16.0,carbs: 49,protein: 3.9,iron: '16',},{name: 'Ice cream sandwich',calories: 237,fat: 9.0,carbs: 37,protein: 4.3,iron: '1',},{name: 'Lollipop',calories: 392,fat: 0.2,carbs: 98,protein: 0,iron: '2',},{name: 'Cupcake',calories: 305,fat: 3.7,carbs: 67,protein: 4.3,iron: '8',},{name: 'Honeycomb',calories: 408,fat: 3.2,carbs: 87,protein: 6.5,iron: '45',},{name: 'Donut',calories: 452,fat: 25.0,carbs: 51,protein: 4.9,iron: '22',},]const FakeAPI = {async fetch ({ page, itemsPerPage, sortBy }) {return new Promise(resolve => {setTimeout(() => {const start = (page - 1) * itemsPerPageconst end = start + itemsPerPageconst items = desserts.slice()if (sortBy.length) {const sortKey = sortBy[0].keyconst sortOrder = sortBy[0].orderitems.sort((a, b) => {const aValue = a[sortKey]const bValue = b[sortKey]return sortOrder === 'desc' ? bValue - aValue : aValue - bValue})}const paginated = items.slice(start, end)resolve({ items: paginated, total: items.length })}, 500)})},}export default {data: () => ({itemsPerPage: 5,headers: [{title: 'Dessert (100g serving)',align: 'start',sortable: false,key: 'name',},{ title: 'Calories', key: 'calories', align: 'end' },{ title: 'Fat (g)', key: 'fat', align: 'end' },{ title: 'Carbs (g)', key: 'carbs', align: 'end' },{ title: 'Protein (g)', key: 'protein', align: 'end' },{ title: 'Iron (%)', key: 'iron', align: 'end' },],serverItems: [],loading: true,totalItems: 0,}),methods: {loadItems ({ page, itemsPerPage, sortBy }) {this.loading = trueFakeAPI.fetch({ page, itemsPerPage, sortBy }).then(({ items, total }) => {this.serverItems = itemsthis.totalItems = totalthis.loading = false})},},}
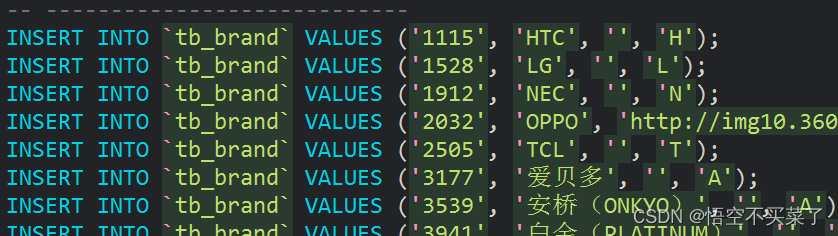
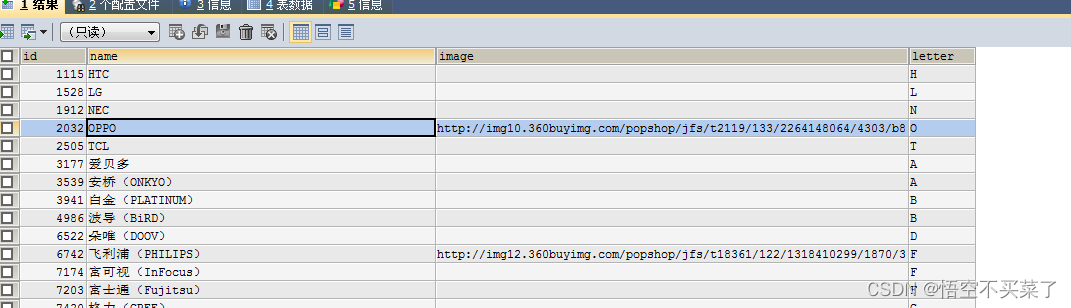
</script>下面我们去看一下品牌表展示什么样的内容,我们看一下数据库里面的字段,先来创建一张产品表,然后把数据也给插入进去

下面我们把数据给插进去,类似于插入下面这些数据

看一下,很明显这个表的数据就已经存在了

我们表头我们直接可以从下面的位置修改

下面直接展示品牌页面前端所有代码
<template><v-card><v-card-title><v-btn color="primary" @click="addBrand">新增品牌</v-btn><!--搜索框,与search属性关联--><v-spacer/><v-flex xs3><v-text-field label="输入关键字搜索" v-model.lazy="search" append-icon="search" hide-details/></v-flex></v-card-title><v-divider/><v-data-table:headers="headers":items="brands":pagination.sync="pagination":total-items="totalBrands":loading="loading"class="elevation-1"><template slot="items" slot-scope="props"><td class="text-xs-center">{{ props.item.id }}</td><td class="text-xs-center">{{ props.item.name }}</td><td class="text-xs-center"><img v-if="props.item.image" :src="props.item.image" width="130" height="40"><span v-else>无</span></td><td class="text-xs-center">{{ props.item.letter }}</td><td class="justify-center layout px-0"><v-btn flat icon @click="editBrand(props.item)" color="info"><i class="el-icon-edit"/></v-btn><v-btn flat icon @click="deleteBrand(props.item)" color="purple"><i class="el-icon-delete"/></v-btn></td></template></v-data-table><!--弹出的对话框--><v-dialog max-width="500" v-model="show" persistent scrollable><v-card><!--对话框的标题--><v-toolbar dense dark color="primary"><v-toolbar-title>{{isEdit ? '修改' : '新增'}}品牌</v-toolbar-title><v-spacer/><!--关闭窗口的按钮--><v-btn icon @click="closeWindow"><v-icon>close</v-icon></v-btn></v-toolbar><!--对话框的内容,表单 这里是要把获得的brand 数据传递给子组件,使用自定义标签::oldBrand 而父组件值为oldBrand--><v-card-text class="px-5" style="height:400px"><brand-form @close="closeWindow" :oldBrand="oldBrand" :isEdit="isEdit"/></v-card-text></v-card></v-dialog></v-card>
</template><script>// 导入自定义的表单组件,引入子组件 brandformimport BrandForm from './BrandForm'export default {name: "brand",data() {return {search: '', // 搜索过滤字段totalBrands: 0, // 总条数brands: [], // 当前页品牌数据loading: true, // 是否在加载中pagination: {}, // 分页信息headers: [{text: 'id', align: 'center', value: 'id'},{text: '名称', align: 'center', sortable: false, value: 'name'},{text: 'LOGO', align: 'center', sortable: false, value: 'image'},{text: '首字母', align: 'center', value: 'letter', sortable: true,},{text: '操作', align: 'center', value: 'id', sortable: false}],show: false,// 控制对话框的显示oldBrand: {}, // 即将被编辑的品牌数据isEdit: false, // 是否是编辑}},mounted() { // 渲染后执行// 查询数据--搜索后页面还处在第几页,只要搜索,页面渲染后重新查询this.getDataFromServer();},watch: {pagination: { // 监视pagination属性的变化deep: true, // deep为true,会监视pagination的属性及属性中的对象属性变化handler() {// 变化后的回调函数,这里我们再次调用getDataFromServer即可this.getDataFromServer();}},search: { // 监视搜索字段handler() {this.pagination.page =1;this.getDataFromServer();}}},methods: {getDataFromServer() { // 从服务的加载数的方法。// 发起请求this.$http.get("/item/brand/page", {params: {key: this.search, // 搜索条件page: this.pagination.page,// 当前页rows: this.pagination.rowsPerPage,// 每页大小sortBy: this.pagination.sortBy,// 排序字段desc: this.pagination.descending// 是否降序}}).then(resp => { // 这里使用箭头函数this.brands = resp.data.items;this.totalBrands = resp.data.total;// 完成赋值后,把加载状态赋值为falsethis.loading = false;//})},addBrand() {// 修改标记,新增前修改为falsethis.isEdit = false;// 控制弹窗可见:this.show = true;// 把oldBrand变为null,因为之前打开过修改窗口,oldBrand数据被带过来了,导致新增this.oldBrand = null;},editBrand(oldBrand){//test 使用//this.show = true;//获取要编辑的brand//this.oldBrand = oldBrand;//requestParam,相当于把http,url ?name=zhangsan&age=21 传给方法//pathvarable 相当与把url www.emporium.com/1/2 传给方法//如果不需要url上的参数controller不需要绑定数据// 根据品牌信息查询商品分类, 因为前台页面请求是拼接的, data 类似于jquery 里面回显的数据this.$http.get("/item/category/bid/" + oldBrand.id).then(({data}) => {// 修改标记this.isEdit = true;// 控制弹窗可见:this.show = true;// 获取要编辑的brandthis.oldBrand = oldBrand// 回显商品分类this.oldBrand.categories = data;})},closeWindow(){// 重新加载数据this.getDataFromServer();// 关闭窗口this.show = false;}},components:{BrandForm}}
</script><style scoped></style>

下面开始写后台逻辑

开始写后台,先写一个产品类
Brand.java
package com.leyou.item.pojo;import lombok.Data;import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
import javax.persistence.Table;/*** Created by Administrator on 2023/9/2.*/
@Data
@Table(name="tb_brand")
public class Brand {@Id@GeneratedValue(strategy= GenerationType.IDENTITY)private Long id;private String name;//品牌名称private String image;//品牌图片private Character letter;
}
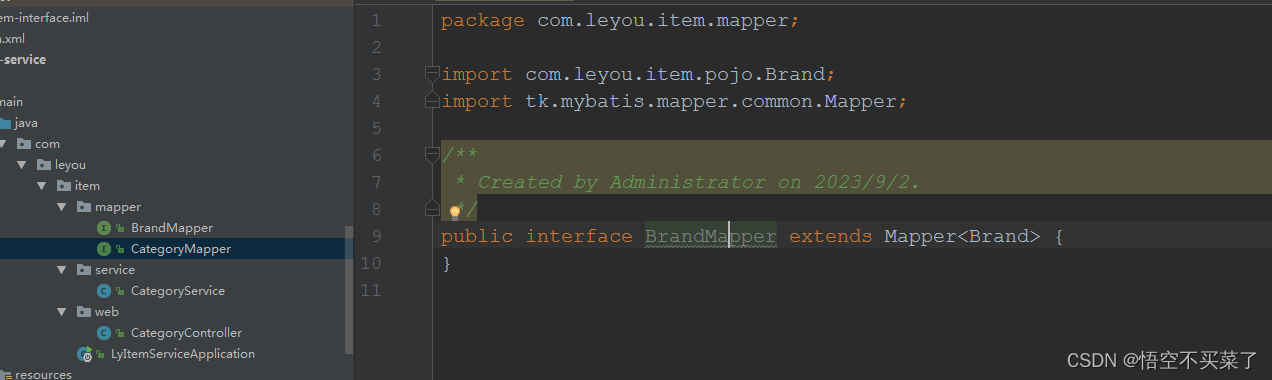
接下来我们写上我们的通用Mapper类

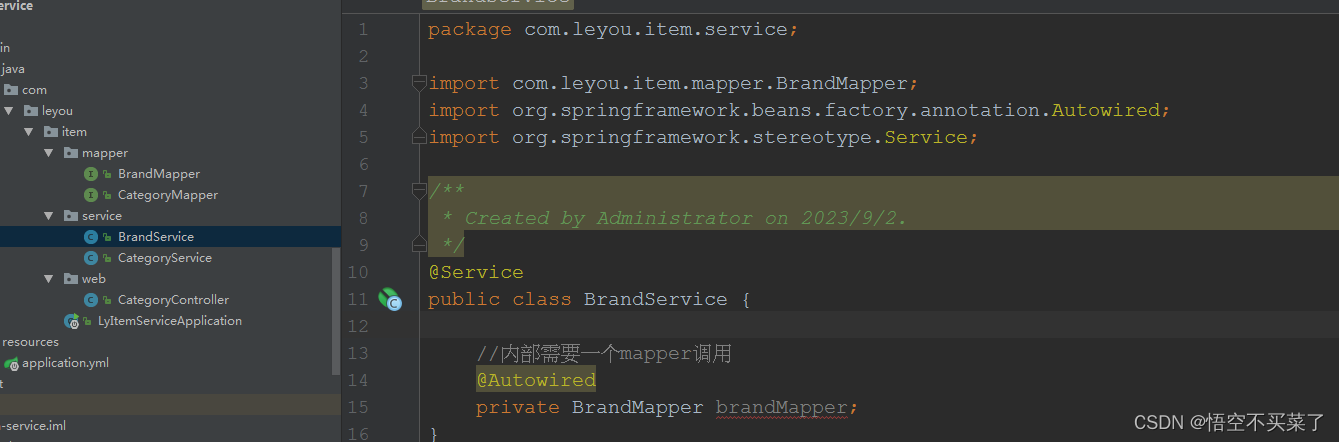
下面我们去写service接口

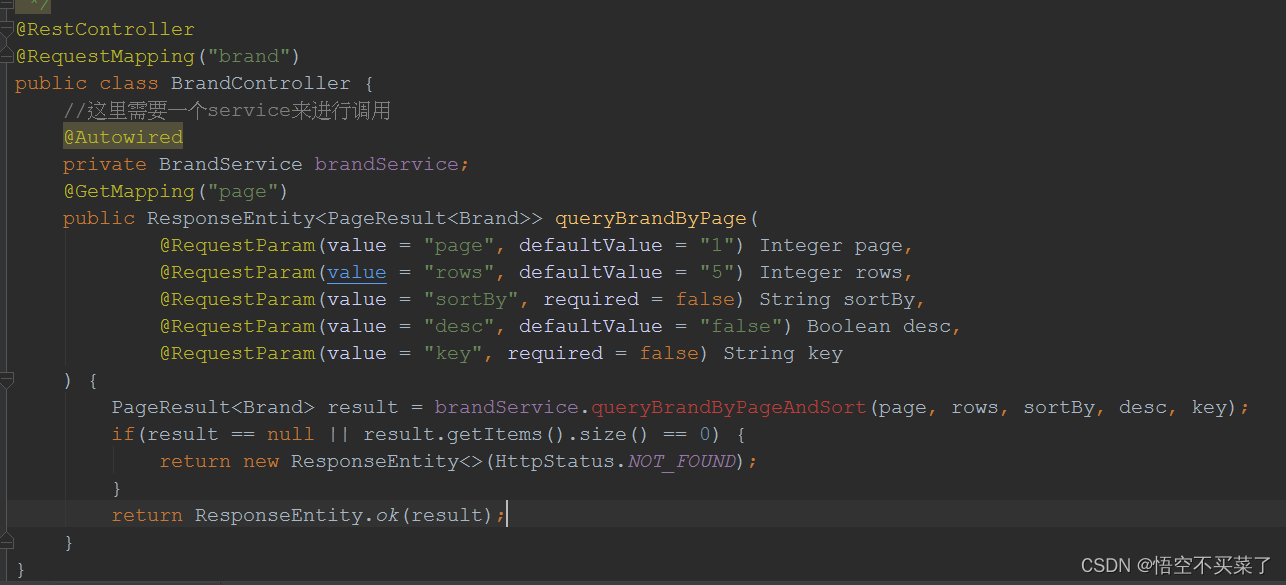
下面去写Controller类
分析一下

返回的是什么:当前页的数据(list集合)和总条数
也就是上面返回的是如下一个分页对象,在ly-common模块里面,如果需要用到这个模块的对象,那么我们就需要把这个模块当成依赖引入到另外一个模块里面
这里是ly-item下面的模块ly-item-service需要用到PageResult对象

下面就是Controller中的代码

下面去完成Service中的方法
package com.leyou.item.service;import com.github.pagehelper.Page;
import com.github.pagehelper.PageHelper;
import com.leyou.common.pojo.PageResult;
import com.leyou.item.mapper.BrandMapper;
import com.leyou.item.pojo.Brand;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import tk.mybatis.mapper.entity.Example;/*** Created by Administrator on 2023/9/2.*/
@Service
public class BrandService {//内部需要一个mapper调用@Autowiredprivate BrandMapper brandMapper;/**** @param page 当前页* @param rows 每页大小* @param sortBy 排序字段* @param desc 是否降序* @param key 搜索关键字* @return*/public PageResult<Brand> queryBrandByPageAndSort(Integer page,Integer rows, String sortBy, Boolean desc, String key) {//开启分页//这个会自动拼接到后面的sql语句上面PageHelper.startPage(page,rows);//传进来一个页码和展示多少行的数据,//过滤Example example = new Example(Brand.class);if(key != null && !"".equals(key)) {//进来有一模糊查询//把这个语句拼接上example.createCriteria().andLike("name","%" + key + "%").orEqualTo("letter",key);}if(sortBy != null && !"".equals(sortBy)) {//根据sortBy字段进行排序String orderByClause = sortBy + (desc ? " DESC " : " ASC ");example.setOrderByClause(orderByClause);}//利用通用mapper进行查询Page<Brand> pageInfo = (Page<Brand>) brandMapper.selectByExample(example);//返回结果//这里面传递总条数和页面信息return new PageResult<>(pageInfo.getTotal(),pageInfo);}
}
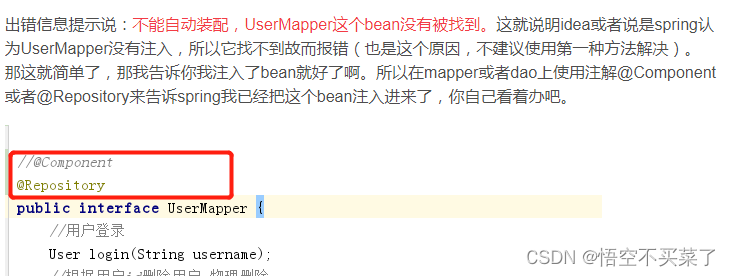
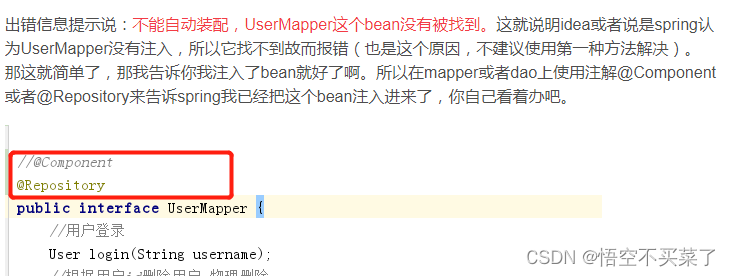
说一下,用Autowired注入Mapper的时候,提示注入不了,爆红

相关文章:

javaee之黑马乐优商城2
简单分析一下商品分类表的结构 先来说一下分类表与品牌表之间的关系 再来说一下分类表和品牌表与商品表之间的关系 面我们要开始就要创建sql语句了嘛,这里我们分析一下字段 用到的数据库是heima->tb_category这个表 现在去数据库里面创建好这张表 下面我们再去编…...

Qt打开及创建项目,运行程序(1)
安装之后, 1.文件->新建文件或项目 2.Application->Qt Widgets Application 3.自己设置名称和路径 4.这一步非常非常重要,要选择编译器,(MinGW是可以在Qt里用,如果想与VS交互,要选择MSVC)…...

八种十倍提升API性能的方式
提起API,作为程序员来说并不陌生,很多程序员的大部分工作都是围绕着它, 然而,有些内容被大家忽略,API的性能会直接影响产品的用户体验,比如,一个视频软件,播放1s后需要加载5s&#x…...

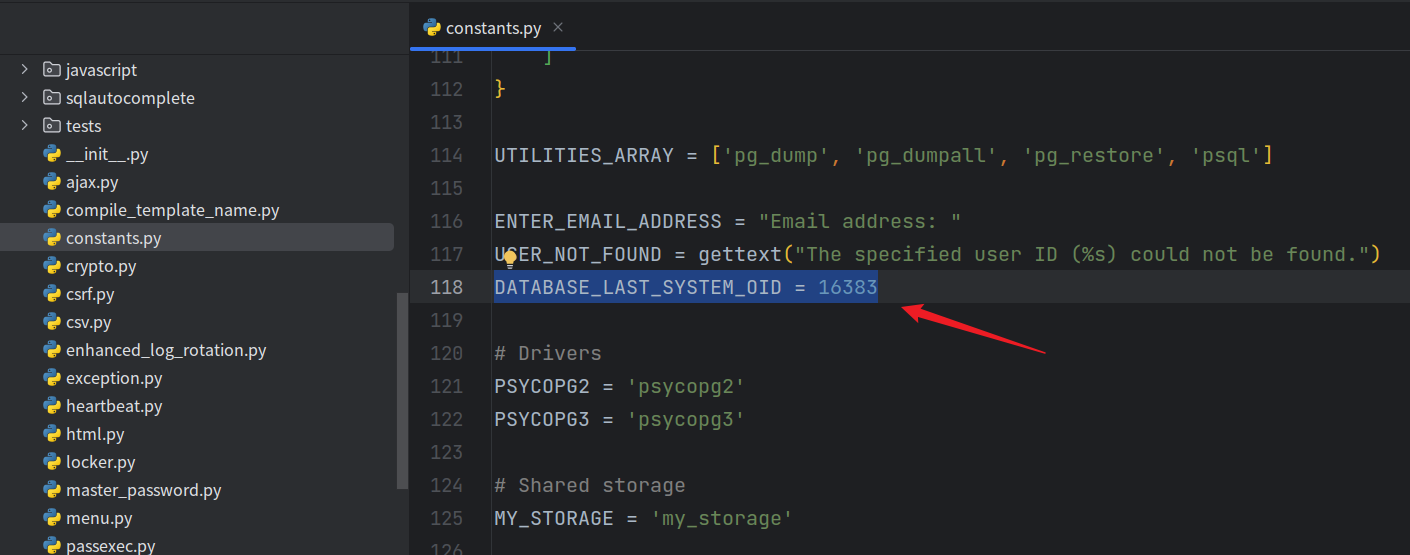
pg_database中的datlastsysoid
一,关于 pg_database 在 PostgreSQL 中,对于在数据库集群内创建的每个数据库,其关键信息都会被保存到 pg_database 系统表中。 PostgreSQL 确保通过 pg_database 系统表持久化存储每个数据库的属性信息,以方便后续管理和使用。这也让 pg_da…...

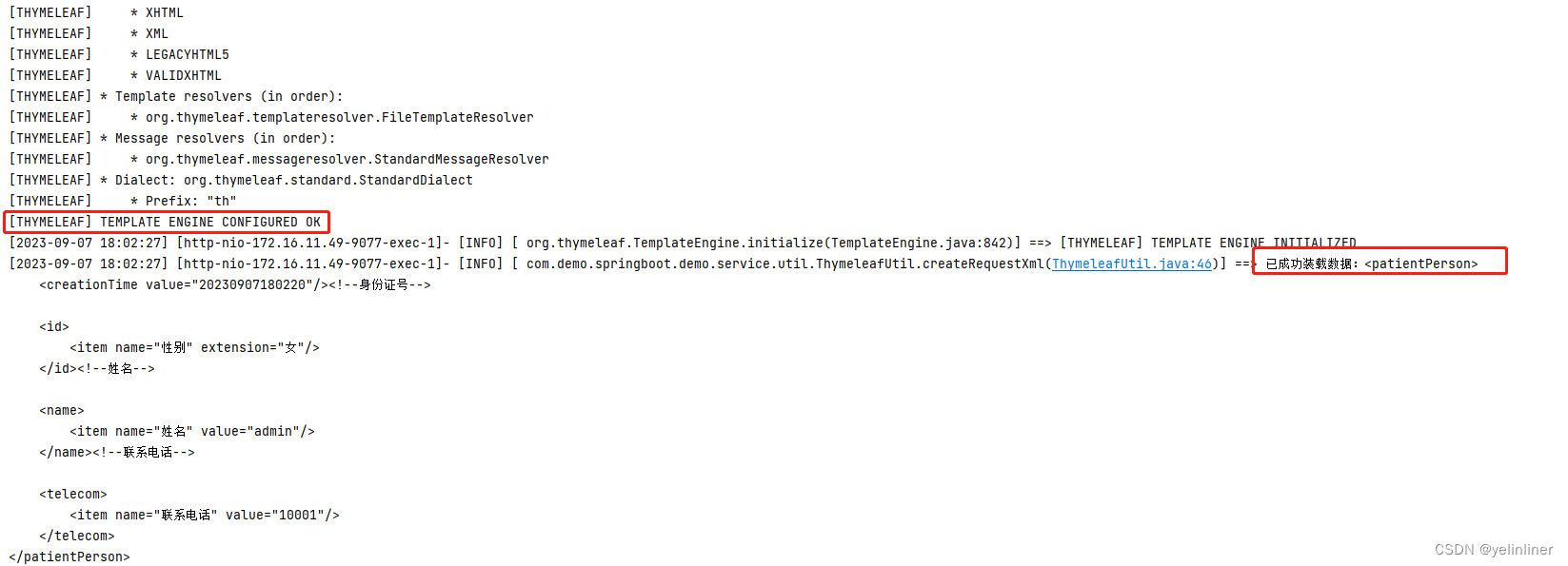
【已解决】ognl.PropertyAccessor
在Spring boot2.x用TemplateEngine处理数据得时候,出现以下错误: 定位到代码行: 解决办法:修改thymeleaf的依赖: <!-- thymeleaf --><dependency><groupId>org.thymeleaf</groupId><…...

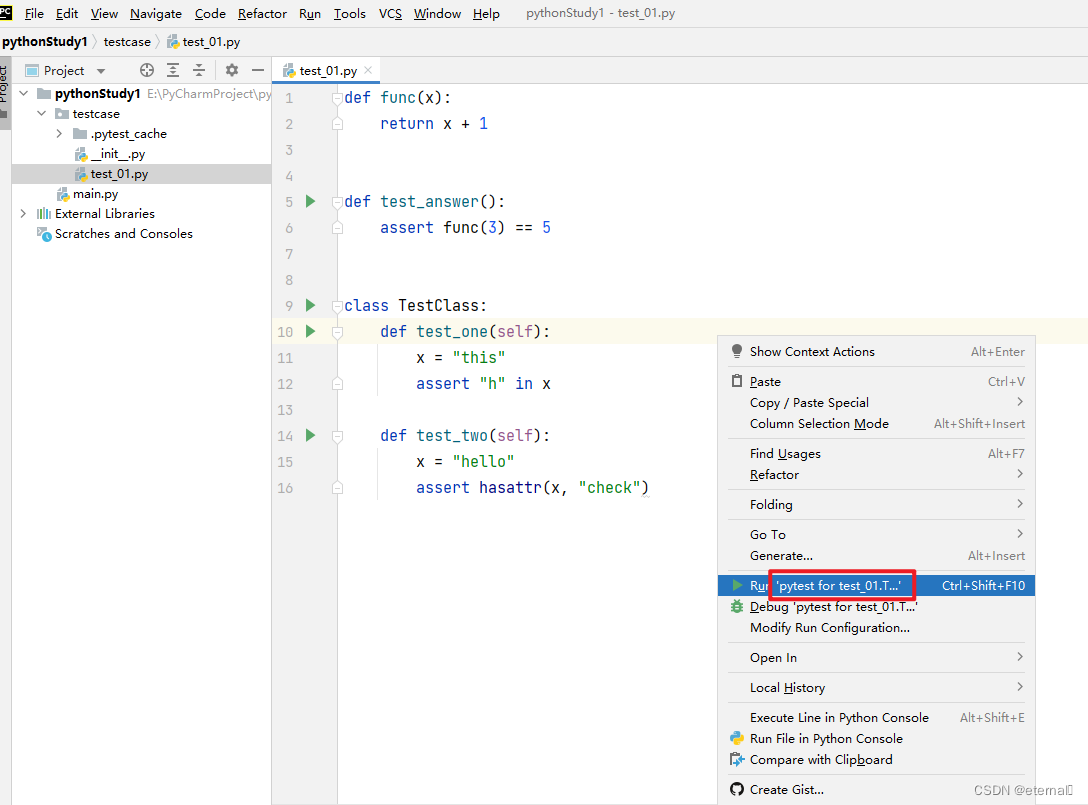
Pytest系列-快速入门和基础讲解(1)
前言 目前有两种纯测试的测试框架,pytest和unittestunittest应该是广为人知,而且也是老框架了,很多人都用来做自动化,无论是UI还是接口pytest是基于unittest开发的另一款更高级更好用的单元测试框架 单元测试框架介绍 单元测试…...

微信小程序实现连续签到七天
断签之后会从第一天重新开始 <template><view class"content" style"height: 100vh;background: white;"><view class"back"><view style"position: absolute;bottom: 200rpx;left: 40rpx;width: 90%;"><i…...

将 Spring Boot 应用程序与 Amazon DocumentDB 集成
Amazon DocumentDB(与 MongoDB 兼容)是一种可扩展、高度持久和完全托管的数据库服务,用于操作任务关键型 MongoDB 工作负载。在 Amazon DocumentDB 上,您可以使用相同的 MongoDB 应用程序代码、驱动程序和工具来运行、管理和扩展工…...

前端小案例1:用css实现蒙层效果
前端小案例1:用css实现蒙层效果 我想要在react的函数组件中实现如下效果:首先dom结构中有一个slider组件用于展示当前的亮度条,如果在 flag为true的情况下,就给当前页面上覆盖一张透明度为0.8图片。有一个按钮会切换flag的值。 …...

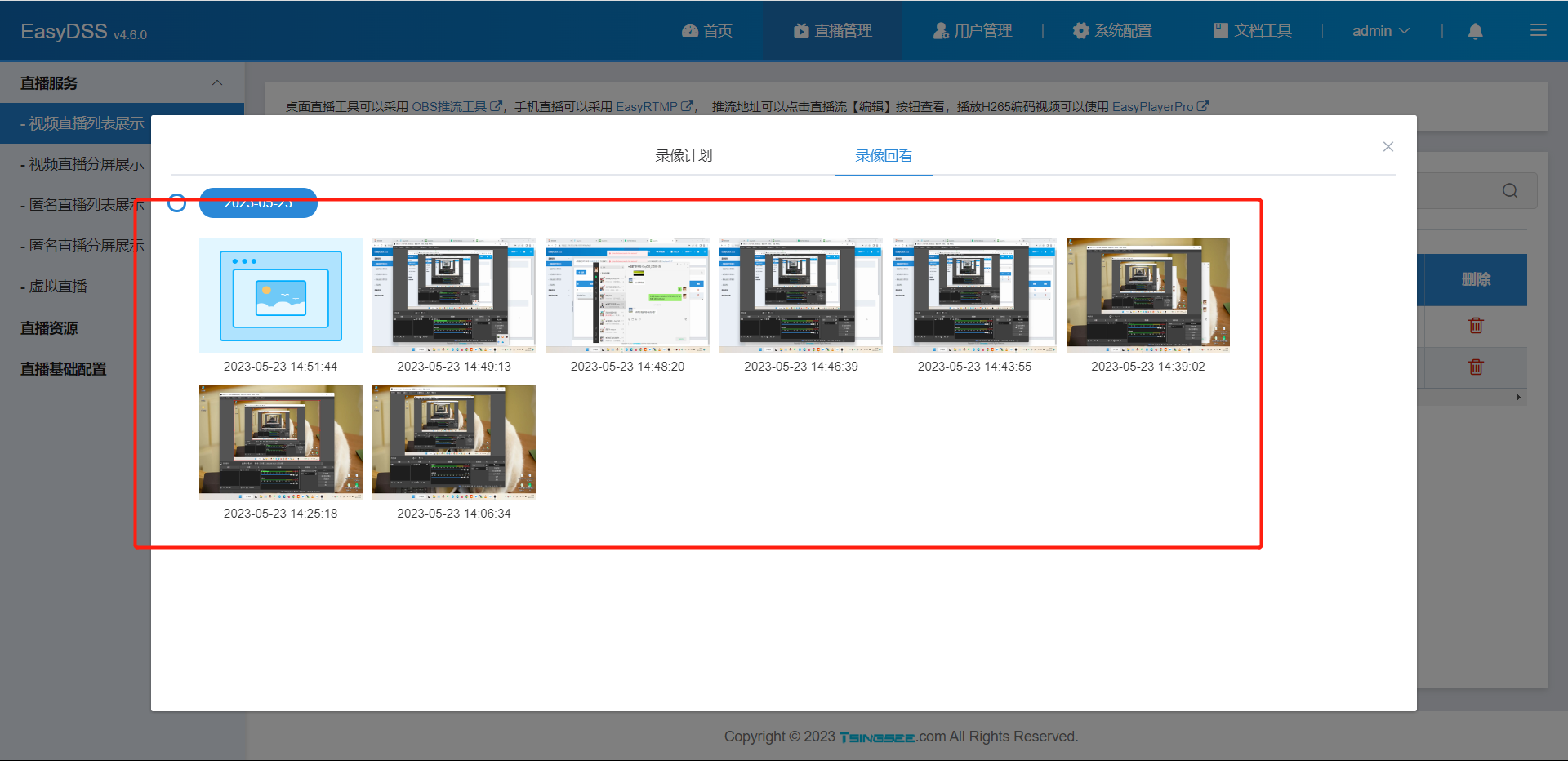
RTMP流媒体服务器EasyDSS视频点播平台在不关闭防火墙的情况下平稳部署的具体步骤
EasyDSS视频直播点播平台提供了视频转码、点播、直播、推拉流、录像、回放等功能,可应用在AR、VR、无人机推流、虚拟直播、教育培训、远程会议等多样化的场景中。 通常我们在部署EasyDSS时都建议用户关闭防火墙的,但是也有无需关闭防火墙的部署办法&…...

QT中信号与槽机制的介绍,以及信号与槽连接的几种方式
信号与槽机制 信号与槽的介绍 功能:实现多个组件之间的相互通信,是QT引以为傲的核心机制信号:就是信号函数,定义在类体的signals权限下,是一个不完整的函数,只有声明没有定义;槽:就…...

学习笔记——Java入门第二季
1.1 介绍类与对象 类和对象的关系: 时间万物皆对象。对象是具体的事物,是类的具体事例 类是抽象的概念,是对象的模板。 new关键字是创建实例对象最重要的标志 Dog duoduonew Dog(); Dog luckynew Dog(); 这样就创建了两个对象并且在java内…...

计算机视觉的应用13-基于SSD模型的城市道路积水识别的应用项目
大家好,我是微学AI,今天给大家介绍一下计算机视觉的应用13-基于SSD模型的城市道路积水识别的应用项目。今年第11号台风“海葵”后部云团的影响,福州地区的降雨量突破了历史极值,多出地方存在严重的积水。城市道路积水是造成交通拥…...

【39元linux开发板-ADB远程教程】-[ADB远程终端]-幸狐Luckfox Pico-超越树莓派PICO
【教程-持续更新】 幸狐Luckfox Pico RV1103 教程合集 【39元linux开发板-ADB远程教程】-[ADB远程终端]-幸狐Luckfox Pico-超越树莓派PIC...

900ES1-0100 honeywell 可减少视觉引导应用的整体开发时间
900ES1-0100 honeywell 可减少视觉引导应用的整体开发时间 CV2视觉系统配有高柔性电缆(以太网或USB)。通过将高柔性电缆作为所有CV2视觉系统的标准配置,Epson CV2摄像机可以安装在机器人臂(移动)或固定装置(固定)上。基于向导的校准使机器人到视觉系统的校准变得轻…...

Openvslam
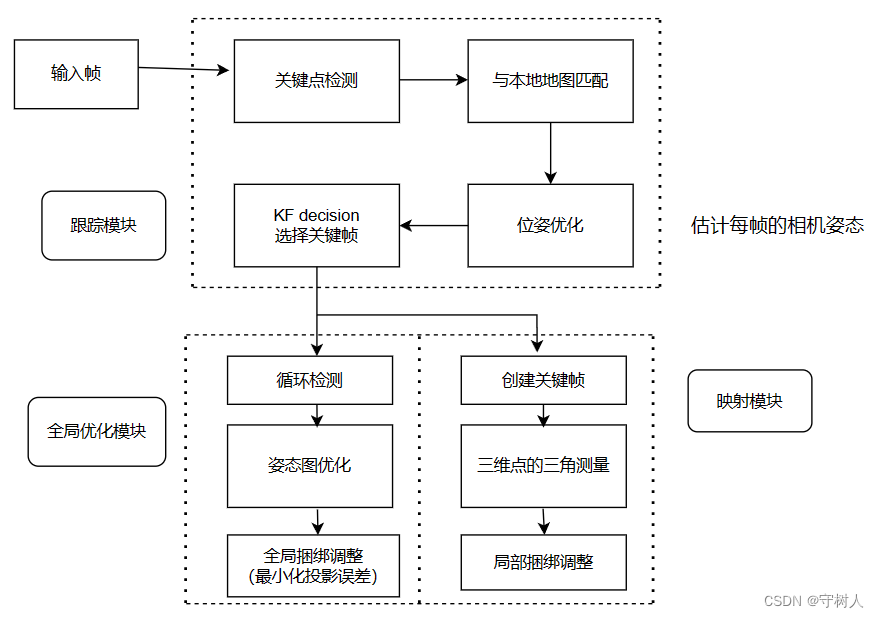
文章目录 Openvslam 学习报告什么是Openvslam概念特点 安装和运行OpenVSLAM克隆源代码安装依赖库测试(环境已经安装成功)运行运行失败的总结运行成功 系统设计模块和函数接口调用流程流程图参考资料 Openvslam 学习报告 什么是Openvslam 概念 OpenVSL…...

Windows通过RDP异地远程桌面Ubuntu【内网穿透】
文章目录 前言1. ubuntu安装XRDP2.局域网测试连接3.安装cpolar内网穿透4.cpolar公网地址测试访问5.固定域名公网地址 前言 XRDP是一种开源工具,它允许用户通过Windows RDP访问Linux远程桌面。 除了Windows RDP外,xrdp工具还接受来自其他RDP客户端(如Fre…...
)
js 基础 (ES 模块)
ES 模块语法 1、模块化的背景 JavaScript 程序本来很小——在早期,它们大多被用来执行独立的脚本任务,在你的 web 页面需要的地方提供一定交互,所以一般不需要多大的脚本。过了几年,我们现在有了运行大量 JavaScript 脚本的复杂…...

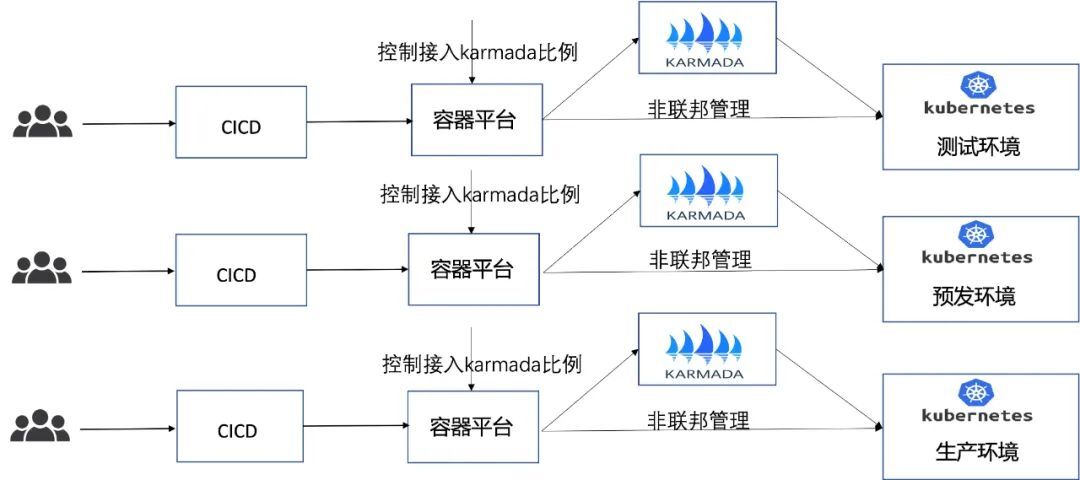
K8s 多集群实践思考和探索
作者:vivo 互联网容器团队 - Zhang Rong 本文主要讲述了一些对于K8s多集群管理的思考,包括为什么需要多集群、多集群的优势以及现有的一些基于Kubernetes衍生出的多集群管理架构实践。 一、为什么需要多集群 随着K8s和云原生技术的快速发展,…...

德国金融监管机构网站遭遇大规模DDoS攻击后“瘫痪”
德国波恩的BaFin大楼 BaFin是负责监督和监管德国金融机构和市场的金融监管机构,其职责是确保德国金融体系的稳定性、完整性和透明度。 此外,BaFin 的网站还为企业和消费者提供银行、贷款和财产融资等方面的信息。它还提供消费者帮助热线和举报人信息共…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...
