JAVA毕业设计096—基于Java+Springboot+Vue的在线教育系统(源码+数据库+18000字论文)
基于Java+Springboot+Vue的在线教育系统(源码+数据库+18000字论文)096
一、系统介绍
本系统前后端分离
本系统分为管理员、用户两种角色(管理员角色权限可自行分配)
用户功能:
- 注册、登录、课程预告、在线课程观看、学习资料下载、学习文章预览、个人信息管理、消息通知、签到、vip购买、密码修改
管理员功能:
- 部门管理、角色管理、员工管理、用户管理、讲师管理、课程管理、资料管理、锦囊管理
- 数据分析、公告管理、vip管理、轮播图管理、订单管理、课程审核、文章审核、资料审核、特训班审核、密码修改、个人信息管理
文档截图

管理后台功能结构

前台功能结构

二、所用技术
后端技术栈:
- Springboot
- SpringMvc
- mybatis
- mysql
- Mail邮箱
- SpringSecurity
- 阿里云短信
- redis
- 支付宝沙箱
前端技术栈:
- Vue
- Vue-router
- axios
- element-ui
- html
- ajax
- jquery
三、环境介绍
基础环境 :IDEA/eclipse, JDK 1.8, Mysql5.7及以上, Node.js(14.21), Maven3.6, Vscode
所有项目以及源代码本人均调试运行无问题 可支持远程调试运行
四、页面演示
1、前台页面






















2、管理员页面

























五、浏览地址
- 前台访问路径:http://localhost:8080
931708230@qq.com/123456 - 后台访问路径:http://localhost:9000
admin/123456
六、安装教程
-
使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并执行项目的sql
-
使用IDEA/Eclipse导入breadroll-admin项目,导入时,若为maven项目请选择maven; 等待依赖下载完成
-
修改application-jdbc.yml里面的数据库配置,application-mail.yml里面的邮箱配置,application-redis.yml里面的redis配置和PropertiesUtil里面的文件路径配置
-
BreadrollAdminApplication启动项目
-
使用IDEA/Eclipse导入breadroll-education项目,导入时,若为maven项目请选择maven; 等待依赖下载完成
-
修改application-jdbc.yml里面的数据库配置,application-mail.yml里面的邮箱配置,application-redis.yml里面的redis配置和PropertiesUtil里面的文件路径配置
AlipayConfig里面的支付宝沙箱配置,还要用ngrok先将内网穿透配置好 -
BreadrollEducationApplication启动项目
-
vscode或idea打开breadroll-web项目
-
在编译器中打开terminal,执行npm install 依赖下载完成后执行 npm run dev,执行成功后会显示前台访问地址
七、ngrok配置内网穿透
1、打开ngrok
2、执行 ngrok http http//ip:端口
3、将生成的地址替换代码中的回调地址和支付宝沙箱控制台里面的回调地址,如下图所示



相关文章:

JAVA毕业设计096—基于Java+Springboot+Vue的在线教育系统(源码+数据库+18000字论文)
基于JavaSpringbootVue的在线教育系统(源码数据库18000字论文)096 一、系统介绍 本系统前后端分离 本系统分为管理员、用户两种角色(管理员角色权限可自行分配) 用户功能: 注册、登录、课程预告、在线课程观看、学习资料下载、学习文章预览、个人信息管理、消息…...

windows环境搭建ELK
目录 资源下载(8.9.1) ES安装、注册、使用 Kibana安装、注册、使用 Logstash安装、注册、使用 Filebeat安装、使用(如果只有一个数据流,则不需要使用filebeat,直接上logstash即可) 资源下载࿰…...

langchain介绍之-Prompt
LangChain 是一个基于语言模型开发应用程序的框架。它使得应用程序具备以下特点:1.数据感知:将语言模型与其他数据源连接起来。2.代理性:允许语言模型与其环境进行交互 LangChain 的主要价值在于:组件:用于处理语言模型…...

汇编语言Nasmide编辑软件
用来编写汇编语言源程序,Windows 记事本并不是一个好工具。同时,在命令行编译源程序也令很多人迷糊。毕竟,很多年轻的朋友都是用着 Windows 成长起来的,他们缺少在 DOS和 UNIX 下工作的经历。 我一直想找一个自己中意的汇编语言编…...

用python开发一个炸金花小游戏
众所周知扑克牌可谓是居家旅行、桌面交友的必备道具, 今天我们用 Python 来实现一个类似炸金花的扑克牌小游戏,先来看一下基本的游戏规则。 炸(诈)金花又叫三张牌,是在全国广泛流传的一种民间多人纸牌游戏…...

Uniapp中使用uQRCode二维码跳转小程序页面
下载插件 uQRCode官网地址 引入插件 文件如下 //--------------------------------------------------------------------- // github https://github.com/Sansnn/uQRCode //---------------------------------------------------------------------let uQRCode = {};(functio…...

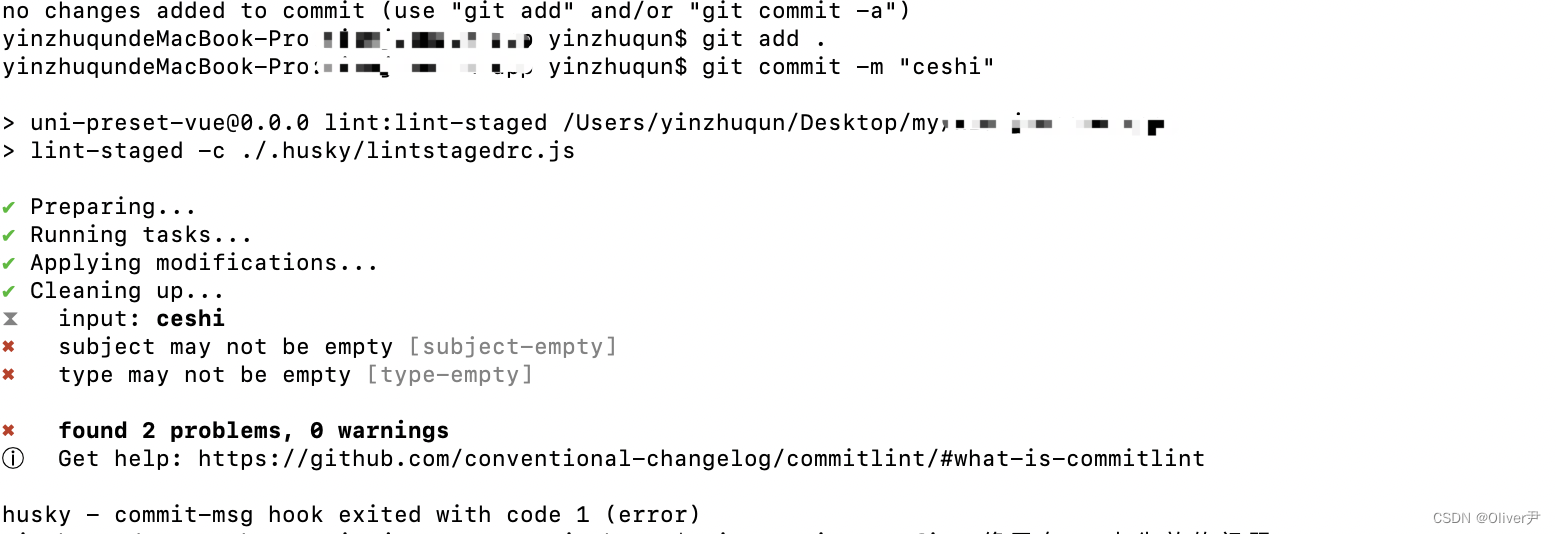
解决husky在mac下不生效的问题
目录 一、问题 1.1 问题描述 二、解决 2.1 解决 一、问题 1.1 问题描述 本文主要解决的问题是,husky在windows上正常生肖,但放到mac下后不生效的问题! 为了确保团队中提交代码的一致性,因此使用了 husky 作为提交的检测工具…...

如何在自动化测试中使用MitmProxy获取数据返回?
背景介绍 当我们在接口或UI自动化项目中,常常会出现这种现象——明明是正常请求,却无法获取到想要的数据返回。 比如: 场景A:页面是动态数据,第一次进入页面获取到的数据,和下次进入页面获取到的数据完全…...

达之云BI平台助力中国融通集团陕西军民服务社有限公司实现数字化运营
中国融通集团陕西军民服务社是一家大型综合类零售购物中心,公司目前管理系统运行了10年左右,面临系统新零售支持发展严重滞后,行业主流应用落地困难,如线上业务、到家业务、全渠道营销、电子发票、自助收银、扫码购、无感停车、未…...

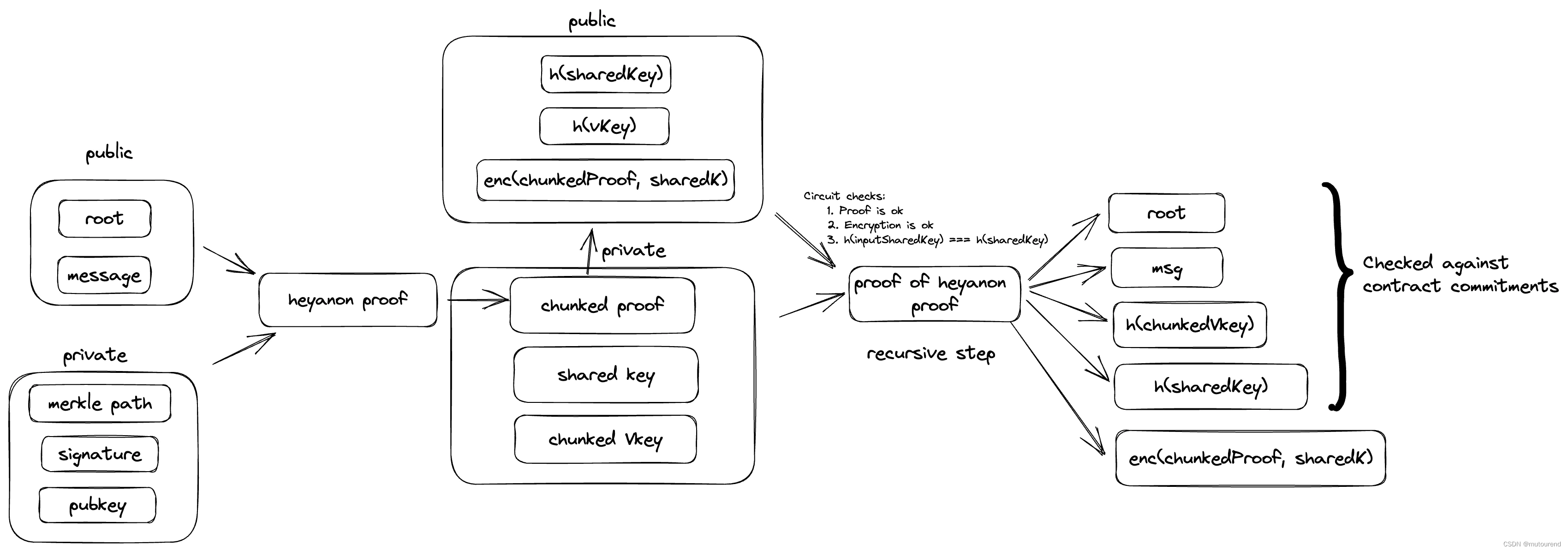
Private market:借助ZK实现的任意计算的trustless交易
1. 引言 Private market,借助zk-SNARKs和以太坊来 隐私且trustlessly selling: 1)以太坊地址的私钥(ECDSA keypair)2)EdDSA签名3)Groth16 proof:借助递归性来匿名交易Groth16 proo…...

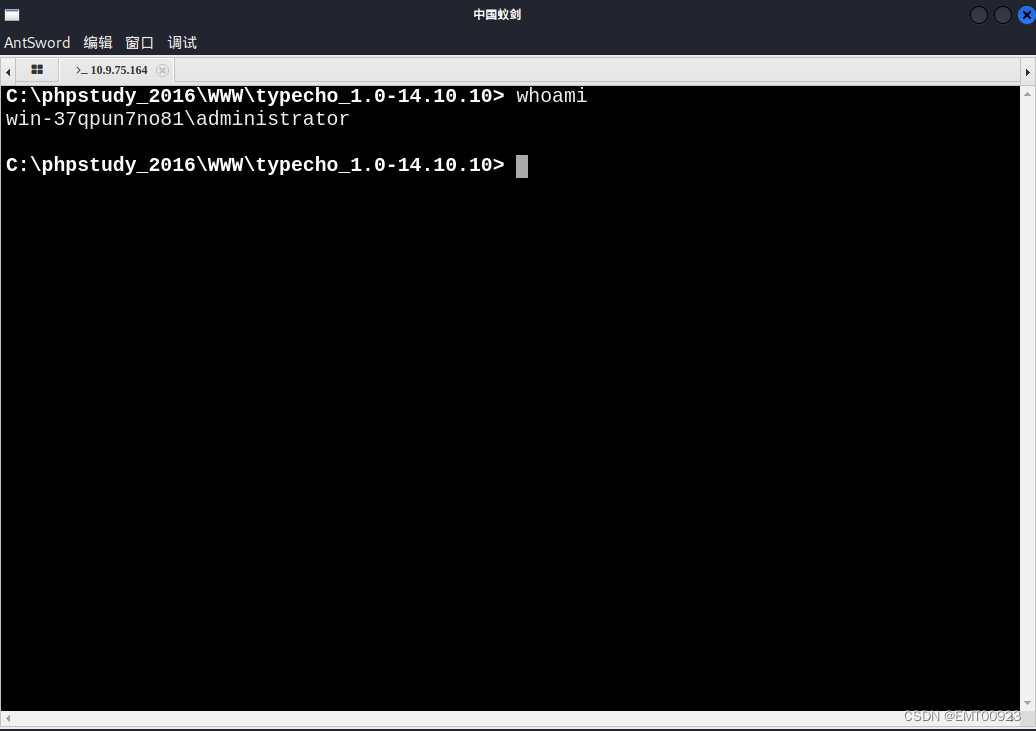
反序列化漏洞复现(typecho)
文章目录 执行phpinfogetshell 执行phpinfo 将下面这段代码复制到一个php文件,命名为typecho_1.0-14.10.10_unserialize_phpinfo.php,代码中定义的类名与typecho中的类相同,是它能识别的类: <?php class Typecho_Feed{const…...

QT设计一个小闹钟
设置一个闹钟,左侧窗口显示当前时间,右侧设置时间,以及控制闹钟的开关,下方显示闹钟响时的提示语。当按启动按钮时,设置时间与闹钟提示语均不可再改变。当点击停止时,关闭闹钟并重新启用设置时间与闹钟提示…...

MybatisPlus(3)
前言🍭 ❤️❤️❤️SSM专栏更新中,各位大佬觉得写得不错,支持一下,感谢了!❤️❤️❤️ Spring Spring MVC MyBatis_冷兮雪的博客-CSDN博客 一、查询投影🍭 查询投影是指在查询操作中,只选择…...

安全计算环境技术测评要求项
1.身份鉴别-在应用系统及各类型设备中确认操作者身份的过程(身份鉴别和数据保密) 1-2/2-3/3-4/4-4 a)应对登录的用户进行身份标识和鉴别,身份标识具有唯一性,身份鉴别信息具有复杂度要求并定期更换 b)应具有…...

Excel快捷键表
工作表插入新工作表ShiftF11或AltShiftF1移动到工作簿中的下一张工作表CtrlPageDown移动到工作簿中的上一张工作表CtrlPageUp选定当前工作表和下一张工作表ShiftCtrlPageDown取消选定多张工作表Ctrl PageDown选定其他的工作表CtrlPageUp选定当前工作表和上一张工作表ShiftCtrlP…...

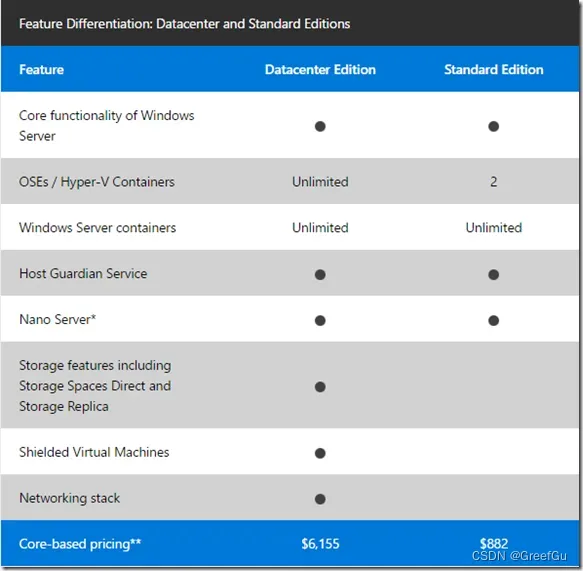
Windows Server 系统各版本及授权说明(附下载地址
本文为Windows Server系统各版本差异对比及授权说明。 会对相关目前仍主流使用的相关Windows Server系统版本和相关授权进行对比和功能说明。 WindowsServer2012 R2 Windows Server 2012 R2授权方式是按照物理CPU数量进行授权,比如物理服务器CPU插槽数量2ÿ…...

【智慧工地源码】物联网和传感器技术在智慧工地的应用
物联网(IoT)和传感器技术在智慧工地中扮演着至关重要的角色。这些技术的应用,使得智慧工地能够实现对施工过程的精确监控、数据收集和分析,以及设备互联,从而提高工程效率、减少成本并改善工人的工作环境。 一、物联网…...
计算机安全学习笔记(IV):基于角色的访问控制 - RBAC
RBAC(Role-Based Access Control)基于用户在系统中设定的角色而不是用户的身份。一般来说,RBAC模型定义角色为组织中的一项工作职责,RBAC系统给角色而不是给单独的用户分配访问权。用户根据他们的职责被静态地或动态地分配给不同的角色。 RBAC模型间的关…...

MFC中的Button修改颜色的方法
添加工具箱下面的MFC Button Control控件(不使用普通的Button控件);给按键添加变量:m_MFCButton1,变量类型(默认)为:CMFCButton;testDlg.cpp中初始化中添加如下代码&…...

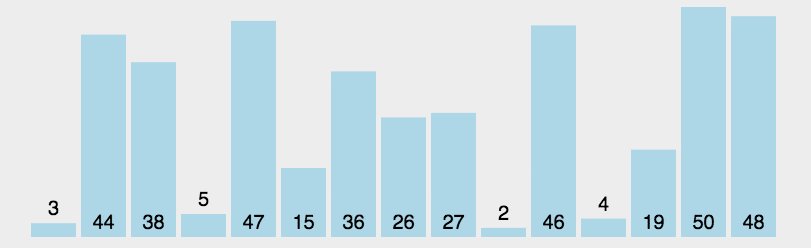
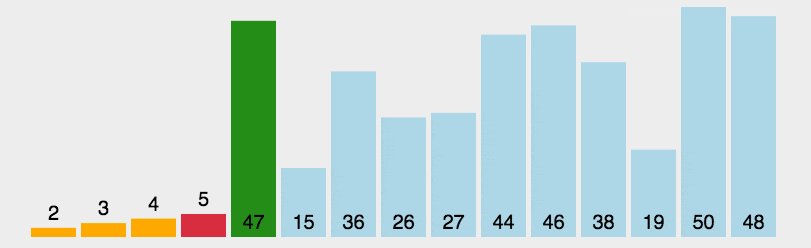
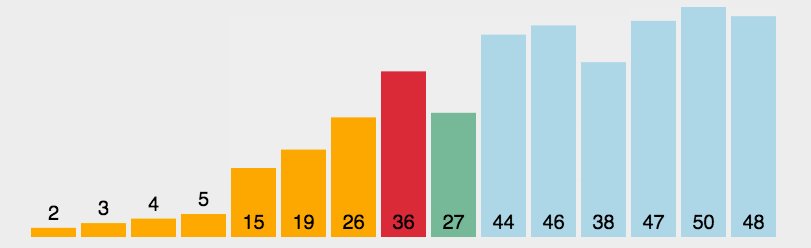
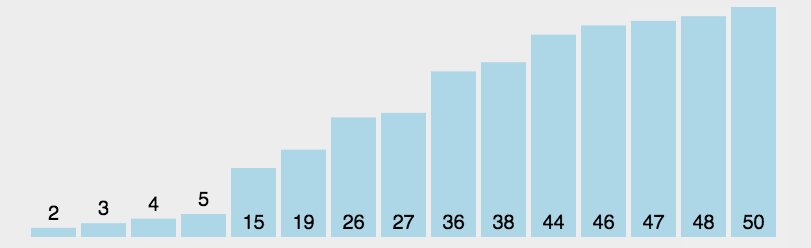
【算法】选择排序
选择排序 选择排序代码实现代码优化 排序: 排序,就是使一串记录,按照其中的某个或某些关键字的大小,递增或递减的排列起来的操作。 稳定性: 假定在待排序的记录序列中,存在多个具有相同的关键字的记录&…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...
