css重置
css 重置
CSS 重置的主要目标是确保浏览器之间的一致性,并撤消所有默认样式,创建一个空白板。
如今,主流浏览器都实现了css规范,在布局或间距方面没有太大差异。但是通过自定义 CSS 重置,也可以改善用户体验和提高开发者编写CSS的体验。
本文主要讲解以下几条规则:
/*使用盒子模型
*/
*, *::before, *::after {box-sizing: border-box;
}
/*移除浏览器默认的margin值
*/
* {margin: 0;
}
/*调整默认行高
*/
body {line-height: 1.5;
}
/*更合理的媒体标签默认设置
*/
img, picture, video, canvas, svg {display: block;max-width: 100%;
}
/*继承表单控件的文本样式
*/
input, button, textarea, select {font: inherit;
}
/*自动换行
*/
p, h1, h2, h3, h4, h5, h6 {overflow-wrap: break-word;
}
/*根堆叠上下文
*/
#root, #__next {isolation: isolate;
}
下面我们来一个个看看:
使用盒子模型
<style>.parent {width: 200px;}.box {width: 100%;border: 2px solid hotpink;padding: 20px;}
</style>
<div class="parent"><div class="box"></div>
</div>
我们先来看看上面的代码,.box元素的宽度是多少呢?
答案是244px。
.box元素有width: 100%。 由于其父级宽度为 200px,因此 100% 将解析为 200px。
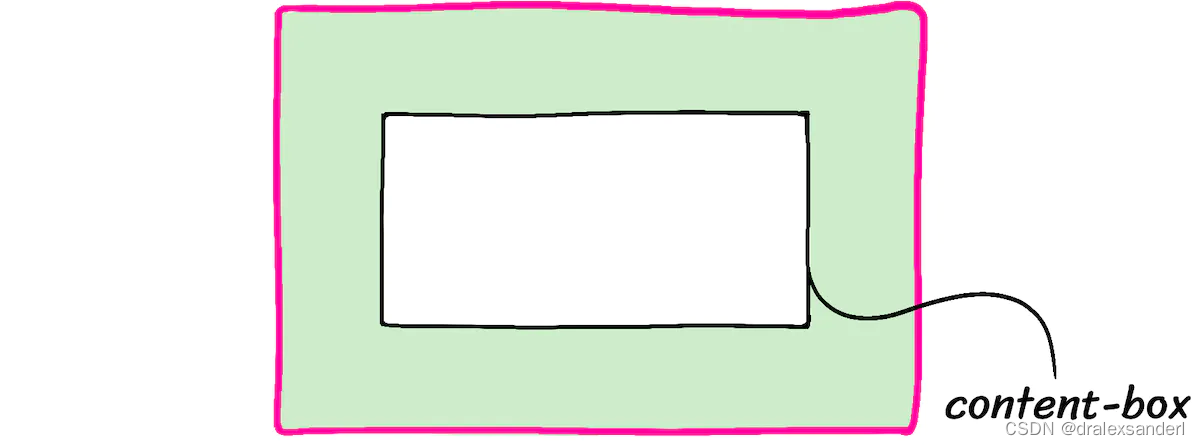
但是200px 宽度应用在哪里呢?默认情况下,它将该大小应用于内容框。
可能有些人会不熟悉,“内容框”是盒模型中实际保存内容的矩形,位于边框和填充内:

width: 100%声明会将.box的 content-box属性 设置为 200px。内边距将额外添加 40px(每边 20px)。边框最后添加 4px(每边 2px的边界线条宽度)。当我们进行数学计算时,整个宽度将是 244px宽。
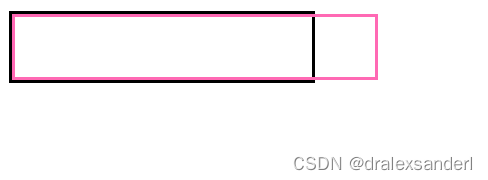
当我们尝试将 244px 的盒子塞进 200px 宽的父盒子中时,它就会溢出。

通过设置以下规则就可以更改这种溢出:
*, *::before, *::after {box-sizing: border-box;
}
应用此规则后,百分比将根据border-box解析。在上面的图片中,粉红色框将为 200px,内部内容框将缩小到 156px (200px - 40px - 4px)。
在我看来,这是一条必须遵守的规则。它能使 CSS 更易于使用。
删除默认边距
* {margin: 0;
}
浏览器存在默认的边距,就比如html标签的margin就不为0,或者对于h1标签,它的margin值会比普通文本更大。
这些默认值在文档的上下文中是合理的,但对于现代 Web 应用程序来说可能不准确。而且我们在开发时可能更希望元素默认情况下是没有任何边距的。因此直接删除会更好。
调整行高
body {line-height: 1.5;
}
line-height用于控制段落中每行文本之间的垂直间距。默认值因浏览器而异,但通常在 1.2 左右。
这个无单位的数字是基于字体大小的比例。当 line-height 为 1.2 时,每行将比元素的字体大小大 20%。
问题是:对于那些有阅读困难的人来说,这些行太紧密地排列在一起,使其难以阅读。WCAG标准规定 line-height 应至少为 1.5。
更合理的媒体标签默认设置
img, picture, video, canvas, svg {display: block;max-width: 100%;
}
img被认为是“内联”元素。这意味着它们应该用在段落中间,例如<em>或<strong>。
这与我们大多数时候使用img的方式并不相符。通常,我们对待图像的方式与对待段落、标题或侧边栏的方式相同;它们应该是块级元素。
所以我们最好就直接通过display:block设置所有的img。而max-width: 100%是为了防止大图像溢出(如果它们放置在宽度不足以容纳它们的容器中)。
大多数块级元素会自动增大/缩小以适应其父元素,但像img这样的元素很特殊:它们被称为替换元素,并且它们不遵循相同的规则。
如果图像的“原始”尺寸为 800×600,则即使我们将其放入 500px 宽的父元素中,该元素也将是 800px 宽。而max-width: 100%规则将防止该图像超出其容器的范围,这应该是更明智的默认行为。
继承表单控件的字体
input, button, textarea, select {font: inherit;
}
默认情况下,按钮和输入不会从其父级继承文本样式。相反,他们有自己奇怪的样式。
例如,<textarea>将使用系统默认的等宽字体。文本输入将使用系统默认的sans-serif 字体。两者都会选择极其小的字体大小(Chrome 中为 13.333px)。而在移动设备上阅读 13px 文本非常困难。所以为了统一样式,我们可以直接添加让表单控件继承字体样式。
自动换行
p, h1, h2, h3, h4, h5, h6 {overflow-wrap: break-word;
}
在 CSS 中,如果没有足够的空间容纳单行上的所有字符,文本将自动换行。
默认情况下,浏览器会使用一些的算法来判断是否可以进行分割换行;在英语中,空格和连字符则可以换行,但这因语言而异。
如果一行没有任何软换行机会,并且不适合,则会导致文本溢出:

这就会导致一些布局问题,在这里,它添加了一个水平滚动条。在其他情况下,它可能会导致文本与其他元素重叠,或滑到图像/视频后面。
根堆叠上下文
#root, #__next {isolation: isolate;
}
通常只有当我们使用像 React 这样的框架时才需要它。
isolation属性允许我们创建一个新的堆叠上下文,而无需设置z-index。
它允许我们保证某些高优先级元素(modal、menu、tooltip这些)始终显示在应用程序中的其他元素之上。没有奇怪的堆叠上下文错误,也不需要手动设置 z-index 的值。
当然我们要根据项目来调整选择器才能在找到顶级元素。例如,create-react-app中使用<div id="root">作为根元素,因此正确的选择器是#root。
相关文章:

css重置
css 重置 CSS 重置的主要目标是确保浏览器之间的一致性,并撤消所有默认样式,创建一个空白板。 如今,主流浏览器都实现了css规范,在布局或间距方面没有太大差异。但是通过自定义 CSS 重置,也可以改善用户体验和提高开…...

tcpdump相关
Linux内核角度分析tcpdump原理(一)Linux内核角度分析tcpdump原理(二)...

MFC新建内部消息
提示:记录一下MFC新建内部消息的成功过程 文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 先说一下基本情况,因为要在mapview上增加一个显示加载时间的功能。然后发现是要等加载完再显示时间,显示在主…...

linux查找目录
要在Linux中查找目录,可以使用find命令。下面是查询目录的几个示例: 1,查找当前目录下所有子目录: find . -type d 2,在指定路径下查找目录: find /path/to/directory -type d 3,查找以特定名称开头的目录: find . -t…...

机器学习:可解释学习
文章目录 可解释学习为什么需要可解释机器学习可解释还是强模型可解释学习的目标可解释机器学习Local ExplanationGlobal Explanation 可解释学习 神马汉斯,只有在有人看的时候能够答对。 为什么需要可解释机器学习 贷款,医疗需要给出理由,让…...

UE5- c++ websocket里实现调用player里的方法
# UGameInstance里直接调用 获取到引用了,就可以自然的调用。忽略 # UGameInstance里间接调用,通过代理调用 前置已经添加了websocket,具体步骤参考,链接在UWebSocketGameInstance.h里新增代理,并在链接成功后进行绑定。 #pragma…...

线性代数的学习和整理18:什么是维度,什么是秩?秩的各种定理秩的计算 (计算部分未完成)
目录 0 问题引出:什么是秩? 概念备注: 1 先厘清:什么是维数? 1.1 真实世界的维度数 1.2 向量空间的维数 1.2.1 向量空间,就是一组最大线性无关的向量组/基张成的空间 1.3 向量α的维数 1.3.1 向量的…...

Centos 6.5 升级到Centos7指导手册
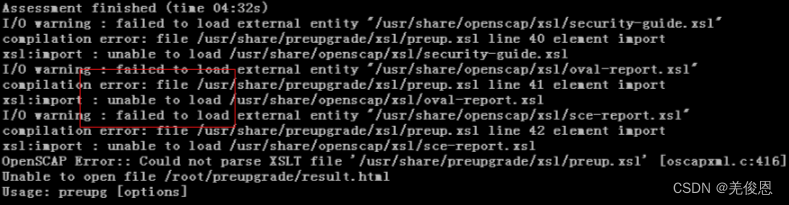
一、背景 某业务系统因建设较早,使用的OS比较过时,还是centos6.5的系统,因国产化需要,需将该系统升级到BClinux 8.6,但官方显示不支持centos 6.x升级到8,需先将centos6.5升级到centos7的最新版,…...

详解python中的映射类型---字典
概述 映射类型是“键-值”数据项的组合,每个元素是一个键值对,即元素是(key,value),元素之间是无序的。键值对(key,value)是一种二元关系,源于属性和值的映射…...

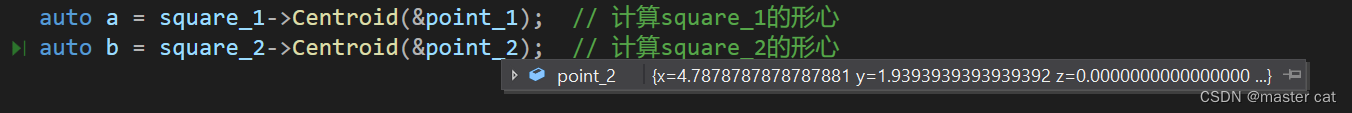
gdal求矢量图形的形心
gdal求矢量图形的形心 #include "gdal_priv.h" #include "ogrsf_frmts.h"int main() {OGRRegisterAll();OGRPolygon* square_1 new OGRPolygon();OGRLinearRing* ring_1 new OGRLinearRing();// 添加 square_1 的点ring_1->addPoint(0, 0);ring_1-&g…...

<深度学习基础> Batch Normalization
Batch Normalization批归一化 BN优点 减少了人为选择参数。在某些情况下可以取消dropout和L2正则项参数,或者采取更小的L2正则项约束参数;减少了对学习率的要求。现在我们可以使用初始很大的学习率或者选择了较小的学习率,算法也能够快速训…...

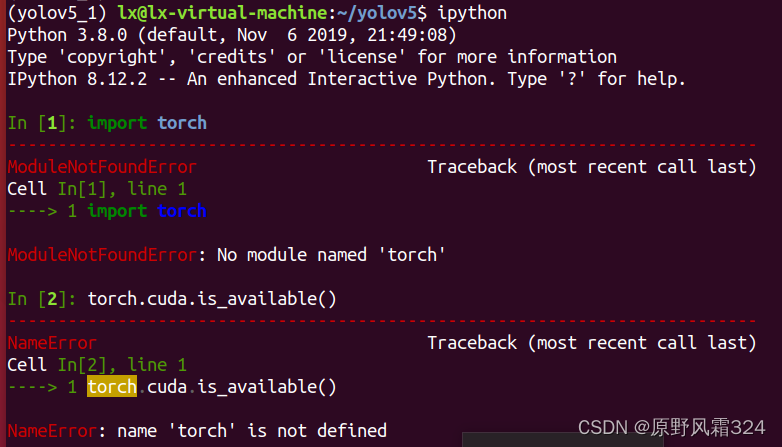
Ubuntu yolov5 环境配置
查看Ubuntu版本 $ cat /proc/version Linux version 5.4.0-150-generic (builddbos03-amd64-012) (gcc version 7.5.0 (Ubuntu 7.5.0-3ubuntu1~18.04)) #167~18.04.1-Ubuntu SMP Wed May 24 00:51:42 UTC 2023虚拟机磁盘扩容 因为在环境搭建过程中遇到了磁盘空间不足的问题&a…...

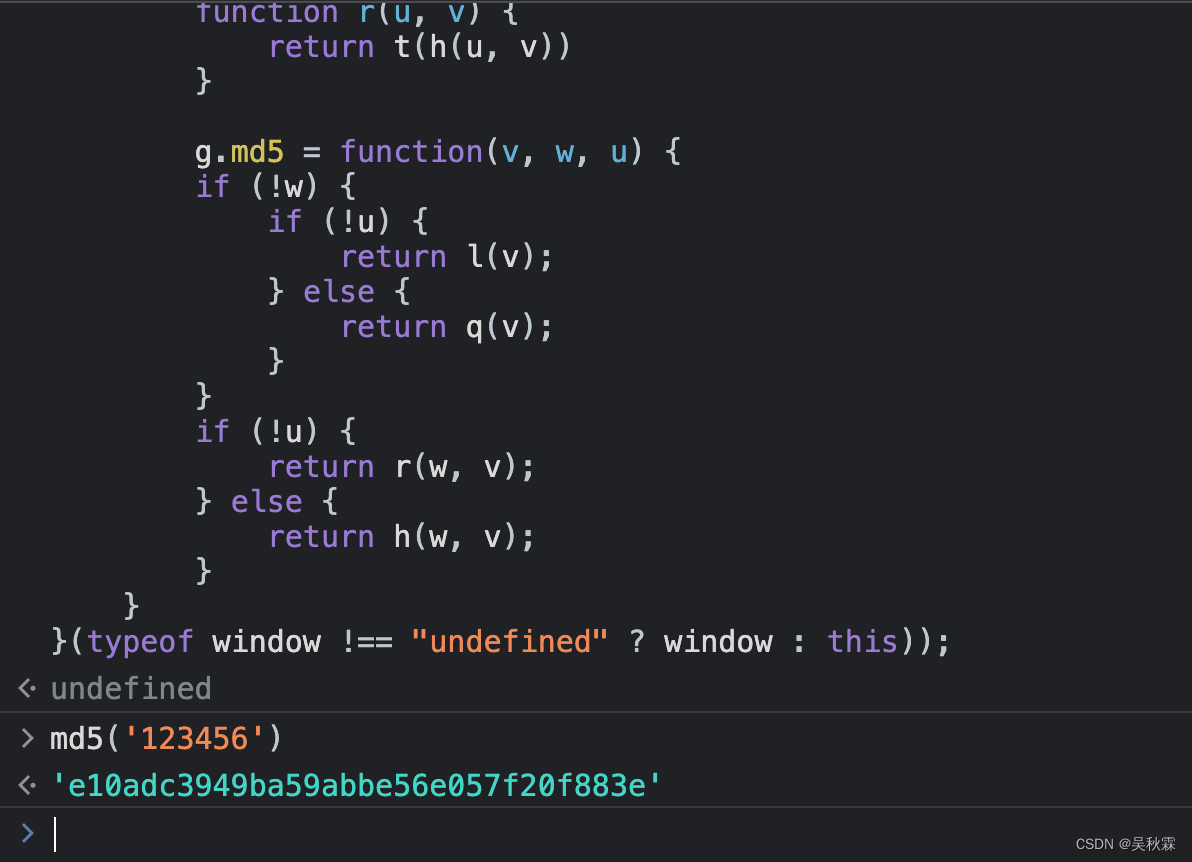
【自执行闭包JS逆向】某网站登录MD5加密分析
文章目录 一、写在前面二、抓包分析三、加密函数分析 一、写在前面 最近工作比较忙,不过还是在督促自己利用有限的时间学习更新一些技术文章。互联网这个行业大家目前也都知道是非常内卷的,所有大家在工作之余养成良好的自主学习习惯是非常好的ÿ…...

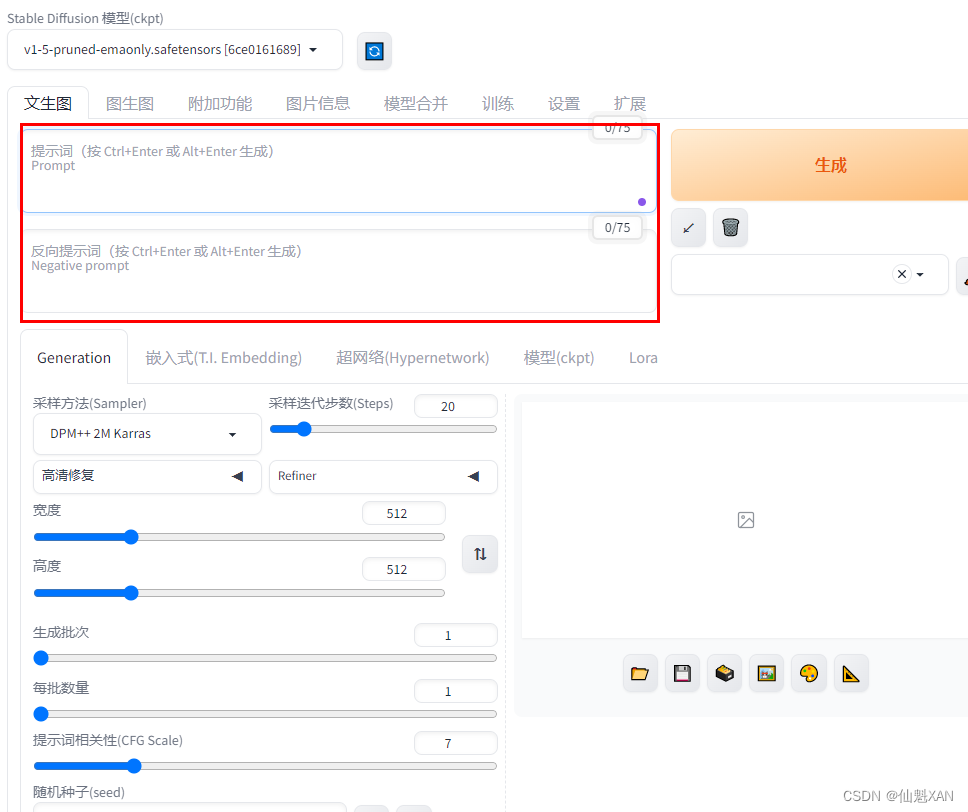
Stable Diffuse 之 安装文件夹、以及操作界面 UI 、Prompt相关说明
Stable Diffuse 之 安装文件夹、以及操作界面 UI 、Prompt相关说明 目录 Stable Diffuse 之 安装文件夹、以及操作界面 UI 、Prompt相关说明 一、简单介绍 二、安装文件相关说明 三、界面的简单说明 四、prompt 的一些语法简单说明 1、Prompt :正向提示词 &am…...

【Linux】- 一文秒懂shell编程
shell编程 1.1 Shell 是什么1.2 Shell 脚本的执行方式1.3 编写第一个 Shell 脚本2.1 Shell 的变量2.2 shell 变量的定义2.3 设置环境变量3.1 位置参数变量3.2 预定义变量4.1 运算符4.2 条件判断5.1 流程控制5.2 case 语句5.3 for 循环5.4 while 循环5.5 read基本语法6.1函数6.2…...

CentOS下多网卡绑定多IP段时导致只有一个会通的问题解决
CentOS下多网卡绑定多IP段时导致只有一个会通的问题解决 虚拟机配置多个网络地址,结果同时只能有一个ip是通的, 原因:Linux默认开启了反向路由检查导致的,比如说外面访问eth0的网卡,而网关在eth1上,又或者从…...

关于实现 Vue 动态数据显示,比如数字 0 或 1 怎么显示为 男 或 女等等的动态显示实现方法
具体 Vue 代码演示: test.vue 文件演示: <template> <!-- 方法一 --> <div>{{ test.data 0 ? 男 : 女}}</div><!-- 方法二 --> <div>{{ test.data 0 ? 男 : }}{{ test.data 1 ? 女 : }}{{ test.d…...

mac制作ssl证书|生成自签名证书,nodejs+express在mac上搭建https+wss(websocket)服务器
注意 mac 自带 openssl 所以没必要像 windows 一样先安装 openssl,直接生成即可 生成 ssl/自签名 证书 生成 key # 生成rsa私钥,des3算法,server_ssl.key是秘钥文件名 1024位强度 openssl genrsa -des3 -out server_ssl.key 1024让输入两…...

Unix System V BSD POSIX 究竟是什么?
学习Linux系统,很多同学对这些单词概念很模糊、一脸懵逼! 黄老师觉得,了解了历史,才会真正明白这些单词的含义,坐稳、黄老师发车了!!! 首先介绍一下什么是Unix? UNIX(非复用信息和计算机服务,英语:Uniplexed Information and Computing Service,UnICS)取“UNI…...

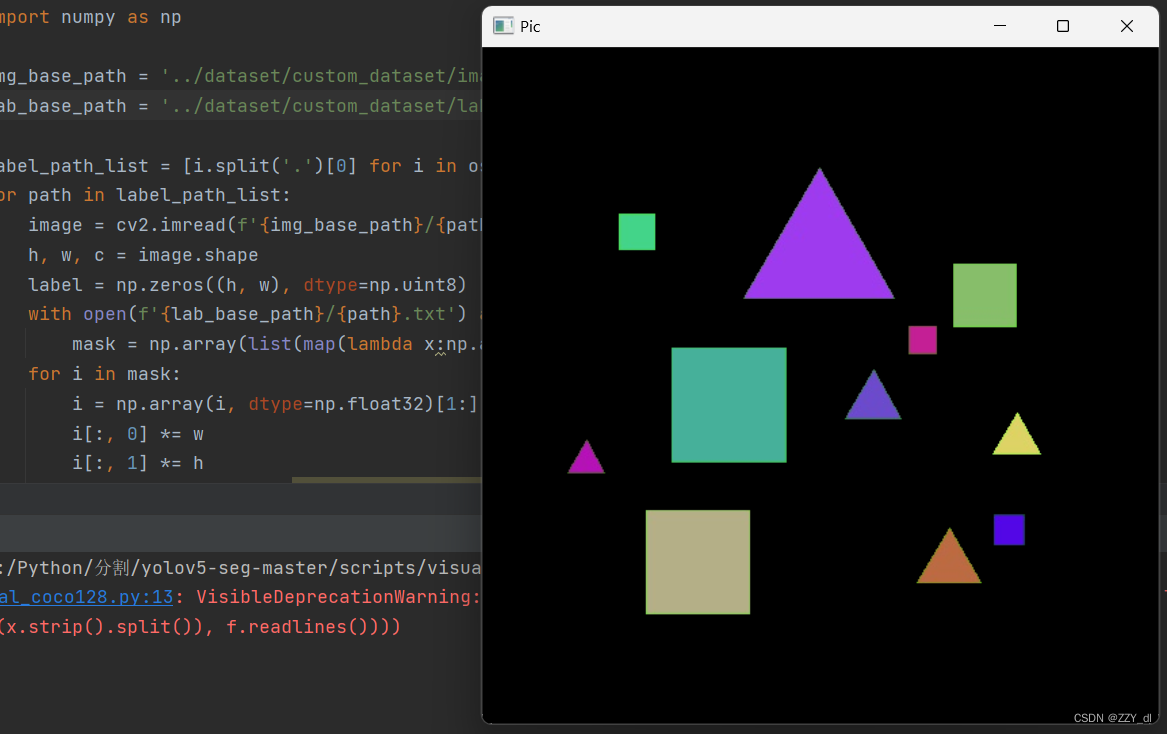
数据集学习笔记(六):目标检测和图像分割标注软件介绍和使用,并转换成YOLO系列可使用的数据集格式
文章目录 一、目标检测1.1 labelImg1.2 介绍1.3 安装1.4 使用1.5 转换1.6 验证 二、图像分割2.1 labelme2.2 介绍2.3 安装2.4 使用2.5 转换2.6 验证 一、目标检测 1.1 labelImg 1.2 介绍 labelImg是一个开源的图像标注工具,用于创建图像标注数据集。它提供了一个…...

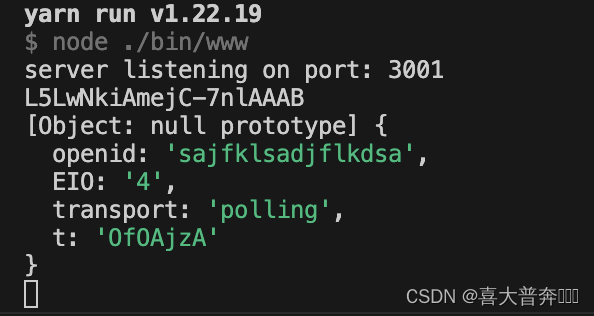
测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...
