QT(8.30)常用类与组件,实现登录界面
1.作业:
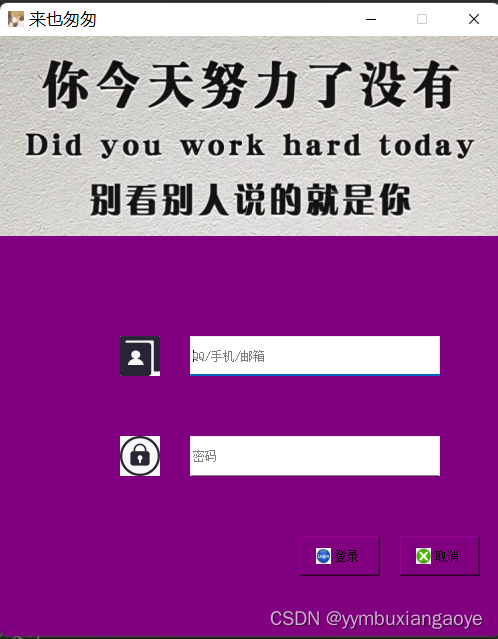
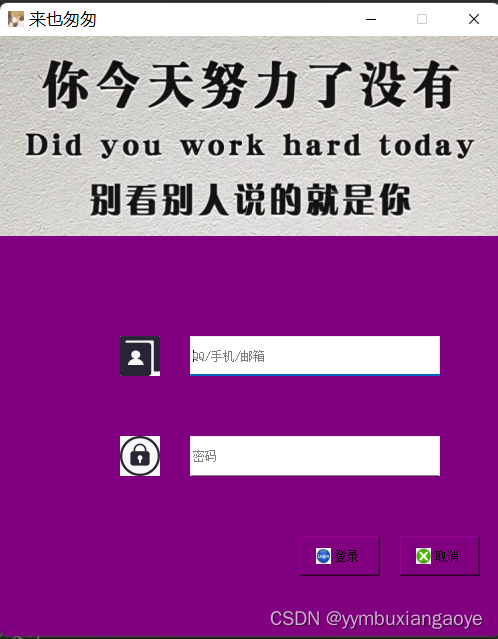
完成一个登录界面(图片未附带):
头文件:
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>#include <QLineEdit>//行编辑器#include<QIcon>//图标#include<QLabel>//标签#include<QPushButton>//按钮#include<QIcon>//图标
class Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();
};
#endif // WIDGET_H
主函数:
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();return a.exec();
}
实现函数:
#include "widget.h"Widget::Widget(QWidget *parent): QWidget(parent)
{this->setFixedSize(500,600);//设置窗口固定大小尺寸this->setWindowTitle("来也匆匆");//设置窗口标题this->setWindowIcon(QIcon("C:\\Users\\86183\\Desktop\\photo\\窗口标签.jpg"));//设置窗口图标this->setStyleSheet("background-color:purple");//设置窗口颜色QLabel *lab1 = new QLabel(this);//创建一个标签,设置父组件为当前窗口组件lab1 -> resize(500,200);//设置标签大小lab1 -> setPixmap(QPixmap("C:\\Users\\86183\\Desktop\\photo\\背景.jpg"));//标签中添加图片内容lab1 -> setScaledContents(true);//设置标签内容自适应QLabel *lab2 = new QLabel(this);//创建标签,设置父组件为当前窗口组件lab2 -> resize(40,40);//设置标签大小lab2 -> move(120,300);//设置标签位置lab2 -> setPixmap(QPixmap("C:\\Users\\86183\\Desktop\\photo\\userName.jpg"));lab2 -> setScaledContents(true);//设置内容自适应QLabel *lab3 = new QLabel(this);//创建标签,设置父组件为当前窗口组件lab3 -> resize(40,40);//设置标签大小lab3 -> move(lab2->x(),lab2->y()+100);//设置标签位置lab3 -> setPixmap(QPixmap("C:\\Users\\86183\\Desktop\\photo\\passwd.jpg"));lab3 -> setScaledContents(true);//设置标签内容自适应QLineEdit *dit1 = new QLineEdit(this);//创建一个行编辑器,指定父组件dit1->setPlaceholderText("QQ/手机/邮箱");//设置占位文本dit1->move(lab2->x()+70,lab2->y());//设置行编辑器位置dit1->resize(250,40);//设置行编辑器大小dit1->setStyleSheet("background-color:white");//设置背景颜色QLineEdit *dit2 = new QLineEdit(this);//创建一个行编辑器,父组件为当前窗口组件dit2->setPlaceholderText("密码");//设置占位文本dit2->move(lab3->x()+70,lab3->y());dit2->resize(250,40);//设置行编辑器大小dit2->setStyleSheet("background-color:white");//设置背景颜色dit2->setEchoMode(QLineEdit::Password);//设置输入为密文模式QPushButton *btn1 = new QPushButton("登录",this);//创建一个按钮,设置按钮文本为登录QPushButton *btn2 = new QPushButton("取消",this);//创建一个按钮,设置按钮文本为取消btn1->resize(80,40);//设置按钮大小btn2->resize(80,40);//设置按钮大小btn1->move(300,500);//设置按钮位置btn2->move(btn1->x()+100,btn1->y());//设置按钮位置btn1->setIcon(QIcon("C:\\Users\\86183\\Desktop\\photo\\login.png"));//设置按钮图标btn2->setIcon(QIcon("C:\\Users\\86183\\Desktop\\photo\\cancel.png"));//设置按钮图标
}Widget::~Widget()
{
}运行结果:

文件注释(创建后未修改代码时的模板理解):
头文件:
#ifndef MAINWINDOW_H//防止重复包含头文件
#define MAINWINDOW_H#include <QMainWindow>//头文件QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }//定义了一个叫Ui的命名空间,里面声明了一个MainWindow类
QT_END_NAMESPACEclass MainWindow : public QMainWindow//定义属于自己的类
{Q_OBJECT//信号与槽的元对象public:MainWindow(QWidget *parent = nullptr);//构造函数声明,声明有一个默认的形参~MainWindow();//析构函数private:Ui::MainWindow *ui;//定义一个私有的指针,指针类型是Ui中声明的MainWindow类型,可以用过Ui指针找到Ui界面上拖拽的组件
};
#endif // MAINWINDOW_H
主函数:
#include "mainwindow.h"//图形化界面的头文件#include <QApplication>//应用程序的头文件int main(int argc, char *argv[])
{QApplication a(argc, argv);//实例化一个应用程序的对象,调用有参构造MainWindow w;//实例化一个类对象w.show();//调用类中的函数,展示窗口组件和其中的所有子组件return a.exec();//exec为了阻塞界面不被关闭,等待相关事件发生//等待信号与槽,等待事件处理,等待用户操作
}
实现函数:
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent)//有参构造函数的定义: QMainWindow(parent)//初始化列表,, ui(new Ui::MainWindow)//给类中的指针成员Ui开辟堆区空间
{ui->setupUi(this);//构造MainWindo时给ui指针指向的组件实例化空间
}MainWindow::~MainWindow()//析构函数的定义
{delete ui;//释放Ui指针的堆区空间
}相关文章:

QT(8.30)常用类与组件,实现登录界面
1.作业: 完成一个登录界面(图片未附带): 头文件: #ifndef WIDGET_H #define WIDGET_H#include <QWidget>#include <QLineEdit>//行编辑器#include<QIcon>//图标#include<QLabel>//标签#include<QPushButton>//按钮#include<QIc…...

【Two Stream network (Tsn)】(二) 阅读笔记
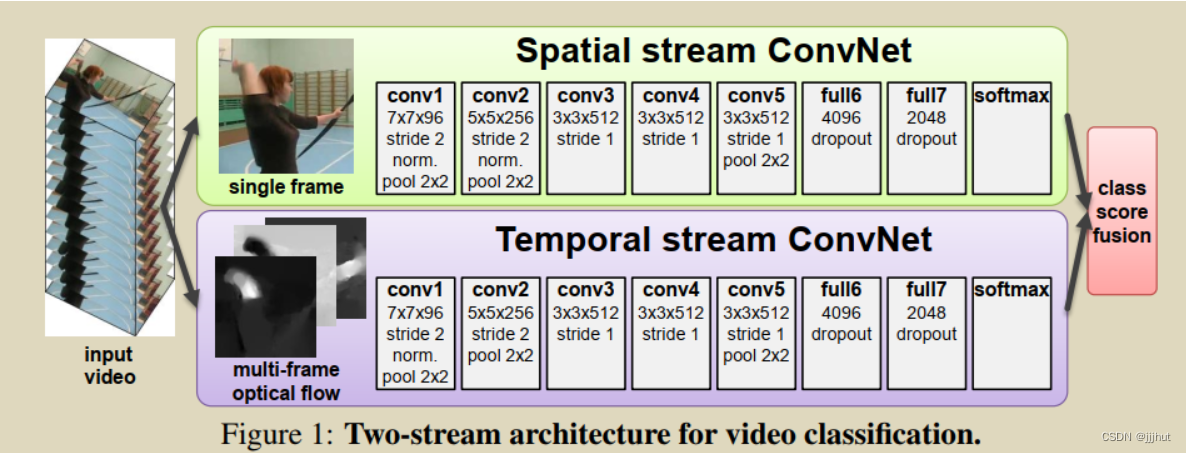
贡献 将深度神经网络应用于视频动作识别的难点,是如何同时利用好静止图像上的 appearance information以及物体之间的运动信息motion information。本文主要有三点贡献: 1.提出了一种融合时间流和空间流的双流网络; 2.证明了直接在光流上训…...

记一次语音播报功能
浏览器本身就可以读文字 写功能前一直以为该功能得调用第三方平台的API才可以文字合成语音后用音频播放,原来HTML5已经支持了该功能(TTS)了 SpeechSynthesis 和 SpeechSynthesisUtterance SpeechSynthesis SpeechSynthesisUtterance let …...

Unity设置TextMeshPro文本超出范围显示...
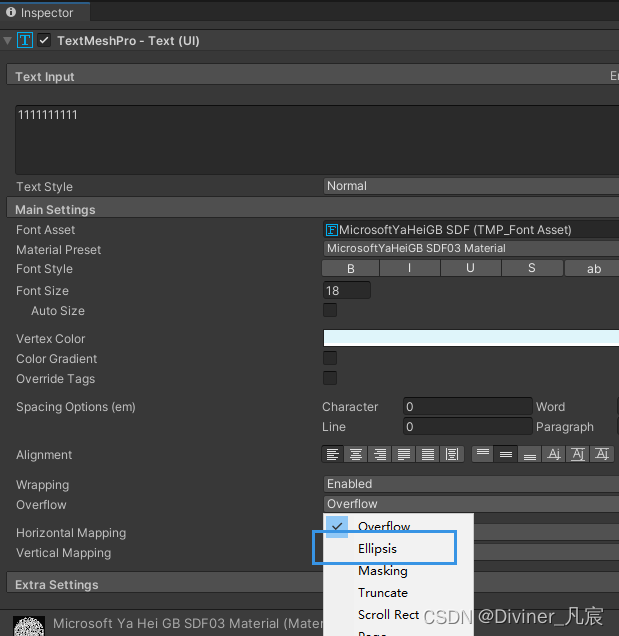
TextMtshPro文本超出范围,展示省略。选择Overflow为Ellipsis。...

Java中级面试题记录(三)
1.职业规划? 2.每家公司离职原因? 3.SpringCloud用到了哪些组件? GateWayNacosOpenFeignSeataHystrix 4.PG和Mysql的区别? 5.两种数据库的存储区别? 6.MySQL索引了解的内容? 一口气搞定索引的所有知识…...
)
spring高级源码50讲-1-8(spring容器与bean)
文章目录 容器与 bean1) 容器接口演示1 - BeanFactory 与 ApplicationContext 的区别关键代码参考 收获💡演示2 - 国际化 2) 容器实现演示1 - DefaultListableBeanFactory代码参考 收获💡演示2 - 常见 ApplicationContext 实现代码参考 收获💡…...

微服务06-Dockerfile自定义镜像+DockerCompose部署多个镜像
常见的镜像在DockerHub能找到,但是我们自己写项目得自己构造镜像 1 镜像结构 作用:提高复用性,当应用需要更新时,不再是整个系统重装进行更新 ,而是对需要更新的部分进行更新,其他地方不动——>这就是分…...

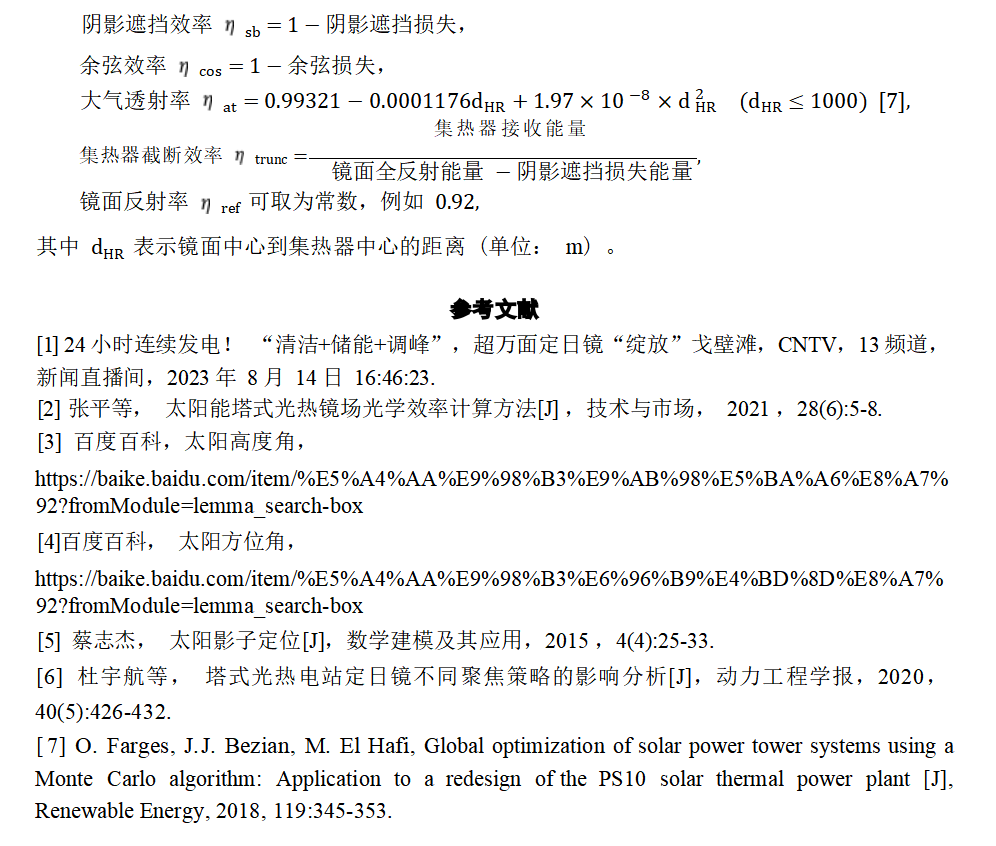
2023高教社杯 国赛数学建模A题思路 - 定日镜场的优化设计
1 赛题 A 题 定日镜场的优化设计 构建以新能源为主体的新型电力系统, 是我国实现“碳达峰”“碳中和”目标的一项重要 措施。塔式太阳能光热发电是一种低碳环保的新型清洁能源技术[1]。 定日镜是塔式太阳能光热发电站(以下简称塔式电站)收集太阳能的基本组件&…...

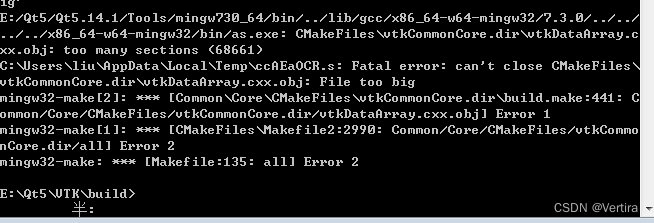
Qt +VTK+Cmake 编译和环境配置(第二篇,中级篇, 重新编译)
1.下载VTK和Cmake 这里不介绍了。我的VTK 8.2.0 cmake 3.27.4 就是不服这编译器了。重新来一次 打开Cmake,把VTK源文件路径和目标路径设置一下(目标路径自己设置,随意) 点击Configure:。 点击下一步 选择好 Qt的gcc…...

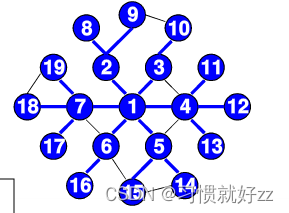
图的学习,深度和广度遍历
一、什么是图 表示“多对多”的关系 包括: 一组顶点:通常用V(Vertex)表示顶点集合一组边:通常用E(Edge)表示边的集合 边是顶点对:(v, w)∈E,其中v,w∈V有向边<v, w&…...

ChatGPT驱动下,网站AI客服该如何进步和创新
在ChatGPT这个AI智能的驱动下,网站AI客服在进步和创新方面有很多潜力。由于GPT模型的强大语言处理能力和智能对话技巧,使得网站AI客服能够更准确和流畅地与用户交互。looklook今天总结了一些网站AI客服智能的进步和创新方向,以供大家参考。 网…...

Linux系统中实现便捷运维管理和远程访问的1Panel部署方法解析
文章目录 前言 前言 1Panel 是一个现代化、开源的 Linux 服务器运维管理面板。高效管理,通过 Web 端轻松管理 Linux 服务器,包括主机监控、文件管理、数据库管理、容器管理等下面我们介绍在Linux 本地安装1Panel 并结合cpolar 内网穿透工具实现远程访问1Panel 管理…...

数学建模黄河水沙监测数据分析
数学建模黄河水沙监测数据分析 问题: 黄河是中华民族的母亲河。研究黄河水沙通量的变化规律对沿黄流域的环境治理、气候变化和人民生活的影响,以及对优化黄河流域水资源分配、协调人地关系、调水调沙、防洪减灾等方面都具有重要的理论指导意义。 解题思…...

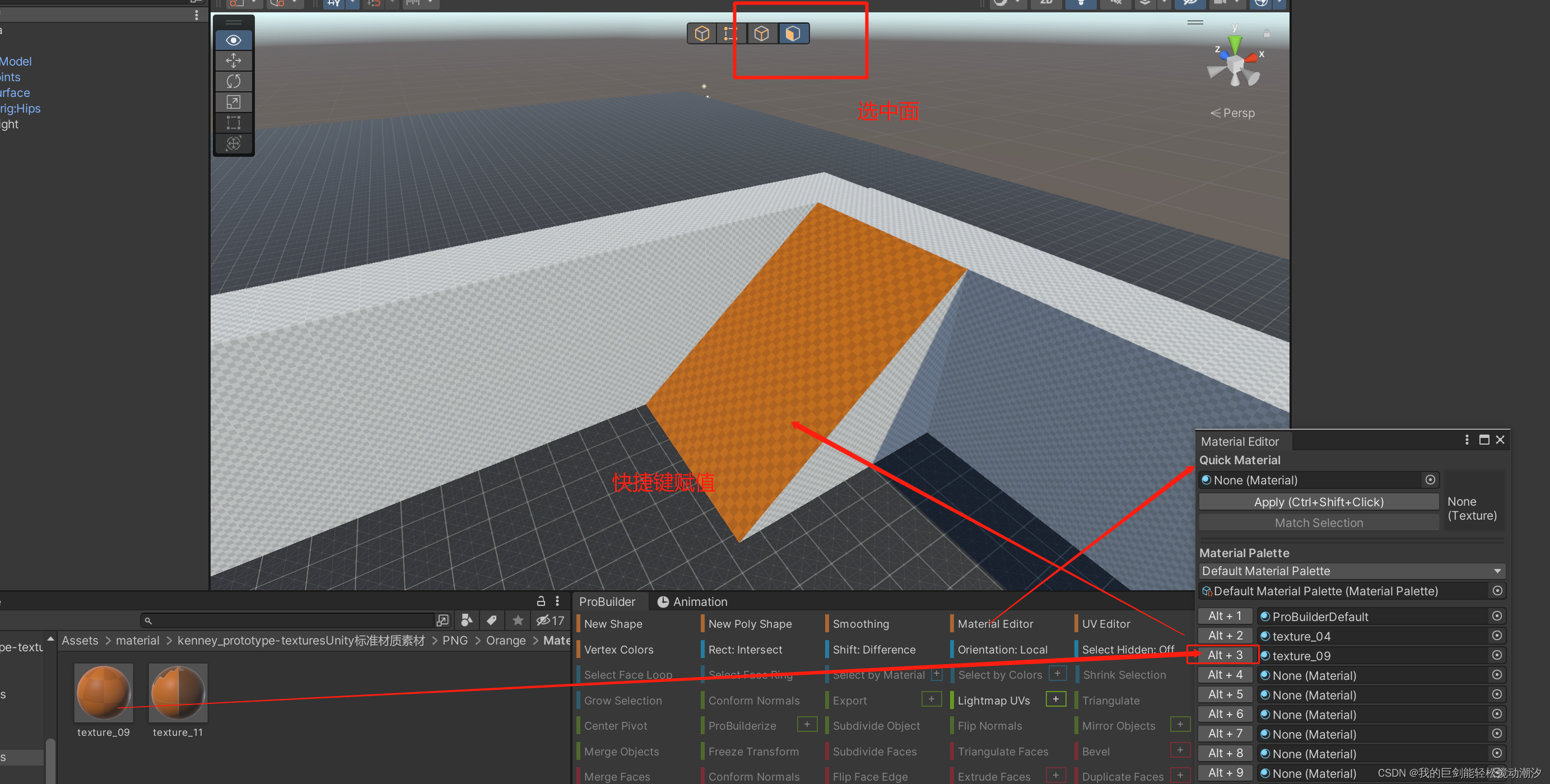
Unity ProBuilder(自己创建斜面、拐角)
目录 基础操作 下载 打开面板 新增对象 材质保存 1.斜面实例 2.拐角实例 3.切割实例 4.单独面赋值 基础操作 下载 打开面板 新增对象 选中想创建的块体后,在编辑器见面拉出块体 材质保存 打开材质编辑器后,将材质赋值,之后&am…...

以气象行业为例,浅谈在ToB/ToG行业中如何做好UI设计
商业气象公司是典型的TOB/TOG性质的公司,客户包括农业、能源、航空航天、交通运输、建筑工程等行业,它们需要准确的气象数据、预报和分析来支持业务决策和运营管理。商业气象公司通常会提供各种气象服务,如气象数据采集与分析、预报产品、风险…...

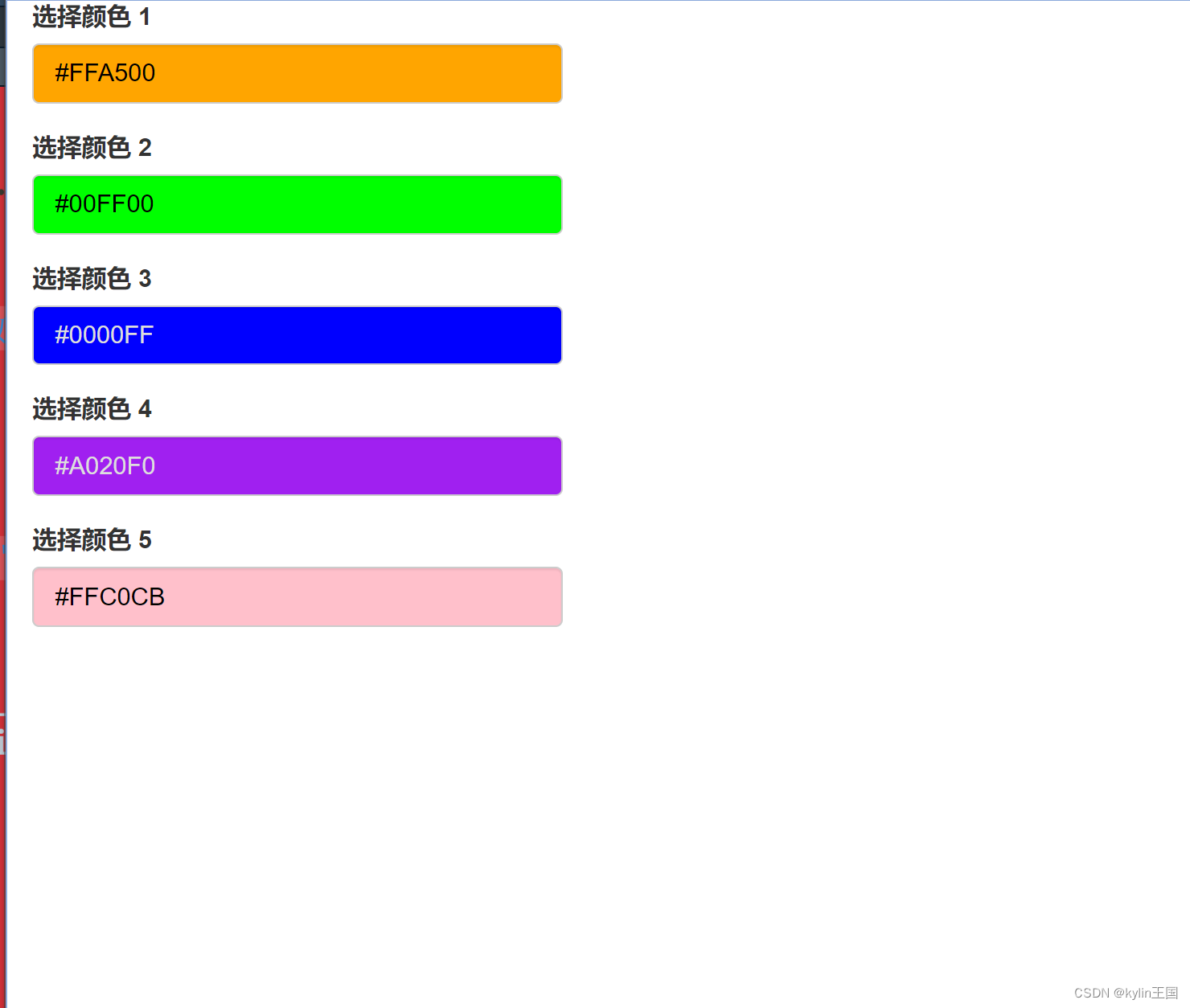
shiny根据数据的长度设置多个色板
shiny根据数据的长度设置多个色板 library(shiny) library(colourpicker) ui <- fluidPage(# 添加一个选择颜色的下拉菜单uiOutput("color_dropdown") )server <- function(input, output) {# 数据长度data_length <- reactive({length(c("数据1"…...

2023高教社杯 国赛数学建模D题思路 - 圈养湖羊的空间利用率
1 赛题 D 题 圈养湖羊的空间利用率 规模化的圈养养殖场通常根据牲畜的性别和生长阶段分群饲养, 适应不同种类、不同阶段 的牲畜对空间的不同要求,以保障牲畜安全和健康;与此同时,也要尽量减少空间闲置所造成 的资源浪费。在实际…...

网络是如何进行通信
网络是如何进行通信的 简介 在现代社会中,网络已经成为我们生活中不可或缺的一部分。从上网搜索信息、在线购物到远程工作和社交媒体,我们几乎无时无刻不与网络保持着联系。但是,网络究竟是个什么玩意,它是如何工作的呢…...

vue3 watch watchEffect
watch & watchEffect 函数都是监听器, 用于监视数据的变化; watch 有惰性,watchEffect 无惰性;watch 需要指定具体的监视属性,watchEffect 不需要指定具体的监视属性和配置参数,会自动感知代码依赖;watch 能获取到…...

lintcode 1410 · 矩阵注水【BFS 中等 vip】
题目链接,描述 https://www.lintcode.com/problem/1410 给一个二维矩阵,每个grid的值代表地势的高度。水流只会沿上下左右流动,且必须从地势高的地方流向地势低的地方。视为矩阵四面环水,现在从(R,C)处注水,问水能否…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
