ElementUI浅尝辄止22:Alert 警告
用于页面中展示重要的提示信息。
常见于消息提示或警告框。
1.如何使用?
页面中的非浮层元素,不会自动消失。
//Alert 组件提供四种主题,由type属性指定,默认值为info。<template><el-alerttitle="成功提示的文案"type="success"></el-alert><el-alerttitle="消息提示的文案"type="info"></el-alert><el-alerttitle="警告提示的文案"type="warning"></el-alert><el-alerttitle="错误提示的文案"type="error"></el-alert>
</template>2.主题
Alert 组件提供了两个不同的主题:light和dark。
//通过设置effect属性来改变主题,默认为light。<template><el-alerttitle="成功提示的文案"type="success"effect="dark"></el-alert><el-alerttitle="消息提示的文案"type="info"effect="dark"></el-alert><el-alerttitle="警告提示的文案"type="warning"effect="dark"></el-alert><el-alerttitle="错误提示的文案"type="error"effect="dark"></el-alert>
</template>3.自定义关闭按钮
自定义关闭按钮为文字或其他符号。
/*在 Alert 组件中,你可以设置是否可关闭,关闭按钮的文本以及关闭时的回调函数。closable属性决定是否可关闭,接受boolean,默认为true。你可以设置close-text属性来代替右侧的关闭图标,注意:close-text必须为文本。设置close事件来设置关闭时的回调。*/<template><el-alerttitle="不可关闭的 alert"type="success":closable="false"></el-alert><el-alerttitle="自定义 close-text"type="info"close-text="知道了"></el-alert><el-alerttitle="设置了回调的 alert"type="warning"@close="hello"></el-alert>
</template><script>export default {methods: {hello() {alert('Hello World!');}}}
</script>4.带有 icon
表示某种状态时提升可读性。
//通过设置show-icon属性来显示 Alert 的 icon,这能更有效地向用户展示你的显示意图。<template><el-alerttitle="成功提示的文案"type="success"show-icon></el-alert><el-alerttitle="消息提示的文案"type="info"show-icon></el-alert><el-alerttitle="警告提示的文案"type="warning"show-icon></el-alert><el-alerttitle="错误提示的文案"type="error"show-icon></el-alert>
</template>5.文字居中
使用 center 属性让文字水平居中
<template><el-alerttitle="成功提示的文案"type="success"centershow-icon></el-alert><el-alerttitle="消息提示的文案"type="info"centershow-icon></el-alert><el-alerttitle="警告提示的文案"type="warning"centershow-icon></el-alert><el-alerttitle="错误提示的文案"type="error"centershow-icon></el-alert>
</template>6.带有辅助性文字介绍
包含标题和内容,解释更详细的警告。
//除了必填的title属性外,你可以设置description属性来帮助你更好地介绍,我们称之为辅助性文字。辅助性文字只能存放单行文本,会自动换行显示。<template><el-alerttitle="带辅助性文字介绍"type="success"description="这是一句绕口令:黑灰化肥会挥发发灰黑化肥挥发;灰黑化肥会挥发发黑灰化肥发挥。 黑灰化肥会挥发发灰黑化肥黑灰挥发化为灰……"></el-alert>
</template>7.带有 icon 和辅助性文字介绍
//这是一个同时具有 icon 和辅助性文字的样例。<template><el-alerttitle="成功提示的文案"type="success"description="文字说明文字说明文字说明文字说明文字说明文字说明"show-icon></el-alert><el-alerttitle="消息提示的文案"type="info"description="文字说明文字说明文字说明文字说明文字说明文字说明"show-icon></el-alert><el-alerttitle="警告提示的文案"type="warning"description="文字说明文字说明文字说明文字说明文字说明文字说明"show-icon></el-alert><el-alerttitle="错误提示的文案"type="error"description="文字说明文字说明文字说明文字说明文字说明文字说明"show-icon></el-alert>
</template>
相关文章:

ElementUI浅尝辄止22:Alert 警告
用于页面中展示重要的提示信息。 常见于消息提示或警告框。 1.如何使用? 页面中的非浮层元素,不会自动消失。 //Alert 组件提供四种主题,由type属性指定,默认值为info。<template><el-alerttitle"成功提示的文案&…...

HCIP的mgre实验
题目 拓扑图 IP地址配置和缺省 R1 [r1]int g0/0/1 [r1-GigabitEthernet0/0/1]ip add 192.168.1.1 24 Aug 2 2023 20:38:20-08:00 r1 %%01IFNET/4/LINK_STATE(l)[0]:The line protocol IP on the interface GigabitEthernet0/0/1 has entered the UP state. [r1-GigabitEtherne…...

redis cluster集群搭建
集群搭建 启动6个redis实例 创建6份配置文件 mkdir redis-cluster cd redis-cluster mkdir 7001 7002 7003 8001 8002 80037001文件夹创建配置文件redis.conf port 7001 cluster-enabled yes cluster-config-file nodes-7001.conf cluster-node-timeout 5000 appendonly ye…...

小红书笔记爬虫
⭐️⭐️⭐️⭐️⭐️欢迎来到我的博客⭐️⭐️⭐️⭐️⭐️ 🐴作者:秋无之地 🐴简介:CSDN爬虫、后端、大数据领域创作者。目前从事python爬虫、后端和大数据等相关工作,主要擅长领域有:爬虫、后端、大数据…...

国密GmSSL v2版本命令行方式生成国密sm2私钥、公钥、签名和验证签名
前言 GmSSL是国密算法的工具库(主要包含SM2、SM3、SM4和国密SSL证书生成等功能),项目本身是OpenSSL的分支,但是截至文章发布为止,OpenSSL主分支的国密算法并不完善,目前并不支持签名和解签,所以…...

2023年9月惠州/深圳CPDA数据分析师认证找弘博创新
CPDA数据分析师认证是大数据方面的认证,助力数据分析人员打下扎实的数据分析基础知识功底,为入门数据分析保驾护航。 帮助数据分析人员掌握系统化的数据分析思维和方法论,提升工作效率和决策能力,遇到问题能够举一反三,…...

it运维监控管理平台,统一运维监控管理平台
随着系统规模的不断扩大和复杂性的提高,IT运维管理的难度也在逐步增加。为了应对这一挑战,IT运维监控管理平台应运而生。本文将详细介绍IT运维监控管理平台的作用和优势以及如何选择合适的平台。 IT运维监控管理平台的作用管理平台 IT运维监控管理平台是…...

TDengine 官网换了新“皮肤”,来看看这个风格是不是你的菜
改版升级,不同以“网”!为了更好地服务客户,让大家能够更便捷、清晰地了解我们的产品和功能,我们决定给 TDengine 官网换个新“皮肤”~精心筹备下,新官网终于成功与大家见面啦——https://www.taosdata.com/。TDengine…...

MFC:自绘CListBox,GetText返回一个乱码
问题描述 自绘CListBox,GetText返回一个乱码,并且还会伴随以下断言 解决方案 ListBox Control 属性【Has Strings】改为True即可...

shell 脚本发布前后端代码
shell 脚本发布前后端代码 1、发布前端2、发布后端 1、发布前端 #! /bin/bashif [ ! $1 ] thenecho "this command needs 1 parameters"exit fiif [ -d "/usr/local/nginx/html/xxxx-$1" ] thenecho "file exists: /usr/local/nginx/html/xxxx-$1, p…...
)
我的私人笔记(Linux中安装mysql)
1.安装wget:yum -y install wget 2.下载mysql社区版本源并安装 wget https://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm yum install -y mysql57-community-release-el7-10.noarch.rpm rpm --import https://repo.mysql.com/RPM-GPG-KEY-mys…...

IDEA版SSM入门到实战(Maven+MyBatis+Spring+SpringMVC) -Maven目录结构和idea的整合
Maven工程目录结构约束(约束>配置>代码) 项目名 src【书写源代码】 main【书写主程序代码】 java【书写java源代码】resources【书写配置文件代码】 test【书写测试代码】 java【书写测试代码】 pom.xml【书写Maven配置】 测试步骤(进入项目名根目录【在根…...

Android Automotive概述
Android开发者的新赛道 在智能手机行业初兴起时,包括BAT在内许多传统互联网企业都曾布局手机产业,但是随着手机市场的基本定型,造车似乎又成了各大资本下一个追逐的方向。百度、小米先后宣布造车,阿里巴巴则与上汽集团共同投资创…...

iOS 16.4更新指南:问题解答与新功能一览
我应该更新到iOS 16.4吗?这是许多iPhone用户在新更新可用时问自己的一个常见问题。最新的iOS版本提供了各种功能和改进,因此更新的诱惑力很大。 但是,在更新之前,你应该考虑几个因素,以确保安装过程顺利成功。这些因素…...

Vue + Element UI 前端篇(八):管理应用状态
使用 Vuex 管理应用状态 1. 引入背景 像先前我们是有导航菜单栏收缩和展开功能的,但是因为组件封装的原因,隐藏按钮在头部组件,而导航菜单在导航菜单组件,这样就涉及到了组件收缩状态的共享问题。收缩展开按钮触发收缩状态的修改…...

开发常用代码区
1. 查询两个LocalDate类型之间的所有日(周,月) long numOfDays ChronoUnit.WEEKS.between(startDateLocal, endDateLocal); List<LocalDate> dateList LongStream.range(0, numOfDays).mapToObj(startDateLocal::plusWeeks)//映射.c…...
)
SpringBoot+MySQL+Vue前后端分离的宠物领养救助管理系统(附论文)
文章目录 项目介绍主要功能截图:后台:登录个人中心宠物用品管理宠物领养管理用户管理用户领养管理宠物挂失管理论坛管理系统管理订单管理前台首页宠物挂失论坛信息宠物资讯部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创...

ClickHouse 存算分离改造:小红书自研云原生数据仓库实践
ClickHouse 作为业界性能最强大的 OLAP 系统,在小红书内部被广泛应用于广告、社区、直播和电商等多个业务领域。然而,原生 ClickHouse 的 MPP 架构在运维成本、弹性扩展和故障恢复方面存在较大局限性。为应对挑战,小红书数据流团队基于开源 C…...

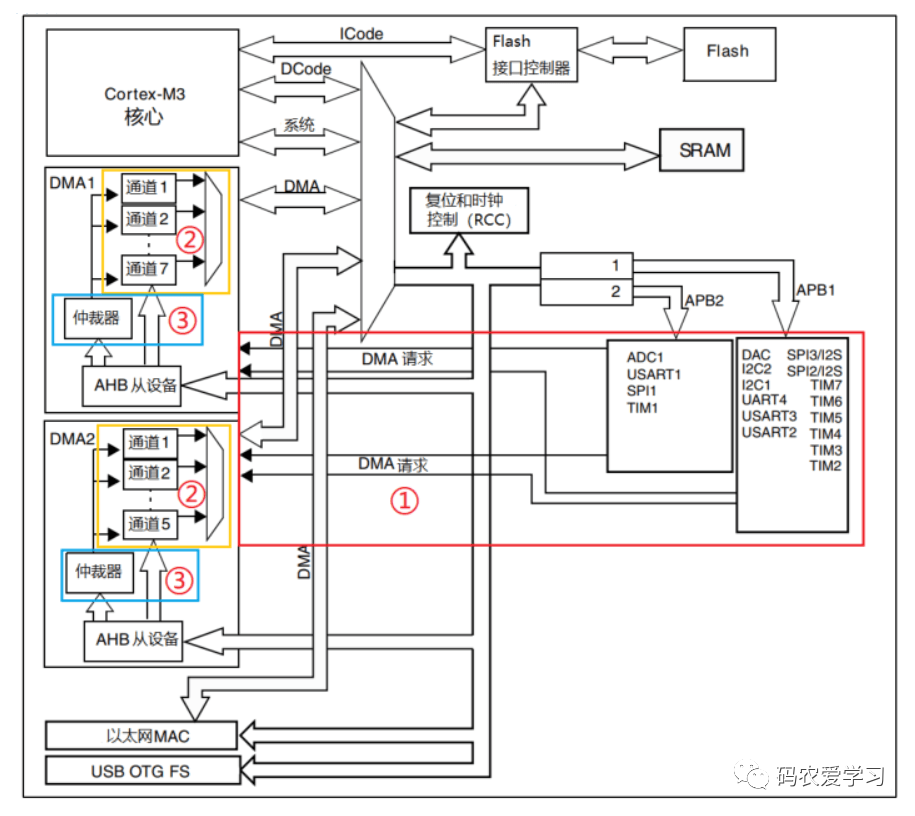
STM32-DMA
1 DMA简介 DMA(Direct Memory Access),中文名为直接内存访问,它是一些计算机总线架构提供的功能,能使数据从附加设备(如磁盘驱动器)直接发送到计算机主板的内存上。对应嵌入式处理器来说,DMA可…...

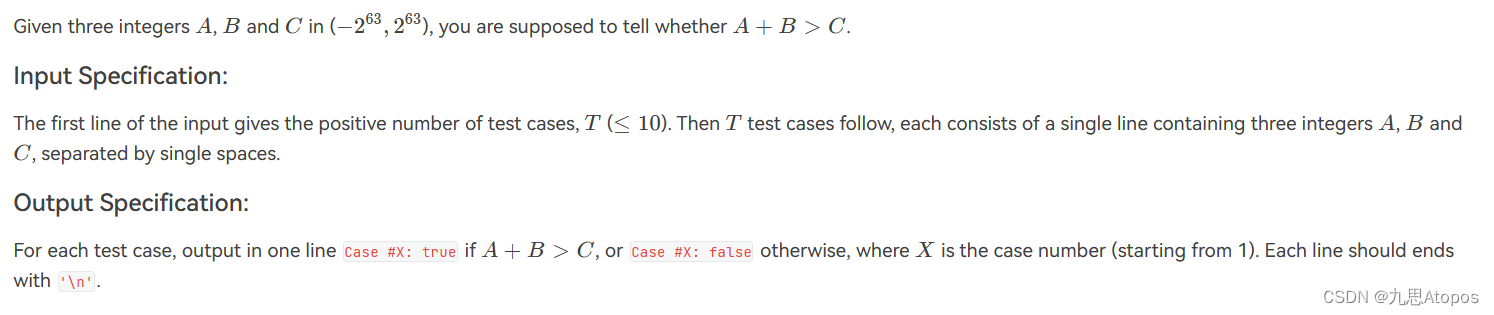
1065 A+B and C (64bit)
题:点我 题目大意: 这题虽然看着像签到,然鹅签不过去。 因为我最初写的沙雕代码是: #include<iostream> #include<cstdio> using namespace std; int main(void) {int t;scanf("%d", &t);for (int i …...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
