原生js之dom如何进行事件监听(事件捕获/冒泡)
那么好,这次主要讲解的就是dom是如何进行事件监听和事件取消监听的,我们知道vue中主要用watch来进行监听.
js监听与取消监听
那么原生js主要用到的就是addListenEvent事件来进行监听,可以监听文档dom对象也可以监听浏览器bom对象,监听事件的语法结构如下
Dom/Bom监听
element.addListentEvent(事件类型,调用函数名/function(){},事件捕获/事件冒泡(boolean)(可选))
Dom/Bom取消监听
element.removeEventListener(事件类型,调用函数名/function(){},事件捕获/事件冒泡(boolean)(可选))
简单案例
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><div id="listen">未点击</div><div id="resizes"></div><div id="remove">移除之</div><script>document.getElementById('listen').addEventListener('click',function () {document.getElementById('listen').innerHTML='已点击'})document.getElementById('listen').addEventListener('click',function(){document.getElementById('listen').innerHTML='二次点击'})document.getElementById("listen").addEventListener("click", displayDate);function displayDate() {document.getElementById("listen").innerHTML = Date();}// 调整窗口大小window.addEventListener('resize',function(){document.getElementById('resizes').innerHTML=Math.random()})// 移除事件元素document.getElementById('remove').addEventListener('click',function(){document.getElementById('listen').removeEventListener('click',displayDate)})</script></body>
</html>
在上述案例中,我们在id为listen的div中,加上了点击的监听事件,那么同时加上两个 不同的函数和一个displaydata方法,那么这三个方法之间是不冲突的,但例如innerHTML属性,用法是替换id的内容,是根据方法的先后调用来进行对应的替换,其实第一个函数中的替换也成功了,但是被第二个函数又替换了.所以正常来说,只要两个函数没有互相冲突的语句,它们是不会互相覆盖的.
同时我们在id为resizes的div中定义了一个window也就是bom的事件监听,只要我们更改的窗口的尺寸,就在第二个div中加一个随机数的内容.
我们在id为remove中的div中,定义了一个移除监听事件的方法,也是点击事件,点击后方法displaydata就不会和第一个listen的div发生关系了.
为什么我们在上述代码中没有用到监听语法格式的第三个布尔值,事件捕获/事件冒泡,那么好,接下来我们就来讲讲什么是事件捕获和事件冒泡,它俩的区别是什么,我们应该在什么时候要使用这个布尔值.
事件捕获和事件冒泡
众所周知,DOM的中文意思就是文档对象,那么在下面代码中,我们知道html head meta body div等元素分别是一个个文档对象,那么文档对象之间有上下级关系,就比如,head的父元素就是html,id为son的div的父元素就是id为father的div
那么我们考虑一个问题
如果id为son的div在id为father的div中,我们给它俩分别设置了两个监听事件,会先调用哪个后调用哪个?
答:先调用id为son的div,再调用id为father的div.
如何实现这个效果呢?
答:从最精确的对象id来进行调用监听事件,再向父元素查找是否有监听事件,一层一层向外去扩展,最后到window对象,就是为什么先调用子元素,后调用父元素的原因,也是事件冒泡的基本原理.
那如果说我们想在点击子元素时,先调用父元素后调用子元素时,那么我们可以考虑用事件捕获来进行进一步的调用,原理:从最外层的window->document->body->div(father)->div(son),也就是从最不精确的对象开始调用,最后的终点才是精确的对象.
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><div id="father"><div id="son">1</div></div></body>
</html>
因为在最开始的实例中我们就想用事件冒泡来进行监听,而默认的就是事件冒泡,所以我们并不需要进行第三个参数填写,那么如果我们想用事件捕获来进行监听,则需要使用第三个参数为true来进行调用.接下来是事件捕获的实例代码,
实例:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>#father{width:300px;height:300px;border:1px solid gray;position: relative;}#son{width:100px;height:100px;border:1px solid gray;position: absolute;left:0;top:0;}</style></head><body><div id="father"><div id="son">1</div></div><script>document.getElementById('son').addEventListener('click',function(){document.getElementById('son').style.backgroundColor="green"console.log("son")},true)document.getElementById('father').addEventListener('click',function(){document.getElementById('father').style.backgroundColor='blue'console.log("father")},true)</script></body>
</html>
相关文章:
)
原生js之dom如何进行事件监听(事件捕获/冒泡)
那么好,这次主要讲解的就是dom是如何进行事件监听和事件取消监听的,我们知道vue中主要用watch来进行监听. js监听与取消监听 那么原生js主要用到的就是addListenEvent事件来进行监听,可以监听文档dom对象也可以监听浏览器bom对象,监听事件的语法结构如下 Dom/Bom监听 eleme…...

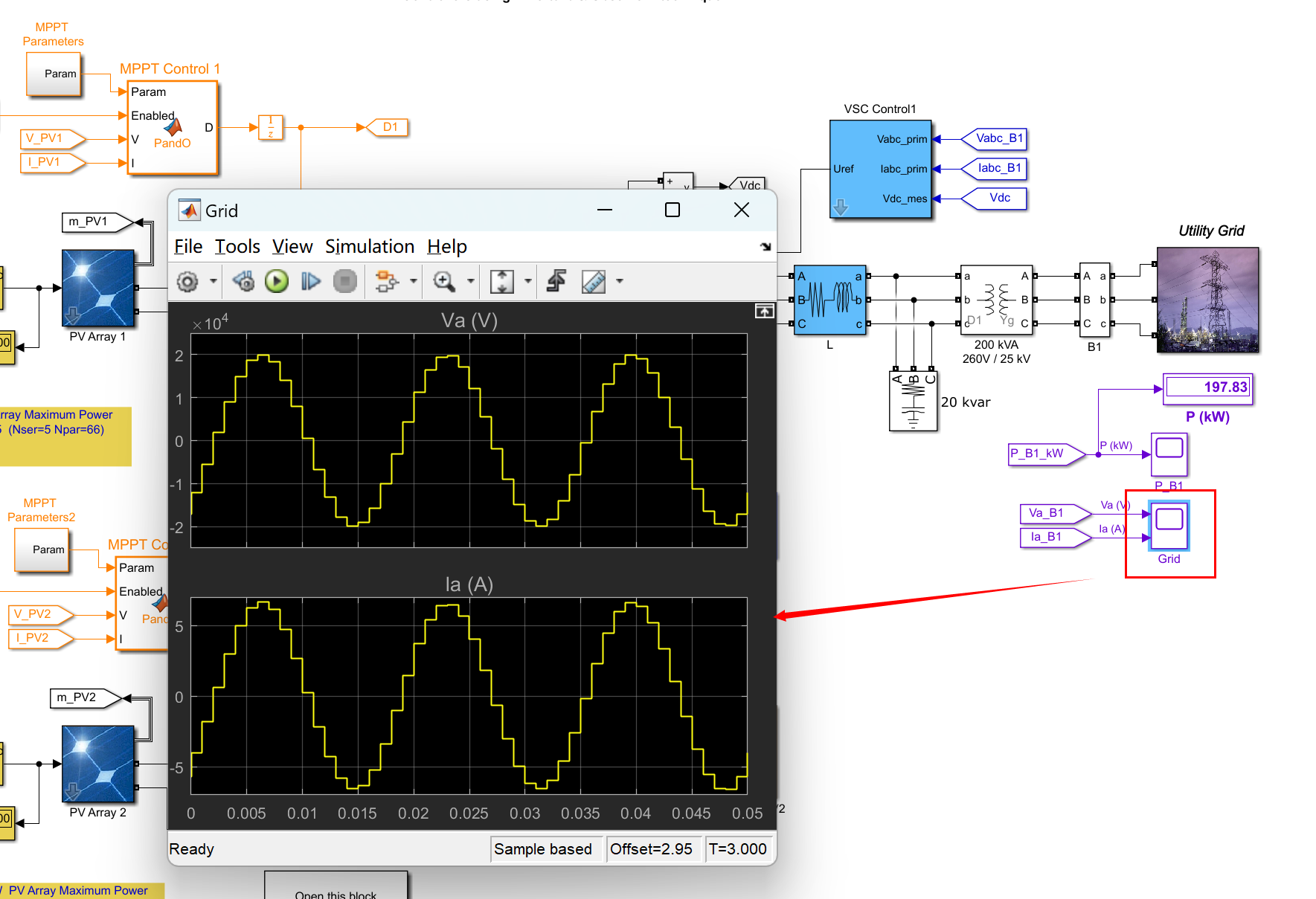
使用SimPowerSystems并网光伏阵列研究(Simulink实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

BUUCTF-WEB-[ACTF2020 新生赛]Includel
打开靶机 点击tips 利用Burp抓包,未见异常 但发现了响应头是 PHP/7.3.13 想到了"php://input"伪协议POST发送PHP代码 构建Payload:?filephp://filter/readconvert.base64-encode/resourceflag.php 这里需要注意的是使用php://filter伪协议…...

算法通关村十四关:白银挑战-堆能高效解决的经典问题
白银挑战-堆能高效解决的经典问题 1.在数组中找第K大的元素 LeetCode215 https://leetcode.cn/problems/kth-largest-element-in-an-array/ 思路分析 主要解决方法有3个,选择法,堆查找法和快速排序法 方法1:选择法 先遍历一遍找到最大的…...

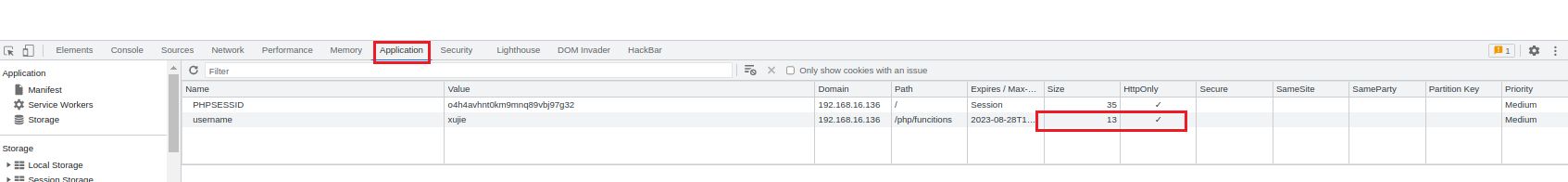
跨站请求伪造(CSRF)攻击与防御原理
跨站请求伪造(CSRF) 1.1 CSRF原理 1.1.1 基本概念 跨站请求伪造(Cross Site Request Forgery,CSRF)是一种攻击,它强制浏览器客户端用户在当前对其进行身份验证后的Web 应用程序上执行非本意操作的攻击&a…...

从0到1实现播放控制器
这系列文章主要讲诉如何从0到1使用QT实现带时间显示、滚动字幕等的自定义配置视频播放控制器。平时我们乘坐地铁经常看到各条线的播放控制器都大同小异。其实都是通过QT等界面开发软件来实现的。 在具体开发之前,需要明确我们需要做什么? 1. 开发一个可…...

【Vue-Element-Admin】导出el-table全部数据
背景 因为el-table实现了分页查询,所以想要实现el-table需要重新编写一个查询全部数据的方法 查询全部数据 listQuery: export default{return{listQuery:{//page:1,//limit:20,//如果想兼容按条件导出,可以定义查询条件age:undefined,sex:undefined…...

MFC 更改控件的大小和位置
获取当前主窗体的位置rect CRect dlgNow;GetWindowRect(&dlgNow);获取某一个控件当前的位置 CRect rect;CButton* pBtn (CButton*)GetDlgItem(IDC_BUTTONXXX);//获取按钮控件pBtn->GetWindowRect(rect);CWnd* pWnd(CWnd*)GetDlgItem(IDC_EDITXXX);//其它控件࿰…...
)
【向量数据库】相似向量检索Faiss数据库的安装及余弦相似度计算(C++)
目录 简介安装方法安装OpenBLAS安装lapack编译Faiss 代码示例余弦相似度计算输出ID号而非索引的改进版 简介 Faiss 是一个强大的向量相似度搜索库,具有以下优点: 高效的搜索性能:Faiss 在处理大规模向量数据时表现出色。它利用了高度优化的索…...

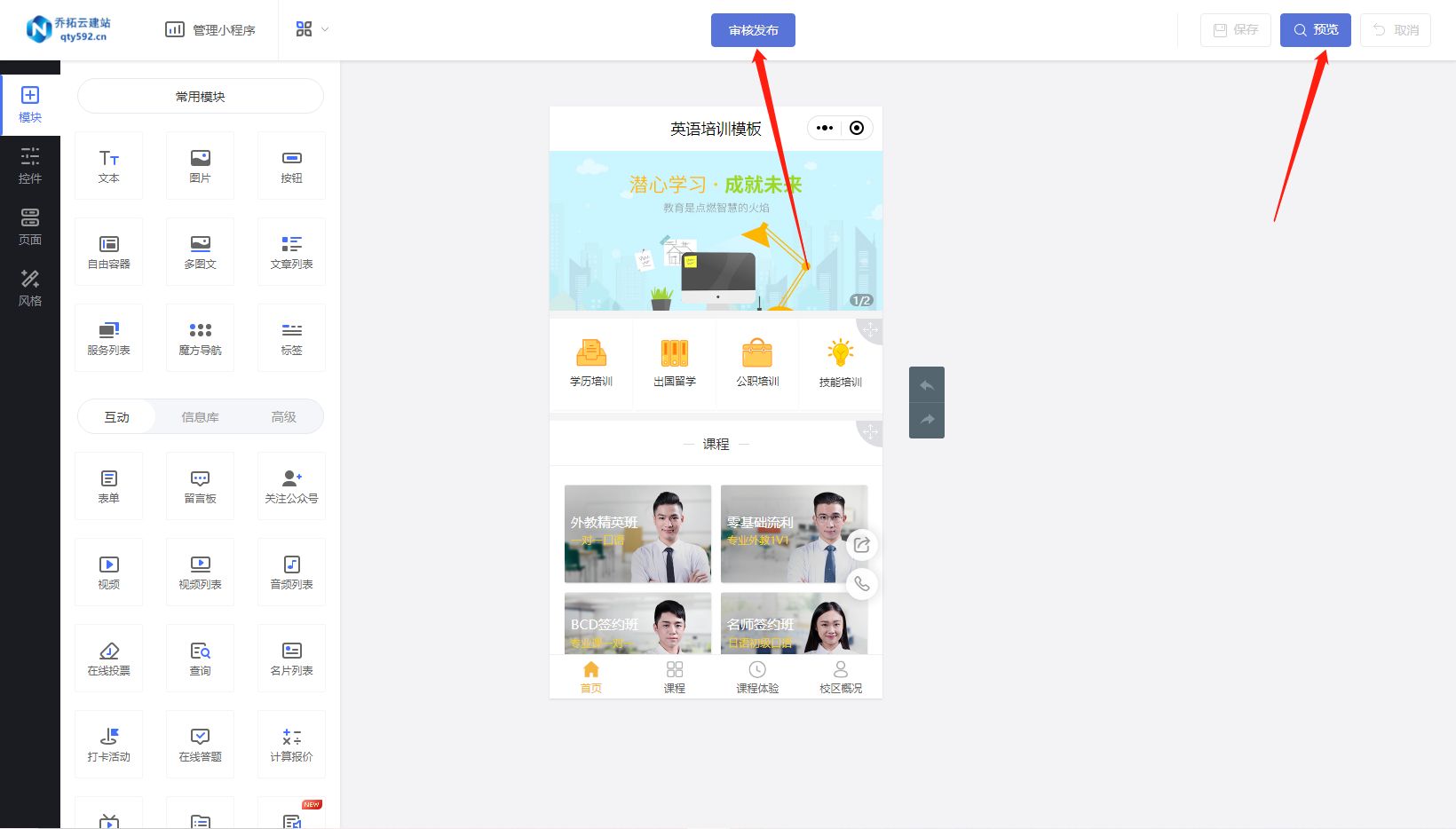
教育培训小程序的设计与功能解析
随着互联网的发展,线上教育逐渐成为一种趋势,越来越多的人开始选择在线学习。而搭建一个适合自己的线上教育小程序,可以为教育机构或个人提供更好的教学和学习体验。在本文中,我们将介绍如何通过一个第三方制作平台来搭建在线教育…...

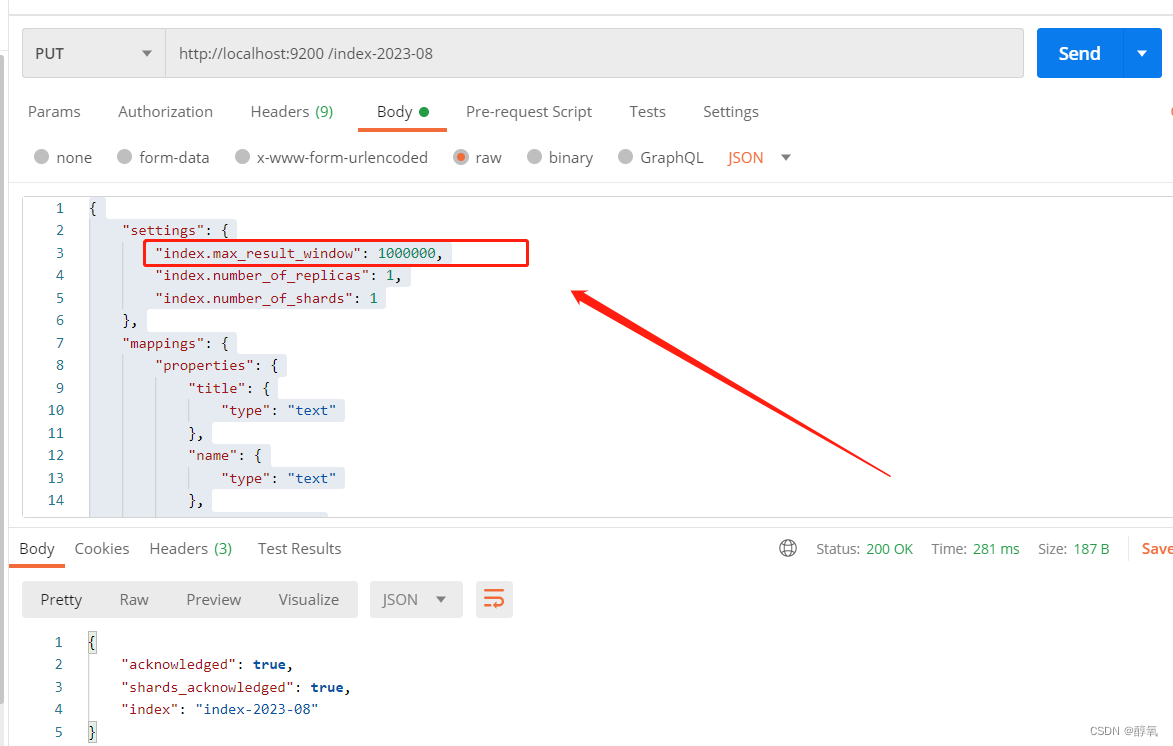
【ES】illegal_argument_exception“,“reason“:“Result window is too large
查询ES数据返回错误: {"root_cause":[{"type":"illegal_argument_exception","reason":"Result window is too large, from size must be less than or equal to: [10000] but was [999999]. See the scroll api for…...

SpringBoot实现登录拦截
如果我们不进行登录拦截的话,即使我们跳过登录页面直接去访问任意一个页面也能访问成功,那么登录功能就没有意义,同时也会存在安全问题,因为有些操作是要用户登录后才能执行的,如果用户没有登录,该接口就获…...

浅谈泛在电力物联网、能源互联网与虚拟电厂
导读:从能源互联网推进受阻,到泛在电力物联网名噪一时,到虚拟电厂再次走向火爆,能源领域亟需更进一步的数智化发展。如今,随着新型电力系统建设推进,虚拟电厂有望迎来快速发展。除了国网和南网公司下属的电…...

深度学习框架安装与配置指南:PyTorch和TensorFlow详细教程
如何安装和配置深度学习框架PyTorch和TensorFlow 为什么选择PyTorch和TensorFlow?PyTorchTensorFlow安装PyTorch 步骤1:安装Python步骤2:使用pip安装PyTorch 安装TensorFlow 步骤1:安装Python步骤2:使用pip安装TensorF…...

vue中属性执行顺序
vue中属性的执行顺序 在Vue 2中,组件的生命周期和数据绑定的执行顺序如下: data:首先,组件会调用 data 函数,该函数返回一个对象,该对象的属性和方法会被分配给组件的 $data。init:接下来&…...

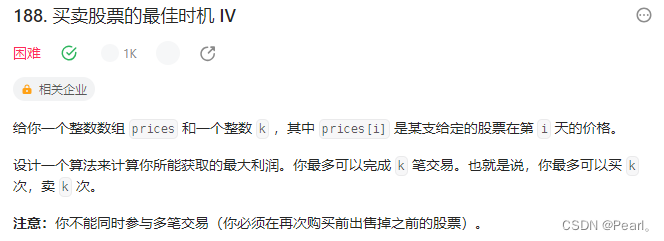
【代码随想录】Day 50 动态规划11 (买卖股票Ⅲ、Ⅳ)
买卖股票Ⅲ https://leetcode.cn/problems/best-time-to-buy-and-sell-stock-iii/ 无语了。。。 写的很好就是怎么都过不了。。。 还是就用代码随想录的写法吧。。。 class Solution { public:int maxProfit(vector<int>& prices) {int n prices.size();vector&…...

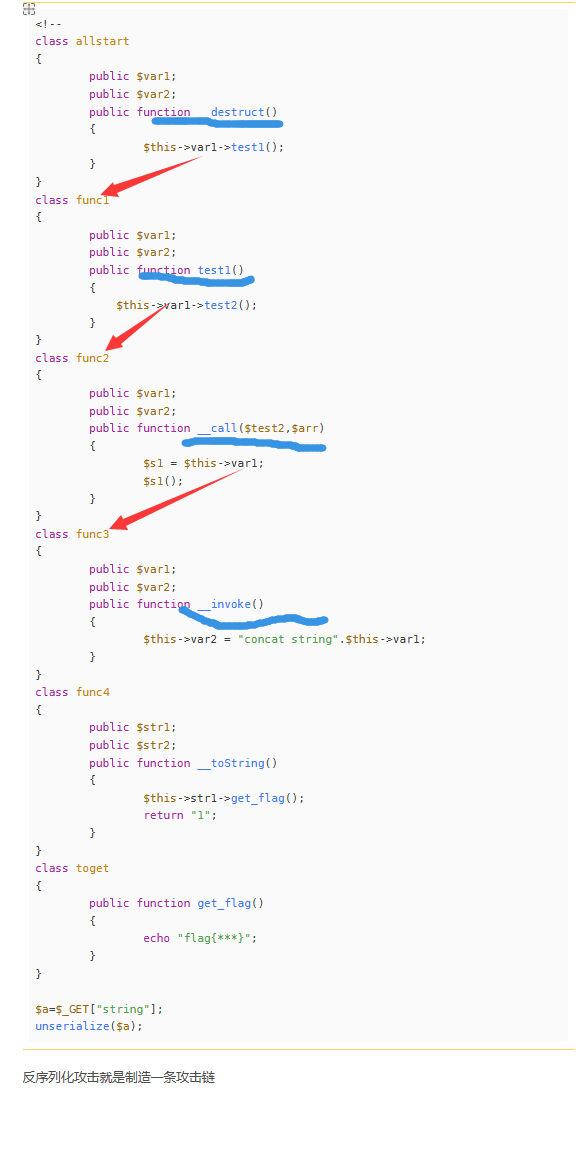
PHP反序列化漏洞
一、序列化,反序列化 序列化:将php对象压缩并按照一定格式转换成字符串过程反序列化:从字符串转换回php对象的过程目的:为了方便php对象的传输和存储 seriallize() 传入参数为php对象,序列化成字符串 unseriali…...

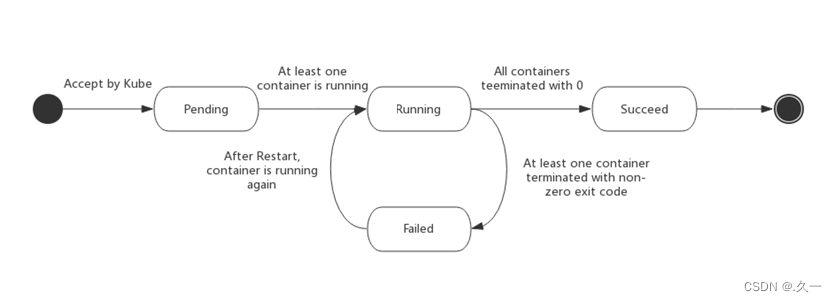
容器编排学习(一)k8s集群管理
一 Kubernetes 1 概述 就在Docker容器技术被炒得热火朝天之时,大家发现,如果想要将Docker应用于具体的业务实现,是存在困难的一一编排、管理和调度等各个方面,都不容易。于是,人们迫切需要一套管理系统࿰…...

js去除字符串空格的几种方式
方法1:(最常用)全部去除掉空格 var str abc d e f g ; function trim(str) { var reg /[\t\r\f\n\s]*/g; if (typeof str string) { var trimStr str.replace(reg,); } console.lo…...

Spring 自带工具——URI 工具UriComponentsBuilder
UriComponentsBuilder 是 Spring Framework 提供的一个实用工具类,用于构建 URI(Uniform Resource Identifier)。URI 是用于标识和定位资源的字符串,例如 URL(Uniform Resource Locator)就是一种特殊的 URI…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...
