Vue + Element UI 前端篇(九):接口格式定义
接口请求格式定义
前台显示需要后台数据,我们这里先把前后端交互接口定义好,没有后台的时候,也方便用mock模拟。
接口定义遵循几个规范:
1. 接口按功能模块划分。
系统登录:登录相关接口
用户管理:用户管理相关接口
机构管理:机构管理相关接口
角色管理 : 角色管理相关接口
菜单管理 : 菜单管理相关接口
字典管理 : 字典管理相关接口
日志管理 : 日志管理相关接口
2. 通用增删改查接口采用统一命名规范。
save : 保存操作
update: 更新操作
delete: 删除操作
findAll: 查询全部
findPage : 分页查询
findTree : 返回对象树
findByXX:根据XX查询
2. 统一请求响应结果。
格式如下:
![]()
{"code": 200, // 状态吗,200:请求成功,其他:请求出错"msg": null, // 错误消息,成功返回 null, 否则返回出错信息"data": { // 返回请求数据,JSON 数据格式...}
}
![]()
系统登录
登录接口
请求URL: /sys/login
请求类型: post
请求参数:
{"captcha": "3323","password": "admin","username": "admin"
}
请求结果:
![]()
{"code": 200,"msg": null,"data": {"id": null,"userId": 1,"token": "77ae89be36504adfb5c09ef71409ea0e","expireTime": "2018-09-01T16:24:50.473+0000","createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": "2018-09-01T04:24:50.473+0000"}
}
![]()
用户管理
保存
请求URL: /user/save
请求类型: post
请求参数:
![]()
{"createBy": 0,"createTime": "2018-09-01T05:40:23.342Z","delFlag": 0,"deptId": 110,"deptName": "","email": "test@qq.com","lastUpdateBy": 0,"lastUpdateTime": "2018-09-01T05:40:23.342Z","mobile": "18999878998","password": "123456","salt": "1312321321","status": 0,"userId": 110,"username": "test"
}
![]()
请求结果:
{"code": 200,"msg": null,"data": 1
}
修改
请求URL: /user/update
请求类型: post
请求参数:
{"mobile": "test2@qq.com","userId": 110,"username": "test"
}
请求结果:
{"code": 200,"msg": null,"data": 1
}
删除
请求URL: /user/delete
请求类型: post
请求参数:
{"userId": 110
}
请求结果:
{"code": 200,"msg": null,"data": 1
}
分页查询
请求URL: /user/findPage
请求类型: post
请求参数:
{"pageNum": 1,"pageSize": 5
}
请求结果:
![]()
{"code": 200,"msg": null,"data": {"pageNum": 1,"pageSize": 5,"totalSize": 5,"totalPages": 1,"content": [{"userId": 1,"username": "admin","password": "9ec9750e709431dad22365cabc5c625482e574c74adaebba7dd02f1129e4ce1d","salt": "YzcmCZNvbXocrsz9dm8e","email": "admin@qq.com","mobile": "13612345678","status": 1,"deptId": null,"deptName": null,"createBy": null,"createTime": "2018-08-14T03:11:11.000+0000","lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0},{"userId": 2,"username": "Louis","password": "9ec9750e709431dad22365cabc5c625482e574c74adaebba7dd02f1129e4ce1d","salt": "YzcmCZNvbXocrsz9dm8e","email": "louis@qq.com","mobile": "18200932238","status": 1,"deptId": null,"deptName": null,"createBy": null,"createTime": "2018-08-14T03:11:11.000+0000","lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0},{"userId": 3,"username": "Kobe","password": "9ec9750e709431dad22365cabc5c625482e574c74adaebba7dd02f1129e4ce1d","salt": "YzcmCZNvbXocrsz9dm8e","email": "kobe@qq.com","mobile": "18200932238","status": 1,"deptId": null,"deptName": null,"createBy": null,"createTime": "2018-08-14T03:11:11.000+0000","lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0},{"userId": 4,"username": "Iverson","password": "9ec9750e709431dad22365cabc5c625482e574c74adaebba7dd02f1129e4ce1d","salt": "YzcmCZNvbXocrsz9dm8e","email": "iverson@qq.com","mobile": "18200932238","status": 1,"deptId": null,"deptName": null,"createBy": null,"createTime": "2018-08-14T03:11:11.000+0000","lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0},{"userId": 110,"username": "test","password": "123456","salt": "1312321321","email": "test@qq.com","mobile": "test2@qq.com","status": 0,"deptId": 110,"deptName": null,"createBy": 0,"createTime": "2018-09-01T05:40:23.000+0000","lastUpdateBy": 0,"lastUpdateTime": "2018-09-01T05:40:23.000+0000","delFlag": 0}]}
}
![]()
根据用户查询
请求URL: /user/findByUserName
请求类型: get
请求参数:
{"userName": "admin"
}
请求结果:
![]()
{"code": 200,"msg": null,"data": {"userId": 1,"username": "admin","password": "9ec9750e709431dad22365cabc5c625482e574c74adaebba7dd02f1129e4ce1d","salt": "YzcmCZNvbXocrsz9dm8e","email": "admin@qq.com","mobile": "13612345678","status": 1,"deptId": null,"deptName": null,"createBy": null,"createTime": "2018-08-14T03:11:11.000+0000","lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0}
}
![]()
更新密码
请求URL: /user/updatePassword
请求类型: get
请求参数:
{"password ": "password ","newPassword ": "newPassword "
}
请求结果:
{"code": 200,"msg": null,"data": 1
}
机构管理
保存
请求URL: /dept/save
请求类型: post
请求参数:
![]()
{"children": [null],"createBy": 0,"createTime": "2018-09-01T05:34:44.618Z","delFlag": 0,"deptId": 110,"lastUpdateBy": 0,"lastUpdateTime": "2018-09-01T05:34:44.618Z","name": "110","orderNum": 0,"parentId": 0
}
![]()
请求结果:
{"code": 200,"msg": null,"data": 1
}
修改
请求URL: /dept/update
请求类型: post
请求参数:
{"deptId": 110,"name": "upate"
}
请求结果:
{"code": 200,"msg": null,"data": 1
}
删除
请求URL: /dept/delete
请求类型: post
请求参数:
{"deptId": 110
}
请求结果:
{"code": 200,"msg": null,"data": 1
}
查询机构树
请求URL: /dept/findTree
请求类型: get
请求参数:
{
}
请求结果:
![]()
{"code": 200,"msg": null,"data": [{"deptId": 1,"parentId": 0,"name": "轻尘集团","orderNum": 0,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": [{"deptId": 2,"parentId": 1,"name": "北京分公司","orderNum": 1,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []},{"deptId": 3,"parentId": 1,"name": "上海分公司","orderNum": 2,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": [{"deptId": 4,"parentId": 3,"name": "技术部","orderNum": 0,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []},{"deptId": 6,"parentId": 3,"name": "宣传部","orderNum": 1,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []},{"deptId": 7,"parentId": 3,"name": "销售部","orderNum": 2,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []},{"deptId": 8,"parentId": 3,"name": "市场部","orderNum": 3,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []}]}]},{"deptId": 9,"parentId": 0,"name": "牧尘集团","orderNum": 1,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": [{"deptId": 10,"parentId": 9,"name": "北京分公司","orderNum": 1,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": [{"deptId": 12,"parentId": 10,"name": "技术部","orderNum": 1,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []},{"deptId": 13,"parentId": 10,"name": "宣传部","orderNum": 2,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []}]},{"deptId": 11,"parentId": 9,"name": "上海分公司","orderNum": 2,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": [{"deptId": 14,"parentId": 11,"name": "销售部","orderNum": 1,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []},{"deptId": 15,"parentId": 11,"name": "市场部","orderNum": 2,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []}]}]}]
}
![]()
角色管理
保存
请求URL: /role/save
请求类型: post
请求参数:
![]()
{"createBy": 0,"createTime": "2018-09-01T05:54:31.748Z","delFlag": 0,"lastUpdateBy": 0,"lastUpdateTime": "2018-09-01T05:54:31.748Z","remark": "string","roleId": 110,"roleName": "110"
}
![]()
请求结果:
{"code": 200,"msg": null,"data": 1
}
修改
请求URL: /role/update
请求类型: post
请求参数:
{"remark": "1101111","roleId": 110,"roleName": "1101"
}
请求结果:
{"code": 200,"msg": null,"data": 1
}
删除
请求URL: /role/delete
请求类型: post
请求参数:
{"roleId": 110
}
请求结果:
{"code": 200,"msg": null,"data": 1
}
分页查询
请求URL: /role/findPage
请求类型: post
请求参数:
{"pageNum": 1,"pageSize": 5
}
请求结果:
![]()
{"code": 200,"msg": null,"data": {"pageNum": 1,"pageSize": 5,"totalSize": 4,"totalPages": 1,"content": [{"roleId": 1,"roleName": "admin","remark": "超级管理员","createBy": null,"createTime": "2018-08-14T03:11:11.000+0000","lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0},{"roleId": 2,"roleName": "dev","remark": "开发人员","createBy": null,"createTime": "2018-08-14T03:11:11.000+0000","lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0},{"roleId": 3,"roleName": "test","remark": "测试人员","createBy": null,"createTime": "2018-08-14T03:11:11.000+0000","lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0},{"roleId": 110,"roleName": "1101","remark": "1101111","createBy": 0,"createTime": "2018-09-01T05:54:32.000+0000","lastUpdateBy": 0,"lastUpdateTime": "2018-09-01T05:54:32.000+0000","delFlag": 0}]}
}
![]()
查询全部
请求URL: /role/findAll
请求类型: get
请求参数:
{}
请求结果:
![]()
{"code": 200,"msg": null,"data": [{"roleId": 1,"roleName": "admin","remark": "超级管理员","createBy": null,"createTime": "2018-08-14T03:11:11.000+0000","lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0},{"roleId": 2,"roleName": "dev","remark": "开发人员","createBy": null,"createTime": "2018-08-14T03:11:11.000+0000","lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0},{"roleId": 3,"roleName": "test","remark": "测试人员","createBy": null,"createTime": "2018-08-14T03:11:11.000+0000","lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0},{"roleId": 110,"roleName": "1101","remark": "1101111","createBy": 0,"createTime": "2018-09-01T05:54:32.000+0000","lastUpdateBy": 0,"lastUpdateTime": "2018-09-01T05:54:32.000+0000","delFlag": 0}]
}
![]()
菜单管理
保存
请求URL: /menu/save
请求类型: post
请求参数:
![]()
{"createBy": 0,"createTime": "2018-09-01T06:01:47.825Z","delFlag": 0,"icon": "string","lastUpdateBy": 0,"lastUpdateTime": "2018-09-01T06:01:47.825Z","menuId": 110,"name": "110","orderNum": 0,"parentId": 0,"perms": "sys:menu:list","type": 0,"url": "/sys/menu"
}
![]()
请求结果:
{"code": 200,"msg": null,"data": 1
}
修改
请求URL: /menu/update
请求类型: post
请求参数:
{"menuId": 110,"name": "1101"
}
请求结果:
{"code": 200,"msg": null,"data": 1
}
删除
请求URL: /menu/delete
请求类型: post
请求参数:
{"menuId": 110
}
请求结果:
{"code": 200,"msg": null,"data": 1
}
查询菜单树
请求URL: /menu/findTree
请求类型: get
请求参数:
{
}
请求结果:
![]()
{"code": 200,"msg": null,"data": [{"menuId": 1,"parentId": 0,"name": "系统管理","url": null,"perms": null,"type": 0,"icon": "fa el-icon-setting","orderNum": 0,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": [{"menuId": 2,"parentId": 1,"name": "用户管理","url": "/sys/user","perms": null,"type": 1,"icon": "el-icon-service","orderNum": 1,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": [{"menuId": 9,"parentId": 2,"name": "查看","url": null,"perms": "sys:user:view","type": 2,"icon": null,"orderNum": 0,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []},{"menuId": 10,"parentId": 2,"name": "新增","url": null,"perms": "sys:user:save","type": 2,"icon": null,"orderNum": 0,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []},{"menuId": 11,"parentId": 2,"name": "修改","url": null,"perms": "sys:user:update","type": 2,"icon": null,"orderNum": 0,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []},{"menuId": 12,"parentId": 2,"name": "删除","url": null,"perms": "sys:user:delete","type": 2,"icon": null,"orderNum": 0,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []}]},{"menuId": 3,"parentId": 1,"name": "机构管理","url": "/sys/dept","perms": null,"type": 1,"icon": "el-icon-news","orderNum": 2,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": [{"menuId": 13,"parentId": 3,"name": "查看","url": null,"perms": "sys:dept:view","type": 2,"icon": null,"orderNum": 0,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []},{"menuId": 14,"parentId": 3,"name": "新增","url": null,"perms": "sys:dept:save","type": 2,"icon": null,"orderNum": 0,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []},{"menuId": 15,"parentId": 3,"name": "修改","url": null,"perms": "sys:dept:update","type": 2,"icon": null,"orderNum": 0,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []},{"menuId": 16,"parentId": 3,"name": "删除","url": null,"perms": "sys:dept:delete","type": 2,"icon": null,"orderNum": 0,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []}]},{"menuId": 4,"parentId": 1,"name": "角色管理","url": "/sys/role","perms": null,"type": 1,"icon": "el-icon-view","orderNum": 4,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": [{"menuId": 17,"parentId": 4,"name": "查看","url": null,"perms": "sys:role:view","type": 2,"icon": null,"orderNum": 0,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []},{"menuId": 18,"parentId": 4,"name": "新增","url": null,"perms": "sys:role:save","type": 2,"icon": null,"orderNum": 0,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []},{"menuId": 19,"parentId": 4,"name": "修改","url": null,"perms": "sys:role:update","type": 2,"icon": null,"orderNum": 0,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []},{"menuId": 20,"parentId": 4,"name": "删除","url": null,"perms": "sys:role:delete","type": 2,"icon": null,"orderNum": 0,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []}]},{"menuId": 5,"parentId": 1,"name": "菜单管理","url": "/sys/menu","perms": null,"type": 1,"icon": "el-icon-menu","orderNum": 5,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": [{"menuId": 21,"parentId": 5,"name": "查看","url": null,"perms": "sys:menu:view","type": 2,"icon": null,"orderNum": 0,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []},{"menuId": 22,"parentId": 5,"name": "新增","url": null,"perms": "sys:menu:save","type": 2,"icon": null,"orderNum": 0,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []},{"menuId": 23,"parentId": 5,"name": "修改","url": null,"perms": "sys:menu:update","type": 2,"icon": null,"orderNum": 0,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []},{"menuId": 24,"parentId": 5,"name": "删除","url": null,"perms": "sys:menu:delete","type": 2,"icon": null,"orderNum": 0,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []}]},{"menuId": 6,"parentId": 1,"name": "SQL监控","url": "/druid/sql","perms": null,"type": 1,"icon": "el-icon-info","orderNum": 6,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []},{"menuId": 8,"parentId": 1,"name": "系统日志","url": "/sys/log","perms": "sys:log:list","type": 1,"icon": "el-icon-info","orderNum": 7,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []}]},{"menuId": 25,"parentId": 0,"name": "内容管理","url": null,"perms": null,"type": 0,"icon": "el-icon-document","orderNum": 0,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": [{"menuId": 26,"parentId": 25,"name": "栏目管理","url": "/content/category","perms": null,"type": 1,"icon": "el-icon-tickets","orderNum": 1,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []},{"menuId": 27,"parentId": 25,"name": "文章管理","url": "/content/artical","perms": null,"type": 1,"icon": "el-icon-tickets","orderNum": 2,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []}]},{"menuId": 28,"parentId": 0,"name": "使用案例","url": null,"perms": null,"type": 0,"icon": "el-icon-picture-outline","orderNum": 0,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": [{"menuId": 29,"parentId": 28,"name": "国际化","url": "/demo/i18n","perms": null,"type": 1,"icon": "el-icon-edit","orderNum": 1,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []},{"menuId": 30,"parentId": 28,"name": "换皮肤","url": "/demo/theme","perms": null,"type": 1,"icon": "el-icon-picture","orderNum": 2,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"delFlag": 0,"children": []}]}]
}
![]()
字典管理
保存
请求URL: /dict/save
请求类型: post
请求参数:
![]()
{"createBy": 0,"createTime": "2018-09-01T06:05:44.794Z","delFlag": 0,"description": "aaaa","id": 110,"label": "aa","lastUpdateBy": 0,"lastUpdateTime": "2018-09-01T06:05:44.794Z","remarks": "aaaaaa","sort": 0,"type": "a","value": "aaaaa"
}
![]()
请求结果:
{"code": 200,"msg": null,"data": 1
}
修改
请求URL: /dict/update
请求类型: post
请求参数:
{"description": "bbbb","id": 110,"label": "bbbb"
}
请求结果:
{"code": 200,"msg": null,"data": 1
}
删除
请求URL: /dict/delete
请求类型: post
请求参数:
{"id": 110
}
请求结果:
{"code": 200,"msg": null,"data": 1
}
分页查询
请求URL: /dict/findPage
请求类型: get
请求参数:
{"pageNum": 1,"pageSize": 5
}
请求结果:
![]()
{"code": 200,"msg": null,"data": {"pageNum": 1,"pageSize": 5,"totalSize": 2,"totalPages": 1,"content": [{"id": 1,"value": "male","label": "男","type": "sex","description": "男性","sort": 0,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"remarks": null,"delFlag": 0},{"id": 2,"value": "female","label": "女","type": "sex","description": "女性","sort": 1,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"remarks": null,"delFlag": 0}]}
}
![]()
日志管理
分页查询
请求URL: /log/findPage
请求类型: get
请求参数:
{"pageNum": 1,"pageSize": 5
}
请求结果:
![]()
{"code": 200,"msg": null,"data": {"pageNum": 1,"pageSize": 5,"totalSize": 2,"totalPages": 1,"content": [{"id": 1,"value": "male","label": "男","type": "sex","description": "男性","sort": 0,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"remarks": null,"delFlag": 0},{"id": 2,"value": "female","label": "女","type": "sex","description": "女性","sort": 1,"createBy": null,"createTime": null,"lastUpdateBy": null,"lastUpdateTime": null,"remarks": null,"delFlag": 0}]}
}
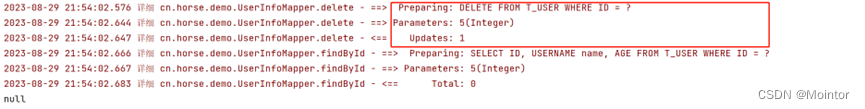
![]()
好了,后续前台页面需要调用相关接口的时候,就可以用上面的格式进行 mock 模拟了。
相关文章:

Vue + Element UI 前端篇(九):接口格式定义
接口请求格式定义 前台显示需要后台数据,我们这里先把前后端交互接口定义好,没有后台的时候,也方便用mock模拟。 接口定义遵循几个规范: 1. 接口按功能模块划分。 系统登录:登录相关接口 用户管理:用户…...

部署Django报错-requires SQLite 3.8.3 or higher
记一次CentOS7部署Django项目时的报错 问题出现 在部署测试环境时,有需要用到一个python的后端服务,要部署到测试环境中去 心想这不是so easy吗,把本地调试时使用的python版本及Django版本在服务器上对应下载好,然后直接执行命…...

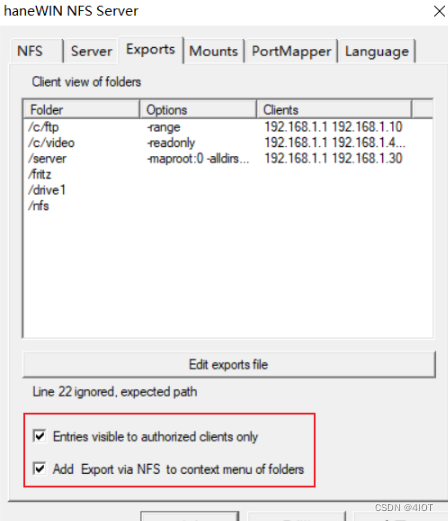
什么是网络存储服务器
网络存储器就像一台只有存储功能的终端,独立地工作,里面带有固定的系统,但可以自己设置部分参数功能,可以接入服务器或者电脑进行设置,网络存储服务器实际上就是精简的、小型化的服务器,同样由主板、CPU&am…...

lv3 嵌入式开发-10 NFS服务器搭建及使用
目录 1 NFS服务器介绍 1.1 NFS服务器的介绍 1.2 NFS服务器的特点 1.3 NFS服务器的适用场景 2 NFS服务器搭建 2.1 配置介绍 2.2 常见错误 3 WINDOWS下NFS服务器搭建(扩展) 1 NFS服务器介绍 1.1 NFS服务器的介绍 nfs(Network File Sys…...

后流量时代的跨境风口:Facebook广告
Facebook拥有超过25亿各个年龄段和人群的每月活跃用户,可以帮助您接触世界各地的相关消费者。无论您是需要吸引新的潜在客户还是吸引回头客访问您的在线商店,Facebook广告都可以为电子商务提供丰厚的投资回报;无论您是在沃尔玛、eBay、亚马逊…...

Java基础学习笔记-2
前言 在计算机编程领域,条件语句和控制流结构是构建程序逻辑的基本组成部分。它们允许程序员根据不同的条件执行不同的操作,从而使程序更加灵活和智能。本文将深入探讨Java编程语言中的条件语句和控制流,提供了一系列实用的示例和技巧&#…...

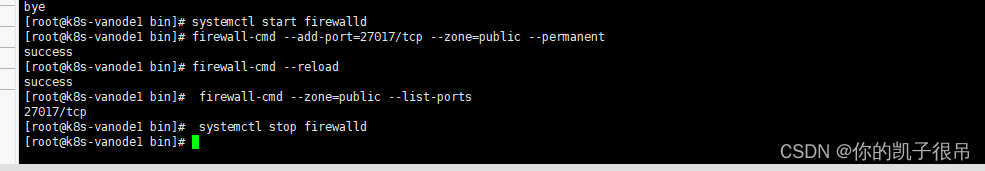
Mongodb 安装脚本(附服务器自启动)
shell脚本 #!/bin/bash #mail:xuelanchnet.com #function:auto install mongodb [ $(id -u) ! "0" ] && echo "Error: You must be root to run this script" && exit 1 logfile"/var/log/mongod_install.log" softdir"/s…...

yolov5的pytorch配置
1. conda create -n rdd38 python3.82、pip install torch1.8.0 torchvision0.9.0 torchaudio0.8.0 -f https://download.pytorch.org/whl/cu113/torch_stable.html -i https://pypi.tuna.tsinghua.edu.cn/simple 3、conda install cudatoolkit10.2...

ISO 19712-1-2008装饰用实体面材检测
实体面材是指由聚合物材料、填料和颜料组成,经浇筑或压制等工艺成型的板型产品或非板型产品,主要用于厨房台面,家具等领域。 ISO 19712-1-2008装饰用实体面材测试 测试项目 测试标准 耐干热 ISO 19712-3 ISO 19712-2 耐湿热 ISO 19712-…...

华为OD机试 - 最多颜色的车辆 - 数据结构map(Java 2022Q4 100分)
目录 专栏导读一、题目描述二、输入描述三、输出描述四、解题思路1、核心思想2、题做多了,你就会发现,这道题属于送分题,为什么这样说?3、具体解题思路: 五、Java算法源码六、效果展示1、输入2、输出 华为OD机试 2023B…...

Mybatis 插入、修改、删除
前面几篇我们介绍了使用Mybatis查询数据,并且也了解了如何在Mybatis中使用JDK的日志系统打印日志;本篇我们继续介绍如何使用Mybatis完成数据的插入、修改和删除。 如果您对查询数据和Mybatis集成JDK日志系统不太了解,建议您先进行了解后再阅…...

2023年9月DAMA-CDGA/CDGP数据治理认证火热招生中
DAMA认证为数据管理专业人士提供职业目标晋升规划,彰显了职业发展里程碑及发展阶梯定义,帮助数据管理从业人士获得企业数字化转型战略下的必备职业能力,促进开展工作实践应用及实际问题解决,形成企业所需的新数字经济下的核心职业…...

【SpringCloudAlibaba】Seata分布式事务使用
文章目录 分布式事务问题示例Seata概述、官网一个典型的分布式事务过程处理过程全局GlobalTransactional分布式交易解决方案流程图 Seata安装下载修改conf目录下的application.yml配置文件dashboard demo 分布式事务问题示例 单体应用被拆分成微服务应用,原来的三个…...

Java-day13(IO流)
IO流 凡是与输入,输出相关的类,接口等都定义在java.io包下 1.File类的使用 File类可以有构造器创建其对象,此对象对应着一个文件(.txt,.avi,.doc,.mp3等)或文件目录 File类对象是与平台无关的 File中的方法仅涉及到如何创建,…...

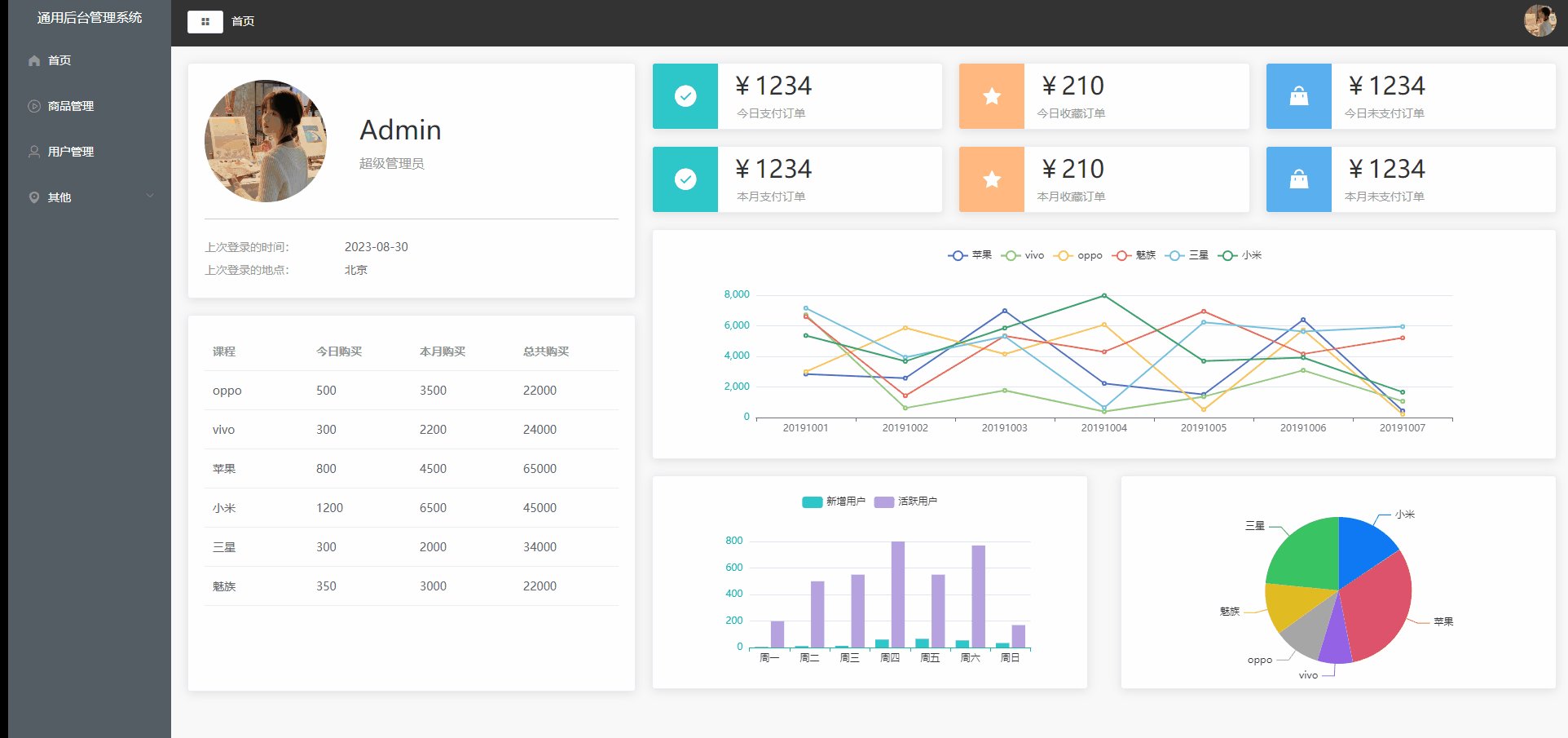
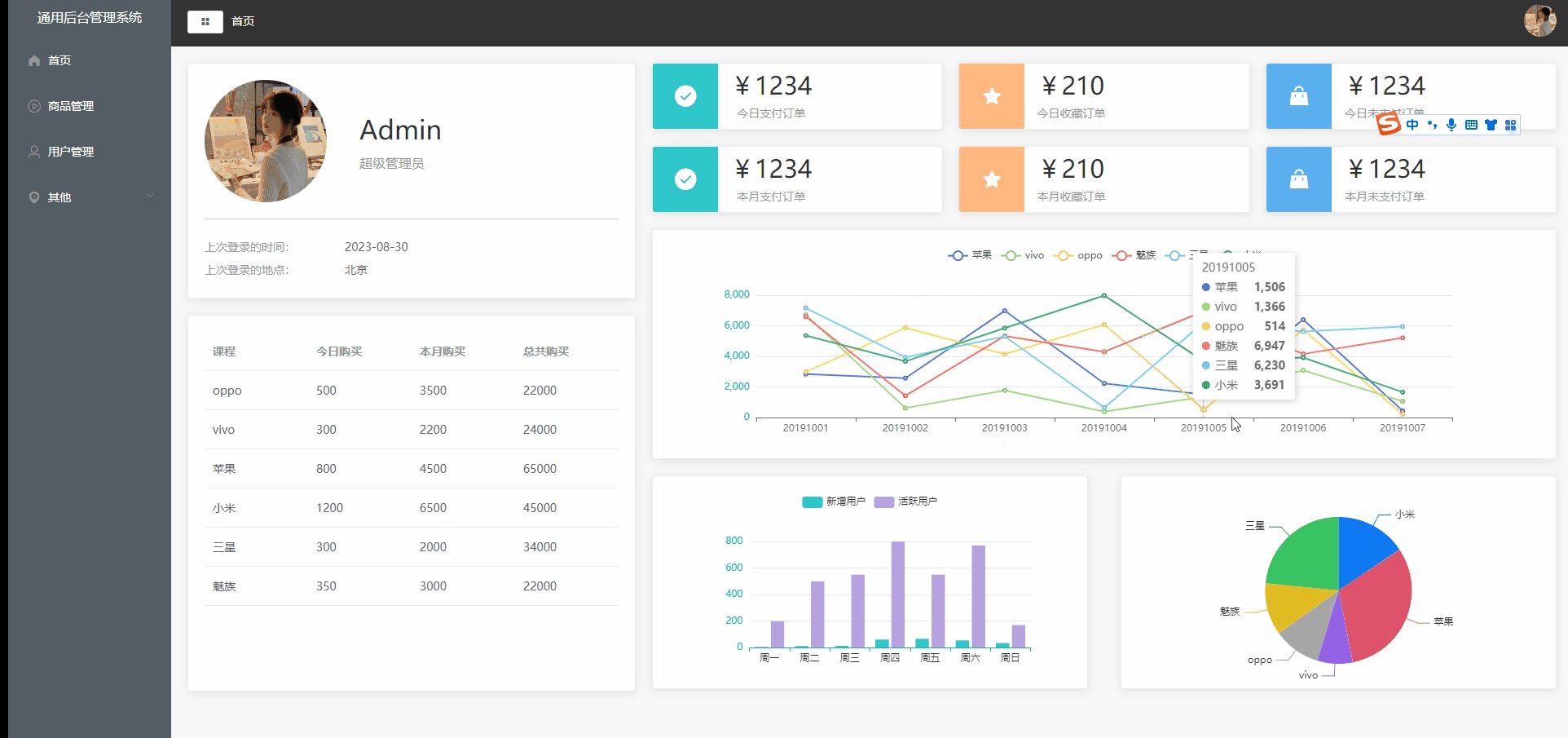
Vue2项目练手——通用后台管理项目第四节
Vue2项目练手——通用后台管理项目 数据的请求mock数据模拟实战文件目录src/api/mock.jssrc/api/mockServeData/home.jsmain.js 首页组件布局可视化图表可视化图表布局Home.vue echarts表Home.vue 数据的请求 mock数据模拟实战 mock官方文档 前端用来模拟后端接口的工具&…...

linux运维(二)内存占用分析
一、centos内存高,查看占用内存, top命令详解 1.1: free 命令是 free 单位K free -m 单位M free -h 单位Gfree最常规的查看内存占用情况的命令 1.2: 参数说明 total 总物理内存 used 已经使用的内存 free 没有使用的内存 shared 多进程共享内存 buff/cache 读写…...

go logger 不侵入业务代码 用slog 替换 zap 并实现 callerSkip
快速体验 以下是 项目中 已经用slog替换 zap 后的 logger 使用方法,无任何感知,与之前一模一样 package mainimport "github.com/webws/go-moda/logger"func main() {// 格式化打印 {"time":"2023-09-08T01:25:21.31346308:00","level&qu…...

vuez 与 Vue3 响应式比较
Vue2 的响应式 对象:通过 defineProperty 对对象的已有属性值的读取和修改进行劫持(监视/拦被)。 数组:通过重写数组、更新数组等一系列更新元素的方法来实现元素修改的劫持。 存在的问题如下: &#…...

【Apollo学习笔记】——规划模块TASK之PIECEWISE_JERK_SPEED_OPTIMIZER
文章目录 TASK系列解析文章前言PIECEWISE_JERK_SPEED_OPTIMIZER功能简介PIECEWISE_JERK_SPEED_OPTIMIZER相关配置PIECEWISE_JERK_SPEED_OPTIMIZER流程QP问题的标准类型定义:优化变量设计目标函数约束条件相关矩阵二次项系数矩阵 H H H一次项系数向量 q q q设定OSQP求…...

CNI、CSI 和 CRI在 Docker 中的角色和作用
摘要 CNI(Container Network Interface): CNI 是用于容器网络的接口标准,它定义了容器和网络插件之间的通信协议。CNI 的主要作用是为容器创建和管理网络接口。当创建一个容器时,CNI 插件会被调用来为容器创建一个网络…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...
