微信小程序开发---条件渲染和列表渲染
目录
一、条件渲染
(1)基本使用
(2)block
二、列表渲染
(1)基本使用
(2)手动指定索引和当前项的变量名
(3)wx:key的使用
一、条件渲染
(1)基本使用
条件渲染就相当于if语句,这也不需要多说了,终点是它的用法。
<view wx:if="{{count===1}}">1</view> <view wx:elif="{{count===2}}">2</view> <view wx:else>3</view>
(2)block
如果想要一次性控制多个组件的展示和隐藏,可以使用block标签将多个组件包装起来。
<block wx:if="true"><view>1</view><view>2</view> </block>注意block并不是一个组件其实,只是一个包裹性的容器,不会在页面中做任何渲染
(3)hidden
在小程序中,直接使用hidden="true"可以控制元素的显示和隐藏
<view hidden="{{msg}}">11s1</view>
wx:if和hidden的区别
(1)运行方式不同。
wx:if以动态创建和移除元素的方式控制元素的隐藏和显示
hidden以切换样式的方式控制(display:none/block)
(2)使用建议
频繁切换建议使用hidden
控制条件复杂时使用if
二、列表渲染
(1)基本使用
<view wx:for="{{array}}">索引={{index}}值={{item}} </view>注意index和item是写死的,改成别的则无法显示
(2)手动指定索引和当前项的变量名
<view wx:for="{{array}}" wx:for-index="id" wx:for-item="val">{{id}}----{{val}} </view>
(3)wx:key的使用
类似于vue列表渲染的:key,小程序渲染在实现列表渲染时,也建议为渲染出来的列表项指定唯一的key
arr:[{id:11,name:'大明'},{id:22,name:'二明'},{id:33,name:'三明'}]<view wx:for="{{arr}}" wx:key="id">{{item.name}}</view>
相关文章:

微信小程序开发---条件渲染和列表渲染
目录 一、条件渲染 (1)基本使用 (2)block (3)hidden 二、列表渲染 (1)基本使用 (2)手动指定索引和当前项的变量名 (3)wx:key的…...

【ES6】require、export和import的用法
在JavaScript中,require、export和import是Node.js的模块系统中的关键字,用于处理模块间的依赖关系。 1、require:这是Node.js中引入模块的方法。当你需要使用其他模块提供的功能时,可以使用require关键字来引入该模块。例如&…...

Vue + Element UI 前端篇(九):接口格式定义
接口请求格式定义 前台显示需要后台数据,我们这里先把前后端交互接口定义好,没有后台的时候,也方便用mock模拟。 接口定义遵循几个规范: 1. 接口按功能模块划分。 系统登录:登录相关接口 用户管理:用户…...

部署Django报错-requires SQLite 3.8.3 or higher
记一次CentOS7部署Django项目时的报错 问题出现 在部署测试环境时,有需要用到一个python的后端服务,要部署到测试环境中去 心想这不是so easy吗,把本地调试时使用的python版本及Django版本在服务器上对应下载好,然后直接执行命…...

什么是网络存储服务器
网络存储器就像一台只有存储功能的终端,独立地工作,里面带有固定的系统,但可以自己设置部分参数功能,可以接入服务器或者电脑进行设置,网络存储服务器实际上就是精简的、小型化的服务器,同样由主板、CPU&am…...

lv3 嵌入式开发-10 NFS服务器搭建及使用
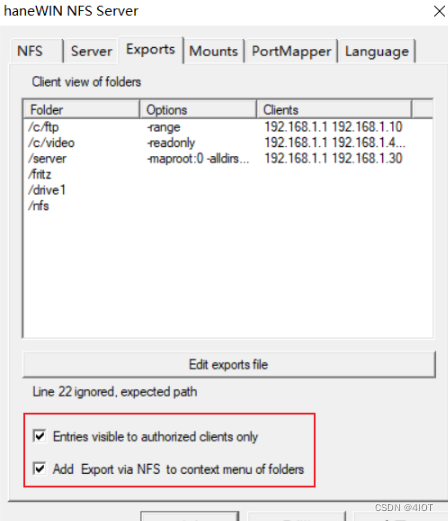
目录 1 NFS服务器介绍 1.1 NFS服务器的介绍 1.2 NFS服务器的特点 1.3 NFS服务器的适用场景 2 NFS服务器搭建 2.1 配置介绍 2.2 常见错误 3 WINDOWS下NFS服务器搭建(扩展) 1 NFS服务器介绍 1.1 NFS服务器的介绍 nfs(Network File Sys…...

后流量时代的跨境风口:Facebook广告
Facebook拥有超过25亿各个年龄段和人群的每月活跃用户,可以帮助您接触世界各地的相关消费者。无论您是需要吸引新的潜在客户还是吸引回头客访问您的在线商店,Facebook广告都可以为电子商务提供丰厚的投资回报;无论您是在沃尔玛、eBay、亚马逊…...

Java基础学习笔记-2
前言 在计算机编程领域,条件语句和控制流结构是构建程序逻辑的基本组成部分。它们允许程序员根据不同的条件执行不同的操作,从而使程序更加灵活和智能。本文将深入探讨Java编程语言中的条件语句和控制流,提供了一系列实用的示例和技巧&#…...

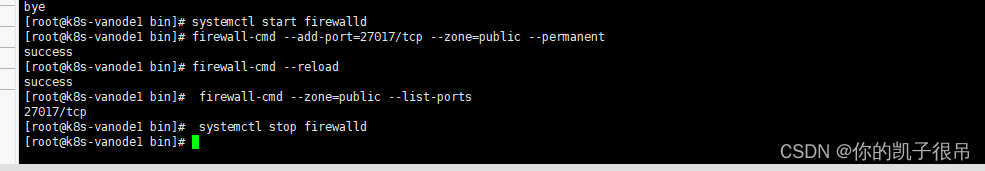
Mongodb 安装脚本(附服务器自启动)
shell脚本 #!/bin/bash #mail:xuelanchnet.com #function:auto install mongodb [ $(id -u) ! "0" ] && echo "Error: You must be root to run this script" && exit 1 logfile"/var/log/mongod_install.log" softdir"/s…...

yolov5的pytorch配置
1. conda create -n rdd38 python3.82、pip install torch1.8.0 torchvision0.9.0 torchaudio0.8.0 -f https://download.pytorch.org/whl/cu113/torch_stable.html -i https://pypi.tuna.tsinghua.edu.cn/simple 3、conda install cudatoolkit10.2...

ISO 19712-1-2008装饰用实体面材检测
实体面材是指由聚合物材料、填料和颜料组成,经浇筑或压制等工艺成型的板型产品或非板型产品,主要用于厨房台面,家具等领域。 ISO 19712-1-2008装饰用实体面材测试 测试项目 测试标准 耐干热 ISO 19712-3 ISO 19712-2 耐湿热 ISO 19712-…...

华为OD机试 - 最多颜色的车辆 - 数据结构map(Java 2022Q4 100分)
目录 专栏导读一、题目描述二、输入描述三、输出描述四、解题思路1、核心思想2、题做多了,你就会发现,这道题属于送分题,为什么这样说?3、具体解题思路: 五、Java算法源码六、效果展示1、输入2、输出 华为OD机试 2023B…...

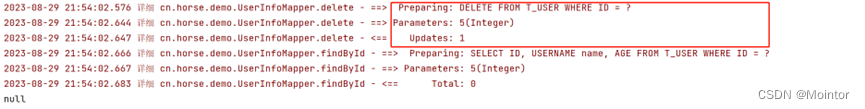
Mybatis 插入、修改、删除
前面几篇我们介绍了使用Mybatis查询数据,并且也了解了如何在Mybatis中使用JDK的日志系统打印日志;本篇我们继续介绍如何使用Mybatis完成数据的插入、修改和删除。 如果您对查询数据和Mybatis集成JDK日志系统不太了解,建议您先进行了解后再阅…...

2023年9月DAMA-CDGA/CDGP数据治理认证火热招生中
DAMA认证为数据管理专业人士提供职业目标晋升规划,彰显了职业发展里程碑及发展阶梯定义,帮助数据管理从业人士获得企业数字化转型战略下的必备职业能力,促进开展工作实践应用及实际问题解决,形成企业所需的新数字经济下的核心职业…...

【SpringCloudAlibaba】Seata分布式事务使用
文章目录 分布式事务问题示例Seata概述、官网一个典型的分布式事务过程处理过程全局GlobalTransactional分布式交易解决方案流程图 Seata安装下载修改conf目录下的application.yml配置文件dashboard demo 分布式事务问题示例 单体应用被拆分成微服务应用,原来的三个…...

Java-day13(IO流)
IO流 凡是与输入,输出相关的类,接口等都定义在java.io包下 1.File类的使用 File类可以有构造器创建其对象,此对象对应着一个文件(.txt,.avi,.doc,.mp3等)或文件目录 File类对象是与平台无关的 File中的方法仅涉及到如何创建,…...

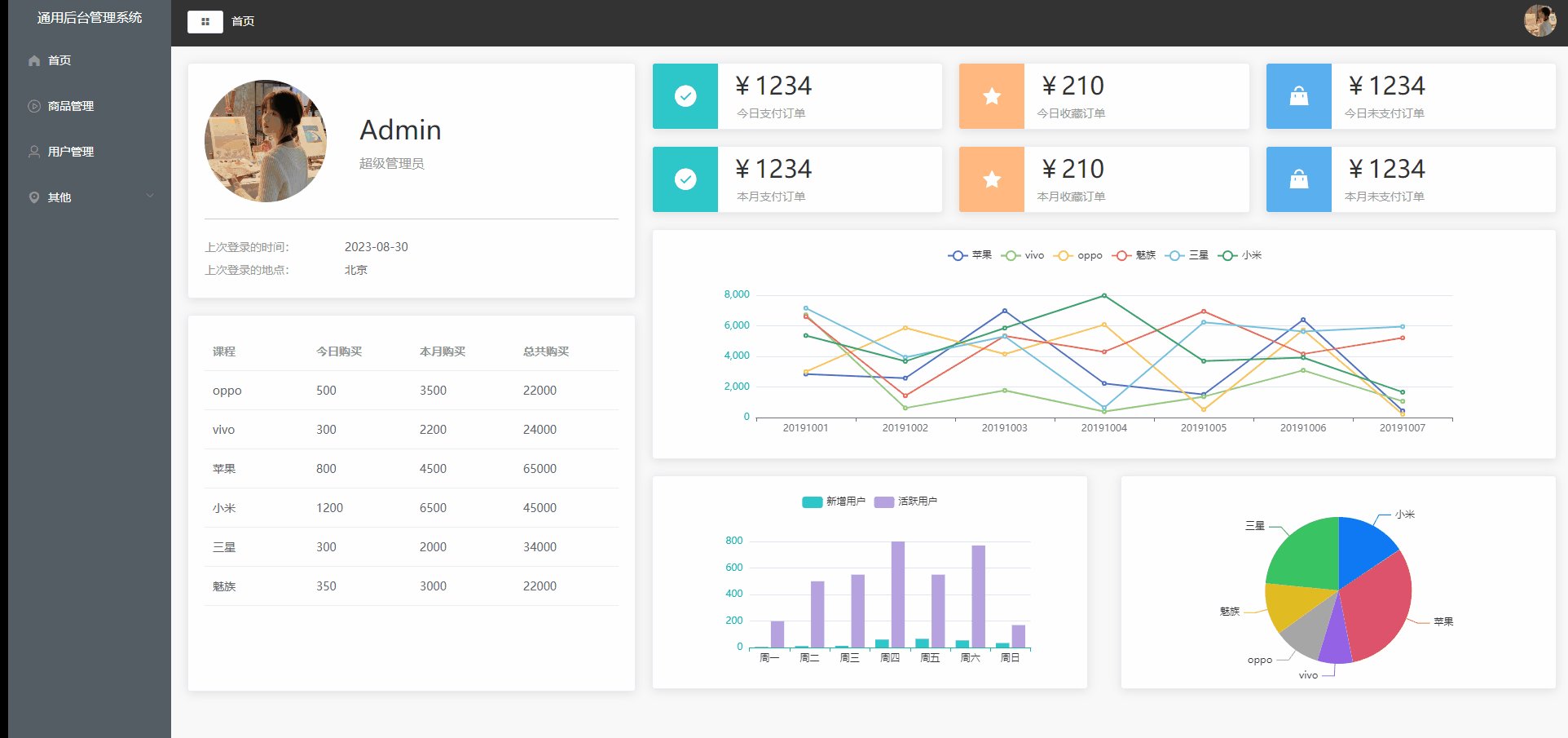
Vue2项目练手——通用后台管理项目第四节
Vue2项目练手——通用后台管理项目 数据的请求mock数据模拟实战文件目录src/api/mock.jssrc/api/mockServeData/home.jsmain.js 首页组件布局可视化图表可视化图表布局Home.vue echarts表Home.vue 数据的请求 mock数据模拟实战 mock官方文档 前端用来模拟后端接口的工具&…...

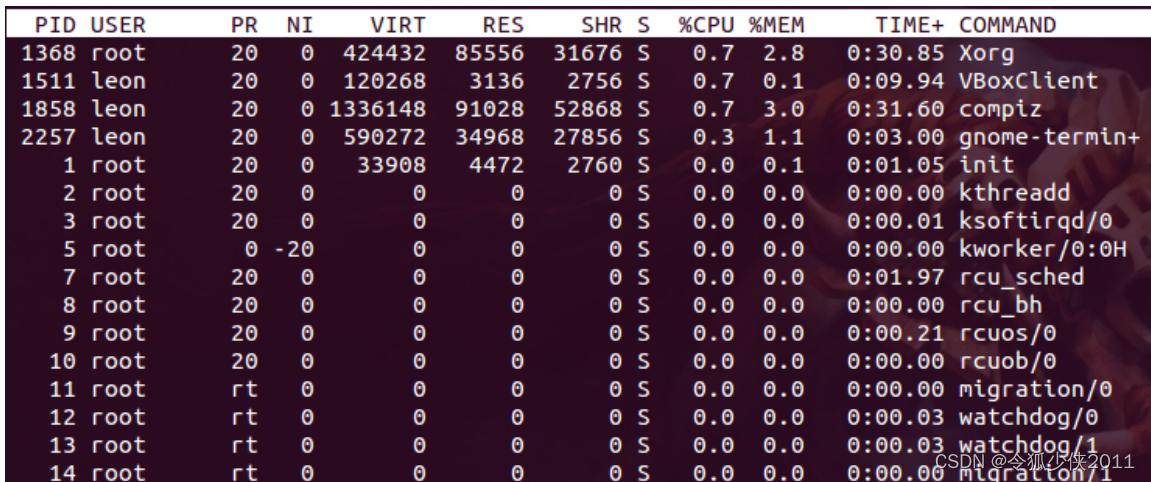
linux运维(二)内存占用分析
一、centos内存高,查看占用内存, top命令详解 1.1: free 命令是 free 单位K free -m 单位M free -h 单位Gfree最常规的查看内存占用情况的命令 1.2: 参数说明 total 总物理内存 used 已经使用的内存 free 没有使用的内存 shared 多进程共享内存 buff/cache 读写…...

go logger 不侵入业务代码 用slog 替换 zap 并实现 callerSkip
快速体验 以下是 项目中 已经用slog替换 zap 后的 logger 使用方法,无任何感知,与之前一模一样 package mainimport "github.com/webws/go-moda/logger"func main() {// 格式化打印 {"time":"2023-09-08T01:25:21.31346308:00","level&qu…...

vuez 与 Vue3 响应式比较
Vue2 的响应式 对象:通过 defineProperty 对对象的已有属性值的读取和修改进行劫持(监视/拦被)。 数组:通过重写数组、更新数组等一系列更新元素的方法来实现元素修改的劫持。 存在的问题如下: &#…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...
