element-plus 表格-自定义样式实现
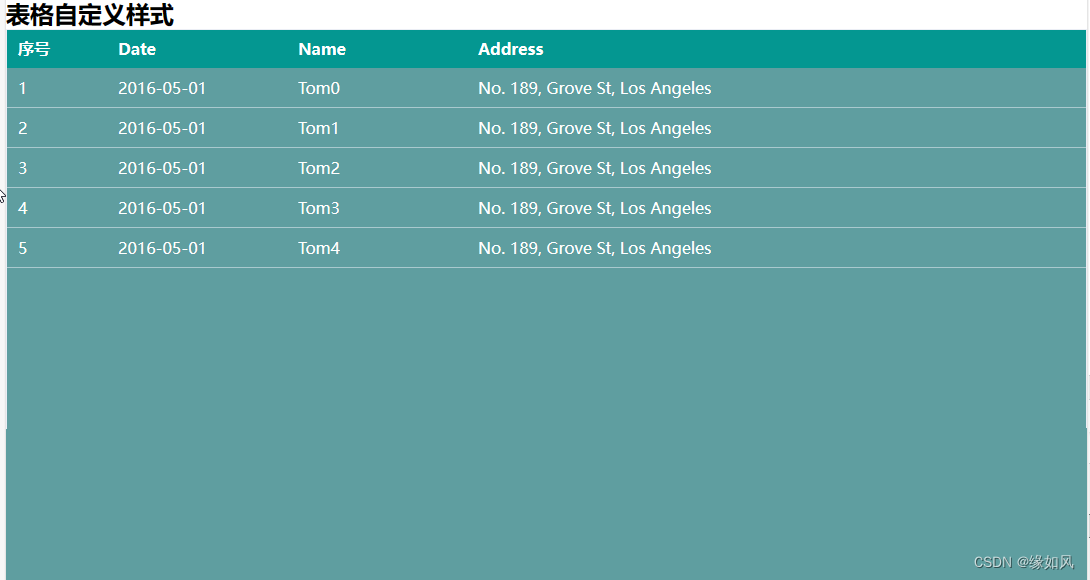
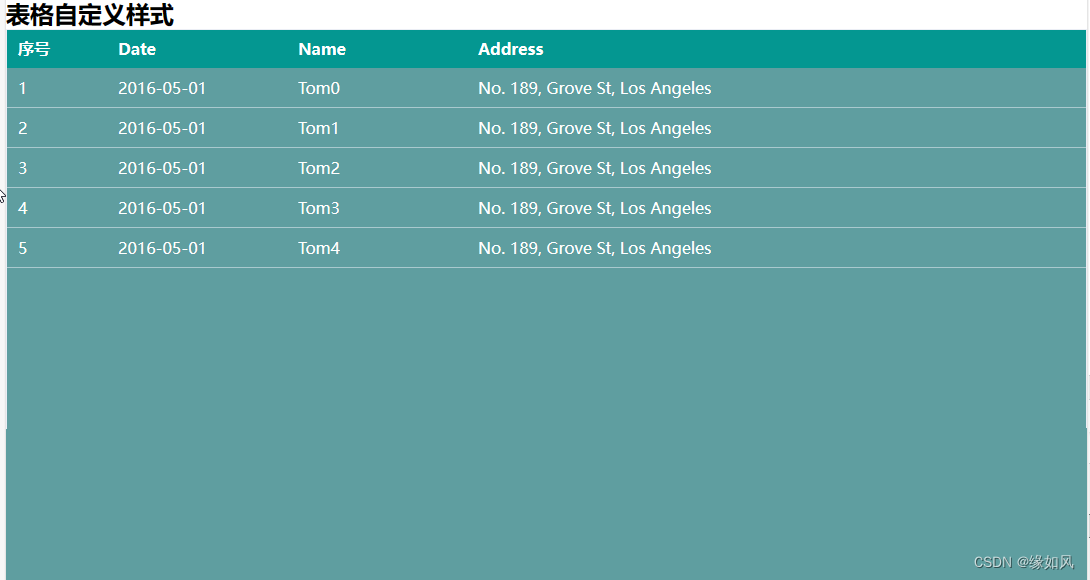
效果如下

代码如下
<template><h2>表格自定义样式</h2><div style="background-color: cadetblue; height: 600px;"><div class="regulaContainer"><el-table ref="tableRef" :data="tableData" border style="width: 100%" highlight-current-row height="400":cell-style="rowStyleClass"><el-table-column type="index" label="序号" width="100" /><el-table-column prop="date" label="Date" width="180" /><el-table-column prop="name" label="Name" width="180" /><el-table-column prop="address" label="Address" /></el-table></div></div>
</template><script lang="ts" setup >
import { getCurrentInstance, onMounted, reactive, ref, inject } from 'vue'const install = getCurrentInstance();
const tableRef = ref();
const tableData = reactive<any>([])onMounted(() => {for (let i = 0; i < 5; i++) {let obj = {date: '2016-05-01',name: 'Tom' + i,address: 'No. 189, Grove St, Los Angeles',color_index: i}tableData.push(obj);}})function rowStyleClass(row) {console.log(row.rowIndex)let style = {};if (row.rowIndex % 2) {style = {color: '#fff',borderBottom: "1px solid #EBEEF588",//background: '#065D5F !important'};return style;}else {style = {color: '#fff',borderBottom: "1px solid #EBEEF588",//background: '#065D5F !important'};return style;}
}</script> <style>
.regulaContainer {background-color: cadetblue;
}/* 表格整体背景色 */
.regulaContainer .el-table,
.regulaContainer .el-table__expanded-cell {background-color: transparent;
}/* 表格最下面的线 */
.regulaContainer .el-table__inner-wrapper::before {height: 0px;
}.regulaContainer .el-table td.el-table__cell,
.regulaContainer .el-table th.el-table__cell.is-leaf {border: 0px;
}.regulaContainer .el-table thead {color: #fff;background-color: rgb(4, 151, 145);border: 0;
}.regulaContainer .el-table th {background: transparent;
}/* 表格内tr背景色修改 */
.regulaContainer .el-table tr {background-color: transparent !important;border: 1px;/* 设置字体大小 */font-size: 16px;color: #fff;
}/*表格内td背景色修改*/
.regulaContainer .el-table td {background-color: transparent !important;border: 1px;/* 设置字体大小 */font-size: 16px;color: #fff;
}.regulaContainer .current-row {/* 选中时的图片显示 */background: rgb(26, 46, 161);background-size: 100% 100% !important;
}/* 用来设置当前页面element全局table 鼠标移入某行时的背景色*/
.regulaContainer .el-table--enable-row-hover .el-table__body tr:hover>td {background-color: rgb(60, 10, 175) !important;/* color: #f19944; *//* 设置文字颜色,可以选择不设置 */
}
</style>相关文章:

element-plus 表格-自定义样式实现
效果如下 代码如下 <template><h2>表格自定义样式</h2><div style"background-color: cadetblue; height: 600px;"><div class"regulaContainer"><el-table ref"tableRef" :data"tableData" border …...

MVCC
MVCC(Multi-Version Concurrency Control)是数据库管理系统(DBMS)中的一种技术,用于管理并发访问数据,允许多个事务同时进行而不互相干扰,同时保持数据的一致性。 MVCC 的工作原理如下…...

你不知道的JavaScript---对象
1.语法 对象可以通过两种方式定义:一种是对象字面量形式,一种是构造形式 对象字面量: var muObject {key: value }构造形式的: var myObject new Object() myObject.key value不管是使用对象字面量形式还是构造形式创建出来…...

C++项目实战——基于多设计模式下的同步异步日志系统-①-项目介绍
文章目录 专栏导读项目介绍开发环境核心技术环境搭建日志系统介绍1.为什么需要日志系统2.日志系统技术实现2.1同步写日志2.2异步写日志 专栏导读 🌸作者简介:花想云 ,在读本科生一枚,C/C领域新星创作者,新星计划导师&a…...

解决Oracle数据库中日期格式不识别的问题
在数据库开发中,我们经常需要处理日期和时间数据。当我们在Oracle数据库中执行UPDATE语句时,可能会遇到ORA-01821错误,该错误表示提供的日期格式无法被数据库识别。本文将介绍如何解决Oracle数据库中日期格式不识别的问题。 问题分析&#x…...

一生一芯13——linux设置环境变量
参考自https://baijiahao.baidu.com/s?id1753516015142083750&wfrspider&forpc 本机使用ubuntu22.04 目录 1. 读取环境变量1. 读取特定环境变量2. 读取所有环境变量 2. 设置环境变量1. 对当前用户有效2. root设置 1. 读取环境变量 1. 读取特定环境变量 在命令行中输…...

CSS笔记(黑马程序员pink老师前端)定位
定位可以让盒子自由的在某个盒子内移动位置或者固定在屏幕中某个位置,并且可以压住其他盒子。 定位 定位模式 边偏移 定位模式说明static静态定位,按标准流特性摆放,没有边偏移,很少用relative相对定位,相对自身原有位置移动,原有位置继续占有(不脱标…...

C高级Linux指令和shell脚本
XMind...

449. 序列化和反序列化二叉搜索树
难度:中等 昨天忘记做了。。。 简单学习一下官方题解 主要是:’ .join(map(str, arr)) int数组转String,中间有空格隔开 list(map(int, data.split())) String转int数组 class Codec:def serialize(self, root: TreeNode) -> str:arr […...

DockerCompose部署es和kibana
DockerCompose文件 version: 3.1 services:elasticsearch:image: elasticsearch:7.13.3container_name: elasticsearchprivileged: trueports:- "9200:9200"- "9300:9300"environment:- ES_JAVA_OPTS-Xms128m -Xmx1024m #设置使用jvm内存大小- cluster.na…...

windows系统docker中将vue项目网站部署在nginx上
一、首先在windows系统上下载并安装docker,要下载windows版本 https://www.docker.com/products/docker-desktop/ PS:安装过程中需要WSL,我的是win11系统,直接提示了我安装就可以下一步了。其他windows系统版本我不知道是否需要单…...

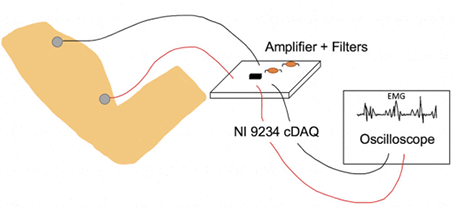
LabVIEW利用纳米结构干电极控制神经肌肉活动
LabVIEW利用纳米结构干电极控制神经肌肉活动 随着人口老龄化,长期护理的必要性变得更加重要,医疗中心的压力开始达到惊人的水平。全球对所有社会和经济部门的认识对于更好地协调卫生和社会服务之间的护理以及为更多的院外治疗提供条件至关重要。 关于医…...

使用PHPStudy在本地快速建立网站并实现局域网外访问(无公网IP)
文章目录 使用工具1. 本地搭建web网站1.1 下载phpstudy后解压并安装1.2 打开默认站点,测试1.3 下载静态演示站点1.4 打开站点根目录1.5 复制演示站点到站网根目录1.6 在浏览器中,查看演示效果。 2. 将本地web网站发布到公网2.1 安装cpolar内网穿透2.2 映…...

Java工具类--http请求-post
支持各类型报文与参数说明 说明: url : 地址timeout:超时时间 如3秒 3*1000contentType:类型 如 application/x-www-form-urlencoded application/jsonapplication/xmlrequestBody:报文内容 如 application/x-www-form-urlenco…...

HTTP【总结】
1. 当用户在浏览器输入网址回车之后,网络协议都做了哪些工作? 首先解析出URL中的域名,根据域名获取对应的ip地址,从浏览器缓存中查看,如果没有则从本机域名解析文件hosts中查看,还没有则从DNS的层层解析。…...

统计子岛屿
统计子岛屿 关于岛屿的相似题目: 岛屿数量 – 二维矩阵的dfs算法封闭岛屿数量 – 二维矩阵的dfs算法统计封闭岛屿的数目统计子岛屿不同岛屿的数量 class CountSubIslands:"""floodFill 算法1254. 统计子岛屿https://leetcode.cn/problems/count-su…...

docker介绍、安装及卸载
官网安装教程:https://docs.docker.com/engine/install/centos/ ####### Docker介绍 ########## 镜像(image):Docker镜像就是一个只读的模板。镜像可以用来创建Docker容器,一个镜像可以创建很多容器。它也相当于是一…...

【EI/SCOPUS会议征稿】第二届环境遥感与地理信息技术国际学术会议(ERSGIT 2023)
第二届环境遥感与地理信息技术国际学术会议 2023 2nd International Conference on Environmental Remote Sensing and Geographic Information Technology 第二届环境遥感与地理信息技术国际学术会议(ERSGIT 2023)定于2023年11月10-12日在中国陕西西安…...

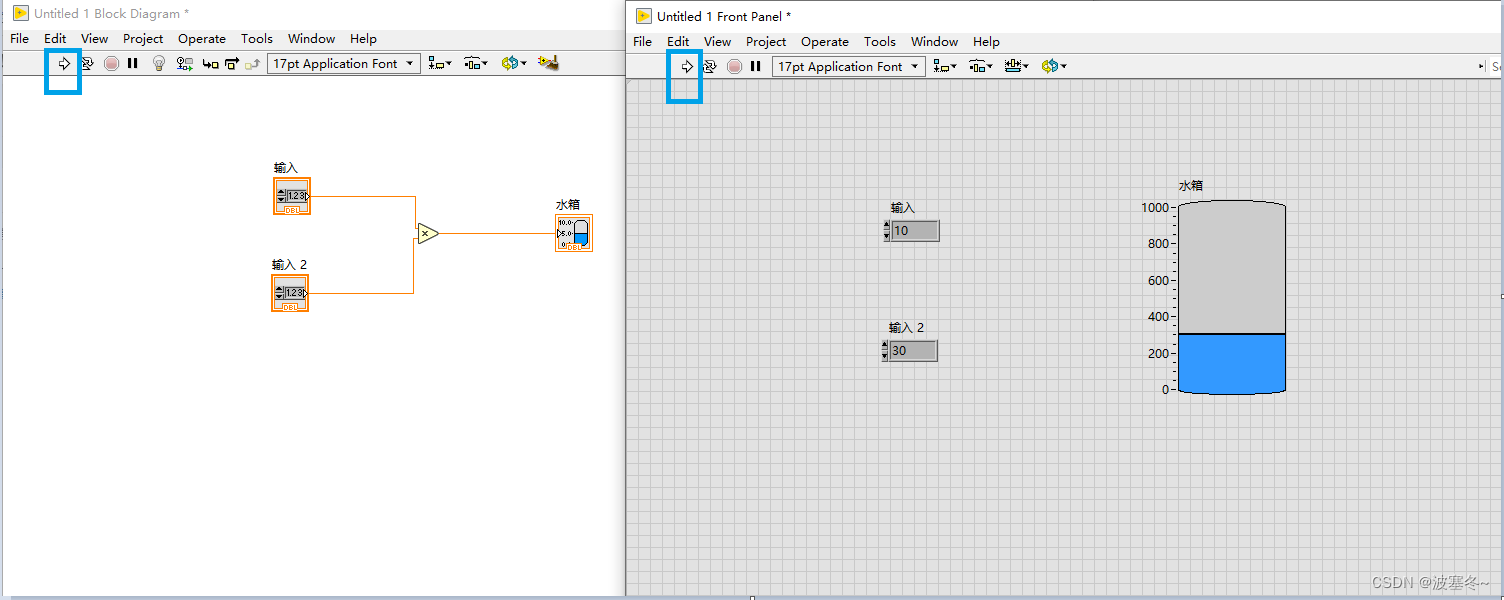
LabVIEW应用开发——LabVIEW2019保姆级介绍、安装、第一个程序
一、前言 LabVIEW是一种程序开发环境,由美国国家仪器(NI)公司研制开发,类似于C和BASIC开发环境,但是LabVIEW与其他计算机语言的显著区别是:其他计算机语言都是采用基于文本的语言产生代码,而Lab…...

《TCP/IP网络编程》阅读笔记--Timewait状态和Nagle算法
1--Timewait状态 对于服务器端/客户端,当一端结束连接时,会向另一端发送 FIN 消息;两端的在经过四次挥手过程后,其 Socket 不会马上消除,而是会处于一个 Time-wait 状态的阶段,此时 Socket 拥有的端口号并没…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
