【JavaScript】在指定dom元素前面创建标签元素
一、基础操作过程
要在指定的DOM元素前面创建标签元素,有以下步骤:
- 获取指定的DOM元素:使用
document.querySelector()或document.getElementById()等方法来获取指定的DOM元素。
const targetElement = document.querySelector('#targetElementId');
- 创建新的标签元素:使用
document.createElement()方法创建一个新的标签元素。
const newElement = document.createElement('div');
- 设置新元素的属性:根据需要设置新元素的属性,例如设置文本内容、样式等。
newElement.textContent = '这是一个新的标签元素';
newElement.style.color = 'red';
- 将新元素插入到目标元素前面:使用
insertBefore()方法将新元素插入到目标元素的前面。
targetElement.parentNode.insertBefore(newElement, targetElement);
核心代码示例:
const targetElement = document.querySelector('#targetElementId');
const newElement = document.createElement('div');
newElement.textContent = '这是一个新的标签元素';
newElement.style.color = 'red';
targetElement.parentNode.insertBefore(newElement, targetElement);
请注意
上述代码假设在已经获取了目标元素的父节点基础上
否则您需要先获取目标元素的父节点,然后再使用insertBefore()方法。
二、封装示例
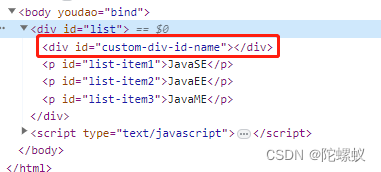
html:
<div id="list"><p id="list-item1">JavaSE</p><p id="list-item2">JavaEE</p><p id="list-item3">JavaME</p>
</div>
js:
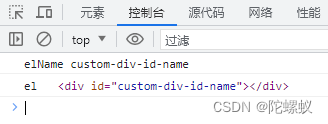
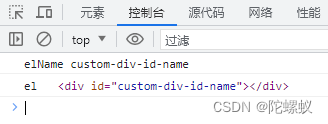
domInsertBefore('list-item1', 'custom-div-id-name', function({elName, el}){console.log('elName', elName);console.log('el', el)
},'div')
执行:


三、封装代码
/*** 在指定dom元素前面创建标签元素** @param {String} targetDomId 目标标签元素id名称* @param {String} createElId 创建标签元素id名称* @param {Function} cd 创建成功后回调* @param {String} tagName 创建标签元素名称,默认:div** @return {void}*/
domInsertBefore: function ( targetDomId, createElId, cd, tagName )
{let divEl;createElId = createElId ? createElId : 'emitso';tagName = tagName ? tagName : 'div';if (!(divEl = document.getElementById(createElId))) {divEl = document.createElement(tagName)divEl.id = createElId}let dpEl = document.getElementById(targetDomId)if (!dpEl) returndpEl.parentNode.insertBefore(divEl, dpEl?.previousElementSibling || dpEl)if (cd) {cd.call(this, {elName: createElId,el: document.getElementById(createElId),})}
}
相关文章:

【JavaScript】在指定dom元素前面创建标签元素
一、基础操作过程 要在指定的DOM元素前面创建标签元素,有以下步骤: 获取指定的DOM元素:使用document.querySelector()或document.getElementById()等方法来获取指定的DOM元素。 const targetElement document.querySelector(#targetElement…...

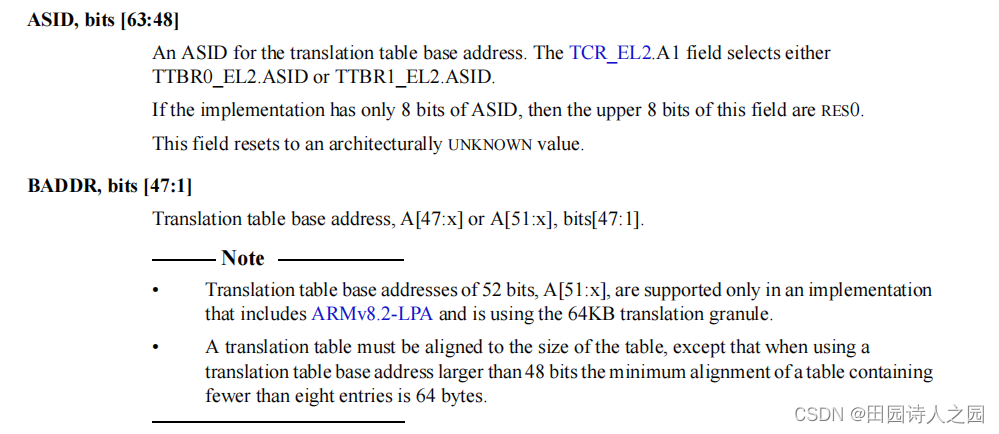
ARMv8 TTBRx寄存器
ARMv8 TTBRx寄存器 1 TTBR0_ELx and TTBR1_ELx2 TTBR0_ELx2.1 TTBR0_EL12.2 TTBR0_EL22.3 TTBR0_EL33 TTBR13.1 TTBR1_EL13.2 TTBR1_EL2 4 访问TTBRx寄存器4.1 TTBR0_ELx4.2 TTBR1_ELx 5 TTBRx保留的是物理地址还是虚拟地址5.1 保存的是物理地址还是虚拟地址5.2 为什么是物理地…...

C51智能小车(循迹、跟随、避障、测速、蓝牙、wifie、4g、语音识别)总结
目录 1.电机模块开发 1.1 让小车动起来 1.2 串口控制小车方向 1.3 如何进行小车PWM调速 1.4 PWM方式实现小车转向 2.循迹小车 2.1 循迹模块使用 2.2 循迹小车原理 2.3 循迹小车核心代码 3.跟随/避障小车 3.1 红外壁障模块分析编辑 3.2 跟随小车的原理 3.3 跟随小…...

回归预测 | MATLAB实现PCA-BP主成分降维结合BP神经网络多输入单输出回归预测
回归预测 | MATLAB实现PCA-BP主成分降维结合BP神经网络多输入单输出回归预测 目录 回归预测 | MATLAB实现PCA-BP主成分降维结合BP神经网络多输入单输出回归预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 MATLAB实现PCA-BP主成分降维算法结合BP神经网络多输入单输出回…...

Kubernetes(k8s)部署高可用多主多从的Redis集群
Kubernetes部署高可用多主多从的Redis集群 环境准备准备Kubernetes准备存储类 部署redis准备一个命名空间命令创建yaml文件创建(推荐) 准备redis配置文件准备部署statefulset的资源清单文件执行文件完成部署初始化集群 环境准备 准备Kubernetes 首先你…...

算法专题:前缀和
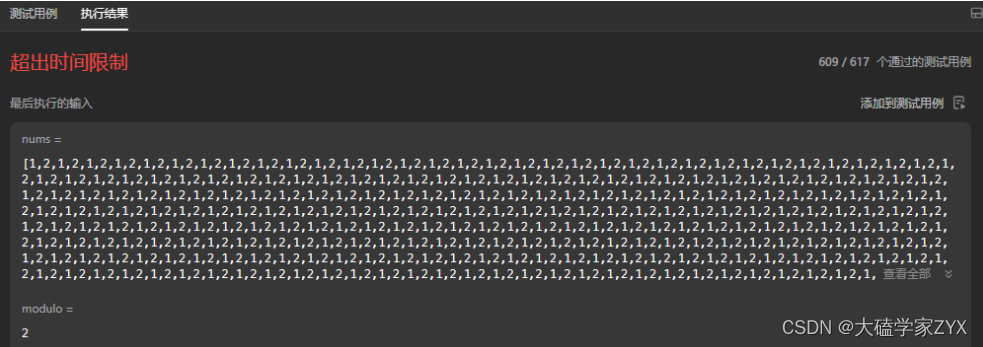
文章目录 Acwing:前缀和示例2845.统计趣味子数组的数目思路容易理解的写法:前缀和两层循环存在问题:超时 优化写法:两数之和思路,转换为哈希表 前缀和,就是求数组中某一段的所有元素的和。 求子数组中某一…...

bs4库爬取天气预报
Python不仅用于网站开发,数据分析,图像处理,也常用于爬虫技术方向,最近学习了解下,爬虫技术入门一般先使用bs4库,爬取天气预报简单尝试下。 第一步:首先选定目标网站地址 网上查询,…...

l8-d8 TCP并发实现
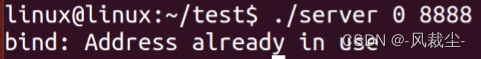
一、TCP多进程并发 1.地址快速重用 先退出服务端,后退出客户端,则服务端会出现以下错误: 地址仍在使用中 解决方法: /*地址快速重用*/ int flag1,len sizeof (int); if ( setsockopt(fd, SOL_SOCKET, SO_REUSEADDR, &a…...

编写中间件以用于 Express 应用程序
概述 中间件函数能够访问请求对象 (req)、响应对象 (res) 以及应用程序的请求/响应循环中的下一个中间件函数。下一个中间件函数通常由名为 next 的变量来表示。 中间件函数可以执行以下任务: 执行任何代码。对请求和响应对象进行更改。结束请求/响应循环。调用堆…...

【2023年数学建模国赛】D题解题思路
2023年数学建模国赛D题解题思路 为了解决问题1、问题2和问题3,我们可以采用动态规划方法来制定生产计划,考虑了不确定性因素和多种可能情况的预案集。首先,我们需要定义一些变量和符号: T T T:总的养殖周期࿰…...

python爬虫之正则表达式学习
网络安全离不开脚本和工具的开发,python很多又需要正则表达式。 这是一个很好的学习正则表达式的项目 https://github.com/ziishaned/learn-regex/blob/master/translations/README-cn.md 基本匹配 正则表达式其实就是在执行搜索时的格式,它由一些字…...

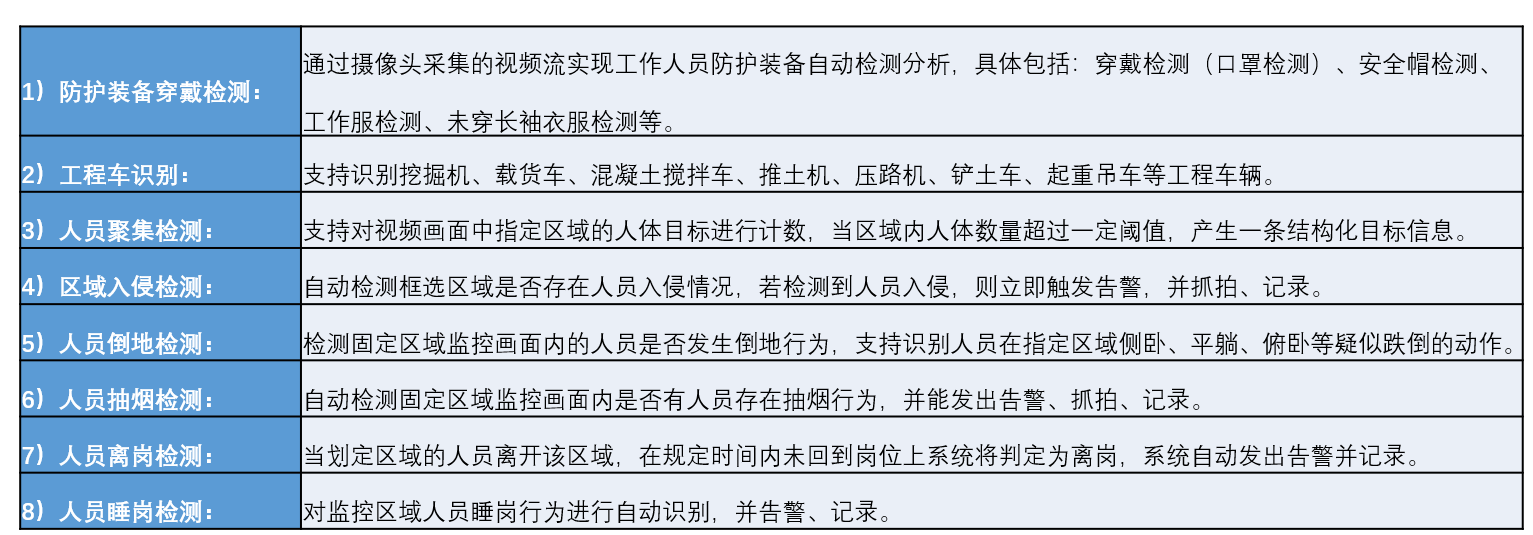
智慧能源方案:TSINGSEE青犀AI算法中台在能源行业的应用
一、方案背景 互联网、物联网、人工智能等新一代信息技术引领新一轮产业革命,加快能源革命步伐。尤其是随着人工智能技术的不断发展,AI智能检测与识别技术在能源行业的应用也越来越广泛。与此同时,国家出台多项政策,将智慧能源纳…...

达梦数据库awr报告收集
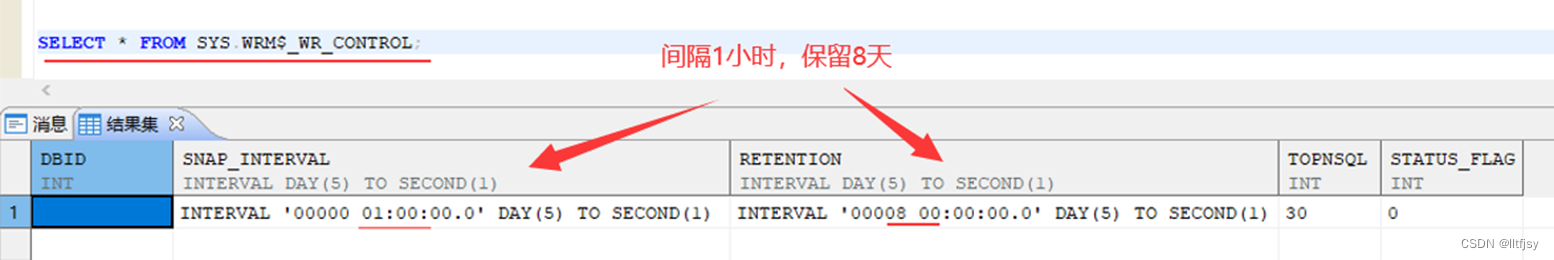
1、找出快照点snap_id与时间的对应关系 SYS.WRM$_SNAPSHOT表中记录了快照点snap_id与时间的对应关系 例如如下语句可以得出2023-09-04这一天各个时间点对应的快照点snap_id select snap_id,end_interval_time from SYS.WRM$_SNAPSHOT where end_interval_time between to…...

c语言练习43:深入理解strcmp
深入理解strcmp strcmp的主要功能是用来比较两个字符串 模拟实现strcmp 比较两个字符串对应位置上的大小 按字典序进行比较 例如: 输入:abc abc 输出:0 输入:abc ab 输出:>0的数 输入:ab abc …...

NUC980webServer开发
目录 1.RTL8189FTV驱动移植 2.wifi配置工具hostapd移植 1.openssl-1.0.2r交叉编译 2.libnl-3.2.25.tar.gz交叉编译 3.hostapd-2.9.tar.gz交叉编译 4.移植相关工具到开发板 1.RTL8189FTV驱动移植 1. 把驱动文件源码放在linux源码的drivers/net/wireless/realtek/rtlwifi/目录…...

驱动开发--day2
实现三盏灯的控制,编写应用程序测试 head.h #ifndef __HEAD_H__ #define __HEAD_H__#define LED1_MODER 0X50006000 #define LED1_ODR 0X50006014 #define LED1_RCC 0X50000A28#define LED2_MODER 0X50007000 #define LED2_ODR 0X50007014#endif mychrdev.c #inc…...

用户促活留存新方式——在APP中嵌入小游戏
随着APP同类产品的不断出现,APP开发者们面临着激烈的竞争,很多APP下载后被新的APP取代,获客成本越来越高。同时开发者还会面临用户粘性差、忠诚度低、用完即走、留存困难,商业化价值被大大缩减。 在APP中植入小游戏来提高用户活跃…...

MySQL 8.0.34(x64)安装笔记
一、背景 从MySQL 5.6到5.7,再到8.0,版本的跳跃不可谓不大。安装、配置的差别也不可谓不大,特此备忘。 二、过程 (1)获取MySQL 8.0社区版(MySQL Community Server) 从 官网 字样 “MySQL …...

物流供应商实现供应链自动化的3种方法
当前影响供应链的全球性问题(如新冠肺炎疫情)正在推动许多物流供应商重新评估和简化其流程。运输协调中的摩擦只会加剧供应商无法控制的现有延误和风险。值得庆幸的是,供应链专业人员可以通过端到端的供应链自动化消除延迟,简化与合作伙伴的沟通…...

Mysql更新时间列只改日期为指定日期不更改时间
场景 Mysql分表后同结构不同名称表之间复制数据以及Update语句只更新日期加减不更改时间: Mysql分表后同结构不同名称表之间复制数据以及Update语句只更新日期加减不更改时间_霸道流氓气质的博客-CSDN博客 上面通过如下方式实现日期列增加指定天数。 UPDATE bus…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
