【黄啊码】PHP如何防止重复提交
防抖(Debounce)是一种防止重复提交的策略,它通过延迟一定时间来合并连续的操作,以确保只执行一次。
以下是几种防抖的实现方法以及对应的代码示例:
1. 前端 JavaScript 实现:
在前端使用 JavaScript 实现防抖,可以利用 setTimeout 函数来延迟执行提交操作。
function debounce(func, delay) {
let timer;
return function() {
clearTimeout(timer);
timer = setTimeout(() => {
func.apply(this, arguments);
}, delay);
};
}
const submitForm = debounce(function() {
// 在这里执行表单提交操作
}, 1000); // 延迟 1 秒执行
2. 后端 PHP 实现(使用 Session):
在后端使用 Session 可以防止重复提交。在提交之前,将一个 token 存储在 Session 中,然后在提交后验证 token 是否匹配。
session_start();
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$token = uniqid(); // 生成唯一的 token
$_SESSION['submit_token'] = $token;
// 执行表单提交操作
unset($_SESSION['submit_token']); // 清除 token
}
3. 后端 PHP 实现(使用 Token):
在每次页面加载时生成一个唯一的 Token,并将其存储在表单中。当表单提交时,验证 Token 是否匹配。
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$submittedToken = $_POST['token'];
$storedToken = $_SESSION['submit_token'];
if ($submittedToken === $storedToken) {
// 执行表单提交操作
unset($_SESSION['submit_token']); // 清除 token
}
}
请注意,以上代码示例是基本的防抖方法。在实际应用中,你可能需要根据业务需求进行适当的调整和扩展。同时,为了更好地防止重复提交,还可以结合使用前端和后端的方法来确保数据的安全性。
PHP 防抖(防重复提交)有哪些实现方法,这里列出10个
防抖(Debounce)是一种常用的防止重复提交的方法,它可以确保在短时间内只执行一次提交操作,以避免重复提交造成的问题。以下是10种实现防抖的方法,每种方法都附带一个简单的代码示例:
1 Session Token 防抖:
利用会话(Session)中的 token 来防止重复提交。
// 生成随机的 token
$token = md5(uniqid());
// 存储 token 到会话
$_SESSION['submit_token'] = $token;
// 在表单中嵌入 token
echo '<input type="hidden" name="submit_token" value="' . $token . '">';
// 处理表单提交时的校验
if ($_POST['submit_token'] === $_SESSION['submit_token']) {
// 处理表单提交
// 清除会话中的 token
unset($_SESSION['submit_token']);
}
2 Token 防抖:
利用随机生成的 token 来防止重复提交。
$token = md5(uniqid());
echo '<input type="hidden" name="submit_token" value="' . $token . '">';
if ($_POST['submit_token'] === $token) {
// 处理表单提交
}
3 时间戳防抖:
利用时间戳来防止在一段时间内的重复提交。
$currentTime = time();
$lastSubmitTime = $_SESSION['last_submit_time'] ?? 0;
if ($currentTime - $lastSubmitTime > 5) {
// 处理表单提交
$_SESSION['last_submit_time'] = $currentTime;
}
4 IP 地址防抖:
利用 IP 地址来防止相同 IP 的重复提交
$userIP = $_SERVER['REMOTE_ADDR'];
$lastSubmitIP = $_SESSION['last_submit_ip'] ?? '';
if ($userIP !== $lastSubmitIP) {
// 处理表单提交
$_SESSION['last_submit_ip'] = $userIP;
}
5 Cookie 防抖:
利用 Cookie 来防止在一段时间内的重复提交。
if (!isset($_COOKIE['submit_cookie'])) {
// 处理表单提交
setcookie('submit_cookie', 'submitted', time() + 60); // 60秒内不允许重复提交
}
6 JavaScript 防抖:
利用 JavaScript 来控制提交按钮的可点击状态,以防止重复点击。
<button id="submitBtn" οnclick="submitForm()">Submit</button>
<script>
let submitting = false;
function submitForm() {
if (!submitting) {
submitting = true;
// 执行表单提交操作
document.getElementById('submitBtn').disabled = true;
}
}
</script>
7 延时防抖:
在最后一次操作后的一段时间内,只执行一次提交操作。
if (!isset($_SESSION['submit_timer'])) {
$_SESSION['submit_timer'] = time();
}
if (time() - $_SESSION['submit_timer'] > 10) {
// 处理表单提交
$_SESSION['submit_timer'] = time();
}
8 数据库唯一性约束:
利用数据库的唯一性约束来防止重复插入数据。
try {
// 尝试插入数据,如果插入失败会抛出异常
// 添加数据库的唯一性索引或唯一性约束以防止重复数据
} catch (Exception $e) {
// 处理插入失败的情况
}
9 缓存防抖:
利用缓存系统来记录提交状态。
$cacheKey = 'submit_status_' . $userIP;
if (!cache_get($cacheKey)) {
// 处理表单提交
cache_set($cacheKey, 'submitted', 60); // 60秒内不允许重复提交
}
10验证码防抖:
要求用户输入特定的验证码来提交表单,防止恶意重复提交。
if ($_POST['captcha'] === $_SESSION['captcha_code']) {
// 处理表单提交
// 清除验证码,以防止多次使用同一个验证码
unset($_SESSION['captcha_code']);
}
这些示例代码展示了不同的防抖方法,你可以根据你的需求选择适合的方法来防止重复提交。请注意,这些方法可能需要根据你的具体应用场景进行适当的调整和优化。
相关文章:

【黄啊码】PHP如何防止重复提交
防抖(Debounce)是一种防止重复提交的策略,它通过延迟一定时间来合并连续的操作,以确保只执行一次。 以下是几种防抖的实现方法以及对应的代码示例: 1. 前端 JavaScript 实现: 在前端使用 JavaScript 实现…...

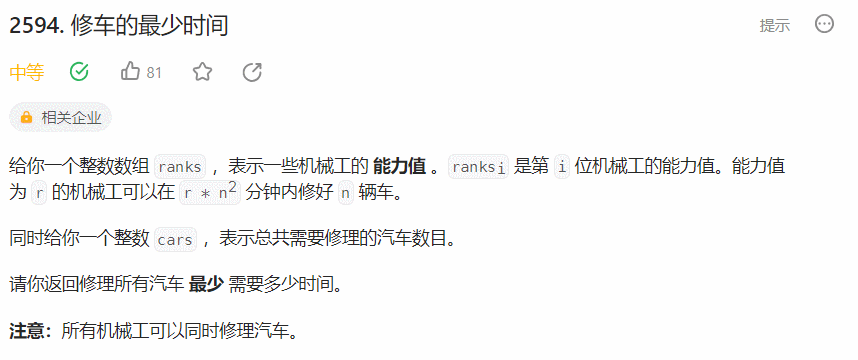
2594. 修车的最少时间
文章目录 Tag题目来源题目解读解题思路方法一:二分枚举答案 写在最后 Tag 【二分枚举答案】【数组】 题目来源 2594. 修车的最少时间 题目解读 给你一个表示机械工能力的数组 ranks,ranks[i] 表示第 i 位机械工可以在 r a n k s [ i ] ∗ n 2 ranks[…...

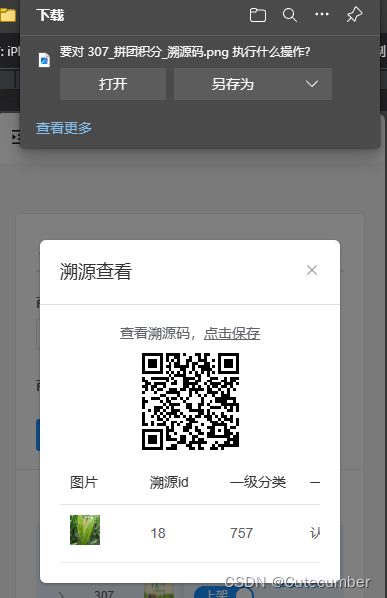
vue 使用qrcode生成二维码并可下载保存
安装qrcode npm install qrcode --save代码 <template><div style"display: flex; flex-direction: column; align-items: center; justify-content center;"><div>查看溯源码,<a id"saveLink" style"text-decorati…...

网络融合的发展思路
虽然移动和固定网的融合代表了下一代网络的发展方向,但是目前移动和固定网的 发展还是独立的,有着各自的演进方式,要实现两个网络的完全融合是一个长期 的、逐步发展的过程。 网络融合的体系结构首先应坚持网络分层和功能分离的原则&#…...

报考浙江工业大学MBA项目如何选择合适的辅导班?
浙江工业大学MBA项目每年有数百人报考,在浙江省内除了浙大以外算是人数比较多的一个项目。2023级的招生中第一志愿也通过复试刷掉了百来人,在省内其实作为第一志愿报考的风险在逐渐增大,考生们如果坚持报考,则在针对联考初试的备考…...

算法训练第五十八天
总结:今日事单调栈的开端,还是挺巧妙的。 496. 下一个更大元素 I - 力扣(LeetCode) 代码: class Solution { public:vector<int> nextGreaterElement(vector<int>& nums1, vector<int>& …...
)
如何快速生成一个H5滑动的卡片(单页和分页都有)
单页 <ul class"combo"><li v-for"(item, index) in arr" :key"index"><div class"combo-name">{{ item.A }}</div><div class"combo-price">{{ item.B }}</div><div class"co…...

嵌入式开发笔试面试
C语言部分: 1.gcc的四步编译过程 1.预处理 展开头文件,删除注释、空行等无用内容,替换宏定义。 gcc -E hello.c -o hello.i 2.编译 检查语法错误,如果有错则报错,没有错误则生成汇编文件。 gcc -S hello.i -o h…...

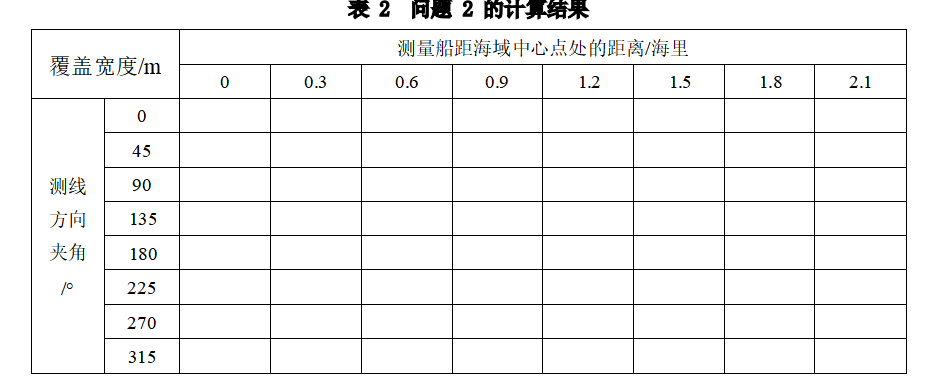
2023国赛数学建模B题思路分析 - 多波束测线问题
# 1 赛题 B 题 多波束测线问题 单波束测深是利用声波在水中的传播特性来测量水体深度的技术。声波在均匀介质中作匀 速直线传播, 在不同界面上产生反射, 利用这一原理,从测量船换能器垂直向海底发射声波信 号,并记录从声波发射到…...

thinkphp6 入门(5)-- 模型是什么 怎么用
一、模型 MVC架构 之前开发一个功能,后端为在控制器(C)中写 php SQL,前端为在页面(V)中写html css js,这就形成了 VC 架构。 但是发现,相同的数据逻辑(SQL…...

Hadoop HDFS 高阶优化方案
目录 一、短路本地读取:Short Circuit Local Reads 1.1 背景 1.2 老版本的设计实现 1.3 安全性改进版设计实现 1.4 短路本地读取配置 1.4.1 libhadoop.so 1.4.2 hdfs-site.xml 1.4.3 查看 Datanode 日志 二、HDFS Block 负载平衡器:Balan…...

通俗易懂讲解大模型:Tokenizer
Tokenizer Tokenizer 是 NLP pipeline 的核心组件之一。Tokenizer 的目标是:将文本转换为模型可以处理的数据。模型只能处理数字,因此 Tokenizer 需要将文本输入转换为数字输入。 通常而言有三种类型的 Tokenizer :Word-based Tokenizer、Cha…...

nested exception is java.io.FileNotFoundException
完整的错误信息: [main] ERROR o.s.boot.SpringApplication - Application run failed org.springframework.beans.factory.BeanDefinitionStoreException: Failed to parse configuration class [com.heima.article.ArticleApplication]; nested exception is java…...

ARM编程模型-常用指令集
一、ARM指令集 ARM是RISC架构,所有的指令长度都是32位,并且大多数指令都在一个单周期内执行。主要特点:指令是条件执行的,内存访问使用Load/store架构。 二、Thumb 指令集 Thumb是一个16位的指令集,是ARM指令集的功能…...

MAC M2芯片执行yolov8 + deepsort 实现目标跟踪
MAC M2芯片执行yolov8 deepsort 实现目标跟踪 MAC M2 YoloX bytetrack实现目标跟踪 实验结果 MAC mps显存太小了跑不动 还是得用服务器跑 需要实验室的服务器跑 因为网上花钱跑4天太贵了!!! 步骤过程尝试: 执行mot17 数据集 …...

使用Python轻松实现文档编写
大家好,本文将介绍如何使用Python轻松实现文档编写,减少报告撰写的痛苦,使用Microsoft Word、python和python-docx库来简化报告撰写和从报告中提取信息。 案例 读取一个Word文档并进行编辑。 虽然听起来可能不那么令人振奋,但根…...

前后端分离项目,整合成jar包,刷新404或空白页,解决方法
问题解决 1、注销遇到404,或刷新遇到404 # 添加错误跳转 Component public class ErrorConfig implements ErrorPageRegistrar {Overridepublic void registerErrorPages(ErrorPageRegistry registry) {ErrorPage error404Page new ErrorPage(HttpStatus.NOT_FOU…...

前端、后端面试集锦
诸位读者,我们在工作的过程中,经常会因跳槽而面试。 你开发能力很强,懂得技术也很多,若加上条理清晰的面试话术,可以让您的面试事半功倍。 个人博客阅读量破170万,为尔倾心打造的 面试专栏-前端、后端面试…...

Web存储
目录 什么是 HTML5 Web 存储? 方法 cookie webStorage 会话存储 sessionStorage 本地存储localStorage 什么是 HTML5 Web 存储? 使用HTML5可以在本地存储用户的浏览数据。 早些时候,本地存储使用的是 cookie。但是Web 存储需要更加的安全与快速. 这些数据不会被保存在服…...
)
字节对齐(C++,C#)
C#字节对齐示例 结构体定义 [StructLayoutAttribute(LayoutKind.Sequential, CharSet CharSet.Ansi, Pack 1)],这是C#引用非托管的C/C的DLL的一种定义定义结构体的方式,主要是为了内存中排序,LayoutKind有两个属性Sequential和Explicit&a…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...
