JavaScript-----DOM元素
目录
前言:
1. DOM介绍
2. 获取节点
3. 操作HTML内容
4. 监听事件
案例
5. 操作节点的标签属性
6. 操作样式
7. 创建、添加、删除节点
前言:
在此之前我们要想去操作网页元素一般是去通过CSS选择器实现的,今天我们就学习JavaScript里面的DOM元素,通过DOM元素我们可以去选中并且对网页页面元素进行操作,这是一个很重要的内容,下面我会去详细讲解,一起来学习吧。
1. DOM介绍
DOM全称为 “Document Object Model”,文档对象模型,提供操作HTML文档的方法。(注:每个html文件在浏览器中都视为一篇文档,操作文档实际就是操作页面元素。)
当网页加载时,浏览器就会自动创建当前页面的文档对象模型(DOM)。在DOM中,文档的所有部分(例如元素、属性、文本等)都会被组织成一个树结构(类似于族谱),树中每一个分支的终点称为一个节点,每个节点都是一个对象。
2. 获取节点
DOM为我们提供了一个全局内置对象document,要操作HTML标签,我们可以调用document对象中的各种方法来获取页面中的标签(在js中我们可以称之为 元素 或者 节点):
根据CSS选择器来获取DOM元素
// 选择匹配的第一个元素
// 返回值:CSS选择器匹配的第一个元素。如果没有匹配到,则返回null。
document.querySelector('css选择器')// 选择匹配的多个元素
// 返回值:CSS选择器匹配的NodeList对象集合 是一个伪数组
document.querySelectorAll('css选择器')通过ID获取:
document.getElementById()通过class名获取:
document.getElementsByClassName()通过标签名获取:
document.getElementsByTagName()
注意:
document.getElementById()这个获取到的是一个DOM元素,也就是标签元素,而document.getElementsByClassName()和document.getElementsByTagName()获取到的是一个HTMLCollection对象(是一个存放DOM元素的列表),如果要想获取到DOM元素,那么就可以从HTMLCollection列表拿出里面的DOM元素即可
看代码示例:
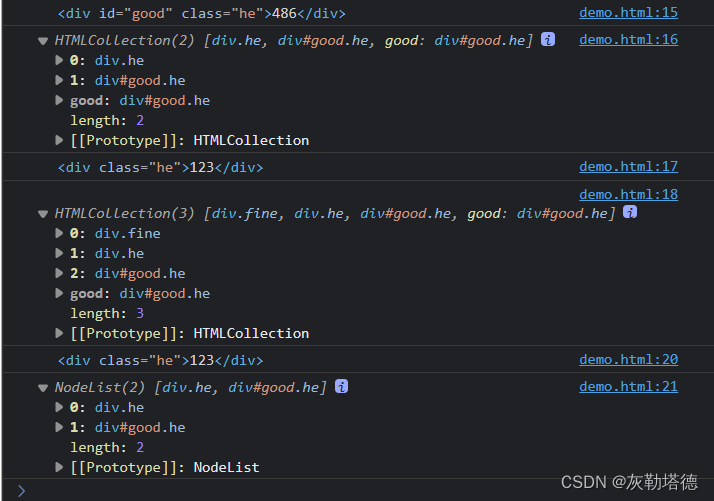
<body><div class="fine"><div class="he">123</div><div id="good" class="he">486</div></div><script>console.log(document.getElementById('good')); //获取id为good的标签元素console.log(document.getElementsByClassName('he')); console.log(document.getElementsByClassName('he')[0]);console.log(document.getElementsByTagName('div'));console.log(document.querySelector('.fine .he'));//获取到第一个console.log(document.querySelectorAll('.fine .he')); //获取到满足条件CSS选择器的全部</script>
</body>结果如下:
3. 操作HTML内容
节点.innerHTML: 读取或设置元素文本内容,可识别标签语法
节点.innerText: 读取或设置元素文本内容,不能识别标签语法
注意:当使用
innerHTML和innerText 对内容进行修改的时候要小心,修改了之后会把原来的全部内容给覆盖掉,包括标签文本等等……都会被覆盖
示例:
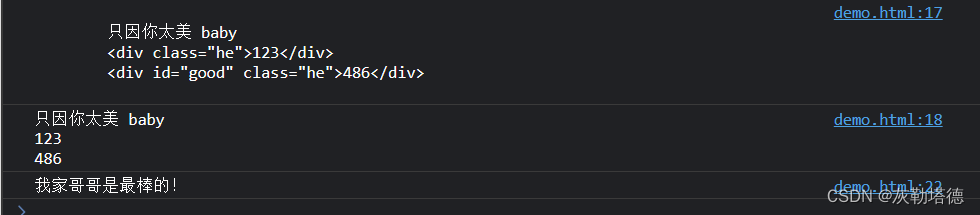
<body><div class="fine">只因你太美 baby<div class="he">123</div><div id="good" class="he">486</div></div><script>//获取数据console.log(document.getElementsByClassName('fine')[0].innerHTML);//(html)获取到里面的全部数据console.log(document.getElementsByClassName('fine')[0].innerText);//(text) 获取到里面的文本数据//修改数据document.getElementsByClassName('fine')[0].innerHTML='我家哥哥是最棒的!';console.log(document.getElementsByClassName('fine')[0].innerHTML);//重新获取里面的数据内容</script>
</body>
4. 监听事件
事件是达到某个事先设定的条件,自动触发的动作。例如点击了某个按钮、在文本框中输入文本、按下键盘上的某个按键、移动鼠标等等。我们可以使用 JavaScript中的监听事件来检测事件是否发生并执行某些特定的程序。
事件种类
| 事件 | 描述 |
|---|---|
| onclick | 点击鼠标左键时触发此事件 |
| onmouseover | 当鼠标移动到某个元素上方时触发此事件 |
| onmouseout | 当鼠标离开某个元素范围时触发此事件 |
| onblur | 当前元素失去焦点时触发此事件 |
| onfocus | 当某个元素获得焦点时触发此事件 |
| onscroll | 当滚动浏览器的滚动条时触发此事件 |
执行方式
1. 直接在元素本身调用属性=函数
2. 在js代码里面获取到元素然后附加一个事件=执行函数
注意:这两张方式this的指向性不同,第一种this指向为window,第二种this指向是当前元素
代码书写步骤
获取事件源:
document.getElementById(“box”);绑定事件: 事件源box.事件onclick = function(){ 事件驱动程序 };
代码示例(以鼠标点击为例):
<body><div class="kun"><p onclick="fun()"><span>迎面走来的你让我如此蠢蠢欲动</span></p><p><span>这种感觉是我从未got the crash on you who you</span></p></div><script>//第一种function fun(){console.log(this);console.log('坤坤点击了我');}//第二种document.getElementsByTagName('p')[1].onclick=function(){console.log(this);console.log('坤坤又点击了我');}</script>
</body>
案例
我们去浏览网页的时候,当如果滚轮向下滚动到一定距离的时候就会出现一个回到顶部的按键,按下我们就可以回到顶部,下面代码通过JavaScript去实现这个功能。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.back{border: 2px solid red;width: 100px;height: 100px;position: fixed;right: 0;text-align: center;bottom: 100px;line-height: 100px;display: none; /* 默认不显示 */}</style>
</head>
<body><!-- 创建一个锚点 --><div id="top">这里是顶部</div><!-- 这个是一个滚动的页面标签 --><div style="height: 2000px;"></div><div class="back"><a href="#top">回到顶部</a></div><script>// 执行的this指向对象是windowwindow.onscroll=function(){let movey=document.documentElement.scrollTop; //获取到页面向下滚动的距离console.log(movey); //打印移动的距离if (movey>=500){ //判断,如果向下滚动超过了500像素,就让锚点出现document.getElementsByClassName('back')[0].style.display='block';}else{document.getElementsByClassName('back')[0].style.display='none';}}</script>
</body>
</html> 效果如下:
5. 操作节点的标签属性
直接使用
节点.属性的方式。eg:console.log(节点.id);节点.title = "新的title"。class名字不能.class,而是使用.className代替。
6. 操作样式
访问元素节点的style属性,获取样式对象;样式对象中包含CSS属性,使用点语法操作。
p.style.color = "white";
p.style.width = "300px";
p.style.fontSize = "20px";如果css属性名包含连接符,使用JS访问时,一律去掉连接符,改为驼峰, font-size -> fontSize
使用 .className 可以来操作标签的类名,但是需要新加一个类名,或者去掉某个类名时,使用.className较为麻烦。所以推荐使用.classList` 来操作类名。
添加:
节点.classList.add("类名")移除:
节点.classList.remove("类名")切换(有则删,无则加):
节点.classList.toggle("类名")
7. 创建、添加、删除节点
创建节点:createElement 创建一个元素节点;
添加节点:
appendChild(node) 元素最后添加一个子节点;
insertBefore(node,Enode) 在元素某个子节点之前添加新子节点,第一个参数为新节点,第二个参数为已存在的子节点。
替换节点:replaceChild(node,Enode) 用新节点替换某个子节点,第一个参数为新节点,第二个参数为已存在的某个子节点。
删除节点:removeChild(node) 删除元素的某个子节点。
看代码示例:
<body><div class="amgin"><p><span> 马格南</span></p></div><script>//创建元素节点let p=document.createElement('button');let q=document.createElement('button');let x=document.createElement('div');//插入节点:元素最后添加一个子节点document.getElementsByClassName('amgin')[0].appendChild(p);//插入节点:在元素某个子节点之前添加新子节点document.getElementsByClassName('amgin')[0].insertBefore(q,document.querySelector('.amgin p'));//替换节点document.getElementsByClassName('amgin')[0].replaceChild(x,document.querySelector('.amgin p'));//删除节点document.getElementsByClassName('amgin')[0].removeChild(q);</script>
</body>结果:
好了,以上就是今天的全部内容了,我们下一期再见!
分享一张壁纸:
相关文章:

JavaScript-----DOM元素
目录 前言: 1. DOM介绍 2. 获取节点 3. 操作HTML内容 4. 监听事件 案例 5. 操作节点的标签属性 6. 操作样式 7. 创建、添加、删除节点 前言: 在此之前我们要想去操作网页元素一般是去通过CSS选择器实现的,今天我们就学习JavaScript里…...

激光切割机在船舶行业的的应用有哪些
我国享有世界工厂的美誉,是全球制造业的主力。然而,在船舶制造的关键技术领域,我国的研发投入不足,技术进步仍滞后,我国高端船舶制造的实力仍显不足。 在我国制造业全面复苏的当前背景下,“精准制作”正构成…...

AFL++模糊测试
一、AFL 这里我们主要使用AFL Fuzzing 测试IOT的二进制文件,当我们解压提取一个固件时,能够获得大量的IOT二进制应用 ,如果要进行漏洞挖掘则需要将二进制文件进行逆向分析,然后查找危险函数以及输入接口,对于一个大型的…...

C# 使用ListBox及Picturebox显示所选的任意路径文件夹下的图像
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System...

数据库: 存储过程
sql server begin end用法: SQL Server中的BEGIN END用法是用于定义一个代码块,这个代码块可以包含多个SQL语句,BEGIN END通常用于控制流程语句,例如IF语句、WHILE语句、TRY CATCH语句等。在BEGIN END代码块中,可以使用变量、函数…...

【juc】ReentrantReadWriteLock之缓存(仅当学习)
目录 一、说明二、代码示例2.1 pom依赖2.2 示例代码2.3 实体类 三、示例截图 一、说明 1.针对于读多写少的情况 2.先查缓存,没有再去查库 二、代码示例 2.1 pom依赖 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"h…...

FLUX查询InfluxDB -- InfluxDB笔记三
1. 入门 from(bucket: "example_query") // 没有筛选条件直接查询会报错|> range(start: -1h) // |>是管道符,后跟筛选条件 2. 序列、表和表流 序列是InfluxDB的概念,一个序列是由measurement、标签集、一个字段名称 表流是FLUX为了…...

pico学习进程记录已经开发项目
Pico pin脚定义 Pico 运行准备 下载uf2文件 https://pico.org.cn/ (注意运行micropython的文件和运行c/c的不一样) 装载uf2文件:按住pico的按键,然后通过micro usb连接电脑(注意:如果用的线材,…...

C++(20):多重继承与虚继承
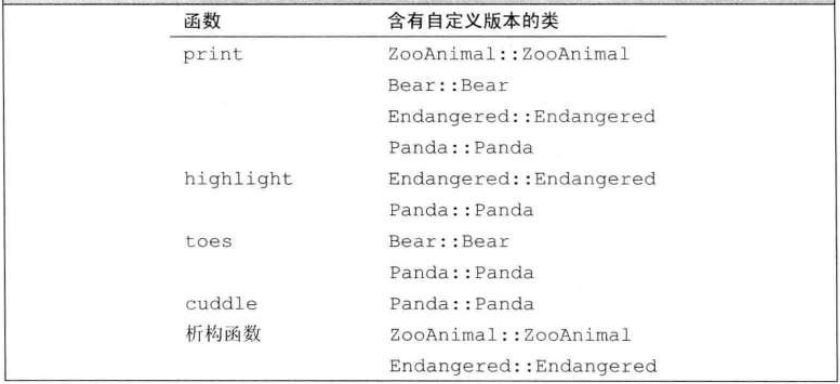
多重继承 是指从多个直接基类中产生派生类的能力。多重继承的派生类继承了所有父类的属性。 多重继承 在派生类的派生列表中可以包含多个基类: class Bear : public zooAnimal { class Panda : public Bear, public Endangered{/* ...*/};每个基类包含一个可选的…...

Vue + Element UI 前端篇(一):搭建开发环境
Vue Element UI 实现权限管理系统 前端篇(一):搭建开发环境 技术基础 开发之前,请先熟悉下面的4个文档 vue.js2.0中文, 优秀的JS框架vue-router, vue.js 配套路由vuex,vue.js 应用状态管理库Element,饿…...

系统错误码指示确立+日志模块手动配置
1,系统错误码指示确立 对于前后端分离的系统设计中,后端建立错误码指示对于前端非常重要可以指示错误存在地方;以用户注册为例; public interface SystemCode{int SYSTEM_USER_ERROR_ADD_FAIL 10000;int SYSTEM_USER_INFO_ADD …...

Java入门第三季
一、异常与异常处理 1. 异常简介 在Java中,**异常是程序在执行过程中出现的问题或意外情况,导致程序无法按照预期的流程进行。**异常处理是Java中用于处理程序中出现的异常的一种机制。 Java中的异常可以分为两大类:受检查的异常ÿ…...

【linux命令讲解大全】056.updatedb命令:创建或更新slocate数据库文件
文章目录 updatedb补充说明语法选项实例 从零学 python updatedb 创建或更新slocate命令所必需的数据库文件 补充说明 updatedb命令用来创建或更新slocate命令所必需的数据库文件。updatedb命令的执行过程较长,因为在执行时它会遍历整个系统的目录树,…...

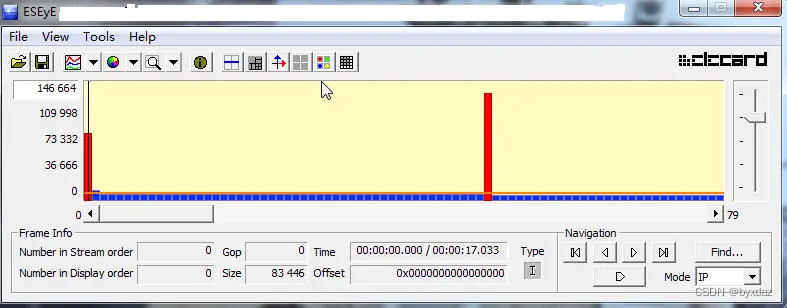
查看视频文件关键帧间隔
一、Elecard StreamEye Tools拖放视频文件查看。 红的是I帧;蓝的是P帧;绿的是B帧。 二、ffprobe -show_streams统计。 1、统计视频关键帧、非关键帧 ffprobe.exe -i 1.mp4 -show_streams v -show_packets -print_format json > d:\1.json 再统计1.j…...

如何在mac上安装多版本python并配置PATH
摘要 mac 默认安装的python是 python3,但是如果我们需要其他python版本时,该怎么办呢? 例如:需要python2 版本,如果使用homebrew安装会提示没有python2。同时使用python --version 会发现commond not found。 所以本…...

GPT-人工智能如何改变我们的编码方式
在本文中,您将找到我对人工智能和工作的最新研究的总结(探索人工智能对生产力的影响,同时开启对长期影响的讨论),一个准实验方法的示例(通过 ChatGPT 和 Stack Overflow 进行说明,了解如何使用简…...
)
混淆技术研究-混淆技术简介(1)
背景 在实际的移动安全分析过程中,遇到的混淆防护技术越来越多,因此分析难度逐渐增大,本系列技术研究主要通过对目前已有的混淆技术进行详细的技术分析,包括原理分析、反混淆技术等。本文是此系列的第一篇,主要是介绍目前市场上存在的混淆技术及其简单原理概述。 混淆技…...

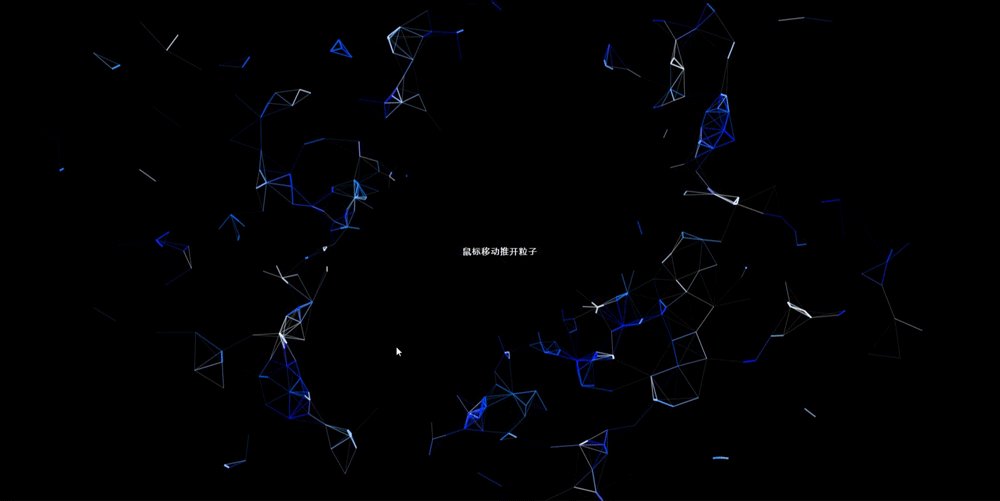
HTML5+CSS3+JS小实例:科技感满满的鼠标移动推开粒子特效
实例:科技感满满的鼠标移动推开粒子特效 技术栈:HTML+CSS+JS 效果: 源码: 【html】 <!DOCTYPE html> <html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport&qu…...

某物联网数智化园区行业基于 KubeSphere 的云原生实践
公司简介 作为物联网 数智化园区一体化解决方案提供商,我们致力于为大中型园区、停车场提供软硬件平台,帮助园区运营者实现数字化、智能化运营。 在使用 K8s 之前我们使用传统的方式部署上线,使用 spug(一款轻量级无 Agent 的自…...

MySQL查询数据库所有表名及其注释
1 查询 数据库 所有表 select table_name from information_schema.tables where table_schemasdam 2 查询数据库所有表 和表的 注释 SELECT TABLE_NAME, TABLE_COMMENT from information_schema.tables WHERE TABLE_SCHEMA dam ORDER BY TABLE_NAME; 3 查询数据库 单…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
