CSS 滚动驱动动画 scroll()
CSS 滚动驱动动画 scroll()
animation-timeline通过scroll()指定可滚动元素与滚动轴来为容器动画提供一个匿名的scroll progress timeline.
通过元素在顶部和底部(或左边和右边)的滚动推进 scroll progress timeline. 并且元素滚动的位置会被转换为百分比, 滚动开始被转化为 0%, 滚动结束被转化为 100%
如果 scroll() 指定的滚动轴不包含滚动条, 也就是元素在滚动轴的方向不可滚动, 那么 timeline 的进度为 0%.
语法
scroll() 可以接受两个参数
滚动元素: 滚动元素提供scroll progress timeline. 可以取值nearest: (默认值)设置animation-timeline元素最近的、具有滚动条的祖先元素.root: 文档的根元素, 即<html>元素self: 设置animation-timeline的元素自身
滚动轴:y: 垂直滚动轴x: 水平滚动轴block: (默认值)与滚动容器中行内文本方向垂直的轴. 对于从左到右书写的文字, 与y相同. 对于从上到下书写的文字, 与x相同.inline: 与滚动容器中行内文本方向水平的轴. 对于从左到右书写的文字, 与x相同. 对于从上到下书写的文字, 与y相同.
这两个参数的书写顺序没有要求, 但是参数之间没有逗号, 这一点我一定要强调, 因为 translate 这个函数的参数就需要有逗号!!!
实例
正常举例
下面以背景渐变举例, 并且滚动容器就是元素自身.
@keyframes bg-color {from {background-color: lightpink;}to {background-color: lightskyblue;}
}
.box {width: 200px;height: 300px;border: 1px solid #bbb;overflow: auto;animation: bg-color linear;animation-timeline: scroll(self);
}

如果我们加上下面的代码, 改变文字书写方向, 从上到下, 从左到右
html { writing-mode: vertical-lr; }

最近滚动祖先?
来看一个例子, 这个例子出现了问题, 为什么动画没有效果呢? 📖注意这里我们使用了两个非 static 定位的元素.
<div class="relative"><div class="scroll"><div class="absolute"></div></div>
</div>
.relative {position: relative;
}
.absolute {position: absolute;animation: bg-color linear;animation-timeline: scroll();
}
.scroll {height: 200px;overflow: auto;
}

为什么元素在滚动时背景没有变化呢? scroll() 不是寻找最近滚动祖先元素吗? 是的, 但是在寻找最近祖先元素时这个祖先元素必须可以影响其位置和大小. 因为元素是 absolute, 那么可以影响其位置和大小的祖先元素显然不是 .scroll 而是 .relative.
🤔️有没有方法可以就让提供 scroll progress timeline 的元素是 .scroll 呢? 有, 请各位客官看这里👉scroll-timeline👈
谢谢你看到这里😊
相关文章:

CSS 滚动驱动动画 scroll()
CSS 滚动驱动动画 scroll() animation-timeline 通过 scroll() 指定可滚动元素与滚动轴来为容器动画提供一个匿名的 scroll progress timeline. 通过元素在顶部和底部(或左边和右边)的滚动推进 scroll progress timeline. 并且元素滚动的位置会被转换为百分比, 滚动开始被转化为…...

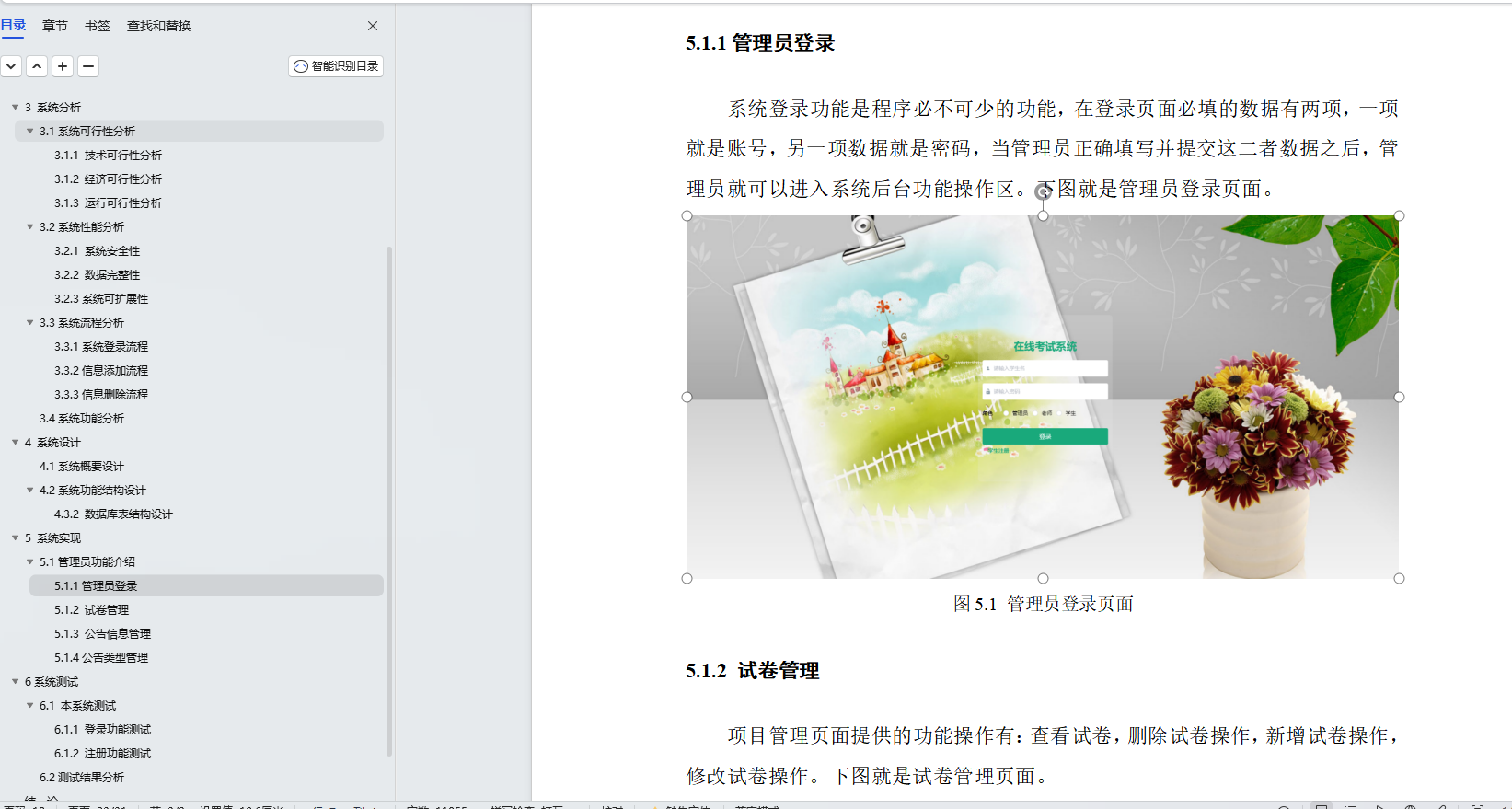
基于Java+SpringBoot+Vue前后端分离在线考试系统设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

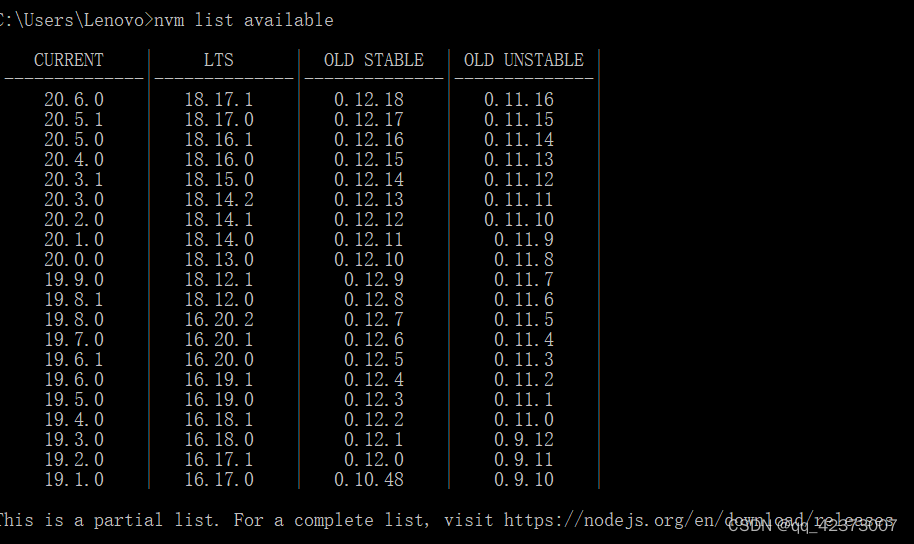
nvm管理多个版本的nodejs
1. 已经安装过nodejs在安装nvm的步骤 1.安装nvmhttps://github.com/coreybutler/nvm-windows/releases 2.nvm安装位置 2.nvm管理的nodejs安装位置 4.最终的安装结构 备注:nodejs安装 2.使用nvm安装管理nodejs 2.1配置下载镜像: 找到nvm安装路径…...

LeetCode 1658. 将 x 减到 0 的最小操作数
题目链接 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目解析 有种说法叫做,正难则反。我们直接去按照题目意思去求很难去理解与操作,但是我们换种思想就会简单许多。我们让整个数组的和减去x得到一个target,…...

Rasa 3.1 机器学习一构建标准的对话
1、控制请求(domain.yml) version: "3.1"intents:- hellosession_config:session_expiration_time: 60carry_over_slots_to_new_session: true2、规则制定(rules.yml) version: "3.1" rules:- rule: havebsteps:- intent: hello- action: utter_hello3、…...

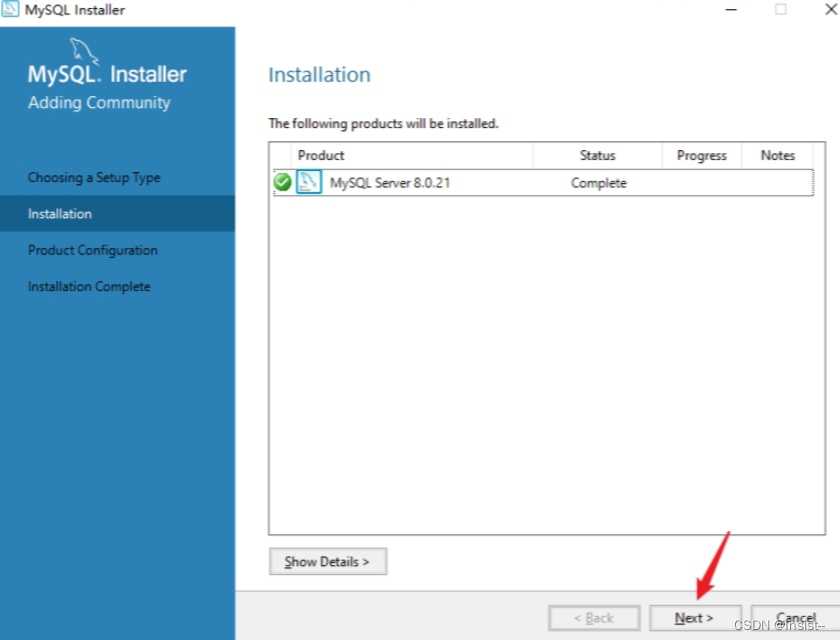
MySQL的概述、版本、安装过程
作者:Insist-- 个人主页:insist--个人主页 作者会持续更新网络知识和python基础知识,期待你的关注 目录 一、MySQL的概述 二、MySQL的版本 三、MySQL的下载与安装 前言 本文将来谈谈MySQL的概述,MySQL的版本,以及它…...

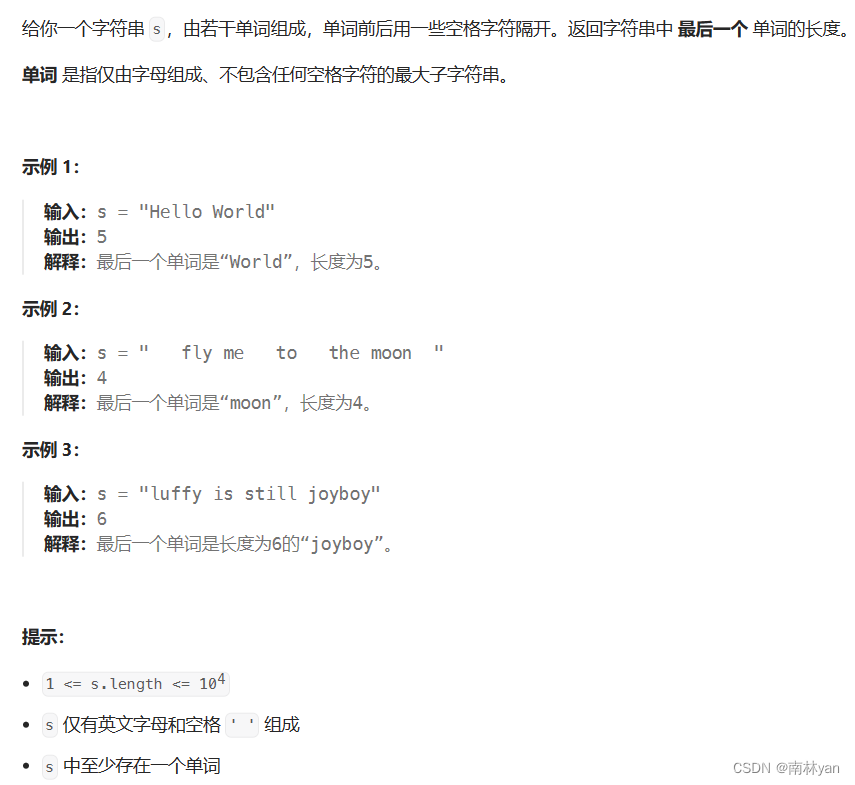
leetcode:58. 最后一个单词的长度
题目: 函数原型: int lengthOfLastWord(char * s) 解析: 求最后一个单词的长度,我们有两种思路 第一种思路: 逆向求,先设置一个字符串下标index,定位到最后一个单词的最后一个字符。再一个设置长…...

Electron 两个线程
Electron:它允许使用最初为Web应用程序开发的前端和后端组件开发桌面GUI应用程序:后端的Node.js运行时和前端的Chromium。 每个Electron应用都有两个线程:一个是主线程(处理应用窗口和启动),另一个是渲染线…...

基于YOLOv8和WiderFace数据集的人脸目标检测系统(PyTorch+Pyside6+YOLOv8模型)
摘要:基于YOLOv8和WiderFace数据集的人脸目标检测系统可用于日常生活中检测与定位人脸目标,利用深度学习算法可实现图片、视频、摄像头等方式的目标检测,另外本系统还支持图片、视频等格式的结果可视化与结果导出。本系统采用YOLOv8目标检测算…...

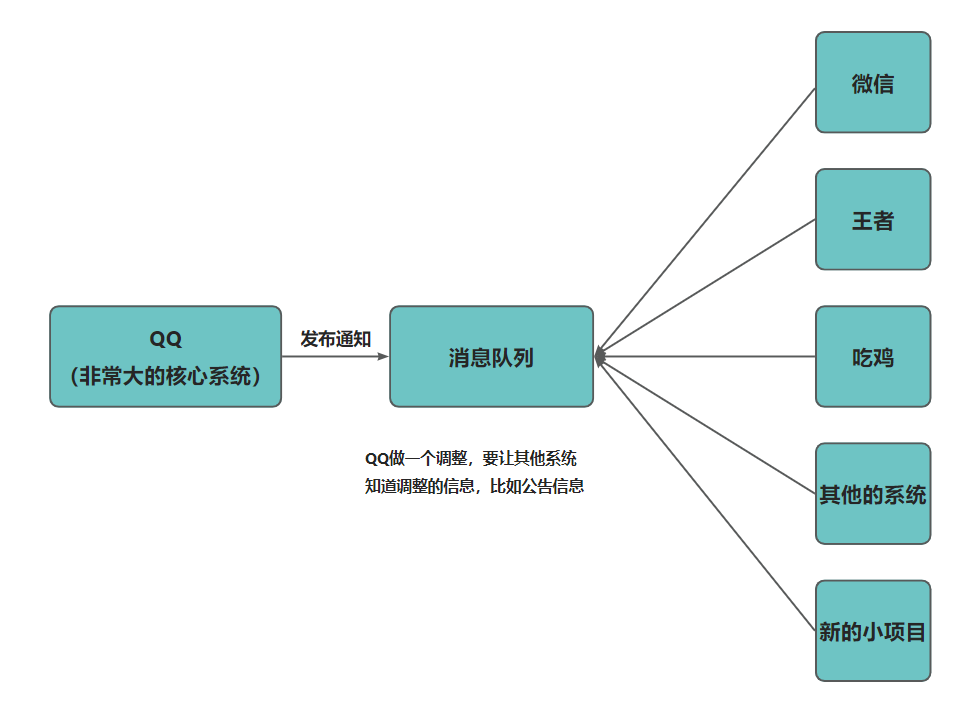
《消息队列》专栏介绍
《消息队列》专栏介绍 目录 《消息队列》专栏介绍专栏导言什么是消息队列呢?应用场景(作用) 为什么要用消息队列呢?异步处理削峰填谷 举个例子 分布式消息队列的优势 应用解耦优点发布订阅优点 分布式消息队列应用场景不同消息队列…...

各类工具使用详情【持续更新】
详解nc命令 https://blog.csdn.net/qq_42875470/article/details/114778326 xray工具使用 sqlmap工具使用 burp工具使用 nmap工具使用 appscan工具使用 fscan工具使用...

docker容器的安装和基础练习
目录 一.安装docker服务,配置镜像加速器 二.下载系统镜像(Ubuntu、 centos) 三.基于下载的镜像创建两个容器 (容器名一个为自己名字全拼,一个为首名字字母) 四.容器的启动、 停止及重启操作 五.怎么查…...

WordPress 后台密码忘记后,重置找回密码的 N 种方法
文章目录 一、通过其他管理员修改密码二、通过电子邮件找回密码三、通过 MySQL 命令行设置新密码四、主题文件functions.php添加代码重置密码五、使用官方脚本重置密码 忘记密码是每个人都会遇到的事情,长时间不登录 WordPress 站点后,作为管理员的你&am…...

将PyCharm中的终端运行前面的PS修改成当前环境
最近使用Pycharm中的Terminal来pip安装一些pakage,发现Terminal运行前面的显示的是PS,然后输入安装指令报错。“python无法将“pip”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。” 解决方法: 只需要在pycharm的设置中修改一些termi…...

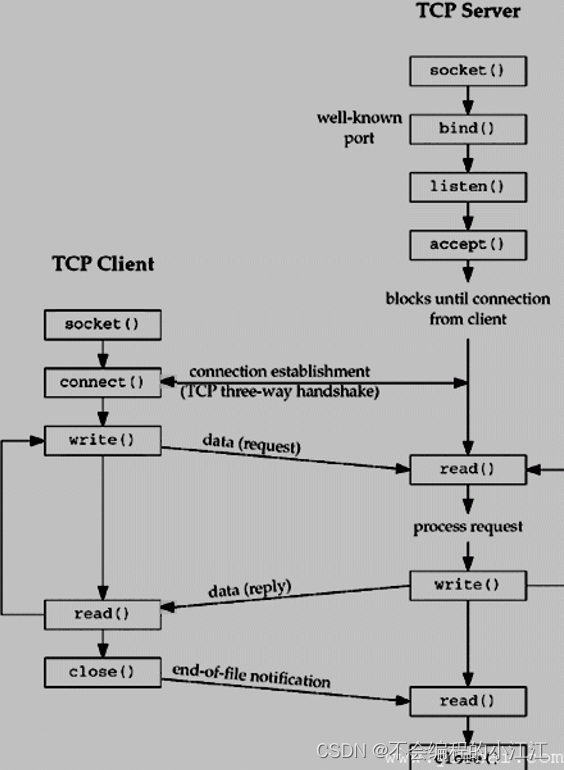
Linux系统编程—socket网络编程
Linux系统编程—socket网络编程 理论概念1. TCP与UDP对比端口号作用 socket开发过程服务端1. socket 创建套接字2. bind 绑定IP端口3. listen 监听客户端4. accept 接收客户端5. read / write 数据传输 客户端1. socket 创建套接字2. connect 连接服务3. read / write 数据传输…...

函数指针
函数指针是一种特殊类型的指针,它指向一个函数而不是指向数据。函数指针允许你在程序运行时动态地选择要调用的函数,这对于实现回调函数、事件处理、动态加载库和创建通用函数接口等任务非常有用。 1. 声明函数指针 要声明一个函数指针,你需…...

Linux——进程间信号(超级详解!!)
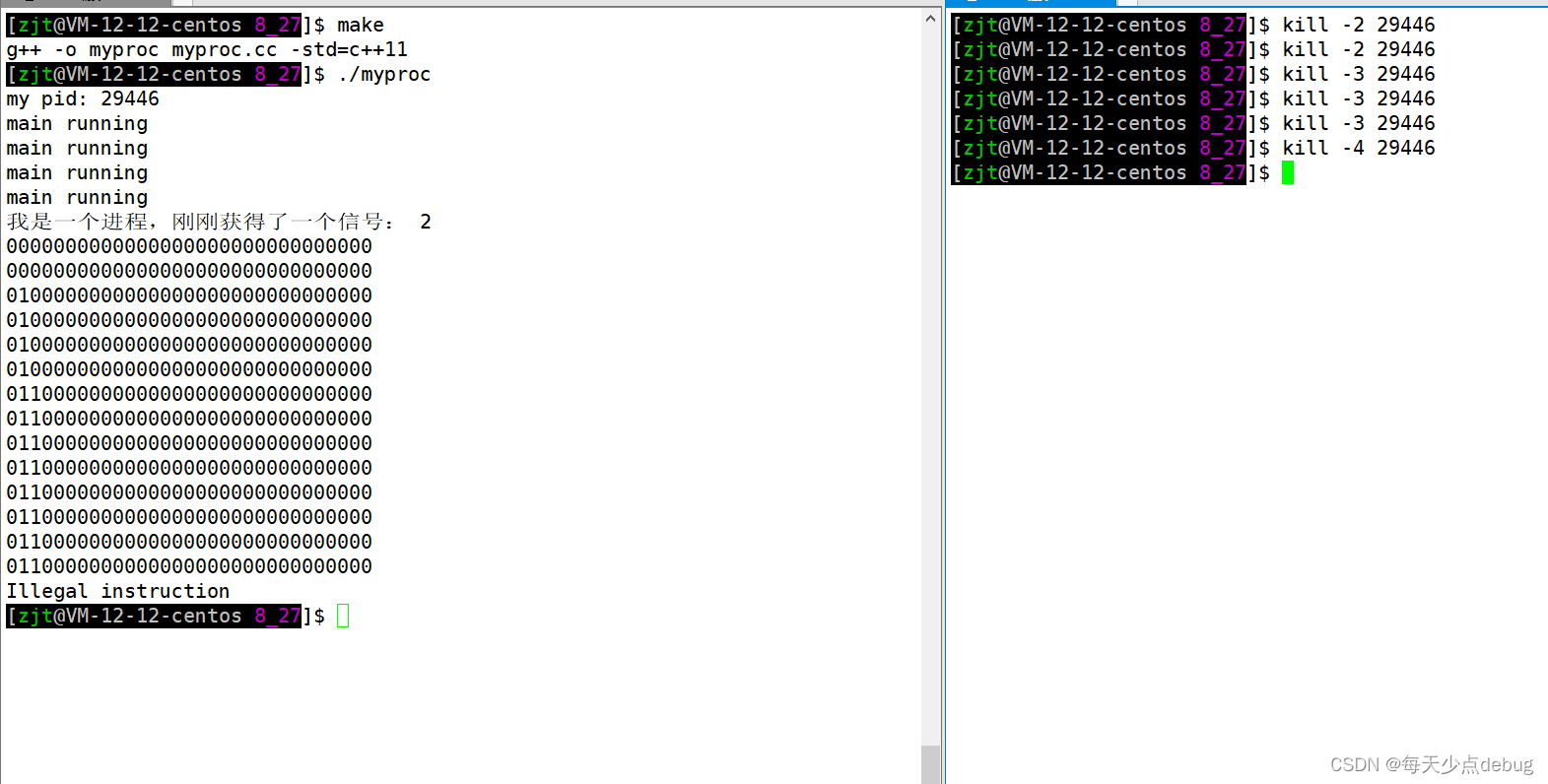
索引 一.初始信号1.什么是信号2.前后台进程3.信号的种类4.信号的管理 二.信号产生前1.验证键盘是可以产生信号的2.通过系统调用接口发送信号3.由软件条件产生信号4.硬件异常产生信号5.总结6.core dump 信号产生中1.信号在内核中的表示2.信号集操作函数 信号产生后1.了解内核态和…...

C++ STL库的介绍和使用
文章目录 C STL库的介绍和使用STL六大组件算法的分类迭代器 一个简单的例子容器和自定义类型容器嵌套容器常用容器stringvectordequestackqueuelistset/multisetpairmap/multimap 容器的使用时机函数对象(仿函数)谓词内建函数对象适配器bind2nd和bind1st…...

Excel数学、工程和科学计算插件:FORMULADESK Studio
如果 Excel 是您的武器 - 让我们磨砺您的剑!为整天使用 Excel 的人们提供创新的 Excel 加载项,你需要这个 FORMULADESK Studio。。。 Excel 插件为任何使用 Excel 执行数学、工程和科学计算的人提供了必备工具。 * 将公式视为真正的数学方程 * 为您的公…...

大规模 Spring Cloud 微服务无损上下线探索与实践
文章目录 什么是无损上下线?大规模 Spring Cloud 微服务架构实现无损上下线的挑战无损上下线的实践1. 使用负载均衡器2. 使用数据库迁移工具3. 动态配置管理4. 错误处理和回滚 未来的趋势1. 容器编排2. 服务网格3. 自动化测试和验证 结论 🎉欢迎来到云原…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...
