webpack实战:某网站JS逆向分析
文章目录
- 1. 写在前面
- 2. 抓包分析
- 3. 扣加密代码
1. 写在前面
好的逆向能够帮助我们了解加密实现,然后根据加密方式(md5,base64,res,des,rsa…)还原加密算法的过程。可以看看我之前的这篇文章:快速定位查找加密方式特征与技巧
目标站点:
aHR0cHM6Ly9hY2NvdW50LnBwZGFpLmNvbS9wYy9sb2dpbg==
2. 抓包分析
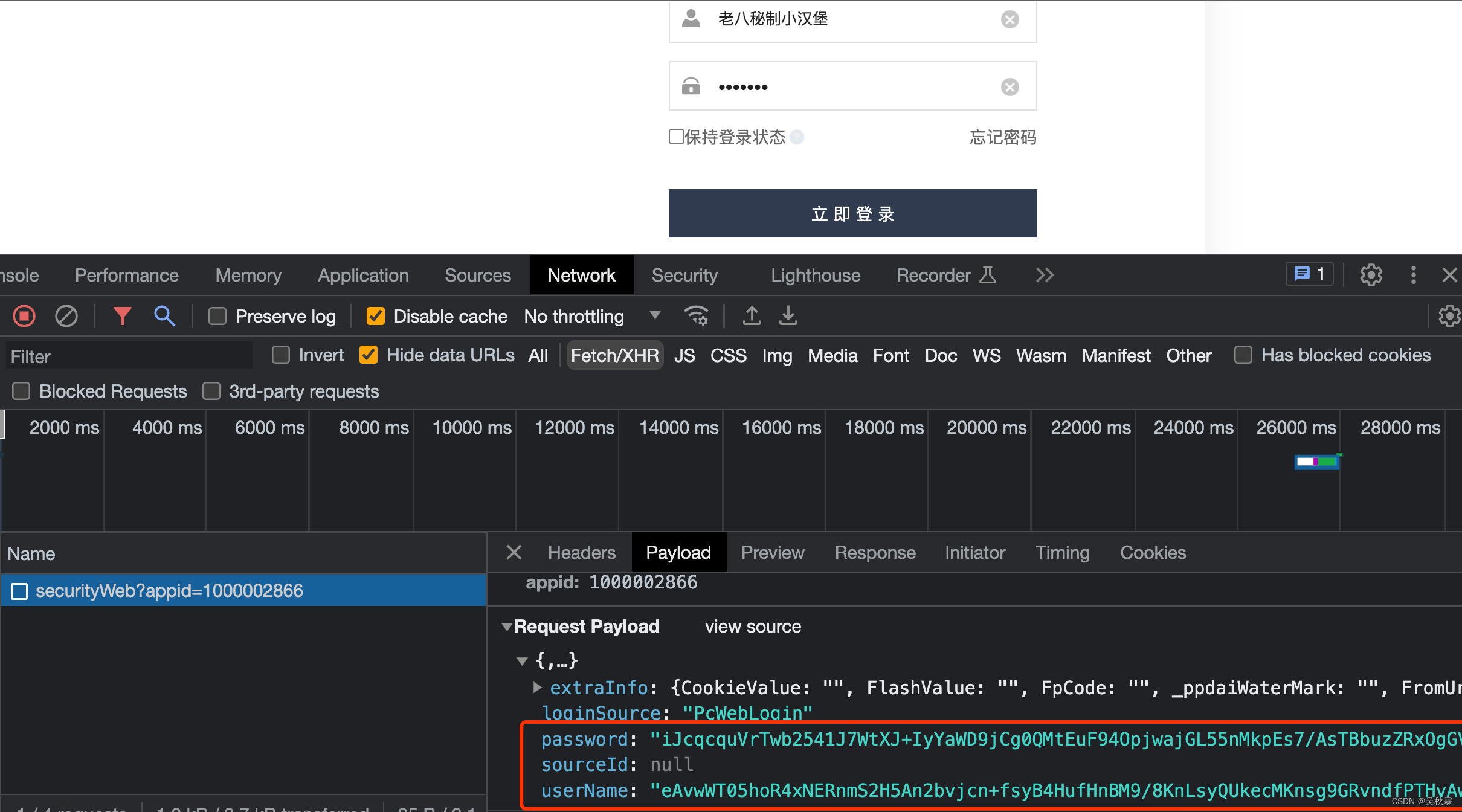
此网站的用户名userName和密码password都是加密的,密码加密经常可以看到,连用户名都加密不太常见!

按照我以往的文章,这样的案例就非常简单了。搜索一下这两个参数:

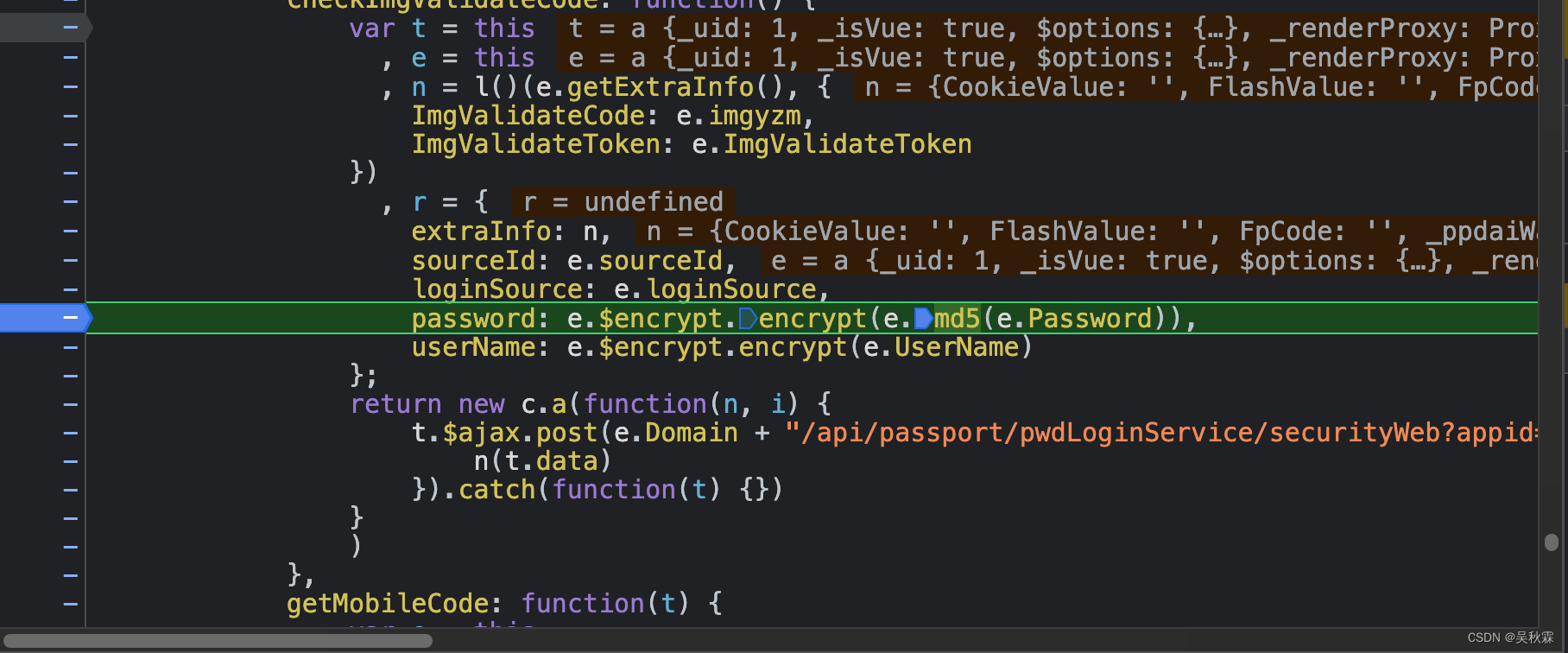
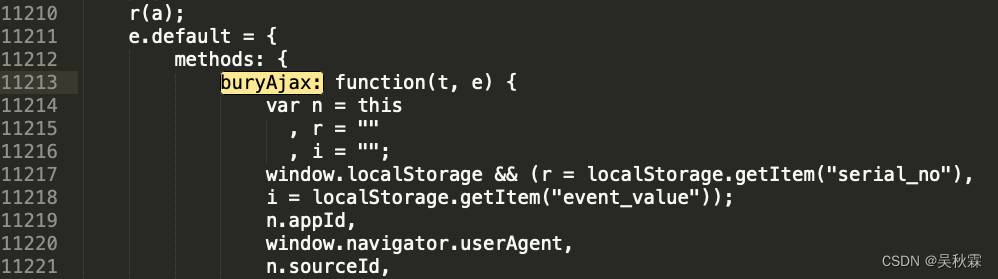
搜索跳转到上图,可以看到有两行比较重要的代码:
password: e.$encrypt.encrypt(e.md5(e.Password))
userName: e.$encrypt.encrypt(e.UserName)
这两行代码正是登录框对应的用户名和密码!encrypt很明显使用了加密函数加密了,如果不确定可以打个断点重复登录验证
这两行并非真正的加密代码,接下来我们需要找到真正的加密代码块,鼠标移到encrypt加密函数上点击跳转

此加密方式是RSA,若没有公钥则自动生成。用户名是直接加密的,而密码是经过md5加密后再次经过RSA加密后得到的,e.md5 的值等于r函数:
function r(t) {return o(i(a(t)))
}
加密函数定义在了原型里面,在调用加密函数时需要实例化:

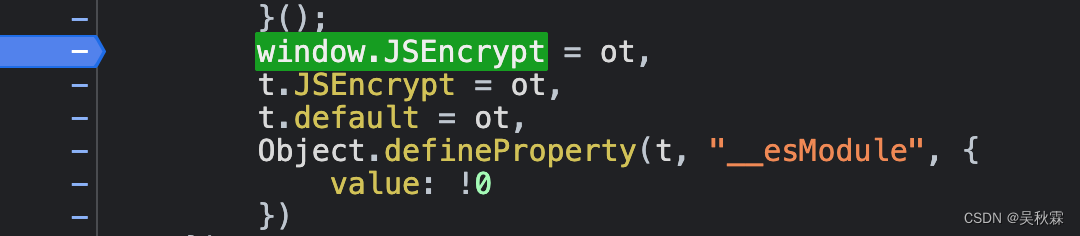
加密函数已经导出为window.JSEncrypt,这是webpack加载模块的方式:

3. 扣加密代码
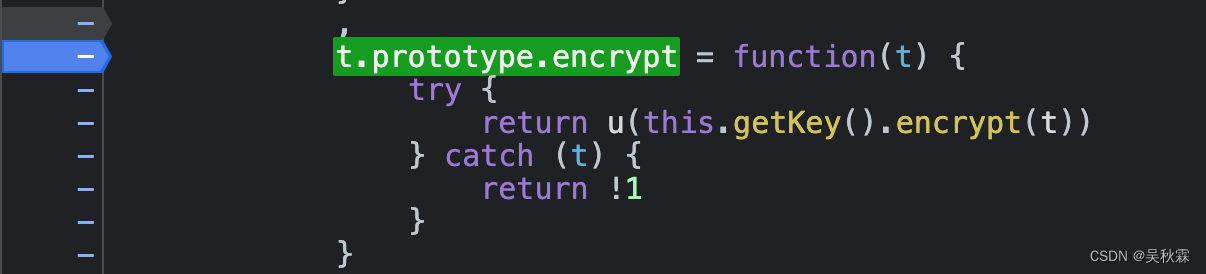
这里把JS代码整个拿出来分析,找到t.prototype.encrypt关键代码所在的代码块:

接下来我们可以搜索找到:o(i(a(t)))和e.md5(e.Password)
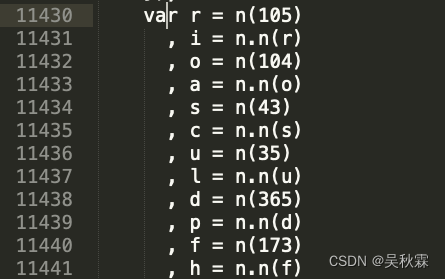
在拿出来的JS代码中搜索找到它们加密模块,这里我们搜索e.md5(e.Password)为例找到如下代码块:

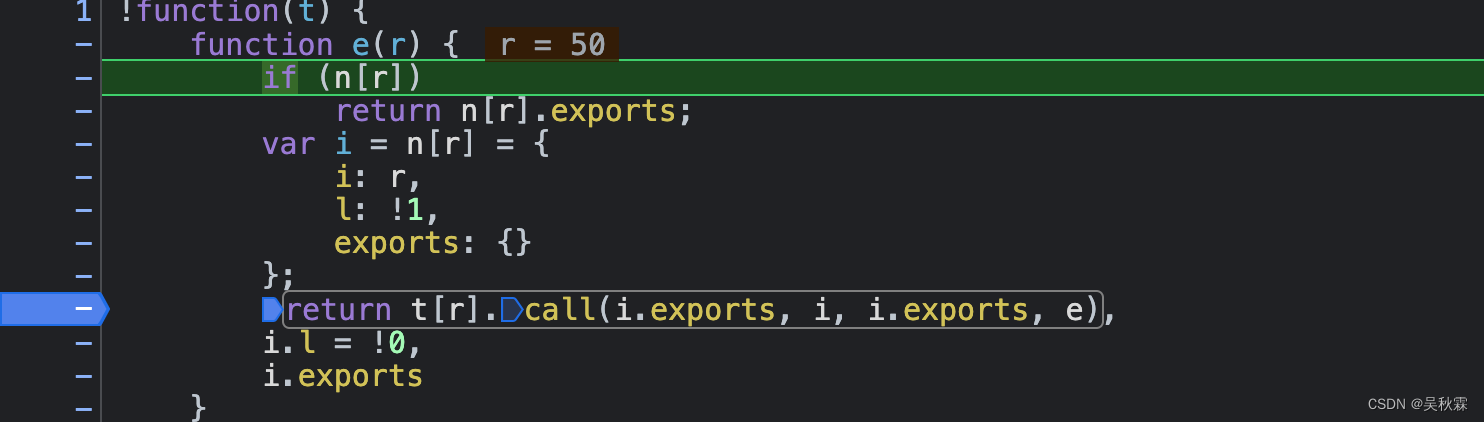
上面n(173)其实就是加载器加载的代码块,代码块在数组中的键为173,可以通过webpack加载模块原理验证,这里的n就是加载器方法
在加载器下断点重新登陆获取n(173)代码块的方法:

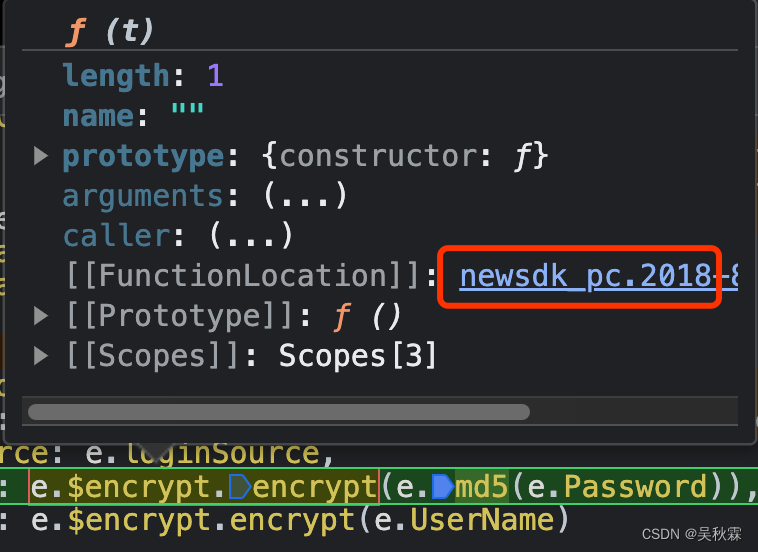
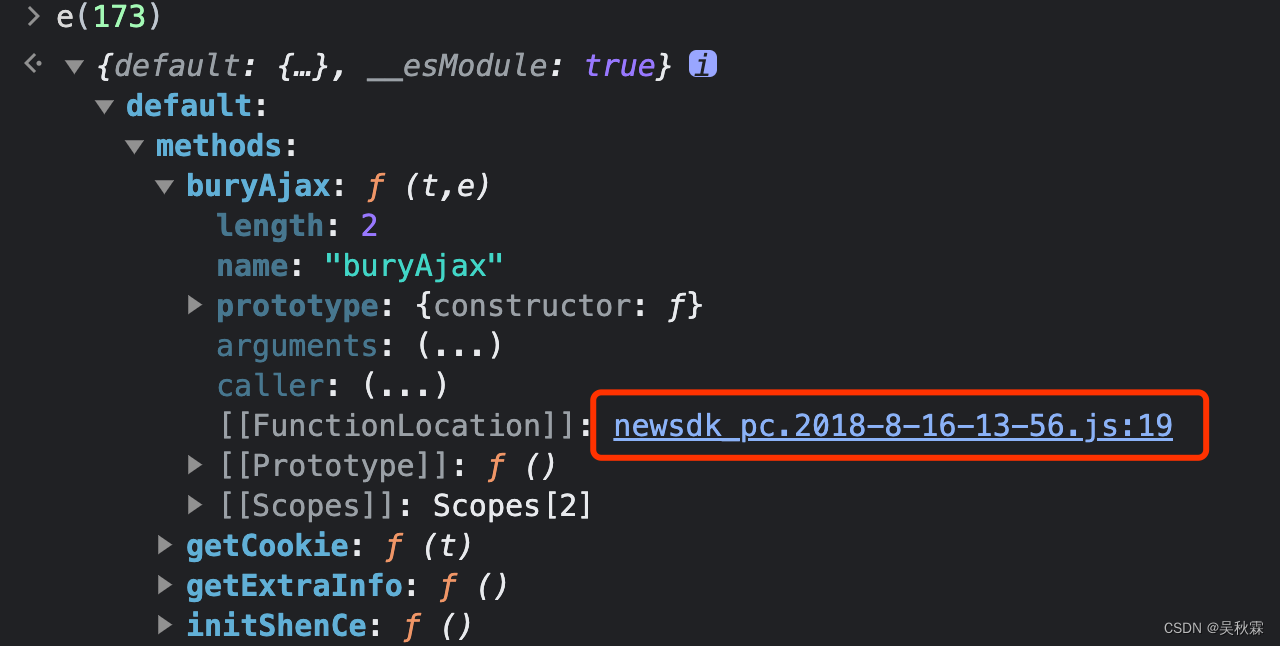
把n换成加载器e,控制台输入e(173),得到的值,如果是一个方法,则直接点击进入到相应的方法,如果是对象我们就在对象里面找到FunctionLocation对应的链接

点击跳转如下所示:

这样可以将上面的类似n(173)代码块全部找拿出来,放到webpack最后的小括号内:
(function(){})([//加载代码105//加载代码104//加载代码173...
])
这个网站的加密函数是通过赋给原型来定义的。t.prototype.encrypt = function(){},所以在调用加密方法时需要实例化
md5加密函数导出方式:
window.pcLoginSdk = {option: {md5: b.default.hex_md5,}
}
b.default就是对象,r方法才是真正的加密函数,r方法里面又封装了各种函数
md5加密调用方法是:window.pcLoginSdk.option.md5
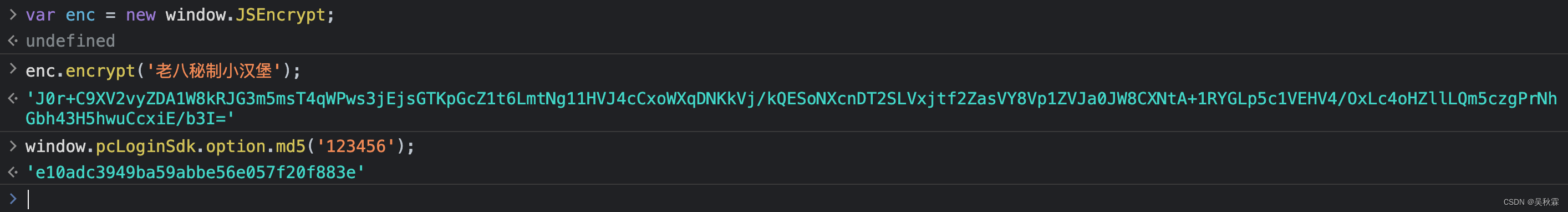
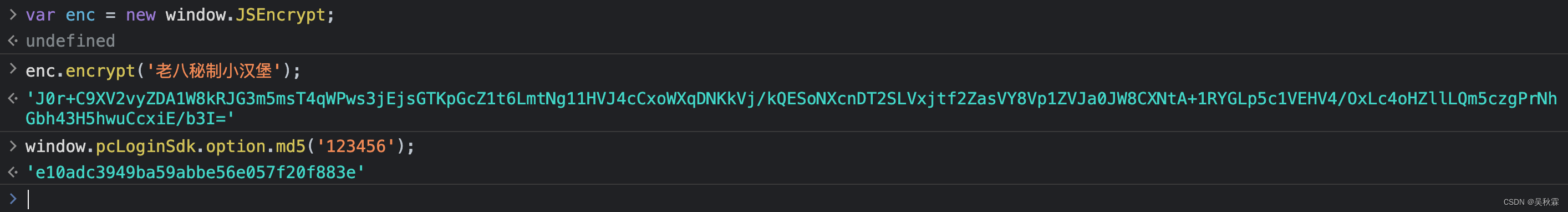
现在我们是一下encrypt和md5加密方法调用代码:
var enc = new window.JSEncrypt;
enc.encrypt('老八秘制小汉堡');
window.pcLoginSdk.option.md5('123456');

其实非必要是不需要抠代码的,直接把整个代码拿过来用就可以。当然代码比较多而且有时候其它代码块会加载dom,bom,此时就必须抠代码,如果不抠代码就需要补环境!
好了,到这里又到了跟大家说再见的时候了。创作不易,帮忙点个赞再走吧。你的支持是我创作的动力,希望能带给大家更多优质的文章
相关文章:

webpack实战:某网站JS逆向分析
文章目录 1. 写在前面2. 抓包分析3. 扣加密代码 1. 写在前面 好的逆向能够帮助我们了解加密实现,然后根据加密方式(md5,base64,res,des,rsa…)还原加密算法的过程。可以看看我之前的这篇文章:快速定位查找加密方式特征与技巧 目标站点&#…...

826. 安排工作以达到最大收益;2257. 统计网格图中没有被保卫的格子数;816. 模糊坐标
826. 安排工作以达到最大收益 核心思想:排序维护最大利润。首先我们需要对工人按照能力排序,前面工人满足的最大利润后面的工人肯定是满足的,所以我们只需要用一个tmp来维护小于等于当前工人的最大利润,然后如何得到tmpÿ…...

JAVA毕业设计097—基于Java+Springboot+Vue+uniapp的医院挂号小程序系统(源码+数据库)
基于JavaSpringbootVueuniapp的医院挂号小程序系统(源码数据库)097 一、系统介绍 本系统前后端分离(网页端和小程序端都有) 本系统分为管理员、医院、用户三种角色(角色菜单可自行分配) 用户功能: 注册、登录、医院搜索、最新资讯、医生搜索、挂号预约、挂号记…...

4.3.3.1 【MySQL】CHAR(M)列的存储格式
我们知道 Compact 行格式在 CHAR(M) 类型的列中存储数据的时候还挺麻烦,分变长字符集和定长字符集的情况,而在 Redundant 行格式中十分干脆,不管该列使用的字符集是啥,只要是使用 CHAR(M) 类型,占用的真实数据空间就是…...

js 处理数组合并vs对象合并
前言: 前端开发中,我们会遇到各种数据的需求,但是后端给你返回的数据结构又不是你想要的, 只能自己动手,去组装数据,重新定义数据结构了。 1. js 数组合并的方法 常用的应该是 concat 方法. 示例: let arr1 […...

Webpack vs Vite的核心差异
构建速度: Webpack: Webpack的构建速度相对较慢,尤其在大型项目中,因为它需要分析整个依赖图,进行多次文件扫描和转译。Vite: Vite以开发模式下的极速构建著称。它利用ES模块的特性,只构建正在编辑的文件,而不是整个项…...

53、springboot对websocket的支持有两种方式-------1、基于注解开发 WebSocket ,简洁实现多人聊天界面
基于注解开发 WebSocket –注解就是: OnOpen、 OnClose 、 OnMessage 、OnError这些 ★ WebSocket的两种开发方式 ▲ Spring Boot为WebSocket提供了两种开发方式: 基于spring-boot-starter-websocket.jar开发WebSocket 基于Spring WebFlux开发WebSoc…...

18 Linux之Python定制篇-Python开发平台Ubuntu
18 Linux之Python定制篇-Python开发平台Ubuntu 文章目录 18 Linux之Python定制篇-Python开发平台Ubuntu18.1 安装Ubuntu虚拟机18.4 Ubuntu的root用户18.5 Ubuntu下开发Python 学习视频来自于B站【小白入门 通俗易懂】2021韩顺平 一周学会Linux。可能会用到的资料有如下所示&…...

AMEYA360:士兰微推出600A/1200V IGBT汽车驱动模块,提升充电速度与行驶动力
随着人们对环保意识的提高和汽车驾驶体验感的不断追求,新能源汽车的市场需求逐渐增大,已然成为汽车发展的大趋势,但是新能源汽车充电时间长、续航里程短等问题仍然是汽车厂商和车主们的痛点。因此,需要更好的汽车驱动产品来实现“…...

【Linux】Epoll Reactor【反应堆】模式的工作流程
Reactor模式的工作流程 主线程往epoll内核事件表中注册socket上的就绪事件。主线程调用epoll_wait等待socket上有数据可读。当socket上有数据可读时,epoll_wait通知主线程。主线程将socket可读事件放入请求队列。睡眠在请求队列上的某个工作线程被唤醒,…...

Php“梦寻”淘宝天猫商品详情数据接口,淘宝商品详情数据API接口,淘宝API接口申请指南(含代码示例)
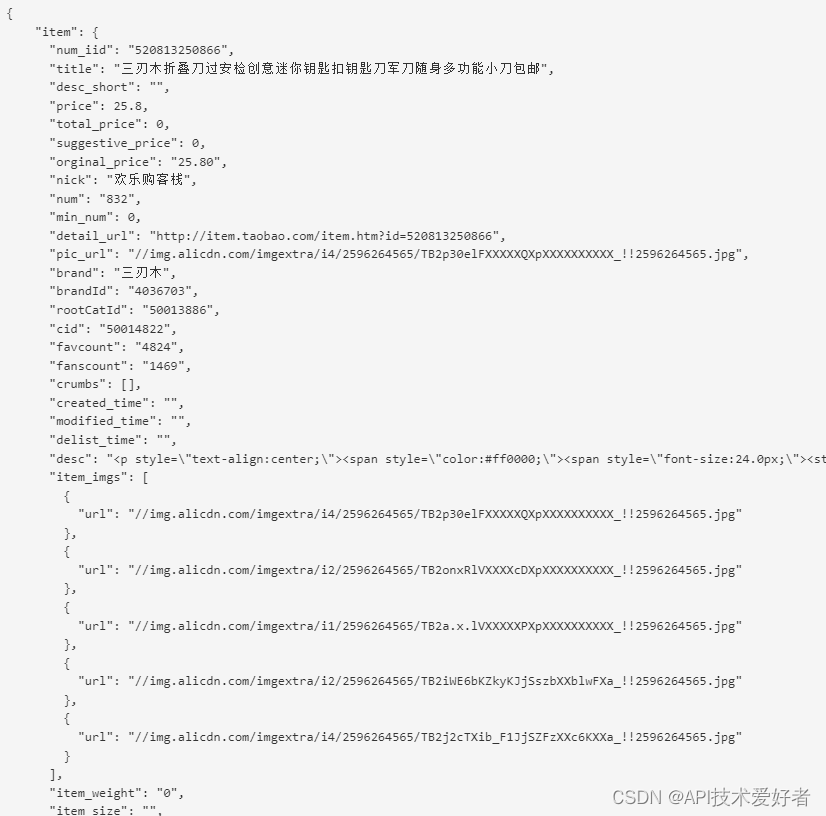
淘宝商品详情接口 API 是开放平台提供的一种 API 接口,它可以帮助开发者获取淘宝商品的详细信息,包括商品的标题、描述、图片等信息。在淘宝电商平台的开发中,淘宝详情接口 API 是非常常用的 API,因此本文将详细介绍淘宝详情接口 …...

驱动轴相机参数设置Web前端界面开发
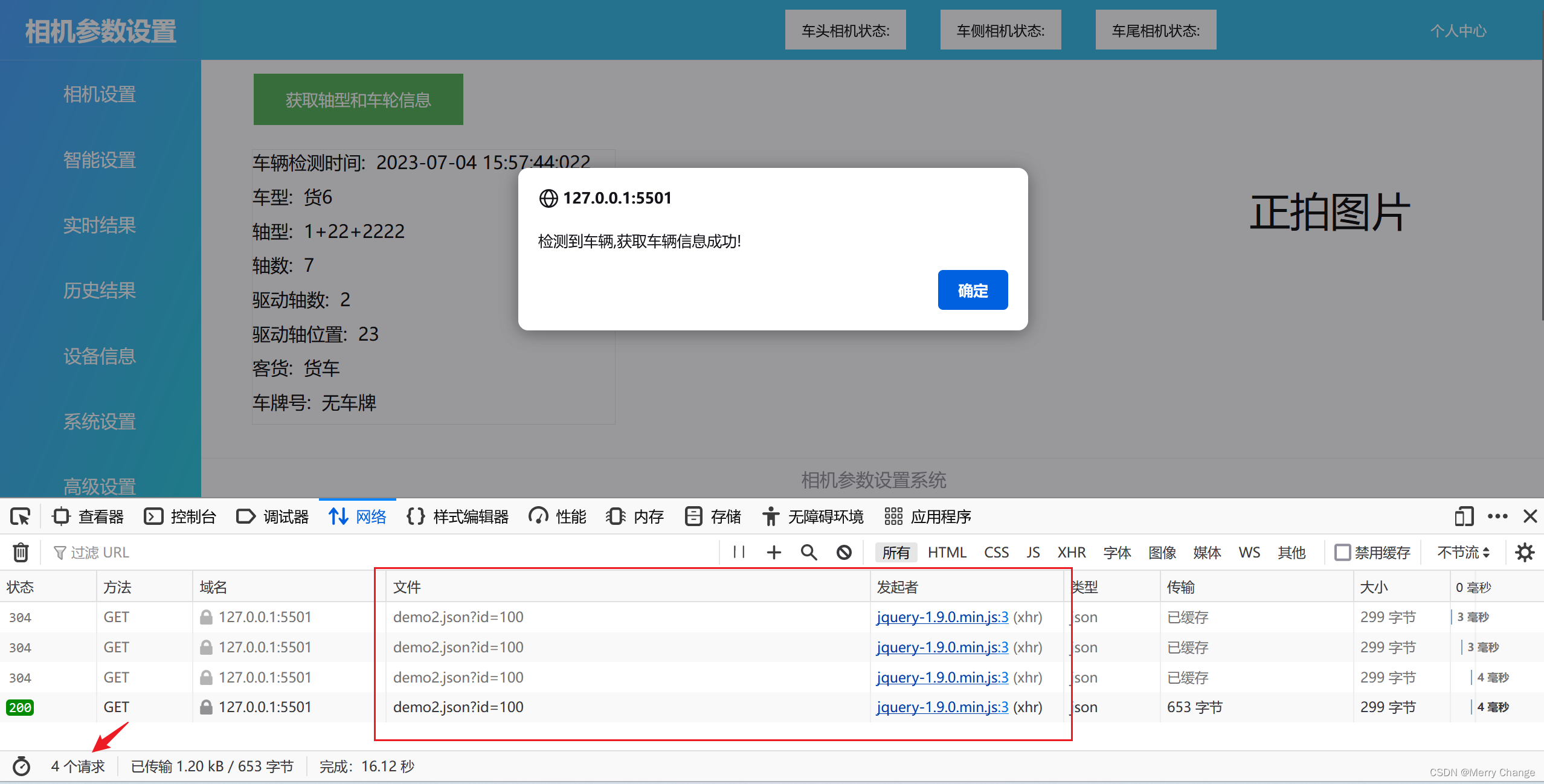
一、基于Django的Web应用界面的开发: 在Realtimeresults.html上添加一个按钮组件,获取检测到的轴型和车轮信息,点击后可以获取package.json里存放的json数据,效果如下: 实现逻辑:需要从URL设置、视图函数、…...

论文简读 LORA: LOW-RANK ADAPTATION OF LARGE LANGUAGE MODELS
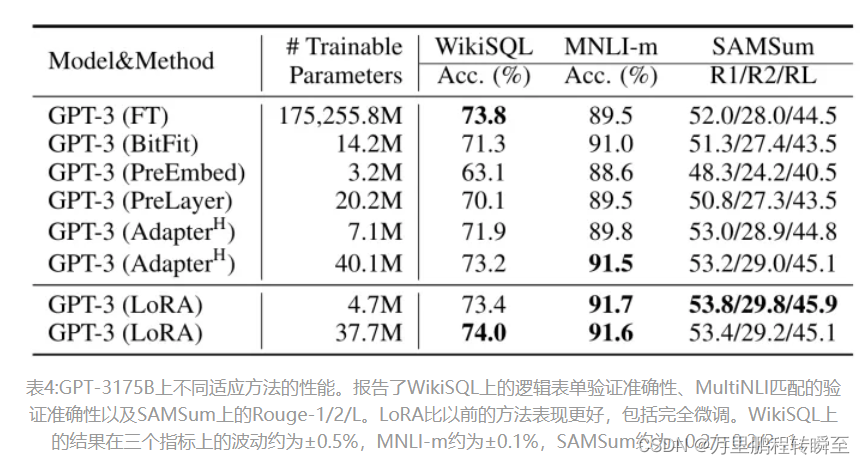
论文地址:https://arxiv.org/pdf/2106.09685.pdf 项目地址:https://github.com/microsoft/LoRA 全文翻译地址:https://zhuanlan.zhihu.com/p/611557340 本来想自行翻译的,但最近没有空 1、关键凝练 1.1 LORA是什么? …...

23062网络编程day7
网络聊天室编写(基于UDP) 服务器 #include <myhead.h>#define PORT 8888 //端口号:接收方绑定的端口号 #define IP "192.168.114.56" //本机IP#define ERR_MSG(msg) do{\fprintf(stderr, "__%d__:&…...

Java面向对象学习笔记-2
前言 本文介绍了Java中类的定义和对象的创建的基本概念。我们通过示例代码演示了如何定义不同类型的类,包括管理员信息、顾客信息、学校信息和访客信息,并展示了如何创建这些类的对象以及如何访问它们的属性和方法。这些示例有助于理解面向对象编程的基…...

入栏需看——学习记忆
记忆方法千千种,本栏意在梳理其中道道来,旦有小得,肥肠幸耶。从不同角度分析学习记忆。 逻辑篇 有逻辑 用思维导图 思维导图记忆有逻辑的文本/内容 理论 巧记书本结构–思维导图 模仿 HCIE-Cloud Computing LAB备考第一步:…...

[C++]杨辉三角
目录 题目 解题思路 代码实现 获取数字 打印函数 主函数 全部代码 运行结果 题目 给定一个非负整数numRows ,生成「杨辉三角」的前numRows行。 在「杨辉三角」中,每个数是它左上方和右上方的数的和。 解题思路 第k列的第i个数字的值第k-1列的(…...

算法通关村十三关-白银:数字与数学高频问题
有很多解题技巧,需要持续积累 1.数组实现加法专题 如果让你用数组来表示一个数,如何实现加法呢? 理论上仍然从数组末尾向前挨着计算就行了,但是实现的时候会发现很多问题,例如需要进位该怎么办? 进一步拓…...

【Linux】线程安全-互斥同步
文章目录 线程安全问题的引入线程互斥互斥概念互斥锁互斥锁的计数器当中如何保证原子性互斥锁基础API初始化互斥锁变量函数动态初始化静态初始化 加锁函数阻塞加锁非阻塞加锁带有超时时间的加锁 解锁函数销毁互斥锁函数 线程同步线程同步的必要性条件变量条件变量的使用原理条件…...

1.初识爬虫
爬虫是批量模拟网络请求的程序,想百度谷歌这种搜索类网站本质上就是爬虫 使用爬虫的时候不应该对别人的网站有严重的影响,比如你爬的频率太高了,让人家的网站崩溃了。不应该爬取网页上显示不到的内容,比如有一个直播的网站&#…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...
