Python基础tuple元组定义与函数
元组的特点
- 有序:元组中的元素是按照顺序排列的。
- 不可更改:一旦创建,元组中的元素不可被修改、增加或删除。
- 元素类型多样化:元组可以包含任何数据类型的元素。
定义一个非空元组
name_tuple = (a, b, c, d)
定义一个空元组
name_tuple = () # 或者
name_tuple = tuple()
通过索引访问元组中的元素
name_tuple[0]
获取元组的长度
len(name_tuple)
注意
元组中的元素不可被修改,例如以下操作会导致错误:
name_tuple[0] = "a"
切片和步长
元组支持切片和步长操作,与列表相似,这里不再详细介绍。
元组的函数方法
由于元组的不可更改性,只有两个常用的函数方法:
count:统计元组内某个元素的个数
name_tuple = (1, 2, 3, 4, 5)
print(name_tuple.count(1)) # 结果是1
index:查看元组中某个元素的索引值
name_tuple = (1, 2, 3, 4, 5)
print(name_tuple.index(1)) # 结果是0
相关文章:

Python基础tuple元组定义与函数
元组的特点 有序:元组中的元素是按照顺序排列的。不可更改:一旦创建,元组中的元素不可被修改、增加或删除。元素类型多样化:元组可以包含任何数据类型的元素。 定义一个非空元组 name_tuple (a, b, c, d)定义一个空元组 name…...

【linux命令讲解大全】088.深入理解 shell 脚本中的 trap 命令
文章目录 trap概要主要用途选项参数返回值关于信号例子 从零学 python trap 捕捉信号和其他事件并执行命令。 概要 trap [-lp] [[arg] signal_spec ...]主要用途 用于指定在接收到信号后将要采取的动作。 脚本程序被中断时执行清理工作。 选项 -l:打印信号名称…...

bean的管理-bean的获取
获取bean 默认情况下,在Spring项目启动时,会把bean都创建好(但是还会受到作用域及延迟初始化的影响)放在IOC容器中,如果想主动获取这些bean,可以通过如下方式 根据name获取bean Object getBean(…...

如何快速清理已经上传到Git仓库的.DS_Store文件
很久以前,发过这样一篇文章《Git全局忽略MacOS系统下的.DS_Store文件》,主要是针对MacOS用户,如何方便的在自己机器中免疫所有.DS_Store文件的误提交。如果有这个需求,且还没有搞过的读者可以通过上面这篇文章学习。 今天想要分享…...

美的的笔试
第一题 有两只猫咪和n条不同类型的鱼,每条鱼都只能被其中一只猫咪吃掉。 下标为i处的鱼被吃掉的得分为: 如果第一只猫咪吃掉,则得分为reward1[i]。如果第二只猫咪吃掉,则得分为reward[i]。 给你一个正整数数组reward1 ,一个正整数数组reward2࿰…...

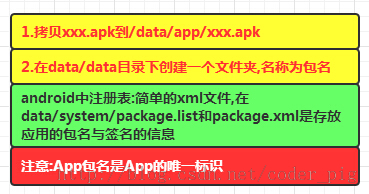
Android 1.2 开发环境搭建
目录 1.2 开发环境搭建 1.JDK安装与配置 2.开发工具二选一 3.相关术语的解析 4.ADB命令行的一些指令 5.APP程序打包与安装的流程: 6.APP的安装过程: 7.本节小结 1.2 开发环境搭建 现在主流的Android开发环境有: ①Eclipse ADT SDK ②Android Stu…...

vue 页面加水印
首先创建一个waterMark.js文件,当然文件命名可自定义, use strictconst watermark {}/**** param {要设置的水印的内容} str* param {需要设置水印的容器} container*/ const setWatermark (str, container) > {const id 1.23452384164.123412415…...

Android ImageView详解
scaleType属性详解 在 Android 中,ImageView 控件的 scaleType 属性用于指定图像在 ImageView 内部的缩放和对齐方式。scaleType 属性可以帮助你控制图像的显示方式,以适应 ImageView 的尺寸或实现其他特定的显示效果。以下是常见的 scaleType 属性值和…...

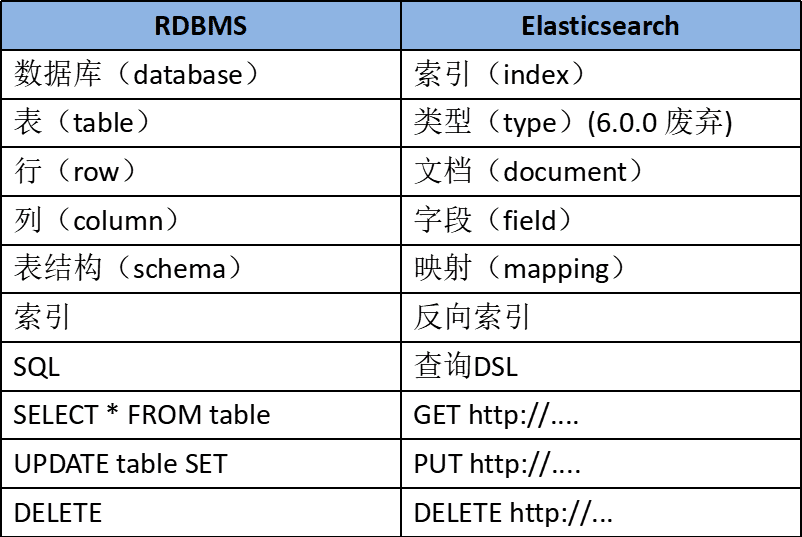
ElasticSearch第二讲:ES详解 - ElasticSearch基础概念
ElasticSearch第二讲:ES详解 - ElasticSearch基础概念 在学习ElasticSearch之前,先简单了解下ES流行度,使用背景,以及相关概念等。本文是ElasticSearch第二讲,ElasticSearch的基础概念。 文章目录 ElasticSearch第二讲…...

Ajax模拟视频点赞功能
前台 <%--Created by IntelliJ IDEA.User: xxDate: 2023/9/4Time: 10:00To change this template use File | Settings | File Templates. --%> <% page contentType"text/html;charsetUTF-8" language"java" %> <html> <head>&l…...

java解决 衣服尺码 Compare T-Shirt Sizes
java解决衣服尺码 时间限制:3000MS 内存限制:589824KB 题目描述: 一般来说衣服尺码分为L,M,S三种,分别代表大(Large),中(Medium)和小(Small)。不过由于人的身高差异性较大,尺码又会…...

基于python+Django深度学习的音乐推荐方法研究系统设计与实现
摘 要 数字化时代带动着整个社会的信息化发展,随着数字媒体的不断发展,现在通多媒体数字产品的内容越来越丰富,传播影响力越来越强,以音乐为例,现在的音乐文化多样、音乐资源也异常的丰富,在这种大数据的环…...

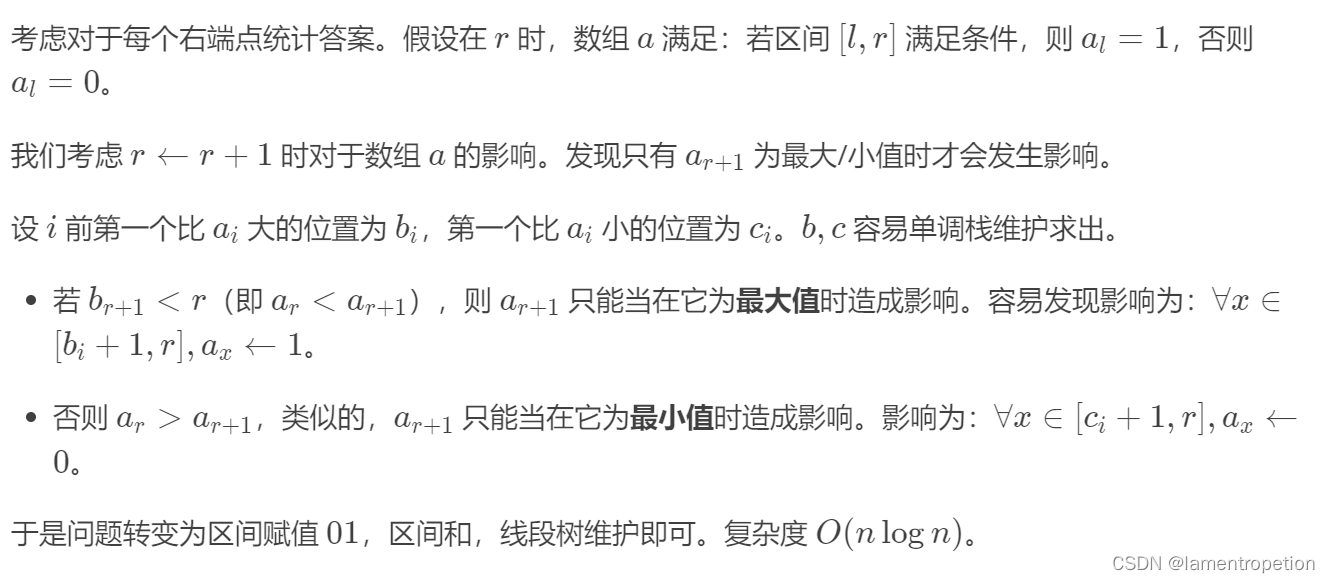
【枚举区间+线段树】CF Ehu 152 E
Problem - E - Codeforces 题意: 思路: 感觉是个套路题 对区间计数,按照CF惯用套路,枚举其中一个端点,对另一个端点计数 对于这道题,枚举右端点,对左端点计数 Code: #include &…...

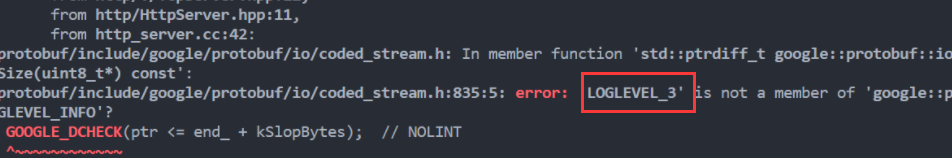
宏定义天坑记录
宏定义天坑记录 事件原委与推理过程 在编译一个使用了Protobuf的项目时出现了如下报错 [ybVM-8-7-centos boost_searcher]$ make g -o http_server http_server.cc data/raw_html.pb.cc -stdc11 -lboost_system -lboost_filesystem -lpthread -ljsoncpp -lprotobuf In file…...

Git的一些常用概念与操作方法分享
Git是一个版本控制系统,它可以记录代码的变化历史并允许多个开发者同时对同一代码库进行开发。以下是Git的基本概念和使用方式: 仓库(Repository)- 保存代码的地方。Git仓库包含了所有的版本历史记录、代码以及其他相关文件。 分…...

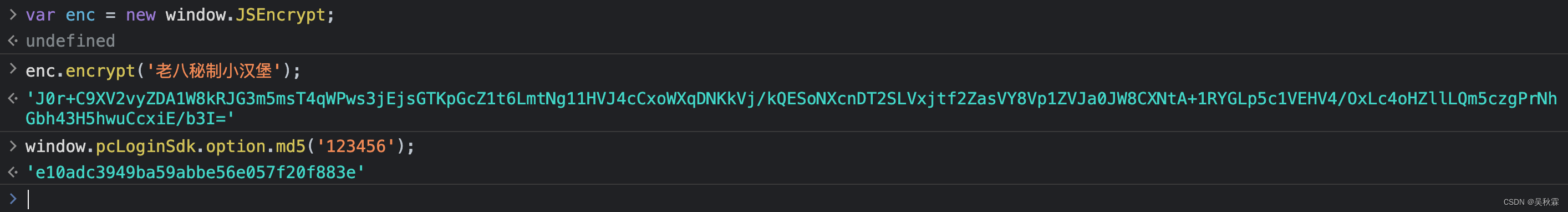
webpack实战:某网站JS逆向分析
文章目录 1. 写在前面2. 抓包分析3. 扣加密代码 1. 写在前面 好的逆向能够帮助我们了解加密实现,然后根据加密方式(md5,base64,res,des,rsa…)还原加密算法的过程。可以看看我之前的这篇文章:快速定位查找加密方式特征与技巧 目标站点&#…...

826. 安排工作以达到最大收益;2257. 统计网格图中没有被保卫的格子数;816. 模糊坐标
826. 安排工作以达到最大收益 核心思想:排序维护最大利润。首先我们需要对工人按照能力排序,前面工人满足的最大利润后面的工人肯定是满足的,所以我们只需要用一个tmp来维护小于等于当前工人的最大利润,然后如何得到tmpÿ…...

JAVA毕业设计097—基于Java+Springboot+Vue+uniapp的医院挂号小程序系统(源码+数据库)
基于JavaSpringbootVueuniapp的医院挂号小程序系统(源码数据库)097 一、系统介绍 本系统前后端分离(网页端和小程序端都有) 本系统分为管理员、医院、用户三种角色(角色菜单可自行分配) 用户功能: 注册、登录、医院搜索、最新资讯、医生搜索、挂号预约、挂号记…...

4.3.3.1 【MySQL】CHAR(M)列的存储格式
我们知道 Compact 行格式在 CHAR(M) 类型的列中存储数据的时候还挺麻烦,分变长字符集和定长字符集的情况,而在 Redundant 行格式中十分干脆,不管该列使用的字符集是啥,只要是使用 CHAR(M) 类型,占用的真实数据空间就是…...

js 处理数组合并vs对象合并
前言: 前端开发中,我们会遇到各种数据的需求,但是后端给你返回的数据结构又不是你想要的, 只能自己动手,去组装数据,重新定义数据结构了。 1. js 数组合并的方法 常用的应该是 concat 方法. 示例: let arr1 […...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

21-Oracle 23 ai-Automatic SQL Plan Management(SPM)
小伙伴们,有没有迁移数据库完毕后或是突然某一天在同一个实例上同样的SQL, 性能不一样了、业务反馈卡顿、业务超时等各种匪夷所思的现状。 于是SPM定位开始,OCM考试中SPM必考。 其他的AWR、ASH、SQLHC、SQLT、SQL profile等换作下一个话题…...
