STM32 Nucleo-144开发板开箱bring-up

文章目录
- 1. 开篇
- 2. 开发环境搭建
- 2.1 下载官方例程
- 2.2 ST-Link安装
- 3. STM32F446ZE demo工程
- 3.1 STM32F446ZE简介
- 3.2 跑个demo试一试
1. 开篇
最近做项目,用到STM32F446ZET6这款MCU,为了赶进度,前期软件需要提前开发,于是在某宝买了对应主控的官方开发板,为了避免遗忘,后面能翻出来回忆一些细节,就形成了本篇的主要内容,同时也希望能够帮助刚上手的小伙伴少走弯路,如果对你有帮助请点赞、收藏、转发,谢谢!
2. 开发环境搭建
开发环境一般是ST官方的STM32CubeIDE和MDK(Keil),博主用的是Keil,关于STM32CubeIDE和Keil的安装不是本篇的重点,在此就不赘言。默认你已经安装到位并能熟练使用。
开发板的资源可以在下面的资源页面中下载:
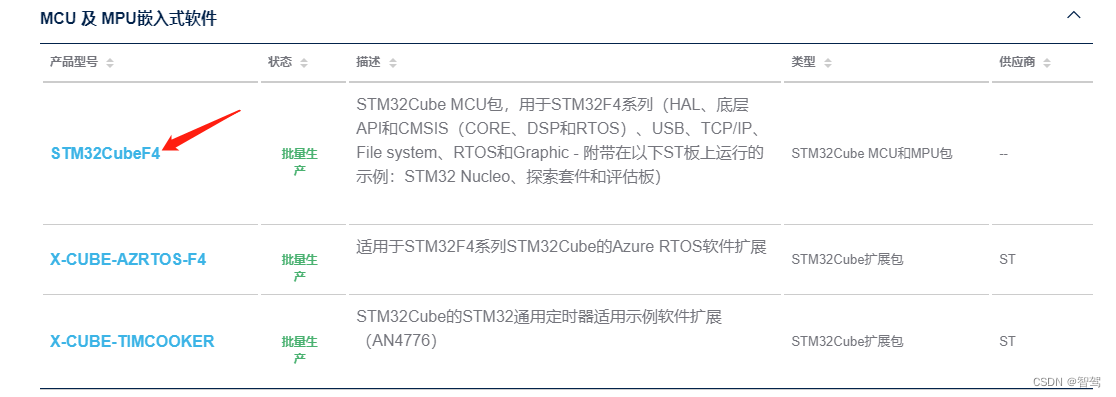
STM32F446ZE MCU的STM32 Nucleo-144开发板资源页面
主要参考:
【1】UM1727 用户手册 STM32 Nucleo板软件开发工具入门.pdf
【2】MB1137 开发板原理图.pdf
【3】UM1974 User manual STM32 Nucleo-144 boards (MB1137).pdf
在本篇的绑定资源中也已经为大家准备好了,请根据需求自行下载。

2.1 下载官方例程
例程资源包下载链接


下载完后是这样的:

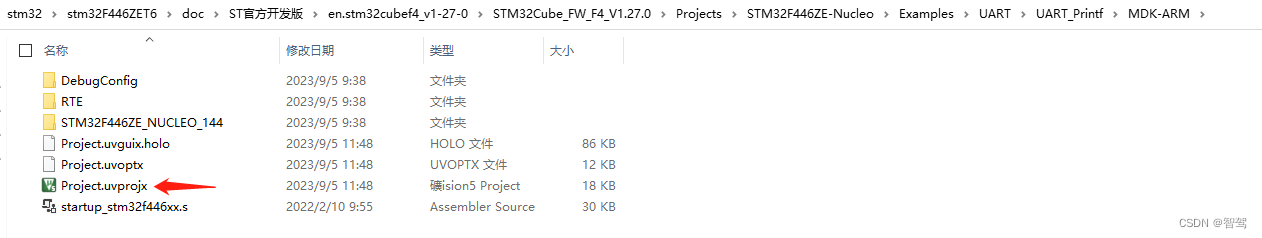
解压开后,我们找到一个例程,拷贝一份,用Keil打开,准备编译、烧录:

2.2 ST-Link安装
如果自己的电脑之前没有用过ST-Link调试器,那就先安装一下:
ST-Link驱动下载页面

STSW-LINK009驱动下载页面

下载成功后,解压:

根据自己的系统安装对应的驱动,安装成功后,查看设备管理器,确认是否已经识别板子:

在Keil工程中,选择ST-Link Debugger:

确认Keil已经识别到了板子:

3. STM32F446ZE demo工程
3.1 STM32F446ZE简介
STM32F446xC/E设备基于高性能Arm®Cortex®-M4 32位RISC内核,工作频率高达180 MHz。Cortex-M4核心采用浮点单元(FPU)单精度,支持所有Arm®单精度数据处理指令和数据类型。它还实现了一整套DSP指令和一个增强应用程序安全性的内存保护单元(MPU)。
STM32F446xC/E设备包含高速嵌入式存储器(高达512 KB的闪存,高达128 KB的SRAM)、高达4 KB的备份SRAM,以及连接到两条APB总线、两条AHB总线和一个32位多AHB总线矩阵的大量增强型I/O和外围设备。
所有设备都提供三个12位ADC、两个DAC、一个低功耗RTC、十二个通用16位定时器,包括两个用于电机控制的PWM定时器和两个通用32位定时器。
它们还具有标准和高级通信接口。
资源总览:

所有功能:
- core:带FPU的Arm®32位Cortex®-M4 CPU、允许从闪存执行0等待状态的自适应实时加速器(ART加速器)、频率高达180 MHz、MPU、225 DMIPS/1.25 DMIPS/MHz(Dhrystone 2.1)和DSP指令;
- 存储
- 512 KB的闪存
- 128 KB的SRAM
- 具有高达16位数据总线的灵活外部存储器控制器:SRAM、PSRAM、SDRAM/LPSSDR SDRAM、NOR/NAND闪存
- 双模式QuadSPI接口
- LCD并行接口,8080/6800模式
- 时钟、重置和供应管理
- 1.7 V至3.6 V应用电源和I/O
- POR、PDR、PVD和BOR
- 4至26 MHz晶体振荡器
- 内部16 MHz工厂微调RC(1%精度)
- 带校准的RTC 32 kHz振荡器
- 带校准的内部32 kHz RC
- 低功率
- 睡眠、停止和待机模式
- 用于RTC的VBAT电源、20×32位备份寄存器以及可选的4 KB备份SRAM
- 3×12位,2.4 MSPS ADC:最多24个通道,三重交织模式下7.2 MSPS
- 2×12位D/A转换器
- 通用DMA:具有FIFO和突发支持的16流DMA控制器
- 最多17个定时器:2个看门狗,1个SysTick定时器,最多12个16位和2个32位定时器,最高180 MHz,每个定时器最多4个IC/OC/PWM或脉冲计数器
- 调试模式
- SWD和JTAG接口
- Cortex®-M4 Trace Macrocell™
- 最多114个具有中断功能的I/O端口
- 高达111个快速I/O,最高可达90 MHz
- 多达112个 5 V容错I/O
- 多达20个通信接口
- SPDIF Rx
- 多达4×I2C接口(SMBus/PMBus)
- 最多四个USART和两个UART(11.25 Mbit/s,ISO7816接口,LIN,IrDA,调制解调器控制)
- 最多四个SPI(45Mbits/s),其中三个具有多路复用I2S,通过内部音频PLL或外部时钟实现音频类精度
- 2x SAI(串行音频接口)
- 2×CAN(2.0B有源)
- SDIO接口
- 消费电子控制(CEC)I/F
- 高级连接
- 带片上PHY的USB 2.0全速设备/主机/OTG控制器
- USB 2.0高速/全速设备/主机/OTG控制器,带专用DMA、片上全速PHY和ULPI
- 专用USB电源导轨可在整个MCU电源范围内实现片上PHY操作
- 8至14位并行摄像头接口,最高可达54兆字节/秒
- CRC计算单元
- RTC:亚秒精度,硬件日历
- 96位唯一ID
3.2 跑个demo试一试
板子上电自带程序,按键按下LD1、LD2、LD3切换两灭。
我们烧录一个串口demo试试:
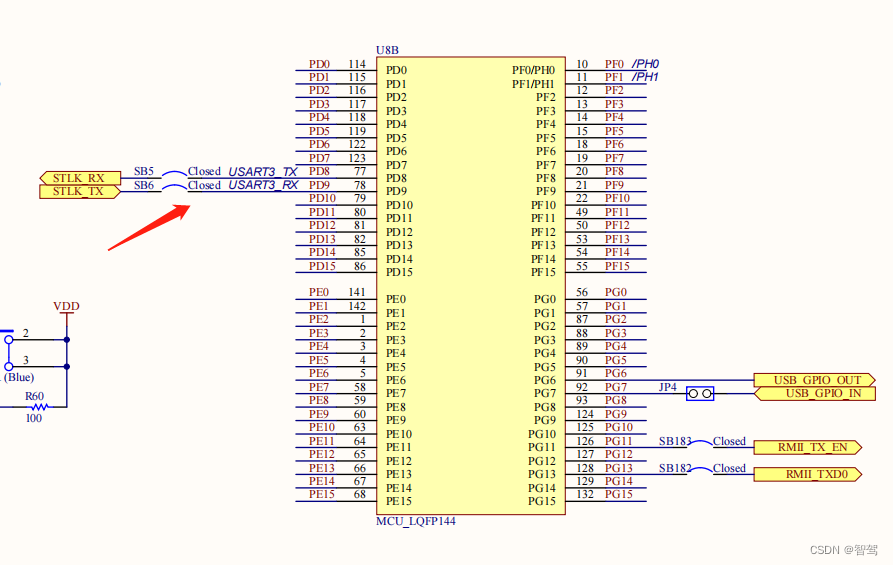
查看原理图,串口3和ST-LINK调试器在同一个USB口上:

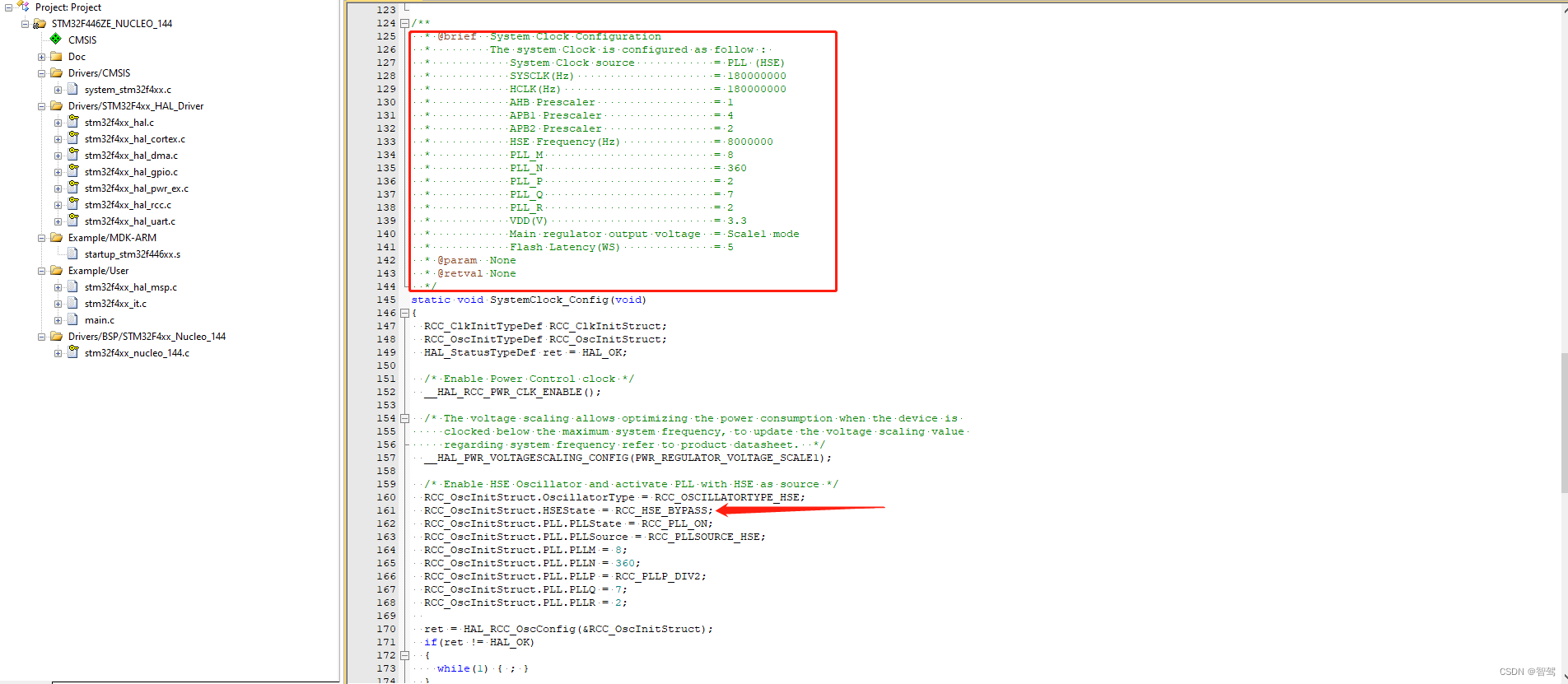
看一下时钟配置:
配的是内部时钟
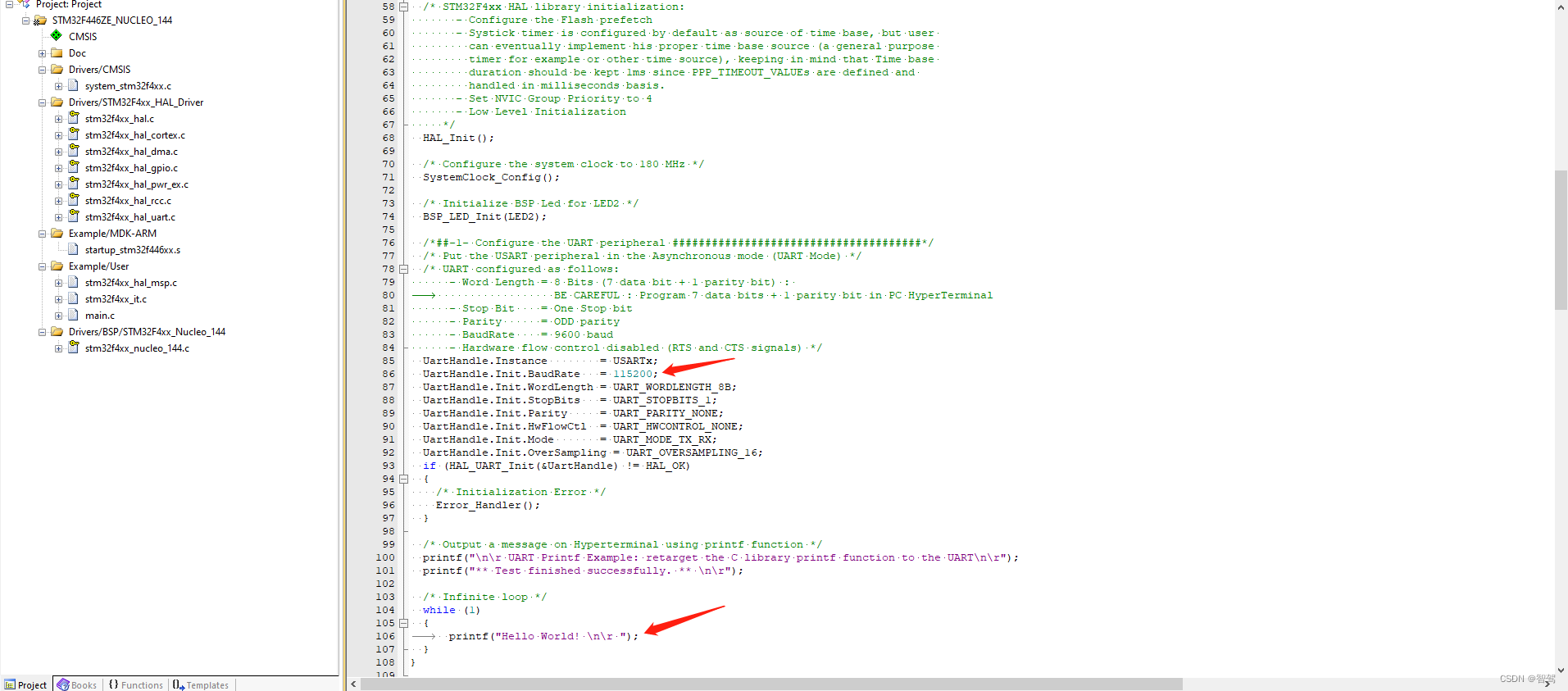
看一下串口配置:
修改了一个demo代码,加了个循环打印

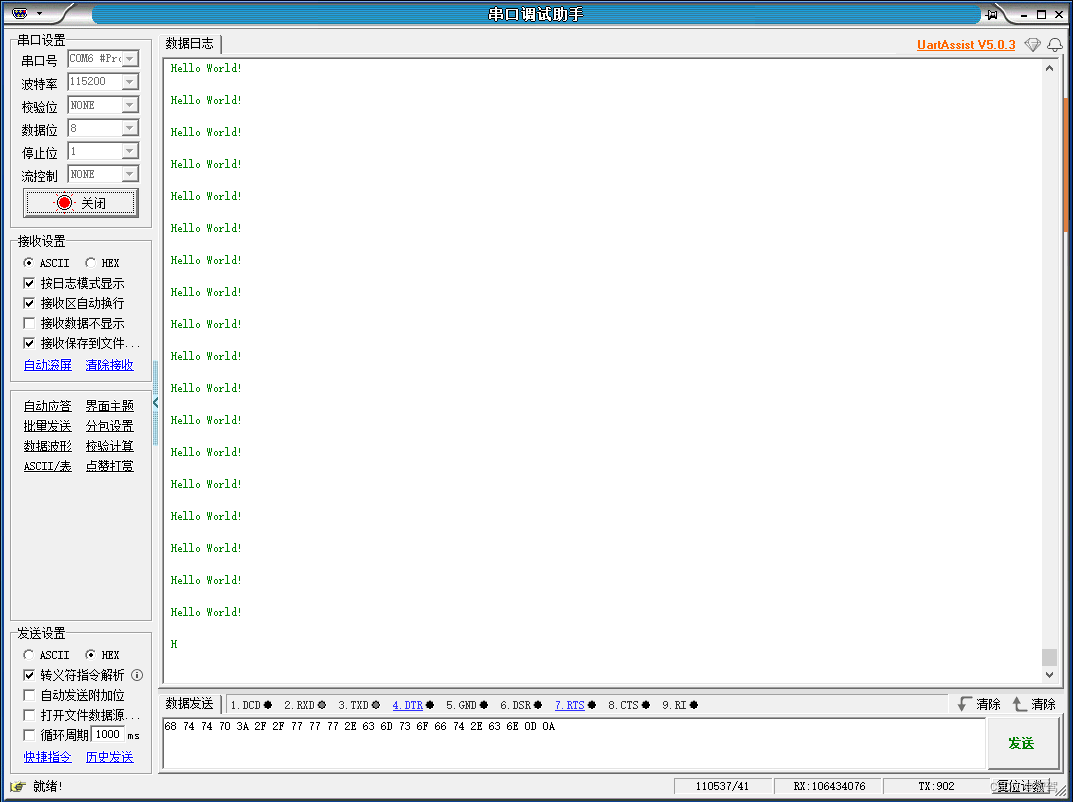
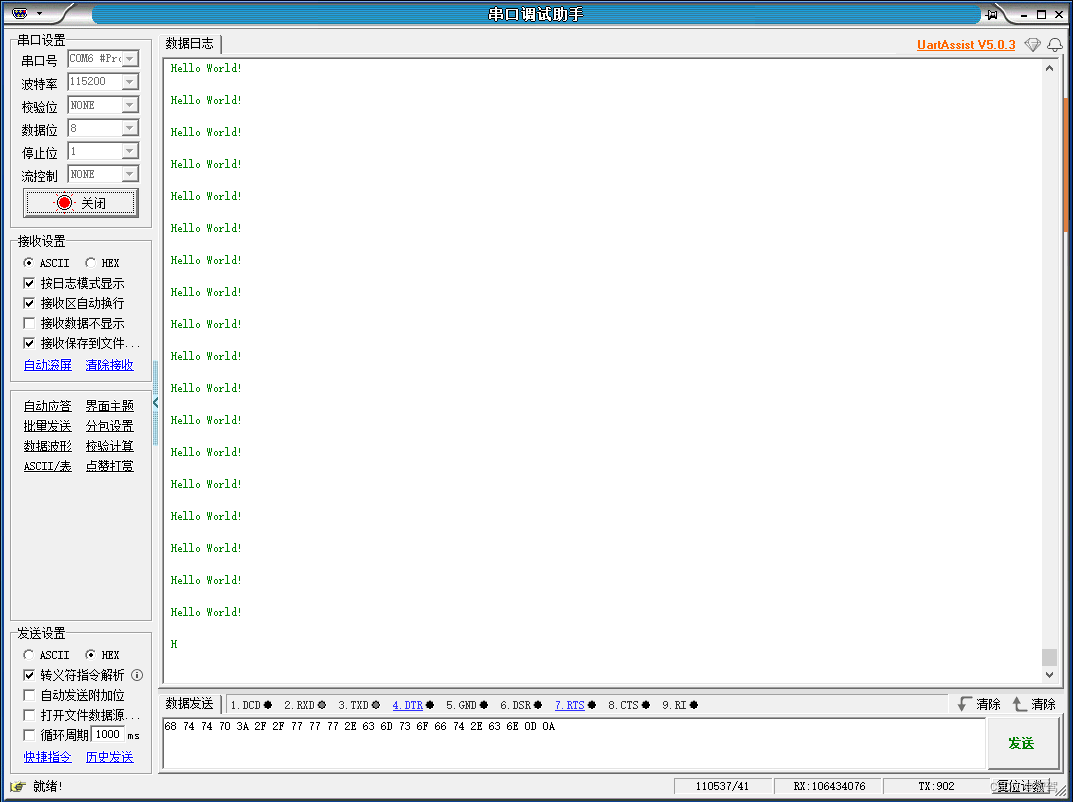
烧录进去后,打开串口助手,看看效果:

至此,STM32 Nucleo-144开发板STM32F446ZET6的bring-up完成。
相关文章:

STM32 Nucleo-144开发板开箱bring-up
文章目录 1. 开篇2. 开发环境搭建2.1 下载官方例程2.2 ST-Link安装 3. STM32F446ZE demo工程3.1 STM32F446ZE简介3.2 跑个demo试一试 1. 开篇 最近做项目,用到STM32F446ZET6这款MCU,为了赶进度,前期软件需要提前开发,于是在某宝买…...

计算机毕业设计 基于SSM的问卷调查管理系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

基于SpringBoot的无忌在线考试系统(源码+讲解+调试运行)做毕设课设均可
技术栈 前后端分离 前端使用: Vue Element Plus 后端使用: SpringBoot Mysql8.0 Mybatis-Plus 功能 分为 管理员端 和 老师端 和 学生端 管理员端 登陆页 科目管理 查看所有科目 ,增加 ,修改 ,删除科目 , 模糊搜索课程 考试管理 查看所有考试 ,增加 ,修改 ,删除考试 题库…...

无涯教程-JavaScript - EOMONTH函数
描述 EOMONTH函数返回该月最后一天的序列号,该序列号是start_date之前或之后的月份数。 语法 EOMONTH (start_date, months)争论 Argument描述Required/OptionalStart_date 代表开始日期的日期。 应该使用DATE函数或其他公式或函数的输出输入日期。 如果将日期作为文本输入…...

【LeetCode-面试经典150题-day21】
目录 120.三角形最小路径和 64.最小路径和 63.不同路径Ⅱ 5.最长回文子串 120.三角形最小路径和 题意: 给定一个三角形 triangle ,找出自顶向下的最小路径和。 每一步只能移动到下一行中相邻的结点上。相邻的结点 在这里指的是 下标 与 上一层结点下标…...

算法刷题记录-双指针/滑动窗口(LeetCode)
809. Expressive Words 思路 根据题目描述,我们可以知道,如果要将某个单词定义为可扩张(stretchy),需要满足如下两个条件: 所以,我们在实现的时候,可以通过两个指针p1和p2&#x…...

Python基础tuple元组定义与函数
元组的特点 有序:元组中的元素是按照顺序排列的。不可更改:一旦创建,元组中的元素不可被修改、增加或删除。元素类型多样化:元组可以包含任何数据类型的元素。 定义一个非空元组 name_tuple (a, b, c, d)定义一个空元组 name…...

【linux命令讲解大全】088.深入理解 shell 脚本中的 trap 命令
文章目录 trap概要主要用途选项参数返回值关于信号例子 从零学 python trap 捕捉信号和其他事件并执行命令。 概要 trap [-lp] [[arg] signal_spec ...]主要用途 用于指定在接收到信号后将要采取的动作。 脚本程序被中断时执行清理工作。 选项 -l:打印信号名称…...

bean的管理-bean的获取
获取bean 默认情况下,在Spring项目启动时,会把bean都创建好(但是还会受到作用域及延迟初始化的影响)放在IOC容器中,如果想主动获取这些bean,可以通过如下方式 根据name获取bean Object getBean(…...

如何快速清理已经上传到Git仓库的.DS_Store文件
很久以前,发过这样一篇文章《Git全局忽略MacOS系统下的.DS_Store文件》,主要是针对MacOS用户,如何方便的在自己机器中免疫所有.DS_Store文件的误提交。如果有这个需求,且还没有搞过的读者可以通过上面这篇文章学习。 今天想要分享…...

美的的笔试
第一题 有两只猫咪和n条不同类型的鱼,每条鱼都只能被其中一只猫咪吃掉。 下标为i处的鱼被吃掉的得分为: 如果第一只猫咪吃掉,则得分为reward1[i]。如果第二只猫咪吃掉,则得分为reward[i]。 给你一个正整数数组reward1 ,一个正整数数组reward2࿰…...

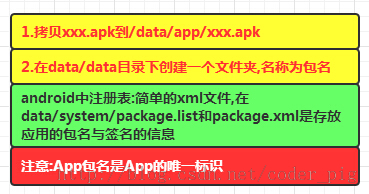
Android 1.2 开发环境搭建
目录 1.2 开发环境搭建 1.JDK安装与配置 2.开发工具二选一 3.相关术语的解析 4.ADB命令行的一些指令 5.APP程序打包与安装的流程: 6.APP的安装过程: 7.本节小结 1.2 开发环境搭建 现在主流的Android开发环境有: ①Eclipse ADT SDK ②Android Stu…...

vue 页面加水印
首先创建一个waterMark.js文件,当然文件命名可自定义, use strictconst watermark {}/**** param {要设置的水印的内容} str* param {需要设置水印的容器} container*/ const setWatermark (str, container) > {const id 1.23452384164.123412415…...

Android ImageView详解
scaleType属性详解 在 Android 中,ImageView 控件的 scaleType 属性用于指定图像在 ImageView 内部的缩放和对齐方式。scaleType 属性可以帮助你控制图像的显示方式,以适应 ImageView 的尺寸或实现其他特定的显示效果。以下是常见的 scaleType 属性值和…...

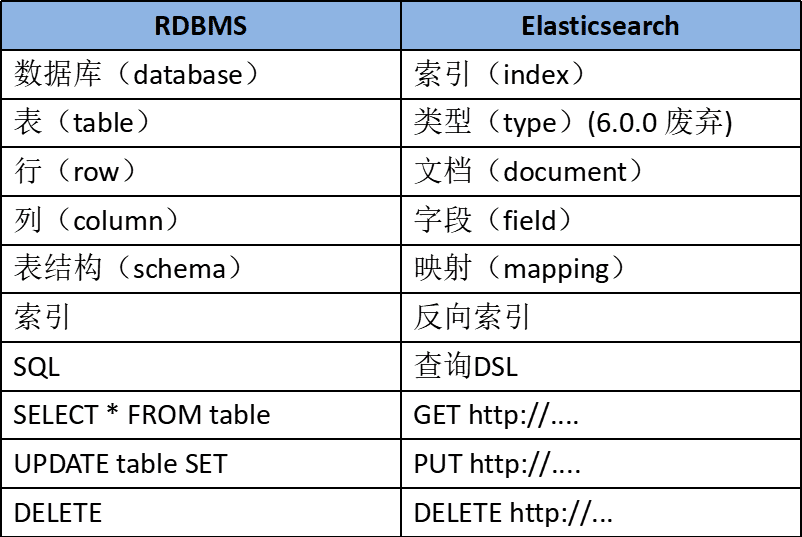
ElasticSearch第二讲:ES详解 - ElasticSearch基础概念
ElasticSearch第二讲:ES详解 - ElasticSearch基础概念 在学习ElasticSearch之前,先简单了解下ES流行度,使用背景,以及相关概念等。本文是ElasticSearch第二讲,ElasticSearch的基础概念。 文章目录 ElasticSearch第二讲…...

Ajax模拟视频点赞功能
前台 <%--Created by IntelliJ IDEA.User: xxDate: 2023/9/4Time: 10:00To change this template use File | Settings | File Templates. --%> <% page contentType"text/html;charsetUTF-8" language"java" %> <html> <head>&l…...

java解决 衣服尺码 Compare T-Shirt Sizes
java解决衣服尺码 时间限制:3000MS 内存限制:589824KB 题目描述: 一般来说衣服尺码分为L,M,S三种,分别代表大(Large),中(Medium)和小(Small)。不过由于人的身高差异性较大,尺码又会…...

基于python+Django深度学习的音乐推荐方法研究系统设计与实现
摘 要 数字化时代带动着整个社会的信息化发展,随着数字媒体的不断发展,现在通多媒体数字产品的内容越来越丰富,传播影响力越来越强,以音乐为例,现在的音乐文化多样、音乐资源也异常的丰富,在这种大数据的环…...

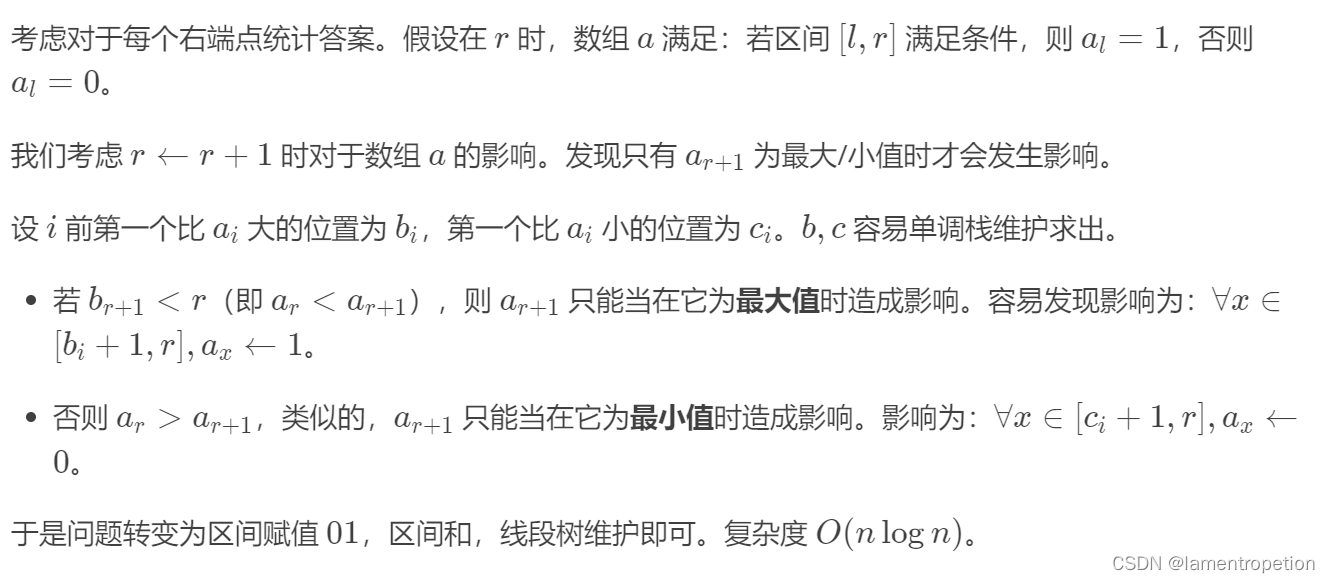
【枚举区间+线段树】CF Ehu 152 E
Problem - E - Codeforces 题意: 思路: 感觉是个套路题 对区间计数,按照CF惯用套路,枚举其中一个端点,对另一个端点计数 对于这道题,枚举右端点,对左端点计数 Code: #include &…...

宏定义天坑记录
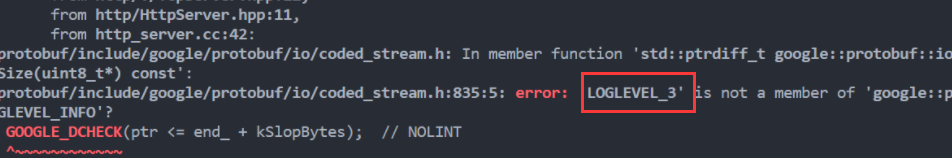
宏定义天坑记录 事件原委与推理过程 在编译一个使用了Protobuf的项目时出现了如下报错 [ybVM-8-7-centos boost_searcher]$ make g -o http_server http_server.cc data/raw_html.pb.cc -stdc11 -lboost_system -lboost_filesystem -lpthread -ljsoncpp -lprotobuf In file…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...

Copilot for Xcode (iOS的 AI辅助编程)
Copilot for Xcode 简介Copilot下载与安装 体验环境要求下载最新的安装包安装登录系统权限设置 AI辅助编程生成注释代码补全简单需求代码生成辅助编程行间代码生成注释联想 代码生成 总结 简介 尝试使用了Copilot,它能根据上下文补全代码,快速生成常用…...
