鸿蒙应用程序入口UIAbility详解
一、UIAbility概述
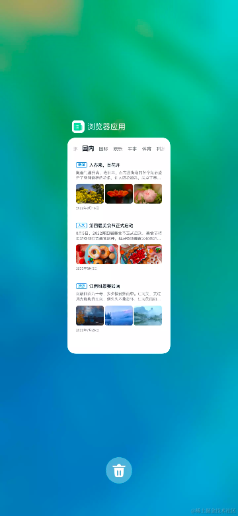
UIAbility是一种包含用户界面的应用组件,主要用于和用户进行交互。UIAbility也是系统调度的单元,为应用提供窗口在其中绘制界面。每一个UIAbility实例,都对应于一个最近任务列表中的任务。一个应用可以有一个UIAbility,也可以有多个UIAbility,如下图所示。
例如浏览器应用可以通过一个UIAbility结合多页面的形式让用户进行的搜索和浏览内容;而聊天应用增加一个“外卖功能”的场景,则可以将聊天应用中“外卖功能”的内容独立为一个UIAbility,当用户打开聊天应用的“外卖功能”,查看外卖订单详情,此时有新的聊天消息,即可以通过最近任务列表切换回到聊天窗口继续进行聊天对话。
一个UIAbility可以对应于多个页面,建议将一个独立的功能模块放到一个UIAbility中,以多页面的形式呈现。例如新闻应用在浏览内容的时候,可以进行多页面的跳转使用。

二、UIAbility页面跳转和数据传递
UIAbility的数据传递包括有UIAbility内页面的跳转和数据传递、UIAbility间的数据跳转和数据传递,本章节主要讲解UIAbility内页面的跳转和数据传递。
在一个应用包含一个UIAbility的场景下,可以通过新建多个页面来实现和丰富应用的内容。这会涉及到UIAbility内页面的新建以及UIAbility内页面的跳转和数据传递。
打开DevEco Studio,选择一个Empty Ability工程模板,创建一个工程,例如命名为MyApplication。
- 在src/main/ets/entryability目录下,初始会生成一个UIAbility文件EntryAbility.ts。可以在EntryAbility.ts文件中根据业务需要实现UIAbility的生命周期回调内容。
- 在src/main/ets/pages目录下,会生成一个Index页面。这也是基于UIAbility实现的应用的入口页面。可以在Index页面中根据业务需要实现入口页面的功能。
- 在src/main/ets/pages目录下,右键,新建一个Second页面,用于实现页面间的跳转和数据传递。
为了实现页面的跳转和数据传递,需要新建一个页面。在原有Index页面的基础上,新建一个页面,例如命名为Second.ets。
页面间的导航可以通过页面路由router模块来实现。页面路由模块根据页面url找到目标页面,从而实现跳转。通过页面路由模块,可以使用不同的url访问不同的页面,包括跳转到UIAbility内的指定页面、用UIAbility内的某个页面替换当前页面、返回上一页面或指定的页面等。
2.1 页面跳转和参数传递
router模块的页面跳转的几种方式,根据需要选择一种方式跳转即可。
方式一
适用于API 9及以上,router.pushUrl()方法新增了mode参数,可以将mode参数配置为router.RouterMode.Single单实例模式和router.RouterMode.Standard多实例模式。
在单实例模式下,如果目标页面的url在页面栈中已经存在同url页面,离栈顶最近同url页面会被移动到栈顶,移动后的页面为新建页,原来的页面仍然存在栈中,页面栈的元素数量不变;如果目标页面的url在页面栈中不存在同url页面,按多实例模式跳转,页面栈的元素数量会加1。
router.pushUrl({url: 'pages/Second',params: {src: 'Index页面传来的数据',}
}, router.RouterMode.Single)
方式二
适用于API 9及以上,router.replaceUrl()方法新增了mode参数,可以将mode参数配置为router.RouterMode.Single单实例模式和router.RouterMode.Standard多实例模式。
在单实例模式下,如果目标页面的url在页面栈中已经存在同url页面,离栈顶最近同url页面会被移动到栈顶,替换当前页面,并销毁被替换的当前页面,移动后的页面为新建页,页面栈的元素数量会减1;如果目标页面的url在页面栈中不存在同url页面,按多实例模式跳转,页面栈的元素数量不变。
router.replaceUrl({url: 'pages/Second',params: {src: 'Index页面传来的数据',}
}, router.RouterMode.Single)
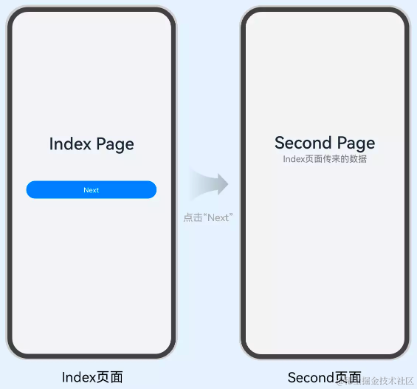
接下来,我们看一下如何在Second页面中接收自定义参数。很简单,通过调用router.getParams()方法即可获取Index页面传递过来的自定义参数。
import router from '@ohos.router';@Entry
@Component
struct Second {@State src: string = router.getParams()?.['src'];// 页面刷新展示...
}
运行上面的代码,效果示意如下图所示。

除此之外,我们经常还会遇到一个场景,在Second页面中,完成了一些功能操作之后,希望能返回到Index页面,那我们要如何实现呢?
在Second页面中,可以通过调用router.back()方法实现返回到上一个页面,或者在调用router.back()方法时增加可选的options参数(增加url参数)返回到指定页面。
router.back();
router.back({ url: 'pages/Index' });
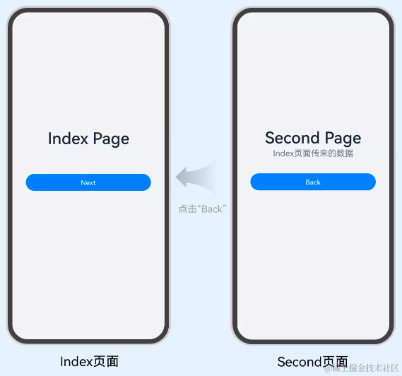
效果示意如下图所示。在Second页面中,点击“Back”后,即可从Second页面返回到Index页面。

当然,页面返回可以根据业务需要增加一个询问对话框。即在调用router.back()方法之前,可以先调用router.enableBackPageAlert()方法开启页面返回询问对话框功能。
router.enableBackPageAlert({message: 'Message Info'
});router.back();
在Second页面中,调用router.back()方法返回上一个页面或者返回指定页面时,根据需要继续增加自定义参数,例如在返回时增加一个自定义参数src。
router.back({url: 'pages/Index',params: {src: 'Second页面传来的数据',}
})
接着,从Second页面返回到Index页面。在Index页面通过调用router.getParams()方法,获取Second页面传递过来的自定义参数。同时,可以放在业务需要的位置进行参数解析。示例代码在Index页面中的onPageShow()生命周期回调中进行参数的解析。
import router from '@ohos.router';@Entry
@Component
struct Index {@State src: string = '';onPageShow() {this.src = router.getParams()?.['src'];}... // 页面刷新展示
}
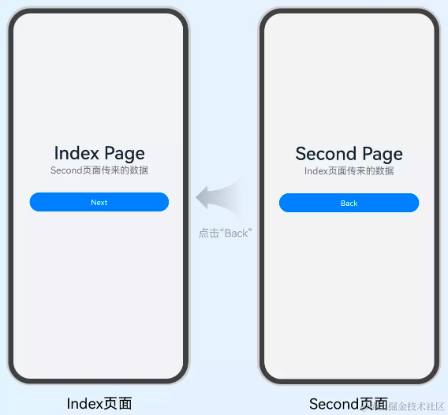
在Second页面中,点击“Back”后,即可从Second页面返回到Index页面,并在Index页面中接收参数和进行页面刷新展示。效果如下图所示。

三、UIAbility的生命周期
当用户浏览、切换和返回到对应应用的时候,应用中的UIAbility实例会在其生命周期的不同状态之间转换。
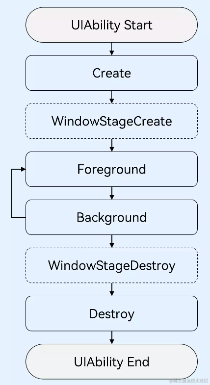
UIAbility类提供了很多回调,通过这些回调可以知晓当前UIAbility的某个状态已经发生改变:例如UIAbility的创建和销毁,或者UIAbility发生了前后台的状态切换。例如从桌面点击图库应用图标,到启动图库应用,应用的状态经过了从创建到前台展示的状态变化。如下图所示。

回到桌面,从最近任务列表,切换回到图库应用,应用的状态经过了从后台到前台展示的状态变化,如下图所示。

在UIAbility的使用过程中,会有多种生命周期状态。掌握UIAbility的生命周期,对于应用的开发非常重要。
为了实现多设备形态上的裁剪和多窗口的可扩展性,系统对组件管理和窗口管理进行了解耦。UIAbility的生命周期包括Create、Foreground、Background、Destroy四个状态,WindowStageCreate和WindowStageDestroy为窗口管理器(WindowStage)在UIAbility中管理UI界面功能的两个生命周期回调,从而实现UIAbility与窗口之间的弱耦合,如下图所示。

下面我们就来看一下这些生命后期状态:
Create
在UIAbility实例创建时触发,系统会调用onCreate回调,可以在onCreate回调中进行相关初始化操作。例如用户打开电池管理应用,在应用加载过程中,在UI页面可见之前,可以在onCreate回调中读取当前系统的电量情况,用于后续的UI页面展示。
import UIAbility from '@ohos.app.ability.UIAbility';
import window from '@ohos.window';export default class EntryAbility extends UIAbility {onCreate(want, launchParam) {// 应用初始化...}}
onWindowStageCreate
UIAbility实例创建完成之后,在进入Foreground之前,系统会创建一个WindowStage。每一个UIAbility实例都对应持有一个WindowStage实例。
WindowStage为本地窗口管理器,用于管理窗口相关的内容,例如与界面相关的获焦/失焦、可见/不可见。可以在onWindowStageCreate回调中,设置UI页面加载、设置WindowStage的事件订阅。
在onWindowStageCreate(windowStage)中通过loadContent接口设置应用要加载的页面,Window接口的使用详见窗口开发指导。
import UIAbility from '@ohos.app.ability.UIAbility';
import window from '@ohos.window';export default class EntryAbility extends UIAbility {...onWindowStageCreate(windowStage: window.WindowStage) {// 设置UI页面加载// 设置WindowStage的事件订阅(获焦/失焦、可见/不可见)...windowStage.loadContent('pages/Index', (err, data) => {...});}...
}
例如,用户打开游戏应用,正在打游戏的时候,有一个消息通知,打开消息,消息会以弹窗的形式弹出在游戏应用的上方,此时,游戏应用就从获焦切换到了失焦状态,消息应用切换到了获焦状态。对于消息应用,在onWindowStageCreate回调中,会触发获焦的事件回调,可以进行设置消息应用的背景颜色、高亮等操作。
Foreground和Background
Foreground和Background状态,分别在UIAbility切换至前台或者切换至后台时触发。
分别对应于onForeground回调和onBackground回调。
onForeground回调,在UIAbility的UI页面可见之前,即UIAbility切换至前台时触发。可以在onForeground回调中申请系统需要的资源,或者重新申请在onBackground中释放的资源。
onBackground回调,在UIAbility的UI页面完全不可见之后,即UIAbility切换至后台时候触发。可以在onBackground回调中释放UI页面不可见时无用的资源,或者在此回调中执行较为耗时的操作,例如状态保存等,如下所示。
import UIAbility from '@ohos.app.ability.UIAbility';
import window from '@ohos.window';export default class EntryAbility extends UIAbility {...onForeground() {// 申请系统需要的资源,或者重新申请在onBackground中释放的资源...}onBackground() {// 释放UI页面不可见时无用的资源,或者在此回调中执行较为耗时的操作...// 例如状态保存等}
}例如用户打开地图应用查看当前地理位置的时候,假设地图应用已获得用户的定位权限授权。在UI页面显示之前,可以在onForeground回调中打开定位功能,从而获取到当前的位置信息。当地图应用切换到后台状态,可以在onBackground回调中停止定位功能,以节省系统的资源消耗。
onWindowStageDestroy
在UIAbility实例销毁之前,则会先进入onWindowStageDestroy回调,我们可以在该回调中释放UI页面资源。例如,在onWindowStageCreate中设置的获焦/失焦等WindowStage订阅事件。
import UIAbility from '@ohos.app.ability.UIAbility';
import window from '@ohos.window';export default class EntryAbility extends UIAbility {...onWindowStageDestroy() {// 释放UI页面资源...}
}
Destroy
Destroy状态,在UIAbility销毁时触发。可以在onDestroy回调中进行系统资源的释放、数据的保存等操作。
import UIAbility from '@ohos.app.ability.UIAbility';
import window from '@ohos.window';export default class EntryAbility extends UIAbility {...onDestroy() {// 系统资源的释放、数据的保存等...}
}
例如,用户使用应用的程序退出功能,会调用UIAbilityContext的terminalSelf()方法,从而完成UIAbility销毁。或者用户使用最近任务列表关闭该UIAbility实例时,也会完成UIAbility的销毁。
四、UIAbility的启动模式
搞过Android开发的同学都知道,Android的Activity是有自己的启动模式的。同样,UIAbility也有自己的启动模式来适配不同的使用场景,UIAbility当前支持singleton(单实例模式)、multiton(多实例模式)和specified(指定实例模式)3种启动模式。
以下是对启动模式的详细说明:
- singleton(单实例模式)
当用户打开浏览器或者新闻等应用,并浏览访问相关内容后,回到桌面,再次打开该应用,显示的仍然是用户当前访问的界面。这种情况下可以将UIAbility配置为singleton(单实例模式)。每次调用startAbility()方法时,如果应用进程中该类型的UIAbility实例已经存在,则复用系统中的UIAbility实例,系统中只存在唯一一个该UIAbility实例。即在最近任务列表中只存在一个该类型的UIAbility实例。

- multiton(多实例模式)
用户在使用分屏功能时,希望同时使用两个不同应用(例如备忘录应用和图库应用)之间进行分屏,也希望能使用同一个应用(例如备忘录应用自身)进行分屏。这种情况下可以将UIAbility配置为multiton(多实例模式),每次调用startAbility()方法时,都会在应用进程中创建一个该类型的UIAbility实例。即在最近任务列表中可以看到有多个该类型的UIAbility实例。

- specified(指定实例模式)
用户打开文档应用,从文档应用中打开一个文档内容,回到文档应用,继续打开同一个文档,希望打开的还是同一个文档内容;以及在文档应用中新建一个新的文档,每次新建文档,希望打开的都是一个新的空白文档内容。
这种情况下可以将UIAbility配置为specified(指定实例模式)。在UIAbility实例新创建之前,允许开发者为该实例创建一个字符串Key,新创建的UIAbility实例绑定Key之后,后续每次调用startAbility方法时,都会询问应用使用哪个Key对应的UIAbility实例来响应startAbility请求。如果匹配有该UIAbility实例的Key,则直接拉起与之绑定的UIAbility实例,否则创建一个新的UIAbility实例。运行时由UIAbility内部业务决定是否创建多实例。

singleton启动模式
singleton启动模式,也是默认情况下的启动模式。singleton启动模式,每次调用startAbility()启动UIAbility时,如果应用进程中该类型的UIAbility实例已经存在,则复用系统中的UIAbility实例,系统中只存在唯一一个该UIAbility实例。
singleton启动模式的开发使用,在module.json5文件中的“launchType”字段配置为“singleton”即可,如下所示。
{"module": {..."abilities": [{"launchType": "singleton",...}]}
}
multiton启动模式
multiton启动模式,每次调用startAbility()方法时,都会在应用进程中创建一个该类型的UIAbility实例。multiton启动模式的开发使用,在module.json5文件中的“launchType”字段配置为“multiton”即可。
{"module": {..."abilities": [{"launchType": "multiton",...}]}
}
specified启动模式
specified启动模式,根据业务需要是否创建一个新的UIAbility实例。在UIAbility实例创建之前,会先进入AbilityStage的onAcceptWant回调,在onAcceptWant回调中为每一个UIAbility实例创建一个Key,后续每次调用startAbility()方法创建该类型的UIAbility实例都会询问使用哪个Key对应的UIAbility实例来响应startAbility()请求。
specified启动模式的开发使用的步骤如下所示。
1,首先,在module.json5文件中的“launchType”字段配置为“specified”。
{"module": {..."abilities": [{"launchType": "specified",...}]}
}
2,在调用startAbility()方法的want参数中,增加一个自定义参数来区别UIAbility实例,例如增加一个“instanceKey”自定义参数。
// 在启动指定实例模式的UIAbility时,给每一个UIAbility实例配置一个独立的Key标识
function getInstance() {...
}let want = {deviceId: "", // deviceId为空表示本设备bundleName: "com.example.myapplication",abilityName: "MainAbility",moduleName: "device", // moduleName非必选,默认为当前UIAbility所在的Moduleparameters: { // 自定义信息instanceKey: getInstance(),},
}
// context为启动方UIAbility的AbilityContext
context.startAbility(want).then(() => {...
}).catch((err) => {...
})
3,在被拉起方UIAbility对应的AbilityStage的onAcceptWant生命周期回调中,解析传入的want参数,获取“instanceKey”自定义参数。根据业务需要返回一个该UIAbility实例的字符串Key标识。如果之前启动过此Key标识的UIAbility,则会将之前的UIAbility拉回前台并获焦,而不创建新的实例,否则创建新的实例并启动。
onAcceptWant(want): string {// 在被启动方的AbilityStage中,针对启动模式为specified的UIAbility返回一个UIAbility实例对应的一个Key值// 当前示例指的是device Module的EntryAbilityif (want.abilityName === 'MainAbility') {return `DeviceModule_MainAbilityInstance_${want.parameters.instanceKey}`;}return '';
}
例如在文档应用中,可以对不同的文档实例内容绑定不同的Key值。当每次新建文档的时候,可以传入不同的新Key值(如可以将文件的路径作为一个Key标识),此时AbilityStage中启动UIAbility时都会创建一个新的UIAbility实例;当新建的文档保存之后,回到桌面,或者新打开一个已保存的文档,回到桌面,此时再次打开该已保存的文档,此时AbilityStage中再次启动该UIAbility时,打开的仍然是之前原来已保存的文档界面。
源码链接:https://gitee.com/harmonyos/codelabs/tree/master/PagesRouter

相关文章:

鸿蒙应用程序入口UIAbility详解
一、UIAbility概述 UIAbility是一种包含用户界面的应用组件,主要用于和用户进行交互。UIAbility也是系统调度的单元,为应用提供窗口在其中绘制界面。每一个UIAbility实例,都对应于一个最近任务列表中的任务。一个应用可以有一个UIAbility&am…...

扫地僧站群·静态养站王:自动万站智能LOGO功能说明
扫地僧站群静态养站王:自动万站智能LOGO功能说明,无需配置,自动根据网站状态生成对应LOGO,高质量LOGO万站不重样.说明:模板调用智能LOGO方式:{当前域名}/logo.png 自动识别HTTP/HTTPS 只需在模板需要展示LOGO的地方放上如上标签即可。以下为L…...

【Day-32慢就是快】代码随想录-二叉树-合并二叉树
给定两个二叉树,想象当你将它们中的一个覆盖到另一个上时,两个二叉树的一些节点便会重叠。 你需要将他们合并为一个新的二叉树。合并的规则是如果两个节点重叠,那么将他们的值相加作为节点合并后的新值,否则不为 NULL 的节点将直接…...

接口测试系列 —— 什么是接口测试?
接口测试系列 为什么要做这个事情? 对自己过往在接口测试上的经验,写一个小结的系列文章,是一个系统性的思考和知识构建。发布的同时,也是希望获得更多感兴趣的同学的意见和反馈,可以把这个部分做的更好。 接口测试概…...

qt作业day2
//widget.cpp#include "widget.h" #include "ui_widget.h"void Widget::usr_login() {if("admin" this->edit_acc->text()){if("123456" this->edit_psd->text()){speech->say("登录成功");emit jump_sig1…...

JWT一篇通
JWT 是什么? JWT(JSON Web Token)是一种开放的标准,标准的编号是RFC7591。用于在不同实体之间安全地传输信息。它是基于 JSON 编码的令牌。 JWT 的组成 JWT由三个部分组成:头部(Header)、载荷…...

【2023-09-01】vue中自定义按钮设置disabled属性后,异常触发click事件
vue中自定义按钮设置disabled属性后,异常触发click事件 项目中自定义按钮,使用a标签实现。设置disabled属性后,点击可以触发click事件。 由于各种原因,项目中并未使用成熟的第三方组件库,例如element-ui,a…...

nginx报错file not found解决
文章目录 一、nginx配置文件修改1.1 配置文件位置1.2 php fastcgi配置1.3 测试 二、nginxphp运行原理三、外网访问内网设置 采用nginxphp作为webserver的架构模式,在现如今运用相当广泛。然而第一步需要实现的是如何让nginx正确的调用php。由于nginx调用php并不是如…...

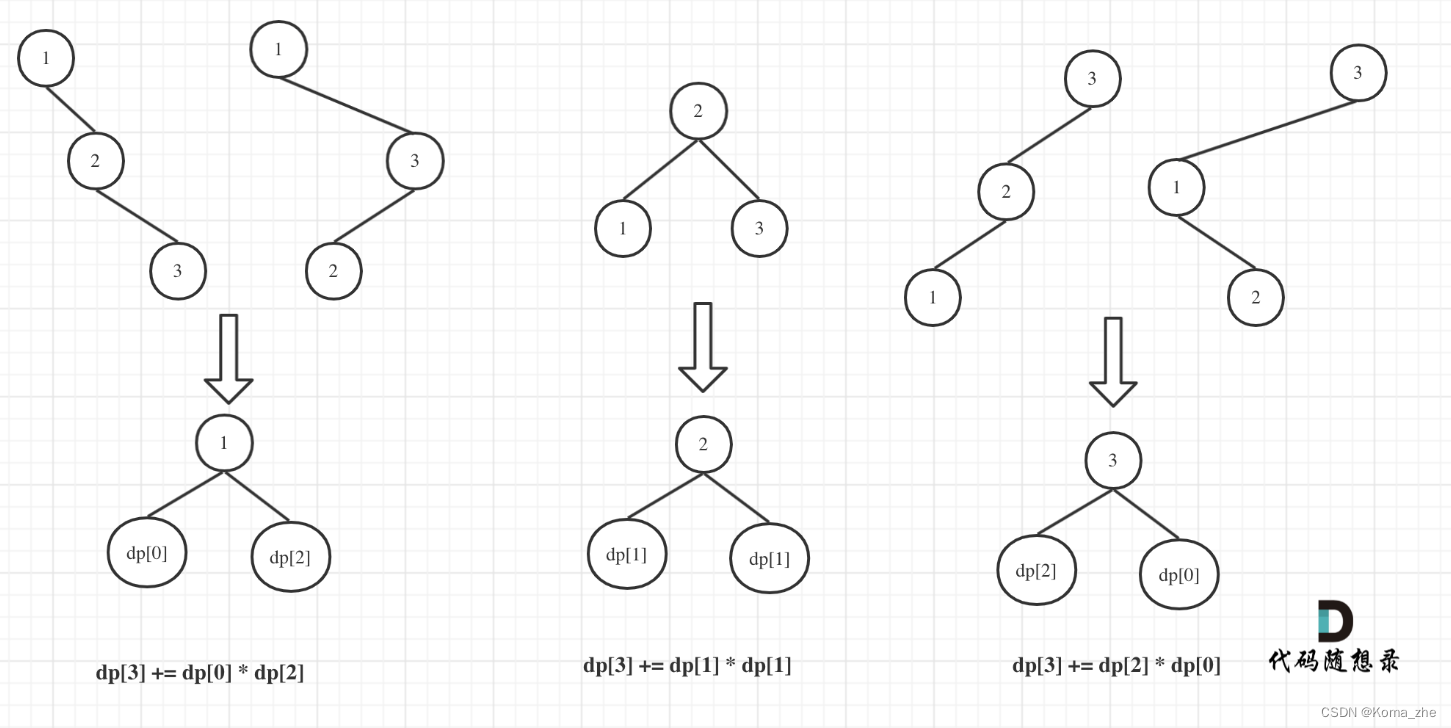
【力扣】96. 不同的二叉搜索树 <动态规划>
【力扣】96. 不同的二叉搜索树 给你一个整数 n ,求恰由 n 个节点组成且节点值从 1 到 n 互不相同的 二叉搜索树 有多少种?返回满足题意的二叉搜索树的种数。 示例 1: 输入:n 3 输出:5 示例 2: 输入&am…...

Win11搭建 Elasticsearch 7 集群(一)
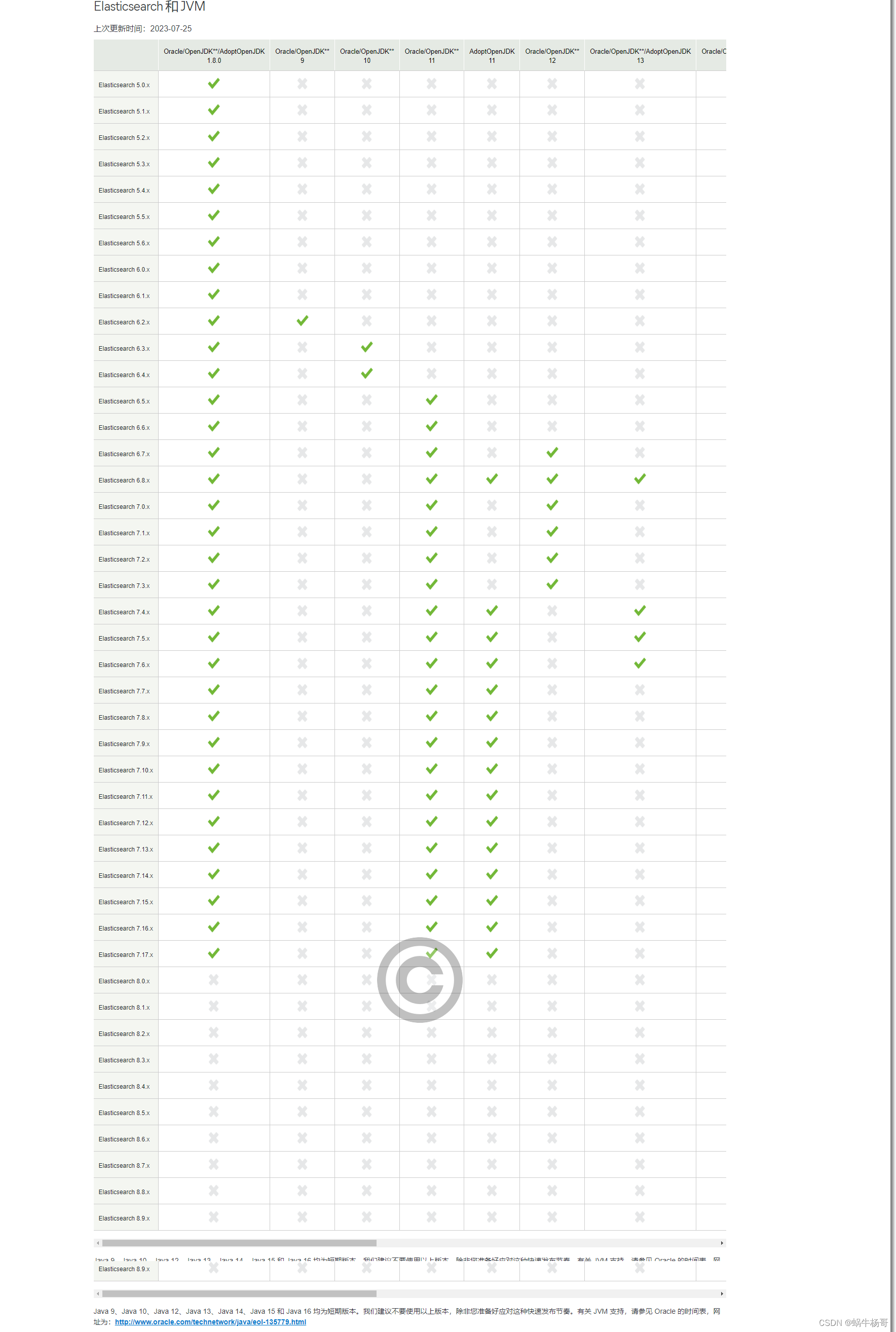
一: ES与JDK版本匹配一览表 elasticsearch从7.0开始默认安装了java运行环境,以便在没有安装java运行环境的机器上运行。如果配置了环境变量JAVA_HOME,则elasticsearh启动时会使用JAVA_HOME作为java路径,否则使用elasticsearch根目…...

哭了,python自动化办公,终于支持 Mac下载了
想了解更多精彩内容,快来关注程序员晚枫 大家好,这里是程序员晚枫,小红薯/小破站也叫这个名。 在我的主页发布的免费课程:给小白的《50讲Python自动化办公》,一直在更新中,昨晚12点多,有朋友在…...

【已更新建模代码】2023数学建模国赛B题matlab代码--多波束测线问题
一、 问题重述 1.1问题背景 海洋测深是测定水体深度与海底地形的重要任务,有两种主要技术:单波束测 深与多波束测深。单波束适用于简单任务,但多波束可提供更精确的地形数据。多 波束系统的关键在于覆盖宽度与重叠率的设计,以确保…...

GMSL技术让汽车数据传输更为高效(转)
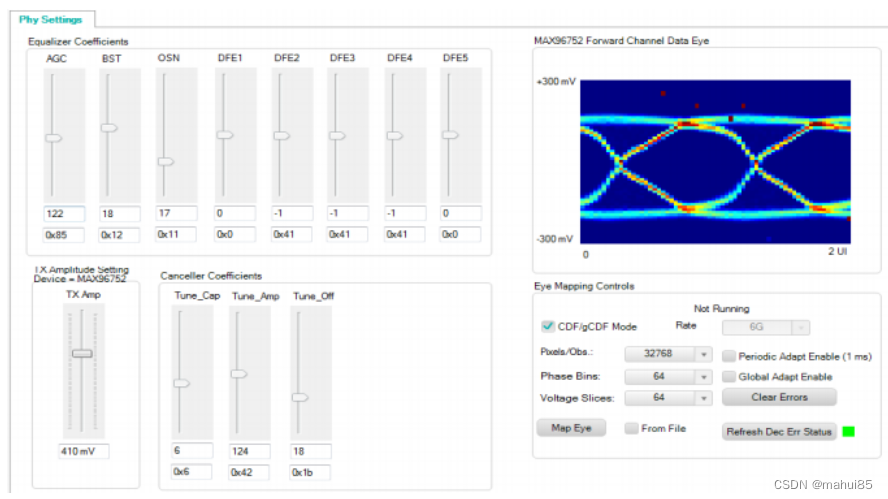
目前,大部分车企都在其旗舰车型上配备了达到Level 2水平的自动驾驶技术,也就是高级自动驾驶辅助 ADAS系统。ADAS系统硬件主要由以下几部分组成,包括传感器、串行器、解串器、ADAS处理器等。 除了ADAS系统,包括传感器融合、音视频影…...

ARM+Codesys标准通用型控制器
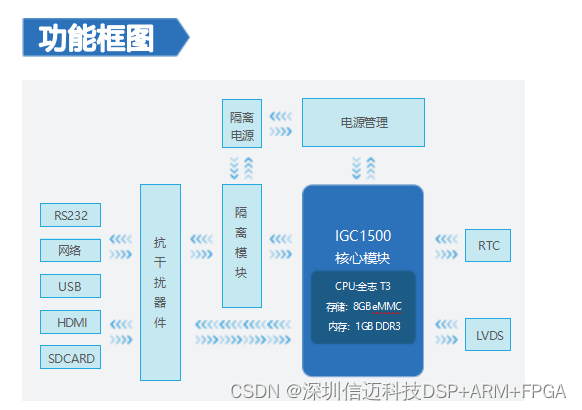
整机工业级设计,通讯外设经过隔离保护 电源宽电压设计(9~36V DC ) 丰富的通讯接口,满足多种场合控制和通讯需求 四核工业级处理器,高性能,低功耗,高可靠性 机身无风扇设计,外壳小巧 搭载内核 100% 自主…...

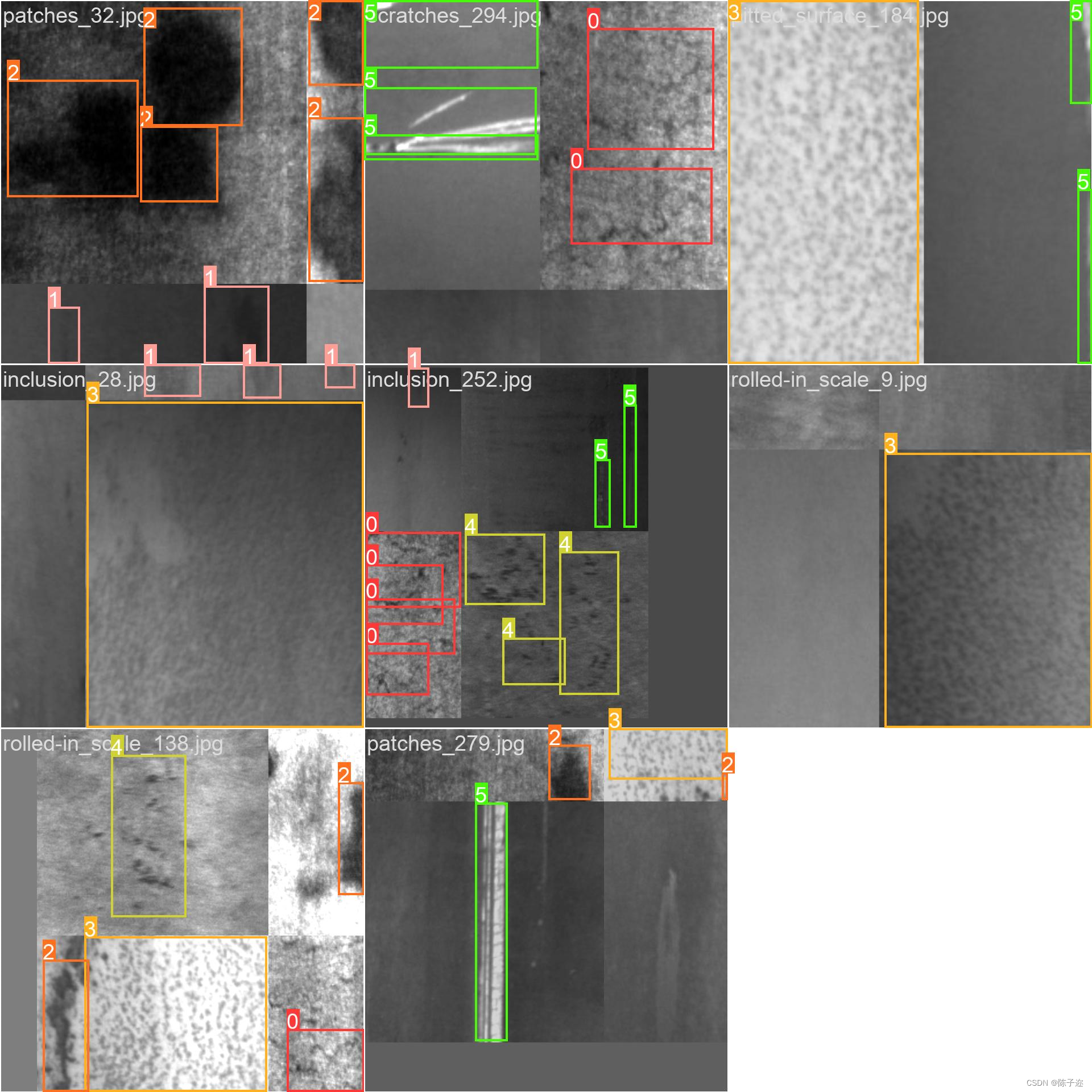
YOLOV8从零搭建一套目标检测系统(修改model结构必看)附一份工业缺陷检测数据集
目录 1.YOLOV8介绍 2.YOLOV8安装 2.1环境配置 3.数据集准备 1.YOLOV8介绍 Yolov8结构图: YoloV8相对于YoloV5的改进点: Replace the C3 module with the C2f module. Replace the first 6x6 Conv with 3x3 Conv in the Backbone. Delete two Convs …...

Maven 的其它插件
文章目录 Maven 的其它插件dockerfile 插件Apache Maven Checkstyle Pluginp3c-pmd Maven 的其它插件 dockerfile 插件 dockerfile-maven-plugin 是 spotify 公司新提供的、用以替代 docker-maven-plugin 的插件,它同样是用于在 maven 中将当前项目打成一个 docke…...

系列十三、Java操作RocketMQ之带Key的消息
一、概述 RocketMQ中的消息,默认会有一个messageId当做消息的唯一标识,我们也可以给消息携带一个key,用作唯一标识或者业务标识,包括在控制面板(Dashboard,RocketMQ的一个可视化面板)中也可以使…...

C#调用Dapper
1-查询数据 string sql “查询语句”; using (SqlConnection con new SqlConnection(数据库连接信息)) { List<表结构实体类> list con.Query<表结构实体类>(sql).ToList(); } 2-执行sql string sql “UPDATE table1 SET column1 Name where id id”; using…...

2023高教杯数学建模1:ABC题目+初步想法
2023 ABC题目初步想法 写在最前面A题:定日镜场的优化设计问题1:建模将其抽象为数学公式问题2:固定部分参数,约束条件下的局部最优化问题可尝试方法 问题3:约束条件下的局部最优化问题附录:相关计算公式参考…...

ApachePulsar原理解析与应用实践(学习笔记一)
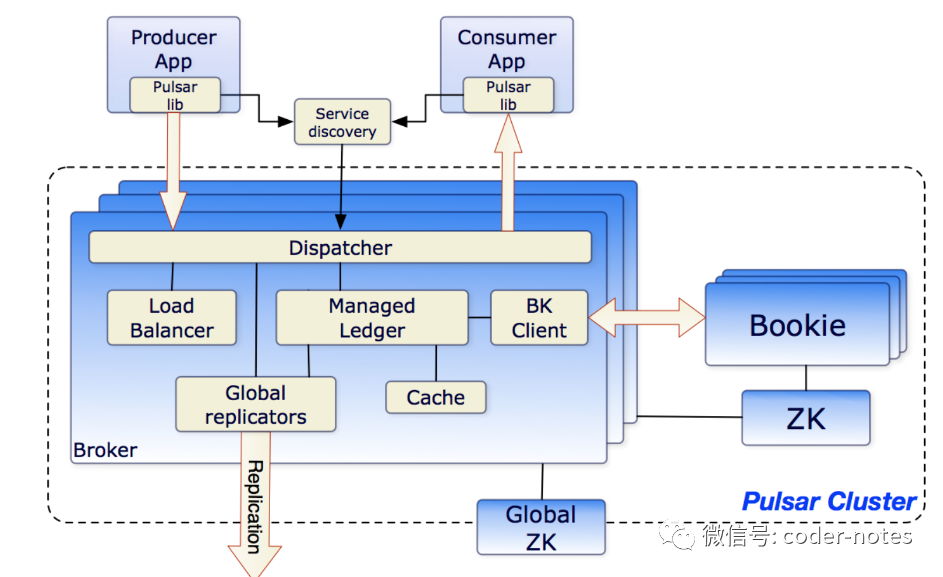
随着时代的发展,软件设计的理念也在不断发展,从单体服务、面向服务、微服务,发展到云原生以及无服务。其演变的过程是一个能力不断增强,领域边界不断微分细化的过程。比如无服务就是将函数作为服务,就类似dns模式的服务…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...

相关类相关的可视化图像总结
目录 一、散点图 二、气泡图 三、相关图 四、热力图 五、二维密度图 六、多模态二维密度图 七、雷达图 八、桑基图 九、总结 一、散点图 特点 通过点的位置展示两个连续变量之间的关系,可直观判断线性相关、非线性相关或无相关关系,点的分布密…...
