接口测试工具开发文档
1 开发规划
1.1 开发人员
| 角 色 | 主要职责 | 负责模块 | 人员 | 备注 |
|---|---|---|---|---|
| n xxx模块 | xxx |
1.2 开发计划
<附开发计划表>
1.3 开发环境和工具
开发工具
| 工具 | 作用 |
|---|---|
| Notepad++ | 编辑器 |
| Perl | 解释器 |
2 总体设计
设计思路:因为测试app和server。首先必须将app和server的通信断开,构造一个连接层,然后再根据这个连接层进行case设计,以及设计case对app的回馈。
2.1 概念术语描述
2.1.1 术语1
<术语1的描述>
2.1.2 术语2
<术语2的描述>
2.1.3 采用算法说明
无
2.1.4 模块依赖:
⒈ JSON,提供json解析功能
⒉ Parallel::ForkManager,提供多进程的fork等功能。
⒊ HTTP::Proxy,提供代理功能。
⒋ Log::Fast,提供日志功能
2.2 基本设计描述
采用多进程的CS模型。大概模块以及功能分为4个:
⑴ 、数据同步模块,主要同步线上下线的数据。线上模块对于该模块的数据是只读的。
⑵ 、配置解析模块。主要是JSON解析,将整体Case的配置文件解析生成所有case列表。
⑶ 、HttpProxy代理模块,主要功能是代理http请求,并记录下http请求的内容。为以后做Http请求分析对比做的一个东西。
a) 、在CaseManager启动的时候启动Proxy。
b) 、其他功能待定/****/
⑷ 、Executor模块。主要功能连接Manager并且执行Manager分配给它的内容。并且将执行结果发送给Manager。
a) 、启动后连接server固定的端口,连接陈功之后等待server下发任务。
b) 、解析server下发的任务命令,JSON的形式,并按照命令的内容执行。
⑸ 、CaseManager模块,主要功能管理case、分配任务给Executor。接收Executor发回的执行结果。
a) 、启动的时候加载解析配置,失败退出。
b) 、启动SOCKETserver并且初始化绑定端口。必须支持stub,以及mesgtype,以便后续进行扩展
c) 、fork出一些进程,然后进行任务分派。
d) 、接收Executor发回的一些信息做一下处理/**需要商议**/
e) 、等待case下发完成并且有Executor执行完成之后进行清理动作
⑹ 、生成最终的报告。(可以选择的模块)
⑺ 、其他必须的组件。
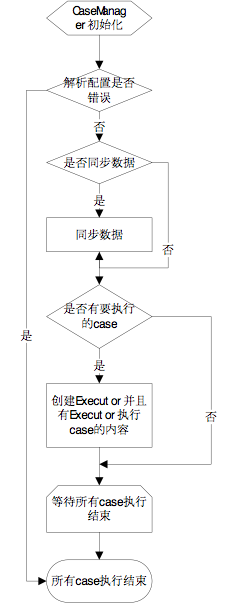
2.2.1 系统总体逻辑结构/流程图(图1)

2.2.2 配置文件引导/说明
{"Proxy": {这里是代理相关的配置},"Global": {"LocaleType": "utf8",#本地语言,可以为空,默认ascii"Protocal": "HTTP",#协议的类型,http或者https目前只支持Http"IsRsyncData": 0,#是否需要从线上同步数据"DataServerIp": "127.0.0.1",#从线上同步数据的IP"DataServerPort" : "127.0.0.1",#从线上同步数据的Port"RequestType":[ "POST", "GET" ],#需要测试的Request类型"PostReqSkipSection": ["aa","bb"],#POST请求类型需要忽略的section,开启之后所在的sections里面所有的POST类型的请求case都将不会执行。"GetReqSkipSection": ["aa","bb"],#GET请求类型需要忽略的section,开启之后所在的sections里面所有的GET类型的请求case都将不会执行。"PostReqSkipFunction": ["aa","bb"],#POST请求类型需要忽略的case名称,开启之后所有的名字和列表中名字相同的POST类型的请求case都将不会执行。"GetReqSkipFunction": ["aa","bb"], GET请求类型需要忽略的case名称,开启之后所有的名字和列表中名字相同的GET类型的请求case都将不会执行。"Version":[#需要测试的所有的server的版本列表{"VersionNumber": "xx.xx.xx.xx",#版本号"AddressIP": "127.0.0.1",#对应的server的IP"AddressPort": "9999",#对应的server的Port"VersionSkipFunction":[],#本版本不测试的case名称"VersionSkipSection": []##本版本不测试的Section名称},{#同上"VersionNumber": "xx.xx.xx.xc","AddressIP": "127.0.0.1","AddressPort": "9999","VersionSkipFunction":[],"VersionSkipSection": []}]},"Sections": {#这个Sections的名字就叫Sections"Normal":{#名字为function_name的case。"function_name":{"url":"/api/plugInfo",#Version中的IP+PORT+url即是当前请求的URL"ReqHeaderArgs": [],#需要添加的header的内容"ReqContentArgs": [],#需要添加httpcontent内容,位于HTTP-content中。"ReqArgs":[ ##需要添加content内容,位于HTTP-content中。{"aaaa": "bbb"},{"aaaa": "bbb"}#例如www.baidu.com/login?user=aa&passwrod=bb这个请求构造的过程中ReqArgs = [{“user”: “aa”},{“password”:”bb”}]而ReqHeaderArgs和ReqContentArgs可以置空。],"Asserts": [{"/code" : 0, type : equal },{"/cc": 1, type : diff, "force" : 1 }{"/cc": 1, "type": "between", "force" :1,"from": 0, "to": 1}#断言列表,对于server反悔的JSON值。断言的类型有两种,between ,equal和nequal分别表示在from和to之间,相等和不等。如果force值为1,那么说明这个断言是强制满足的。以路径表示返回值的内容。例如:要判断marketingImage的url是否是null,加一个断言即可{"/plug/marketingImage/url": NULL}]}},"Exception":{#这个Sections的名字叫Exception"exception_name":{#同上"url":"/api/plugInfo","ReqHeaderArgs": [],"ReqContentArgs": [],"ReqArgs":[{"aaaa": "bbb"},{"aaaa": "bbb"}]}},"Bound":{#这个Sections的名字叫Bound"exception_name":{#同上"url":"/api/plugInfo","ReqHeaderArgs": [],"ReqContentArgs": [],"ReqArgs":[{"aaaa": "bbb"},{"aaaa" :"bbb"}]}}}}2.3 主要界面流程描述
无
2.4 模块列表
| 模块名称(英文) | 功能 | 备注 |
|---|---|---|
| 模块1Module1 | ||
| 模块2Module2 | ||
| 模块3Module3 |
3 数据结构
数据表列表
| 表名 | 作用 |
|---|---|
<附SQL数据库结构定义文档>
若未用数据库,可不写
4 模块设计
4.1 Module1设计
<更具具体情况细化模块设计>
4.1.1 模块设计描述
4.1.2 模块界面描述
4.2 Module2设计
5 附录
5.1 遇到问题以及解决方案
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!
相关文章:

接口测试工具开发文档
1 开发规划 1.1 开发人员 角 色 主要职责 负责模块 人员 备注 n xxx模块 xxx 1.2 开发计划 <附开发计划表> 1.3 开发环境和工具 开发工具 工具 作用 Notepad 编辑器 Perl 解释器 2 总体设计 设计思路:因为测试app和server。首先必须…...

面试题速记:JavaScript有哪些数据类型,它们的区别是?
JavaScript有哪些数据类型,它们的区别? JavaScript共有八种数据类型,分别是 Undefined、Null、Boolean、Number、String、Object、Symbol、BigInt。 其中 Symbol 和 BigInt 是ES6 中新增的数据类型: ●Symbol 代表创建后独一无二…...

Spring Cloud面试题
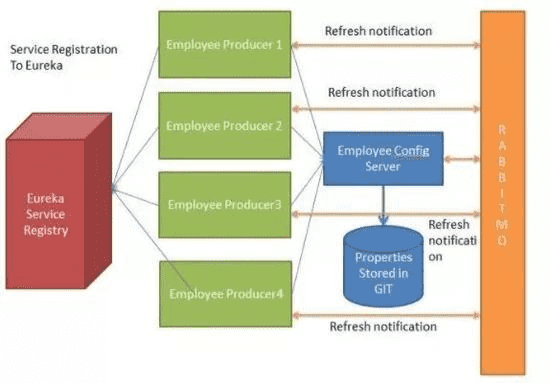
为什么需要学习Spring Cloud 不论是商业应用还是用户应用,在业务初期都很简单,我们通常会把它实现为单体结构的应用。但是,随着业务逐渐发展,产品思想会变得越来越复杂,单体结构的应用也会越来越复杂。这就会给应用带…...

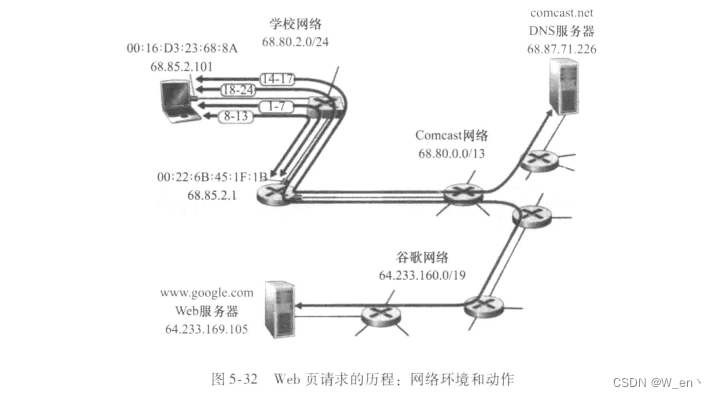
计算机网络自顶向下-web页面请求历程
1. 准备: DHCP、 UDP、 IP 和以太网 假定 Bob 启动他的便携机,然后将其用一根以太网电缆连接到学校的以太网交换机 , 交换机与学校的路由器相连。学校的路由器与一个 ISP 连接, 本例中 ISP 为 comcast.net ,为学校提供了 DNS 服务…...

打造西南交通感知新范式,闪马智能携手首讯科技落地创新中心
9月4日,2023年中国国际智能产业博览会(以下简称“智博会”)在重庆拉开帷幕。大会期间,由上海闪马智能科技有限公司(以下简称“闪马智能”)与重庆首讯科技股份有限公司(以下简称“首讯科技”&…...

Android11去掉Settings中的网络和互联网一级菜单
碰到一个不要wifi不要蓝牙的项目,客户要求去掉Settings中的网络和互联网一级菜单,因为硬件都不贴,所以软件对应也要去掉。 我们可以根据packages/apps/Settings/res/xml/top_level_settings.xml的布局文件找到TopLevelNetworkEntryPreferenc…...

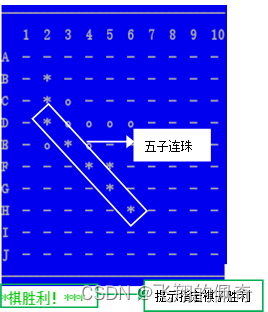
基于Python开发的五子棋小游戏(源码+可执行程序exe文件+程序配置说明书+程序使用说明书)
一、项目简介 本项目是一套基于Python开发的五子棋小游戏,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Python学习者。 包含:项目源码、项目文档、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试&a…...

JDBC入门到精通-10w总结
JDBC核心技术 笔记是以尚硅谷讲师宋红康JDBC课程为基础,加入自身学习体会,略有修改 第1章:JDBC概述 JDBC是java应用程序和数据库之间的桥梁。JDBC提供一组规范(接口)。向上是面向应用API,共应用程序使用。向…...

Linux之查看so/bin依赖(三十一)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...
动态规划 part 07)
day-45 代码随想录算法训练营(19)动态规划 part 07
70.爬楼梯(进阶) 分析:基本动态规划转换为完全背包,因为1、2 两种上楼梯方式是无限选择的 思路: 1. j 表示 容量为 j 时,装满有dp[j]种方法2. dp[j]dp[j-nums[i]]3. 初始化 dp[0]1,dp[1]14. 遍历顺序&am…...

static关键字和final关键字
在java的关键字中,static关键字和final关键字是两个必须掌握的关键字。static关键字和final关键字用法多样,且在一定环境下使用,可以提高程序的运行性能,优化程序的结构。下面将依次介绍static关键字和final关键字。注意ÿ…...

使用Postman如何在接口测试前将请求的参数进行自定义处理
1、前言 当我们使用 Postman 进行接口测试时,对于简单的不需要处理的接口,直接请求即可,但是对于需要处理的接口,如需要转码、替换值等,则就麻烦一些,一般我们都是先手动把修改好的值拷贝到请求里再进行请…...

QT第二天
1.优化登陆界面,当点击登录按钮后,在该按钮对应的槽函数中,判断账户和密码框内的数据是否为admin和123456,如果账户密码匹配成功,则提示登陆成功并关闭登录界面,如果账户密码匹配失败,则提示登录…...

鸿蒙应用程序入口UIAbility详解
一、UIAbility概述 UIAbility是一种包含用户界面的应用组件,主要用于和用户进行交互。UIAbility也是系统调度的单元,为应用提供窗口在其中绘制界面。每一个UIAbility实例,都对应于一个最近任务列表中的任务。一个应用可以有一个UIAbility&am…...

扫地僧站群·静态养站王:自动万站智能LOGO功能说明
扫地僧站群静态养站王:自动万站智能LOGO功能说明,无需配置,自动根据网站状态生成对应LOGO,高质量LOGO万站不重样.说明:模板调用智能LOGO方式:{当前域名}/logo.png 自动识别HTTP/HTTPS 只需在模板需要展示LOGO的地方放上如上标签即可。以下为L…...

【Day-32慢就是快】代码随想录-二叉树-合并二叉树
给定两个二叉树,想象当你将它们中的一个覆盖到另一个上时,两个二叉树的一些节点便会重叠。 你需要将他们合并为一个新的二叉树。合并的规则是如果两个节点重叠,那么将他们的值相加作为节点合并后的新值,否则不为 NULL 的节点将直接…...

接口测试系列 —— 什么是接口测试?
接口测试系列 为什么要做这个事情? 对自己过往在接口测试上的经验,写一个小结的系列文章,是一个系统性的思考和知识构建。发布的同时,也是希望获得更多感兴趣的同学的意见和反馈,可以把这个部分做的更好。 接口测试概…...

qt作业day2
//widget.cpp#include "widget.h" #include "ui_widget.h"void Widget::usr_login() {if("admin" this->edit_acc->text()){if("123456" this->edit_psd->text()){speech->say("登录成功");emit jump_sig1…...

JWT一篇通
JWT 是什么? JWT(JSON Web Token)是一种开放的标准,标准的编号是RFC7591。用于在不同实体之间安全地传输信息。它是基于 JSON 编码的令牌。 JWT 的组成 JWT由三个部分组成:头部(Header)、载荷…...

【2023-09-01】vue中自定义按钮设置disabled属性后,异常触发click事件
vue中自定义按钮设置disabled属性后,异常触发click事件 项目中自定义按钮,使用a标签实现。设置disabled属性后,点击可以触发click事件。 由于各种原因,项目中并未使用成熟的第三方组件库,例如element-ui,a…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

2025年- H71-Lc179--39.组合总和(回溯,组合)--Java版
1.题目描述 2.思路 当前的元素可以重复使用。 (1)确定回溯算法函数的参数和返回值(一般是void类型) (2)因为是用递归实现的,所以我们要确定终止条件 (3)单层搜索逻辑 二…...

